Cara Membangun Dan Meluncurkan Situs Web Responsif yang Kuat Dengan Editor X
Diterbitkan: 2022-03-10Ini adalah artikel bersponsor yang mengulas Editor X, pembuat web canggih oleh tim desainer, pengembang, dan pakar produk yang berdedikasi yang hidup dan bernafaskan semua hal desain. Terima kasih atas dukungan Anda!

Sebagai desainer, kami terbiasa memiliki banyak kebebasan berkreasi dalam alat kami. Kami secara intuitif memilih, memindahkan, dan menyempurnakan berbagai hal hingga terlihat tepat. Setelah pekerjaan meninggalkan alat desain, kami memberikan tingkat kontrol ini ke lingkungan browser yang tidak dapat diprediksi, beragam , dan lancar. Di sana, beberapa keputusan kami tiba-tiba perlu disempurnakan, dan karena kami ingin memperkenalkan perubahan, kami perlu menyelami kode. Atau jelaskan perubahan ini dengan jelas dan tidak ambigu, untuk menghindari kesalahpahaman di kemudian hari. Bagian terakhir bisa membuat frustrasi semua pihak yang terlibat.
Sementara pembuat web telah ada sejak lama, baru belakangan ini mereka menjadi praktis untuk penggunaan profesional. Menutup kesenjangan antara desain dan kode telah menjadi bintang utara bagi banyak perusahaan, dan seringkali masalah ini dipandang sebagai titik nyeri paling kritis yang coba dipecahkan oleh setiap tim dengan cara mereka sendiri.
Dalam artikel ini, kita akan melihat Editor X, platform canggih bagi para profesional dan agensi untuk membangun situs web, didorong oleh tujuan ambisius untuk menutup kesenjangan untuk selamanya.
Apa itu Editor X?
Kemungkinan besar Anda pernah menemukan pembuat web di masa lalu — sering kali dengan sedikit skeptisisme dan keraguan tentang hasil alat ini. Banyak dari pembuat seperti itu sangat bergantung pada templat yang dibuat sebelumnya dengan beberapa tingkat penyesuaian. Editor X jauh melampaui itu dengan menyediakan platform bagi desainer dan agensi profesional untuk menciptakan pengalaman web dengan berbagai macam komponen fleksibel dan serangkaian fitur canggih.
Cara terbaik untuk mengetahui kemampuan Editor X adalah dengan membangun sesuatu dengannya dan dalam artikel ini, kami akan membuat situs web dari awal.
Membiasakan Dengan Alat
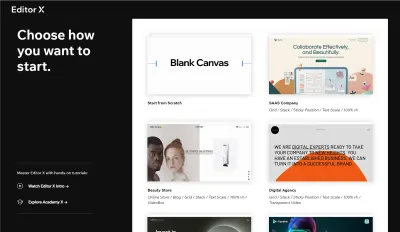
Pertama kali kami membuka Editor X, itu akan memandu kami melalui langkah pertama membuat situs baru. Kita dapat memilih untuk memulai dari awal atau memilih salah satu dari banyak template yang disediakan platform.

Editor X mengikuti pola yang sudah mapan dan siapa pun yang memiliki pengalaman desain akan merasa nyaman dengannya dalam beberapa menit. Untuk sebagian besar, kami akan mengulangi alur kerja yang sama untuk menambahkan elemen, memindahkannya melintasi kanvas, dan menyesuaikan propertinya.
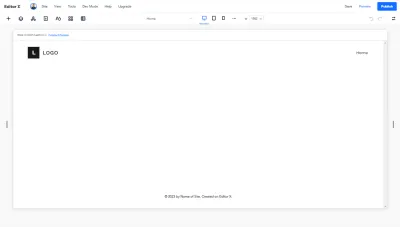
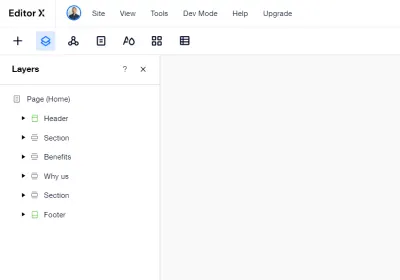
Di sisi kiri atas, kami memiliki tombol untuk panel yang akan membantu kami menambahkan elemen, menavigasi lapisan, dan mengelola halaman. Kemudian di tengah ruang kerja kita adalah kanvas, di mana kita akan berinteraksi langsung dengan desain halaman. Anda akan melihat bahwa kanvas juga dapat diubah ukurannya , yang memungkinkan kami bereksperimen dengan mudah dengan berbagai viewports. Setiap kali kita memilih sesuatu dari kanvas, kita akan melihat panel Inspector terbuka di sebelah kanan.

Semakin awal seluruh tim terlibat dalam percakapan tentang desain baru, semakin banyak masalah yang dapat diselesaikan lebih awal. Seringkali Anda perlu mengambil tangkapan layar dan menempelkannya di Slack, atau menggunakan alat lain untuk mendiskusikan desain melalui prototipe yang dapat diklik. Di Editor X, Anda dapat mengundang rekan satu tim ke proyek, dan menetapkan mereka peran dan izin individu. Ada juga opsi untuk berkomunikasi dengan tim Anda secara real-time dengan meninggalkan komentar di halaman atau pada komponen tertentu.
Membuat Struktur Situs Web
Sebelum kita mulai menambahkan konten, kita akan membuat bagian yang akan berfungsi sebagai kerangka untuk halaman kita. Bagian di Editor X pada dasarnya adalah wadah besar yang menampung konten kita. Segera setelah Anda membuat halaman baru, Anda akan melihat bagian header dan footer sudah ditambahkan ke kanvas. Untuk menambahkan bagian baru, kita dapat mengklik yang sudah ada dan kita akan melihat ikon biru "+" di tepinya.
Setiap kali kami menambahkan bagian baru, kami akan ditanya tentang tata letak yang ingin kami gunakan. Untuk bagian sederhana, kami hanya memilih kosong. Kapan pun kita membutuhkan sesuatu yang lebih kompleks, kita dapat memilih antara grid dan layouter. Keduanya menyerupai konsep grid CSS dan flexbox dan jika Anda perlu memahami perbedaannya, Anda dapat mempelajari lebih lanjut di sini.
Kami juga dapat menjelajahi beberapa bagian pra-desain yang sudah ada dan menggunakannya jika diperlukan — mereka responsif langsung, dan akan secara otomatis beradaptasi dengan tema Anda.

Menambahkan Konten Dan Menata Halaman Kami
Menambahkan elemen di Editor X sangatlah mudah. Kami membuka panel "Tambah" dan menyeret elemen ke kanvas. Di dalam panel itu, kami memiliki berbagai elemen , komponen, dan seluruh bagian yang akan menjadi blok pembangun situs web kami.
Setiap elemen yang kita jatuhkan di kanvas dapat dengan mudah dipindahkan dan disejajarkan. Kami juga dapat mengontrol bagaimana elemen bereaksi terhadap perubahan ukuran layar dengan menggunakan fitur "Docking". Saat layar diubah ukurannya, opsi dok akan menentukan posisi vertikal dan horizontal elemen dalam berbagai jenis wadah.
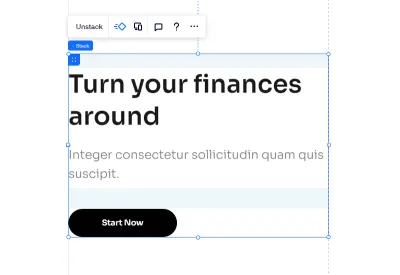
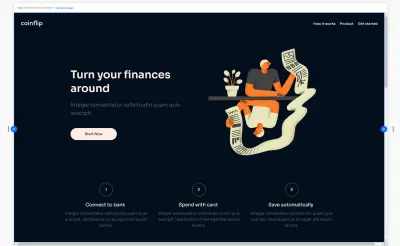
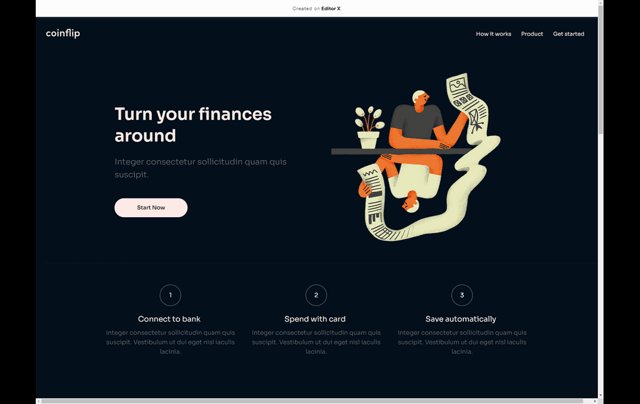
Kami akan mulai mengerjakan bagian header, dengan menambahkan judul, paragraf, dan tombol. Setelah kami memilikinya di kanvas, kami akan mengubahnya menjadi tumpukan untuk mencegah tumpang tindih pada ukuran layar yang lebih kecil.
Penumpukan adalah cara mudah untuk mengontrol hubungan antara elemen yang disusun di atas dan di bawah satu sama lain di kanvas. Untuk menumpuk sekelompok elemen, Anda harus memilihnya bersama-sama dan mengklik opsi "Stack" yang akan muncul di atas.

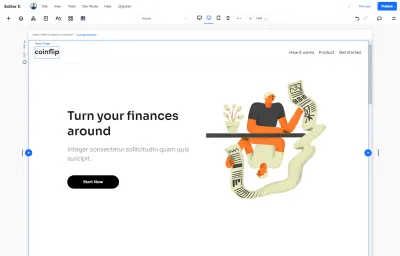
Untuk sisi kanan bagian kita, kita akan menambahkan gambar yang akan kita ganti dengan ilustrasi kita. Untuk membuatnya berfungsi, kita hanya perlu mengklik "Ubah gambar" dan kemudian unggah aset kita ke perpustakaan media. Anda akan melihat bahwa selain aset yang telah kami tambahkan, Anda memiliki akses langsung ke perpustakaan besar yang berisi foto stok gratis dan ilustrasi yang telah dirancang sebelumnya.

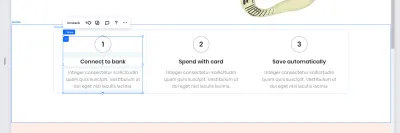
Untuk menerapkan tiga langkah dari bagian "Cara kerjanya", kami akan menggunakan elemen pengulang dengan tiga item dan ruang 20px di antaranya. Pengulang pada dasarnya adalah daftar item di mana gaya dan tata letak item pertama diulang secara otomatis untuk sisanya sementara kontennya bisa berbeda.
Pertama, kita akan menambahkan judul dan paragraf di dalam item pertama dan melihatnya berulang secara realtime. Di atasnya, kita akan menambahkan wadah dengan batas dan elemen teks di dalam wadah dengan membuka Quick add → Container → Inspector → Design → Corners .

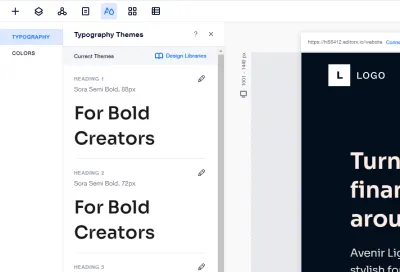
Sekarang setelah kita memiliki konten dari header kita, saatnya untuk mulai menerapkan beberapa gaya ke dalamnya. Kita dapat menggunakan rute yang biasa dan menerapkan gaya elemen demi elemen, tetapi kita juga dapat menggunakan "Pengelola tema" untuk membuat tipografi global dan gaya warna yang secara otomatis akan menentukan perubahan ini di mana saja. Ini melampaui cakupan halaman kami, sehingga kami dapat menggunakannya untuk mencocokkan gaya di seluruh situs kami.

Klik ikon pengelola tema di bilah atas editor. Dari sana, kita dapat mengelola teks global dan gaya warna di situs. Kita akan mulai dengan mengubah warna latar belakang menjadi #030F1D dan warna item tindakan kita menjadi #030F1D . Kemudian kita akan mengubah font headline menjadi Sora dan juga menyesuaikan warna tipografi agar sesuai dengan palet kita.

Konsep ini melangkah lebih jauh karena kami dapat menyimpan tema kami ke perpustakaan desain yang dapat digunakan di semua situs web yang kami buat dengan alat ini. Ini memudahkan tim untuk menerapkan dan mengelola sistem desain mereka. Juga, bayangkan mengerjakan serangkaian tema dan desain yang mungkin ingin Anda gunakan kembali di berbagai produk Anda, atau jika Anda ingin mempertahankan serangkaian produk untuk klien Anda. Ini dapat menghemat cukup banyak waktu — dan dikelola dari satu tempat terpusat.

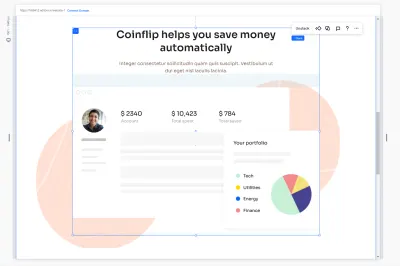
Bagian selanjutnya akan berfungsi sebagai etalase produk. Pertama, kita akan menambahkan judul, sub-judul, dan elemen gambar ke kanvas dan mengubahnya menjadi tumpukan. Kemudian kita akan memasangnya di tengah dan menambah tinggi bagiannya.

Untuk mencapai efek tumpang tindih, kami akan menambahkan partikel dalam dua elemen gambar terpisah dan mengaturnya agar muncul di belakang.
Terakhir, kami akan memperbarui warna agar sesuai dengan palet kami, untuk latar belakang kami akan menggunakan #FFECE4 , sedangkan warna sub-judulnya adalah #836153 .

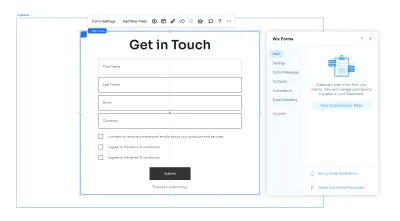
Formulir sangat penting untuk sebagian besar situs web dan dalam kasus kami, kami memerlukannya untuk mengumpulkan informasi kontak pengunjung yang tertarik dengan produk kami.
Untuk membuat formulir kita harus pergi ke panel Tambah dan pilih "Kontak & Formulir", dari sana kita bisa melihat berbagai template yang bisa kita gunakan sebagai titik awal. Untuk halaman kami, kami akan memilih "formulir kontak" dengan menyeretnya ke kanvas.
Kita dapat menyesuaikannya dengan memilih "pengaturan formulir". Dari sana, kami akan mengedit bidang menjadi nama depan, nama belakang, email, dan perusahaan. Terakhir, kami akan menambahkan dua kotak centang persetujuan, dengan memilih formulir dan mengklik "Tambah bidang baru", lalu pilih "kotak centang persyaratan" dari daftar bidang kontak. Ini akan memungkinkan kami untuk tetap mematuhi peraturan seperti GDPR.

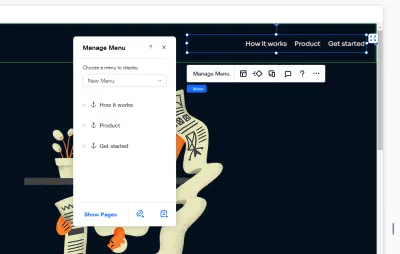
Pada langkah terakhir, kami akan menambahkan menu ke situs web kami. Dengan alat ini, kami dapat membuat situs web kompleks dengan banyak halaman yang diikat bersama oleh navigasi yang mulus, tetapi dalam kasus kami, kami hanya perlu menavigasi di antara bagian halaman khusus ini. Untuk tujuan ini, kami akan menggunakan fitur yang disebut "Anchors" . Kami akan membahas bagian yang akan menjadi bagian dari menu kami dan kami akan menambahkan jangkar yang nantinya akan kami gunakan dalam pengaturan menu.
Pilih elemen apa saja, lalu klik bagian "Anchor" di panel Inspector di sisi kanan editor. Kemudian klik pada sakelar dan cukup beri nama jangkar. Kami akan mengulangi ini untuk semua bagian yang ingin kami miliki di navigasi.
Sekarang untuk menambahkannya di menu, klik "Kelola menu" dan kemudian "Tambahkan tautan". Dari sana. kita perlu memilih opsi Anchor dan jangkar yang ingin kita tautkan.

Membuat Situs Menjadi Hidup
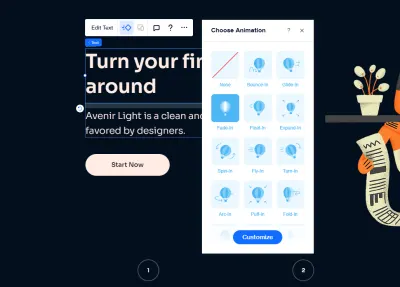
Salah satu cara untuk membuat situs lebih interaktif dan khas adalah dengan menambahkan animasi ke elemen kita. Tentu saja, kita juga dapat menambahkan animasi pada platform, dan menerapkannya ke elemen atau bagian mana pun di kanvas. Untuk mencapai itu, kita perlu memilih elemen yang ingin kita animasikan, lalu klik ikon Animation .

Ada banyak preset yang dapat kita gunakan di luar kotak, tetapi ada juga opsi untuk menyempurnakan variabel seperti durasi dan penundaan.
Dalam kasus kami, kami ingin menambahkan animasi fade-in yang halus ke semua judul dan gambar di kanvas.

Merancang Untuk Ukuran Layar Berbeda
Adalah umum untuk melihat mock-up dibuat untuk desktop terlebih dahulu, atau untuk seluler, tetapi dalam praktiknya, kita sebenarnya perlu membuat keduanya secara bersamaan. Prioritas yang kami tentukan untuk blok konten kami mungkin perlu diubah dari satu ukuran layar ke ukuran layar lainnya, tetapi kami perlu mengeksplorasi bagaimana kami dapat memberikan penekanan yang tepat pada elemen yang tepat, dan memilih cara yang tepat untuk memposisikannya di desktop dan di seluler. Dengan alat ini, kita dapat mencapainya dengan merancang titik putus individu dan menggunakan satuan ukuran fluida dan ukuran relatif .
Jelas, merupakan ide bagus untuk menambahkan breakpoint hanya saat kita membutuhkannya, jadi kita bisa menambahkan breakpoint kustom saat kita melihat pratinjau situs yang berkembang dari area pandang kecil ke besar. Jelas, kita bisa melakukannya tanpa meninggalkan alat. Kapan pun kita membutuhkan breakpoint, kita dapat menambahkannya (atau mengedit yang sudah ada) dengan mengklik menu tiga titik di sebelah breakpoint.
Jika Anda telah menggunakan ukuran relatif hingga saat itu, banyak elemen yang sudah diubah ukurannya dengan benar. Selebihnya, kita akan melewati breakpoint yang berbeda dan membuat desain override untuk memastikan semuanya terlihat seperti yang diharapkan. Perubahan yang kita buat akan diterapkan pada rentang titik henti sementara tertentu yang telah kita pilih, dan perubahan itu juga akan menurun.
Menerbitkan Dan Menguji Situs Kami Di Dunia Nyata
Kami hampir sampai! Pada titik ini, kita perlu mengklik tombol "Terbitkan" untuk ditayangkan. Dari sana, halaman kami diberi nama domain dan dapat diakses oleh semua orang. Tingkat gratis dilengkapi dengan spanduk di bagian atas tetapi cukup untuk bereksperimen dengan fitur yang disediakan alat. Tentu saja, itu menghilang dengan tingkat berbayar yang mungkin akan menjadi tingkat yang akan diikuti oleh sebagian besar perusahaan.
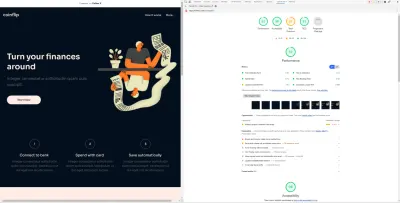
Selain itu, halaman ini berfungsi dengan baik. Tidak ada kelemahan kinerja yang terlihat, tetapi kami harus memberikan tes stres yang lebih mendalam. Untuk tujuan ini, kami akan menggunakan audit Lighthouse oleh Google, yang akan memberi kami gambaran umum tentang karakteristik seperti kecepatan, aksesibilitas, dan kinerja SEO.

Penting untuk dicatat bahwa kita tidak harus bergantung pada blok bangunan yang sudah jadi saja. Jika Anda perlu membangun fungsionalitas yang kompleks untuk proyek Anda, Anda juga dapat melakukannya. Bahkan, Anda dapat menambahkan JavaScript Anda sendiri, menghubungkan ke API , menggunakan paket npm dan mengotomatiskan interaksi klien-ke-server dengan modul web. Fitur-fitur ini tersedia melalui platform pengembangan terintegrasi yang disebut Velo .
Tetapi untuk cakupan artikel ini, meskipun kami sebagian besar menggabungkan beberapa elemen tanpa menulis ulang atau memperbaiki kode, hasilnya cukup solid dibandingkan dengan apa yang biasanya diharapkan dari pembuat situs web. Secara keseluruhan, skornya cukup tinggi pada kinerja dan aksesibilitas, terutama di desktop, meskipun Anda mungkin perlu lebih mengoptimalkan situs Anda untuk perangkat seluler.
Membungkus
Ketika datang ke pembuat web, bukan hal yang aneh untuk kecewa dengan hasilnya — dengan banyak masalah aksesibilitas dan kinerja, bersama dengan markup yang besar dan berantakan, CSS yang terlalu spesifik, dan JavaScript yang lambat. Ketika kita melihat ke dalam proses pembuatan situs web di Editor X, tampaknya ini adalah platform yang telah berjalan cukup jauh untuk menyediakan lingkungan yang mudah untuk membangun situs web yang baik, sementara juga menyertakan fitur kolaborasi, pengujian responsif , dan beberapa komponen yang mungkin memerlukan cukup banyak waktu. sedikit waktu untuk membuat prototipe atau mengatur sebaliknya.
Jika Anda bekerja dengan agensi atau organisasi tempat Anda berencana untuk menggunakan kembali komponen, atau jika Anda perlu menyiapkan dan memelihara situs dengan cepat untuk berbagai klien Anda, Editor X bisa menjadi opsi menarik yang patut dipertimbangkan. Itu datang bersama dengan rencana pribadi dan bisnis, dukungan untuk pembayaran online , eCommerce, domain dan penyimpanan, pemesanan online, tiket dan manajemen acara, serta monetisasi video. Kemungkinan besar Anda akan menemukan apa yang Anda butuhkan — baik untuk prototipe cepat dan pekerjaan klien yang ekstensif.
Anda dapat membuat akun Editor X secara gratis dan menguji semua fitur, tanpa pamrih.
