Membantu Peramban Mengoptimalkan Dengan Properti Berisi CSS
Diterbitkan: 2022-03-10contain CSS memberi Anda cara untuk menjelaskan tata letak Anda ke browser, sehingga pengoptimalan kinerja dapat dilakukan. Namun, itu memang datang dengan beberapa efek samping dalam hal tata letak Anda. Pada artikel ini, saya akan memperkenalkan Spesifikasi CSS yang baru saja menjadi Rekomendasi W3C. Spesifikasi Penahanan CSS mendefinisikan satu properti, contain , dan ini dapat membantu Anda menjelaskan kepada browser bagian mana dari tata letak Anda yang independen dan tidak perlu menghitung ulang jika beberapa bagian lain dari tata letak berubah.
Meskipun properti ini ada untuk alasan pengoptimalan kinerja, properti ini juga dapat memengaruhi tata letak halaman Anda. Oleh karena itu, dalam artikel ini, saya akan menjelaskan berbagai jenis penahanan yang dapat Anda manfaatkan, tetapi juga hal-hal yang perlu Anda perhatikan jika menerapkan contain ke elemen di situs Anda.
Masalah Perhitungan Ulang Tata Letak
Jika Anda membuat halaman web sederhana yang tidak menambahkan atau mengubah elemen secara dinamis setelah dimuat menggunakan JavaScript, Anda tidak perlu khawatir tentang masalah yang dipecahkan oleh CSS Containment. Peramban hanya perlu menghitung tata letak Anda sekali, saat halaman dimuat.
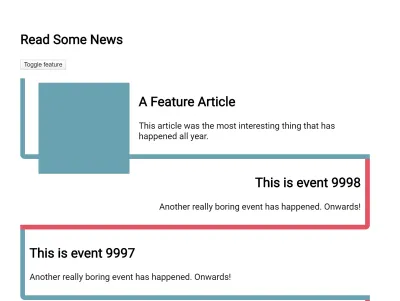
Di mana Penahanan menjadi berguna adalah ketika Anda ingin menambahkan elemen ke halaman Anda tanpa pengguna perlu memuat ulang. Dalam contoh saya, saya membuat daftar besar acara. Jika Anda mengklik tombol, acara pertama diubah, elemen melayang ditambahkan, dan teks diubah:

Saat konten kotak kami diubah, browser harus mempertimbangkan bahwa salah satu elemen mungkin telah berubah. Peramban pada umumnya cukup baik dalam menangani hal ini, karena ini adalah hal yang biasa terjadi. Karena itu, sebagai pengembang, Anda akan mengetahui apakah setiap komponen independen, dan bahwa perubahan pada salah satunya tidak memengaruhi komponen lainnya, jadi alangkah baiknya jika Anda dapat memberi tahu browser ini melalui CSS Anda. Inilah yang diberikan properti penahanan dan CSS contain kepada Anda.
Bagaimana Penahanan Membantu?
Dokumen HTML adalah struktur pohon yang dapat Anda lihat saat memeriksa elemen apa pun dengan DevTools. Dalam contoh saya di atas, saya mengidentifikasi satu item yang ingin saya ubah dengan menggunakan JavaScript, dan kemudian membuat beberapa perubahan pada internal. (Ini berarti saya hanya mengubah hal-hal di dalam subpohon untuk item daftar itu.)

Menerapkan properti contain ke suatu elemen memberi tahu browser bahwa perubahan dicakupkan ke subpohon elemen itu, sehingga browser dapat melakukan pengoptimalan apa pun yang memungkinkan — aman karena mengetahui bahwa tidak ada hal lain di luar elemen itu yang akan berubah. Persis apa yang mungkin dilakukan browser tertentu adalah ke mesin. Properti CSS hanya memberi Anda — sebagai pengembang dan ahli tata letak ini — kesempatan untuk memberi tahu.
Dalam banyak kasus, Anda akan aman untuk melanjutkan dan mulai menggunakan properti contain , namun, nilai yang berbeda datang dengan beberapa efek samping potensial yang perlu dipahami sebelum menambahkan properti ke elemen di situs Anda.
Menggunakan Penahanan
Properti contain dapat mengatur tiga jenis penahanan yang berbeda:
-
layout -
paint -
size
Catatan : Ada nilai style di Spesifikasi Level 2. Itu telah dihapus dari Level 1, jadi tidak muncul di Rekomendasi, dan tidak diterapkan di Firefox.
tata letak
Penahanan tata letak membawa manfaat terbesar. Untuk mengaktifkan penahanan tata letak, gunakan cuplikan berikut:
.item { contain: layout; }Dengan penahanan tata letak yang diaktifkan, browser mengetahui bahwa tidak ada apa pun di luar elemen yang dapat memengaruhi tata letak internal, dan tidak ada apa pun dari dalam elemen yang dapat mengubah apa pun tentang tata letak hal-hal di luarnya. Ini berarti dapat melakukan pengoptimalan yang memungkinkan untuk skenario ini.
Beberapa hal tambahan terjadi ketika penahanan tata letak diaktifkan. Ini semua adalah hal yang memastikan bahwa kotak dan isinya tidak tergantung pada pohon lainnya.
Kotak membentuk konteks pemformatan independen . Ini memastikan bahwa isi kotak tetap berada di dalam kotak — khususnya pelampung akan terkandung dan margin tidak akan runtuh melalui kotak. Ini adalah perilaku yang sama yang kita aktifkan saat kita menggunakan display: flow-root seperti yang dijelaskan dalam artikel saya “Memahami Tata Letak CSS Dan Konteks Pemformatan Blok”. Jika pelampung bisa keluar dari kotak Anda, menyebabkan teks berikut mengalir di sekitar pelampung, itu akan menjadi situasi di mana elemen mengubah tata letak hal - hal di luarnya, menjadikannya kandidat yang buruk untuk penahanan.
Kotak berisi bertindak sebagai blok berisi untuk setiap keturunan posisi mutlak atau tetap. Ini berarti akan bertindak seolah-olah Anda telah menggunakan position: relative pada kotak yang telah Anda terapkan contain: layout .
Kotak juga menciptakan konteks susun . Oleh karena itu z-index akan bekerja pada elemen ini, turunannya akan ditumpuk berdasarkan konteks baru ini.
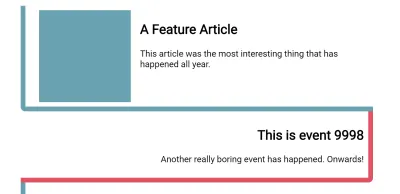
Jika kita melihat contoh, kali ini dengan contain: layout , Anda dapat melihat bahwa ketika elemen melayang diperkenalkan, elemen itu tidak lagi mencuat ke bawah kotak. Ini adalah Konteks Pemformatan Blok baru kami yang sedang beraksi, berisi float.


Cat
Untuk mengaktifkan penahanan cat, gunakan yang berikut ini:
.item { contain: paint; }Dengan penahanan cat diaktifkan, efek samping yang sama seperti yang terlihat dengan penahanan tata letak terjadi: Kotak penampung menjadi konteks pemformatan independen, blok penampung untuk elemen yang diposisikan, dan membangun konteks susun.
Apa yang dilakukan penahanan cat adalah menunjukkan kepada browser bahwa elemen di dalam blok yang berisi tidak akan terlihat di luar batas kotak itu. Konten pada dasarnya akan dijepit ke kotak.
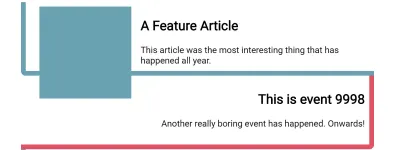
Kita bisa melihat ini terjadi dengan contoh sederhana. Bahkan jika kita memberi kartu kita ketinggian, item yang melayang masih menyodok bagian bawah kotak, karena fakta bahwa float dikeluarkan dari aliran.

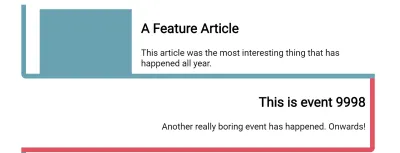
Dengan penahanan cat dihidupkan, item yang melayang sekarang dipotong sesuai ukuran kotak. Tidak ada yang bisa dicat di luar batas elemen dengan contain: paint yang diterapkan.

Ukuran
Penahanan ukuran adalah nilai yang paling mungkin menyebabkan masalah bagi Anda jika Anda tidak sepenuhnya mengetahui cara kerjanya. Untuk menerapkan penahanan ukuran, gunakan:
.item { contain: size; }Jika Anda menggunakan penahanan ukuran maka Anda memberi tahu browser bahwa Anda mengetahui ukuran kotak dan itu tidak akan berubah. Ini berarti bahwa jika Anda memiliki kotak yang berukuran otomatis dalam dimensi blok, itu akan diperlakukan seolah-olah konten tidak memiliki ukuran, oleh karena itu kotak itu akan runtuh seolah-olah tidak ada isinya.
Dalam contoh di bawah ini, saya tidak memberi li ketinggian; mereka juga contain: size diterapkan. Anda dapat melihat bahwa semua item telah runtuh seolah-olah mereka tidak memiliki konten sama sekali, membuat daftar tampak sangat aneh!

Jika Anda memberi ketinggian pada kotak, maka ketinggiannya akan diperhitungkan saat contain: size digunakan. Sendiri, penahanan ukuran tidak akan membuat konteks pemformatan baru dan oleh karena itu tidak mengandung pelampung dan margin seperti yang akan dilakukan tata letak dan penahanan cat. Kecil kemungkinannya Anda akan menggunakannya sendiri; sebagai gantinya, kemungkinan besar Anda akan menerapkannya bersama dengan nilai-nilai lain dari contain untuk bisa mendapatkan penahanan yang paling mungkin.
Nilai Singkatan
Dalam kebanyakan kasus, Anda dapat menggunakan salah satu dari dua nilai singkatan untuk mendapatkan yang terbaik dari penahanan. Untuk mengaktifkan tata letak dan penahanan cat, gunakan contain: content; , dan untuk mengaktifkan semua kemungkinan penahanan (perlu diingat bahwa item yang tidak memiliki ukuran akan diciutkan), gunakan contain: strict .
Spesifikasi mengatakan:
“contain: contentcukup "aman" untuk diterapkan secara luas; efeknya cukup kecil dalam praktiknya, dan sebagian besar konten tidak akan melanggar batasannya. Namun, karena tidak menerapkan penahanan ukuran, elemen masih dapat merespons ukuran kontennya, yang dapat menyebabkan ketidakvalidan tata letak meresap lebih jauh ke atas pohon daripada yang diinginkan. Gunakancontain: strictbila memungkinkan, untuk mendapatkan penahanan sebanyak yang Anda bisa.
Oleh karena itu, jika Anda tidak mengetahui ukuran item sebelumnya, dan memahami fakta bahwa float dan margin akan ditampung, gunakan contain: content . Jika Anda tahu ukuran item selain senang dengan efek samping lain dari penahanan, gunakan contain: strict . Sisanya tergantung pada browser, Anda telah melakukan sedikit dengan menjelaskan cara kerja tata letak Anda.
Bisakah Saya Menggunakan Penahanan Sekarang?
Spesifikasi Penahanan CSS sekarang menjadi Rekomendasi W3C yang terkadang kami sebut sebagai standar web . Agar spesifikasi sampai ke tahap ini, perlu ada dua implementasi fitur yang bisa kita lihat di Firefox dan Chrome:

Karena properti ini transparan bagi pengguna, properti ini sepenuhnya aman untuk ditambahkan ke situs mana pun meskipun Anda memiliki banyak pengunjung di browser yang tidak mendukungnya. Jika browser tidak mendukung penahanan maka pengunjung mendapatkan pengalaman yang biasanya mereka dapatkan, mereka yang mendukung browser mendapatkan kinerja yang ditingkatkan.
Saya akan menyarankan bahwa ini adalah hal yang bagus untuk ditambahkan ke komponen apa pun yang Anda buat di pustaka komponen atau pola, jika Anda bekerja dengan cara ini, kemungkinan setiap komponen dirancang untuk menjadi hal independen yang tidak memengaruhi elemen lain di halaman, membuat contain: content tambahan yang bermanfaat.
Oleh karena itu, jika Anda memiliki halaman yang menambahkan konten ke DOM setelah dimuat, saya sarankan untuk mencobanya — jika Anda mendapatkan hasil yang menarik, beri tahu saya di komentar!
Sumber Daya Terkait
Sumber daya berikut akan memberi Anda beberapa detail lebih lanjut tentang penerapan penahanan dan potensi manfaat kinerja:
- “Properti
containCSS”, dokumen web MDN - “Penahanan CSS Di Chrome 52,” Pengembang Google
- “Modul Penahanan CSS Level 1,” Rekomendasi W3C
- “Pengantar Penahanan CSS,” Manuel Rego Casasnovas
