Membuat Satu Ekstensi Peramban Untuk Semua Peramban: Edge, Chrome, Firefox, Opera, Brave, dan Vivaldi
Diterbitkan: 2022-03-10Saya akan menjelaskan bagaimana Anda dapat menginstal ekstensi ini yang mendukung model ekstensi web (yaitu Edge, Chrome, Firefox, Opera, Brave dan Vivaldi), dan memberikan beberapa tip sederhana tentang cara mendapatkan basis kode unik untuk semuanya, tetapi juga cara debug di setiap browser.
Catatan: Kami tidak akan membahas Safari dalam artikel ini karena tidak mendukung model ekstensi yang sama seperti yang lain.
Dasar-dasar
Saya tidak akan membahas dasar-dasar pengembangan ekstensi karena banyak sumber daya yang bagus sudah tersedia dari setiap vendor:
- Microsoft (juga, lihat video ikhtisar hebat "Ekstensi Bangunan untuk Microsoft Edge")
- Mozilla (juga, lihat wiki)
- Opera
- Berani
Jadi, jika Anda belum pernah membuat ekstensi sebelumnya atau tidak tahu cara kerjanya, lihat sekilas sumber daya tersebut. Jangan khawatir: Membangunnya sederhana dan mudah.
Ekstensi kami
Mari buat bukti konsep — ekstensi yang menggunakan kecerdasan buatan (AI) dan visi komputer untuk membantu orang buta menganalisis gambar di halaman web.
Kita akan melihat bahwa, dengan beberapa baris kode, kita dapat membuat beberapa fitur canggih di browser. Dalam kasus saya, saya prihatin dengan aksesibilitas di web dan saya telah menghabiskan beberapa waktu untuk memikirkan bagaimana membuat game pelarian dapat diakses menggunakan audio web dan SVG, misalnya.
Namun, saya telah mencari sesuatu yang akan membantu orang buta dengan cara yang lebih umum. Saya baru-baru ini terinspirasi saat mendengarkan ceramah hebat oleh Chris Heilmann di Lisbon: “Piksel dan Makna Tersembunyi dalam Piksel.”
Memang, menggunakan algoritme AI saat ini di cloud, serta teknologi text-to-speech, yang diekspos di browser dengan Web Speech API atau menggunakan layanan cloud jarak jauh, kami dapat dengan mudah membuat ekstensi yang menganalisis gambar halaman web dengan gambar yang hilang. atau properti teks alt yang tidak diisi dengan benar.
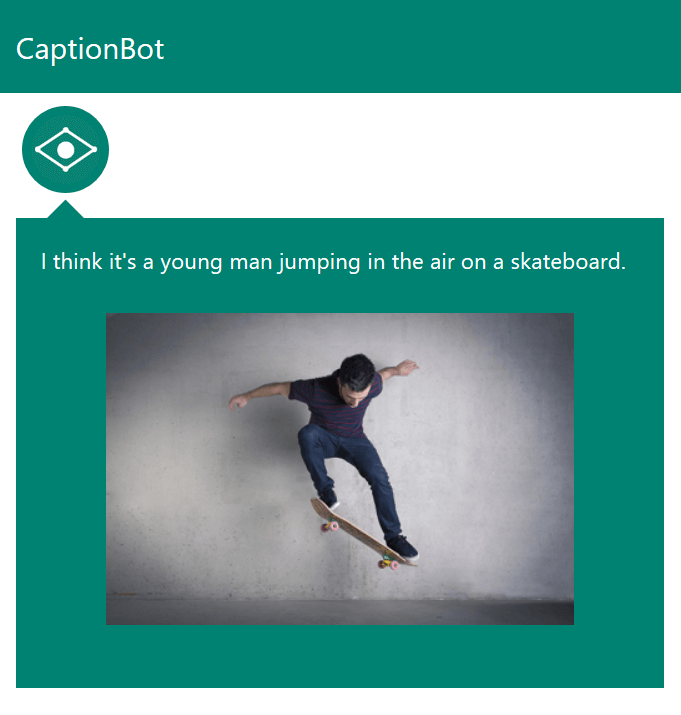
Bukti konsep kecil saya hanya mengekstrak gambar dari halaman web (yang ada di tab aktif) dan menampilkan thumbnail dalam daftar. Saat Anda mengklik salah satu gambar, ekstensi menanyakan Computer Vision API untuk mendapatkan beberapa teks deskriptif untuk gambar dan kemudian menggunakan Web Speech API atau Bing Speech API untuk membagikannya dengan pengunjung.
Video di bawah ini menunjukkannya di Edge, Chrome, Firefox, Opera, dan Brave.
Anda akan melihat bahwa, bahkan ketika Computer Vision API menganalisis beberapa gambar CGI, itu sangat akurat! Saya sangat terkesan dengan kemajuan yang dibuat industri ini dalam beberapa bulan terakhir.
Saya menggunakan layanan ini:
- Computer Vision API, Layanan Kognitif Microsoft
Ini gratis untuk digunakan (dengan kuota). Anda harus membuat kunci gratis; ganti bagianTODOdalam kode dengan kunci Anda untuk membuat ekstensi ini berfungsi di mesin Anda. Untuk mendapatkan gambaran tentang apa yang dapat dilakukan API ini, bermain-mainlah dengannya. - Bing Text to Speech API, Layanan Kognitif Microsoft
Ini juga gratis untuk digunakan (dengan kuota juga). Anda harus membuat kunci gratis lagi. Kami juga akan menggunakan perpustakaan kecil yang saya tulis baru-baru ini untuk memanggil API ini dari JavaScript. Jika Anda tidak memiliki kunci Bing, ekstensi akan selalu kembali ke Web Speech API, yang didukung oleh semua browser terbaru.

Tetapi jangan ragu untuk mencoba layanan serupa lainnya:
- Pengenalan Visual, IBM Watson
- Cloud Vision API, Google
Anda dapat menemukan kode untuk ekstensi browser kecil ini di halaman GitHub saya. Jangan ragu untuk memodifikasi kode untuk produk lain yang ingin Anda uji.
Tip Untuk Membuat Kode Anda Kompatibel Dengan Semua Browser
Sebagian besar kode dan tutorial yang Anda temukan menggunakan namespace chrome.xxx untuk API Ekstensi ( chrome.tabs , misalnya).
Namun, seperti yang telah saya katakan, model Extension API saat ini sedang distandarisasi ke browser.xxx , dan beberapa browser mendefinisikan namespace mereka sendiri untuk sementara (misalnya, Edge menggunakan msBrowser ).
Untungnya, sebagian besar API tetap sama di belakang browser. Jadi, sangat mudah untuk membuat sedikit trik untuk mendukung semua browser dan definisi namespace, berkat keindahan JavaScript:
window.browser = (function () { return window.msBrowser || window.browser || window.chrome; })();Dan voila!
Tentu saja, Anda juga harus menggunakan subset API yang didukung oleh semua browser. Contohnya:
- Microsoft Edge memiliki daftar dukungan.
- Mozilla Firefox membagikan ketidakcocokan Chrome saat ini.
- Opera mempertahankan daftar API ekstensinya sendiri yang didukung oleh browsernya.
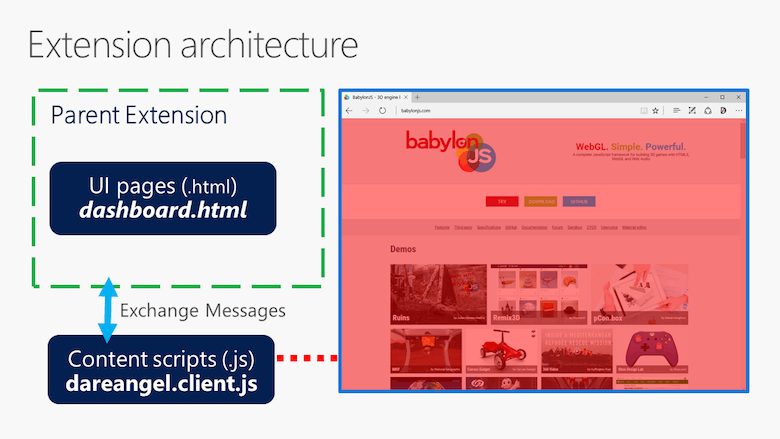
Arsitektur Ekstensi
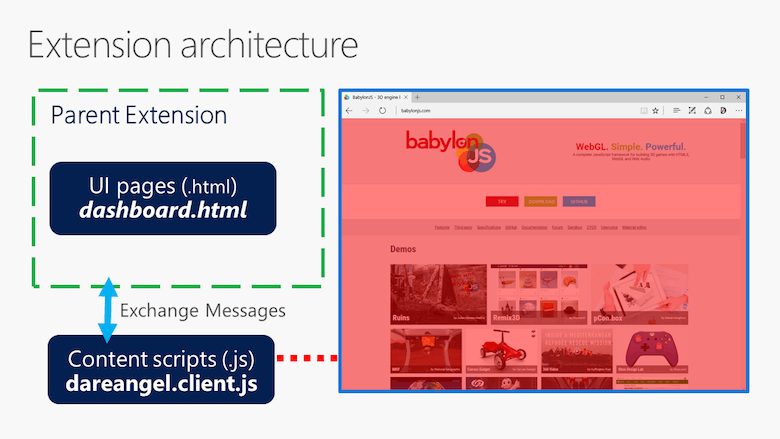
Mari kita tinjau bersama arsitektur ekstensi ini. Jika Anda baru mengenal ekstensi browser, ini akan membantu Anda memahami alurnya.
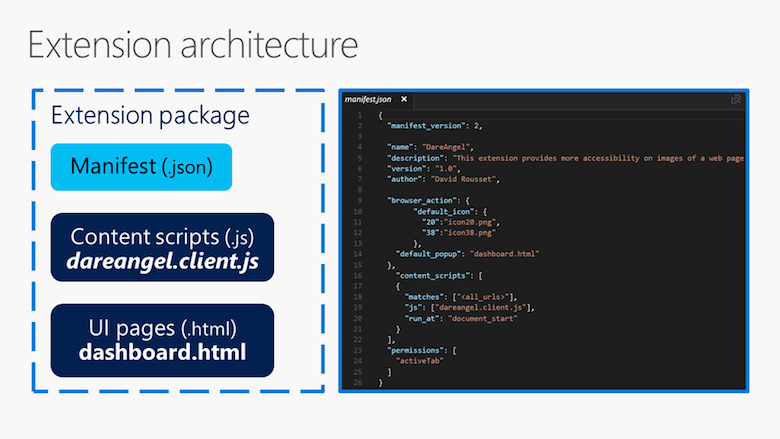
Mari kita mulai dengan file manifes:

File manifes ini dan JSON terkait adalah jumlah minimum yang Anda perlukan untuk memuat ekstensi di semua browser, jika kami tidak mempertimbangkan kode ekstensi itu sendiri, tentu saja. Silakan periksa sumbernya di akun GitHub saya, dan mulai dari sini untuk memastikan bahwa ekstensi Anda kompatibel dengan semua browser.
Misalnya, Anda harus menentukan properti author untuk memuatnya di Edge; jika tidak, itu akan menimbulkan kesalahan. Anda juga harus menggunakan struktur yang sama untuk ikon. Properti default_title juga penting karena digunakan oleh pembaca layar di beberapa browser.
Berikut ini tautan ke dokumentasi untuk membantu Anda membuat file manifes yang kompatibel di mana saja:
- Chrome
- Tepian
- Firefox
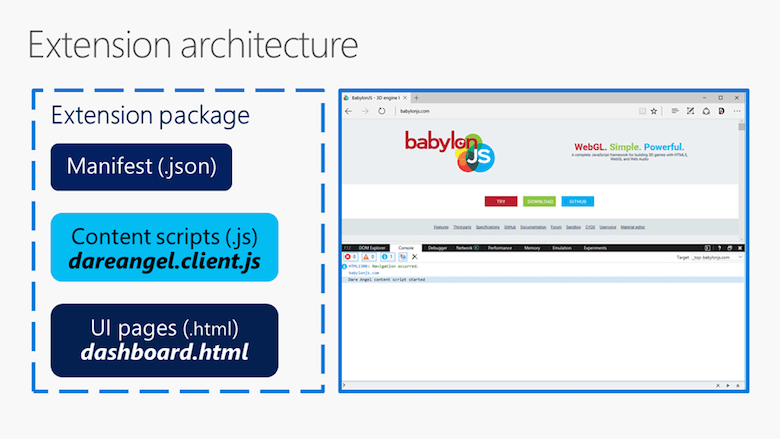
Ekstensi sampel yang digunakan dalam artikel ini terutama didasarkan pada konsep skrip konten. Ini adalah skrip yang hidup dalam konteks halaman yang ingin kami periksa. Karena memiliki akses ke DOM, maka akan membantu kita untuk mengambil gambar-gambar yang terdapat pada halaman web. Jika Anda ingin tahu lebih banyak tentang apa itu skrip konten, Opera, Mozilla, dan Google memiliki dokumentasinya.
Skrip konten kami sederhana:

console.log("Dare Angel content script started"); browser.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.command == "requestImages") { var images = document.getElementsByTagName('img'); var imagesList = []; for (var i = 0; i < images.length; i++) { if ((images[i].src.toLowerCase().endsWith(".jpg") || images[i].src.toLowerCase().endsWith(".png")) && (images[i].width > 64 && images[i].height > 64)) { imagesList.push({ url: images[i].src, alt: images[i].alt }); } } sendResponse(JSON.stringify(imagesList)); } }); view raw Ini pertama kali masuk ke konsol untuk memungkinkan Anda memeriksa apakah ekstensi telah dimuat dengan benar. Periksa melalui alat pengembang browser Anda, dapat diakses dari F12 , Control + Shift + I atau ⌘ + ⌥ + I .
Kemudian menunggu pesan dari halaman UI dengan perintah requestImages untuk mendapatkan semua gambar yang tersedia di DOM saat ini, dan kemudian mengembalikan daftar URL mereka jika lebih besar dari 64 × 64 piksel (untuk menghindari semua sampah pelacakan piksel dan gambar beresolusi rendah).

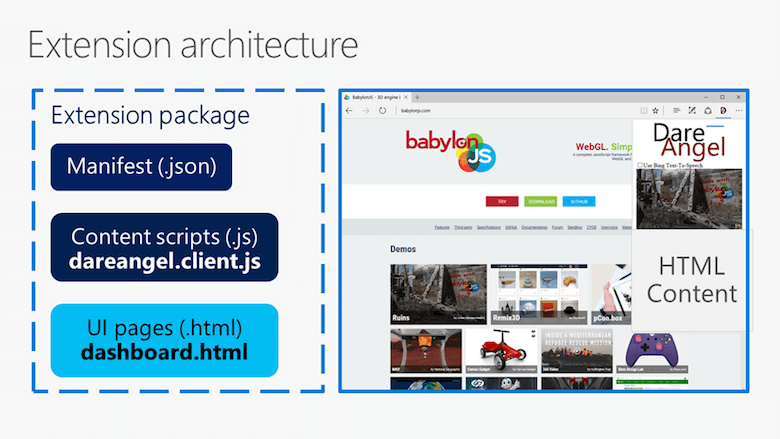
Halaman UI popup yang kami gunakan sangat sederhana dan akan menampilkan daftar gambar yang dikembalikan oleh skrip konten di dalam wadah flexbox. Itu memuat skrip start.js , yang segera membuat instance dari dareangel.dashboard.js untuk mengirim pesan ke skrip konten untuk mendapatkan URL gambar di tab yang saat ini terlihat.
Berikut kode yang ada di halaman UI, meminta URL ke skrip konten:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Harap buat kunci Computer Vision di tab lain.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ active: false, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproduk%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
Kami sedang membuat elemen gambar. Setiap gambar akan memicu suatu peristiwa jika memiliki fokus, meminta API Computer Vision untuk ditinjau.
Ini dilakukan dengan panggilan XHR sederhana ini:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawArtikel berikut akan membantu Anda memahami cara kerja Computer Vision API ini:
- “Menganalisis Gambar Versi 1.0,” Layanan Kognitif Microsoft
- “Computer Vision API, v1.0,” Layanan Kognitif Microsoft
Ini menunjukkan kepada Anda melalui konsol interaktif di halaman web cara memanggil REST API dengan properti JSON yang tepat, dan objek JSON yang akan Anda dapatkan sebagai imbalannya. Ini berguna untuk memahami cara kerjanya dan bagaimana Anda akan menyebutnya.
Dalam kasus kami, kami menggunakan fitur describe dari API. Anda juga akan melihat dalam panggilan balik bahwa kami akan mencoba menggunakan Web Speech API atau layanan Bing Text-to-Speech , berdasarkan opsi Anda.
Inilah alur kerja global dari ekstensi kecil ini:

Memuat Ekstensi Di Setiap Peramban
Mari kita tinjau dengan cepat cara memasang ekstensi di setiap browser.
Prasyarat
Unduh atau klon ekstensi kecil saya dari GitHub di suatu tempat ke hard drive Anda.
Juga, ubah dareangel.dashboard.js untuk menambahkan setidaknya kunci API Computer Vision. Jika tidak, ekstensi hanya dapat menampilkan gambar yang diambil dari halaman web.
Microsoft Edge
Pertama, Anda memerlukan setidaknya Pembaruan Ulang Tahun Windows 10 (OS Build 14393+) untuk memiliki dukungan ekstensi di Edge.
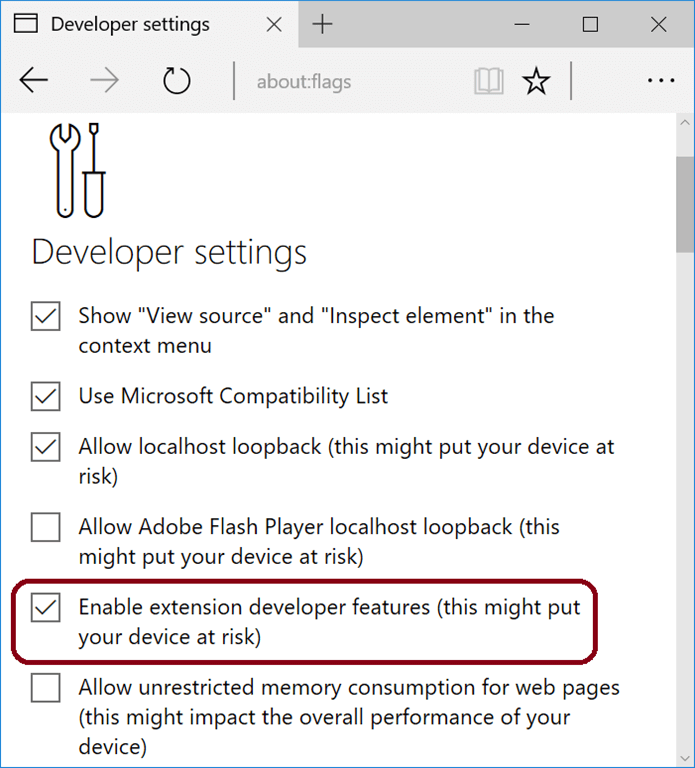
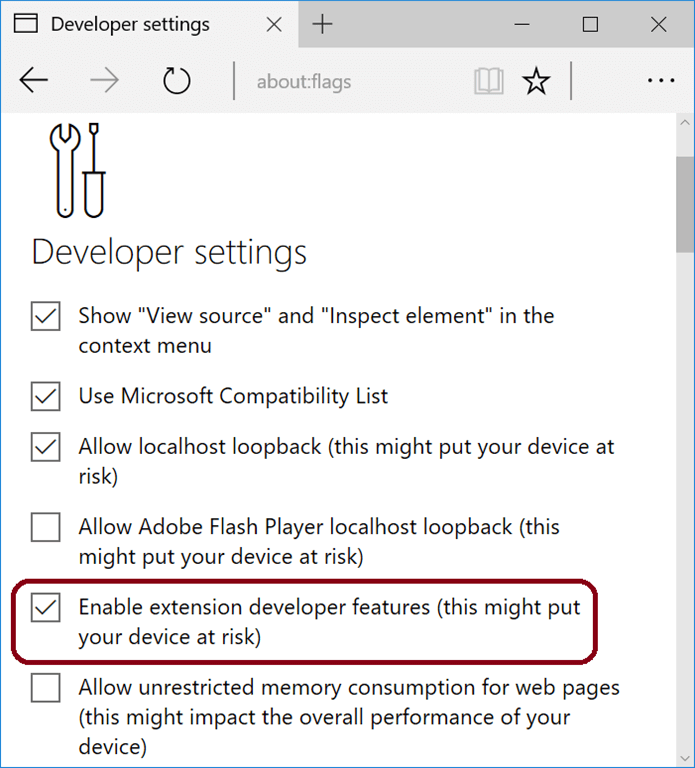
Kemudian, buka Edge dan ketik about:flags di bilah alamat. Centang "Aktifkan fitur pengembang ekstensi".

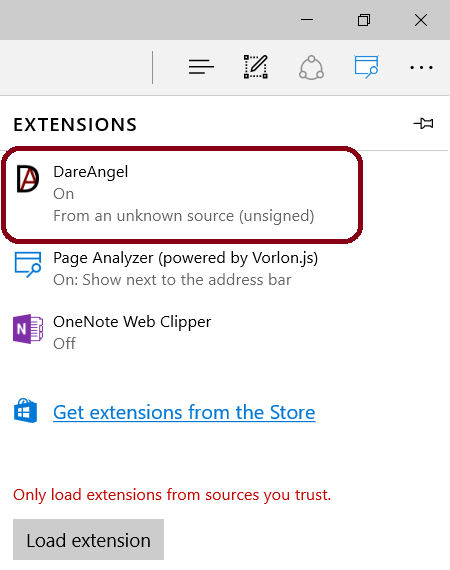
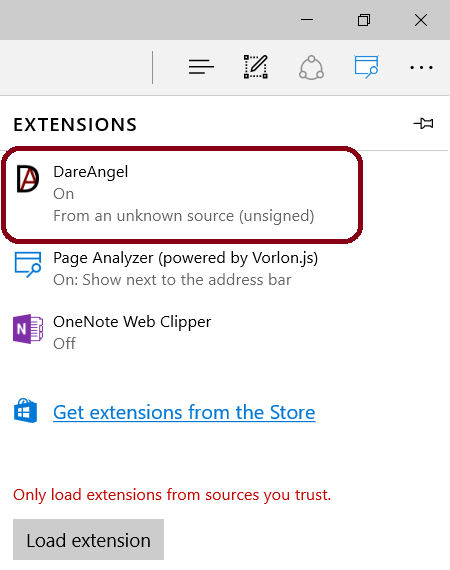
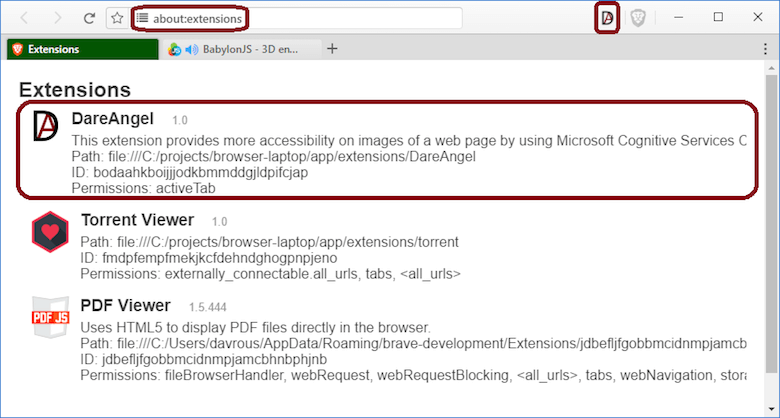
Klik "..." di bilah navigasi Edge dan kemudian "Ekstensi" dan kemudian "Muat ekstensi," dan pilih folder tempat Anda mengkloning repositori GitHub saya. Anda akan mendapatkan ini:

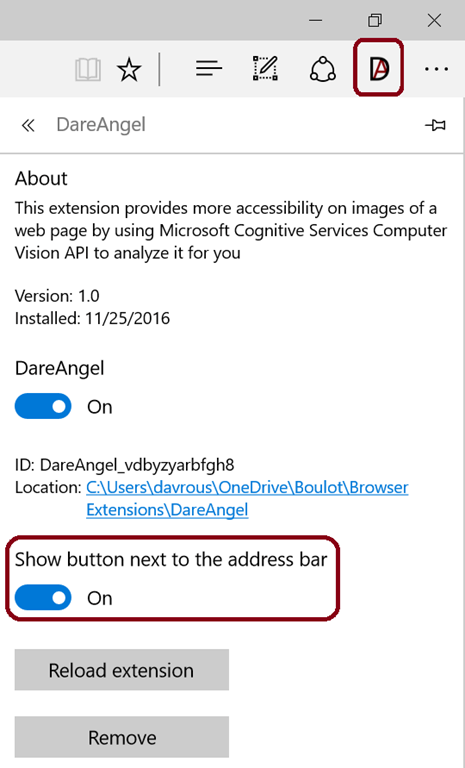
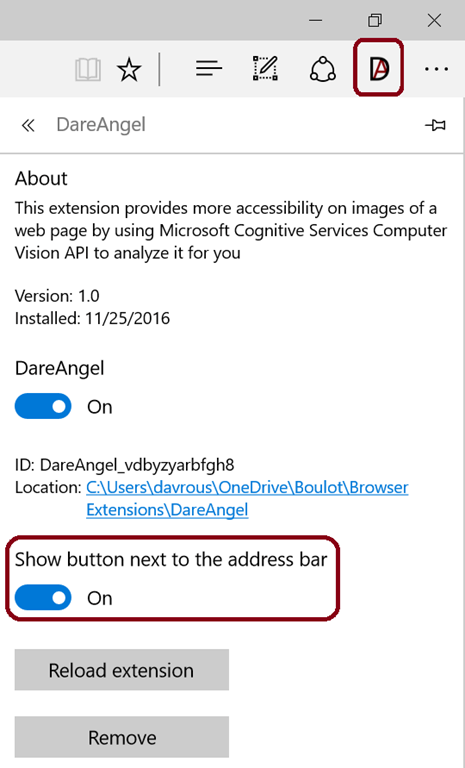
Klik pada ekstensi yang baru dimuat ini, dan aktifkan "Tampilkan tombol di sebelah bilah alamat."

Perhatikan tombol “Muat ulang ekstensi”, yang berguna saat Anda mengembangkan ekstensi. Anda tidak akan dipaksa untuk menghapus atau menginstal ulang selama proses pengembangan; cukup klik tombol untuk menyegarkan ekstensi.
Arahkan ke BabylonJS, dan klik tombol Dare Angel (DA) untuk mengikuti demo yang sama seperti yang ditunjukkan dalam video.
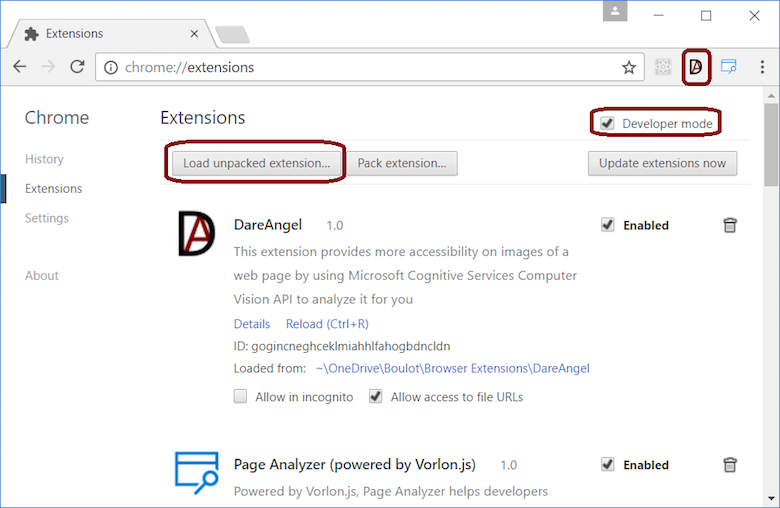
Google Chrome, Opera, Vivaldi
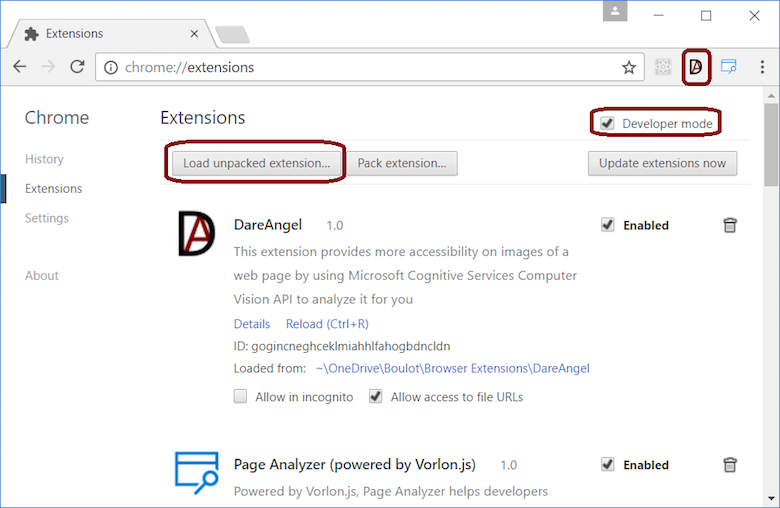
Di Chrome, navigasikan ke chrome://extensions . Di Opera, navigasikan ke opera://extensions . Dan di Vivaldi, navigasikan ke vivaldi://extensions . Kemudian, aktifkan "Mode pengembang."
Klik "Muat ekstensi yang belum dibongkar", dan pilih folder tempat Anda mengekstrak ekstensi saya.

Arahkan ke BabylonJS, dan buka ekstensi untuk memeriksa apakah itu berfungsi dengan baik.
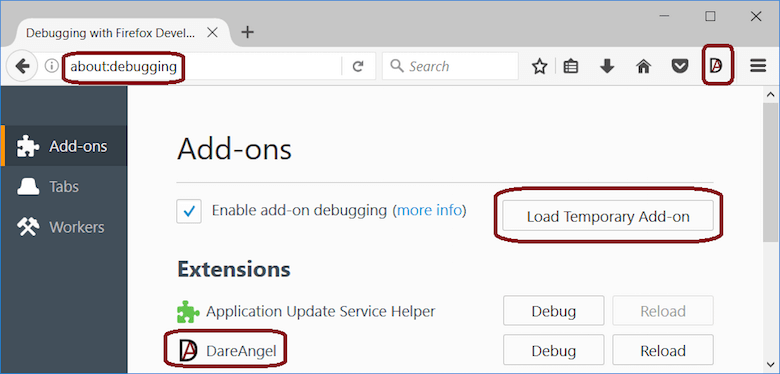
Mozilla Firefox
Anda punya dua pilihan di sini. Yang pertama adalah memuat sementara ekstensi Anda, semudah di Edge dan Chrome.
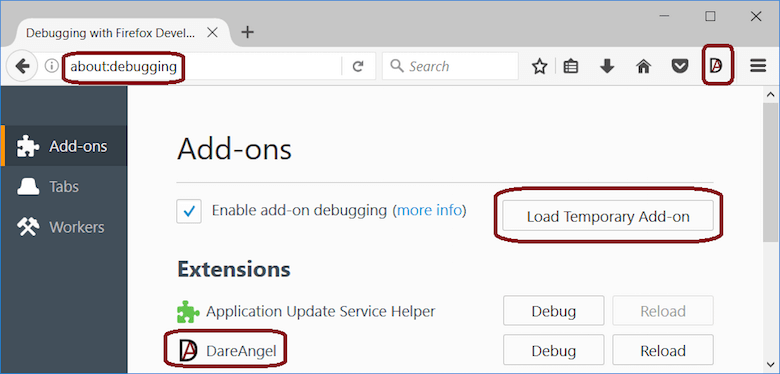
Buka Firefox, navigasikan ke about:debugging dan klik "Load Temporary Add-on." Kemudian, navigasikan ke folder ekstensi, dan pilih file manifest.json . Itu dia! Sekarang pergi ke BabylonJS untuk menguji ekstensi.

Satu-satunya masalah dengan solusi ini adalah setiap kali Anda menutup browser, Anda harus memuat ulang ekstensi. Opsi kedua adalah menggunakan kemasan XPI. Anda dapat mempelajari lebih lanjut tentang ini di “Extension Packaging” di Mozilla Developer Network.
Berani
Versi publik dari Brave tidak memiliki "mode pengembang" yang disematkan di dalamnya untuk memungkinkan Anda memuat ekstensi yang tidak ditandatangani. Anda harus membuat versi Anda sendiri dengan mengikuti langkah-langkah di “Memuat Ekstensi Chrome di Brave.”
Seperti yang dijelaskan dalam artikel itu, setelah Anda mengkloning Brave, Anda harus membuka file extensions.js di editor teks. Temukan baris di bawah ini, dan masukkan kode registrasi untuk ekstensi Anda. Dalam kasus saya, saya baru saja menambahkan dua baris terakhir:
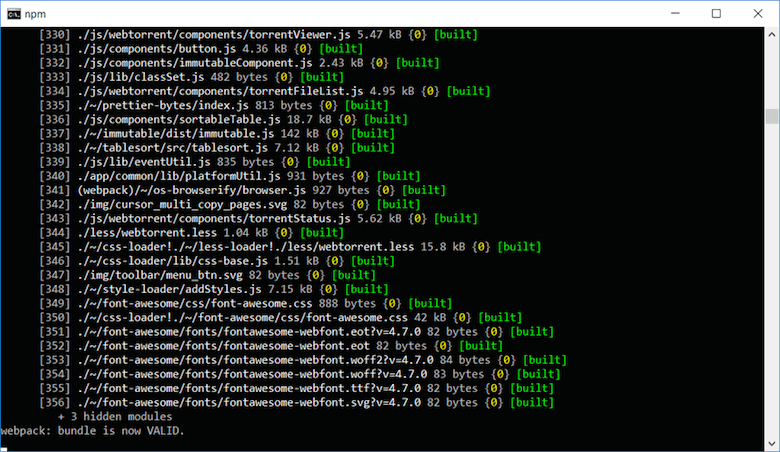
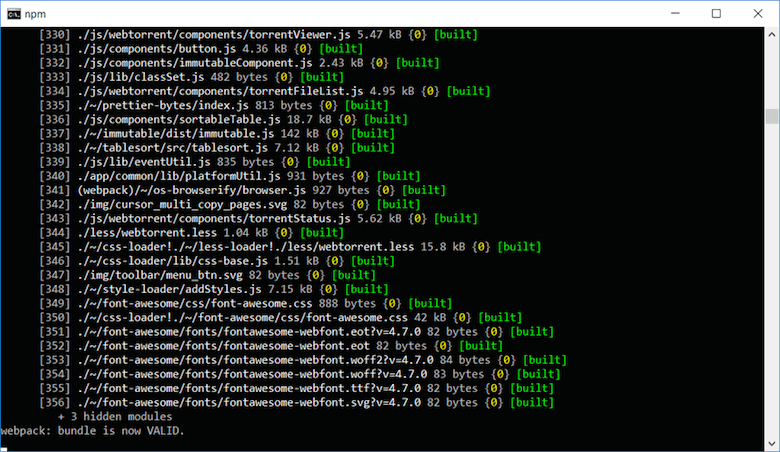
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Salin ekstensi ke folder app/extensions . Buka dua prompt perintah di folder browser-laptop . Yang pertama, luncurkan npm run watch , dan tunggu webpack selesai membangun aplikasi Electron Brave. Seharusnya mengatakan, "webpack: bundel sekarang VALID." Jika tidak, Anda akan mengalami beberapa masalah.

Kemudian, di command prompt kedua, luncurkan npm start , yang akan meluncurkan versi Brave kami yang sedikit kustom.
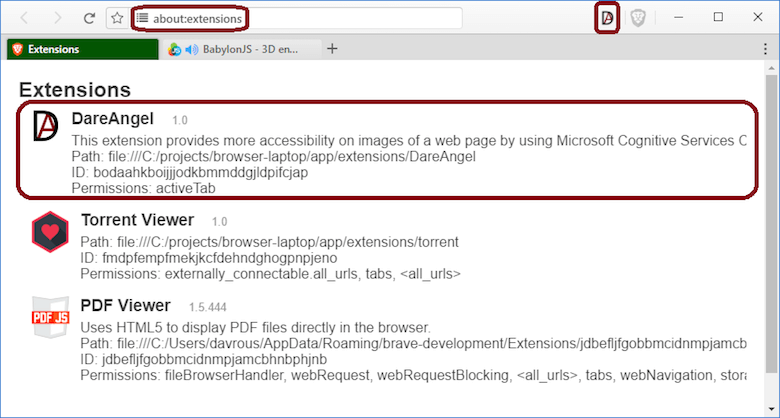
Di Brave, navigasikan ke about:extensions , dan Anda akan melihat ekstensi ditampilkan dan dimuat di bilah alamat.

Men-debug Ekstensi Di Setiap Peramban
Tip untuk semua browser : Menggunakan console.log() , cukup log beberapa data dari aliran ekstensi Anda. Sebagian besar waktu, dengan menggunakan alat pengembang browser, Anda dapat mengklik file JavaScript yang telah mencatatnya untuk membukanya dan men-debugnya.
Microsoft Edge
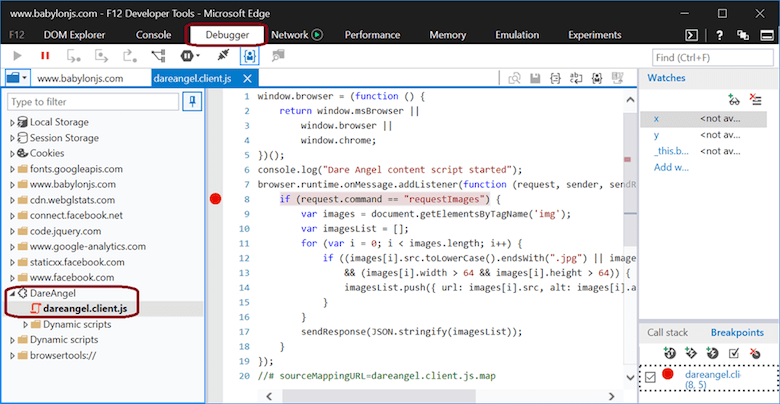
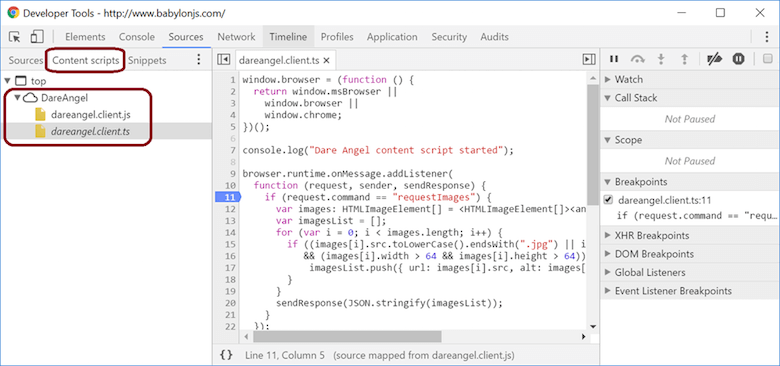
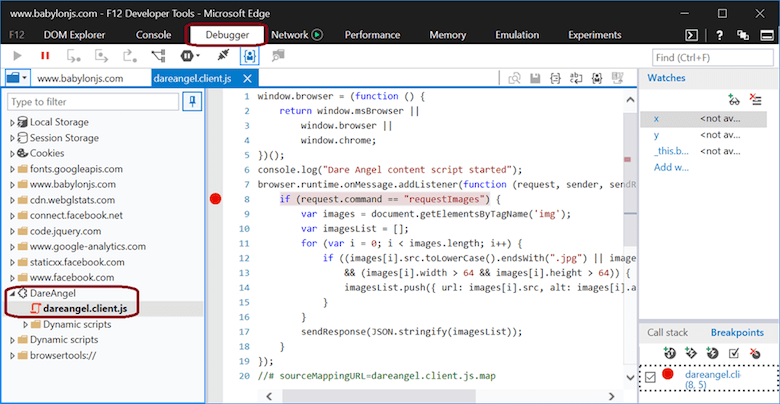
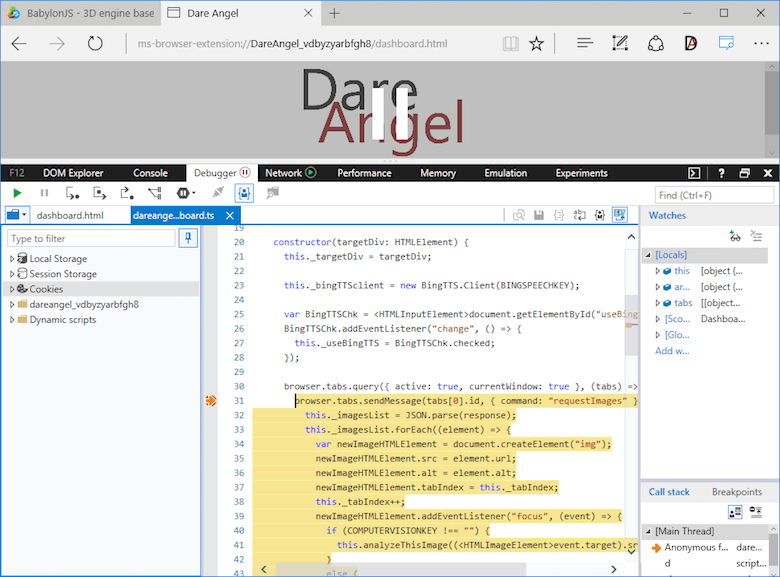
Untuk men-debug bagian skrip klien, tinggal di konteks halaman, Anda hanya perlu membuka F12 . Kemudian, klik pada tab "Debugger" dan temukan folder ekstensi Anda.
Buka file skrip yang ingin Anda debug — dareangel.client.js , dalam kasus saya — dan debug kode Anda seperti biasa, menyiapkan breakpoint, dll.


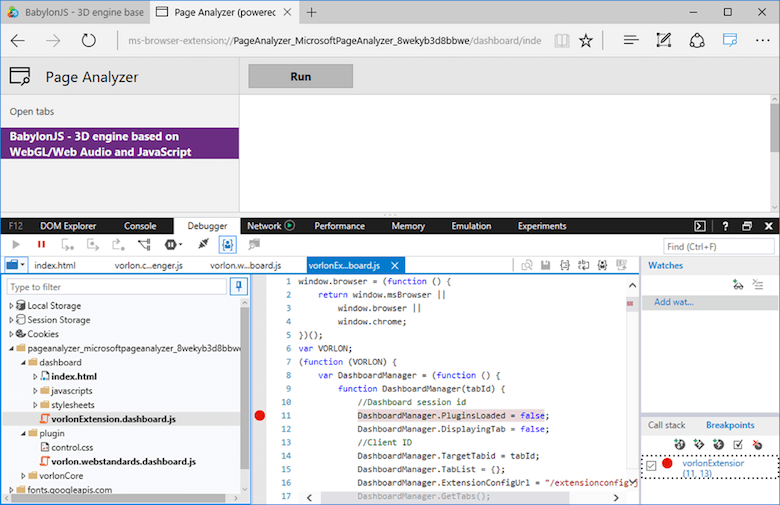
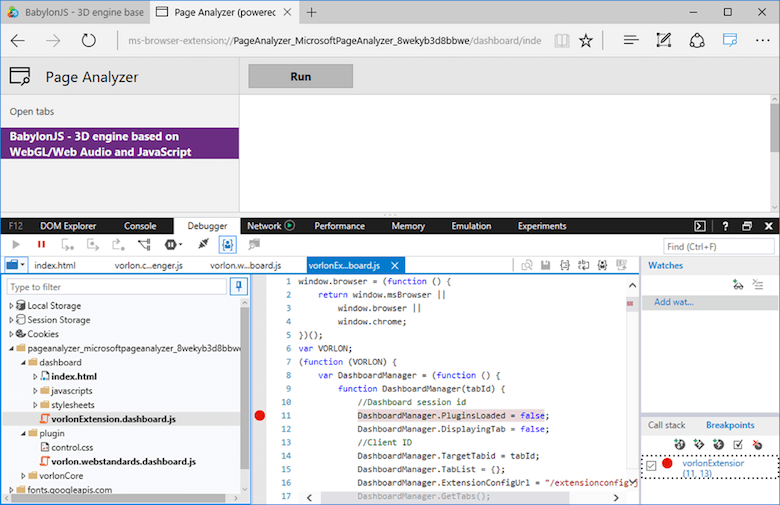
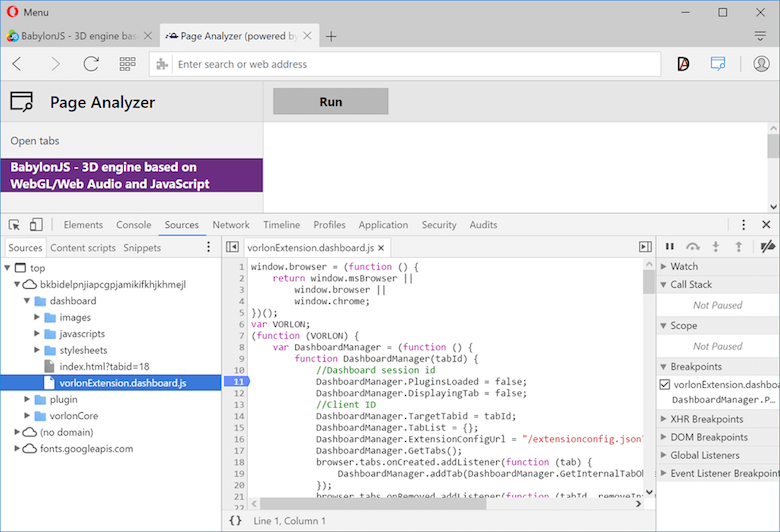
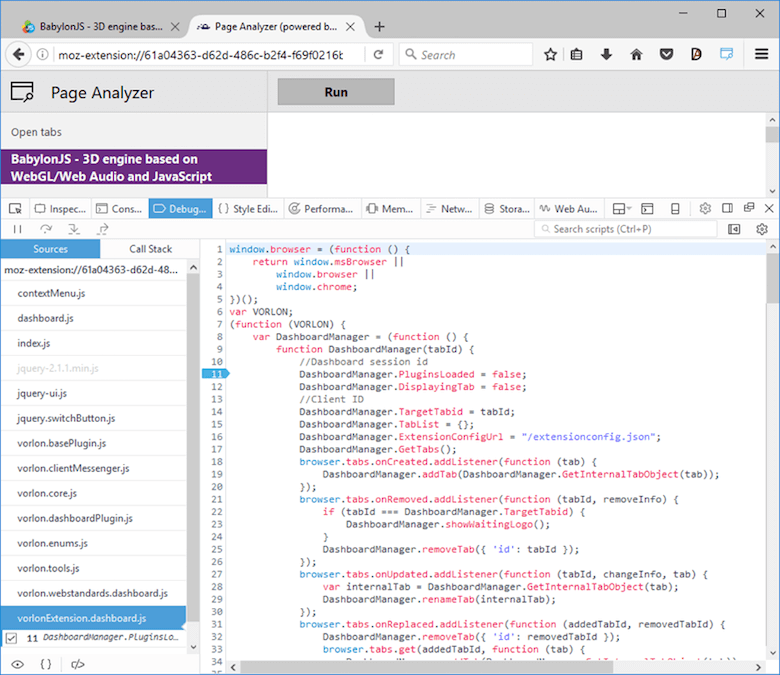
Jika ekstensi Anda membuat tab terpisah untuk melakukan tugasnya (seperti Penganalisis Halaman, yang diterbitkan oleh tim Vorlon.js kami di toko), cukup tekan F12 pada tab itu untuk men-debugnya.

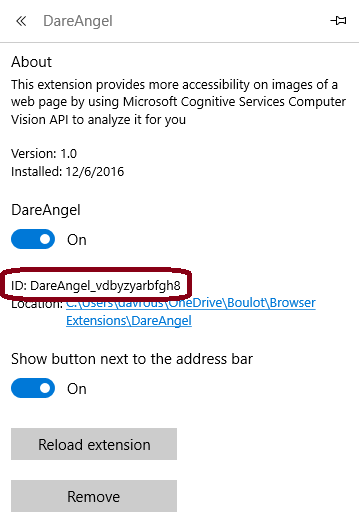
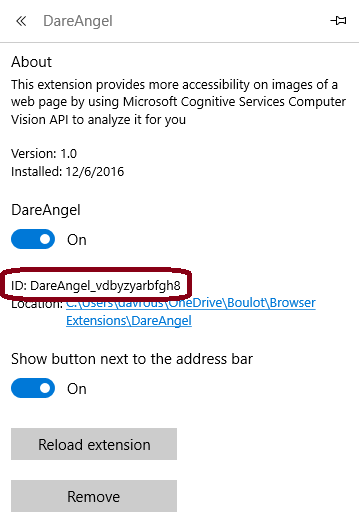
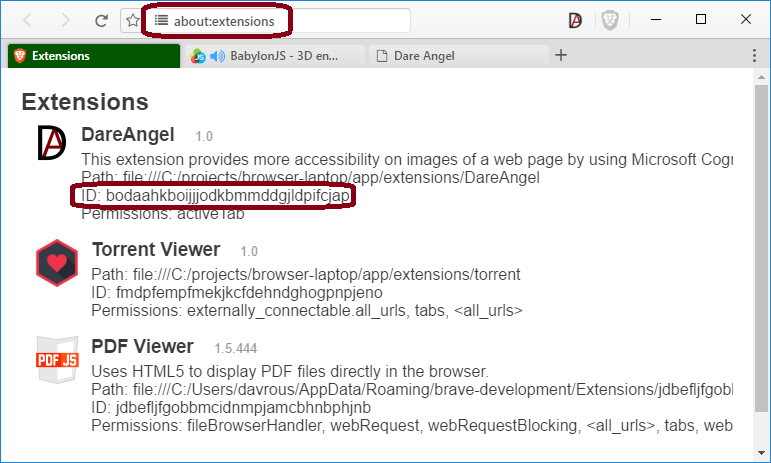
Jika Anda ingin men-debug halaman popup, Anda harus mendapatkan ID ekstensi Anda terlebih dahulu. Untuk melakukannya, cukup masuk ke properti ekstensi dan Anda akan menemukan properti ID:

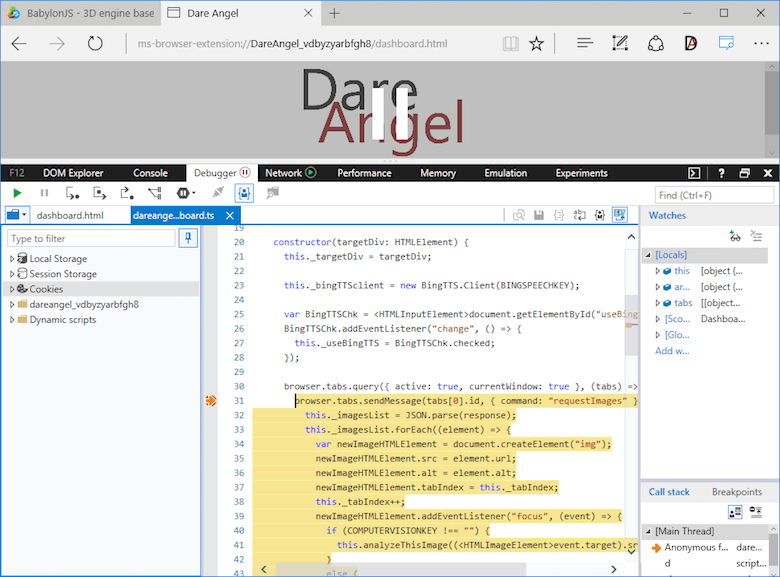
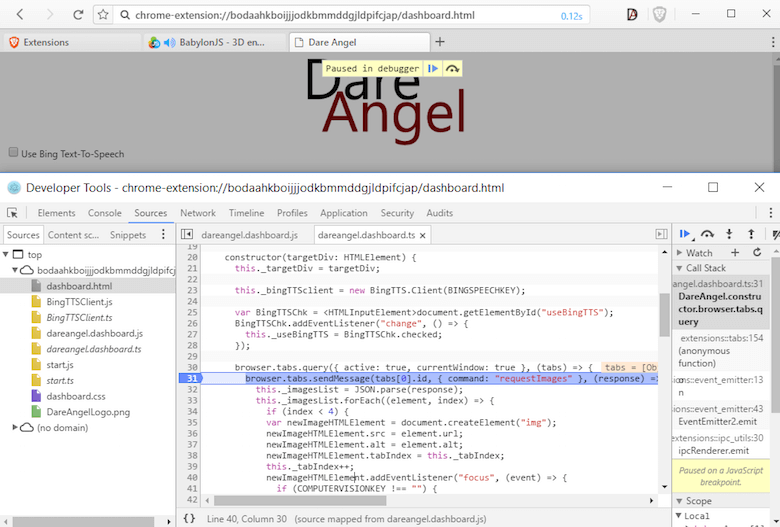
Kemudian, Anda harus mengetikkan sesuatu di bilah alamat seperti ms-browser-extension://ID_of_your_extension/yourpage.html . Dalam kasus kami, itu akan menjadi ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Kemudian, cukup gunakan F12 di halaman ini:

Google Chrome, Opera, Vivaldi, Berani
Karena Chrome dan Opera mengandalkan basis kode Blink yang sama, mereka berbagi proses debug yang sama. Meskipun Brave dan Vivaldi adalah garpu Chromium, mereka juga sering berbagi proses debugging yang sama.
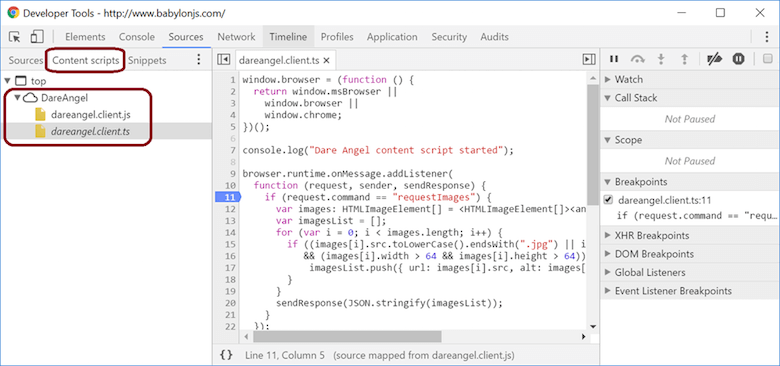
Untuk men-debug bagian skrip klien, buka alat pengembang browser pada halaman yang ingin Anda debug (menekan F12 , Control + Shift + I atau ⌘ + ⌥ + I , tergantung pada browser atau platform yang Anda gunakan).
Kemudian, klik pada tab "Skrip konten" dan temukan folder ekstensi Anda. Buka file skrip yang ingin Anda debug, dan debug kode Anda seperti yang akan Anda lakukan dengan kode JavaScript apa pun.

Halaman UI popup yang kami gunakan sangat sederhana dan akan menampilkan daftar gambar yang dikembalikan oleh skrip konten di dalam wadah flexbox. Itu memuat skrip start.js , yang segera membuat instance dari dareangel.dashboard.js untuk mengirim pesan ke skrip konten untuk mendapatkan URL gambar di tab yang saat ini terlihat.
Berikut kode yang ada di halaman UI, meminta URL ke skrip konten:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Harap buat kunci Computer Vision di tab lain.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ active: false, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproduk%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(newImageHTMLElement); }); }); });
Kami sedang membuat elemen gambar. Setiap gambar akan memicu suatu peristiwa jika memiliki fokus, meminta API Computer Vision untuk ditinjau.
Ini dilakukan dengan panggilan XHR sederhana ini:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawArtikel berikut akan membantu Anda memahami cara kerja Computer Vision API ini:
- “Menganalisis Gambar Versi 1.0,” Layanan Kognitif Microsoft
- “Computer Vision API, v1.0,” Layanan Kognitif Microsoft
Ini menunjukkan kepada Anda melalui konsol interaktif di halaman web cara memanggil REST API dengan properti JSON yang tepat, dan objek JSON yang akan Anda dapatkan sebagai imbalannya. Ini berguna untuk memahami cara kerjanya dan bagaimana Anda akan menyebutnya.
Dalam kasus kami, kami menggunakan fitur describe dari API. Anda juga akan melihat dalam panggilan balik bahwa kami akan mencoba menggunakan Web Speech API atau layanan Bing Text-to-Speech , berdasarkan opsi Anda.
Inilah alur kerja global dari ekstensi kecil ini:

Memuat Ekstensi Di Setiap Peramban
Mari kita tinjau dengan cepat cara memasang ekstensi di setiap browser.
Prasyarat
Unduh atau klon ekstensi kecil saya dari GitHub di suatu tempat ke hard drive Anda.
Juga, ubah dareangel.dashboard.js untuk menambahkan setidaknya kunci API Computer Vision. Jika tidak, ekstensi hanya dapat menampilkan gambar yang diambil dari halaman web.
Microsoft Edge
Pertama, Anda memerlukan setidaknya Pembaruan Ulang Tahun Windows 10 (OS Build 14393+) untuk memiliki dukungan ekstensi di Edge.
Kemudian, buka Edge dan ketik about:flags di bilah alamat. Centang "Aktifkan fitur pengembang ekstensi".

Klik "..." di bilah navigasi Edge dan kemudian "Ekstensi" dan kemudian "Muat ekstensi," dan pilih folder tempat Anda mengkloning repositori GitHub saya. Anda akan mendapatkan ini:

Klik pada ekstensi yang baru dimuat ini, dan aktifkan "Tampilkan tombol di sebelah bilah alamat."

Perhatikan tombol “Muat ulang ekstensi”, yang berguna saat Anda mengembangkan ekstensi. Anda tidak akan dipaksa untuk menghapus atau menginstal ulang selama proses pengembangan; cukup klik tombol untuk menyegarkan ekstensi.
Arahkan ke BabylonJS, dan klik tombol Dare Angel (DA) untuk mengikuti demo yang sama seperti yang ditunjukkan dalam video.
Google Chrome, Opera, Vivaldi
Di Chrome, navigasikan ke chrome://extensions . Di Opera, navigasikan ke opera://extensions . Dan di Vivaldi, navigasikan ke vivaldi://extensions . Kemudian, aktifkan "Mode pengembang."
Klik "Muat ekstensi yang belum dibongkar", dan pilih folder tempat Anda mengekstrak ekstensi saya.

Arahkan ke BabylonJS, dan buka ekstensi untuk memeriksa apakah itu berfungsi dengan baik.
Mozilla Firefox
Anda punya dua pilihan di sini. Yang pertama adalah memuat sementara ekstensi Anda, semudah di Edge dan Chrome.
Buka Firefox, navigasikan ke about:debugging dan klik "Load Temporary Add-on." Kemudian, navigasikan ke folder ekstensi, dan pilih file manifest.json . Itu dia! Sekarang pergi ke BabylonJS untuk menguji ekstensi.

Satu-satunya masalah dengan solusi ini adalah setiap kali Anda menutup browser, Anda harus memuat ulang ekstensi. Opsi kedua adalah menggunakan kemasan XPI. Anda dapat mempelajari lebih lanjut tentang ini di “Extension Packaging” di Mozilla Developer Network.
Berani
Versi publik dari Brave tidak memiliki "mode pengembang" yang disematkan di dalamnya untuk memungkinkan Anda memuat ekstensi yang tidak ditandatangani. Anda harus membuat versi Anda sendiri dengan mengikuti langkah-langkah di “Memuat Ekstensi Chrome di Brave.”
Seperti yang dijelaskan dalam artikel itu, setelah Anda mengkloning Brave, Anda harus membuka file extensions.js di editor teks. Temukan baris di bawah ini, dan masukkan kode registrasi untuk ekstensi Anda. Dalam kasus saya, saya baru saja menambahkan dua baris terakhir:
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Salin ekstensi ke folder app/extensions . Buka dua prompt perintah di folder browser-laptop . Yang pertama, luncurkan npm run watch , dan tunggu webpack selesai membangun aplikasi Electron Brave. Seharusnya mengatakan, "webpack: bundel sekarang VALID." Jika tidak, Anda akan mengalami beberapa masalah.

Kemudian, di command prompt kedua, luncurkan npm start , yang akan meluncurkan versi Brave kami yang sedikit kustom.
Di Brave, navigasikan ke about:extensions , dan Anda akan melihat ekstensi ditampilkan dan dimuat di bilah alamat.

Men-debug Ekstensi Di Setiap Peramban
Tip untuk semua browser : Menggunakan console.log() , cukup log beberapa data dari aliran ekstensi Anda. Sebagian besar waktu, dengan menggunakan alat pengembang browser, Anda dapat mengklik file JavaScript yang telah mencatatnya untuk membukanya dan men-debugnya.
Microsoft Edge
Untuk men-debug bagian skrip klien, tinggal di konteks halaman, Anda hanya perlu membuka F12 . Kemudian, klik pada tab "Debugger" dan temukan folder ekstensi Anda.
Buka file skrip yang ingin Anda debug — dareangel.client.js , dalam kasus saya — dan debug kode Anda seperti biasa, menyiapkan breakpoint, dll.

Jika ekstensi Anda membuat tab terpisah untuk melakukan tugasnya (seperti Penganalisis Halaman, yang diterbitkan oleh tim Vorlon.js kami di toko), cukup tekan F12 pada tab itu untuk men-debugnya.

Jika Anda ingin men-debug halaman popup, Anda harus mendapatkan ID ekstensi Anda terlebih dahulu. Untuk melakukannya, cukup masuk ke properti ekstensi dan Anda akan menemukan properti ID:

Kemudian, Anda harus mengetikkan sesuatu di bilah alamat seperti ms-browser-extension://ID_of_your_extension/yourpage.html . Dalam kasus kami, itu akan menjadi ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Kemudian, cukup gunakan F12 di halaman ini:

Google Chrome, Opera, Vivaldi, Berani
Karena Chrome dan Opera mengandalkan basis kode Blink yang sama, mereka berbagi proses debug yang sama. Meskipun Brave dan Vivaldi adalah garpu Chromium, mereka juga sering berbagi proses debugging yang sama.
Untuk men-debug bagian skrip klien, buka alat pengembang browser pada halaman yang ingin Anda debug (menekan F12 , Control + Shift + I atau ⌘ + ⌥ + I , tergantung pada browser atau platform yang Anda gunakan).
Kemudian, klik pada tab "Skrip konten" dan temukan folder ekstensi Anda. Buka file skrip yang ingin Anda debug, dan debug kode Anda seperti yang akan Anda lakukan dengan kode JavaScript apa pun.

Untuk men-debug tab yang akan dibuat ekstensi Anda, sama persis dengan Edge: Cukup gunakan alat pengembang.

Untuk Chrome dan Opera, untuk men-debug halaman popup, klik kanan pada tombol ekstensi Anda di sebelah bilah alamat dan pilih "Inspect popup," atau buka panel HTML popup dan klik kanan di dalamnya untuk "Inspect. ” Vivaldi hanya mendukung klik kanan dan kemudian "Periksa" di dalam panel HTML setelah dibuka.

Untuk Brave, prosesnya sama dengan Edge. Anda harus terlebih dahulu menemukan GUID yang terkait dengan ekstensi Anda di about:extensions :

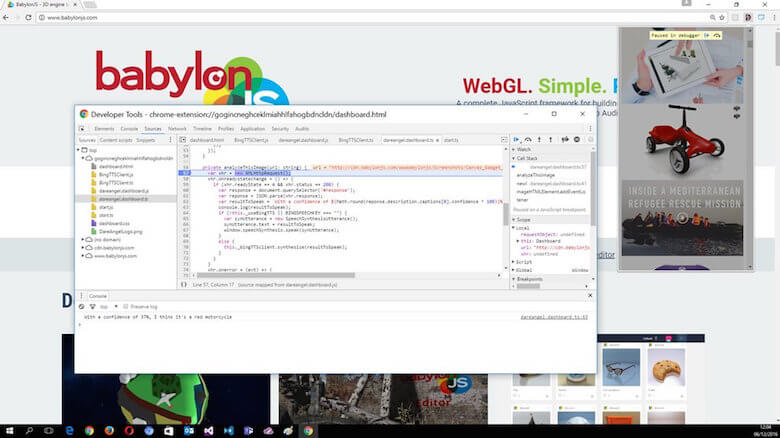
Dan kemudian, di tab terpisah, buka halaman yang ingin Anda debug — dalam kasus saya, chrome-extension://bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html — dan buka alat pengembang.

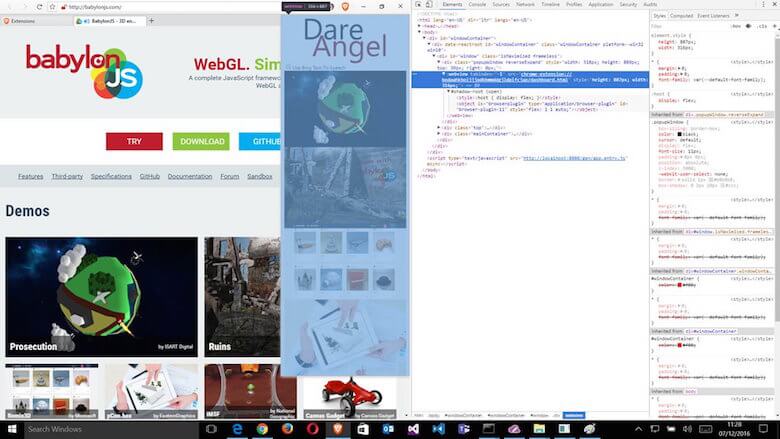
Untuk tata letak, Anda memiliki sedikit bantuan menggunakan Shift + F8 , yang memungkinkan Anda memeriksa kerangka lengkap Brave. Dan Anda akan menemukan bahwa Brave adalah aplikasi Electron yang menggunakan React!
Perhatikan, misalnya, atribut data-reactroot .

Catatan : Saya harus sedikit memodifikasi CSS dari ekstensi untuk Brave karena saat ini menampilkan popup dengan latar belakang transparan secara default, dan saya juga memiliki beberapa masalah dengan ketinggian koleksi gambar saya. Saya telah membatasinya pada empat elemen di Brave.
Mozilla Firefox
Mozilla memiliki dokumentasi yang sangat bagus tentang debugging ekstensi web.
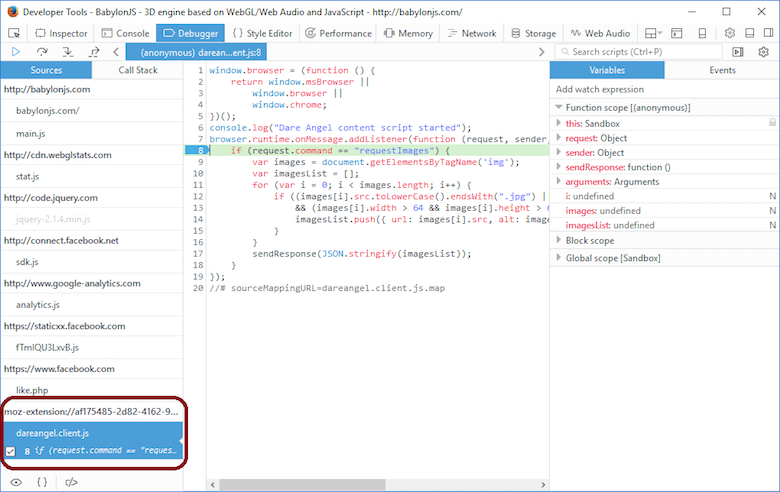
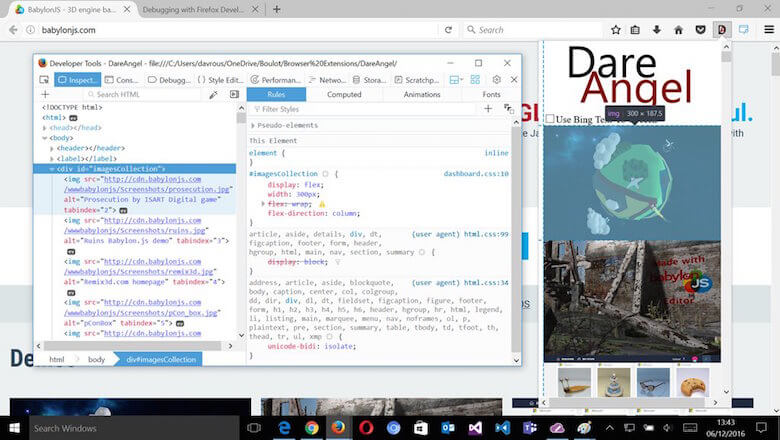
Untuk bagian skrip klien, sama seperti di Edge, Chrome, Opera dan Brave. Cukup buka alat pengembang di tab yang ingin Anda debug, dan Anda akan menemukan bagian moz-extension://guid dengan kode Anda untuk di-debug:

Jika Anda perlu men-debug tab yang akan dibuat oleh ekstensi Anda (seperti ekstensi Penganalisis Halaman Vorlon.js), cukup gunakan alat pengembang:

Terakhir, men-debug popup sedikit lebih rumit tetapi dijelaskan dengan baik di bagian “Debugging Popup” dari dokumentasi.

Menerbitkan Ekstensi Anda Di Setiap Toko
Setiap vendor memiliki dokumentasi mendetail tentang proses yang harus diikuti untuk memublikasikan ekstensi Anda di tokonya. Mereka semua mengambil pendekatan serupa. Anda perlu mengemas ekstensi dalam format file tertentu — sebagian besar waktu, wadah seperti ZIP. Kemudian, Anda harus mengirimkannya di portal khusus, memilih model harga dan menunggu proses peninjauan selesai. Jika diterima, ekstensi Anda akan dapat diunduh di browser itu sendiri oleh setiap pengguna yang mengunjungi toko ekstensi.
Berikut adalah berbagai prosesnya:
- Google: “Publikasikan di Toko Web Chrome”
- Mozilla: “Menerbitkan Ekstensi Web Anda”
- Opera: “Pedoman Penerbitan”
- Microsoft: "Mengemas Ekstensi Microsoft Edge"
Harap dicatat bahwa mengirimkan ekstensi Microsoft Edge ke Windows Store saat ini merupakan kemampuan terbatas. Hubungi tim Microsoft Edge dengan permintaan Anda untuk menjadi bagian dari Windows Store, dan mereka akan mempertimbangkan Anda untuk pembaruan di masa mendatang.
Saya telah mencoba membagikan sebanyak mungkin apa yang telah saya pelajari dari mengerjakan ekstensi Penganalisis Halaman Vorlon.js kami dan sedikit bukti konsep ini.
Beberapa pengembang mengingat kesulitan bekerja melalui berbagai implementasi untuk membangun ekstensi mereka — apakah itu berarti menggunakan direktori build yang berbeda, atau bekerja dengan API ekstensi yang sedikit berbeda, atau mengikuti pendekatan yang sama sekali berbeda, seperti ekstensi XUL Firefox atau BHO dan ActiveX Internet Explorer.
Sungguh menakjubkan melihat bahwa, hari ini, dengan menggunakan keahlian JavaScript, CSS, dan HTML reguler kami, kami dapat membuat ekstensi hebat menggunakan basis kode yang sama dan di semua browser!
Jangan ragu untuk ping saya di Twitter untuk umpan balik.
