Smashing Book 6 Kutipan: Membawa Kepribadian Kembali ke Web
Diterbitkan: 2022-03-10Tata letak web generik telah menjadi agak keliru dalam percakapan seputar desain web akhir-akhir ini. Kami bosan dan sedikit terganggu dengan bagaimana sebagian besar pengalaman web menjadi dapat diprediksi dan tidak terinspirasi. Bukan tanpa alasan. Setiap halaman arahan tampaknya merupakan kembaran dari hampir semua halaman web lainnya.
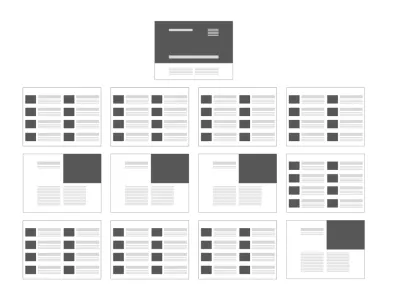
Di header, gambar pahlawan yang menarik dengan judul utama pendek diikuti oleh subjudul yang lebih panjang. Di bawahnya, blok seragam objek media bergantian — gambar dan beberapa paragraf teks. Pertama, teks di sebelah kiri, gambar di sebelah kanan; lalu gambar di sebelah kiri, teks di sebelah kanan. Bilas dan ulangi. Foto profil bulat dan kotak gambar mini persegi melengkapi gambar, dengan bentuk sempurna yang disejajarkan dengan sempurna di sepanjang kotak 12 kolom. Satu-satunya variasi berasal dari transisi paralaks sporadis dan komidi putar terkenal, yang ditempatkan di bagian atas atau bawah halaman — atau mungkin keduanya.
Bukan karena seseorang memaksakan aturan atau batasan ini pada hasil kreatif kita; biasanya mereka berasal dari motif yang baik dan niat yang terbaik. Lagi pula, salah satu prinsip utama desain web selalu menciptakan antarmuka yang halus, hampir tidak terlihat dan fungsional — antarmuka yang tidak membuat pengguna berpikir, di mana lebih sedikit, dan bentuk mengikuti fungsi, di mana kesederhanaan berlaku — sebuah antarmuka di mana semuanya terasa benar.
Namun ketika semuanya terstruktur dengan cara yang dapat diprediksi, tidak ada yang benar-benar menonjol. Mengingat betapa sangat miripnya nama, logo, ikon, tipografi, tata letak, dan bahkan nuansa gradien pada tombol ajakan bertindak, tidak mengherankan pengguna kami merasa sulit untuk membedakan antara merek , produk, dan layanan akhir-akhir ini.
Sangat sedikit orang yang melewatkan masa keemasan Flash yang terkenal, dengan tata letak eksperimental yang mencolok dan navigasi daging misteri yang tidak jelas. Memang, dalam banyak kasus, fokus telah bergeser dari menciptakan pengalaman menjadi sekadar menyediakan konten dalam bentuk terstruktur. Namun tidak seperti di masa lalu ketika kita berbicara tentang betapa indah atau mengerikannya situs web, saat ini sebagian besar pengalaman hampir tidak terlihat , sehingga sangat sulit untuk terhubung secara emosional dengan mereka.
Jika saya meminta Anda untuk memikirkan situs web yang baru saja dikunjungi yang meninggalkan kesan abadi dan tak terlupakan pada Anda, atau situs web apa yang benar-benar Anda sukai dan kagumi karena desainnya yang unik, atau situs web apa yang memiliki kepribadian yang benar-benar luar biasa, apakah Anda dapat menjawab pertanyaan ini? pertanyaan segera? Bisakah Anda memberikan lebih dari satu atau dua contoh? Kemungkinannya adalah Anda tidak akan melakukannya.
Tidak setiap situs web harus tak terlupakan. Bukannya situs web yang mudah diingat secara otomatis berkinerja lebih baik, atau mencapai indikator kinerja utama yang lebih baik. Namun, jika Anda ingin produk atau layanan Anda menonjol dalam lingkungan yang sangat kompetitif dan menantang, Anda harus berbeda dalam beberapa hal. Banyak dari kita akan menganggap ini sebagai tugas tim pemasaran. Lagi pula, mereka seharusnya menempatkan produk di tempat yang tepat, di tempat yang tepat, untuk audiens yang tepat, dengan harga yang tepat. Namun di dunia di mana banyak produk digital cukup berguna dan kaya fitur, ini akan menjadi pekerjaan yang menakutkan yang seringkali membutuhkan berbulan-bulan penelitian dan pengujian ekstensif tanpa jaminan hasil yang sukses. Dan bahkan kemudian, kecuali jika Anda sangat pandai memprediksi dan membentuk hal besar berikutnya yang mengilap, itu mungkin tidak cukup baik.
Pelanggan terbiasa dan mengharapkan pengalaman yang layak. Mereka tidak selalu cepat atau langsung, tetapi hanya karena banyaknya penawaran, selalu ada alat dan layanan yang layak di luar sana yang akan cukup baik.
Kami cenderung percaya bahwa kami merasionalisasi keputusan kami secara ekstrem, memilih kandidat terbaik, tetapi itu belum tentu benar. Menurut teori kepuasan Herbert A. Simon yang terkenal , kita cenderung memilih opsi pertama yang memenuhi ambang batas penerimaan, hanya karena kita tidak tahu apakah kita dapat menemukan opsi yang lebih baik atau berapa banyak usaha yang diperlukan. Kami jarang mempelajari seluruh spektrum opsi secara mendetail (dan terkadang hampir tidak mungkin), dan akibatnya, kami puas dengan kandidat yang memenuhi kebutuhan kami atau tampaknya memenuhi sebagian besar kebutuhan.
Untuk menarik perhatian audiens, kita harus lebih baik daripada "cukup baik". Tidak ada yang bisa mengalahkan dari mulut ke mulut, tetapi untuk sampai ke sana kita perlu menemukan sesuatu yang layak untuk dilihat. Bagaimana jika saya memberi tahu Anda bahwa ada jalan pintas untuk sampai ke sana?
Ini bukan hanya tentang harga. Ini bukan hanya tentang fitur. Ini bukan hanya tentang memilih penempatan tombol yang tepat, atau nuansa warna yang tepat dalam pengujian A/B tanpa akhir. Dan ini bukan tentang memilih ilustrasi maskot lucu yang muncul di kampanye email. Pada akhirnya, ini tentang menciptakan pengalaman yang membuat orang jatuh cinta, atau terhubung secara mendalam — pengalaman yang, tentu saja, mendorong tujuan situs, tetapi juga menunjukkan sisi manusiawinya, seperti kepribadian situs. orang yang membangunnya, nilai dan prinsip mereka, pilihan dan prioritas mereka.
Itu berarti merancang suara dan nada, salinan antarmuka, dan merangkul pengisahan cerita, keaslian, inklusivitas, dan rasa hormat; dan semua itu sambil membangun bahasa visual yang unik yang didukung oleh komposisi tata letak asli dan pola interaksi. Bersama dengan pesan yang jelas dan jujur, ini menciptakan tanda tangan yang unik, yang digunakan secara konsisten, membuat produk menonjol dari yang lain. Tugas ini mungkin terdengar sama menakutkannya dengan riset pemasaran selama berbulan-bulan, tetapi tidak selalu membutuhkan banyak usaha atau sumber daya.
Dalam bab ini, kita akan melihat beberapa teknik dan strategi praktis yang dapat membantu Anda menemukan, membentuk, dan memunculkan kepribadian Anda secara efisien. Dengan melakukannya, kami akan mengeksplorasi bagaimana melakukannya secara konsisten dapat masuk ke dalam alur kerja desain yang ada, bersama dengan banyak contoh untuk memberi Anda awal yang baik. Tetapi sebelum kita sampai di sana, kita perlu mencari tahu bagaimana pola desain dan praktik terbaik yang ada di mana-mana cocok dengan persamaan.
Mendobrak Dengan Mendobrak
Proses kreatifnya tidak linier. Setiap keputusan desain — mulai dari warna dan jenis hingga tata letak dan interaktivitas — mengharuskan kami mempertimbangkan opsi dan mengevaluasi kombinasi. Meskipun proses kreatif sering terlihat sebagai proses yang langsung dan berulang, pada kenyataannya sangat jarang kita berpindah dari satu mock-up ke mock-up lainnya dengan mulus melalui serangkaian penyempurnaan dan penyesuaian. Lebih sering daripada tidak, kita cenderung melayang dan menyimpang, menuju dari satu jalan buntu ke jalan buntu lainnya, menyelesaikan konflik dan mengarahkan ulang arah kreatif kita di sepanjang jalan.
Jalan buntu itu terjadi ketika kita menyadari bahwa kita tidak benar-benar mendapatkan apa-apa dengan hasil yang terekspos di kanvas digital kita. Kami telah berada di sana berkali-kali, kami tahu bagaimana menjelajahi wilayah yang belum dipetakan dan bagaimana mengarahkan sayap, dan karena kami terus memahat ide-ide kami, kami terus membuat kemajuan, perlahan tapi pasti bergerak menuju hasil yang nyata. Dua langkah maju, satu langkah mundur, meninjau kembali apa yang telah kami lakukan sejauh ini dan menyempurnakan piksel berharga itu — berdasarkan… terus terang, berdasarkan intuisi dan eksperimen acak. Akhirnya bolak-balik membawa kita ke tempat yang tenang, damai, dan indah — tepat di mana kita pikir kita telah menemukan solusi — solusinya.
Kita tahu, tentu saja, bahwa tidak mungkin itu akan menjadi satu -satunya, bukan?
Perjalanan dari tidak ada menjadi sesuatu ini tidak hanya penuh dengan keputusan mikro yang saling bertentangan; itu penuh dengan hal-hal yang tidak diketahui, jebakan, gesekan, dan kendala yang sulit, baik yang bersifat teknis atau peka waktu. Dan di setiap momen proses, makhluk indah dan tidak berbahaya dari imajinasi kita dapat tanpa ampun dihancurkan melawan kenyataan pahit dari wawancara pengguna dan revisi klien. Jadi kami berputar-putar dari satu arah ke arah lain di tempat yang subur namun sangat tidak bersahabat. Akibatnya, biasanya kita tidak bisa menikmati kemewahan kehilangan waktu, karena kita tahu bahwa jalan menuju tenggat waktu itu , yang mengambang tanpa bahaya di masa depan yang jauh, akan penuh kejutan dan perubahan haluan yang tidak terduga.
Untuk menghindari kehilangan waktu, kami mengandalkan hal-hal yang bekerja dengan baik di proyek kami sebelumnya — navigasi di luar kanvas, pola akordeon, gambar profil bulat, dan tata letak kisi 12 kolom yang suci. Bukan karena kurangnya pengetahuan, keterampilan, atau antusiasme yang membuat kita kembali ke semua praktik yang sudah mapan itu — hanya saja jauh lebih sulit dan memakan waktu untuk menghasilkan sesuatu yang berbeda setiap saat. Dan karena kami kekurangan waktu, kami menggunakan semua pola desain yang luar biasa dan teruji — semuanya merupakan solusi nyata dan layak untuk jenis masalah tertentu. Jelas, proses ini mungkin sedikit berbeda untuk orang yang berbeda, tetapi dipecah menjadi esensinya, itulah yang terjadi di balik layar saat kami membuat kemajuan dalam desain kami.
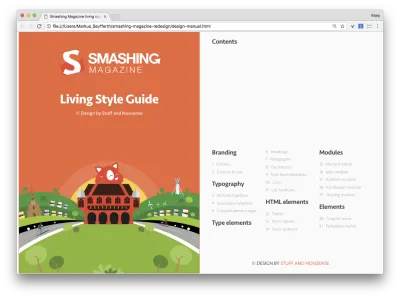
Ketika kami mulai mengerjakan desain ulang Smashing Magazine beberapa tahun yang lalu, salah satu langkah pertama yang kami ambil adalah membuat daftar dan menjelajahi komponen dan interaksi mikro. Kami membuat tata letak artikel dan panduan gaya, tabel dan formulir responsif, dan menggunakan banyak praktik terbaik yang sudah ada agar tetap dapat diakses, cepat, dan responsif. Namun ketika menyatukan semua komponen yang sempurna ini, kami menyadari bahwa meskipun mereka bekerja dengan baik sebagai solusi mandiri, mereka tidak bekerja bersama secara keseluruhan. Blok bangunan sistem tidak cukup untuk memelihara dan mendukung sistem. Kami harus mendesain ulang apa yang telah kami bangun sejauh ini, dan kami harus memperkenalkan hubungan menyeluruh antara komponen-komponen yang akan ditentukan melalui kepribadian dan suara serta nada identitas baru.
Ketika kami menerapkan pola desain ke antarmuka kami, kami pada dasarnya menyatukan sekelompok modul longgar atau interaksi yang tidak memiliki koneksi apa pun ke yang lainnya. Alih-alih menanyakan bagaimana pola tertentu membantu mendorong tujuan pengalaman, kita sering kali mengeksplorasi masalah mikro secara terpisah, menyatukan solusi mikro. Dengan pola desain, kami berisiko menambahkan komponen hanya karena sedang trendi akhir-akhir ini — seperti efek paralaks, transisi yang lambat dan berdampak, serta fade-in. Dengan melakukan itu, terkadang kita mungkin kehilangan gambaran besar tentang peran apa yang akan dimainkan komponen itu dalam skala yang lebih besar, dan bagaimana komponen itu dapat dihubungkan dengan hal lainnya. Akibatnya, kami menghasilkan desain tanpa jiwa, kusam, kembung dengan komposisi generik dan perawatan visual generik. Begitulah cara kami menciptakan sesuatu yang terlihat seperti yang lainnya.
Namun, bukan berarti pola desain dan praktik terbaik selalu jahat. Mereka hanyalah pedang bermata dua yang membantu dan mengganggu hasil visual.,Saat menerapkannya, kita perlu melakukannya dengan hati-hati dan penuh pertimbangan. Kapan pun Anda mempertimbangkan untuk menyelesaikan masalah dengan pola desain, ada baiknya Anda mengajukan beberapa pertanyaan kepada diri sendiri:
- Masalah apa yang sebenarnya kita selesaikan?
- Apakah polanya benar-benar solusi terbaik untuk masalah tersebut?
- Bagaimana orang mengalami interaksi ini, dan titik nyeri apa yang mereka temui saat melakukannya?
- Bagaimana komponen ini membantu kita mencapai tujuan menyeluruh dari sistem?
- Bagaimana kita menghubungkan komponen itu ke seluruh sistem — baik dari segi estetika maupun desain interaksi?
- Apakah solusinya benar-benar dipahami secara universal, atau apakah kita perlu memberikan kejelasan lebih pada desain (label, salinan yang lebih baik, keterjangkauan, mengganti ikon dengan kata-kata)?
- Apakah ide yang baik untuk menjaga pola seperti itu setiap saat? Atau lebih baik memuat atau menyesuaikannya secara kondisional, mungkin berdasarkan viewport, atau berapa kali pelanggan mengunjungi halaman?
Pada dasarnya, kami mencoba memecah pola desain dengan mengeksplorasi kapan dan bagaimana itu berguna atau merusak, dan bagaimana hal itu membantu dalam mencapai tujuan kami. Kami keluar dari pola yang dapat diprediksi dengan menerobos sifat mereka dan memahami mengapa kami benar-benar menggunakannya. Pertama, kami memeriksa komponen dalam bentuk abstraknya yang telanjang, tanpa konteks di mana biasanya digunakan dan bagaimana biasanya dirancang; misalnya, daripada memikirkan navigasi di luar kanvas yang meluncur dari kiri ke kanan, atau kanan ke kiri, kita melihat pola interaksinya sendiri — pada dasarnya, pengungkapan progresif di mana konten disembunyikan secara default dan ditampilkan di klik/ mengetuk. Kemudian, untuk setiap pola, kami mengeksplorasi masalah dan masalah kegunaannya, menyelesaikannya, lalu menata dan mendesain modul dengan cara yang terasa terhubung dengan yang lainnya. Langkah terakhir itu bisa berupa sesuatu yang sederhana seperti transisi yang digunakan secara konsisten, atau pola geometris, atau posisi non-konvensional dalam tata letak. Terakhir, setelah semuanya siap, kami mengemas ulang pola desain dan menambahkannya ke perpustakaan, siap disajikan untuk sisa sistem.
Tentu saja, praktik terbaik dan pola desain adalah jalan pintas yang fantastis untuk mencapai jalur yang benar lebih cepat. Mereka memungkinkan kami memanfaatkan interaksi yang dapat diprediksi dan pengetahuan berurutan yang akan dimiliki sebagian besar pengguna kami. Faktanya, mereka sama relevannya hari ini seperti dulu. Kuncinya adalah menemukan cara untuk menerapkannya secara bermakna dalam konteks bahasa visual yang digunakan di seluruh situs, dan mengetahui kapan harus memutuskannya dengan sengaja untuk memicu hubungan emosional.
Manusia Terhubung Dengan Manusia
Apakah Anda ingat hari-hari indah ketika kami menggunakan "kami" di mana-mana untuk membuat toko web kecil kami tampak lebih besar dari yang sebenarnya? Anda mungkin satu-satunya orang yang lepas dari rumah dengan sandal dan jubah mandi, atau salah satu dari sedikit orang di agensi desain kecil, tetapi "kami" yang mendalam itu membuat perusahaan terdengar lebih serius, dan karenanya lebih dapat dipercaya, tidak dia? Kami berpura-pura menjadi orang lain untuk mendapatkan proyek yang tidak akan dipercayakan kepada kami jika tidak — dan saya akan menjadi orang pertama yang mengakui bahwa saya bersalah seperti orang lain.


Hari-hari ini, ketika begitu banyak hal di sekitar kita dibesar-besarkan dan menipu, keaslian tetap menjadi salah satu dari sedikit kualitas yang benar-benar terhubung dengan orang. Terlalu sering, bagaimanapun, itu tidak dipamerkan melalui situs web sama sekali, sayangnya menciptakan gambar samar dari entitas lain yang tidak jelas yang ditutupi dengan foto stok perusahaan dan jargon yang tidak berarti. Ketika setiap merek berjanji untuk mengganggu atau menjadi berbeda, tidak ada yang benar-benar terasa mengganggu atau berbeda, dan ini menyebabkan keterasingan dan skeptisisme.
Manusia dapat benar-benar terhubung dengan merek yang mereka percayai, tetapi merek harus mendapatkan kepercayaan itu terlebih dahulu. Jelas, itu datang dari rekomendasi yang dapat diandalkan dan pengalaman positif. Tapi sebagai desainer berkomunikasi atas nama perusahaan, bagaimana kita secara efisien mendapatkan kepercayaan pada orang-orang yang belum mengetahui merek? Ternyata, kepercayaan juga bisa datang dari penampilan merek, yang bisa dipengaruhi oleh nilai, keyakinan, prinsip, dan aktivitasnya. Tidak mudah untuk jatuh cinta dengan sebuah perusahaan atau organisasi tanpa mengetahui seseorang yang mengaguminya hampir menular. Jauh lebih mudah untuk terhubung dengan orang- orang yang nilai-nilainya Anda dukung, dan dengan orang -orang yang mendukung keyakinan dan prinsip mereka.
Jika manusia terhubung paling baik dengan manusia, mungkin jika antarmuka kita mencerminkan nilai-nilai dari orang yang menciptakannya, kita mungkin selangkah lebih dekat untuk memicu hubungan emosional yang diinginkan itu. Kami pernah ke sana sebelumnya, tentu saja, dan itulah mengapa kami menunjukkan orang-orang yang bekerja di perusahaan di halaman "Tim" atau di footer halaman depan, bukan? Nah, mari kita lihat dari perspektif yang sedikit berbeda.
Bagaimana jika Anda diminta untuk menggambarkan kepribadian merek Anda ? Kata sifat apa yang akan Anda gunakan? Pikirkan sejenak, dan tuliskan.
Siap? Kemungkinan besar Anda telah menemukan jawaban yang umum dan dapat diprediksi. Mungkin kata-kata seperti “sederhana”, “bersih”, “kuat”, “dinamis”, “fleksibel”, atau “terstruktur dengan baik” pernah terlintas dalam pikiran. Atau mungkin “perhatian terhadap detail”, “fokus”, “berpusat pada pengguna”, dan “didorong oleh kualitas”.
Dapatkah Anda melihat masalah dengan jawaban ini? Kata-kata ini menggambarkan niat kita daripada kepribadian kita. Sementara yang pertama biasanya sangat spesifik dan stabil, yang terakhir biasanya sangat kabur dan selalu berubah. Kualitas yang diuraikan di atas tidak memberikan jawaban yang baik untuk pertanyaan itu, karena mereka menggambarkan bagaimana kita ingin dianggap , tetapi belum tentu bagaimana kita sebenarnya . Faktanya, biasanya kita tidak benar-benar tahu siapa diri kita atau bagaimana persepsi kita di luar gelembung perusahaan yang nyaman di mana kita berada.
Sebaliknya, bagaimana jika Anda mengajukan pertanyaan yang sedikit berbeda kepada kolega dan pelanggan Anda: apa yang paling mereka pedulikan dalam pekerjaan mereka, dan apa yang paling mereka hargai tentang perusahaan atau produk. Mungkin mereka peduli dengan keragaman rekan kerja yang berbakat dan termotivasi yang berpengetahuan luas dan berpengalaman, namun juga mudah didekati dan rendah hati? Mungkin fakta bahwa perusahaan secara aktif berkontribusi pada proyek pro bono untuk organisasi nirlaba yang membuat perbedaan nyata di dunia. Mungkin karena mendukung sekolah dan pendatang baru di industri dengan memberikan beasiswa tahunan. Atau karena mengikat keuntungan dengan bonus gaji yang adil untuk semua karyawan. Atau hanya karena memungkinkan Anda bermain dengan teknologi mewah terbaru dan eksperimen gila, dan berkontribusi pada sumber terbuka dalam lima persen waktu kerja Anda. Perusahaan tidak membutuhkan ambisi besar, tujuan idealis, atau lingkungan kerja yang mewah untuk menonjol.
Sidenote : Merancang pengalaman yang manusiawi berarti bersikap baik dan rendah hati, dan menekankan kualitas yang penting bagi perusahaan dan pengguna. Itu berarti menonjolkan privasi, rasa hormat, etika, dan transparansi, tetapi juga mencerminkan kepribadian orang yang mengerjakan produk .
Berikut ini contoh. Perusahaan Anda sangat peduli dengan keragaman, privasi data, aksesibilitas, dan harga yang transparan. Itu berarti antarmuka Anda dapat diakses dan jujur, Anda secara terbuka menentang pemberian data pelanggan kepada pihak ketiga, dan Anda menyertakan fitur yang mendukung perbandingan harga tanpa memaksakan agenda Anda. Anda dapat menyoroti nilai-nilai tersebut dengan jelas bersama dengan tingkatan harga yang kompetitif, dan mengukur hasilnya.
Sekarang, dapatkah Anda menemukan benang merah yang serupa di antara semua pernyataan di atas? Karena mereka berasal dari pengalaman pribadi, mereka tampak jauh lebih manusiawi dan berhubungan daripada istilah yang lebih umum dan abstrak yang mungkin Anda temukan pada awalnya.
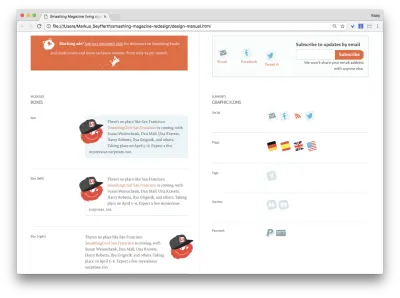
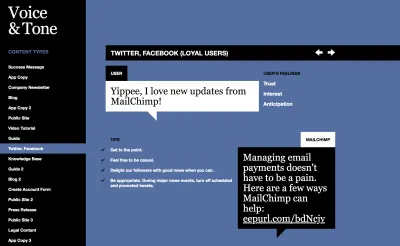
Itu sebabnya perusahaan seperti Slack atau MailChimp merasa jauh lebih nyata daripada merek seperti Uber atau General Electric. Mereka menggunakan mikrokopi dan ilustrasi yang unik dan informal yang mencerminkan sisi manusiawi mereka. Mereka tidak bersinar melalui pernyataan misi atau siaran pers, tetapi melalui kebiasaan di antarmuka dan bagaimana mereka berkomunikasi secara publik, melalui email, atau di saluran sosial. Itulah fondasi yang mendasari karakter yang terintegrasi secara mendalam ke dalam pengalaman pengguna.



Untuk menghindari penampilan umum, Anda perlu mendefinisikan kepribadian Anda terlebih dahulu . Itu berarti mengajukan pertanyaan yang tepat dan menemukan jawaban yang akurat. Saat melakukan wawancara pengguna dengan pembaca kami, kami segera menyadari bahwa mereka memiliki perspektif yang sangat berbeda tentang merek Smashing daripada kami. Terus terang, kami dengan percaya diri menggambarkan merek tersebut dengan mencantumkan semua tersangka yang biasa, kualitas yang mungkin Anda temukan pada awalnya. Kebenarannya membingungkan, meskipun: kita tidak bisa jauh dari bagaimana merek itu sebenarnya dirasakan.
Kami selalu ingin majalah ini menjadi publikasi yang profesional dan terhormat dengan suara yang kuat di industri ini, menyoroti pekerjaan penting yang dilakukan oleh anggota komunitas. Wawancara pengguna memunculkan kualitas yang tidak benar-benar menggambarkan tujuan itu dengan cara yang selalu kami perjuangkan. Sebaliknya, kami mendengar kata-kata seperti "informal", "aneh", "ramah", "dapat didekati", "mendukung", "komunitas", dan — yang paling penting — "kucing".
Sekarang, kami tidak pernah ingin warisan kami menjadi kucing, tetapi itu tidak sepenuhnya tergantung pada kami saat ini. Kembali pada tahun 2012, ilustrator tercinta kami Ricardo Gimenes memilih untuk menghidupkan kucing Smashing sebagai maskot untuk Konferensi Smashing pertama kami. Tidak ada keputusan sadar untuk mendukung atau menentangnya. Kami bahkan tidak mendiskusikannya dengan benar, karena kami tidak tahu apakah kami akan mengadakan lebih banyak konferensi di masa depan. Keputusan kecil ini menggerakkan sesuatu yang tidak dapat kami abaikan bertahun-tahun kemudian. Karena konferensi ternyata menjadi salah satu produk utama kami, kami telah mempromosikannya secara gencar melalui surat, pengumuman, pos rilis, dan pesan media sosial kami.
Seiring waktu, setiap konferensi harus memasang ilustrasi kucingnya sendiri, dan semua kucing ini menghadapi pelanggan kami berulang kali selama bertahun-tahun. Ilustrasi Cat sangat memengaruhi persepsi merek tanpa kita secara aktif membina atau membimbingnya. Jadi kami harus membuat keputusan: biarkan kucing-kucing itu perlahan-lahan menghilang hingga terlupakan, atau mengintegrasikan mereka secara besar-besaran ke dalam desain baru. Anda mungkin telah menemukan sekarang apa yang telah kami selesaikan. Sampai saat ini, kami memiliki lebih dari 70 kucing unik dan ramah yang berkeliaran dengan bebas di seluruh situs web Majalah Smashing yang baru.


Namun, sebanyak maskot dapat membantu membuat merek lebih mudah didekati, itu jarang cukup untuk menyampaikan cerita lengkapnya. Wawancara juga membantu kami menyadari betapa pentingnya aspek komunitas dari Smashing Magazine sebenarnya. Kata "komunitas" dan "orang" sering muncul dalam wawancara pengguna, dan bukan tanpa alasan — majalah tidak akan ada tanpa kontribusi sumber terbuka yang rendah hati dan murah hati dari orang-orang di belakang layar. Namun, desain kami tidak benar-benar mencerminkannya. Jadi kami memilih untuk mengalihkan fokus sedikit ke arah menyoroti orang-orang di balik layar — penulis, editor, dan anggota komunitas. Menampilkan orang secara mencolok telah menjadi atribut lain yang menentukan tanda tangan desain kami — dan itu menjelaskan mengapa gambar mini penulis mengambil posisi yang begitu menonjol dalam desain, dan mengapa kami menyoroti penulis yang menerbitkan di blog mereka sendiri atau platform lain di halaman depan kami.
Apa arti semua itu bagimu? Ajukan pertanyaan untuk memunculkan kualitas manusiawi yang ada di jantung perusahaan terlebih dahulu. Ini akan memberi Anda dasar untuk membangun bahasa visual — bahasa yang akan menerjemahkan kualitas Anda ke desain antarmuka. Setiap perusahaan memiliki tanda tangan yang unik dalam beberapa cara, dan sering kali tercermin melalui orang-orang yang bekerja di sana. Pada akhirnya, ini hanya tentang menemukan waktu dan keberanian untuk menjelajahinya — dan untuk menerima fakta bahwa kekurangan dan kebiasaan kita adalah bagian darinya seperti halnya ambisi besar dan niat baik kita.
Kepribadian Tidak Pernah Sempurna
Sebagai desainer, kita sering bangga menjadi perfeksionis. Setiap piksel harus dipoles, setiap sudut harus tepat, dan semua komponen harus disejajarkan dengan kisi. Ingat diskusi tanpa akhir tentang border-radius yang sempurna pada tombol ajakan bertindak? Setelah perdebatan panjang lebar dan fasih, tim desain akhirnya menetapkan 11px, hanya untuk beralih ke 13px beberapa bulan kemudian, hanya untuk kembali ke 12px pada akhir tahun. Di banyak perusahaan, perubahan ini didorong melalui berbagai pengujian A/B yang sedang berlangsung, di mana tidak ada yang tersisa untuk kebetulan, dan semuanya — mulai dari asumsi hingga keputusan desain — harus diuji dan dibuktikan terlebih dahulu.
Kami berusaha keras untuk mencapai solusi yang paling efektif dan berkinerja terbaik — solusi yang tepat. Namun, bukankah kita menunggang kuda sampai mati mencoba memperbaiki komponen kecil yang sama berulang-ulang, hanya untuk menemukan varian yang sedikit lebih baik, dengan semua perubahan mikroskopis yang minimal?
Espen Brunborg, pemimpin kreatif untuk agensi desain grafis di Norwegia, menyarankan untuk tidak pernah melakukan tes A/B sendirian. 1 Menurut Espen, pengujian A/B membantu kami mencapai pengalaman pengguna maksimum lokal , tetapi seringkali mereka tidak cukup luas untuk mencakup gambaran besar secara keseluruhan, secara efektif menghentikan kami dari mencapai maksimum global . 2 Itu sebabnya selain pengujian A/B (di mana mikroskop dan warna serta posisi dalam tata letak diuji), mereka menjalankan apa yang disebut pengujian A/Z , menguji desain "dasar" yang ada terhadap desain yang sama sekali berbeda. Perbedaan mereka tidak hanya terletak pada bayangan tombol atau salinan, tetapi juga pada tata letak dan perawatan visual yang sangat berbeda. Pencitraan merek dan prinsip inti tetap sama, tetapi hampir semua hal lain terus berkembang. Ini memungkinkan Espen dan timnya mencapai maksimum absolut baru dalam hal konversi dan KPI setiap beberapa bulan.
1 Jakob Nielsen menulis artikel berjudul “Menempatkan Pengujian A/B di Tempatnya” pada tahun 2005. Artikel tersebut menyoroti beberapa keterbatasan dan kelemahan pengujian A/B; terutama, bahwa itu tidak boleh menjadi satu-satunya metode yang digunakan pada suatu proyek — pengamatan perilaku pengguna sering kali menghasilkan wawasan yang lebih dalam.
2 Bill Buxton mungkin adalah orang pertama yang membahas masalah ini dalam bukunya Sketching User Experiences pada tahun 2007. Menurut Bill Buxton, desainer sering berakhir dengan masalah mendaki bukit lokal ketika desain menjadi stabil pada maksimum lokal.
Dalam salah satu percakapan kami beberapa tahun yang lalu, Elliot Jay Stocks, yang terlibat dalam desain ulang Majalah Smashing 2012, secara singkat menyebutkan satu detail bagus dari proses desainnya yang bertahan lama bagi saya. Dia mengatakan bahwa desain yang baik memiliki salah satu dari dua kualitas: itu benar- benar sempurna dalam segala hal, dengan keselarasan, ukuran, dan hierarki yang sempurna (yang biasanya cukup sulit untuk dicapai), atau sengaja tidak sempurna dalam beberapa cara yang konsisten (yaitu jauh lebih mudah untuk dicapai). Menurut Elliot, dalam desain yang baik tidak boleh ada apa-apa di antaranya. Dengan kata lain, tombol harus disejajarkan dengan sempurna ke kisi, atau tidak disejajarkan sama sekali — diimbangi dengan 20-30 piksel dan lebih banyak lagi. Mematikan hanya dengan beberapa piksel akan terasa salah, sementara melenceng sebesar 20-30 piksel terlihat disengaja, dan karenanya tidak terlalu rusak.
Jadi bagaimana jika, alih-alih mengejar solusi sempurna untuk setiap komponen, kita menjalankan dan menguji berbagai ekspresi kepribadian kita? Dalam desain antarmuka, itu berarti arah kreatif yang sama sekali berbeda. Mungkin tata letak multikolom dengan tipografi tebal, melawan tata letak geometris dengan warna aksen tunggal? Bagaimana jika, alih-alih mencari kebulatan tombol yang sempurna, Anda dengan sengaja memasukkan sedikit inkonsistensi? Animasi khusus pada salah satu tombol ajakan bertindak, atau penempatan dinamis gambar di luar kotak yang biasanya seharusnya ditempatkan? Atau mungkin memutar subpos 90 derajat? Kepribadian dapat diekspresikan dalam banyak cara yang sangat berbeda, jadi tugasnya adalah menemukan variasi yang cukup menjanjikan untuk pengujian.
Kepribadian tidak pernah sempurna, jadi mungkin situs web kita juga tidak sempurna. Bagaimana jika Anda membuat papan seni yang terlihat publik di perusahaan Anda, dengan magnet yang mewakili kualitas di satu sisi, dan magnet yang mewakili komponen atau perawatan visual di sisi lain, dan kemudian secara acak bentrok satu sama lain untuk menghasilkan arah visual untuk tes A/Z berikutnya? Terapkan perfeksionisme pada tingkat detail yang diperlukan untuk menghasilkan desain yang sengaja tidak sempurna.
Pendekatan ini tidak akan selalu menang, tetapi dilengkapi dengan pengujian A/B, pendekatan ini mungkin membawa Anda ke tingkat baru yang tidak dapat Anda capai sebaliknya. Pada akhirnya, kami ingin pelanggan jatuh cinta dengan pengalaman mereka dan akibatnya merek, untuk membentuk ikatan yang langgeng. Antarmuka yang sengaja tidak sempurna namun manusiawi dapat membantu kami sampai di sana. Ini mengharuskan Anda untuk menemukan hanya satu kualitas yang dapat dibedakan yang tidak dimiliki orang lain, dan meningkatkannya.
Pilih Satu Hal Dan Tingkatkan
Dalam antarmuka kami, kepribadian dapat diekspresikan melalui tanda tangan desain — perlakuan visual yang berulang, suara dan nada salinan, atau pola interaksi yang digunakan secara konsisten dari satu halaman ke halaman lainnya. Mungkin tergoda untuk menjelajahi campuran beragam perawatan canggih dan non-konvensional yang akan terlihat di antarmuka bermil-mil jauhnya dari kursor mouse. Namun, itu adalah resep untuk pengalaman bencana yang memprioritaskan ekspresi desainer di atas niat pengguna. Betapapun berani kepribadiannya, ciri khas desainnya harus tetap halus.
Saat bekerja dengan Dan Mall pada desain ulang Smashing, satu detail menarik yang diangkat Dan di awal proyek adalah peran tanda tangan dalam hasil akhir. Menurut Dan, memilih beberapa ekspresi kepribadian yang berbeda dan bersaing seringkali terlalu berlebihan: cukup memilih hanya satu detail kecil dan meningkatkannya sepenuhnya. Dalam istilah yang lebih praktis, itu berarti memilih satu pola dan menggunakannya secara konsisten, di mana saja : di setiap halaman, dan di setiap interaksi pengguna. Bagaimana Anda menemukan detail suci itu? Anda kembali ke akar perusahaan.
Pada hari-hari awal Smashing Magazine, kami tidak memiliki branding sama sekali. Kami memilih tema WordPress yang cukup acak, menempatkan nama di Arial, dan hanya itu. Akhirnya, di awal tahun 2007 Ryan Denzel dari Afrika Selatan mendesain logo Smashing Magazine, termasuk huruf S yang dimiringkan 11,6 derajat. Meskipun ada sedikit perubahan pada bayangan dan warna logo, kami tetap setia pada desain selama lebih dari satu dekade, dan dengan desain ulang baru-baru ini, kami tidak mempertimbangkan untuk mengubahnya. Namun, ketika mencari tanda tangan desain yang akan sangat terkait dengan merek, kami benar-benar mengambil kemiringan logo yang sangat dekat dengan hati kami — sejak awal.
Eksplorasi desain awal dengan Andy Clarke menggunakan kemiringan secara konsisten untuk setiap elemen visual di situs. Tanda tangan ini juga terbawa ke desain akhir. Saat ini, semua ikon, gambar penulis, bendera konferensi, logo papan pekerjaan, ilustrasi di panel produk, dan sampul buku di halaman produk semuanya dimiringkan secara konsisten. Detail kecil itu tidak merusak pengalaman, namun memberikan perawatan visual yang unik pada desain yang secara jelas dapat dibedakan dari yang lainnya sebagai hasilnya.


Memang, kami memang mendesain ulang kemiringan melalui proses, menjauh dari 11,6 derajat ke 11 derajat, dan menambahkan kebulatan 11px ke semua komponen. Berbulan-bulan kemudian warna-warna berani dan tipografi serta tata letak ikut bermain, mendukung keunikan dan gaya informal dari elemen-elemen miring — semua perlahan-lahan merangkak naik ke mock-up desain pada akhirnya.
Pada titik ini Anda mungkin sedikit khawatir bahwa Anda tidak benar-benar memiliki elemen khusus yang dapat dipromosikan menjadi tanda tangan Anda. Anda mungkin tidak memiliki kemiringan atau palet warna tertentu yang menonjol. Ternyata, apa pun bisa menjadi tanda tangan desain. Di bagian selanjutnya, kita akan mengeksplorasi beberapa contoh dan ide yang dapat Anda gunakan untuk situasi tertentu Anda sendiri.
Mengapa Ilustrasi Kustom Bekerja Lebih Baik Daripada Foto Stok
Setelah kualitas kepribadian telah diidentifikasi, langkah selanjutnya adalah menerjemahkan kualitas ini ke dalam bahasa visual yang berbeda. Awalnya itu terjadi melalui warna dan tipografi, jadi ketika mendefinisikan gaya visual, perhatikan kualitas ini dalam kombinasi warna dan keluarga tipe.
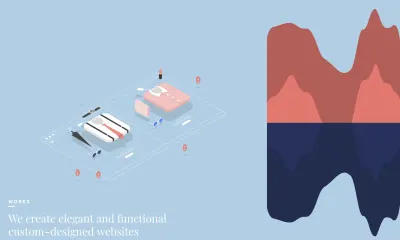
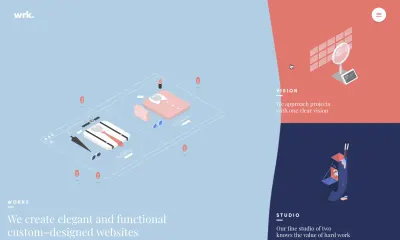
Mungkin cara termudah untuk membuat tanda tangan desain Anda sendiri adalah dengan menggunakan ilustrasi khusus yang dirancang khusus untuk merek tersebut. Setiap artis memiliki gaya unik mereka sendiri, dan tidak seperti gambar stok atau foto stok yang sering kali hampir memaksakan tampilan umum ke dalam tata letak, ilustrasi khusus memberi merek suara dan nada yang unik. Anda tidak perlu berlebihan dan membuat lusinan ilustrasi; hanya beberapa mungkin akan melakukannya. Pikirkan untuk mengganti semua stok foto yang telah Anda beli dengan ilustrasi khusus — ini akan memberi Anda dasar yang cukup baik untuk memulai.

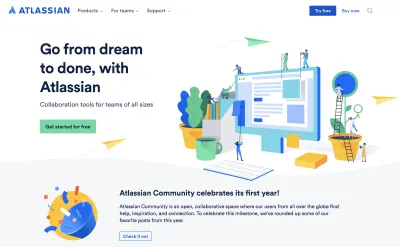
Atlassian adalah contoh luar biasa dari gaya ilustratif yang diterapkan secara menyeluruh dan indah di setiap titik sentuhan pengalaman. Ilustrasi lebih mudah didekati daripada foto stok. Perhatikan, bagaimanapun, bahwa mereka jarang muncul di latar belakang polos — mereka didukung oleh palet warna dan pilihan tipografi yang melengkapi gaya ilustrasi.
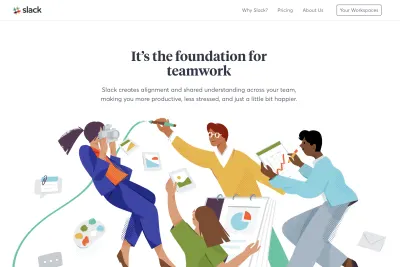
Mengapa ilustrasi khusus tidak cukup menonjol? Karena seperti banyak atribut lain di web, gaya ilustrasi juga mengikuti tren. Bandingkan gaya Atlassian dengan bahasa visual Slack. Ya, detail halusnya berbeda, tetapi kombinasi warna pastelnya serupa. Ilustrasi dari proyek yang berbeda ini dapat dengan senang hati hidup berdampingan dalam satu situs web tunggal, dan banyak pelanggan tidak akan melihat perbedaannya.

Gaya visual yang berbeda memerlukan perhatian lebih lanjut ke elemen lain pada halaman, terutama latar belakang, tipografi, bentuk, dan tata letak. Perhatikan bagaimana semua elemen ini bermain bersama di Bond. Ilustrasi tidak hanya ditambahkan ke kanvas putih kosong — mereka saling mempengaruhi dengan latar belakang, warna teks, dan tata letak.


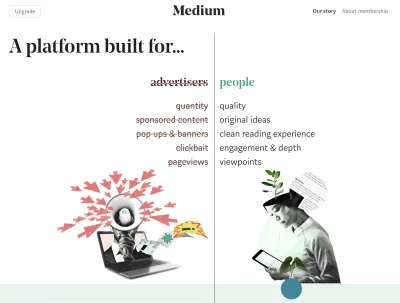
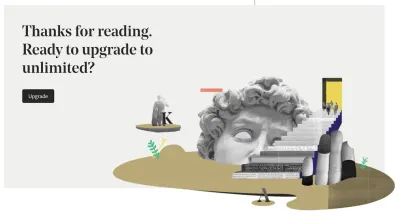
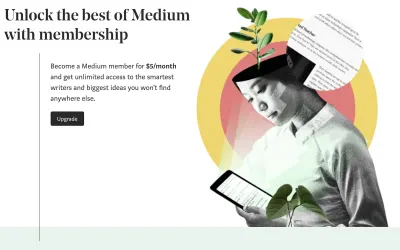
Medium menggunakan gaya seperti kolase untuk semua ilustrasinya di halaman arahan dan halaman bantuan. Kuncinya adalah ilustrasi digunakan secara konsisten di seluruh halaman. Mereka mungkin tidak masuk akal bagi setiap pengunjung, tetapi mereka berkontribusi pada tampilan visual merek yang unik.




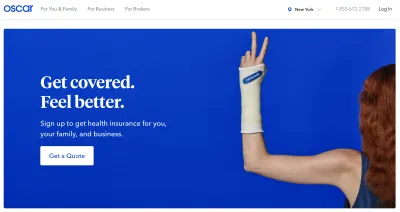
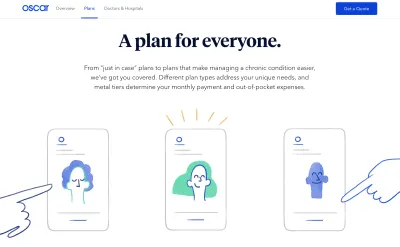
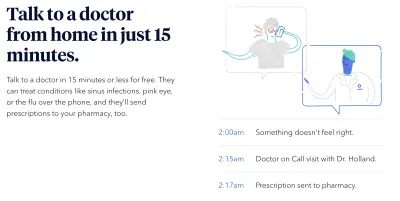
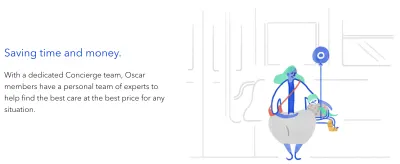
Asuransi kesehatan adalah lingkungan yang sangat kompetitif dan tidak ramah dan tidak transparan bagi warga negara dan bisnis. Dengan ilustrasi khusus, GIF animasi yang halus, dan copywriting yang lugas, Oscar, pendatang baru di industri ini, tampak lebih mudah didekati dan berhubungan.




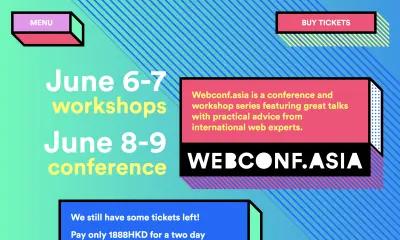
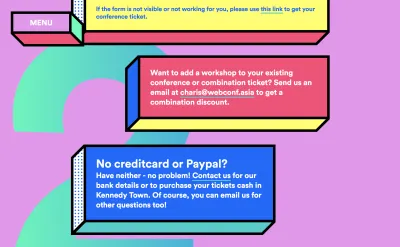
WebConf.Asia adalah situs web konferensi dengan kombinasi warna dan latar belakang yang cerah, dan komponen berbentuk kotak yang dirancang seolah-olah tiga dimensi . Ini cukup untuk membedakan desain. Perlakuan visual menghasilkan kedalaman, yang digunakan untuk pembicara, pembicaraan, dan navigasi utama.


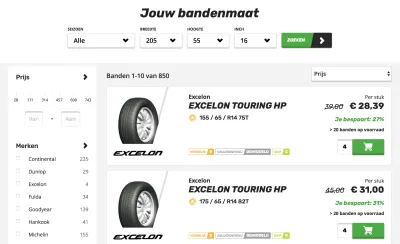
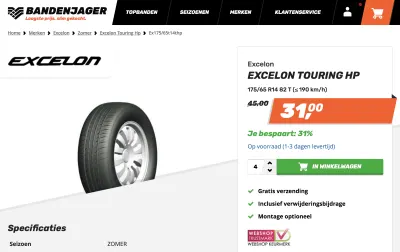
Bandenjager menggunakan bentuk dan komposisi miring secara konsisten pada tombol ajakan bertindak, di navigasi, dan bahkan di pemilih kuantitas di halaman produk. Itu tanda tangan desain mereka. Perhatikan bagaimana bahkan komponen mikro seperti label produk menggunakan pola yang sama.


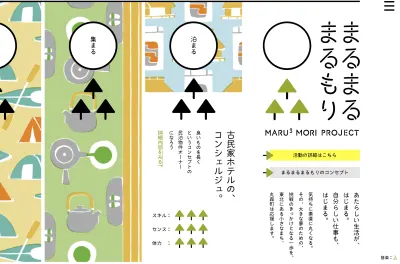
Proyek Maru Mori menggunakan bentuk pohon… di mana-mana, mengiringi ilustrasi khusus yang menyoroti kegiatan yayasan yang sedang berlangsung.

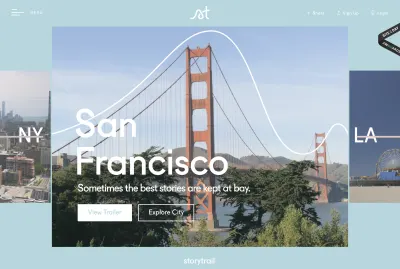
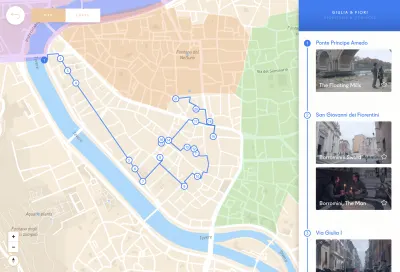
Storytrail memungkinkan pengunjung menjelajahi kota dengan panduan interaktif, dilengkapi dengan video dan foto. Setiap kota memiliki ciri khasnya masing-masing yang berupa garis horizontal bergelombang, yang menguraikan landmark kota yang paling penting. Kota-kota berbeda dalam lekukan garis, dan desainnya menggunakan garis sebagai tanda tangan untuk animasi, transisi, dan pengaturan item dalam tata letak.


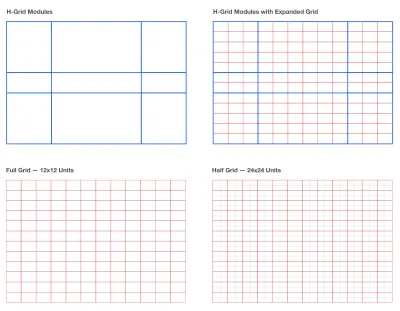
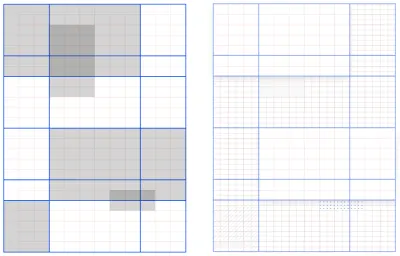
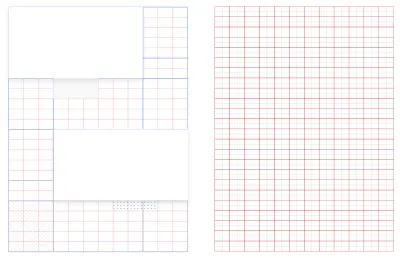
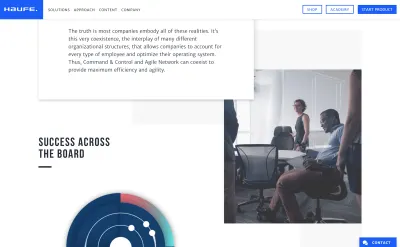
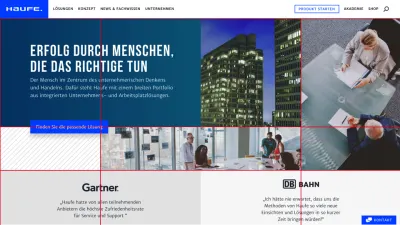
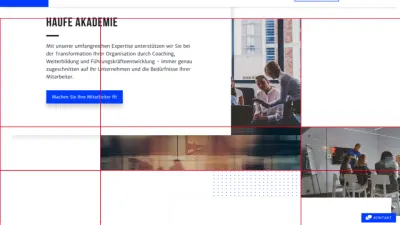
Haufe menggunakan latar belakang yang tumpang tindih untuk menambahkan lebih banyak dinamika pada desain. Struktur utama grid berasal dari huruf H yang merupakan karakter utama identitas perusahaan. Semua komponen diletakkan di grid untuk mendukung sifat kepribadian itu. Permainan foto yang bagus, komposisi asli, dan berbagai latar belakang geometris sekaligus.






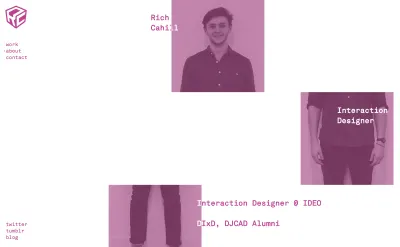
Cara lain untuk menarik perhatian adalah dengan menambahkan keacakan pada komposisi Anda. Portofolio Rich Cahill berisi ilustrasi yang dibagi menjadi tiga bagian vertikal, diimbangi secara horizontal secara acak dan diwarnai dengan serangkaian warna yang telah ditentukan sebelumnya. Sebenarnya tidak sulit untuk menambahkan sedikit kepribadian agar menonjol. Ini adalah contoh yang bagus untuk memperkenalkan beberapa kekacauan dalam bahasa desain dengan menggabungkan bagian-bagian yang dapat diprediksi dari sistem dengan cara yang tampaknya acak dan tidak dapat diprediksi.

Lynn Fisher juga menambahkan beberapa keacakan pada portofolionya. Tata letak berubah sepenuhnya di antara breakpoint yang berbeda, menciptakan pengalaman yang sama sekali berbeda pada perangkat seluler dan desktop. Bahkan favicon juga berubah secara dinamis.

Saat mempertimbangkan arah visual situs, sebaiknya pertimbangkan gaya ilustrasi kustom, latar belakang, tipografi, dan bentuk. Bangun hubungan yang kuat antara semua atribut ini dengan menggunakan kembali keputusan desain, seperti pilihan warna dan jarak. Saat melakukannya, tentu saja, tidak ada salahnya menghindari opsi yang dapat diprediksi yang digunakan secara luas di tempat lain. Salah satu cara efektif untuk mencapai ini adalah dengan mengawasi tren desain yang sedang berlangsung, lalu pilih yang paling umum dan… hancurkan berkeping-keping .
Pilih Tren Dan Hancurkan Itu Berkeping-keping
Ketika berbicara tentang desain yang hebat, Yves Saint-Laurent, seorang perancang busana terkenal Prancis, pernah mengatakan bahwa “Mode memudar; gaya itu abadi.” Menurut Saint-Laurent, untuk menciptakan desain yang tak lekang oleh waktu, penting untuk memperhatikan tren, namun menyajikan interpretasi tren melalui lensa gaya pribadi Anda. Bukan itu yang biasanya kita lihat di web.
Ini hampir ironis bahwa telah menjadi trend untuk tidak menyukai tren hari ini, dan untuk alasan yang baik: biasanya tujuan utama mereka adalah hiasan visual, daripada mendorong niat desainer, dan sering mereka tidak menambahkan banyak pengalaman di luar gesekan, kebingungan, dan peluit dan lonceng mewah. Tidak heran jika kemudian para desainer mulai melawan dengan “desain brutal” — situs web yang bertujuan untuk menunjukkan esensi situs web dalam bentuknya yang tidak terstruktur, memperlihatkan fungsi situs web secara ekstrem. 3
3 Perlu dicatat bahwa kebrutalan dalam arsitektur dicirikan oleh estetika yang tidak peduli, bukan estetika yang sengaja dirusak. Ketika diterapkan pada desain web, gaya ini sering kali sejalan dengan konvensi desain dan prinsip panduan yang sengaja dilanggar.
Saat melakukannya, desainer sering kali dengan sengaja merusak pola desain, praktik kegunaan, dan tren desain. Sepintas mereka mungkin muncul sebagai desain yang dibuat dengan tujuan tunggal untuk menjadi berbeda, tetapi karena mereka memiliki kepribadian yang mencolok, mereka menarik perhatian pada diri mereka sendiri. Memang, terkadang mereka tampak terlalu mengada-ada dalam cara mereka dengan sengaja mengabaikan prinsip-prinsip desain yang sudah mapan. Tidak semua orang mampu membelinya, dan tidak semua orang akan merasa nyaman menghubungkan estetika non-konvensional seperti itu dengan merek mereka.
.

Strategi yang sedikit lebih pragmatis, tentu saja, hidup di antara desain generik dan desain brutal. Untuk mencapainya, Anda dapat memilih tren, menemukan perspektif unik, dan menerapkan kepribadian Anda pada tren tersebut. Misalnya, jika Anda melihat banyak situs web menggunakan animasi yang halus dan halus, pikirkan tentang bagaimana mereka akan cocok dengan cerita Anda, dan temukan twist yang akan memperkayanya, dan membuatnya lebih pribadi. Hancurkan tren menjadi beberapa bagian untuk memahami mekanismenya dan apa yang terjadi di balik layar, lalu putar beberapa bagiannya, kemas ulang, dan integrasikan ke dalam desain Anda.



Alih-alih menggunakan animasi goyang, Anda dapat memperkenalkan penundaan buatan , yang secara efektif memperlambat tampilan item pada halaman. Jika sebagian besar gambar profil yang Anda lihat memiliki bentuk lingkaran yang sempurna, cobalah untuk membuat bentuk lain yang akan bekerja dengan baik bagi Anda untuk menampilkan avatar. Jika sebagian besar foto berbentuk persegi panjang, pikirkan bentuk lain yang mungkin berfungsi dengan baik.


Alih-alih menggunakan transisi di luar kanvas, pikirkan jenis transisi atau animasi tertentu yang paling mencerminkan merek Anda. Untuk lebih banyak entitas korporat, transisi cepat mungkin paling berhasil; untuk proyek kreatif, transisi yang sedikit lebih menyenangkan dan lambat mungkin lebih cocok. Waaark adalah contoh bagus dari yang terakhir. Jika semua transisi dihapus, situs web portofolio akan terlihat seperti portofolio lain di luar sana.



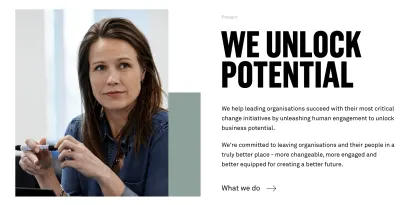
Implement Consulting Group menggunakan animasi geometris pendek dan halus untuk menyoroti artikel unggulan di situs. Gambar latar depan dan latar belakang sedikit diimbangi dan dianimasikan, dengan bentuk geometris di latar belakang dan pratinjau cerita di latar depan. Itu cukup untuk memberikan pengalaman beberapa kepribadian.



Bayangkan sejenak bahwa Anda harus mendesain ulang proyek yang sedang berjalan, tetapi tidak dapat menggunakan bentuk dasar apa pun seperti lingkaran, persegi panjang, atau segitiga. Apa yang akan Anda pilih? Kita semua tahu ada jumlah pilihan yang tidak terbatas, tetapi mengapa begitu sering kita dibatasi oleh pilihan yang sangat dapat diprediksi dan banyak digunakan? Apa yang bukan lingkaran atau persegi panjang atau segitiga? Nah, elemen miring atau miring tidak. Begitu juga dengan huruf dan tipografi besar. Ilustrasi atau ikonografi responsif kustom juga tidak. Atau spasi, audio, dan video. Juga transisi dan animasi. Juga hampir semua bentuk lain yang dibuat melalui poligon, dengan konten yang disematkan melalui topeng SVG.




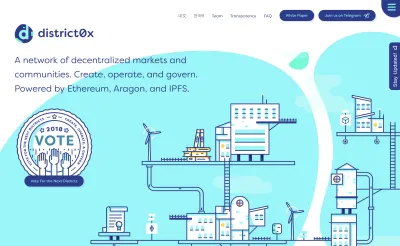
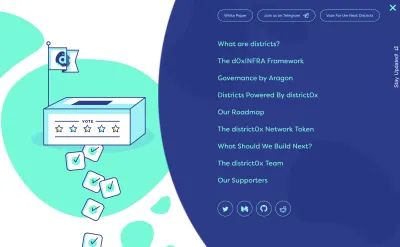
District0x adalah jaringan pasar dan komunitas yang terdesentralisasi. Situs ini menggunakan bentuk khusus, transisi halus, dan animasi untuk memberikan pengalaman berbeda. Tidak ada persegi panjang atau lingkaran. Dan perhatikan seberapa baik warna, gambar latar belakang, dan tipografi bekerja sama di situs.


Bukan berarti semua bentuk dasar harus diabaikan dan diberhentikan mulai sekarang tentunya. Menghindari bentuk dasar dengan sengaja adalah salah satu latihan pertama yang kami lakukan ketika kami mencoba menghasilkan arah seni yang sedikit lebih orisinal. Setelah Anda mendapatkan ide yang bagus tanpa bentuk dasar, Anda dapat mulai mengembalikannya dengan hemat bila perlu. Namun, kemungkinannya tinggi bahwa Anda mungkin bisa lolos tanpa mereka sama sekali.
Buat Orang Berpikir
Mengapa ketika kita bingung jalan di sekitar kota asing dan pemilik toko suvenir berusaha mati-matian untuk menarik perhatian kita di jalan dan mendorong penjualan, kita lewat dengan tergesa-gesa; namun kita perlahan-lahan masuk ke toko suvenir yang dirancang dengan indah yang sunyi dan sederhana di dekat sini? Mungkin karena kita mencari pengalaman yang otentik, jujur, dan terhormat, dan cenderung mengabaikan segala sesuatu yang tidak sesuai dengan tagihan. Dalam bukunya yang fantastis Blink, Malcolm Gladwell menguraikan fenomena menarik terkait bagaimana manusia menghargai pengalamannya.
Menurut Gladwell, kita cenderung lebih puas dengan pengalaman kita ketika kita merasa dihargai, didengarkan, dan dipahami. Dokter yang mengambil jumlah waktu yang tidak proporsional untuk mendengarkan, mengajukan pertanyaan, dan mencatat dengan pasien mereka cenderung mendapatkan ulasan yang jauh lebih baik dan peringkat yang lebih tinggi meskipun fakta bahwa dokter lain mungkin mahir dan berpengetahuan. Mereka mungkin melompat ke kesimpulan yang benar lebih cepat, namun efisiensi mereka tidak menimbulkan kepercayaan dan koneksi pada pasien mereka. Tentu saja, terutama kami ingin masalah diselesaikan, tetapi kami juga suka jatuh cinta dengan kepribadian yang menawan, kebijaksanaan, keahlian, dan kebaikan manusia.
Kami tahu sekarang bahwa kami dapat mengaktifkan koneksi manusia dengan menanamkan belas kasih ke dalam antarmuka kami. Namun, koneksi ini tidak terjadi begitu saja dalam semalam — mereka membutuhkan waktu. Tapi di mana itu meninggalkan kita di zaman kepuasan instan dan antarmuka yang tidak terlihat, ketika itu telah menjadi inti dari pekerjaan kita untuk menghindari interupsi dan gangguan, dan menciptakan jalur yang jelas untuk diikuti pelanggan dengan mulus? Jika kita tidak seharusnya membuat orang berpikir, bagaimana kita bisa mendapatkan kesempatan untuk membangun hubungan emosional?
Kami melakukannya dengan memperlambat. Dengan sengaja. Dengan membuat orang berpikir. Tidak banyak. Sedikit saja. Cukup untuk membuat mereka merasa dihargai, atau tersenyum, atau penasaran. Kami melakukannya dengan menambahkan gesekan. Beberapa gundukan di sana-sini, cukup untuk menawarkan kesempatan untuk berhadapan langsung dengan kepribadian yang tertanam dalam antarmuka kami. Bahkan mungkin berarti membingungkan pelanggan sesekali hanya untuk memungkinkan pemulihan yang cepat dari kebingungan itu dengan sedikit emosi positif di mata mereka. Begitulah pengalaman yang tak terlupakan muncul.
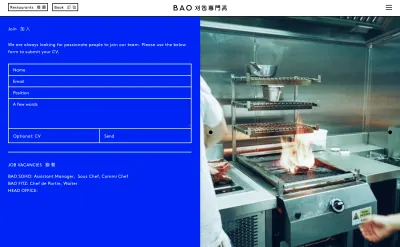
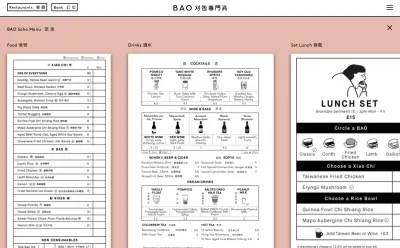
Semuanya sedikit berbeda di BAO London — spasi, kombinasi warna, tata letak formulir, hierarki, tombol, kursor, kotak cahaya, ilustrasi. Pemutusan pola yang dapat diprediksi secara konsisten ini membuat situs web tampak menarik dan menarik. Memecah sesuatu secara perlahan dan sengaja, satu komponen pada satu waktu. Itu bukan situs web restoran biasa.



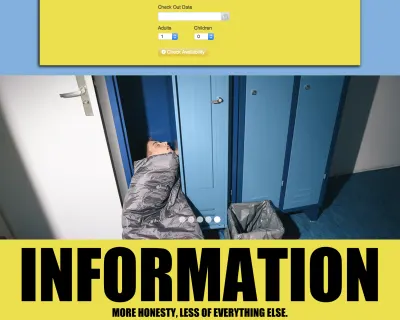
Semuanya jauh di situs web Hans Brinker Budget Hostel, dan itu dilakukan dengan sengaja juga. Asrama berjuang untuk menjual kamar karena persaingan cukup ketat di Amsterdam. Alih-alih memperbaiki desain, mereka membuatnya lebih buruk agar sesuai dengan cerita mereka. Jika Anda tidak bisa membuatnya lebih baik, buatlah menjadi lebih buruk. Bahkan jika Anda tidak memiliki produk yang bagus untuk dijual, selalu mungkin untuk membungkus cerita di sekitarnya dan membuatnya lebih menarik. Hampir setiap elemen di halaman secara aktif membuat orang bingung — mulai dari kombinasi warna hingga tipografi hingga interaksi. Itu berhasil — mereka memperluas ke Lisbon sekarang.



Sekarang, tentu saja, tidak semua orang akan menyukainya, dan beberapa orang akan menganggapnya menjengkelkan, membingungkan, menyesatkan, kekanak-kanakan, atau terlalu berlebihan. Sama seperti kami merasa sulit untuk terhubung ke beberapa orang, kami mungkin mengalami masalah yang sama dengan antarmuka yang mencoba menunjukkan sisi manusianya. Tapi bukankah itu layak? Mungkin di saat semuanya sangat mirip dan tidak benar-benar mewakili apa pun, ada baiknya berjuang agar produk kami benar-benar dicintai oleh banyak orang dengan harga yang benar-benar tidak disukai oleh beberapa orang, daripada tidak menimbulkan perasaan sama sekali.
Dalam wawancara “How I Built This” di NPR, Mike Krieger, salah satu pendiri dan pemikir kreatif di balik Instagram, menyebutkan bahwa daripada menghabiskan banyak waktu untuk mencoba memahami mengapa orang meninggalkan layanan, salah satu prinsip dasar yang mendorong pertumbuhan berfokus pada pelanggan yang sangat menyukai produk Anda dan bertahan selama bertahun-tahun. Dengan memprioritaskan pelanggan yang sudah ada dan apa yang benar-benar mereka sukai dari produk Anda, Anda mungkin tidak hanya melampirkan mereka ke produk Anda, tetapi juga meningkatkan pemasaran dari mulut ke mulut yang jauh lebih efektif daripada halaman arahan tradisional.
Namun, itu tidak berarti bahwa kita tidak boleh menjaga pengalaman yang dimiliki pelanggan saat meninggalkan produk, atau — lebih buruk lagi — kita harus mempersulit mereka untuk pergi. Kualitas antarmuka yang manusiawi harus bersinar secara konsisten melalui semua titik kontak dari pengalaman — dan itu berlaku untuk orientasi dan juga offboarding. Bahkan, yang terakhir sering diabaikan karena dianggap tidak begitu penting — lagipula, pada saat pelanggan akan menghadapinya, mereka hampir meninggalkan produk.
Masalah Offboarding
Sama seperti hubungan manusia yang terkadang berakhir dengan tiba-tiba dan buruk, meninggalkan akibat negatif yang bertahan lama, begitu juga hubungan kita dengan produk digital. Sangat tidak mungkin bahwa seseorang yang meninggalkan produk dengan perjalanan panjang yang misterius melalui pengalihan pembatalan akan memuji produk tersebut kepada teman dan kolega. Orang-orang pergi karena alasan yang sangat berbeda, dan terkadang itu tidak ada hubungannya dengan layanan atau pengalaman. Mereka mungkin telah pindah, atau hanya ingin menghemat uang untuk sesuatu yang lebih penting, atau mungkin mereka baru saja menemukan alternatif yang lebih sesuai dengan kebutuhan mereka.


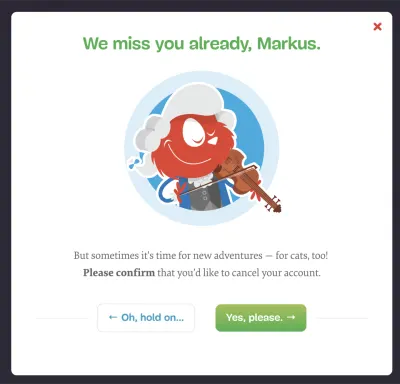
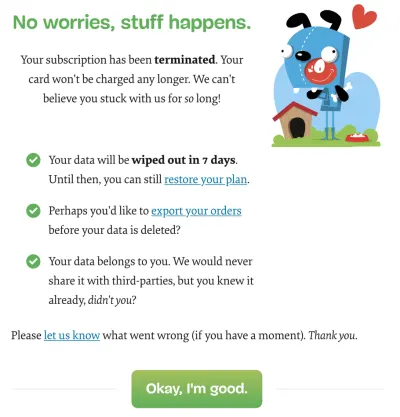
Bagaimana jika pada saat keberangkatan kita membuat mereka merasa sangat dihargai dan dipahami? Memang, dengan desain ulang Majalah Smashing, kami tidak menghabiskan terlalu banyak waktu untuk mendesain UX offboarding, tetapi penting bagi kami bahwa pengalaman tersebut cocok dengan kepribadian antarmuka secara keseluruhan. Ketika pelanggan kami membatalkan langganan keanggotaan mereka, kami menyambut mereka dengan pemberitahuan yang penuh hormat dan bahkan mendorong, memberikan hadiah kecil untuk tinggal bersama kami begitu lama, dan menjelaskan apa yang terjadi pada data pribadi mereka.
Hasilnya mengejutkan: kami menemukan bahwa pelanggan yang membatalkan langganan dan melalui UX offboarding, terkadang cenderung lebih bersemangat untuk merekomendasikan kami kepada teman dan orang asing mereka daripada beberapa anggota setia yang bertahan lama. Mereka hanya mengagumi betapa hormat dan bijaksana kita menangani keputusan mereka, dan bahwa kita tidak menarik semua trik curang dari parit untuk mempersulit mereka pergi.
Jadikan Kebosanan Menjadi Menarik
Sulit untuk memperkenalkan elemen menyenangkan ke dalam pengalaman yang sebaliknya sangat korporat dan formal. Namun, setiap kali Anda mendesain interaksi tertentu, baik itu yang sederhana seperti mengarahkan tombol, atau berpindah dari satu bagian ke bagian lain, atau mengisi formulir, selalu ada ruang untuk membuat pengalaman sedikit lebih menarik.

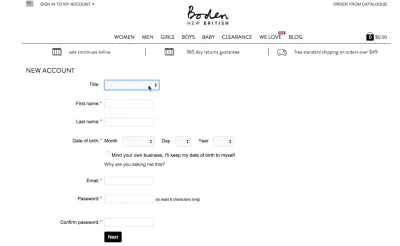
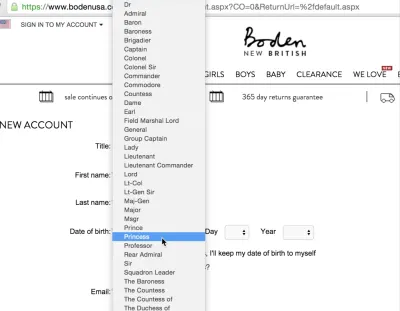
Misalnya, dari semua elemen formulir yang bagus pada halaman tertentu, apa yang kurang menarik daripada masukan "Judul"? Kadang-kadang muncul di samping rekan tombol radio atau dropdown, dengan ketat meminta pelanggan untuk informasi yang sangat pribadi tentang status perkawinan mereka, tanpa alasan yang jelas apa pun. Dan saat itulah kita bisa membuatnya bersinar dengan indah. Cara yang bagus untuk menciptakan pengalaman yang tak terlupakan adalah menambahkan sedikit kejutan pada titik yang paling tidak terduga . Pilih bagian pengalaman yang paling membosankan dan tidak mencolok dan cobalah membuatnya menarik. Sekarang, apakah ada cara untuk membuat interaksi ini lebih menarik?
Saat membuat akun baru di Boden, pelanggan terpesona dengan pilihan opsi yang tidak biasa, mulai dari Laksamana hingga Pemimpin Skuadron dan Baroness. Siapa yang tidak ingin menjadi Pemimpin Skuadron di beberapa titik dalam hidup mereka? Keputusan desain kecil ini menimbulkan senyuman, dan mendorong pelanggan untuk berbagi permata ini dengan teman dan kolega mereka. Omong-omong, daftar opsinya cukup panjang.

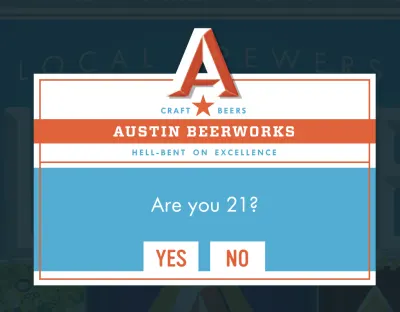
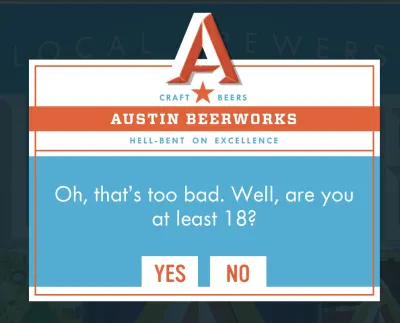
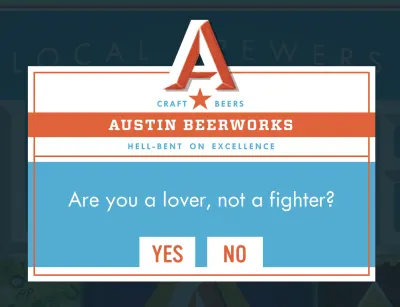
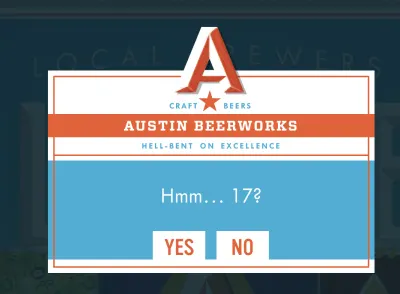
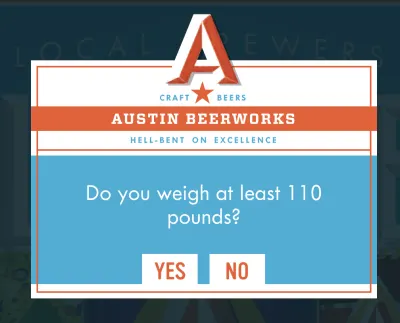
Austin Beerworks hanyalah salah satu dari banyak pabrik lokal di AS. Ketika pelanggan memasuki situs, seperti biasa mereka akan diminta dengan pemeriksaan usia yang seharusnya memastikan mereka melebihi batas usia tertentu. Kebanyakan orang — jujur atau tidak jujur — akan mengklik "Ya" dan melanjutkan, tetapi jika pelanggan memilih untuk mengklik "Tidak", mereka memulai perjalanan "pilih-petualangan-Anda-sendiri" untuk dipandu ke video yang paling menggambarkan kepribadian mereka.






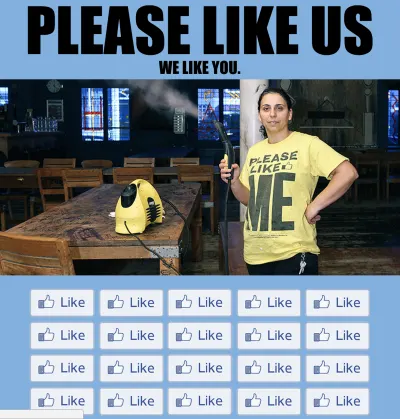
Siapa yang tidak suka tidak menyukai pop-up? Namun, pop-up juga bisa dibuat menarik. Volkshotel menggunakan pop-up paling menyenangkan yang mengganggu, diilustrasikan dengan indah sebagai orang yang memegang tanda di depan situs web. Saat pengunjung mengarahkan kursor untuk menutupnya, pop-up dengan diam-diam bergerak menjauh sedikit, membuatnya sedikit lebih sulit untuk menutupnya. Secara pribadi, saya berharap setiap situs web memiliki pop-up seperti itu.

Pameran Ruang 3D Tympanus tidak terlihat istimewa sampai pengunjung memilih untuk berinteraksi dengannya. Saat berpindah dari satu halaman detail pameran ke halaman lainnya, daripada hanya memuat halaman lain, pengguna dipindahkan dari satu ruangan ke ruangan lain dalam ruang 3D. Tak terduga dan tak terlupakan.


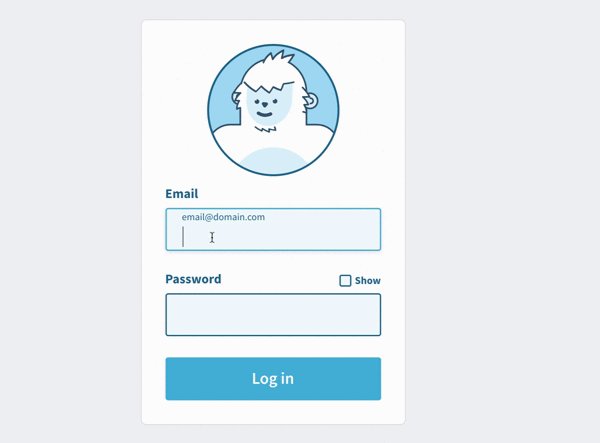
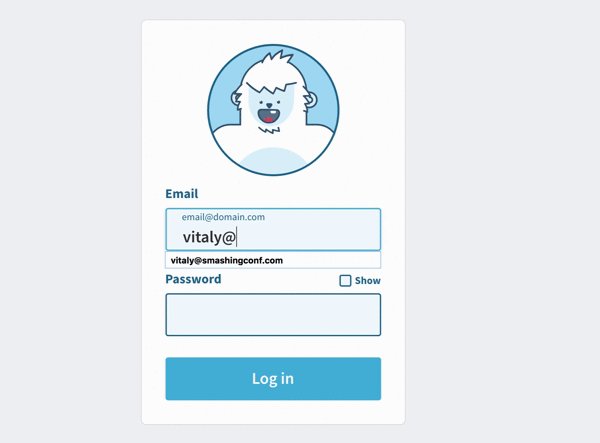
Apa interaksi yang sedikit lebih umum di web? Bentuk, dalam semua rasa dan penampilannya yang berbeda. Faktanya, kemungkinan besar Anda memiliki semacam login dan input kata sandi di situs Anda, dan, tentu saja, itu adalah interaksi yang cukup membosankan. Menambahkan karakter yang merespons input pengguna mungkin akan sedikit meningkatkan. Akibatnya, orang mungkin menghabiskan lebih banyak waktu untuk berinteraksi dengan formulir sebelum masuk. Itu adalah keterlibatan yang lebih baik. Karakter Yeti Darin Senneff melakukan hal itu.

Strateginya sederhana: pilih satu pola yang dapat diprediksi dan membosankan, pelajari ekspektasi pengguna dan… hancurkan tanpa ampun dengan menambahkan sesuatu yang tidak terduga dan membangkitkan semangat. Harap dicatat bahwa itu tidak berarti merusak kegunaan hanya demi merusaknya; alih-alih, ini tentang membuat beberapa elemen membosankan menjadi lebih menarik dengan menambahkan beberapa perlakuan tidak biasa pada desainnya.
Temukan Titik Sakit Dan Selesaikan Dengan Baik
Dapatkah Anda mendengar suara skeptis yang gelisah berbisik dari sudut ruangan? Tidak setiap pengaturan perusahaan akan mempertahankan ilustrasi kustom yang funky, animasi yang unik, atau interaksi yang tidak konvensional. Identitas visual yang mencolok mungkin tidak sesuai dengan kehadiran digital Anda, ilustrasi khusus mungkin tidak sesuai anggaran, dan Anda mungkin tidak ingin mematahkan harapan pelanggan.
Dalam kasus ini, Anda mungkin ingin menjelajahi rute yang sedikit berbeda. Jika Anda tidak dapat menyampaikan kepribadian Anda melalui estetika atau interaksi yang tidak biasa, alternatifnya adalah menyampaikannya melalui pemecahan masalah yang unggul . Ini berarti Anda perlu mengungkap momen interaksi yang menyakitkan — ketika pelanggan kesal atau kecewa atau bingung — di situs serupa, dan menelusuri solusi eksperimental dan tampaknya dibuat-buat untuk mencoba mengalahkan pengalaman yang diberikan pesaing Anda. Hadapi masalah, dan atasi dengan cermat, langsung saja.
Anehnya, sebagian besar titik nyeri ini bukanlah ciri khusus; itu adalah kompleksitas yang dirasakan dari interaksi dan kurangnya transparansi. Terlalu banyak bidang formulir; terlalu banyak investasi waktu; interaksi yang terlalu lambat; terlalu banyak pertanyaan berulang; terlalu banyak persyaratan yang tidak perlu. Sudutnya adalah menemukan cara untuk membuat interaksi yang tampaknya rumit menjadi mudah, sehingga melampaui harapan.
Tak perlu dikatakan bahwa memecahkan titik rasa sakit tertentu tidak akan banyak membantu jika dasar-dasarnya tidak tercakup dengan benar. Aksesibilitas, kinerja, hierarki visual yang tepat, dan perilaku responsif adalah pilar utama dari setiap pengalaman, dan harus dipertimbangkan terlebih dahulu.
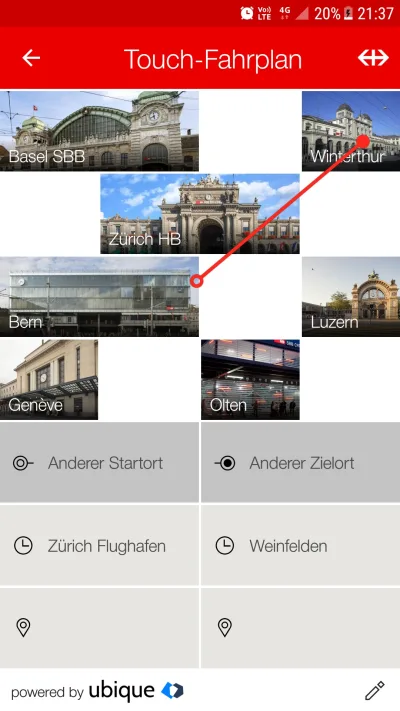
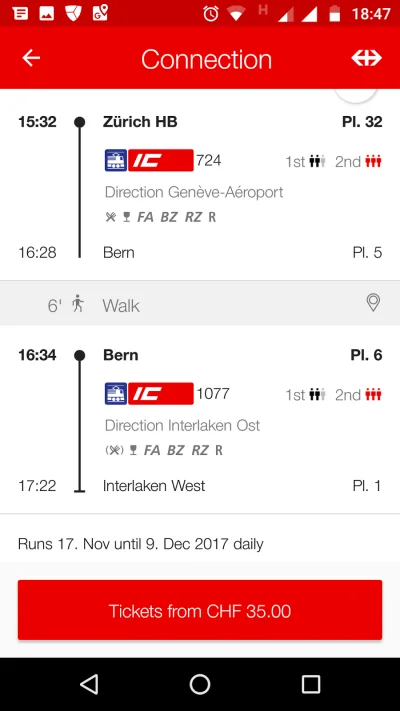
SBB Mobile adalah aplikasi perencana perjalanan Swiss yang memungkinkan pelanggan untuk memeriksa jadwal kereta api dan membeli tiket kereta api. Dengan sendirinya, ini adalah perencana perjalanan seperti setiap aplikasi serupa di luar sana, kecuali satu hal. Aplikasi ini menyediakan "jadwal sentuh"; pelanggan dapat menentukan tujuan umum mereka dan mengaturnya di grid. Untuk membeli tiket dari Zurich ke Lausanne, misalnya, cukup menggambar garis di grid yang menghubungkan Zurich dan Lausanne, lalu mengkonfirmasi pilihannya. Pemesanan tiket tidak pernah semudah dan semudah ini. Itu adalah contoh yang bagus untuk membuat interaksi konvensional yang kompleks menjadi mudah, terutama bagi orang-orang yang sering bepergian. Juga, ini adalah tanda tangan desain unik yang belum dimiliki orang lain (belum).


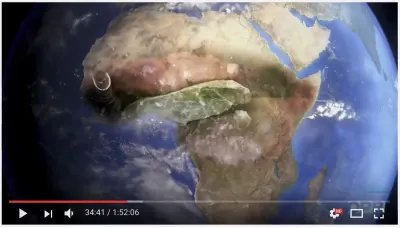
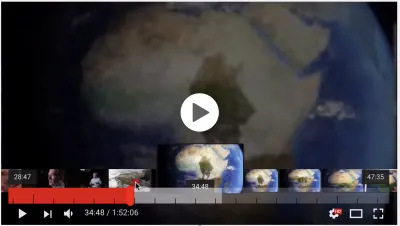
Apa yang diperlukan untuk memberikan pengalaman pemutaran video yang luar biasa? Ini mungkin terdengar sesederhana merancang trek dan jempol dengan beberapa tanda centang di trek untuk lompatan cepat. Namun, jika Anda mempelajari masalah umum yang sering dialami pengguna, Anda akan menemukan satu masalah khusus yang menonjol. Orang-orang cenderung menjeda video dan kemudian melanjutkan menonton nanti, namun memulihkan keadaan di mana hal-hal yang ditinggalkan tidak perlu rumit di banyak UI pemutar video.
Faktanya, Anda mungkin menemukan orang-orang yang menuliskan stempel waktu yang tepat ketika mereka menjeda video, hanya untuk kembali lagi nanti di perangkat lain — tetapi sekali lagi, di sebagian besar UI tidak mungkin untuk melompat tepat ke detik tertentu, dan sebagian besar kali Anda harus menebak dan mengetuk posisi ibu jari di trek dengan benar. Dengan cara yang sama, melompat maju dan mundur selama 30 detik atau bahkan beberapa menit bisa sangat menantang, terutama di seluler, karena sebagian besar antarmuka tidak dirancang untuk kasus tertentu.
YouTube tidak hanya menyediakan kontrol navigasi yang dapat diakses sepenuhnya, tetapi juga berisi pratinjau bingkai utama dengan gambar mini yang muncul di hover, dan navigasi melalui keyboard — dan menyimpan status video saat ini, memungkinkan pelanggan untuk menyimpan stempel waktu tertentu dengan URL unik untuk melanjutkan menonton nanti. YouTube juga berisi banyak video panjang, seperti dokumenter atau tutorial, sehingga pengguna dapat menggeser ibu jari secara vertikal untuk menyesuaikan skala trek dan karenanya melompat ke tempat tujuan dengan lebih tepat. Sayangnya, hanya sedikit pengguna yang mengetahui fitur tersebut, dan interaksinya tidak terlalu jelas, tetapi mereka yang mengetahuinya, sering menggunakannya. Satu titik rasa sakit, diselesaikan dengan baik.


Sebagian besar publikasi akademik berisi lusinan catatan akhir, catatan kaki, dan referensi, diurutkan berdasarkan urutan kemunculannya. Jika pembaca tertarik pada catatan kaki tertentu, mereka harus melompat ke akhir artikel untuk membacanya, lalu melompat kembali untuk melanjutkan membaca artikel. Pengalaman ini mungkin agak terlalu membosankan untuk sering digunakan, namun ini adalah pengalaman default yang biasa kita semua lakukan.
Harvard Law Review memecahkan masalah ini dengan cara yang berbeda. Referensi selalu terletak tepat di sebelah titik di mana mereka disebutkan. Setiap catatan samping dan catatan kaki muncul di samping pada layar yang lebih besar, atau ditampilkan sebaris melalui akordeon. Setelah pengguna mengetuk catatan kaki, itu meluas secara keseluruhan, sementara catatan kaki berubah menjadi tombol "tutup". Masalah sederhana diselesaikan dengan baik.


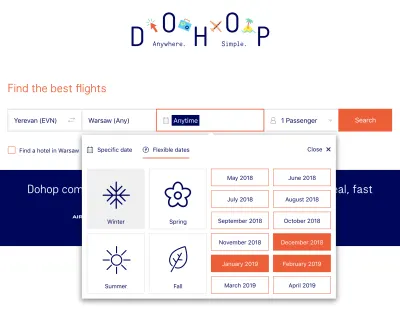
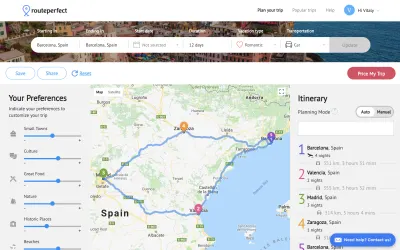
Bayangkan Anda ingin memesan liburan yang menyenangkan bersama keluarga, tetapi Anda belum memilih tanggal. Anda memiliki gagasan tentang kapan Anda ingin pergi, dan Anda memiliki fleksibilitas mengenai tanggal untuk liburan Anda berikutnya. DoHop memungkinkan penggunanya untuk memilih tanggal yang fleksibel untuk bepergian; misalnya, bulan-bulan tertentu dalam setahun, atau musim tertentu, (musim dingin atau gugur, mungkin). Kemudian menyarankan tanggal dan rentang waktu dengan harga terbaik. Dan jika Anda memiliki libur akhir pekan umum yang akan datang dalam beberapa minggu, dan Anda ingin membuat rencana, RoutePerfect menyarankan rute berdasarkan preferensi Anda. Itu adalah kasus masalah nyata yang diselesaikan dengan baik. Sebagian besar situs web perjalanan menanyakan tanggal tertentu untuk penerbangan masuk dan keluar.


Solusi yang baik membutuhkan waktu dan fokus. Mereka mengharuskan kami untuk benar- benar memahami poin nyeri apa yang dialami pengguna terlebih dahulu. Pengguna mungkin tidak pandai mengartikulasikan titik-titik cat tersebut, jadi kami mengembangkan teknik sederhana yang membantu kami menemukan akar masalahnya.
Kami meminta penguji untuk menyelesaikan tugas tertentu di situs web pesaing, dan merekam sesi mereka di video, bersama dengan webcam, menggunakan perangkat yang biasa mereka gunakan. Ini bisa semudah menemukan item dalam katalog, atau memeriksa toko ritel, atau menemukan bagian tertentu di navigasi. Tentu saja, kami mengamati perilaku mereka dan mengajukan pertanyaan jika ada sesuatu yang tampak tidak biasa, tetapi terlalu sering banyak hal yang terjadi selama sesi tidak diperhatikan — mereka terlalu sulit untuk segera dikenali. Itu sebabnya kami menonton ulang sesi pengguna yang direkam dalam gerakan lambat , sering kali memperlambat pemutaran lima atau enam kali.
Kami mencari gerakan berulang dan pukulan yang tidak tepat, serta ekspresi wajah dan gerak tubuh yang negatif. Lebih khusus lagi, kami mencari momen-momen kecil keputusasaan — momen-momen kebingungan sesaat ketika gerakan atau gerakan tidak masuk akal: berputar-putar di sekitar tombol atau tautan berulang-ulang; terlalu lama berfokus pada elemen interaktif tertentu; memilih teks yang sama beberapa kali berturut-turut dan kemudian melanjutkan navigasi tanpa bertindak di atasnya. Sesi pemutaran biasanya terjadi tepat setelah pengujian, jadi kami masih memiliki kesempatan untuk mengajukan pertanyaan dan memvalidasi asumsi kami dengan penguji. Bahkan beberapa rekaman biasanya memberikan wawasan yang dapat ditindaklanjuti — dan tidak memerlukan banyak sumber daya atau banyak investasi. Ini juga merupakan ide yang baik untuk memeriksa log dukungan pelanggan, dan bertanya kepada tim dukungan tentang keluhan umum.
Setelah kami mengidentifikasi beberapa masalah, kami mengeksplorasi solusi yang akan memberikan lebih banyak kejelasan dan kemudahan interaksi, terkadang dengan mendesain tanpa memikirkan bahasa visual tertentu. Intinya adalah menemukan pola interaksi yang jauh lebih unggul daripada pengalaman yang dimiliki pelanggan di situs pesaing. Kami kemudian membuat tiruan digital dan mengundang pelanggan yang sama untuk mencoba menyelesaikan tugas yang sama, bersama dengan grup penguji baru yang belum melihat kedua antarmuka. Kami mengukur waktu yang dibutuhkan untuk menyelesaikan sebuah interaksi dan meminta mereka untuk memilih interaksi mana yang mereka anggap lebih mudah dan berguna, dan mengapa. Anehnya, interaksi yang lebih cepat tidak selalu dianggap lebih cepat, dan interaksi yang lebih lambat tidak selalu dianggap lebih lambat. Berdasarkan itu, kami mengulangi dan mengembangkan prototipe tersebut. Dalam banyak hal, titik-titik rasa sakit itu menjadi inti dari pengalaman kami yang kami tangani terlebih dahulu dan memancarkan seluruh pengalaman darinya. Itulah mengapa terkadang, alih-alih menjalankan pengujian di situs web pesaing, kami menguji solusi kami sendiri dengan cara yang sama.
Solusi yang baik memicu keterikatan emosional dengan atau tanpa estetika atau interaksi non-konvensional. Semakin banyak poin nyeri yang dapat Anda atasi dengan baik di dalam antarmuka Anda, semakin besar kemungkinan perbedaan dalam pengalaman untuk diperhatikan. Hanya beberapa situs web yang berhasil masuk ke bilah alat browser pelanggan, jadi pikirkan tentang satu titik masalah itu dan satu solusi yang akan membuat mereka melakukan hal itu.
Melebihi Harapan Secara Default
Ini pertanyaan lain untuk Anda: dari semua pengalaman hotel yang pernah Anda alami, mana yang paling berkesan? Pikirkan sejenak. Pikirkan tentang apa yang membuat mereka begitu istimewa dan mengapa mereka begitu mudah diingat. Itu mungkin latar belakang alam yang luar biasa, atau personel yang sangat penuh perhatian, atau sarapan prasmanan yang mewah. Atau sesuatu yang sama sekali berbeda. Bahkan, bagi banyak dari kita itu bisa menjadi asrama yang cukup rata-rata sebanyak chalet bintang 5 yang indah di pegunungan Alpen Swiss. Lingkungan memang penting, tapi bukan hanya lingkungan yang penting.
Alasan mengapa pengalaman ini mudah diingat adalah karena tidak rata-rata. 4 Faktanya, mereka sangat berlawanan dengan rata-rata dalam *beberapa* cara, karena *sesuatu* luar biasa tentang mereka. Ini belum tentu hotel itu sendiri — ini adalah waktu dan orang-orang yang kebetulan kita habiskan dengan pengalaman ini. Hotel yang bagus menyediakan pengaturan yang memungkinkan pengalaman luar biasa, dan begitu juga antarmuka situs web yang bagus. Sebuah hotel *berkesan* menambahkan detail halus untuk pengalaman yang melebihi harapan kami, dan melakukannya tanpa memberi tahu kami sebelumnya. Begitu juga situs web yang mudah diingat.
4 Menurut aturan puncak-akhir Daniel Kahneman, kita cenderung menilai pengalaman sebagian besar berdasarkan bagaimana kita merasa pada puncaknya (yaitu, titik yang paling intens) dan pada akhirnya, bukan pada jumlah total atau rata-rata setiap momen pengalaman. Efeknya terjadi apakah pengalaman itu menyenangkan atau tidak menyenangkan. Informasi lain selain dari puncak dan akhir pengalaman tidak hilang, tetapi tidak digunakan. Itu berarti kita dapat memanfaatkan bagian pengalaman yang sangat negatif dan sangat positif, dan mengubahnya untuk menciptakan hubungan emosional.
Seperti yang diungkapkan oleh Brene Brown, seorang profesor riset di University of Houston dalam bukunya tentang empati, “desain yang baik adalah fungsi dari empati, sedangkan desain non-empatik adalah memanjakan diri sendiri dan berpusat pada diri sendiri.” Maka, kuncinya adalah berempati dengan pelanggan baik dalam pengalaman negatif maupun positif mereka, daripada memaksakan agenda Anda sendiri. Bagi pelanggan kami, perhatian ekstra pada beberapa detail kecil dapat membuat semua perbedaan di dunia. Jadi kita bisa menaburkan sedikit kebaikan manusia di sana-sini, menambahkan nilai ekstra secara diam-diam, bahkan tanpa menyebutkannya. Detail halus itu bisa sesederhana ilustrasi profil yang dirancang khusus, berdasarkan foto yang diunggah pelanggan. Itu bisa berupa ucapan terima kasih yang ditulis tangan, ditandatangani oleh seluruh tim dan dikirim melalui surat yang bagus. Ini juga bisa menjadi solusi langsung yang tidak terduga dari masalah setelah kesalahan dibuat.
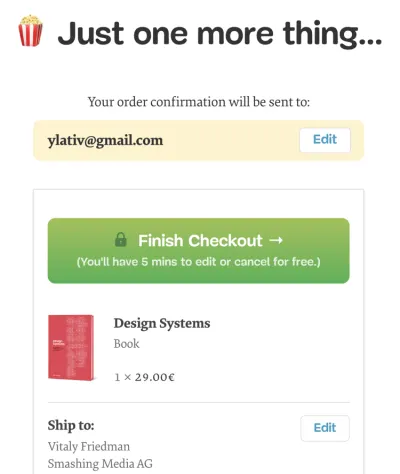
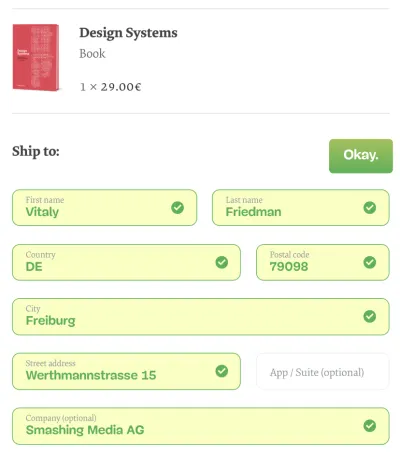
Dalam pengaturan eCommerce, ini bisa berarti kemampuan untuk mengubah atau membatalkan pesanan yang sudah selesai dalam waktu lima menit setelah pembayaran berhasil. Di satu sisi, ini dapat membantu pelanggan menghindari interaksi yang memakan waktu dengan tim dukungan; dan di sisi lain, bayangkan ekspresi wajah pelanggan ketika mereka menyadari bahwa tanggal pemesanan salah, namun pemesanan dapat dibatalkan hanya dengan mengklik tombol — tanpa dikenakan biaya apa pun.

Dengan cara yang sama, sebuah antarmuka dapat menyarankan kepada pelanggan yang masuk untuk menggunakan kode kupon yang disimpan, atau memberi tahu mereka tentang pemesanan serupa — dan karenanya berpotensi duplikat — yang dilakukan beberapa waktu lalu. Kepribadian merek bersinar paling baik di saat-saat kecil ketika membantu pelanggan mencegah kesalahan. Dengan bertindak atas nama pengalaman daripada bisnis sesekali, antarmuka membuat pelanggan merasa benar-benar dihargai, dihormati, dan dibantu, dan itu bekerja jauh lebih baik daripada salinan antarmuka cerdik yang pernah ada.

Salah satu cara untuk mencegah kesalahan adalah dengan menulis pesan kesalahan yang adaptif dan bermanfaat. Itulah salah satu poin frustrasi yang paling jelas bagi pelanggan, dan sungguh menakjubkan betapa sedikit upaya yang dilakukan untuk pengalaman pemulihan, sering kali kembali ke pesan umum dan abstrak. Mungkin mereka tidak membebani penjualan tetapi mereka dapat merusak persepsi jangka panjang dari merek tersebut. Orang-orang yang mengalami masalah yang tidak dapat dipulihkan selama salah satu interaksi utama di sebuah situs cenderung tidak menggunakannya di masa mendatang sama sekali karena mereka berharap masalah tersebut akan menyebar di interaksi lain juga.
Secara keseluruhan, pesan kesalahan layak mendapatkan sedikit lebih banyak pujian daripada yang biasanya diberikan. Secara alami, mereka muncul pada titik di mana kemajuan pelanggan diblokir. Itu juga titik di mana pelanggan harus memperlambat dan memberikan perhatian penuh untuk menyelesaikan masalah. Itu sangat tidak biasa untuk seluruh spektrum pengalaman di sebuah situs, dan kita dapat menggunakan situasi tersebut untuk keuntungan kita untuk memasukkan sedikit kepribadian ke dalam pengalaman. Setiap kali antarmuka kita gagal memenuhi harapan, kita harus melihatnya sebagai peluang untuk menciptakan dampak yang tak terlupakan dalam proses pemulihan yang cepat. Jika kita berhasil mengubah kekesalan menjadi perasaan dihargai atau dipahami di sepanjang jalan, kita mungkin menuju ke jalur yang benar.
Salah satu hal pertama yang saya mulai kerjakan ketika kami memulai desain ulang adalah mengisi spreadsheet yang rumit dengan kata-kata alternatif untuk pesan kesalahan checkout kami. Itu tidak dilakukan dengan maksud untuk menguji A/B pesan kesalahan “berkinerja terbaik”; itu dilakukan terutama untuk menemukan ekspresi kepribadian yang lebih baik melalui antarmuka. Dengan sendirinya, pesan kesalahan tidak terlalu masuk akal, tetapi mereka cocok dengan cerita yang diceritakan di seluruh situs. Jelas, kami mencoba membuatnya sesulit mungkin untuk membuat kesalahan sejak awal, tetapi begitu kesalahan terjadi, kami mencoba menggunakan copywriting adaptif dan playful untuk mengatasi masalah sambil sesekali tersenyum.

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
Tidak ada yang menyukai karakter egois, jadi situs web juga tidak boleh egois. Tanda tangan desain tidak boleh mengambil peran utama dalam pengalaman pengguna karena tidak pernah menjadi alasan utama mengapa orang mengakses situs web. Itu harus rendah hati dan tetap dalam bayang-bayang, terlihat tetapi tidak menghalangi kelancaran arus yang sering digunakan pengunjung.
Dalam ceramah briliannya tentang mendesain animasi, Val Head, seorang desainer dari Pittsburgh, AS, menyarankan untuk menggunakan animasi yang menonjol dengan sangat hati-hati, karena harus disediakan untuk acara-acara yang sangat khusus, sementara animasi mikro yang halus dapat menemani pengguna di sepanjang jalan. Val menyarankan menggunakan animasi hanya untuk komposisi utama cerita Anda, seperti mengirim kampanye pemasaran, atau memfavoritkan item, atau melihat halaman pembelian yang sukses, sementara yang lainnya harus tetap tenang dan seperti biasa. Dengan pemikiran ini, kami dapat memikirkan untuk mendesain antarmuka kami dengan dua jenis interaksi: yang "ruang pamer" yang menonjol, jarang digunakan; dan yang “pekerja keras” yang halus, sering digunakan.
Cadangan perawatan dan interaksi visual khusus untuk acara-acara khusus, tetapi juga tanamkan perawatan halus yang digunakan secara konsisten di seluruh situs. Twitter, misalnya, menggunakan animasi yang rumit ketika pengguna "menyukai" tweet. Facebook menampilkan animasi confetti saat Anda memberi selamat kepada teman di hari ulang tahun atau pernikahan mereka. Dalam kasus Smashing, kami menggunakan warna-warna cerah dan ilustrasi kucing sebagai ciri khas ruang pamer kami, sementara memiringkan, animasi melayang, dan bayangan di bawahnya menjadi ciri khas pekerja keras kami.
Kami terbiasa dengan gagasan bahwa desain kami menyesuaikan dengan area pandang atau kondisi jaringan, tetapi mungkin ada baiknya untuk menyesuaikan desain berdasarkan frekuensi penggunaan juga. Teknik ini sering disebut reduksi progresif , yang pada dasarnya merupakan penyederhanaan dinamis dari antarmuka saat pengguna menjadi terbiasa dengannya. Idenya sederhana: identifikasi fitur utama di antarmuka Anda, dan tetapkan level untuk fitur ini. Kemudian, lacak penggunaan pengguna Anda dengan memantau frekuensi penggunaan dalam jangka waktu tertentu dan buat profil kecakapan untuk pengguna tersebut. Berdasarkan level saat ini, Anda kemudian dapat menyesuaikan komponen antarmuka untuk mengurangi pegangan tangan.
Seperti yang diperhatikan oleh Allan Grinshtein, perlu dicatat pada titik ini bahwa kemahiran pengguna dalam produk tertentu menurun seiring waktu tanpa penggunaan (juga dikenal sebagai peluruhan pengalaman), jadi jika frekuensi penggunaan dan volume penggunaan pengguna telah turun, maka antarmuka mereka harus mundur satu atau dua tingkat, tergantung pada seberapa jauh jumlah mereka telah turun. Regresi otomatis ini diperlukan untuk menyeimbangkan perkembangan; tanpa itu, Anda kehilangan kemampuan untuk sepenuhnya menanggapi perubahan dinamis dalam perilaku pengguna, tambah Dan Birman dalam artikelnya.

Semakin sering pelanggan mengunjungi situs, semakin kecil kemungkinan mereka ingin dihadapkan dengan apa pun yang akan memperlambat mereka. Oleh karena itu, mungkin ide yang baik untuk perlahan-lahan memudarkan tanda tangan showroom dengan meningkatnya frekuensi penggunaan, mungkin menghilangkan efek paralaks atau mempercepat transisi untuk pengguna yang kembali. Pada akhirnya, ini semua tentang koreografi: jangan menjadi orang di pesta makan malam yang memenuhi ruangan dengan cerita panjang tentang hidup mereka.
Tanda Tangan di Jantung Desain Proses desain adalah makhluk mitos. Semua orang entah bagaimana berhasil membuat alur kerja, perkakas, dan proses mereka sendiri, namun sangat jarang ada orang yang benar-benar puas dengannya. Ketika datang untuk memasukkan kepribadian ke dalam desain, kapan dan di mana titik yang tepat untuk memasukkannya ke dalam proses desain?
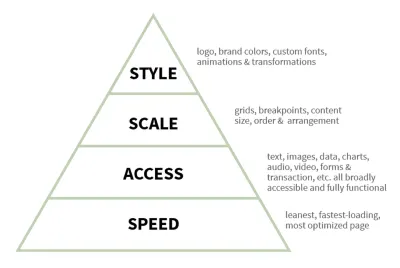
Dalam salah satu ceramahnya dari tahun 2014, Patty Toland, seorang desainer UX senior dari Filament Group di Boston menyebutkan hierarki prioritas yang digunakan tim saat merancang dan membangun pengalaman responsif. Tujuan utama dari proses ini adalah untuk membuat “halaman paling ramping, memuat tercepat, paling optimal.” Landasan utamanya adalah dan selalu menjadi pengalaman yang dapat diakses sepenuhnya, di mana teks, gambar, data, bagan, audio, video, formulir, dan sebagainya semuanya dapat diakses secara luas dan berfungsi sepenuhnya dalam bentuk defaultnya. Diterapkan pada konteks proses desain, ini berarti markup yang bermakna dan hubungan antar komponen yang didefinisikan dengan benar.

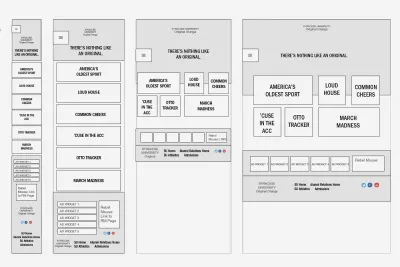
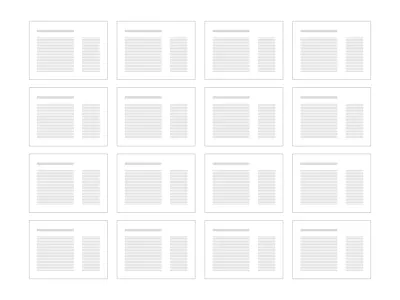
Dengan komponen yang dapat diakses siap disajikan, langkah selanjutnya adalah menjaga skala desain. Di situlah keputusan tentang kisi, ukuran konten, urutan, dan pengaturan, serta breakpoint, ikut bermain. Seringkali proporsi akan ditentukan menggunakan gambar rangka konten : mock-up dengan ketelitian rendah dengan kotak abu-abu; ketinggian setiap kotak secara proporsional dengan yang lain menentukan bobotnya dalam tata letak. Terkadang kami menambahkan catatan tentang kepribadian di seluruh blok konten, dan kemudian mencerminkannya saat berhubungan dengan desain visual.




Dengan prototipe low-fidelity di tempat, langkah selanjutnya untuk desain adalah mendapatkan gaya, dengan logo, warna merek, font khusus, transisi, dan animasi ditambahkan ke dalam campuran. Terkadang hierarki ini akan dipetakan dengan sempurna sesuai urutan kita menulis komponen React dan properti CSS dengan Sass. Bahkan tugas yang tampaknya tidak terkait, seperti penamaan BEM untuk kelas, akan terjadi dalam urutan itu juga. Prototipe akan mendapatkan kelas utilitas abstrak terlebih dahulu, dan hubungan yang lebih rumit akan tercermin melalui nama kelas yang lebih spesifik selama proses. Proses ini menetapkan pemisahan tanggung jawab yang jelas untuk modul.
Proses ini tampaknya masuk akal pada awalnya, tetapi menimbulkan pertanyaan yang sangat kritis: halaman apa yang harus dirancang dan dibuat prototipe terlebih dahulu? Saat kami mulai mendesain, kami mendesain inti pengalaman terlebih dahulu: bagian pengalaman yang paling penting dan berdampak. Lebih khusus lagi, kami mencoba menangkap esensi dari pengalaman dengan menjelajahi interaksi kunci, kemudian memecahnya menjadi komponen yang dapat digunakan kembali, dan kemudian memancar keluar dari esensi itu. Untuk majalah online, pengalaman membaca dan tipografi lebih dulu. Untuk halaman arahan, itu akan menjadi rencana harga dan perbandingan fitur terlebih dahulu.
Untuk situs e-niaga, itu berarti pertama-tama melihat komponen yang akan membentuk halaman produk yang relevan dan berguna yang luar biasa. Itu berarti thumbnail gambar besar, copywriting ringkas, harga transparan, peringkat dan testimoni terbuka, jangkar psikologis, dan tombol ajakan bertindak. Keputusan desain visual yang dibuat di sana kemudian diterjemahkan ke bagian lain dari antarmuka, khususnya formulir dan label serta pesan kesalahan di kasir. Baru kemudian, pada akhirnya, kami mencapai halaman kategori dan halaman FAQ yang berada di ujung terluar spektrum pengalaman. Di suatu tempat di antara kami menjelajahi halaman depan, tetapi biasanya kami mendesainnya lebih lambat daripada di awal proses — pada titik ketika kami telah membangun identitas yang kuat, jadi kami menggunakan halaman depan untuk memperkuat dan menjelajahinya secara menonjol, berpotensi dengan desain berani yang akan menunjukkan kualitas utama kepribadian.
Ingat koneksi menyeluruh yang disebutkan sebelumnya dalam bab ini? Bagian penting dari proses desain adalah menghubungkan modul, sehingga tidak muncul sebagai solusi yang berdiri sendiri saat disatukan dalam antarmuka. Ketika kami memiliki cukup modul untuk membangun prototipe pertama, kami melompat ke browser dan membangun seluler terlebih dahulu. Dalam proses inilah kami akhirnya memutuskan grid dan tata letak dan struktur, dan mengimplementasikan koneksi antar modul. Bahkan, bagi kami, tanda tangan adalah ikatan magis yang mengikat banyak hal.
Itulah mengapa kami mulai memikirkan ciri khas desain saat kami mulai mendesain inti dari pengalaman, dan terkadang bahkan sebelum itu. Spreadsheet yang mengeksplorasi pesan kesalahan, eksperimen visual seputar bentuk, warna, dan jenis, serta wawancara pengguna membantu kami mencapainya. Akhirnya, keputusan yang dibuat untuk prototipe pertama dapat digunakan kembali untuk halaman lain, namun terkadang kita perlu menjalankan proses dari awal lagi — karena beberapa halaman jelas akan menjadi satu kali, seperti halaman arahan atau halaman depan. Mereka masih akan menunjukkan hubungan dengan segala sesuatu yang lain karena mereka dirancang dan dibangun menggunakan ciri-ciri kepribadian yang telah dipadatkan pada titik ini.
Hubungan inilah yang kemudian akan meletakkan fondasi utama sistem desain, bersama dengan komponen dan contoh antarmuka yang digunakan. Terlalu sering panduan gaya menampilkan komponen secara terpisah, bersama dengan nama kelas Sass dan cuplikan kode, tanpa menyertakan bagaimana komponen tersebut akan muncul dan berperilaku dalam kaitannya dengan modul lain di halaman. Contoh penting baik untuk desainer dan pengembang, dan mereka memberikan alasan yang baik untuk mengunjungi dan menjaga sistem desain tetap up to date dalam jangka panjang.





Kami sering membuat peta perjalanan pengguna untuk memahami alur yang dilalui pengguna untuk menyelesaikan tugas mereka, dan dengan mempertimbangkan ciri-ciri kepribadian, kami bahkan dapat melengkapinya dengan papan cerita, menambahkan beberapa sorotan kepribadian di berbagai titik pengalaman pengguna. Selain itu, dalam konteks sistem desain, kita dapat menjelajahi tidak hanya komponen secara terpisah, tetapi juga bagaimana bahasa desain dapat menggunakan komponen untuk memperlambat atau mempercepat pengalaman, atau memberikan dampak yang lebih besar atau lebih kecil, serta tata letak dinamis dan statis. komposisi — sangat mirip dengan yang kami lakukan dengan ruang pamer dan interaksi pekerja keras.
Anda bahkan dapat mencetaknya dan meletakkannya sebagai magnet di papan cerita, sehingga desainer dapat dengan bebas memindahkannya dan mengeksplorasi cara menggabungkan komponen yang dapat diprediksi dengan cara yang tidak dapat diprediksi. Itulah yang dilakukan Andrew Clarke saat menyematkan arah seni dan penceritaan dalam desainnya — sangat mirip dengan desainer komik yang mengatur bingkai sesuai dengan dinamika naratif dan dampak saat menyusun cerita komik.
Tanda tangan desain terletak di jantung desain. Ini adalah untaian yang menghubungkan komponen di antarmuka, dan itulah yang membantu desainer tetap berada di jalurnya saat mempertahankan atau mengembangkan bahasa desain. Memutuskan ciri-ciri kepribadian terlebih dahulu membantu mengarahkan arah desain, dan dapat menjadi kendala yang cukup baik untuk melarutkan niat dan tujuan awal menjadi atribut yang nyata dan dapat dibedakan yang pada akhirnya dapat menjadi inti dari pengalaman.
Membungkus
Sebisa mungkin kita tergoda oleh pesona sebuah website, pada akhirnya, tujuan utamanya bukanlah untuk memanjakan diri sendiri. Ekspresi kepribadian situs memungkinkan hubungan emosional dengan pelanggan dan pengunjung, dan karena mereka pada dasarnya adalah manusia, mereka menguraikan jalan menuju antarmuka yang autentik, jujur, dan hormat. Terserah kita untuk mencari tahu bagaimana membentuk jalan itu dan hasil di depan kita.
Sekarang, mungkin tidak untuk semua orang, dan mungkin tidak setiap situs membutuhkan kepribadian sejak awal, atau mungkin harus halus dan mengekspresikan dirinya dalam nuansa kecil di sana-sini. Saya berharap bahwa dalam salah satu dari kasus ini, setelah membalik halaman terakhir buku ini, Anda akan memiliki kumpulan ide dan teknik yang cukup baik untuk menciptakan pengalaman yang unik dan manusiawi — pengalaman yang bisa membuat orang jatuh cinta.
Saya ingin mengucapkan terima kasih yang tulus kepada Jen Simmons, Rachel Andrew, Andrew Clarke, Dan Mall, Espen Brunborg, dan Elliot Jay Stocks atas karya, kontribusi, dan bantuan yang menginspirasi dalam mendiskusikan ide arahan seni di web, dan membuat web lebih beragam dan eksperimental. Saya juga ingin berterima kasih kepada Marko Dugonjic (peninjau utama bab ini), Alberta Soranzo, Sashka Maximova, Lilia Zinchenko, Stefan Bucher, Benoit Henry, Nils Mielke, Thord D. Hedengren, dan Bertrand Lirette untuk meninjau bab ini, sebagai serta komunitas fantastis kami, yang telah berbagi teknik dan pelajaran dari pekerjaannya untuk digunakan semua orang. Anda benar-benar menghancurkan!
Smashing Book 6 baru sekarang tersedia untuk pre-order. Ini berisi semua yang perlu Anda ketahui tentang cara menangani desain dan pengembangan web petualangan baru yang dibawa. Tidak ada teori — hanya hal-hal yang berhasil dalam praktik.
