Menjembatani Kesenjangan Antara Desainer dan Pengembang
Diterbitkan: 2022-03-10Artikel ini diberdayakan dengan baik oleh teman-teman kami di UXPin, desain UI dan alat pembuatan prototipe yang memberi prototipe Anda kekuatan super yang layak mereka dapatkan: status, ekspresi JS, variabel, interaksi bersyarat, sinkronisasi Git. Artikel ini, bagaimanapun, tidak dipengaruhi oleh UXPin dengan cara apa pun dan mengungkapkan pendapat independen penulisnya. Terima kasih!
Dalam beberapa tahun terakhir, bukan rahasia lagi bahwa alat desain kami telah berevolusi secara eksponensial. Dengan banyak yang memiliki manajemen komponen dan pembuatan prototipe yang hebat, Anda mungkin bertanya-tanya lompatan besar apa yang mungkin terjadi selanjutnya?
Mari kita lihat dilema yang khas:
Katakanlah Anda seorang desainer untuk tim sistem desain tempat Anda membuat komponen, varian, dan menghabiskan banyak waktu untuk mendokumentasikan semua kasus penggunaan dan properti yang mungkin atau mungkin tidak diubah. Anda akhirnya menyelesaikan komponen kompleks yang besar dan mengirimkannya ke pengembang.
Bagaimana kita tahu kodenya adalah UI yang sama? Apakah kita benar-benar perlu mengaudit setiap komponen? Bagaimana kita menjembatani kesenjangan antara apa yang dirancang dengan apa yang dikembangkan tanpa biaya tambahan untuk terus-menerus melakukan tinjauan?
Semua ini dan Anda harus membantu mengajari orang berbagai cara menggunakan komponen , jarak dan desain yang tepat untuk web responsif, dan tentu saja, komponen perlu diperbarui untuk kasus penggunaan di masa mendatang.
Ada begitu banyak titik kontak, orang-orang yang terlibat. Hampir terasa seperti semakin jauh kita masuk ke sistem desain, semakin banyak overhead yang ada untuk semua orang! Sekarang, tampak cahaya di ujung terowongan berkilauan, dan benda besar berikutnya sedang dalam perjalanan.
Permata Tersembunyi Di Semua Kekacauan
Baru-baru ini saya memiliki kesempatan untuk mengunjungi kembali alat yang sudah lama tidak saya gunakan — alat yang bertujuan untuk menjembatani kesenjangan ini dan meminimalkan semua overhead itu: UXPin. Sebuah fitur baru yang disebut "Merge" telah diluncurkan untuk membantu menerobos jurang desain dan pengembangan, sambil meningkatkan kelincahan dan kualitas yang diharapkan tim kami. Teknologi baru ini dapat menyebabkan beberapa orang untuk memikirkan kembali bagaimana seluruh tim desain dan teknik berkolaborasi dan bekerja melalui kasus penggunaan dan komponen bangunan.
Keluar Dengan Proses Lama
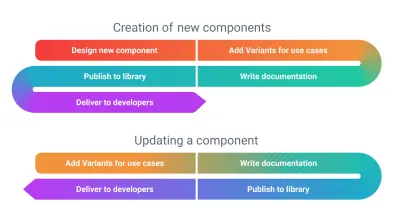
Jika kita melihat proses saat ini yang digunakan sebagian besar perusahaan saat ini, itu bisa sangat membosankan dengan beberapa kekurangan yang jelas . Saat kami membuat komponen baru dari awal, kami akan mendesain level dasar komponen, menambahkan varian, menulis dokumentasi, memublikasikan ke pustaka, dan mengirimkannya ke pengembang. Daftar proses keluarnya bertele-tele, tapi untungnya itu hanya perlu dilakukan sekali (harapan kami):

Sekarang, apa yang terjadi ketika kita perlu memperbarui komponen? Kasus penggunaan baru telah masuk, atau mungkin kami memutuskan untuk mengubah batas kami dari bulat menjadi tajam? Kami sekarang perlu menambahkan varian ke perpustakaan, (mungkin) memperbarui dokumentasi lagi, menerbitkan dan mengirimkannya ke pengembang kami. Fiuh! Mari kita berharap tidak ada yang pecah di sepanjang jalan untuk desainer kami dengan semua reorganisasi komponen itu.
Saya hampir lupa, kami masih perlu memublikasikan pembaruan ke perpustakaan pengembangan! Mari kita berharap mereka dapat menyelesaikannya sebelum tim produk bekerja dengan caranya sendiri untuk memenuhi tenggat waktu.
Dengan Proses Baru
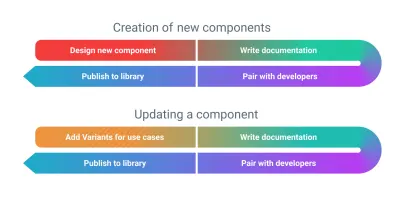
Jadi, Anda mungkin bertanya-tanya, bagaimana teknologi UXPin Merge membantu proses over-the-top yang kita semua terapkan saat ini? Nah, perhatikan diagram di bawah ini. Anda mungkin memperhatikan pembuatan komponen dan varian tidak diperlukan (dalam banyak kasus). Proses baru ini mengurangi jumlah mengutak -atik alat tata letak otomatis, karena hubungan kami yang sekarang bersinergi dengan pengembang:

Kami hanya perlu merancang tingkat detail yang diperlukan untuk dokumentasi dan implementasi. Komponen sederhana seperti tombol atau komponen tingkat atom lainnya mungkin tidak perlu dirancang. Mengapa membuang waktu Anda melakukan pekerjaan ganda ketika pengembangan dapat segera dimulai dengan sedikit overhead? Di satu sisi, kami telah mencapai lingkaran penuh; kami kembali ke cara lama ketika komponen statis hanya menampilkan beberapa interaksi dalam dokumentasi.
Perhatikan bahwa penerbitan ke perpustakaan sekarang berada di ujung akhir dari proses. Itu karena, setelah pengembang selesai dengan komponen, sekarang dapat memanfaatkan Gabung untuk membuatnya tersedia untuk desainer di UXPin, dan tentu saja, semua pengembang produk Anda memilikinya pada waktu yang sama!
Saat memperbarui komponen, pada dasarnya sama dengan yang baru, kecuali mungkin untuk melewati langkah pertama tergantung pada skenario. Misalnya, Anda ingin menambahkan opsi untuk menambahkan ikon ke tombol; ini bukan sesuatu yang perlu dirancang, melainkan perlu dikomunikasikan dengan teman-teman baru Anda dalam pengembangan.
Sementara hubungan baru ini terbentuk dengan pengembang Anda, cara baru untuk meluncurkan komponen secara resmi ke desainer mungkin hanya setelah dirilis oleh pengembang. Lewatlah sudah hari-hari desainer produk menanyakan apakah komponen tersedia untuk pengembang produk mereka. Jika ada di perpustakaan, maka itu tersedia dalam pengembangan dan siap untuk dikerjakan oleh desainer segera.
Tapi cukup tentang prosesnya. Mari kita lihat bagaimana UXPin Merge bekerja.
Mengelola Perpustakaan
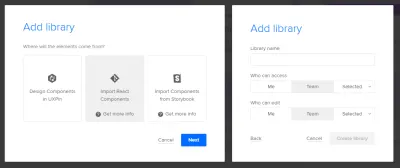
Bagian terbaiknya adalah library dapat diimpor langsung dari repositori kode Anda seperti GitHub, Bitbucket, GitLab, (hanya berfungsi untuk komponen React), atau bahkan dari Storybook. Setelah perpustakaan dibuat, Anda akan memiliki opsi untuk memberi nama perpustakaan.


Saat mengimpor dengan Storybook, prosesnya cukup mudah. Cukup ambil URL perpustakaan, dan UXPin akan melakukan sisanya untuk Anda. Dengan komponen React, menggunakan CLI, Anda memiliki kontrol atas komponen yang diterbitkan dengan menentukan token unik perpustakaan UXPin.
Kontrol dan Pengujian Versi
Salah satu masalah terbesar di antara desainer dan tim sistem desain adalah kontrol versi. Sebagian besar masalah dapat diselesaikan dengan fitur Gabung UXPin ini. Mari kita melukis gambar cepat:
Saat ini, ketika kami mulai mengupgrade suatu komponen, selalu ada ketakutan akan kerusakan komponen atau lapisan yang mungkin diganti namanya dan dibersihkan. Sebuah struktur ulang total komponen bahkan dapat terjadi yang sering menyebabkan kecemasan (di pihak desainer) apakah mereka harus meng-upgrade komponen atau tetap dengan yang lama.
Namun, ketika sebuah komponen dikembangkan, selama propertinya tetap sama, tidak masalah bagaimana tata letak komponen berubah atau markup komponen yang sebenarnya. Ini, pada gilirannya, memungkinkan desainer untuk meningkatkan komponen mereka ke versi terbaru dengan percaya diri.
Tentu saja, dalam sekejap yang mudah-mudahan jarang terjadi bahwa suatu komponen benar-benar kacau, seperti halnya proyek pengkodean apa pun, komponen itu dapat dengan mudah digulung kembali dan menerbitkan ulang versi lama komponen tersebut.
Menguji Pembaruan
Saat menguji komponen atau pembaruan baru, hari ini tidak semudah itu. Kami jelas tidak dapat mengedit pustaka desain yang ada untuk diuji karena ini mungkin tidak sengaja dipublikasikan, dan memblokir pembaruan lain yang siap digunakan. Ini juga sangat rumit untuk membuat komponen dalam file baru, mengujinya, dan kemudian mencoba menangani penggabungan kembali ke perpustakaan saat ini tanpa merusak lapisan.
Beruntung bagi kami, pengembang telah mengetahui masalah ini sejak lama, dan itu cocok dengan teknologi Merge UXPin. Saat menguji komponen baru, praktik terbaik adalah melakukan fork atau mencabangkan kode , dan cabang baru ini dapat dipublikasikan ke lingkungan pengujian dalam UXPin. Tim Anda dapat mengujinya atau Anda dapat memberikan akses ke sekelompok kecil penguji beta di perusahaan Anda. Setelah komponen diuji dan dicoba, komponen dapat dengan cepat diperkenalkan dan dipublikasikan ke perpustakaan desain utama tanpa jahitan.
Mendesain Dengan Kode
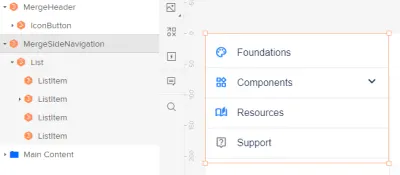
Jadi, bagaimana anggota tim kami di lapangan merancang, dan apa arti teknologi ini bagi mereka? Yah, saya senang Anda bertanya! Dari perspektif desainer produk — tidak ada banyak perbedaan. Ketika seorang desainer menggunakan komponen dari perpustakaan pengembangan yang menggunakan Gabung, mereka akan ditandai dengan segi enam oranye untuk setiap komponen. Apa pun yang baru akan tetap berperilaku persis sama dengan perpustakaan pengembang.

Komponen dari pengembang dapat memiliki batasan yang ditentukan, tetapi dengan cara yang baik. Masalah umum yang sering terjadi adalah menggunakan ikon sebagai tautan daripada membungkus ikon dalam komponen tombol. Jika kami hanya menggunakan ikon dari perpustakaan, itu akan terkunci dan pengguna tidak dapat menambahkan interaksi:

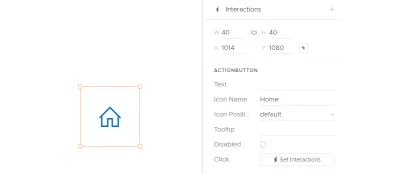
Atau, tombol ikon di bawah ini memungkinkan interaksi. Ini memungkinkan kita untuk benar-benar memperbaiki dan mengontrol komponen mana yang harus berinteraksi, dan mana yang tidak; baik dari sudut pandang standar maupun aksesibilitas.

Dengan jenis pembatasan ini, memberikan kemudahan bagi tim Sistem Desain bahwa komponen harus digunakan dengan cara yang benar, dan jika dilampaui, akan terlihat jelas dari panel lapisan bahwa ada sesuatu yang telah dibuat khusus.
Lepaskan
Saat Anda siap untuk menyerahkan kepada pengembang, prototipe yang telah selesai dapat menampilkan setiap komponen dan konfigurasinya untuk disalin dan ditempelkan ke alat pengembang dan dengan cepat membangun proyek . Jika tim Anda belum memiliki pustaka komponen, UXPin hadir dengan pustaka default atau Anda dapat dengan mudah mengimpor beberapa pustaka umum yang tersedia langsung di UXPin.
Aksesibilitas
Berbicara tentang aksesibilitas, seringkali diabaikan atau tidak ada cukup waktu untuk membuat dokumentasi pada semua meta label, tag aria , dan sebagainya. Desainer tidak tahu tag apa yang perlu mereka masukkan dan pengembang tidak ingin repot.
Dengan UXPin, kami dapat mengekspos beberapa properti bahkan data meta-level yang mungkin tidak pernah terlihat oleh antarmuka, seperti label ARIA. Desainer kemudian dapat memasukkan semua informasi yang diperlukan (atau copywriter jika Anda cukup beruntung memilikinya di tim Anda), dan akan ada sedikit atau tanpa biaya tambahan untuk diterapkan oleh pengembang produk.
Tata Letak, Templat, dan Kisi
Hanya dengan membaca judulnya, Anda tahu apa yang akan terjadi, dan saya yakin Anda sedang terpental di kursi Anda sekarang — saya tahu itu. Kisi, tata letak, dan bahkan templat halaman dapat ditarik ke perpustakaan sebagai 'komponen' yang memungkinkan pengguna membawa komponen ke area aktif halaman dan memungkinkan semua spasi ditangani oleh perpustakaan pengembangan.
Template umum (misalnya layar login, halaman penyelesaian, formulir, halaman profil, dan sebagainya) semuanya dapat digunakan sebagai komponen drag-and-drop juga. Bicara tentang mempercepat proses dan mengurangi kesalahan manusia dalam desain !
Dalam Penutupan
Jika Anda siap untuk melakukan lompatan, tidak ada kata terlambat untuk mencoba perangkat lunak baru dan proses baru untuk meningkatkan alur kerja Anda. Bagaimanapun, kita semua ingin menjadi gesit dan mengadopsi mungkin. Mari membangun hubungan yang lebih kuat di seluruh tim, mengurangi beban kerja, dan bekerja lebih efisien. Dengan alat seperti UXPin Merge, kami semakin dekat dengan lingkungan kerja yang jauh lebih mulus.
