Cara Menggunakan Breadcrumb Di PWA
Diterbitkan: 2022-03-10Saya telah melihat banyak pertanyaan tentang apakah remah roti diperlukan untuk PWA atau tidak. Masuk akal mengapa pertanyaan itu diajukan. Lagi pula, PWA memiliki shell aplikasi dan menu lengket, jadi bukankah seharusnya mudah bagi pengguna untuk bergerak di sekitarnya tanpa navigasi sekunder?
Ini tidak sesederhana itu.
Karena PWA sering mengangkangi batas antara situs web dan aplikasi asli, navigasi tidak selalu diminimalkan — terutama jika Anda membangun toko atau blog e-niaga besar. Plus, jangan lupa bahwa remah roti tidak hanya untuk navigasi. Mereka sering digunakan untuk menunjukkan kemajuan.
Jadi, hari ini, kita akan melihat bagaimana merancang remah roti untuk PWA dan beberapa kasus penggunaan menarik yang berguna.
Akankah PWA Menggantikan Aplikasi Seluler Asli?
Dalam hal pengalaman pengguna seluler, apakah situs web seluler seburuk itu? Anda mendengar begitu banyak tentang manfaat membangun aplikasi asli khusus, tetapi itu bisa menjadi pertaruhan yang sangat mahal jika pengguna tidak melakukannya. Baca artikel terkait →
Salah satu alasan kami membuat PWA alih-alih situs web adalah karena mereka menawarkan pengalaman seluler yang lebih baik. Tetapi itu tidak berarti Anda dapat sepenuhnya mengandalkan pengunjung Anda untuk menggunakan navigasi untuk berkeliling. Dalam beberapa kasus, mereka akan membutuhkan sedikit pegangan tangan.
Remah roti adalah cara yang bagus untuk masuk dan mengatakan:
Apakah Anda pergi terlalu jauh? Biarkan kami membantu Anda mundur satu atau dua langkah.
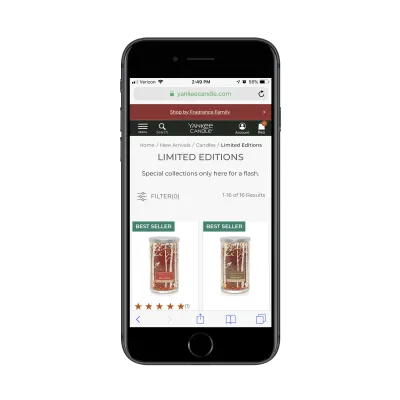
Yankee Candle menunjukkan kepada kita satu cara untuk melakukannya:

Atau remah roti Anda mungkin berkata:
Tidak yakin seberapa jauh Anda harus pergi (atau berapa banyak lagi yang dapat Anda ambil)? Inilah langkah Anda yang tersisa.
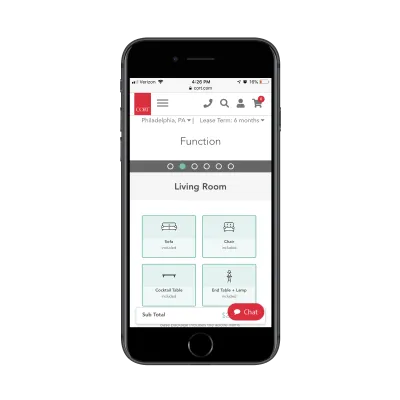
Proses checkout tentu saja bisa melelahkan di ponsel jika dipecah menjadi beberapa langkah. Itulah mengapa bilah kemajuan remah roti seperti yang digunakan Cort sangat membantu.

Ini bukan satu-satunya cara Anda dapat menggunakan remah roti untuk meningkatkan pengalaman pengunjung dengan PWA. Berikut adalah beberapa kasus penggunaan lain yang dapat Anda manfaatkan:
1. Tingkatkan Pencarian e-Commerce
Jika Anda sedang membangun PWA e-niaga besar dengan banyak hierarki atau kategori produk, remah roti 100% diperlukan.
Tidak ada ruang di ponsel untuk menampilkan navigasi mendalam semacam itu tanpa membuat pembeli Anda marah.
“
Breadcrumb juga memudahkan pembeli untuk melihat langkah-langkah yang telah mereka ambil, sehingga mereka dapat menentukan seberapa jauh ke belakang yang harus mereka lewati.
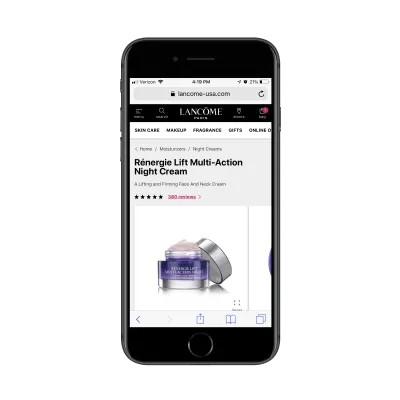
Misalnya, katakanlah seseorang sedang berbelanja pelembab baru di Lancome PWA:

Tapi katakanlah mereka mencari sesuatu yang bisa mereka pakai di siang hari dan tidak cukup memperhatikan nama produk sebelum mengkliknya. Remah roti, kemudian, biarkan mereka pergi ke tempat yang tepat yang mereka butuhkan (yaitu "Pelembab") untuk menemukan kategori yang tepat ("Krim Siang").
Jenis navigasi remah roti ini menjadi sangat penting semakin dalam navigasinya.
Hati-hati.
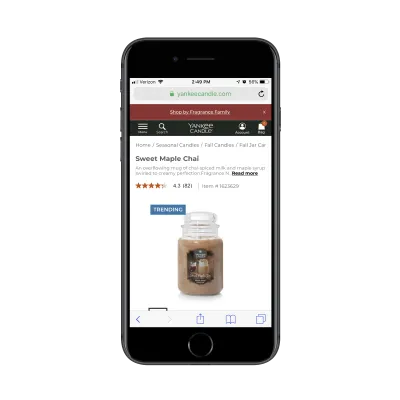
Meskipun Yankee Candle memiliki contoh tentang apa yang harus dilakukan di atas, jika Anda menggali lebih dalam ke inventarisnya, Anda akan menemukan bahwa remah rotinya agak terganggu:

Anda mungkin tidak dapat mengetahuinya dari tangkapan layar di atas, tetapi remah roti keluar dari layar. Dan jika Anda tidak dapat mengetahuinya, maka pengunjung PWA juga tidak akan dapat mengetahuinya.
Remah roti ekstra memang ada. Mereka hanya meminta pengunjung untuk menggulir ke kanan untuk menemukannya:

Secara realistis, ini dapat menyebabkan masalah bagi pengunjung yang terbiasa menggulir, tetapi tidak harus menggulir elemen individual seperti navigasi remah roti.
Satu hal yang telah dilakukan dengan baik oleh Yankee Candle dalam contoh ini adalah mempertahankan ukuran remah rotinya sehingga tetap dapat dibaca dan diklik. Itu sesuatu yang tidak selalu terjadi jika Anda menambahkan fungsi bungkus ke navigasi.
Saya akan menunjukkan kepada Anda mengapa masalah ukuran mungkin muncul saat Anda mendesain elemen ini.
Ini adalah situs web Bed Bath & Beyond:

Ini tentu saja merupakan cara yang rapi untuk mendesain remah roti Anda, terutama karena remah terakhir memungkinkan pengguna untuk menggali lebih dalam ke kategori seperti:
- Peralatan Makan santai,
- Cina yang baik,
- Pelat Pengisi Daya.
Setelah pengunjung memilih salah satu produk, mereka akan diperlihatkan remah roti teks biasa standar di sepanjang bagian atas halaman. Yang mengatakan, ini di antara “Makan | Peralatan Makan | Jejak remah roti Set Dinnerware mengambil hampir seperempat halaman. Ini tidak sepenuhnya mengganggu pengalaman berbelanja, tetapi mungkin menyebabkan iritasi yang tidak semestinya karena pengunjung harus melakukan banyak scroll untuk melihat setiap set peralatan makan yang tersedia sekarang.
Taruhan terbaik Anda? Pengunjung tahu untuk mencari remah roti di e-commerce, apakah itu di desktop, seluler, atau PWA. Jadi, jangan mencoba dan berkreasi dengannya. Tempatkan mereka di tempatnya (yaitu tepat di bawah header) dan gunakan tipografi yang seragam. Jika remah roti Anda memiliki kecenderungan untuk berjalan di sisi yang panjang, Anda dapat membungkusnya atau, lebih baik lagi, mengurangi berapa banyak yang ditampilkan sekaligus.
Pada contoh Yankee Candle di atas, inilah yang dilihat pengunjung saat mereka menggulir seluruh lebar remah roti:
Beranda / Lilin Musiman / Lilin Musim Gugur / Lilin Guci Musim Gugur / Lilin Guci Besar Maple Chai Manis
Inilah yang bisa terjadi sebagai gantinya:
Lilin Musiman / Lilin Musim Gugur / Lilin Guci Musim Gugur
Benar-benar tidak perlu menyertakan atribut "Beranda" karena semua orang tahu titik logo di sana. Dan tidak perlu mengeja nama produk karena itu tepat di bawah remah roti. Ketika Anda melakukan ini untuk PWA Anda, ingatlah untuk memangkasnya kembali sehingga hanya hal-hal penting yang muncul.
2. Tingkatkan Browsability Blog
Ketika seseorang membaca blog dari kenyamanan desktop atau laptop mereka, mereka biasanya memiliki kemudahan sidebar yang menunjukkan artikel terbaru atau relevan lainnya. Di ponsel, itu tidak mungkin. Sebaliknya, mereka harus:
- Gulir ke bagian bawah pos dan lihat apakah tautan terkait tersedia di sana,
- Gunakan fungsi pencarian blog (jika ada),
- Atau buka kategori atau tanggal yang relevan menggunakan remah roti.
Menggulir tidak ideal, terutama jika pembaca Anda tidak selalu membaca postingan lengkap. Pencarian akan baik-baik saja, tetapi itu mengharuskan mereka untuk memiliki gagasan yang sangat jelas tentang apa yang mereka cari. Breadcrumbs, di sisi lain, memberikan beberapa konteks tentang apa yang mereka baca serta panduan untuk apa lagi yang dapat mereka temukan.
Blog Cooking Light menangani ini dengan baik:

Katakanlah seorang pengunjung masuk ke halaman beranda Cooking Light dan melihat artikel ini tentang mengukur berapa banyak labu yang masuk ke dalam kaleng. Mereka mengkliknya dan menganggapnya sebagai bacaan yang berharga.
Sekarang, seseorang yang mengklik artikel seperti ini kemungkinan besar adalah seorang juru masak pemula, jadi mereka pasti akan tertarik untuk mempelajari tips dan wawasan pemula lainnya. Itu sebabnya remah roti Cooking Light sangat berguna. Ini bisa saja berakhir seperti ini:
Beranda > Memasak > Thanksgiving > Pai > Pai Labu
Sebaliknya, artikel tersebut dikategorikan dengan benar dan sederhana sehingga jenis pembaca yang tertarik dapat menemukan konten lain yang bermanfaat dan relevan.
Meskipun Anda mungkin tergoda untuk mengkategorikan posting blog dengan cara yang berbeda, hal itu dapat memperumit remah roti. Contoh kasus, beginilah cara Administrasi Keamanan Transportasi (TSA) melakukannya:

Dalam contoh di atas, Anda dapat melihat bahwa remah roti tidak lebih dari rincian tanggal publikasi. Kecuali Anda memiliki pengunjung yang terus-menerus mencari informasi sensitif waktu alih-alih panduan berharga, jenis remah roti ini tidak akan berfungsi dengan baik.
Hal lain yang ingin saya sebutkan adalah bahwa pencantuman judul di remah roti tidak diperlukan. Ini tidak lebih dari duplikasi judul posting blog yang muncul tepat di bawahnya. Terlebih lagi, panjang judul memaksa remah roti untuk membungkus dan mengambil lebih banyak ruang daripada yang dibutuhkan.
Sederhana selalu lebih baik, terutama jika tujuan dari remah roti adalah untuk membantu pengunjung membaca lebih banyak konten blog Anda. Anda dapat menggunakan tip saya dari #1 tentang memperpendek remah roti Anda untuk memperbaiki masalah ini.
3. Mempermudah Mendapatkan Bantuan
Salah satu hal keren tentang membangun produk untuk web adalah memungkinkan kita untuk menjual secara eksponensial lebih banyak daripada yang kita bisa jika kita harus terus-menerus menyimpan inventaris fisik. Tapi itu tidak membebaskan kami dari tanggung jawab untuk mendukung produk kami. Saat Anda membangun perangkat lunak, Anda sebaiknya berada di sana untuk membantu pelanggan dengannya.

Konon, banyak masalah yang dialami pengguna SaaS adalah hal biasa dan dapat dengan mudah dijawab dengan portal dukungan. Dengan begitu, Anda memberdayakan pengguna untuk mencari jawaban atas masalah mereka sendiri dan menghindari penyumbatan antrean dukungan Anda. Ini adalah win-win untuk kedua belah pihak.
Sekarang, portal dukungan sangat mirip dengan blog karena bisa jadi sulit untuk dijelajahi jika Anda tidak memiliki kemudahan bilah sisi atau bilah pencarian untuk menunjukkan jalannya. Bahkan jika elemen-elemen itu ada, masih bagus untuk memiliki konteks tambahan saat Anda masuk lebih dalam ke arsip dukungan.
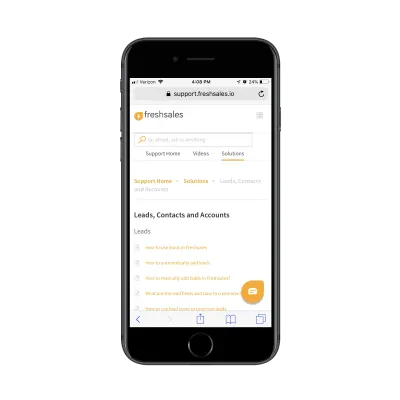
Misalnya, ini adalah portal dukungan FreshWorks' Freshsales CRM:

Ada banyak sekali dokumentasi di portal dukungan ini. Akan konyol jika navigasi remah roti tidak tersedia di bagian atas halaman. Dan seperti contoh remah roti blog, yang satu ini membantu pengguna dalam dua cara.
Ini berguna untuk mundur, salah satunya. Ini juga bermanfaat bagi pengguna yang mencoba belajar lebih banyak tentang subjek yang sama. Dengan memberikan tingkat dukungan ini, pengguna Anda akan belajar cara menguasai produk Anda dengan lebih mudah dan kemungkinan besar akan memperpanjang langganan mereka di akhir periode.
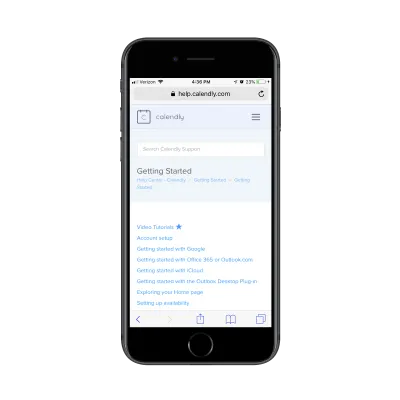
Perangkat lunak lain yang menggunakan remah roti di bagian dukungannya adalah Calendly:

Perhatikan bagaimana nama halaman dan kategori topik dukungan hadir tepat di bawah bilah pencarian. Sekarang, lihat atribut yang termasuk dalam remah roti:
Pusat Bantuan > Calendly > Memulai > Memulai
Tak satu pun dari ini termasuk di sini kecuali "Pusat Bantuan". Siapa pun yang membuka halaman ini tahu bahwa topik dukungan berkaitan dengan produk (Calendly). Dan mereka juga akan melihat judul halaman adalah "Memulai", jadi duplikasi di sini tidak membantu.
Sungguh, remah roti seharusnya tidak ikut bermain sampai mereka menggali lebih dalam di navigasi. Meski begitu, saya tidak tahu apakah itu perlu karena judulnya selalu ada di bagian atas halaman.
Saat membangun portal dukungan SaaS Anda sendiri, pikirkan benar-benar tentang apa yang termasuk dalam remah roti dan apa yang tidak. Jika itu adalah sistem swadaya yang cukup sederhana, Anda mungkin tidak membutuhkannya sama sekali.
4. Tingkatkan Konversi dengan Progress Bar
Saat Anda memberi pengunjung PWA Anda proses multi-langkah untuk dikerjakan — baik itu checkout e-commerce, kuis, kuesioner, dan sebagainya — jangan biarkan mereka bertanya-tanya apakah itu layak untuk diselesaikan.
Sekarang, itu tidak berarti Anda harus membanjiri mereka dengan formulir panjang yang muncul sekaligus — itu juga bisa merusak tingkat konversi Anda. Tidak apa-apa untuk memecah proses yang lebih panjang menjadi beberapa langkah. Ingatlah untuk menggunakan remah roti bilah kemajuan untuk membaginya.
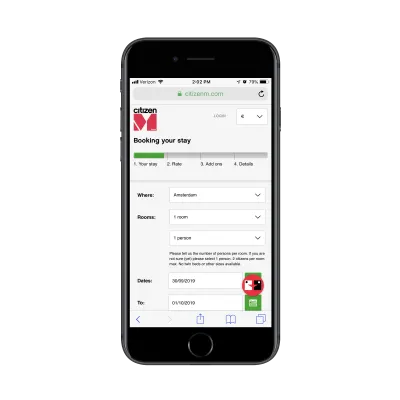
Ini adalah sesuatu yang akan sangat berguna dalam perhotelan seperti yang ditunjukkan oleh formulir reservasi CitizenM:

Remah roti ini melayani dua tujuan:
- Pengunjung dapat melihat seberapa banyak pekerjaan yang sebenarnya terlibat dalam proses tersebut.
- Mereka dapat menggunakannya untuk mundur jika mereka perlu mengubah respons.
Hal ini dapat membuat proses pemesanan yang tidak pernah berakhir menjadi lebih mudah dikelola. Tapi itu tidak berarti bahwa remah roti, secara keseluruhan, selalu berkontribusi pada konversi yang lebih tinggi.
Sebagian alasan mengapa contoh remah roti di atas bekerja dengan sangat baik adalah karena diberi label dengan baik dan disederhanakan. Namun, ketika Anda menghapus transparansi dan logika dari bilah kemajuan remah roti, mereka dapat merusak tingkat konversi Anda.
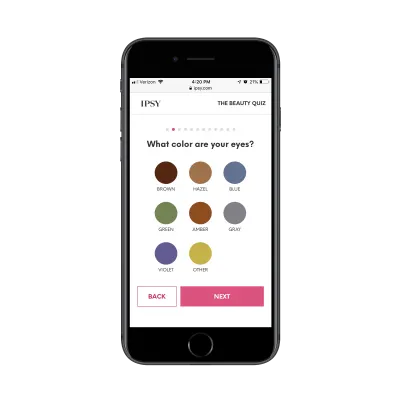
Misalnya, Ipsy adalah layanan berlangganan makeup bulanan. Untuk memulai, pengunjung PWA harus mengisi kuis ini:

Sementara desain kuisnya tentu menarik, apakah perlu dibangun seperti ini, apalagi karena ada 12 halaman yang membutuhkan dua klik atau lebih pada setiap halaman? Itu berarti setidaknya 24 klik secara total (satu atau lebih untuk jawaban dan satu untuk tombol "Berikutnya").
Itu bahkan tidak termasuk mengisi formulir berlangganan!
Yang mengatakan, bilah kemajuan remah roti ada untuk menunjukkan kepada pelanggan potensial berapa banyak lagi pekerjaan yang harus dilakukan. Namun, tidak ada transparansi atas apa yang melibatkan masing-masing halaman tersebut. Bahkan kebanyakan dari mereka lebih panjang dari yang pertama ini, menanyakan hal-hal seperti nama merek favorit, jenis riasan yang mereka sukai, seberapa sering mereka memakainya, dll.
Pada akhirnya, mungkin perlu lima menit atau lebih untuk menyelesaikan kuis dan menurut saya bilah kemajuan tidak ada gunanya menunjukkan fakta itu.
Intinya: Jika Anda ingin mendapatkan pengunjung ke titik konversi lebih cepat, rancang seperti itu. Dan jika itu memang membutuhkan beberapa pekerjaan di pihak mereka, jujurlah tentang berapa banyak pekerjaan yang ada. Jangan menutupinya dengan remah roti.
5. Jadikan Direktori Lebih Mudah Dijelajahi
Untungnya, direktori tidak lagi tinggal di dalam buku telepon besar atau panduan perjalanan. Kami sekarang mendigitalkan direktori tersebut untuk konsumsi yang lebih cepat dan nyaman.
Konon, direktori online sangat mirip dengan data besar. Sekarang mereka ada di web, hampir terlalu banyak informasi untuk disaring. Dan meskipun sebagian besar PWA memberi pengunjung kemampuan untuk memfilter dan mengurutkan hasil mereka, hal itu tidak serta merta membantu berpindah di sekitar PWA itu sendiri.
Yang Anda butuhkan untuk itu adalah remah roti.
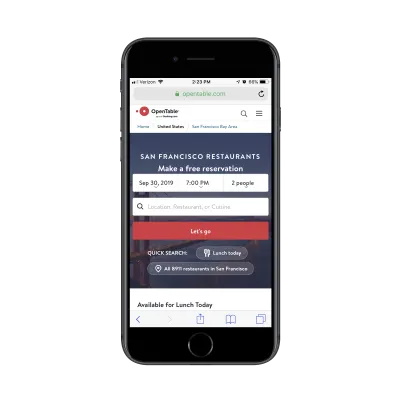
Anda akan menemukan contoh yang bagus tentang ini di OpenTable PWA:

Ada ratusan ribu restoran yang menggunakan OpenTable sebagai sistem reservasi mereka — dan dari lokasi di seluruh dunia.
Meskipun mungkin tidak sepenuhnya perlu untuk menunjukkan remah roti, terutama jika pengguna tahu persis di kota mana mereka ingin makan, itu adalah sentuhan yang bagus. Ini berfungsi sebagai pengingat cepat kepada pengguna bahwa ini adalah lokasi yang mereka cari. Jika mereka berubah pikiran dan ingin mencoba kota berikutnya, yang diperlukan hanyalah klik kembali ke negara bagian atau provinsi untuk mengubah tanggapan mereka.
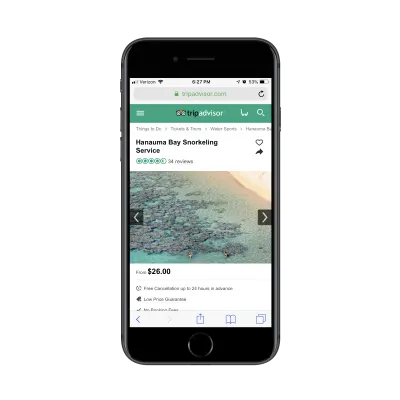
TripAdvisor adalah situs direktori besar lainnya, yang menyimpan sejumlah besar data tentang lokasi, tempat menginap, hal yang harus dilakukan, dll. Ada begitu banyak hal yang terjadi di dalam PWA ini sehingga tidak ada cara untuk bertahan tanpa remah roti:

Dalam contoh ini, Anda dapat melihat seberapa dalam dan spesifik atribut remah roti:
Aktivitas > Tiket & Tur > Olahraga Air > Layanan Snorkeling Hanauma Bay
Ini berguna bagi pengunjung yang mungkin menemukan aktivitas atau lokasi tertentu, tetapi, setelah memeriksa remah roti, menyadari bahwa ada cara lain yang harus ditempuh.
Misalnya, katakanlah seseorang membuka halaman ini dan mulai bertanya-tanya apa jenis tur lain yang dapat mereka lakukan di Hawaii. Jadi, daripada memulai kembali pencarian mereka (yang harus mereka lakukan jika mereka mendarat di halaman dari halaman beranda), mereka dapat menggunakan remah roti untuk mundur.
Yang mengatakan, ini adalah salah satu contoh memasukkan terlalu banyak ke dalam remah roti. Tidak perlu mencantumkan nama aktivitas atau lokasi kecuali ada subkategori di bawahnya. Itu hanya membuat remah roti melewati lebar halaman, yang dapat mengganggu (dan mengganggu).
Sekali lagi, sebaiknya simpan remah roti sesederhana mungkin jika Anda bisa.
6. Ubah Anchor Tag menjadi Breadcrumbs
Sebelumnya, saya berbicara tentang bagaimana remah roti dapat digunakan sebagai bilah kemajuan pada PWA. Bagaimana jika kita menggunakannya untuk tujuan yang sama, tetapi kali ini untuk mewakili tag jangkar pada halaman?
Ini benar-benar tidak berbeda dari apa yang dilakukan pengembang ketika mereka membangun navigasi ke bagian atas situs web satu halaman. Satu-satunya perbedaan adalah bahwa tag jangkar dari halaman Anda akan diwakili oleh remah roti sebagai navigasi sekunder.
Dan jika Anda menerbitkan artikel atau panduan panjang di PWA Anda, ini adalah sesuatu yang harus dipikirkan dengan serius.
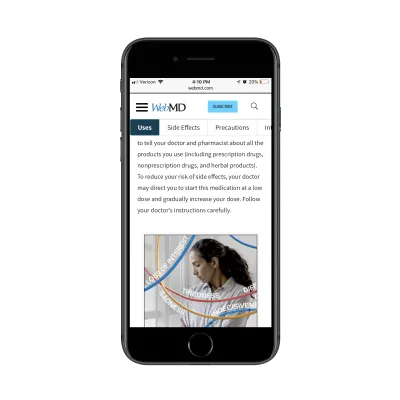
Berikut salah satu contoh dari situs WebMD:

PWA WebMD memungkinkan pengunjung untuk memeriksa gejala mereka atau mencari obat yang mereka pakai. Seperti yang Anda bayangkan, halaman-halaman ini dapat terus berlanjut untuk sementara waktu.
Daripada memaksa pengunjung untuk menggulirnya, WebMD melampirkan navigasi sekunder ini ke bagian bawah headernya. Saat pengunjung menggulir melewati tag dan bagian jangkar yang sesuai, itu akan disorot di remah roti. Pengguna juga dapat menggunakan remah roti untuk berpindah halaman dengan cepat tanpa harus menggulir.
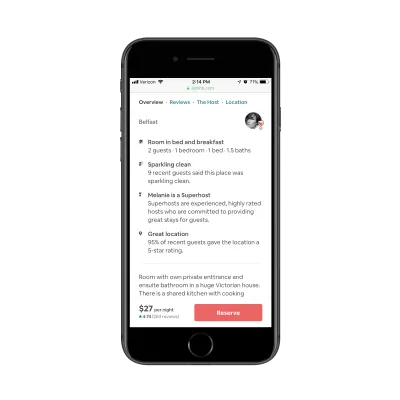
Airbnb melakukan hal serupa:

Airbnb dapat dengan mudah membiarkan pengunjungnya menggulir halaman untuk mencoba menarik detail yang paling relevan bagi mereka. Sebaliknya, itu dipilih untuk menampilkan navigasi remah roti (dibuat dari tag jangkar halaman).
Ini memudahkan mereka untuk melihat bagian mana mereka berada dan kemudian melompat-lompat saat mereka ingin mengambil detail yang mereka butuhkan untuk membuat keputusan.
Saya tahu ini belum tentu merupakan penggunaan remah roti yang umum, tetapi saya berharap yang ini akan semakin sering muncul saat web beralih ke PWA.
Membungkus
Kami telah melihat banyak contoh PWA sekarang untuk mengetahui seperti apa remah roti yang baik dan buruk. Mari kita simpulkan aturan dasarnya:
- Selalu letakkan remah roti sedekat mungkin dengan bagian atas halaman. Jika tajuk ada, itu langsung di bawah. Jika tidak, itu harus mengambil posisi teratas.
- Gunakan pemisah yang unik. Yang paling umum adalah Guillemet (>), garis miring (/) dan pipa (|).
- Buat bantalan yang cukup di sekitar pemisah sehingga jelas di mana atribut mulai dan berakhir.
- Pastikan tautan yang dapat diklik di remah roti cukup besar untuk diketuk. Minimal berukuran 1 cm x 1 cm.
- Hati-hati dengan warna. Anda tidak ingin remah roti mengalihkan perhatian dari konten halaman. Yang mengatakan, mereka setidaknya harus berubah warna atau digarisbawahi saat melayang.
- Sederhanakan label atribut sebanyak mungkin.
- Jangan sertakan nama postingan, halaman, produk, dll. di breadcrumb jika terlihat jelas di halaman. "Rumah" mungkin juga tidak perlu ada di sana.
- Jika remah roti cenderung melewati lebar halaman, bungkus teks hanya jika tidak mengganggu kemampuan diklik. Sebaiknya tampilkan hanya beberapa atribut/tautan terakhir.
Ada banyak hal yang dapat Anda lakukan dengan remah roti di PWA dan, jika ditangani dengan baik, dapat membantu Anda meningkatkan tingkat konversi Anda. Berhati-hatilah dengan mereka. Jika mereka disertakan tanpa alasan atau mereka memberikan lebih banyak pekerjaan kepada pengunjung Anda, yang terbaik adalah melakukannya tanpa mereka.
