18 Kiat Kegunaan untuk Membantu Anda Membuat UX yang Lebih Baik untuk Situs Anda
Diterbitkan: 2017-09-30Terus terang, kegunaan adalah ketika Anda membuat situs web Anda cukup mudah, sehingga pengunjung dapat menemukan semua yang mereka butuhkan, saat mereka membutuhkannya, semudah mungkin.
Pendapat umum di antara perusahaan web adalah bahwa kegunaan cukup mahal untuk diterapkan.
Tentu, ada perusahaan dan orang yang menghabiskan ribuan untuk penelitian dan pengujian kegunaan, tetapi untuk perusahaan biasa, Anda bisa mendapatkan kegunaan yang baik, tanpa menggunakan ahli, dan tanpa mengeluarkan uang untuk peralatan pengujian yang mahal.
Jika Anda seorang desainer web, segalanya menjadi lebih mudah. Anda dapat membaca artikel kegunaan, dan Anda akan segera memiliki pengetahuan yang baik tentang dasar-dasar kegunaan, dan bagaimana memasukkannya ke dalam situs web. Di bawah ini ada beberapa tips yang bisa Anda ikuti.
Pastikan Anda mengenal audiens Anda
Kiat terpenting tentang cara mendesain antarmuka yang baik harus datang dari orang-orang yang menggunakan antarmuka. Jika Anda berencana memulai situs web, Anda harus memiliki gagasan tentang apa yang diinginkan audiens yang Anda targetkan. Namun, meletakkan segala sesuatunya adalah hal yang sangat berbeda untuk ditangani.
Anda harus memiliki gagasan yang jelas tentang kebutuhan seperti apa yang akan membawa orang ke situs web Anda, dan bagaimana desain akan menarik mereka lebih jauh. Jika Anda sedikit tersesat, lihat saja kompetisinya. Lihatlah situs web terbaik di bidangnya, dan lihat kesamaan mereka – ini sering kali merupakan titik awal yang baik.
Jika Anda menggunakan pola desain yang nyaman bagi audiens Anda, itu akan membuat mereka merasa diterima, dan memudahkan mereka masuk ke situs Anda. Kemudian, gunakan pendapat Anda sendiri tentang persyaratan mereka.
Setelah Anda mengidentifikasi audiens target Anda, periksa bagaimana ide desain Anda bekerja dengan mereka, dan pastikan Anda mempertimbangkan umpan balik mereka. Umpan balik yang dapat ditindaklanjuti sangat berharga, jangan abaikan.
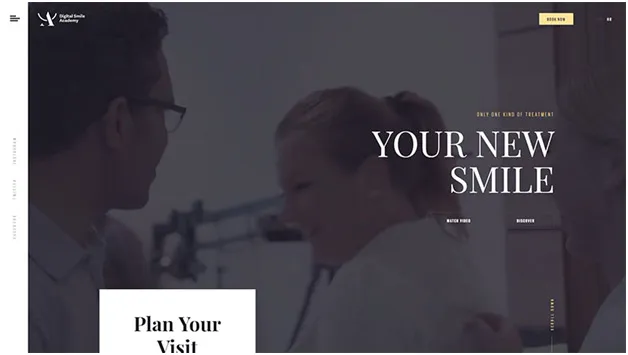
Tambahkan tagline
Tagline pada dasarnya adalah moto atau pernyataan, yang mewakili misi dan filosofi situs web.

Ini harus menjadi salah satu elemen paling jelas di halaman depan situs web, dan harus memberikan deskripsi yang jelas tentang situs web dalam satu frasa.
Menurut penelitian, setiap situs web hanya memiliki waktu 8 detik untuk menarik perhatian pengguna, jika mengharapkan pengguna tersebut untuk terus menjelajah. Tanpa tagline yang jelas, situs web Anda akan berjuang untuk mempertahankan pengunjung cukup lama agar mereka dapat menelusuri situs web tersebut.
Buat semuanya tetap sederhana dan konsisten
Kesederhanaan adalah kunci ketika kita membahas antarmuka pengguna yang hebat. Dengan ini, saya tidak bermaksud hanya menempatkan satu atau dua tombol, dan menambahkan beberapa animasi untuk hal-hal yang menarik, tetapi Anda harus membuat hal-hal mudah untuk berinteraksi dan memahami.

Pengguna Anda tidak perlu bersusah payah dengan navigasi, dan sebagai desainer antarmuka, Anda harus dapat membimbing mereka dari sudut pandang mereka saat ini, ke tempat yang mereka tuju. Untuk mencapai hal ini, elemen seperti tipografi, warna dan pesan umpan balik harus digunakan.
Antarmuka sebaiknya tetap konsisten di seluruh desain. Ini berarti Anda tidak boleh mengubah banyak hal di setiap bagian situs web, dan Anda harus memperkuat aspek desain utama di setiap belokan.
Saat pengguna menavigasi situs, mereka akan merasakan kemajuan alami, tanpa perendaman mereka terputus karena beberapa pilihan desain yang menggelegar.
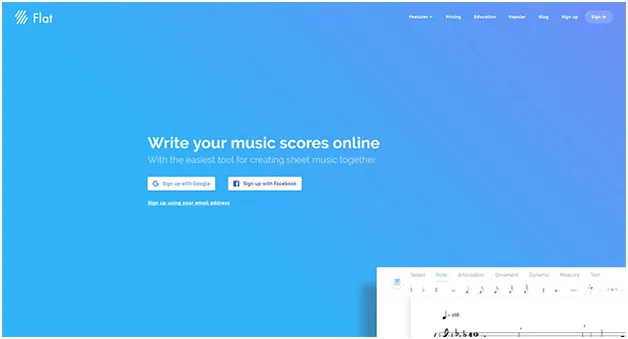
Manfaatkan ruang putih
Meskipun banyak orang mengeluh bahwa semua ruang putih itu dapat digunakan untuk lebih banyak iklan, mereka jarang memahami bahwa ruang putih sebenarnya penting untuk halaman yang dirancang dengan baik.

Itu membuat konten Anda jauh lebih mudah dibaca, dan memungkinkan pengguna fokus pada elemen di sekitar teks.
Jika Anda ingin mendapatkan banyak konten di paro atas, terlalu banyak ruang putih mungkin menghalangi beberapa informasi berharga.
Hal yang paling penting? Menemukan titik keseimbangan antara apa yang ingin Anda sampaikan kepada pengguna Anda terlebih dahulu, dan mengelilinginya dengan ruang putih yang cukup untuk menyorot konten itu sendiri.
Kemudahan navigasi
Navigasi intuitif adalah kuncinya jika Anda ingin memastikan bahwa orang dapat menemukan apa yang mereka cari.
Berpindah dari titik A ke titik B harus semudah mungkin, dan Anda tidak ingin orang terlalu memikirkan di mana mereka harus mengklik selanjutnya – ini harus intuitif.
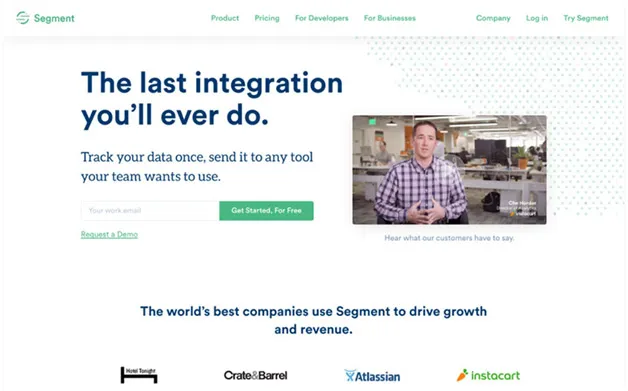
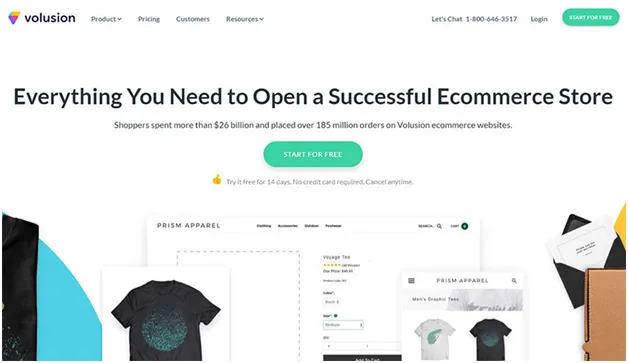
Jadikan tombol ajakan bertindak itu menarik
Pelanggan Anda biasanya terbiasa mengikuti petunjuk visual untuk mengetahui konten apa yang penting bagi mereka.

Ajakan bertindak yang ditandai dengan jelas dengan kata tindakan akan membuat pengguna Anda menavigasi situs Anda dengan lebih mudah, dan mendapatkan tempat yang seharusnya.
Saat Anda membuat tombol, Anda harus memikirkan warna, serta psikologi warna. Warna yang berbeda akan menyampaikan pesan yang berbeda. Anda harus memikirkan pesan yang ingin Anda sampaikan dan memilih warna yang sesuai.
Selanjutnya, pikirkan tentang kata-kata itu sendiri. Mereka harus menyertakan kata tindakan, atau kata kerja, yang akan menyebabkan pengguna MELAKUKAN SESUATU.
Saat Anda memilih kata yang tepat, kata-kata itu akan bertindak seperti pemicu, dan seberapa banyak tindakan yang dipicunya bergantung pada tingkat emosi yang didorong oleh kata tersebut. Jika tidak ada hubungan emosional, tidak ada tindakan. Ingatlah hal itu.
Pertahankan judul yang dirancang dengan baik dan ditulis dengan baik
Judul dan konten didorong oleh apa yang sebenarnya dicari oleh calon pelanggan Anda. Saat Anda memasukkan kata kunci dalam judul, itu juga sangat penting untuk menyampaikan pesan Anda, dan kepada audiens yang tepat.
Mesin telusur biasanya akan memberikan keunggulan pada sebuah judul, dibandingkan konten lain, sehingga judul yang tepat yang menonjol akan benar-benar meningkatkan kemampuan pencarian.
Lebih penting lagi, heading sebenarnya memandu pengguna Anda melalui situs web, yang berarti heading intuitif akan memudahkannya menemukan konten yang dia butuhkan.
Manfaatkan kontras dan warna dengan baik
Memilih warna yang tepat untuk segala jenis desain sebenarnya adalah ilmu tersendiri. Jika Anda membaca ini sekarang, kemungkinan besar Anda setidaknya agak akrab dengan psikologi warna, jadi kami tidak akan membahas detailnya saat ini.

Sebagai gantinya, kami akan fokus pada bagaimana Anda dapat fokus menggunakan warna secara maksimal untuk mendapatkan antarmuka yang menakjubkan pada akhirnya.
Warna menyampaikan hierarki visual, dan Anda dapat menggunakannya untuk meningkatkan desain Anda, membangun hubungan yang baik antara elemen, serta menjaga perhatian pengguna Anda.
Saat Anda bekerja dengan antarmuka, warna yang Anda gunakan harus mempertahankan beberapa keseragaman, untuk menyampaikan petunjuk visual, dan Anda harus menjaga skema warna Anda seminimal mungkin.
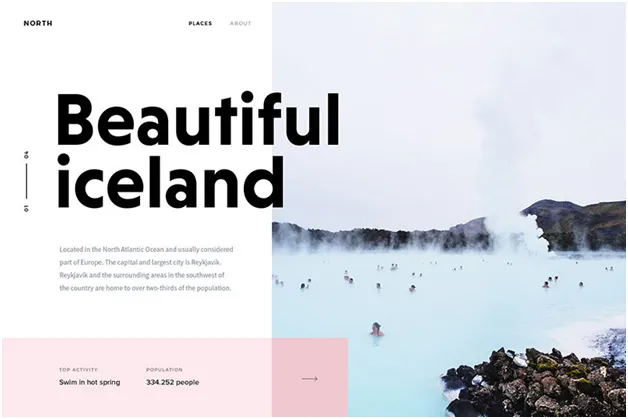
Gunakan hierarki visual
Hirarki visual mengatakan bahwa Anda harus mengatur dan mengatur elemen situs web sehingga pengguna secara alami dapat mencapai elemen yang paling penting terlebih dahulu.
Saat Anda mengoptimalkan pengalaman pengguna dan kegunaan secara umum, tujuan utamanya adalah membuat pengunjung menyelesaikan tindakan yang diinginkan. Namun, ini harus dilakukan dengan cara yang alami dan menyenangkan.
Saat Anda menyesuaikan warna, posisi, atau ukuran beberapa elemen, Anda harus menyusun situs Anda dengan cara yang menarik pengunjung ke elemen yang menurut Anda lebih penting terlebih dahulu.
Jika Anda melihat cara situs web hebat mendesain tajuknya, Anda akan melihat bahwa semuanya menggunakan hierarki visual dengan baik.

Tipografi adalah temanmu

Tipografi adalah cara yang sangat elegan untuk membangun hierarki visual yang kita bicarakan beberapa menit yang lalu. Namun, ini tidak sesederhana memilih font yang bagus dan menggunakannya di seluruh desain Anda.
Untuk mulai dengan, semua font memiliki kepribadian mereka sendiri. Dan sangat penting untuk membiarkan pilihan Anda dipengaruhi oleh audiens juga. Last but not least, ukuran juga merupakan faktor kunci saat Anda menggunakan font untuk mendesain apa pun.
Tambahkan pencarian situs
Anda dapat membuat situs web Anda semudah mungkin dinavigasi, tetapi Anda tidak dapat mengecualikan opsi bahwa seseorang masih tidak dapat menemukan apa yang mereka butuhkan. Di sinilah pencarian situs masuk, karena memungkinkan pengguna mencari apa pun yang mereka butuhkan menggunakan bidang pencarian.
Praktik yang baik di sini adalah membuat kotak pencarian selebar 27 karakter. Ini adalah lebar yang baik untuk menjaga teks mudah digunakan dan terlihat jelas. Bidang teks pencarian harus ditempatkan di bagian atas halaman web.
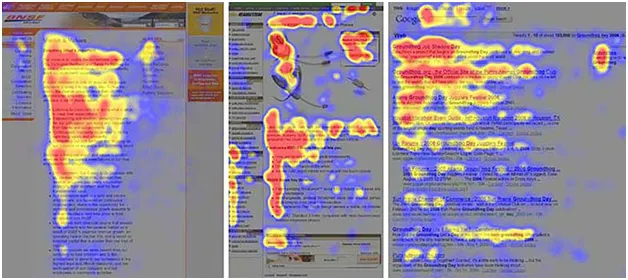
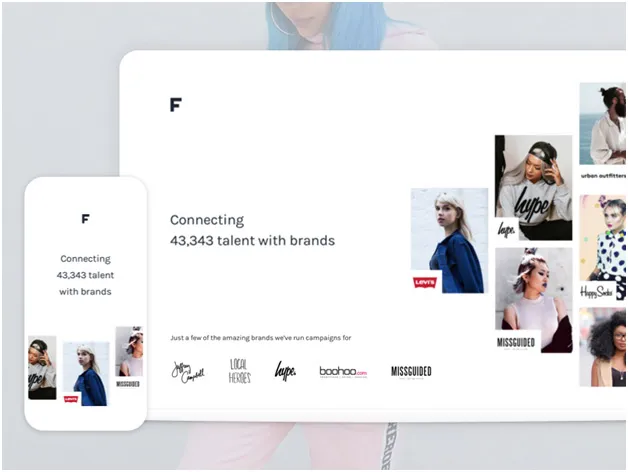
Penelitian menunjukkan bahwa sebagian besar pengguna cenderung mencari melalui situs web menggunakan pola F, dari kiri atas ke kanan bawah, dan bidang pencarian di atas sangat nyaman.

Di bidang teks, jangan gunakan teks pencarian seperti “Kirim” atau “Pergi”, karena dapat menyesatkan, dan teks pencarian yang ditentukan dengan jelas lebih mudah dipahami. Tambahkan tombol pencarian juga.
Hindari 404s
Mesin pencari mungkin tidak menghukum Anda terlalu keras jika ada kesalahan Halaman tidak ditemukan (404), tetapi pengguna pasti akan melakukannya. Ketika mereka mengklik gambar atau tautan, mereka berharap itu akan membawa mereka ke tempat berikutnya yang harus mereka tuju.

Jika sebaliknya, mereka mendapatkan kesalahan 404, mereka akan mudah terganggu. Mereka kemungkinan besar akan memikirkan kembali mengapa mereka menghabiskan waktu di situs web Anda dan beralih ke situs web lain untuk mencari solusi.
404 tepat di sebelah waktu buka halaman yang lambat di baris hal-hal yang dapat membuat frustasi bagi pengguna yang menjelajahi situs web Anda.
Anda harus responsif dan ramah seluler
Saat ini semakin banyak pengguna mengakses situs web melalui smartphone mereka. Kemajuan teknologi memungkinkan kami melakukan ini saat ini, dan Anda harus mengikuti tren.

Situs web Anda harus mudah dinavigasi di layar apa pun, termasuk layar ponsel cerdas, karena jika pengguna tidak dapat mengaksesnya dari ponsel cerdasnya dan menikmati pengalamannya, kemungkinan dia tidak akan mencobanya lagi di komputer dan beralih ke situs lain. situs web sebagai gantinya.
Pertahankan alur kerja
Dan ketika saya mengatakan alur kerja, maksud saya operasi yang dilakukan seseorang di situs web Anda. Terlepas dari apakah mereka mendaftar di situs web, atau mengisi formulir, atau menelusuri kategori, alur kerja ini tidak boleh rusak.
Sebagai gantinya, beri pengguna opsi untuk membatalkan operasi apa pun. Jika Anda tidak memberi mereka pilihan, itu membuat mereka merasa seperti Anda memaksa mereka untuk menyelesaikannya, yang sangat tidak menyenangkan.
Tidak setiap operasi jelas, dan tip deskriptif dapat dengan mudah memandu mereka melalui alur kerja tertentu, seperti mengisi formulir. Tautan JavaScript adalah contoh bagus dari sesuatu yang dengan mudah merusak alur kerja, jadi cobalah menghindarinya.
Tidak mengubah warna tautan yang dikunjungi adalah kesalahan lain. Hal ini membuat pengguna berpikir tentang di mana dia berada di situs web, dan di mana dia saat ini, dan Anda dapat menghilangkan ini dari pikirannya dengan sangat mudah.
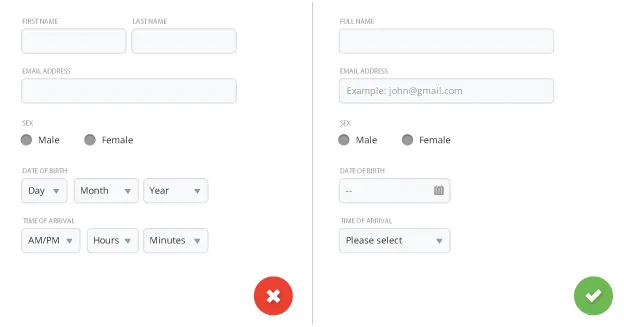
Buat formulir Anda sederhana

Formulir adalah salah satu metode utama yang akan digunakan pengguna Anda untuk berinteraksi dengan proyek web Anda. Itu tepat di sebelah mengklik dan, sesekali, mengutuk perangkat mereka karena ada sesuatu yang tidak benar-benar berfungsi dengan baik.
Masalah utamanya adalah banyak pengguna akan membenci formulir yang memiliki gairah membara, karena sejumlah pengguna. Oleh karena itu, Anda harus mengintegrasikan formulir semudah mungkin, untuk menghentikan pengguna Anda marah pada komputer mereka.
Pertanyaan pertama untuk ditanyakan pada diri sendiri adalah “Apakah saya benar-benar membutuhkan formulir ini?”. Ada banyak situasi di mana pendaftaran tidak benar-benar diperlukan, jadi jika Anda dapat menghindarinya, pengguna akan lebih bahagia, dan Anda tidak perlu mendesain antarmuka pengguna tambahan, jadi ini adalah situasi yang saling menguntungkan untuk kamu berdua. Namun, jika pendaftaran benar-benar diperlukan, buat formulir sesederhana mungkin.
Buat halaman web yang mudah dipindai
Jika Anda ingin mempertahankan pengunjung di situs web Anda, situs web yang mudah dibaca dan menelusuri halamannya merupakan faktor penting.

Tes kegunaan menunjukkan bahwa sebagian besar pengguna tidak benar-benar membaca seluruh halaman web, alih-alih hanya memindainya dan mencari teks tebal yang ditekankan seperti judul, dan mencari daftar.
Studi pelacakan mata juga menunjukkan bahwa pengguna akan membaca konten yang terlihat seperti huruf F, dengan awal dari kiri atas, kemudian bergerak sedikit ke bawah, dan mulai dari kiri lagi.
Metode penting yang dapat dipelajari dari surat kabar cetak tradisional adalah bahwa judul yang menarik, serta paragraf pertama yang menarik, akan membuat Anda ingin membaca seluruh artikel. Konten diatur dalam format piramida terbalik, di mana basis luas memberikan informasi paling penting, dan informasi menjadi kurang penting saat Anda bergerak ke bawah.
Manfaatkan pemformatan teks dan daftar berpoin
Teks tebal atau miring, serta daftar berpoin, akan membuat pengguna Anda terpaku di sana untuk jangka waktu yang lebih lama. Alat gaya ini memiliki penampilan yang khas, yang menarik perhatian dan mempercepat pembacaan dengan memecah informasi dan menyoroti apa yang penting dengan fitur gaya.
Saat Anda memecah paragraf menjadi poin-poin, itu membuat segalanya lebih mudah untuk dilalui. Anda dapat menambahkannya dengan menyorot informasi dengan teks miring dan tebal.
Umpan balik yang berarti sangat penting
Umpan balik yang berarti adalah saluran komunikasi utama antara situs dan penggunanya. Menggunakan umpan balik, Anda memberi tahu pengguna apa yang terjadi di situs.
Jika terjadi kesalahan, berikan pesan yang bermakna kepada pengguna alih-alih kesalahan umum. Pesan tersebut harus memberi tahu pengguna apa yang salah dan apa yang dapat mereka lakukan pada saat itu.
Umpan balik adalah hal dua arah. Ketika pengguna mengisi salah satu formulir Anda di situs web, dia pada dasarnya memberi Anda umpan balik. Karena itu, Anda tidak boleh membuatnya mengisi hal yang sama lebih dari sekali.
Misalnya, jika dia sudah mendaftar dan perlu mengisi formulir, nanti jangan meminta informasi yang sudah mereka berikan kepada Anda, seperti nama mereka atau apa pun. Hal-hal ini sudah ada mengingat dia telah mendaftar sebelumnya, dan Anda dapat mengambilnya dari database, menjaga hal-hal sederhana bagi pengguna.
Membungkus sesuatu
Meskipun mungkin tampak seperti bidang yang menakutkan, desain web dapat memberi Anda peluang bagus untuk meningkatkan permainan Anda.
Situs web Anda harus mudah digunakan dan mudah dinavigasi serta menggunakan warna yang tepat.
Font yang tepat juga penting, dan pesan umpan balik akan membuat pengguna Anda kembali daripada mendorong mereka pergi. Dan, last but not least, menjaga hal-hal yang konsisten. Itu membantu.
