12 Alat UX/UI Terbaik untuk Desainer
Diterbitkan: 2021-02-11Apa yang telah berhasil untuk Anda di masa lalu mungkin tidak sepenuhnya sesuai untuk proyek desain web atau aplikasi Anda berikutnya. Jika ini masalahnya, ada sejumlah alat baru yang muncul secara teratur di pasar yang mampu membuat upaya desain Anda lebih cepat, lebih mudah, dan lebih baik.
Sejumlah alat UX dan UI berperingkat teratas tercantum di bawah ini, seperti juga beberapa sumber online yang terbukti berguna dalam menguji kinerja dan kegunaan desain UI Anda. Daftar ini juga mencakup beberapa sumber daya UI yang menurut Anda berguna. Teruslah membaca dan temukan beberapa alat dan sumber paling efektif yang tersedia.
Proto.io

Jika Anda pernah ingin melihat bagaimana produk akhir Anda akan terlihat, jauh sebelum proyek Anda siap untuk diselesaikan, Proto.io mungkin hanya alat untuk Anda. Alat serbaguna ini membawa prototipe cepat ke tingkat berikutnya. Pustaka UI-nya, yang merupakan salah satu pustaka paling realistis dan komprehensif dari jenisnya di pasaran saat ini, membuat maket statis dan prototipe hotspot terlihat primitif.
Dengan alat ini yang Anda inginkan, Anda jarang jika perlu menulis satu baris kode pun. Anda membuat prototipe Anda dengan menerapkan beberapa peristiwa sentuh dan mouse, dalam kombinasi dengan fungsionalitas seret dan lepas Proto.io, ke elemen UI apa pun yang sedang Anda kerjakan. Karena Proto.io bekerja di browser web Anda, tidak perlu mengunduh terus-menerus, dan ketika prototipe siap untuk diuji, Anda dapat melakukannya di perangkat nyata untuk menilai tampilan, rasa, dan kegunaannya, sambil berbagi desain Anda dengan orang lain. anggota proyek. Itu tidak menjadi lebih mudah.
Pidoco

Fungsionalitas seret dan lepas Pidoco membuat pembuatan gambar rangka yang dapat diklik menjadi cepat dan mudah. Anda dapat menguji prototipe interaktif Anda pada perangkat nyata, dan mensimulasikan tampilan dan nuansa aplikasi nyata. Anda dapat memicu reaksi simulasi dengan mengklik, menyentuh gerakan, entri keyboard, atau gerakan perangkat. Fitur-fitur ini saja mungkin cukup menjadi alasan untuk menambahkan Pidoco ke toolkit Anda.
Pidoco juga memungkinkan Anda untuk menampilkan desain Anda dalam bentuk template desain khusus yang dapat diposisikan pada lapisan global. Saat Anda membuat perubahan ke lapisan mana pun, perubahan Anda secara otomatis ditampilkan di semua halaman yang berisi lapisan itu, sehingga menghindari kemungkinan sakit kepala kontrol versi. Fitur UX Pidoco juga sangat mudah digunakan. Mereka memungkinkan Anda untuk berbagi prototipe dan informasi petugas Anda dengan orang lain, mengumpulkan umpan balik, mengedit secara real-time, dan melacak masalah, sekaligus mengumpulkan riwayat umpan balik dan mempertahankan kontrol versi.
kunang-kunang

Manajemen proyek yang tidak memadai pasti dapat merusak kemampuan pengembang untuk memberikan produk berkualitas tepat waktu dan sesuai anggaran. Firefly bisa menjadi UX dan alat manajemen proyek yang Anda butuhkan untuk menjaga proyek Anda tetap pada jalurnya, terutama ketika Anda terlibat dalam pembuatan prototipe cepat.
Anda dapat mengunggah semuanya mulai dari desain aplikasi dan ide UI ke seluruh halaman web untuk ditinjau dan diberi anotasi, dan Anda dapat sepenuhnya bergantung pada kemampuan kontrol versi alat ini untuk mengelola beberapa versi desain secara efektif. Informasi yang ditangkap di Firefly dapat diakses melalui browser apa pun, menjadikannya alat yang berguna dan berharga untuk tim proyek yang dicairkan secara luas.
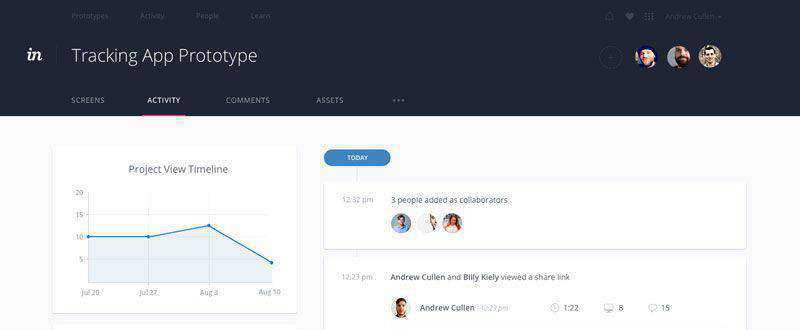
InVision

InVision menghadirkan kemampuan untuk dengan cepat dan mudah mengubah layar statis menjadi prototipe interaktif yang dapat diklik, lengkap dengan transisi dan animasi, menjadikannya alat yang sangat berguna dalam lingkungan berbasis desain. Ini adalah salah satu platform prototyping cepat yang paling mudah digunakan di pasaran saat ini.

Menggunakan proses seret dan lepas untuk membuat prototipe bukanlah hal baru, tetapi InVision entah bagaimana berhasil membuat pembuatan prototipe semudah dan semudah yang didapat. Kemampuan UX alat ini, termasuk presentasi, umpan balik, dan manajemen tugas secara real-time, juga mengesankan.
AppCooker

Sekarang Anda dapat membuat dan berbagi gambar rangka iPhone dan iPad cantik yang akan mengesankan klien Anda, sekaligus menghemat waktu dan uang dalam prosesnya. AppCooker memungkinkan.
Ada 5 alat utama di AppCooker yang memungkinkannya membuat proses desain UI begitu cepat dan mudah; alat ide peta, alat maket, desain ikon dan alat harga, dan alat pembantu toko aplikasi. AppCooker mungkin merupakan alat utama untuk iOS, terutama ketika waktunya terbatas dan ekspektasi tinggi.
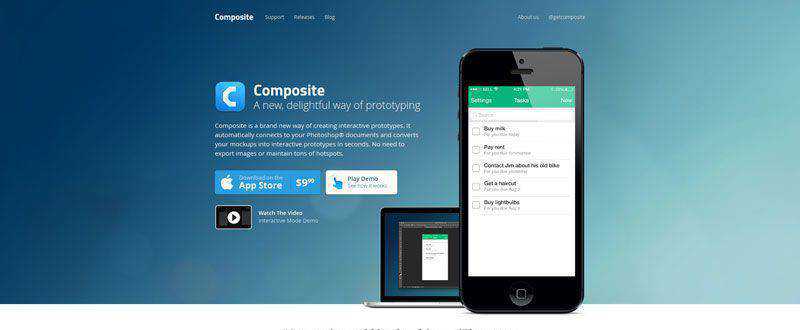
Gabungan

Jika Anda telah mencari alat prototyping aplikasi iPhone terbaik untuk Photoshop, Komposit bisa menjadi apa yang Anda cari. Dengan alat praktis ini, Anda dapat membuat prototipe interaktif yang menampilkan rendering sempurna gambar, animasi asli, elemen yang tetap terpasang saat menggulir, dan hampir semua fitur lain yang Anda harapkan dari aplikasi iPhone asli.
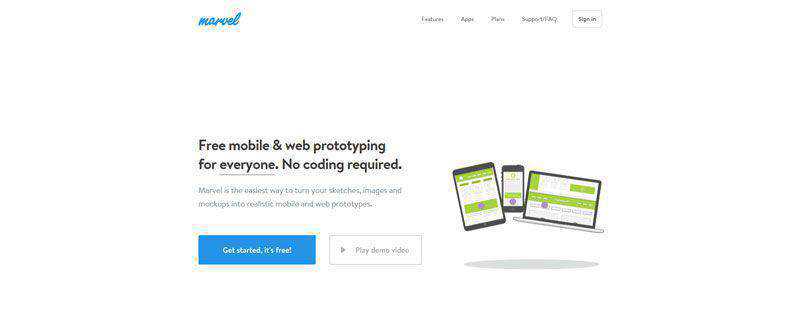
aplikasi Marvel

Marvel gratis, cepat, dan mudah. Yang harus Anda lakukan hanyalah menyambungkan ke akun Dropbox Anda, membuat prototipe interaktif dalam hitungan menit dengan Marvel, dan menggunakan sinkronisasi Dropbox untuk mengulangi dan memperbarui desain Anda tanpa harus mengangkat jari.
Anda dapat dengan cepat dan mudah berbagi ide dan menguji desain Anda dengan orang lain melalui akun Dropbox Anda. Membuat dan berbagi prototipe interaktif tidak jauh lebih mudah dari ini.
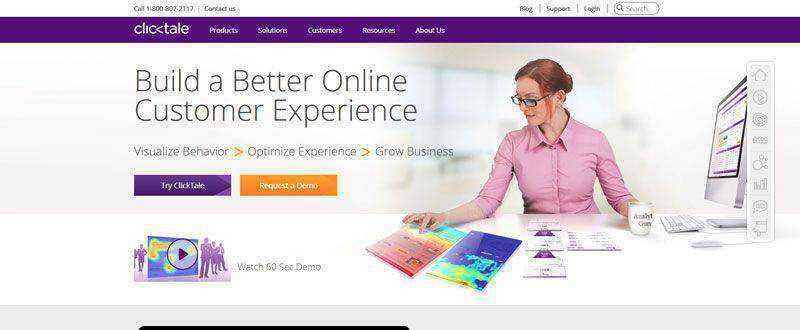
KlikTale

Jika Anda penasaran bagaimana pengguna atau pelanggan merespons aplikasi atau situs web Anda, ClickTale akan memberi tahu Anda apa yang berhasil dan apa yang tidak. Toolkit ini, yang tersedia dalam versi desktop dan seluler, menguji efisiensi dan kinerja desain Anda.
Temuannya disajikan dalam kombinasi peta panas, analitik tautan, dan laporan. Jika mau, Anda dapat menelusuri respons pelanggan individual.
Notisme

Notism adalah alat prototyping dan kolaborasi yang kekuatan sebenarnya terletak pada kemampuan kolaborasi yang unik. Notism membuat berbagi upaya desain Anda dengan anggota tim menjadi sangat mudah, dan memungkinkan Anda untuk merampingkan proses desain dari awal hingga akhir.
Anda dapat berbagi catatan, sketsa, dan gambar, membuat anotasi dengan cepat, dan melakukan semuanya dalam video, fitur canggih yang membedakan Notism sebagai alat UI dan UX yang berguna dan berharga.
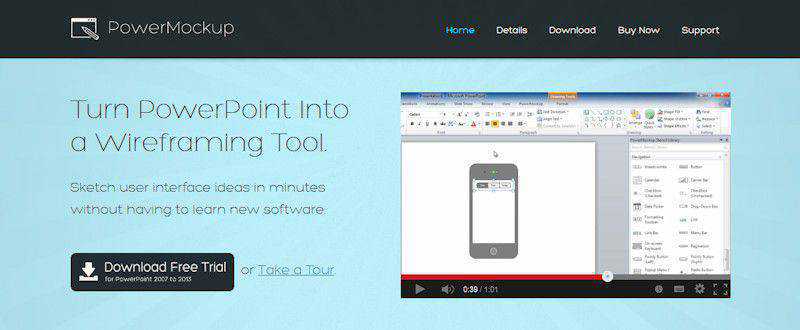
PowerMockup

PowerMockup adalah alat wireframing dan storyboard. Salah satu fiturnya yang lebih nyaman adalah memungkinkan Anda membuat prototipe langsung di PowerPoint. Membuat prototipe tidak jauh lebih sulit daripada membuat presentasi, tetapi nilai sebenarnya dari PowerMockup terletak pada kenyataan bahwa penggunaannya memungkinkan pengguna dan pemangku kepentingan non-teknis untuk mengikuti sepenuhnya proses desain, dan memberi mereka kemampuan untuk memvisualisasikan hasil desain sejak dini.
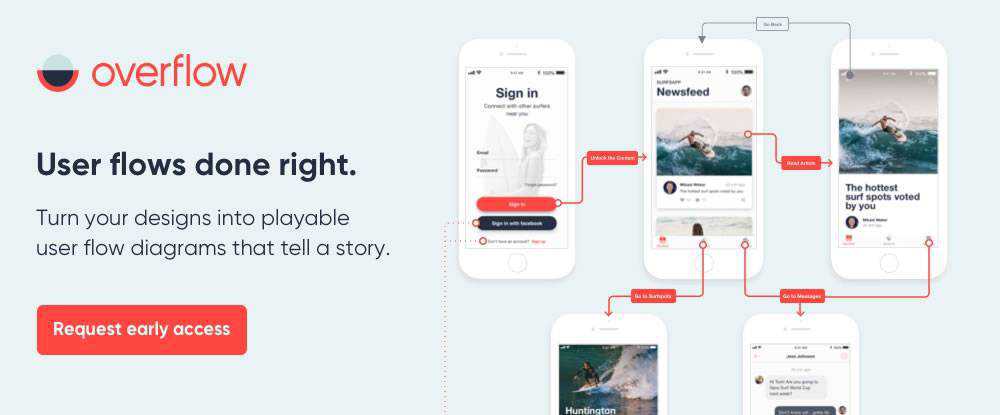
Meluap

Diagram alur pengguna adalah bagian yang harus ada dalam siklus desain produk, tetapi sering kali dilewati. Mengapa? Karena seluruh proses diagram alur pengguna terfragmentasi, membutuhkan waktu terlalu lama untuk diselesaikan karena melibatkan banyak alat yang tidak terhubung dan banyak pekerjaan manual. Sebuah proses yang menjadi lebih melelahkan bagi para desainer ketika mereka ingin menjaga aliran desain mereka sinkron dengan perubahan desain mereka.
Tapi inilah alat baru untuk menyelamatkan. Overflow, alat diagram alur pengguna pertama yang dibuat khusus untuk desainer. Sebagai alat lintas platform yang kuat yang terintegrasi secara mulus dengan alat desain paling populer, ini membantu desainer dengan cepat mengubah desain mereka menjadi diagram alur pengguna yang dapat dimainkan. Dengan cara ini, desainer dapat secara efektif mengomunikasikan pekerjaan mereka, sambil sepenuhnya melibatkan audiens mereka dengan presentasi alur pengguna yang interaktif.
Dengan Overflow, desainer dapat mendesain, menyajikan, membagikan & mencetak alur pengguna mereka untuk mendapatkan umpan balik yang berharga, semuanya di satu tempat. Overflow saat ini tersedia dalam versi beta pribadi. Lihat tautan di atas untuk akses awal.
UXPin

UXPin memungkinkan tim Anda membuat desain siap pengembangan dengan lebih baik dan lebih cepat dari sebelumnya. Alat UI/UX ini ideal untuk tim desain kecil hingga menengah, sementara solusi Sistem Desainnya menjawab kebutuhan tim dan organisasi menengah hingga besar.
Dengan UXPin, Anda dapat membuat prototipe interaktif pada tingkat fidelitas apa pun yang Anda butuhkan, mulai dari berbagi konsep desain hingga pengujian pengguna. Platform desain dan prototipe ini juga akan sepenuhnya mendukung aktivitas kolaborasi tim Anda.
Kesimpulan
Alat-alat yang ditampilkan di sini adalah salah satu alat UI dan UX berperingkat tinggi yang akan Anda temukan di pasaran saat ini. Beberapa alat online untuk menilai kinerja dan kegunaan UI juga disertakan. Jika Anda tidak melihat sesuatu yang Anda yakini harus dimasukkan, atau jika Anda ingin membagikan pemikiran Anda tentang daftar ini, silakan tinggalkan komentar Anda di bawah.
