9 Alat Terbaik untuk Membuat Wireframe Situs Web
Diterbitkan: 2019-12-18Gambar rangka situs web juga dikenal sebagai cetak biru layar atau skema halaman. Ini adalah panduan visual untuk mendapatkan inti dari kerangka kerangka situs web. Ini membantu untuk mengatur elemen dengan cara terbaik untuk mencapai tujuan yang diinginkan. Tujuannya sering diatur oleh tujuan bisnis atau ide kreatif. Ini melibatkan setiap aspek desain situs web dari konten situs web, hingga sistem navigasi dan bagaimana mereka akan bekerja sama. Umumnya, tidak banyak perhatian diberikan pada warna, grafik, atau gaya selama pembuatan wireframe, karena tujuan utama wireframe adalah untuk memahami aspek fungsionalitas. Banyak alat gambar rangka situs web gratis sudah tersedia di pasaran.
Wireframe sangat penting untuk desain situs web dibandingkan dengan merancang situs web secara langsung karena memberikan hierarki arsitektur dan visualisasi tentang bagaimana situs akan terlihat. Wireframes dapat menjembatani kesenjangan antara istilah teknis dan klien yang tidak tahu banyak tentang mereka. Memiliki titik referensi visual untuk gambar pahlawan atau integrasi peta Google akan membantu mereka memahami apa yang Anda bicarakan jauh lebih baik daripada komunikasi verbal.
Membuat gambar rangka juga memungkinkan memprioritaskan kegunaan di bagian depan. Ini membantu mengakomodasi perubahan masa depan dalam desain situs web dengan hati-hati merencanakan seluruh desain situs web. Meskipun menggunakan gambar rangka mungkin terlihat seperti tambahan waktu dan langkah untuk membuat situs web, secara keseluruhan, ini menghemat waktu di tahap selanjutnya. Setelah kerangka dasar siap, Anda akan dapat membuat modifikasi di sekitarnya dengan lebih mudah karena Anda telah merencanakan alternatif untuk digunakan.
Sebelum kita mulai dengan alat wireframe situs web gratis terbaik, mari kita cepat memahami kriteria yang harus diperiksa untuk menilai perangkat lunak:
1. Antarmuka Pengguna:
Anda perlu melihat seberapa baik antarmuka pengguna alat ini. Betapa mudahnya bernavigasi. Tampilan harus jelas dan tepat.
2. Fitur dan fungsionalitas:
Ada fungsi dan fitur desain situs web dan aplikasi khusus yang penting yang harus disediakan oleh alat wireframe situs web yang baik. Elemen tertentu yang menambah kredibilitas alat tersebut adalah:
1. Seret dan Lepas:
Harus ada kemudahan menambahkan dan memindahkan elemen desain dengan kesederhanaan menggunakan fitur Drag and Drop.
2. Elemen Interaktif:
Elemen ini memastikan bahwa alat yang Anda gunakan memiliki kemampuan yang memungkinkan Anda membuat gambar rangka interaktif. Ini penting untuk memeriksa prototipe yang dapat diklik untuk fungsionalitas dan efisiensinya.
3. Riwayat Revisi:
Ini sangat penting. Anda harus dapat mengakses riwayat revisi Anda jika Anda perlu kembali dan menggunakan beberapa pengeditan yang Anda lakukan di masa lalu. Ini membantu Anda memiliki opsi untuk kembali ke beberapa pengeditan jika pengeditan saat ini tidak terkendali. Ini juga menghemat waktu dan tenaga karena harus mengulang pekerjaan yang sama karena akan disimpan secara real-time dari waktu ke waktu.
4. Alat Presentasi:
Wireframes sangat penting dalam fase awal bisnis. Oleh karena itu, Anda harus dapat mengonversi gambar rangka menjadi presentasi yang dirancang dengan indah dengan cepat dan mudah.
5. Umpan balik dan alat kolaborasi:
Umpan balik sangat penting pada gambar rangka untuk komunikasi yang efektif. Oleh karena itu, meninggalkan komentar, melampirkan file, dan fitur lain semacam itu harus ada di dalam alat gambar rangka yang efisien.
3. Kegunaan:
Umumnya, alat wireframe harus sedemikian rupa sehingga mudah digunakan. Namun, jika perangkat lunaknya rumit, tetapi sepadan dengan upaya pembelajarannya, harus ada tutorial yang efisien dan cukup untuk mempelajarinya.
4. Integrasi:
Perangkat lunak wireframe harus memiliki dukungan untuk integrasi dengan platform situs web populer atau plug-in lain untuk meningkatkan efisiensi dan fungsinya.
Alat Terbaik untuk Membuat Wireframes Situs Web
Dan berikut adalah 9 alat terbaik untuk membuat gambar rangka situs web untuk memudahkan proses dan menyelesaikannya seefisien mungkin:
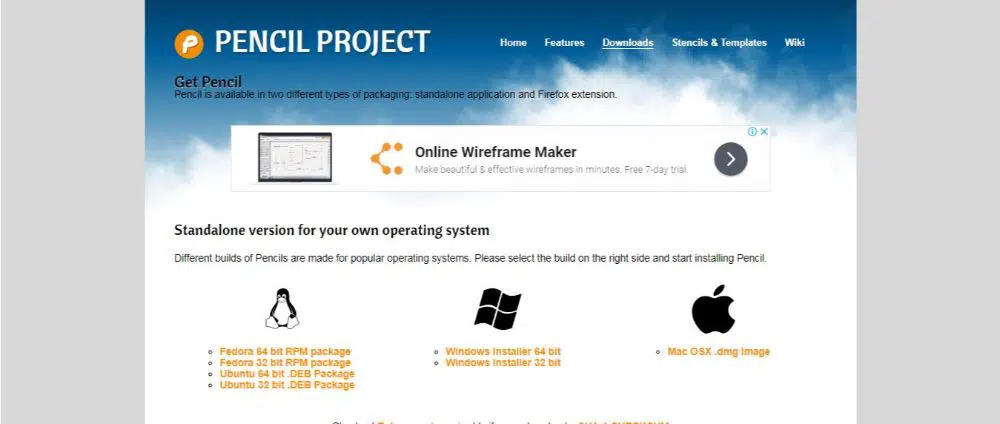
1. Proyek Pensil:
Pencil Project adalah alat gambar rangka situs web gratis yang hebat. Ini tersedia sebagai ekstensi di Firefox; namun, itu juga dapat digunakan sebagai aplikasi mandiri di berbagai platform seperti Windows dan Linux. Ada dukungan untuk membuat sketsa; maka Anda akan dapat menampilkan gambar tangan sebagai maket juga.
Proses:
Pertama, konektor Proyek Pensil mampu menghubungkan semua bentuk gambar dengan cepat. Ini juga dapat bekerja dengan diagram alur. Kedua, ini juga mendukung diagram dan memungkinkan pengguna untuk menambahkan tautan ke elemen grafis. Ini memungkinkan Anda untuk merancang tata letak situs web Anda dengan cepat, apalagi juga menguji fungsinya dalam hal UI. Pencil Project memungkinkan Anda membuat sprite dengan memodifikasi proyek yang ada. Keuntungan utama dari alat wireframe situs web gratis ini adalah tersedia sebagai add-on di Firefox. Itu menghilangkan kebutuhan untuk mengunduh dan menginstalnya sebagai perangkat lunak terpisah di desktop Anda.
2. Mockplus:
Mockplus hadir dengan dua varian: iDoc dan RP. iDoc adalah untuk upaya tim kolaboratif sedangkan RP lebih umum untuk perangkat lunak yang sama:
1. iDoc:
iDoc memiliki beberapa fitur canggih untuk alat wireframe situs web gratis. Ini memiliki dua varian, satu gratis, dan yang lainnya adalah Pro dengan harga $9/bulan. Ini dapat digunakan untuk membuat situs web atau desain aplikasi yang hebat dengan mudah dan secara kolaboratif dengan pengembang dan desainer lain. Anda dapat mengimpor desain, membuat interaksi, mengunduh dan menyerahkan desain, serta mengomentari gambar rangka yang dibuat secara efisien.
Proses:
iDoc memungkinkan Anda mengimpor desain dari perangkat lunak dan format seperti XD, PS, dan sketsa. Untuk iDoc ini memiliki plug-in khusus. Ini memungkinkan pengguna untuk menyinkronkan detail desain secara akurat, termasuk informasi aset dan spesifikasi. Ini juga dilengkapi antarmuka drag and drop yang mudah digunakan yang memungkinkan untuk menguji, berbagi, dan mendemonstrasikan desain wireframe dengan lebih jelas dan jelas. Banyak perintah interaksi membantu meningkatkan desain Anda. Perangkat lunak ini memudahkan berbagai desainer yang mengerjakan proyek untuk berkomentar, berdiskusi, menguji, dan berbagi desain secara real-time.
2. Mockplus RP:
Mockplus adalah alat sederhana yang memungkinkan pengguna untuk lebih fokus pada desain tanpa harus mempelajarinya dari awal. Itu dibuat untuk mempercepat proses desain dan membuatnya lebih pintar dan lebih nyaman. Perangkat lunak ini adalah alat gambar rangka situs web gratis yang cepat. Ini memungkinkan Anda untuk melakukan prototipe dan gambar rangka interaktif dalam waktu sesingkat mungkin. Ini memungkinkan Anda membuat maket untuk platform desktop dan seluler juga. Karena telah menghasilkan spesifikasi secara otomatis, desainer dan pengembang dapat menghemat setengah dari waktu kerja.
Proses:
Ini memiliki lebih dari 200 komponen dan 3000 ikon SVG untuk digunakan. Beberapa template dan demo pra-instal memungkinkan pengguna untuk menggunakan sumber daya yang sangat besar. Ini juga memiliki dukungan untuk mengekspor file MP langsung dari Sketch. Mockplus sangat baik untuk desain interaktif karena tata letaknya sepenuhnya divisualisasikan. Anda tidak perlu tahu coding, memiliki pelatihan dan tahu tentang parameter. Menggunakan drag and drop, Anda dapat membuat wireframe mockup yang fantastis. Muncul dengan pemulihan otomatis, yang dapat menjadi sangat penting pada saat darurat.
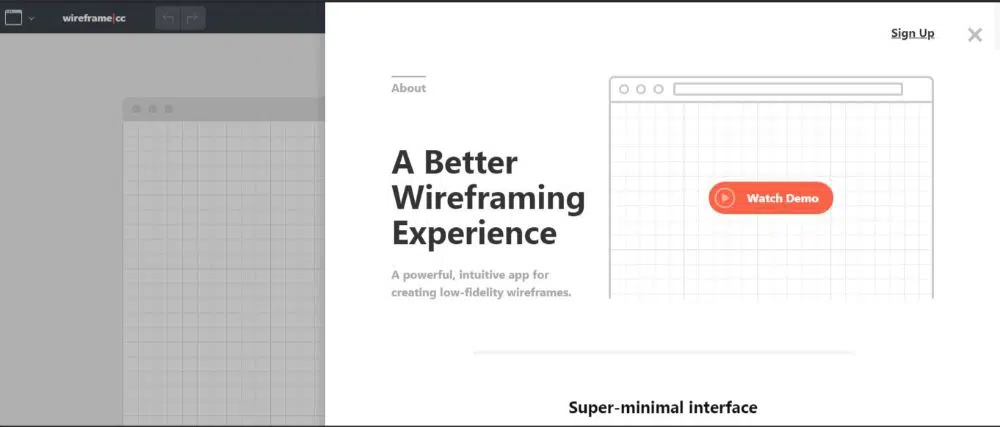
3. Gambar rangka CC:

Wireframe CC adalah alat wireframe situs web online gratis. Ini memiliki UI sederhana yang memungkinkan Anda untuk membuat sketsa semua gambar rangka Anda dengan cepat. Wireframe juga dapat mengurangi toolbar dan ikon umum dari aplikasi menggambar apa pun. Perangkat lunak ini memiliki antarmuka minimal dan proses klik dan seret yang mudah untuk menggambar. Ini dengan sengaja membatasi palet warna, sehingga Anda tidak terlalu menyimpang dari skema warna Anda yang sebenarnya; maka ini berfungsi sebagai keuntungan. Bagian terbaiknya adalah Anda dapat melihat dan mengatur tata letak situs web Anda untuk tiga templat; browser, ponsel, dan tablet.
Proses:
Gunakan mouse untuk membangun apa yang Anda inginkan. Ini sedekat bagaimana Anda membuat sketsa dengan pena di atas kertas. Tidak ada batasan atau halangan. Itu dapat dibagikan menggunakan URL sederhana. Ini hanya berfokus pada dasar-dasar telanjang, karenanya tidak disertai dengan interaksi atau animasi apa pun. Ini membuat perangkat lunak sangat responsif tetapi terkadang dibatasi oleh fitur-fiturnya.
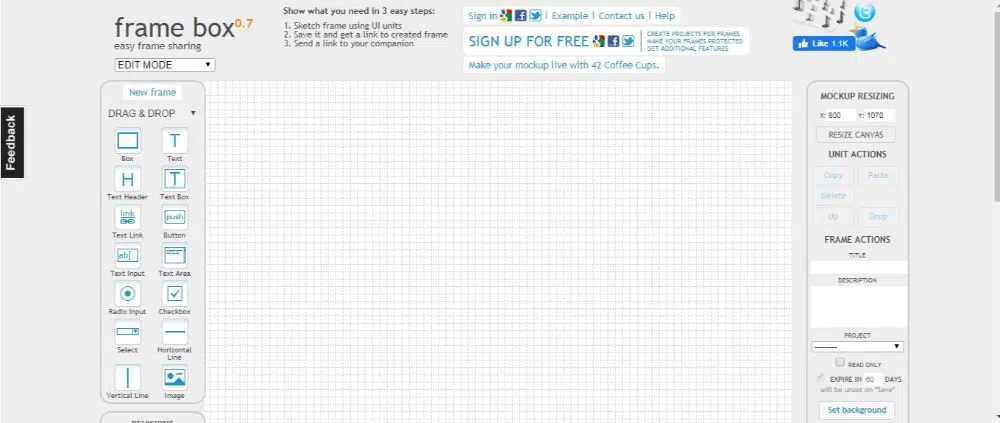
4. Kotak bingkai:
Framebox adalah alat gambar rangka situs web gratis yang berfungsi baik untuk orang-orang yang memiliki anggaran minimal. Meskipun ini adalah alat yang penting, ia memiliki banyak opsi fungsionalitas untuk menyelesaikan pekerjaan yang layak. Ini memiliki UI yang sederhana dan minimal. Framebox memiliki fitur untuk drag and drop dan mengubah ukuran kanvas. Muncul dengan tiga mode; edit, pratinjau, dan komentar. Anda dapat menambahkan judul dan deskripsi proyek juga.
Proses:
Ini mengikuti proses tiga langkah mudah di mana pertama-tama Anda membuat sketsa bingkai menggunakan unit UI. Kedua, Anda menyimpannya dan mendapatkan tautan untuk bingkai yang dibuat. Terakhir, Anda dapat membagikannya dengan pasangan atau klien Anda. Ini mungkin bukan perangkat lunak masuk terbaik untuk situs web yang luas, tetapi ini sangat ideal untuk proyek yang lebih kecil juga bagi mereka yang diperkenalkan ke gambar rangka situs web untuk pertama kalinya.
5. Wirefy:
Tidak seperti kebanyakan perangkat lunak dalam daftar ini, Wirefy adalah alat wireframe situs web gratis yang perlu diinstal di desktop. Hal ini tidak web-host. Perangkat lunak telah dibangun oleh pengembang dan desainer dan agak rumit untuk dipahami. Meskipun sedikit lebih rumit untuk dipahami, begitu Anda melakukannya, itu juga jauh lebih dapat disesuaikan dan fleksibel daripada kebanyakan alat dalam hal fungsionalitas. Anda dapat mengontrol lebih banyak elemen dengan lebih bebas menggunakan Wirefy.
Proses:
Instal perangkat lunak dan jalankan melalui proses instalasi dan unduh perangkat lunak. Manfaatkan perangkat lunak dengan memahami fungsinya dengan mengambil bantuan video tutorial yang tersedia di internet.
6. inVision Freehand:
Ini adalah salah satu alat gambar rangka situs web gratis yang penting di pasar. Namun, ia memiliki fungsionalitas yang sangat baik. inVision sangat bagus untuk membuat gambar rangka di mana Anda ingin setiap anggota berkontribusi dan merevisi tata letak. Perangkat lunak ini memungkinkan Anda untuk menggambar beberapa bentuk dasar atau bahkan menggambar gambar rangka menggunakan kursor mouse Anda. Ini memiliki kemampuan penyimpanan cloud yang membuat tampilan dan pengeditan waktu nyata menjadi mudah.
Proses:
Ini adalah alat gambar rangka sederhana seperti aplikasi papan tulis lainnya. Selain itu, ini memungkinkan sinkronisasi waktu nyata dengan Sketch dan Photoshop. Ini memungkinkan Anda untuk menggambar langsung pada prototipe yang dipoles. Ini membuat proses desain jauh lebih nyaman. Sketsa dan prototipe kerja disimpan di samping papan suasana hati untuk referensi cepat. Ini bekerja paling baik untuk desainer yang mencari upaya kolaboratif, pada sketsa gambar rangka yang telah dirancang sebelumnya.
7. Pidoko:
Pidoco adalah alat gambar rangka situs web gratis yang memiliki pustaka elemen antarmuka seret dan lepas. Ini juga memungkinkan Anda untuk menambahkan beberapa halaman dan lapisan. Ini memungkinkan Anda untuk membagikan prototipe Anda dengan klien secara online dan juga memiliki semua fitur untuk kolaborasi dan umpan balik. Ada aplikasi seluler untuk ini juga yang memudahkan melihat semua konten di ponsel.
Proses:
Ini adalah alat interaktif yang memungkinkan Anda untuk menggunakan klik, gerakan sentuh, entri keyboard, dan banyak lagi pemicu untuk mengonfigurasi reaksi dalam prototipe. Ini memungkinkan pengeditan waktu nyata dan memungkinkan Anda untuk memeriksa riwayat komentar dan pelacakan masalah juga.
8. Kanva:
Canva membuat pembuatan wireframe web yang berguna menjadi mudah. Ini memiliki alat yang kuat untuk pengembangan dan juga koleksi luas widget seret dan lepas. Canva memungkinkan Anda menyusun gambar rangka web yang mengesankan secepat mungkin. Ini tersedia dalam versi gratis dan pro keduanya.
Proses:
Ini memungkinkan Anda membuat desain datar dalam waktu singkat. Ini menghemat waktu karena antarmuka pengguna cukup mudah digunakan. Anda juga dapat berbagi dan mengizinkan orang lain untuk mengedit dan mengomentari gambar rangka dengan mudah.
9. Gambar:
Figma adalah alat wireframe situs web gratis yang mudah digunakan. Itu membuat mengkomunikasikan ide dan mendapatkan umpan balik menjadi mudah. Ini adalah perangkat lunak berbasis browser. Figma bekerja di Mac, Window dan Linux. Perangkat lunak ini memungkinkan pengeditan dan penyimpanan real-time. Oleh karena itu Anda tidak perlu khawatir tentang menimpa pekerjaan seseorang.
Proses:
Ini memungkinkan Anda untuk mengubah alur kerja Anda. Ini cukup mudah digunakan dan dipelajari dan umumnya didorong untuk pemula. Anda tidak memerlukan pengetahuan coding, dan semuanya dapat diedit secara visual.
Ini adalah 9 alat terbaik untuk membuat gambar rangka situs web yang harus Anda gunakan hari ini. Manfaatkan perangkat lunak yang sesuai dengan kebutuhan Anda dengan sebaik-baiknya dan buat gambar rangka yang kuat dalam waktu singkat.