Praktik Terbaik Untuk Desain UI E-Commerce
Diterbitkan: 2022-03-10Artikel ini telah didukung dengan baik oleh teman-teman terkasih kami di Shopify Partners, yang dapat membantu Anda memberikan pengalaman eCommerce yang disesuaikan kepada klien desain web Anda. Terima kasih!
Saat Anda membayangkan pembeli bergerak melalui situs e-niaga yang Anda buat, Anda kurang lebih mengharapkan mereka mengikuti perjalanan ini:
- Langkah 1: Masuk ke halaman beranda atau halaman kategori.
- Langkah 2: Gunakan elemen navigasi untuk mengarahkan diri mereka ke toko dan fokus pada hal-hal spesifik yang mereka cari.
- Langkah 3: Tinjau deskripsi dan detail pembelian terkait lainnya untuk produk yang menarik minat mereka.
- Langkah 4: Sesuaikan spesifikasi produk (jika memungkinkan), lalu tambahkan item yang mereka inginkan ke keranjang mereka.
- Langkah 5: Periksa.
Ada penyimpangan yang mungkin mereka ambil di sepanjang jalan (seperti menjelajahi produk terkait, membaca dengan teliti berbagai kategori, dan menyimpan item ke daftar keinginan untuk hari hujan). Namun, sebagian besar, ini adalah jalur teratas yang Anda bangun dan jalur yang akan paling banyak dilalui.
Karena itu, sangat penting bagi desainer untuk membidik elemen antarmuka yang ditemui pembeli di sepanjang perjalanan ini. Jika ada gesekan dalam UI, Anda tidak hanya akan melihat peningkatan penyimpangan tak terduga dari jalur, tetapi juga lebih banyak pantulan dari situs.
Jadi, itulah yang akan menjadi fokus posting berikut: Bagaimana memastikan bahwa UI sepanjang perjalanan pembeli menarik, intuitif, menarik, dan bebas gesekan.
Mari kita periksa tiga bagian UI yang akan ditemui pembeli dari titik masuk hingga checkout. Saya akan menggunakan situs web e-niaga yang dibuat dengan Shopify untuk melakukan ini:
1. Buat Navigasi Beragam yang Mengikuti Pembeli Di Sekitar
Pernah ada saat ketika situs web e-commerce memiliki menu mega yang harus disortir oleh pembeli untuk menemukan kategori, sub-kategori, dan sub-sub-kategori yang diinginkan. Meskipun Anda mungkin masih mengalaminya saat ini, pilihan yang lebih baik adalah navigasi yang menyesuaikan dengan perjalanan pembelanja.
Menu Utama
Hal pertama yang harus dilakukan adalah menyederhanakan menu utama sehingga hanya memiliki satu tingkat di bawah header kategori utama. Misalnya, beginilah cara United By Blue melakukannya:

Kategori produk di bawah "Toko" semuanya tertata rapi di bawah judul seperti "Wanita" dan "Pria".
Satu-satunya pengecualian adalah kategori untuk "Pendatang Baru" dan "Masker & Penutup Wajah" yang disertai dengan gambar. Itu alasan yang sama mengapa "Hadiah" dalam font biru lebih terang dan "Sale" dalam font merah di menu utama. Ini adalah kategori yang sangat tepat waktu dan relevan untuk pembeli United By Blue, jadi mereka layak untuk disorot (tanpa terlalu mengganggu).
Kembali ke situs, mari kita lihat bagaimana perancang dapat menjaga situs seluler tetap teratur:
Alih-alih mengecilkan menu desktop menjadi menu yang perlu dijepit dan diperbesar pembeli di sini, kami melihat menu yang disesuaikan dengan layar ponsel.
Ini membutuhkan beberapa klik lebih banyak daripada situs desktop, tetapi pembeli seharusnya tidak memiliki masalah dengan itu karena menu tidak terlalu dalam (sekali lagi, inilah mengapa kami tidak dapat menggunakan menu mega lagi).
Di Halaman Hasil Produk
Jika Anda sedang membangun situs e-niaga untuk klien dengan inventaris yang kompleks (yaitu banyak produk dan lapisan kategori), halaman hasil produk akan memerlukan sistem navigasinya sendiri.
Untuk membantu pembeli mempersempit berapa banyak produk yang mereka lihat sekaligus, Anda dapat menyertakan dua elemen ini dalam desain halaman ini:
- Filter untuk mempersempit hasil berdasarkan spesifikasi produk.
- Sortir untuk memesan produk berdasarkan prioritas pembeli.
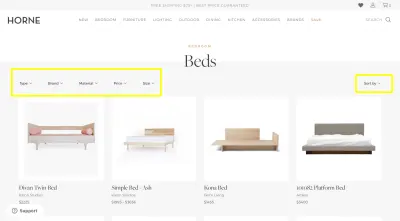
Saya telah menyorotinya di halaman hasil produk ini di situs web Horne:

Meskipun Anda dapat menyimpan filter di bilah sisi kiri, desain yang disejajarkan secara horizontal di atas hasil adalah pilihan yang lebih baik.
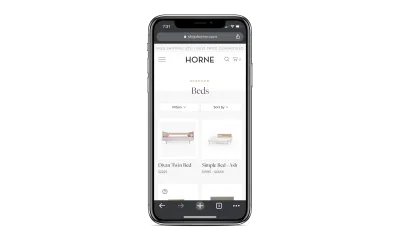
Desain hemat-ruang ini memungkinkan Anda menampilkan lebih banyak produk sekaligus dan juga merupakan pilihan yang lebih ramah seluler:

Ingatlah bahwa konsistensi dalam desain UI penting bagi pembeli, terutama karena lebih banyak dari mereka yang menggunakan pendekatan omnichannel untuk berbelanja. Dengan menghadirkan opsi filter/penyortiran secara konsisten dari perangkat ke perangkat, Anda akan menciptakan pengalaman yang lebih dapat diprediksi dan nyaman bagi mereka dalam prosesnya.
Remah roti & Cari
Saat pembeli masuk lebih dalam ke situs e-niaga, mereka mungkin masih memerlukan bantuan navigasi. Ada dua elemen navigasi UI yang akan membantu mereka.
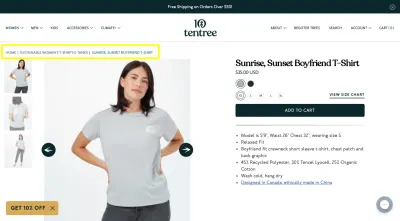
Yang pertama adalah jejak remah roti di sudut kiri atas halaman produk, mirip dengan cara tenttree:

Ini paling baik digunakan di situs web dengan kategori yang memiliki subkategori di atas subkategori. Semakin jauh pembeli menjauh dari halaman hasil produk dan kenyamanan filter dan penyortiran, remah roti akan semakin penting.
Bilah pencarian, di sisi lain, adalah elemen navigasi yang harus selalu tersedia, terlepas dari titik mana pembeli berada. Ini berlaku untuk toko dari semua ukuran juga.
Sekarang, bilah pencarian pasti akan membantu pembeli yang kekurangan waktu, tidak dapat menemukan apa yang mereka butuhkan atau hanya ingin jalan pintas ke produk yang mereka tahu ada. Namun, bilah pencarian bertenaga AI yang dapat secara aktif memprediksi apa yang dicari pembeli adalah pilihan yang lebih cerdas.
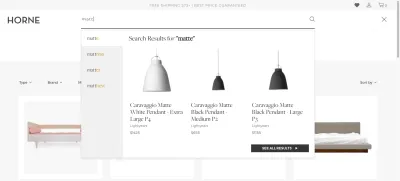
Begini cara kerjanya di situs Horne:

Bahkan jika pembelanja belum selesai memasukkan frasa pencarian mereka, bilah pencarian ini mulai menyajikan saran. Di sebelah kiri adalah kata kunci yang cocok dan di sebelah kanan adalah produk yang cocok atas. Tujuan utamanya adalah untuk mempercepat pencarian pembeli dan mengurangi stres, tekanan, atau frustrasi yang mungkin mereka rasakan.
2. Tampilkan Detail Paling Berhubungan Sekaligus di Halaman Produk
Vitaly Friedman baru-baru ini membagikan tip ini di LinkedIn:
Dia benar. Semakin banyak waktu yang harus dihabiskan pengunjung untuk menggali detail terkait tentang suatu produk, semakin besar kemungkinan mereka akan menyerah dan mencoba toko lain.
Pengiriman saja merupakan masalah besar bagi banyak pembeli dan, sayangnya, terlalu banyak situs e-niaga menunggu sampai checkout untuk memberi tahu mereka tentang biaya pengiriman dan penundaan.
Karena itu, 63% pembeli digital akhirnya meninggalkan keranjang online mereka karena biaya pengiriman dan 36% melakukannya karena berapa lama waktu yang dibutuhkan untuk menerima pesanan mereka.
Itu bukan satu-satunya detail yang ingin diketahui pembeli digital sebelumnya. Mereka juga ingin tahu tentang:
- Kebijakan pengembalian dan pengembalian uang,
- Ketentuan penggunaan dan kebijakan privasi,
- Pilihan pembayaran yang tersedia,
- Opsi pembelian dan pengambilan multisaluran tersedia,
- Dan seterusnya.
Tapi bagaimana Anda diharapkan untuk menyesuaikan semua ini dalam screenful pertama?
Presentasikan Pitch Di Atas Lipatan 30 detik
Inilah yang dibicarakan Vitaly. Anda tidak perlu memeras setiap detail tentang produk di paro atas. Tetapi toko harus dapat menjual produk hanya dengan apa yang ada di ruang itu.

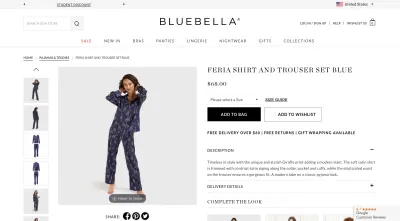
Bluebella, misalnya, memiliki desain hemat-ruang yang tidak berkompromi dengan keterbacaan:

Dengan galeri gambar diturunkan ke sisi kiri halaman, sisanya dapat didedikasikan untuk ringkasan produk. Karena ukuran font header yang bervariasi serta struktur hierarki halaman, mudah untuk mengikutinya.
Berdasarkan bagaimana ini dirancang, Anda dapat mengetahui bahwa detail terpenting adalah:
- Nama Produk;
- harga produk;
- pemilih ukuran produk;
- Tombol Add-to-bag dan wishlist;
- Informasi pengiriman dan pengembalian (yang tampil rapi dalam satu baris).
Detail produk lainnya dapat masuk ke lipatan atas berkat akordeon yang digunakan untuk menciutkan dan melebarkannya.
Jika ada detail penting lainnya yang mungkin perlu diambil pembeli — seperti ulasan produk atau panduan ukuran — buat tautan ke paruh atas yang memindahkan mereka ke bagian yang relevan di bawah halaman.
Catatan Singkat : Tata letak ini tidak dapat dilakukan di ponsel karena alasan yang jelas. Jadi, gambar produk akan mendapatkan tagihan teratas sementara promosi 30 detik muncul tepat di paruh bawah.
Buat Elemen UI Ekstra Kecil
Bahkan jika Anda dapat menyampaikan deskripsi produk secara ringkas, elemen penjualan dan pemasaran tambahan seperti pop-up, widget obrolan, dan lainnya dapat menjadi sama menyebalkannya dengan halaman produk yang panjang.
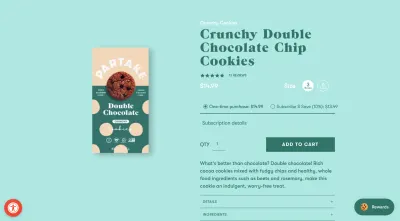
Jadi, pastikan Anda menyimpannya seperti yang dilakukan Parttake:

Simbol merah yang Anda lihat di kiri bawah memungkinkan pembeli mengontrol fitur aksesibilitas situs. Tombol "Hadiah" di kanan bawah sebenarnya adalah pop-up yang ditata seperti widget obrolan. Saat dibuka, ia mengundang pembeli untuk bergabung dengan program loyalitas.
Kedua widget ini hanya terbuka saat diklik.
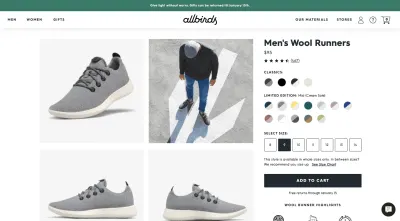
Allbirds adalah salah satu yang menyertakan elemen tambahan, tetapi mencegahnya:

Dalam hal ini, ini termasuk widget obrolan swalayan di kanan bawah yang harus diklik untuk membukanya. Itu juga menempatkan informasi tentang kebijakan pengembaliannya saat ini di bilah lengket di bagian atas, membebaskan halaman produk untuk benar-benar fokus pada detail produk.
3. Buat Varian Produk Semudah Dipilih
Untuk beberapa produk, tidak ada keputusan yang harus diambil pembeli selain: “Apakah saya ingin menambahkan item ini ke keranjang saya atau tidak?”
Untuk produk lain, pembeli harus menentukan varian produk sebelum mereka dapat menambahkan item ke keranjang mereka. Jika itu masalahnya, Anda ingin membuat proses ini sebebas mungkin dari rasa sakit. Ada beberapa hal yang dapat Anda lakukan untuk memastikan hal ini terjadi.
Katakanlah toko yang Anda desain menjual pakaian dalam wanita. Dalam hal ini, Anda harus menawarkan variasi seperti warna dan ukuran.
Tetapi Anda tidak ingin hanya membuat pemilih drop-down untuk masing-masing. Bayangkan betapa membosankannya jika Anda meminta pembeli untuk mengklik "Warna" dan mereka harus memilah-milah selusin opsi. Juga, jika itu adalah pemilih drop-down standar, contoh warna mungkin tidak muncul dalam daftar. Sebagai gantinya, pembeli harus memilih nama warna dan menunggu foto produk diperbarui untuk melihat seperti apa tampilannya.
Inilah sebabnya mengapa varian Anda harus menentukan bagaimana Anda mendesain masing-masing.
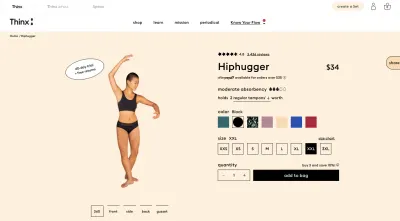
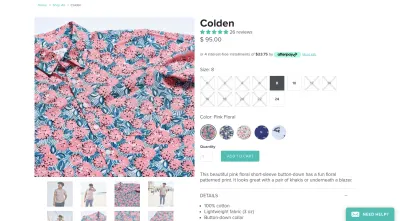
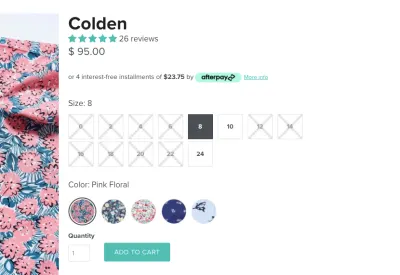
Mari kita gunakan halaman produk ini dari Thinx sebagai contoh:

Ada dua varian yang tersedia di halaman ini:
- Varian warna menunjukkan deretan swatch warna. Saat diklik, nama warna akan muncul dan foto produk akan menyesuaikan.
- Varian ukuran mencantumkan ukuran dari ekstra-ekstra-kecil hingga ekstra-ekstra-ekstra-besar.
Perhatikan bagaimana Ukuran dilengkapi dengan tautan ke "bagan ukuran". Itu karena, tidak seperti sesuatu seperti warna yang cukup jelas, ukuran dapat berubah dari toko ke toko serta wilayah ke wilayah. Bagan ini memberikan panduan yang jelas tentang cara memilih ukuran.
Sekarang, Thinx menggunakan tombol persegi untuk setiap variannya. Anda dapat mengubahnya, jika Anda ingin membuat perbedaan antara pilihan yang harus dibuat pembeli (dan itu mungkin pilihan desain yang lebih baik, jujur saja).
Kirrin Finch, misalnya, menempatkan ukurannya di dalam kotak kosong dan swatch warnanya di dalam lingkaran yang terisi:

Ini perbedaan kecil, tetapi seharusnya cukup untuk membantu pembeli bertransisi dengan lancar dari keputusan ke keputusan dan tidak melewatkan salah satu bidang yang diperlukan.
Sekarang, katakanlah toko yang Anda bangun tidak menjual pakaian. Sebaliknya, ia menjual sesuatu seperti tempat tidur, yang jelas tidak akan menyertakan pilihan seperti warna atau ukuran. Setidaknya, tidak dengan cara yang sama dengan pakaian.
Kecuali Anda memiliki singkatan, simbol, atau angka terkenal yang dapat Anda gunakan untuk mewakili setiap varian, Anda harus menggunakan jenis pemilih lain.
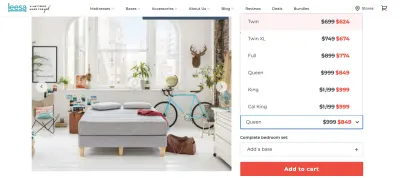
Misalnya, ini adalah halaman produk di situs web Leesa. Saya telah membuka pemilih "Pilih ukuran Anda" sehingga Anda dapat melihat bagaimana opsi ini ditampilkan:

Mengapa ini daftar drop-down yang bertentangan dengan kotak?
Sebagai permulaan, nama ukuran tidak sama panjang. Jadi, pemilih kotak akan berukuran tidak konsisten atau beberapa di antaranya memiliki banyak ruang putih di dalamnya. Itu benar-benar tidak akan terlihat bagus.
Selain itu, Leesa dengan bijak menggunakan ruang kecil ini untuk memberikan lebih banyak informasi tentang setiap ukuran kasur (yaitu harga normal vs. harga jual). Jadi, ini bukan hanya desain terbaik untuk pemilih varian khusus ini, tetapi juga cara yang bagus untuk menjadi efisien dengan cara Anda menyajikan banyak informasi di halaman produk.
Catatan Tentang Varian Kehabisan Stok
Jika Anda ingin menghilangkan semua gesekan dari bagian proses belanja online ini, pastikan Anda membuat desain yang berbeda untuk varian yang kehabisan stok.
Berikut adalah melihat lebih dekat pada contoh Kirrin Finch lagi:

Tidak salah lagi opsi mana yang tersedia dan mana yang tidak).
Meskipun beberapa pembeli mungkin frustrasi ketika mereka menyadari bahwa warna baju yang mereka sukai hanya tersedia dalam beberapa ukuran, bayangkan betapa kesalnya mereka jika mereka tidak mempelajarinya sampai mereka memilih semua variannya?
Jika pemilihan produk adalah langkah terakhir yang mereka ambil sebelum mengklik “tambahkan ke troli”, jangan sembunyikan informasi ini dari mereka. Yang akan Anda lakukan adalah mendapatkan harapan mereka untuk produk mereka meluangkan waktu untuk membaca tentang, melihat, dan jatuh cinta dengan ... hanya untuk menemukan itu tidak tersedia dalam ukuran "16" sampai terlambat.
Membungkus
Apa yang mereka katakan? Desain yang bagus tidak terlihat?
Itulah yang perlu kita ingat saat merancang antarmuka pengguna utama ini untuk situs web e-niaga. Tentu saja, toko klien Anda harus menarik dan mudah diingat… Tetapi elemen UI yang menggerakkan pembeli melalui situs tidak boleh membuat mereka berhenti sejenak. Jadi, kesederhanaan dan kemudahan penggunaan perlu menjadi prioritas utama Anda saat merancang perjalanan utama bagi pembeli klien Anda.
Jika Anda tertarik untuk menerapkan filosofi desain UI ini untuk pelanggan baru, pertimbangkan untuk bergabung dengan Program Mitra Shopify sebagai pengembang toko. Di sana Anda akan dapat memperoleh pendapatan berulang dengan membangun toko Shopify baru untuk klien atau memigrasikan toko dari platform perdagangan lain ke Shopify.
