Teks Gambar CSS dan jQuery Open Source Terbaik
Diterbitkan: 2020-11-14Penggunaan keterangan gambar dalam HTML telah menjadi tradisi lama di kalangan pengembang web. Biasanya ini melibatkan elemen <figure> dan <figcaption> , ditambah beberapa gaya CSS tambahan. Karena pergerakan open source yang besar, kami dapat menemukan lebih banyak lagi contoh plugin dan skrip starter yang bagus untuk membuat teks gambar ini di proyek Anda sendiri.
Saya ingin menyajikan koleksi kecil solusi CSS dan jQuery untuk membuat teks gambar HTML. Solusi ini sangat bervariasi dalam metode dan tujuannya, tetapi semuanya patut dipertimbangkan. Beberapa pengembang perlu menerapkan skrip ke WordPress atau Joomla!, sementara yang lain dapat menggunakan HTML statis. Saya berharap koleksi ini akan menawarkan titik awal untuk meneliti topik dan memilih basis kode keterangan gambar yang berfungsi sempurna untuk kebutuhan Anda sendiri.
Keterangan Gambar CSS
Membangun teks gambar Anda sendiri dengan efek CSS bisa jadi sulit. Terkadang ini membutuhkan peretasan browser dan beberapa sintaks tambahan yang tidak Anda kenal. Tapi itu juga menunjukkan seberapa banyak industri desain web saat ini telah maju hanya dalam waktu singkat.
Contoh-contoh ini hanyalah solusi terbaik yang saya temukan yang memberikan efek teks gambar tanpa batas yang dikembangkan di atas properti CSS2 & animasi transisi CSS.

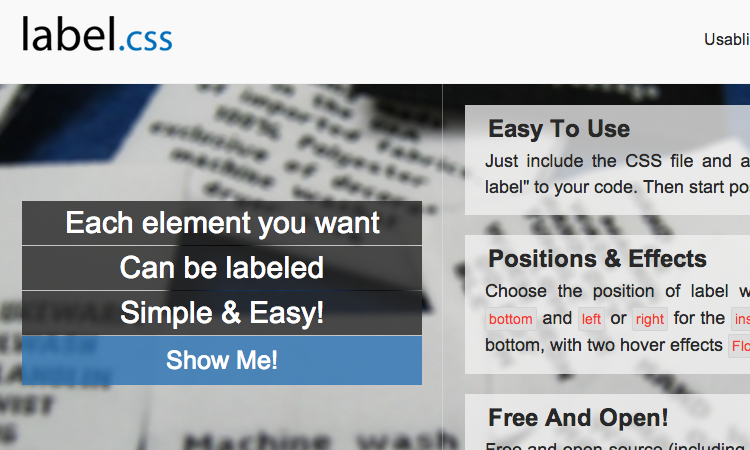
Label.css

Saya ingin memulai dengan memperkenalkan label.css sebagai salah satu pustaka teks gambar CSS terbaik. Ini memungkinkan Anda untuk menambahkan nama kelas ke gambar dengan teks yang kemudian akan diperbarui dalam HTML. Anda dapat memaksa teks untuk muncul di mana saja di atas gambar, bahkan di sudut.
Selain itu, pustaka label.css memudahkan untuk menyembunyikan teks hingga pengguna mengarahkan kursor ke gambar. Teknik ini bagus karena terkadang Anda ingin teks ditampilkan sebagai teks statis di halaman, sementara di lain waktu efek animasi tersembunyi lebih penting.
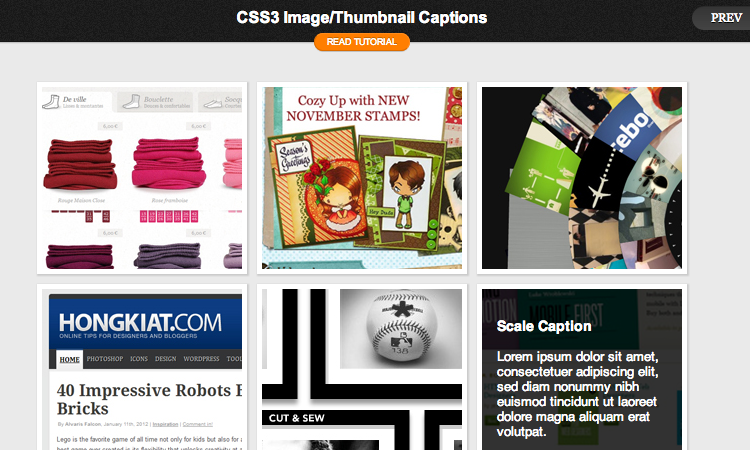
Keterangan Gambar Hongkiat

Yang paling saya sukai dari artikel Hongkiat ini adalah bahwa berbagai keterangan gambar akan diimplementasikan menggunakan teknik CSS yang berbeda. Semuanya digabungkan menjadi satu galeri teks besar, dan Anda dapat memilih animasi favorit Anda untuk membangun antarmuka baru. Semua kode telah diuji dalam browser modern dan mendukung semua awalan CSS utama.
Namun masalah terbesar yang akan dihadapi beberapa pengguna dengan skrip ini adalah skrip ini tidak mengikuti struktur HTML gambar/figcaption. Semua konten teks disimpan di dalam rentang di dalam wadah div. Yang jelas masih ditampilkan dengan sangat baik, tetapi tidak menandai jenis konten yang tepat. Tetapi hanya perlu 5-10 menit untuk memperbarui elemen agar berfungsi dalam struktur yang lebih terformat. Lihat demo langsung untuk melihat teks ini beraksi.
Teks HTML5 animasi
Contoh figcaption HTML5 dari Coalmarch adalah tutorial teks gambar CSS sederhana yang indah. Anda dapat mengikuti langkah-langkahnya hanya dalam beberapa menit dan memiliki tata letak brilian yang menampilkan teks tersembunyi saat mengarahkan kursor. Skrip itu sendiri memang menyertakan sejumlah kecil jQuery, tetapi sangat masuk akal untuk menggantinya dan menggunakan efek transisi CSS sebagai gantinya.
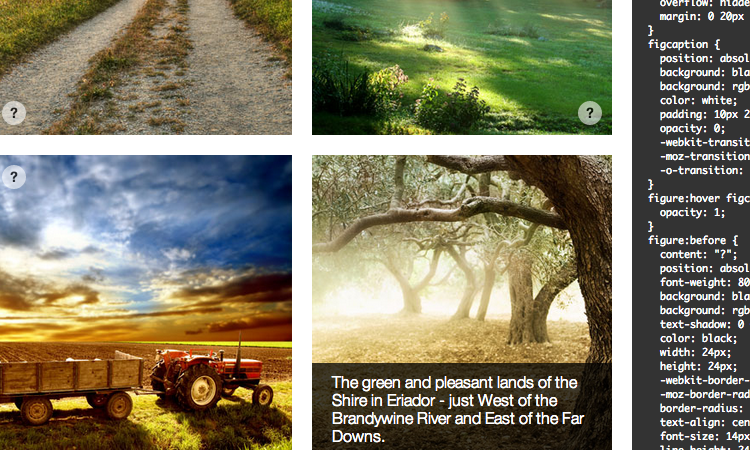
Keterangan Gambar Slide-In

Blog CSS-Tricks sangat terkenal di antara komunitas desain web. Tutorial mereka tentang membuat teks gambar geser telah diuji di sejumlah browser dan bekerja dengan sempurna. Saya sangat terkesan dengan demonstrasi ini, bukan hanya karena efeknya tetapi juga sintaks HTML standar. Elemen figure dan figcaption tidak hanya tersirat untuk ukuran yang baik. Ini untuk membantu browser membedakan konteks antara berbagai elemen halaman. Lihat demo langsung dan lihat sendiri efek ini.
Keterangan Gambar jQuery
Manfaat terbesar menggunakan jQuery adalah persentase dukungan browser yang jauh lebih tinggi. Siapa saja yang mengaktifkan JavaScript harus melihat keterangan gambar Anda persis sama seperti browser lainnya. CSS hanya lebih mudah karena beberapa pengembang lebih suka tidak masuk ke scripting. Tetapi solusi ini sama pentingnya dan berkontribusi besar dalam pengalaman frontend.
Caption.js

Saya baru saja menemukan Caption.js beberapa waktu yang lalu dan perpustakaan ini telah menonjol sebagai sumber yang sangat baik untuk pengembang web. Skrip akan menargetkan gambar berdasarkan pemilih jQuery Anda sendiri (kelas, ID, dll) dan secara otomatis akan menyertakan elemen gambar dan figcaption. Ini sangat penting karena render halaman akhir akan ditampilkan dengan benar, bersama dengan bantuan beberapa posisi CSS. Caption.js adalah sumber terbuka dan gratis untuk dikontribusikan atau diunduh dari Github.
jQuery.imageCaption
Sekarang saya akan mengatakan jQuery.imageCaption adalah solusi sempurna untuk pengembang yang menjalankan mesin CMS. Plugin ini sangat mudah untuk dikustomisasi dan dengan cepat mengeluarkan teks berdasarkan teks alternatif gambar. Demikian pula ini akan menampilkan elemen gambar dan figcaption, yang sangat bagus untuk manfaat SEO.
Dengan memanggil fungsi imageCaption() Anda tidak perlu meneruskan parameter apa pun ke dalam panggilan. Ini masih akan ditampilkan dengan benar di halaman dan Anda dapat menerapkannya ke posting blog WordPress apa pun. Demikian pula setiap kelas yang ditambahkan ke elemen img akan ditransfer ke elemen <figure> yang berisi, yang berarti Anda memiliki lebih banyak kontrol melalui CSS.
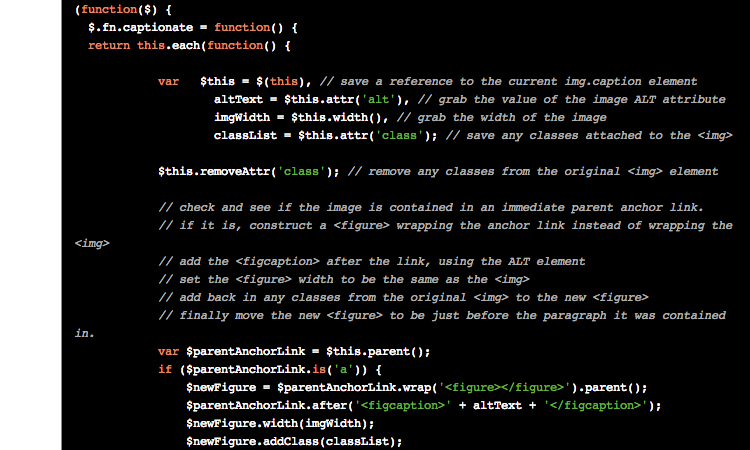
Captionate

Captionate jelas merupakan proyek open source yang diremehkan karena semua solusi lain di luar sana. Ini dikembangkan oleh North Krimsly untuk digunakan di berbagai mesin CMS. Anda dapat menemukan panduan tutorial yang menjelaskan proses penerapan Captionate di situs web Anda sendiri.
Pada dasarnya Anda akan menulis elemen img HTML5 dengan kelas .caption dan ini akan diambil oleh skrip jQuery. Teks atribut alt kemudian ditransfer ke elemen figcaption dan ditulis ke dalam HTML. Telusuri halaman contoh dan Anda dapat melihat sintaks Captionate agak minimalis dibandingkan dengan solusi lain.
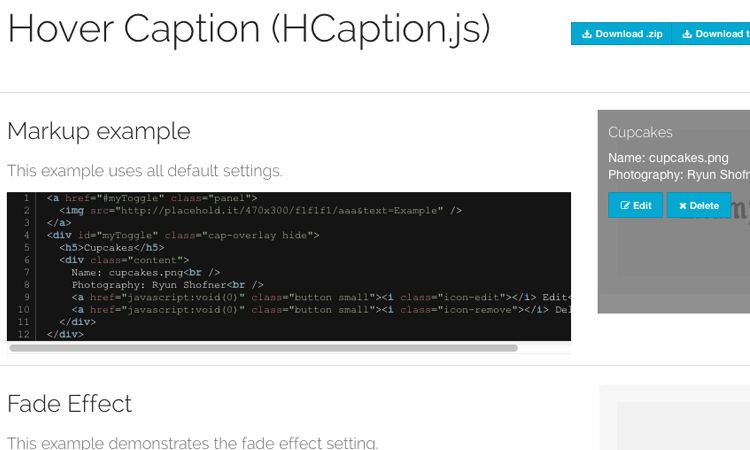
hcaption

Menyelidiki contoh terakhir ini, saya pikir HCaptions mungkin memiliki spektrum yang lebih luas daripada sekadar gambar. Plugin jQuery ini dikembangkan untuk menangani semua konten teks yang dapat dirender menjadi HTML. Lihat halaman demo langsung dan Anda akan melihat koleksi contoh yang bagus. Demikian pula berbagai opsi memungkinkan Anda untuk mengontrol kecepatan dan posisi setiap teks. Ada beberapa solusi yang lebih baik untuk hanya mengelola gambar HTML, tetapi plugin HCaptions memang memiliki tujuan yang hebat untuk memberi teks pada elemen halaman web standar lainnya.
Penutupan
Anda mungkin terkejut melihat betapa banyak akalnya skrip ini. Dan ketika Anda menggunakan kode HTML5 yang valid, ini memberikan peluang yang lebih baik bagi Google untuk merayapi halaman Anda dan kemudian mengindeks konteks terkait. Jika saya telah mengabaikan skrip fantastis untuk teks gambar, silakan bagikan dengan kami di area diskusi pos.
