14 Sumber Daya CSS Gratis Terbaik Untuk Digunakan Tahun Ini
Diterbitkan: 2019-11-12CSS adalah singkatan dari Cascading Style Sheets. Ini adalah bahasa lembar gaya yang digunakan untuk menggambarkan pemformatan dan tampilan dokumen, yang ditulis dalam bahasa markup. Ini bertindak sebagai fitur tambahan dari HTML dasar. CSS dan HTML umumnya digunakan bersama untuk mengubah dan memodifikasi gaya antarmuka pengguna dan halaman web. Format yang berbeda dapat digunakan dengan menyertakan XML, SVG dan XUL.
Umumnya, CSS dicampur dengan HTML dan JavaScript untuk sebagian besar situs web guna membuat antarmuka pengguna untuk aplikasi web dan juga aplikasi seluler. CSS membantu menata salah satu tag HTML yang memberikan elemen visual pada halaman seperti judul, tautan, paragraf, daftar, gambar, dan juga tabel. CSS memungkinkan Anda untuk menambahkan lebih banyak gaya ke ukuran teks, warna, jenis huruf, perataan, dan gaya. Anda juga dapat memanipulasi gaya dan warna tautan, ukuran dan perataan gambar, ukuran tabel, bayangan batas, perataan tabel. Selain itu, Anda juga dapat menambahkan daftar gaya peluru dan lekukan menggunakan CSS.
Manfaat signifikan menggunakan CSS yang menjadikannya solusi populer bagi pengembang web adalah kenyataan bahwa ia memecahkan masalah yang lebih besar. Ini memecahkan proses yang membosankan dalam menambahkan kode untuk font, warna, latar belakang, perataan, dan tag serupa lainnya di setiap halaman menggunakan HTML.
Saat Anda membuat situs web yang bagus, mengulang kode di setiap halaman bisa melelahkan dan melelahkan. CSS memecahkan masalah ini dengan membuat lembar gaya seragam yang memiliki elemen penting yang telah dikodekan sebelumnya, menghemat upaya dan waktu yang berharga. Itu juga muncul dengan banyak atribut baru yang meningkatkan kemampuan HTML dasar.
Karena CSS telah memainkan peran penting dalam dunia desain web, kami mengumpulkan daftar 14 Sumber Daya CSS Gratis Terbaik untuk Anda rujuk saat mengerjakan proyek Anda berikutnya:
Sumber Daya CSS:
Sementara tutorial memberi Anda pengetahuan langsung tentang cara menggunakan CSS untuk pekerjaan pengkodean harian Anda, terkadang lebih mudah menggunakan editor tertentu di luar sana yang membantu Anda mengedit file CSS yang sudah ada sebelumnya dengan mudah. Ada berbagai jenis editor CSS seperti editor online, editor gaya visual, editor open-source dan juga yang komersial. Editor Gaya Visual bekerja paling baik untuk orang yang tidak terbiasa dengan pengkodean, karena memungkinkan Anda mengedit file CSS tanpa perlu pengetahuan sebelumnya dalam pengkodean.
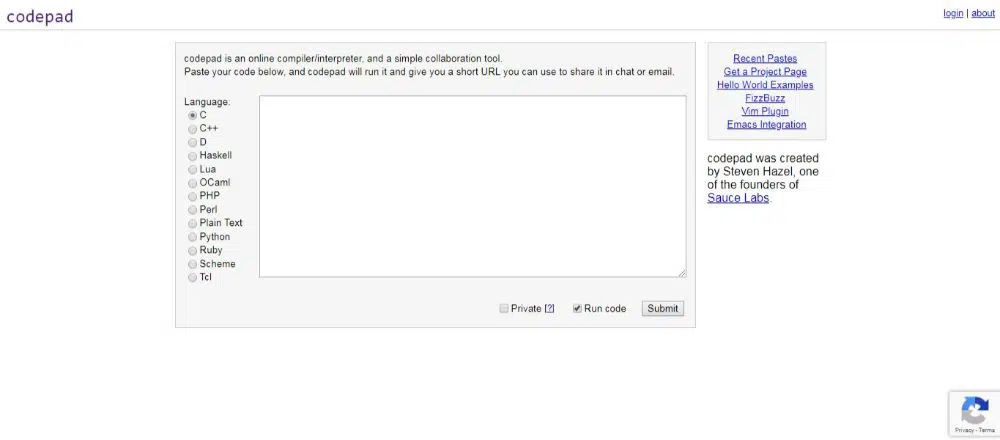
1. Papan Kode:
Steven Hazel menciptakan Codepad. Codepad adalah compiler/interpreter online dan juga alat kolaborasi sederhana. Ini adalah aplikasi web unik yang memungkinkan Anda berbagi sintaks kode di seluruh web. Anda dapat menyalin-menempelkan potongan kode penting untuk dibagikan secara online.
Layar keluaran menunjukkan pesan kesalahan yang terkait dengan kode Anda. Ada tombol radio di sisi kiri yang memungkinkan Anda untuk mengubah bahasa dari sejumlah besar opsi yang tersedia seperti C/C++, Python, Ruby, dan banyak lagi.
2. Notepad++:
Notepad++, editor kode sumber terbuka dan pengganti Notepad dengan dukungan multi bahasa. Ini adalah salah satu pilihan terbaik untuk pengembang web ketika kita berbicara tentang aplikasi editor CSS gratis. Ini paling cocok untuk pemirsa windows.
Produk ini memiliki fitur unik seperti penyorotan dan pelipatan sintaks, antarmuka tab dan multiview, peta dokumen, GUI yang dapat disesuaikan, sebagian besar petunjuk untuk pelengkapan otomatis kata, fungsi, dan parameter.
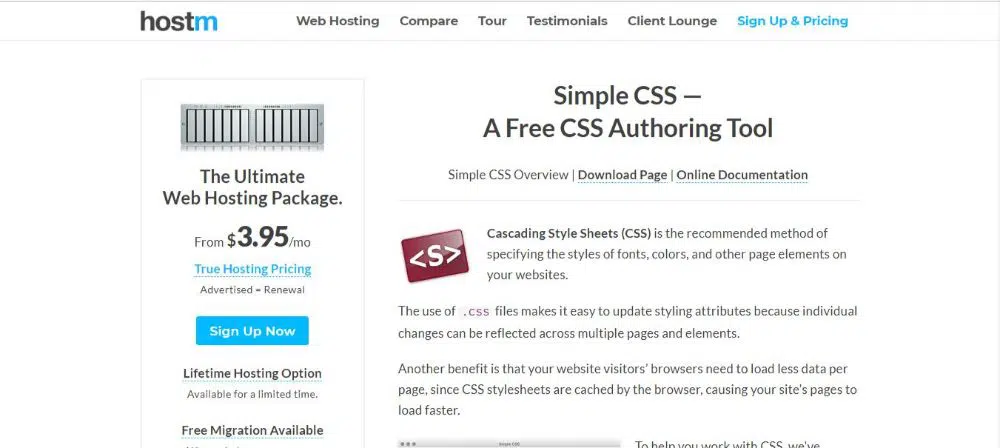
3. CSS sederhana:
Ini adalah Alat Penulisan CSS Gratis yang tersedia untuk Mac OS dan Windows. Ini bertujuan untuk memudahkan proses pembuatan cascading style sheets.
Anda dapat dengan mudah menentukan ciri-ciri utama situs web, memperbaruinya tanpa khawatir merusak seluruh harmoni, dan juga menggunakan antarmuka intuitif untuk tugas-tugas tersebut. Ini juga memungkinkan Anda untuk menangani beberapa proyek secara bersamaan, bergerak di antara mereka dalam satu jendela.
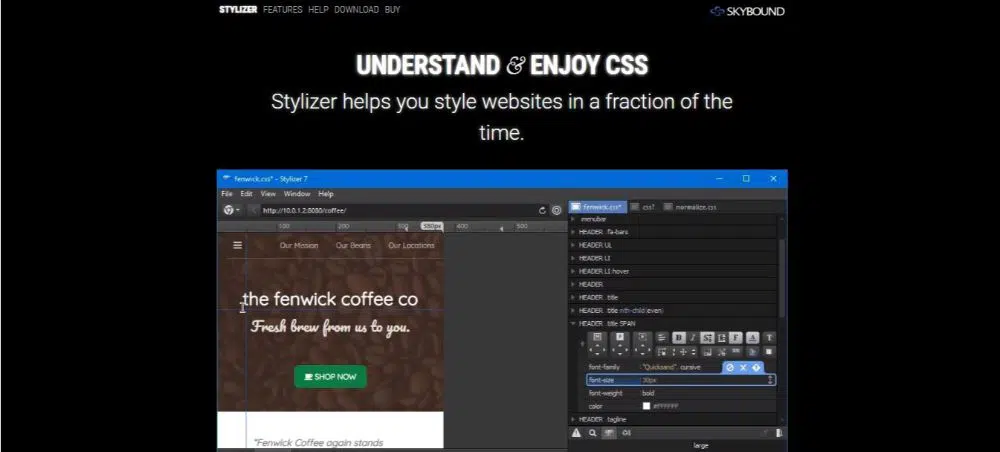
4. Penata:
Stylizer adalah editor CSS yang berfungsi untuk Windows dan Mac. Ini membantu Anda menata situs web apa pun selain itu bermanfaat karena memiliki banyak fitur seperti menampilkan keluaran waktu nyata untuk kode yang Anda masukkan. Ini mendukung semua browser populer, dan hasilnya ditampilkan langsung di panel pratinjau browser yang berdampingan.
Anda dapat menghemat waktu dan usaha yang berharga karena tugas yang berulang dapat dilakukan dengan satu klik, dan memiliki fleksibilitas untuk bekerja dengan situs web apa pun.
5. Editor CSS Cepat:
Rapid CSS Editor memiliki banyak fitur canggih seperti fitur pratinjau multi-browser bawaan yang memungkinkan Anda melihat input secara bersamaan di berbagai browser. Ini memiliki antarmuka yang sangat nyaman dan fleksibel dan dilengkapi dengan tema gelap juga. Ada banyak fitur termasuk Go To apa pun yang memungkinkan Anda untuk melompat ke file, kata, simbol, atau baris apa pun dalam proyek atau file yang sedang dibuka dengan beberapa penekanan tombol. Ini memiliki banyak fitur sebagai penyorotan sintaks untuk berbagai bahasa seperti HTML, ASP, JavaScript, Perl dan juga CSS.
Muncul dengan opsi salin dan tempel yang cerdas, dan Anda dapat langsung menyimpannya di server FTP, FTPS, dan SFTP. Ada juga dukungan plugin yang memungkinkan Anda untuk menambahkan plugin Anda, dan ada opsi yang nyaman untuk mencari dan juga mengganti yang membuat modifikasi kode, atau koreksi menjadi lebih mudah. Perangkat lunak ini hanya tersedia untuk windows.
6. Visual Studio:
Visual Studio Code menggabungkan manfaat dari kesederhanaan kode sumber dan pengkodean pengembang yang kuat seperti penyelesaian dan debugging kode IntelliSense. Ini tersedia di berbagai platform seperti Windows, macOS, Linux yang memungkinkan pengembang dari berbagai platform untuk memanfaatkan fitur-fiturnya. Dengan Visual Studio, Anda dapat mengedit, membangun, dan men-debug dengan mudah. Ini mendukung ratusan bahasa.
Oleh karena itu, ini membantu Anda menjadi produktif secara instan dengan pencocokan tanda kurung, penyorotan sintaksis, pemilihan kotak, cuplikan, dan banyak lagi. Ada pintasan keyboard intuitif dengan penyesuaian mudah dan pemetaan pintasan keyboard berbasis komunitas yang membantu Anda menavigasi kode dengan mudah. Untuk pengkodean yang lebih serius, ada dukungan bawaan untuk penyelesaian kode IntelliSense, dan opsi debugging yang tidak dimiliki banyak editor. Ada opsi penyesuaian yang bagus karena memungkinkan Anda untuk menambahkan ekstensi pihak ketiga apa pun, karena ini adalah proyek sumber terbuka.
7. Pena Kode:

CodePen adalah komunitas online untuk menampilkan dan menguji cuplikan kode HTML, CSS, dan JavaScript yang dibuat pengguna. Ini juga merupakan editor kode online dan lingkungan pembelajaran sumber terbuka di mana pengembang dapat membuat "pena" dan mengujinya. CodePen memberdayakan orang untuk mempelajari kode.
Ini mungkin salah satu dari sedikit situs web pengeditan CSS, yang juga menggunakan antarmuka pengguna yang indah. Ini memungkinkan Anda untuk memilih dari normalize.css dan reset.css di CSS Anda dengan mengklik tombol radio dasar. Ada dukungan untuk -prefix-free atau auto prefix juga. Ini menggunakan Emmet untuk pengembangan yang lebih cepat dan lebih lancar. Editor CodePen juga memungkinkan Anda untuk menggunakan Vin Bindings yang merupakan pintasan keyboard baris perintah.
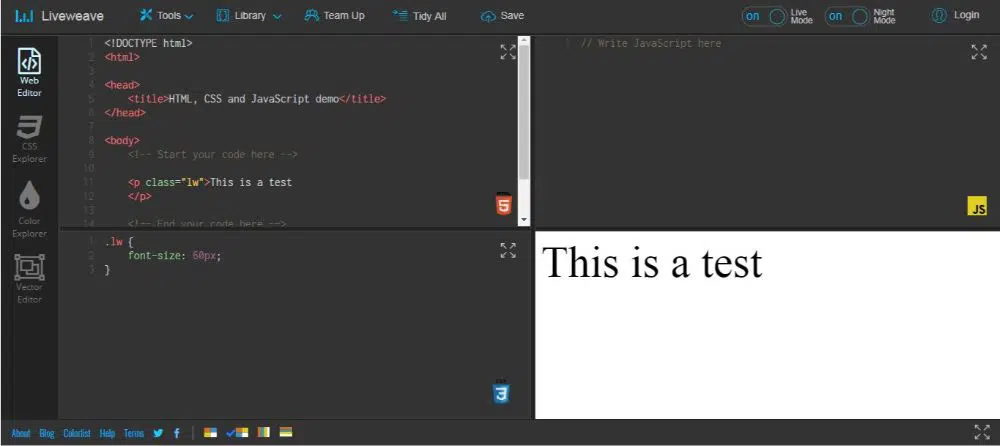
8. LiveWeave:
LiveWeave adalah editor HTML5, CSS3 dan JavaScript online dengan fitur unik yang dikenal sebagai Live Preview. Ada petunjuk kode untuk HTML5, CSS3, JavaScript dan jQuery. Ini memungkinkan Anda mengunduh proyek dalam format zip. Anda juga dapat menambahkan perpustakaan eksternal seperti Angular JS, Bootstrap dan lebih mudah ke dalam ruang kerja Anda.
Antarmukanya yang unik memudahkan pengembang untuk menguji contoh kode yang kompleks. Muncul dengan solusi inovatif yang disebut Team Up untuk berkolaborasi dengan pembuat kode lain di seluruh dunia. Muncul dengan CSS Explorer yang membuat bereksperimen dengan pengaturan tertentu menjadi sangat mudah. Anda dapat menyeret penggeser untuk menyesuaikan sebagian besar pengaturan seperti nilai posisi gradien. Ada dukungan untuk Color Explorer yang memudahkan pencarian warna.
9. Kode Di Mana Saja:
Codeanywhere adalah Lingkungan Pengembangan Terpadu cloud lintas platform yang dikembangkan oleh Codeanywhere Inc. Codeanywhere seluruhnya ditulis dalam JavaScript dan bertindak sebagai perangkat yang bermanfaat untuk pengembangan aplikasi web. Ini juga memungkinkan pengguna untuk mengedit, berkolaborasi, dan menjalankan proyek pengembangan web dari perangkat apa pun.
Anda dapat secara efisien mengatur lingkungan pengembangan web Anda untuk CSS HTML berikutnya, PHP atau 72 bahasa semacam itu atau menggunakan IDE yang telah dibuat sebelumnya yang memungkinkan untuk fokus pada aspek yang lebih penting, yaitu pengkodean. Muncul dengan banyak fitur seperti kemampuan berbagi kode, dukungan pengkodean zen, kode mempercantik, beberapa browser dan dukungan perangkat. Itu juga dapat terhubung ke FTP, FTPS, SFTP, Google Drive dan Dropbox.
10. Cermin Kode:
Code Mirror adalah editor kode fleksibel yang diimplementasikan dalam JavaScript untuk browser web. Ini berspesialisasi dalam kode pengeditan dan memiliki kumpulan bahasa dan fitur tambahan dan plugin yang meningkatkan fungsionalitas pengeditannya.
Ini memiliki API pemrograman yang kaya di samping kerangka kerja bertema CSS yang hebat untuk memodifikasi CodeMirror agar sesuai dengan aplikasi web dan memperluas fungsinya lebih jauh. Ada dukungan untuk 100 bahasa dan sistem mode bahasa komposisi yang kuat. Ini mendukung pelengkapan otomatis, pelipatan kode, pencarian dan penggantian antarmuka, integrasi langsung, dan dukungan untuk tampilan terpisah. Anda juga dapat mengubah ukuran agar sesuai dengan konten.
11. 34 Kisi:
Sumber daya CSS ini membantu pengguna mendapatkan sistem kisi responsif yang didasarkan pada distribusi tata letak kolom yang merata. Apa yang membuat 34Grid unik dari para pesaingnya adalah menyediakan kolom yang didistribusikan secara merata untuk setiap baris.34Grid memungkinkan Anda menggunakan opsi penyesuaian untuk membuat bundel Anda. Ini memberi pengguna empat opsi yaitu: dapat dibagi, margin, rowMargin, dan transisi. 34 Grid memudahkan penempatan elemen pada halaman dengan memberikan keseimbangan visual dan panduan.
12. Animate.css:
Animate.css menyediakan metode eksperimen tercepat dan termudah dengan berbagai animasi. Dan Eden menciptakannya. Situs web menunjukkan kepada Anda bagaimana setiap gaya animasi akan terlihat tepat di situs mereka saat Anda mengklik gaya tertentu. Ini membantu memberikan referensi visual kepada pengguna sebelum menggunakannya di situs mereka. Ini bertindak sebagai perpustakaan efek CSS Animasi.
Anda dapat mengunduh animasi yang terdaftar di situs web hanya dengan mengklik tautan Unduh animate.css. Ini akan mengarahkan Anda ke halaman web yang memiliki kode yang dapat Anda salin dan tempel di halaman web tempat Anda ingin menggunakannya. Atau Anda dapat mengunduh seluruh perpustakaan yang tersedia di halaman CSS GitHub.
13. CSSDeck:
CSSDeck menyediakan Javascript, HTML dan CSS toolbox online serta alat sosial dan kolaboratif. Ini berguna untuk membuat kasus uji dan membagikannya dengan orang-orang di forum, IRC, StackOverflow, dan lainnya. Semua platform ini memiliki orang-orang yang bersedia membantu memecahkan masalah pengkodean Anda. Ini juga memungkinkan Anda untuk membuat kode dengan banyak pembuat kode secara real-time menggunakan berbagai mode. Sangat cocok untuk semua. Mulai dari seorang web designer pemula yang mencoba mengasah keterampilannya hingga web designer tingkat lanjut mengerjakan proyek yang bermasalah, semua bisa memanfaatkan CSSDeck.
Ini juga membantu desainer web lain untuk mempelajari sesuatu yang bermasalah dengan mereka, dengan melihat pekerjaan Anda atau sebaliknya. Ini berfungsi sebagai platform komunitas yang hebat di mana semua orang mendapat manfaat.
14. SpritePad:
SpritePad memungkinkan Anda membuat sprite CSS dalam hitungan detik. Seret dan lepas gambar yang Anda inginkan. Anda akan segera memilikinya sebagai sprite PNG bersama dengan kode CSS. Ini menghemat waktu untuk membuat perubahan dalam file Photoshop atau menetapkan gaya CSS secara manual.
Cara kerjanya adalah setiap kali Anda menambahkan gambar ke antarmuka, SpritePad akan membuat cuplikan kode CSS untuk itu. Saat Anda memindahkan gambar pada kanvas kosong untuk membawanya ke posisi yang Anda suka, kode akan terus berubah, secara real-time. Setelah selesai, Anda dapat menyimpan dan menggunakan sumber daya ini.
Dengan ini, kami menyimpulkan 14 sumber daya CSS Gratis terbaik untuk digunakan tahun ini. CSS adalah alat yang sangat baik untuk mengubah dan memodifikasi gaya antarmuka pengguna dan halaman web. Ini memungkinkan Anda untuk menata tag HTML apa pun yang memberikan elemen visual pada halaman seperti judul, tautan, paragraf, daftar, gambar, dan juga tabel. Ini memberi Anda kebebasan untuk menambahkan lebih banyak gaya ke ukuran teks, warna, jenis huruf, perataan, dan gaya. Itu juga dapat memanipulasi gaya dan warna tautan, ukuran dan perataan gambar, ukuran tabel, bayangan batas, perataan tabel. Anda juga dapat menambahkan daftar gaya peluru dan lekukan menggunakan CSS. Sekarang setelah Anda mengetahui sumber terbaik untuk mempelajari tentang CSS dan beberapa alat terbaik untuk membantu Anda memecahkan berbagai masalah terkait CSS, Anda dapat membuat situs web yang luar biasa dengan latihan dan konsistensi.