25 Perpustakaan Animasi Gratis Terbaik untuk Pengembang Web
Diterbitkan: 2018-06-01Tingkatkan animasi CSS Anda dengan beberapa Javascript! Pustaka animasi gratis ini akan membantu pengembang web menghemat waktu, membuat lebih banyak dengan lebih sedikit kode, dan merancang proyek animasi yang luar biasa!
Pustaka animasi JS gratis dalam daftar ini dikodekan dengan sangat baik dan dapat digunakan untuk pekerjaan desain UI. Gunakan mereka untuk menyenangkan pengunjung situs web Anda dan buat desain yang fungsional dan interaktif.
Jadi tanpa basa-basi lagi, lihat perpustakaan animasi gratis terbaik ini untuk pengembang web dan mulailah membuat animasi yang menakjubkan untuk proyek klien Anda berikutnya.
Wow.css
Ini adalah perpustakaan animasi CSS gratis untuk pengembang web eksentrik. Klik tautan di atas atau di foto untuk melihatnya beraksi.
animasi.css
Ini adalah pustaka animasi CSS lintas-browser. Ini sangat mudah digunakan dan membantu Anda membuat animasi CSS yang indah untuk proyek web.
Animasi CSS
Berikut adalah pustaka Animasi CSS untuk pengembang dan ninja web. Gunakan untuk antarmuka pengguna dan proyek web Anda.
Arahkan kursor.css
Lihat koleksi efek hover bertenaga CSS3 ini. Anda dapat menggunakan efek animasi yang luar biasa ini untuk tautan, tombol, logo, SVG, gambar unggulan, dan sebagainya. Sangat mudah untuk diterapkan pada elemen Anda sendiri, dimodifikasi atau hanya digunakan untuk inspirasi. Ini tersedia dalam CSS, Sass, dan KURANG.
goyangan CSS
Ini adalah beberapa kelas CSS yang luar biasa untuk memindahkan DOM Anda. Klik tautan di atas atau di foto untuk melihat animasi ini beraksi.
AniJS
AniJS adalah pustaka JS yang akan membantu Anda meningkatkan keterampilan desain web Anda, dengan pengkodean minimal yang diperlukan.
Bounce.js
Bounce.js memungkinkan Anda membuat animasi bertenaga CSS3 yang indah dalam waktu singkat! Lihat perpustakaan animasi gratis yang mengagumkan ini sedang beraksi.
Anime.js
Anime.js adalah mesin animasi JavaScript untuk pengembang web. Ini akan membantu Anda membuat animasi dalam waktu singkat!
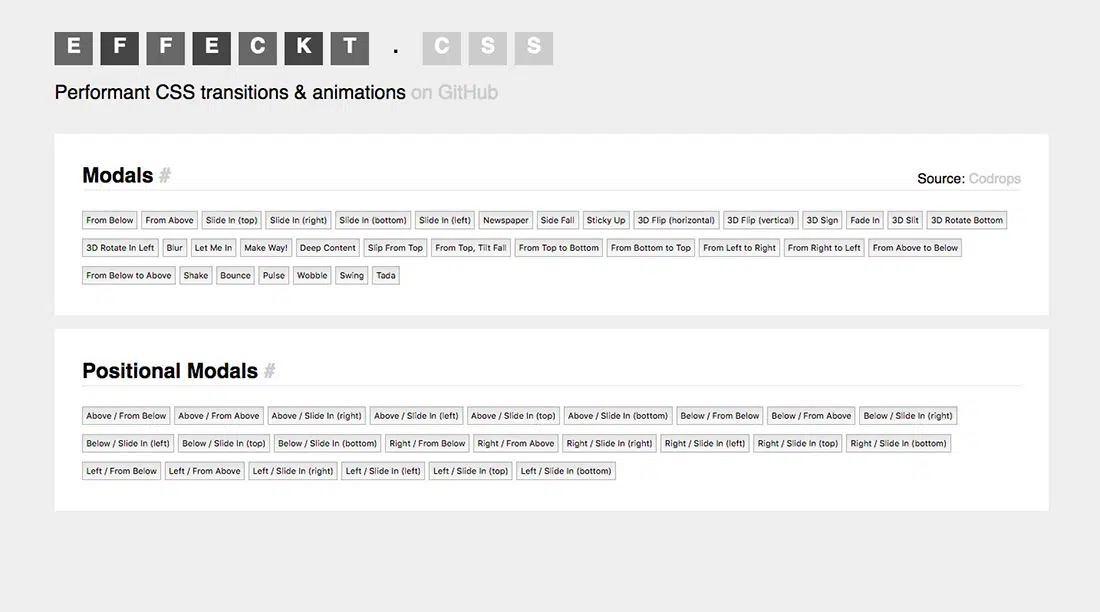
Efekt.css
Ini adalah perpustakaan transisi dan animasi berkinerja tinggi. Gunakan untuk segala jenis proyek yang membutuhkan dinamisme.
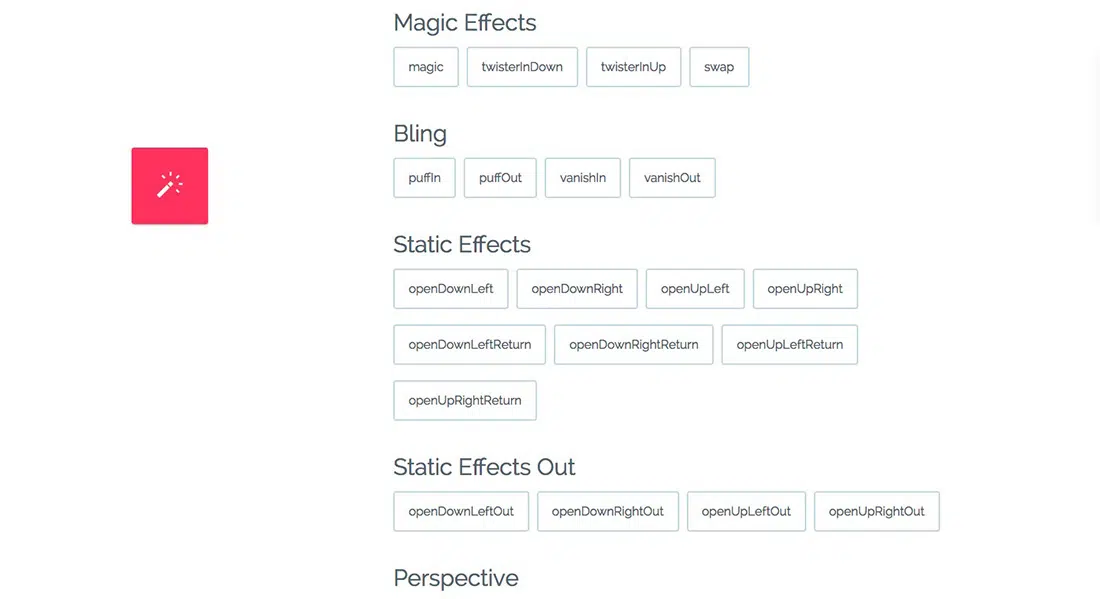
CSS ajaib
Lihat bundel animasi CSS3 ini dengan efek khusus. Gunakan untuk membuat bling, efek statis, efek perspektif, dan bahkan efek ajaib!
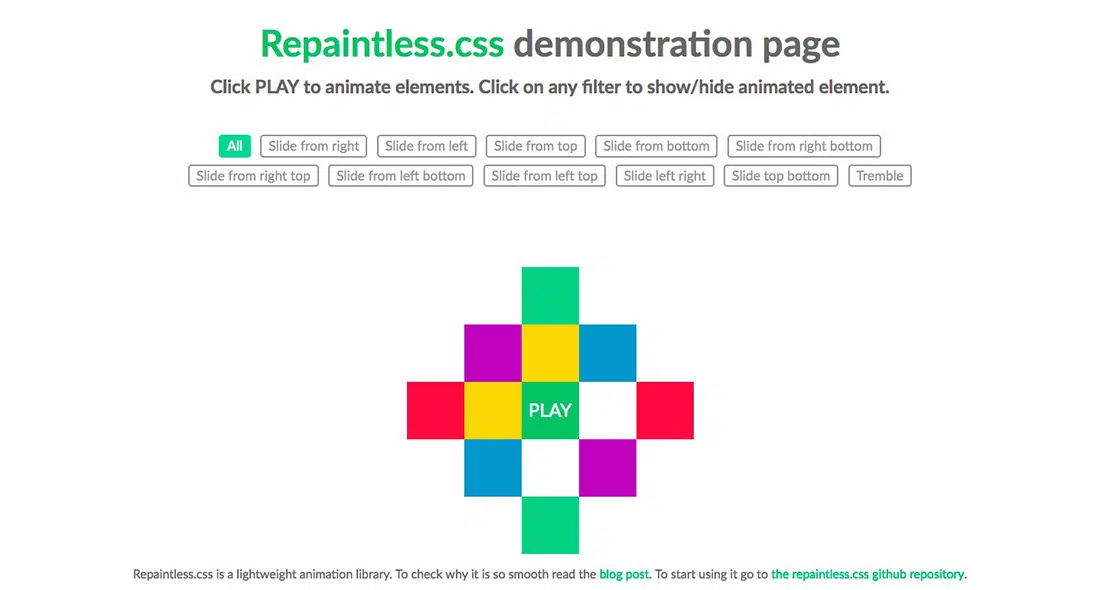
repaintless.css
Ini adalah pustaka CSS lain yang berguna untuk animasi CSS cepat. Lihat halaman demonstrasi dan klik Mainkan untuk menganimasikan setiap elemen.
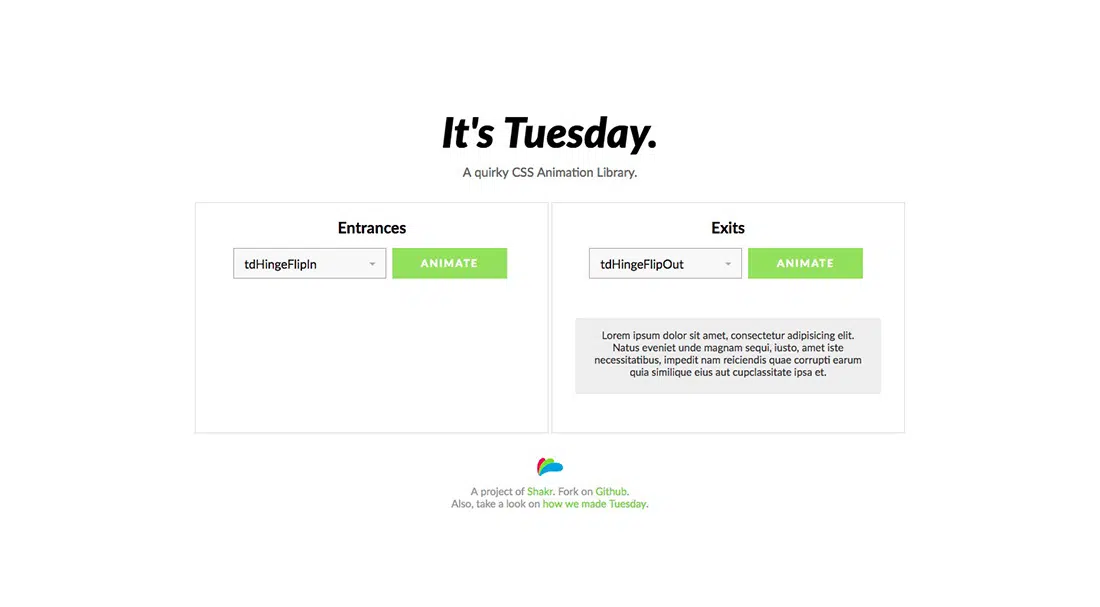
Selasa.css
Tuesday.css adalah library animasi CSS yang unik untuk membuat efek masuk dan keluar.

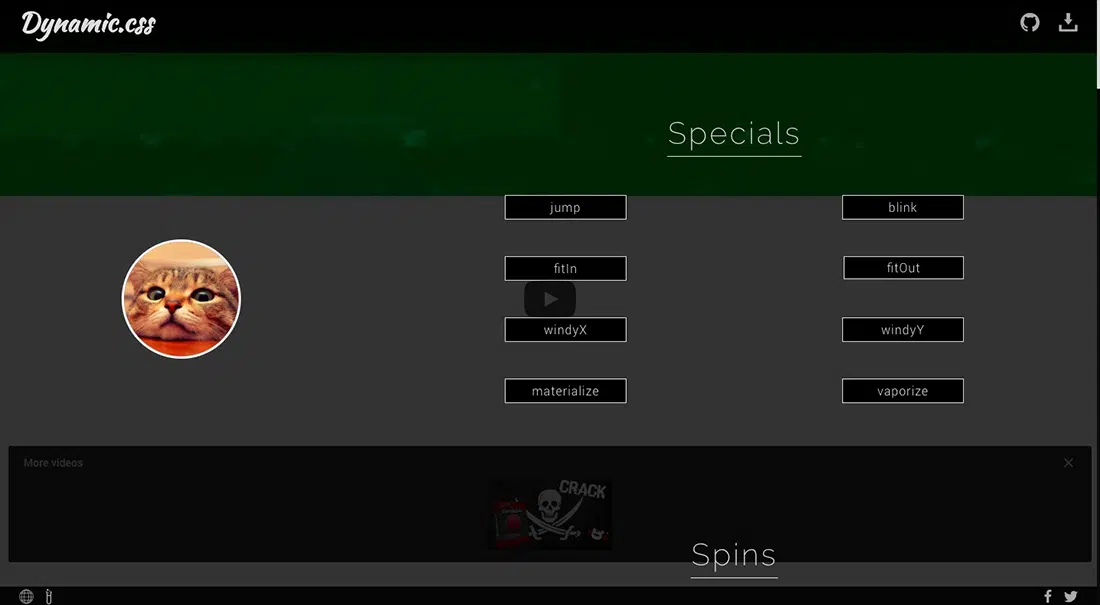
Dynamic.css
Inilah perpustakaan animasi CSS3 yang mengagumkan lainnya. Ini memiliki beberapa efek putaran keren yang harus Anda lihat!
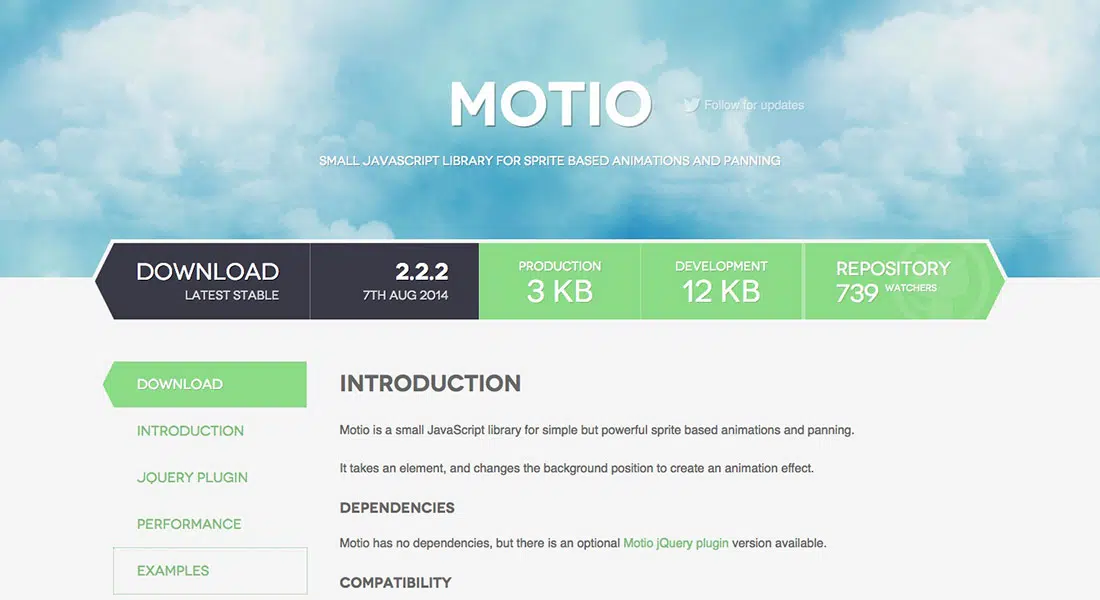
motio.js
Motio adalah pustaka JavaScript kecil yang dapat Anda gunakan untuk membuat animasi dan panning berbasis sprite yang kuat. Pustaka ini tidak memiliki dependensi, tetapi ada versi plugin Motio jQuery opsional yang tersedia untuk diunduh.
Textillate.js
Textillate.js adalah kombinasi dari beberapa perpustakaan hebat, dikumpulkan menjadi plugin yang mudah digunakan untuk menerapkan animasi CSS3 ke teks apa pun. Anda dapat menyertakan textillate.js dan dependensinya dalam proyek Anda untuk mulai membuat efek unik yang ditawarkannya.
animasi.js
Ini adalah plugin jQuery/pustaka JS sederhana untuk membuat transisi pae yang mengagumkan.
FakeLoader.js
fakeLoader.js adalah library/plugin jQuery ringan yang dapat Anda gunakan untuk membuat pemintal animasi dengan topeng pemuatan layar penuh. Ini mensimulasikan efek pramuat halaman.
SweetAlert.js
SweetAlert adalah plugin untuk digunakan jika Anda ingin membuat pesan popup yang tampak hebat! Itu dapat menggantikan pesan sukses dasar .
Easye.js
Ini memungkinkan Anda membuat easing seperti CSS untuk animasi jQuery. Anda dapat dengan mudah mengubah bentuk easing, ditambah perpustakaan ini sangat kecil – kurang dari 2kB diperkecil.
iGrowl.js
iGrowl adalah plugin jQuery ringan lainnya yang dapat Anda gunakan untuk menghasilkan notifikasi seperti geraman. Ini menempatkan penekanan pada ikon. Hal terbaik tentang itu adalah bahwa peringatannya sepenuhnya responsif dan juga mencakup 4 paket ikon opsional.
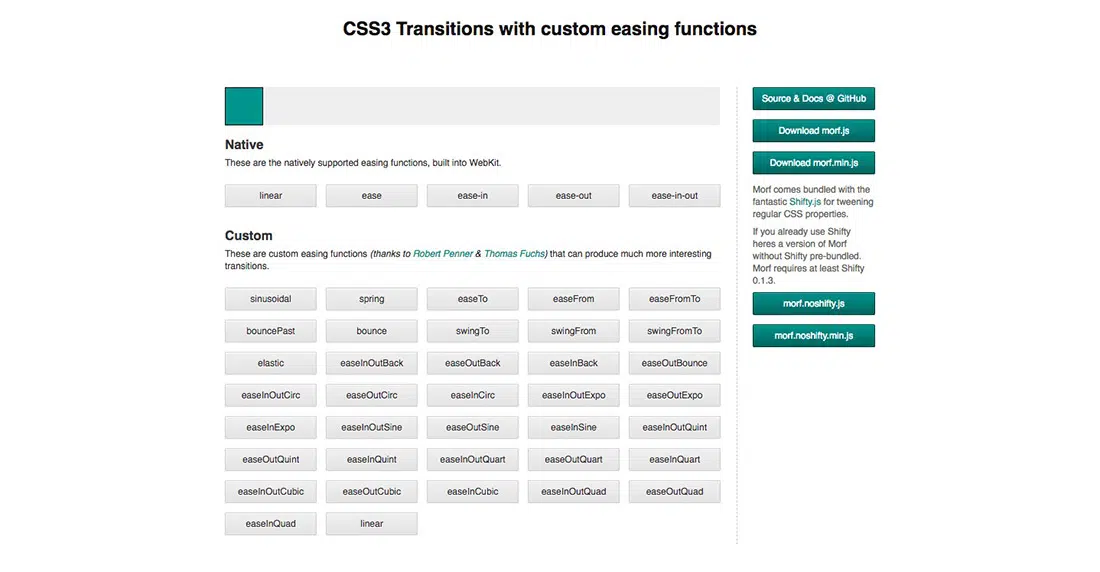
Morf.js
Morf.js menawarkan transisi CSS3 dengan fungsi easing khusus. Gunakan ini untuk menghasilkan transisi yang jauh lebih menarik..
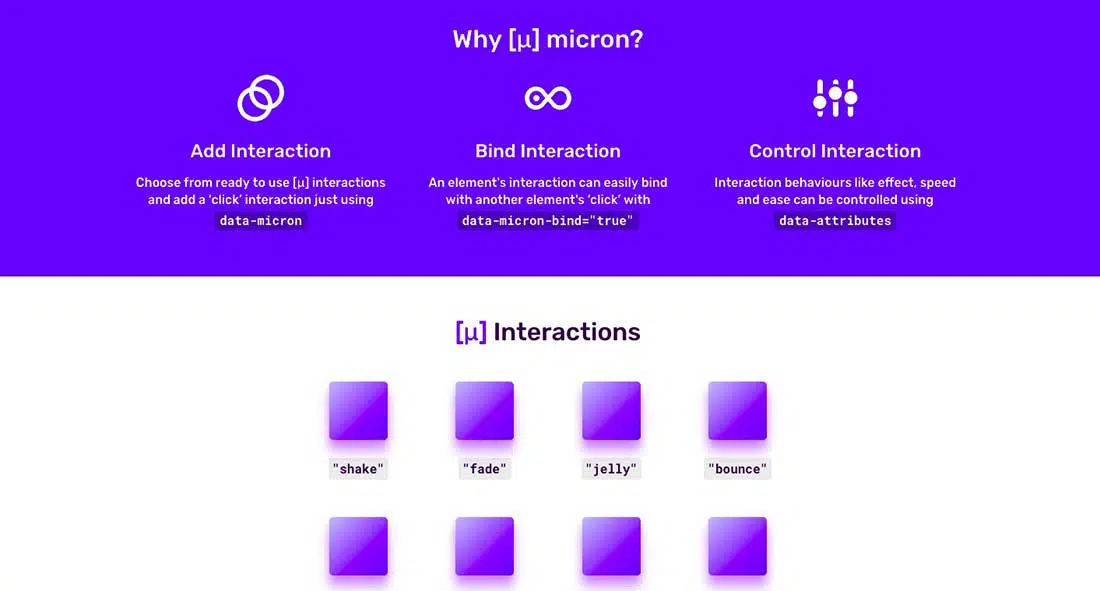
Mikron
Micron.js adalah perpustakaan yang sempurna untuk membuat interaksi mikro. Micron.js menggunakan CSS untuk menganimasikan elemen dan JavaScript untuk mengontrol perilaku interaktif elemen.
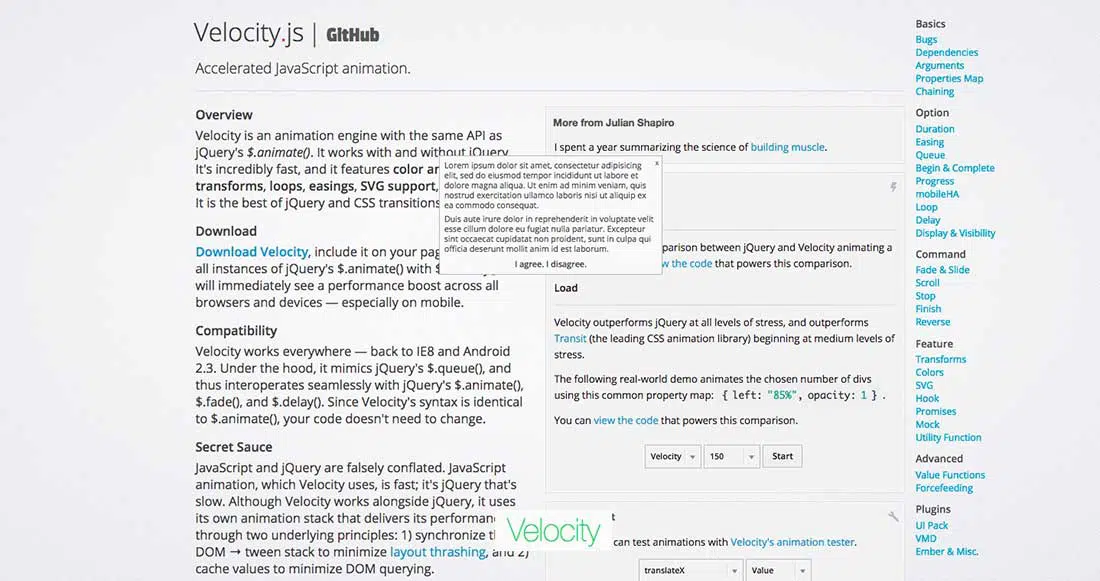
kecepatan.js
Velocity adalah mesin animasi yang menggunakan API yang sama dengan $.animate() jQuery. Hal ini dapat digunakan tanpa tanpa jQuery. Ini adalah perpustakaan cepat, dengan loop, easing, scrolling, dan efek keren lainnya.
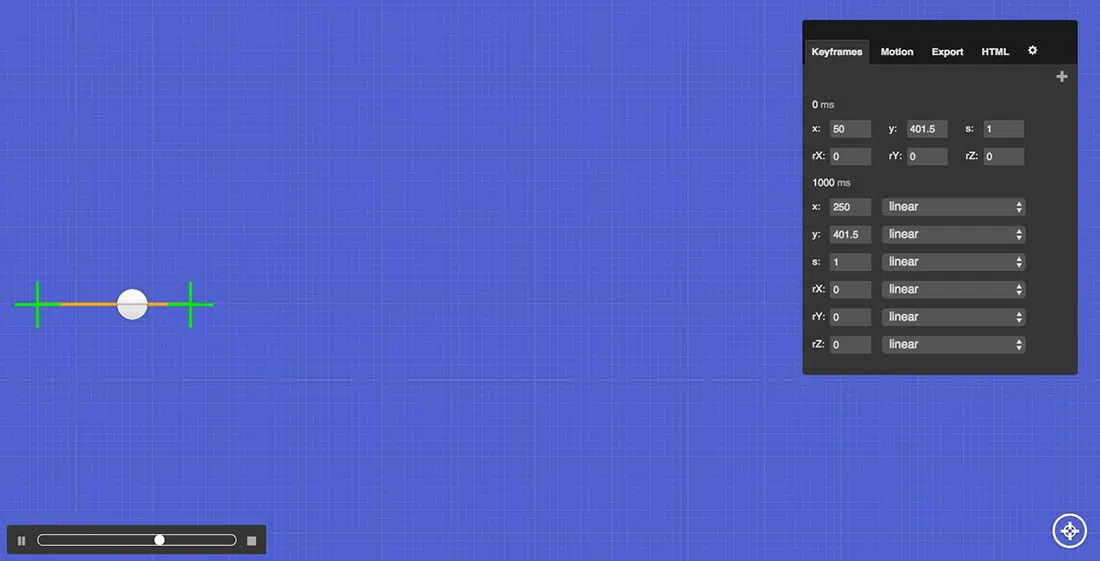
Style.js
Stylie.js adalah alat animasi web yang menyenangkan. Hal ini didukung oleh Rekapi.
Snabbt.js
snabbt.js adalah pustaka animasi Javascript sederhana dan bersih yang berfokus pada memindahkan berbagai hal. Ini membantu Anda memutar, memiringkan, menskalakan, menerjemahkan, dan mengubah ukuran elemen. Ini adalah perpustakaan cepat yang membantu Anda membuat animasi yang halus.