Cara Memilih Font Terbaik untuk Situs Web Anda
Diterbitkan: 2021-03-26Di dunia digital, semuanya dirancang untuk suatu tujuan. Setiap aspek desain digital diputuskan setelah brainstorming menyeluruh.
Ketika datang ke desain situs web, kami biasanya meremehkan pentingnya tipografi. Font memiliki dampak besar pada pikiran bawah sadar kita. Efeknya halus tetapi cukup kuat untuk memengaruhi perilaku kita.
Sekarang, pertanyaannya adalah: bagaimana memilih font situs web terbaik untuk desain web Anda?
Jika salinan situs web adalah pesannya, tipografi adalah nada di mana kami menyampaikan pesan itu. Robert Bringhurst, seorang tipografer Kanada yang terkenal, dalam bukunya The Elements of Typography, mengatakan:
Tipografi adalah keahlian yang menganugerahi bahasa manusia dengan bentuk visual yang tahan lama.
Dalam desain situs web, font memiliki tiga tujuan:
Menarik secara Estetis
Font selalu melengkapi desain keseluruhan. Tanpa font yang menarik, tata letak desain tidak bersinar dan terlihat tidak lengkap. Tipografi adalah alat untuk mengesankan pengguna Anda dengan selera desain yang menarik. Seorang pengguna datang ke situs web untuk membaca penawaran Anda, dan jika pemilihan font tepat, Anda telah melakukan pekerjaan Anda sebagai seorang desainer.
Keterbacaan
Fungsionalitas dasar font adalah harus tajam dan jelas. Sangat penting untuk memilih font yang ramah digital. Profesional merekomendasikan untuk menggunakan font sans-serif karena dianggap sebagai font yang ramah digital. Juga, selalu pilih warna yang kontras dengan latar belakang untuk membuatnya menonjol.
Mengekspresikan Nada
Font memberi situs web Anda karakter. Dengan memilih font, Anda memutuskan nada yang akan Anda sampaikan pesan pemasaran Anda. Saat menjelaskan arti tipografi yang sebenarnya, Mia Cinelli, Asisten Profesor Studio Seni dan Desain Digital di The University of Kentucky, mengatakan:
Semua tipografi dirancang untuk mengatakan sesuatu yang spesifik, dan ketika sesuatu diketik dalam tipografi, maka apa yang dikatakan dipengaruhi oleh cara pengaturannya. Saya menyebutnya semacam Visual Infleksi.
Mengapa Memilih Font yang Tepat Sangat Penting?
Font menambah keselarasan desain, dan pada saat yang sama, font sangat penting untuk menyampaikan pesan yang jelas kepada pemirsa. Dengan kata lain, font sama pentingnya untuk fungsionalitas dan estetika situs web.
Berikut adalah alasannya:
Font Buat Hirarki

Tidak semua informasi yang ditampilkan di layar sama pentingnya. Sebagai pemasar, Anda ingin publik melihat beberapa informasi pada pandangan pertama, yang akan menarik perhatian mereka.
Font dapat membantu dalam menetapkan urutan di mana Anda ingin audiens Anda membaca pesan yang ditampilkan. Dengan menggunakan teknik yang berbeda seperti menambah atau mengurangi ukuran, menggunakan warna berbeda untuk membuat teks muncul, dan dengan bermain dengan ketebalan font, seorang desainer dapat dengan mudah membuat hierarki dalam tata letak web.
Membantu Memformat Teks
Teks yang ditampilkan di layar memiliki bagian yang berbeda:
- berita utama
- Paragraf
- Penawaran Baru
- Tombol
- CTA
Semua elemen ini perlu diformat dengan benar untuk memberikan tampilan yang seimbang pada seluruh struktur desain. Penempatan teks yang tidak rata dapat merusak estetika seluruh halaman, membuat pengguna bingung.
Desainer menggunakan font untuk menangani semua masalah ini. Semua teks yang menarik dibuat lebih terlihat dengan membuatnya menonjol. Ini juga penting karena orang tidak membaca semuanya; mereka biasanya membaca sekilas informasi. David Ogilvy, salah satu copywriter terbaik abad ke-20, berkata:
Rata-rata, lima kali lebih banyak orang membaca headline dibandingkan membaca body copy. Ketika Anda telah menulis judul Anda, Anda telah menghabiskan delapan puluh sen dari dolar Anda.
Anda perlu fokus pada fitur yang menonjol dari teks dan membuatnya lebih menarik. Pengguna mungkin akan membaca lebih banyak jika Anda dapat menarik mereka dengan judul Anda.
Tingkatkan Daya Tarik Desain
Teks adalah komponen utama dari tata letak desain situs web. Satu halaman web berisi ratusan kata, yang berarti Anda memiliki ribuan karakter untuk ditempatkan di kanvas.

Pemilihan font memiliki kekuatan untuk membuat atau menghancurkan antarmuka desain situs web. Seorang desainer perlu memiliki eksposur yang cukup karena menggunakan font yang menarik secara estetika bukanlah tugas yang mudah.
Berikut adalah beberapa trik yang digunakan desainer untuk menghasilkan komposisi yang menarik hanya dengan menggunakan teks:
Ukuran : Tidak hanya membuat hierarki, tetapi juga merupakan bahan penting untuk menambah daya tarik pada desain. Ukuran membuat desain terlihat lebih terlihat, dominan, dan berkesan. Bermain dengan ukuran teks Anda akan membuatnya lebih menarik dan menarik bagi pemirsa.
Spasi adalah teknik lain untuk menambah pesona pada tipografi Anda. Ini memberikan rasa keseimbangan ke seluruh struktur desain. Namun, hati-hati, atau itu bisa membuat tata letak web Anda terlihat asimetris. Anda dapat bermain dengan spasi, tetapi jarak antara bagian teks yang berbeda perlu diatur dengan hati-hati.
- Kepadatan : Seperti ukurannya, font tebal juga muncul dari teks, membuatnya lebih terlihat. Teks tebal juga memaksakan pesan yang ditampilkan. Ini menambah rasa percaya dan kekuatan pada pesan pemasaran.
- Penempatan : Bagaimana teks ditampilkan di layar juga meningkatkan daya tarik desain. Namun, cobalah hanya jika Anda seorang ahli; jika tidak, Anda mungkin berakhir berlebihan.
- Warna : Warna adalah jiwa dari setiap desain. Seperti yang mereka katakan, vas dengan bunga berwarna berbeda terlihat lebih menarik; sama halnya, Anda perlu memutuskan palet warna untuk situs web Anda dan menaatinya.
Berikan Konsistensi antar Halaman
Font situs web terbaik memberikan karakter pada desain web Anda dan menambahkan harmoni antara halaman yang berbeda. Tema font harus konsisten di seluruh situs web, jika tidak maka akan terlihat tidak menarik secara estetika.

Anda perlu mengatur ukuran font tetap untuk berbagai elemen teks Anda. Misalnya, jika Anda telah menetapkan 24px untuk teks judul Anda, lanjutkan menggunakannya di seluruh situs web Anda; ini akan membantu pengguna mengidentifikasi jenis konten yang mereka baca.
Memahami Seni Manipulasi Font
Seorang desainer tipe Inggris terkenal, Matthew Carter, mengatakan:

Tipe adalah kumpulan huruf yang indah, bukan kumpulan huruf yang indah.
Pemilihan font lebih dari sekadar memilih tipografi yang menarik. Ini adalah proses pemilihan font yang sempurna, yang ketika disatukan, memberikan karakter yang unik.

Desainer sering memanipulasi pengaturan default font untuk lebih mempersonalisasi sesuai dengan konten situs web. Ada beberapa teknik yang disimpan desainer di kotak peralatan mereka untuk membuat pekerjaan mereka terlihat lebih menarik dan ekspresif.
Kerning
Proses penyesuaian spasi antara dua karakter tertentu disebut sebagai kerning. Ini disesuaikan dengan hati-hati dan dapat bervariasi tergantung pada karakter. Untuk menambahkan karakter ke teks, desainer dapat mengubah pengaturan default untuk menyesuaikan desain sesuai dengan sifat bisnis. Sebagai contoh, misalkan kita membuka fasilitas gudang bernama 'Ruang'. Sekarang desainer dapat meningkatkan nilai kerning untuk menambahkan volume ke teks. Ini akan memperkuat pesan merek.
Pelacakan
Pelacakan, juga dikenal sebagai spasi karakter, adalah jarak keseluruhan antar karakter. Sebagian besar perangkat lunak desain, seperti Photoshop, memiliki opsi ini dan banyak digunakan oleh desainer grafis untuk menyesuaikan gaya teks mereka. Sebagian besar efek ini digunakan untuk menambah kesan ruang dan volume.
Teknik ini hanya berlaku untuk salinan pendek; menerapkannya pada salinan tubuh yang panjang akan membuat tata letak desain tidak terbaca.
Terkemuka
Ruang antar garis disebut leading. Istilah ini diciptakan kembali pada hari-hari ketika jarak antar garis disesuaikan secara manual menggunakan strip timah. Seperti pelacakan, memimpin dapat disesuaikan dalam perangkat lunak desain.
Menyiapkan nilai yang benar untuk memimpin sangat penting; jika tidak, Anda mungkin berakhir dengan garis teks yang berpotongan, membuat semuanya tidak dapat dibaca. Terlalu banyak ruang antar baris juga dapat membingungkan pembaca, karena menghalangi seluruh pemformatan.
Hirarki
Seperti yang telah dibahas sebelumnya, hierarki menentukan fokus pemirsa. Ini adalah metode yang banyak digunakan untuk meningkatkan penekanan pada bagian penting dari teks. Dengan kata lain, ini seperti peta yang menavigasi mata pemirsa.
Menyiapkan hierarki itu mudah; Anda perlu membuat teks yang dipilih menonjol dari yang lain. Anda dapat mencapai prestasi ini dengan:
- Meningkatkan ukuran teks
- Membuatnya berani
- Dengan memberikan warna yang berbeda
- Dengan menempatkannya di atas
- Menyorotinya
penskalaan
Scaling adalah trik tertua dalam buku desain, yang masih digunakan di dunia digital modern. Desainer menggunakan penskalaan ketika mereka ingin membuat elemen desain terlihat dominan atau kecil. Digunakan untuk meningkatkan kejelasan teks. Banyak desainer suka memperbesar ukuran font untuk meningkatkan daya tarik desain.
Komposisi
Komposisi teks adalah faktor penentu yang akan membuat desain web Anda bersinar. Memilih font yang menarik selalu tidak menjamin tata letak yang menarik; harmoni seluruh komposisi adalah salah satu yang tidak. Oleh karena itu, MVP sebenarnya dalam tipografi adalah komposisi font secara keseluruhan. Terserah para desainer untuk membuat tata letak teks yang selaras dengan identitas merek.
Komposisi yang dianggap sebagai lambang estetika adalah komposisi yang selaras, tersusun, dan tersusun secara harmonis.
Manipulasi Teks
Di dunia desain modern, desainer grafis beralih ke minimalis. Saat bentuk seni berkembang, seniman digital datang dengan inovasi sekarang dan kemudian. Manipulasi teks adalah salah satu metode menarik dan unik di mana desainer membuat logo, pesan visual, dan konten digital lainnya dengan memanipulasi teks sedemikian rupa sehingga beresonansi dengan fungsionalitas benda atau ide yang diwakilinya.
Mari Kita Lihat Berbagai Kategori Font
Industri desain digital telah berkembang. Ada waktu di mana kami memiliki font yang terbatas, tetapi sekarang, kami memiliki ribuan font untuk dipilih.

Desainer menikmati kebebasan kreatif dalam memilih font situs web terbaik dari koleksi tipografi yang sangat banyak. Namun, semua font ini termasuk dalam tiga grup font utama:
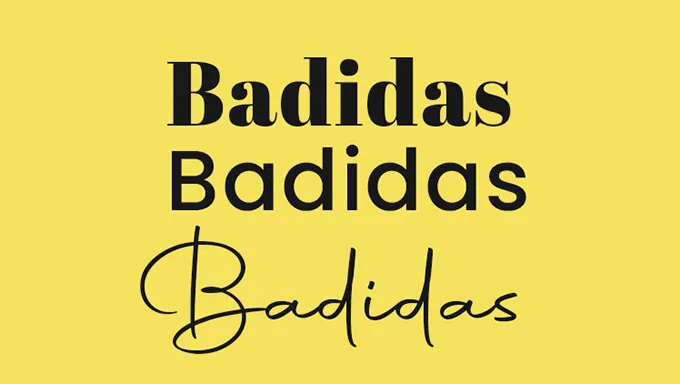
Serif
Serif s adalah font tradisional yang memberikan tampilan klasik pada tata letak web. Banyak situs berita menggunakan font ini karena juga dianggap memiliki nada formal. Tipografi ahli juga menyarankan agar font ini membuat situs web Anda terlihat kredibel dan dapat dipercaya. Beberapa perasaan yang terkait dengan font ini adalah:
- Menghormati
- Otoritas
- Kredibilitas
- Formalitas
San Serif
San serif adalah sepupu modern dari font serif. Mereka populer di industri teknologi karena tampilannya yang modern, ramping, dan tajam. Mereka juga dianggap lebih ramah digital. Beberapa perasaan yang terkait dengan font ini adalah:
- Memercayai
- Kecanggihan
- Penggemar teknologi
- Modern
Naskah
Font skrip diketahui meningkatkan keanggunan tata letak desain karena meniru tulisan tangan manusia. Font ini direkomendasikan ketika Anda ingin mempersonalisasi pesan Anda. Font ini populer di kalangan industri yang berhubungan dengan gaya hidup. Font skrip mengungkapkan:
- Keanggunan
- Berkah
- Kebahagiaan
- Kreativitas
- pribadi
Membungkusnya!
Singkatnya, font memicu desain situs web modern. Tanggapi mereka dengan serius. Font yang menarik memisahkan situs web profesional dari situs web amatir. Oleh karena itu, selalu pilih font situs web terbaik untuk membuat aset digital Anda menonjol.
Pengembang situs web perlu memahami bahwa font memberikan karakter, konsistensi, dan kejelasan ke situs web. Font yang tidak memiliki nada tidak akan pernah dapat mengomunikasikan pesan Anda kepada audiens target Anda.
Selalu ingat: font yang tepat mampu menerjemahkan perasaan manusia ke dalam teks tanpa kehilangan sentuhan emosional. Seni mengetahui font mana yang lebih sesuai dengan situs web adalah seperti berbicara dalam bahasa yang sama dengan dialek yang berbeda.
Di era modern ini, konsumen telah berevolusi dan tidak dapat dengan mudah terkesan. Ada jutaan pilihan yang tersedia secara online jika Anda ingin menarik massa, Anda perlu berusaha dan melakukan apa pun untuk menonjol dari yang lain. Anda perlu menarik konsumen melalui estetika digital. Dan satu-satunya cara untuk menyentuh jiwa konsumen adalah dengan menguasai seni pemilihan font.
