Manfaat Membuat Sistem Desain
Diterbitkan: 2017-09-06Styleguides telah ada selama bertahun-tahun dan selalu penting untuk identitas visual sebuah perusahaan, tetapi rebranding istilah tersebut telah memberikan dimensi baru pada keseluruhan konsep.
Di masa lalu, seorang desainer UI akan menciptakan interpretasi dasar yang longgar. Ikhtisar warna, font, tombol, dan mungkin serta gaya ikon dan itu akan disimpan di hard-drive, hanya untuk dibuka ketika dikirim ke agensi eksternal yang membutuhkan pandangan visual untuk yang akan datang. proyek, atau pemula baru untuk tim desain, tetapi sangat jarang dianggap penting oleh desainer internal yang menggunakannya.
Kekayaan utama pengetahuan umumnya bersarang kokoh di garis depan otak desainer. Ini berarti rentetan masalah yang terus-menerus di sekitar mencoba mengingat apakah pola visual tertentu digunakan sebelumnya di suatu tempat. Ini, 9 kali dari 10, akan berakhir dengan kekacauan inkonsistensi yang kacau balau.

Dalam beberapa tahun terakhir, styleguide telah diberikan penyegaran, dan dengan diperkenalkannya konsep Sistem Desain, atau Bahasa Desain. Dengan ini, muncul pendekatan baru yang secara epik dapat mempengaruhi bagaimana tim produk mendekati desain secara keseluruhan.
Dengan sistem yang solid, konsisten, dijelaskan dengan baik, dan dipikirkan dengan matang, aspek visual dalam membuat desain menjadi sepenuhnya modular. Produk seperti Craft by Invision atau Brand.ai telah membuat fase desain visual hampir seret dan lepas sampai batas tertentu.
Menciptakan keamanan dengan pengetahuan bahwa elemen yang Anda gunakan konsisten dengan setiap desainer lain dalam tim. Mereka menghilangkan permusuhan apa pun dari fase desain visual, hampir ke tingkat di mana membuat prototipe dengan ketelitian rendah adalah sesuatu dari masa lalu.
“Gaya datang dan pergi. Desain yang baik adalah bahasa, bukan gaya.” – Massimo Vignelli
Saya tidak akan menggunakan artikel ini sebagai cara untuk menjelaskan bagaimana tepatnya membuat sistem desain. Saya sudah menulis artikel tentang itu: Membuat Bahasa Sistem Desain. Ini lebih merupakan diskusi satu arah tentang bagaimana tim desain dapat memperoleh manfaat dari berinvestasi dalam sistem desain.

Pengantar sistem desain kami – QUIK
Selama beberapa tahun terakhir saya telah banyak terlibat dalam menciptakan sistem desain di berbagai perusahaan, mulai dari perusahaan rintisan hingga organisasi yang sudah mapan. Usaha terbaru saya telah menciptakan sistem desain kami untuk Qstream.
Sejak awal waktu saya di Qstream, saya menyadari betapa pentingnya kami memperkenalkan sistem kerja yang segar ke tim desain kami secepat mungkin. Inkonsistensi dan pilihan desain yang buruk mengganggu produk, dan ketika produk dan tim desain berkembang, sangat penting untuk menstabilkan kapal dan menciptakan bahasa yang benar-benar dapat dimiliki oleh setiap desainer.
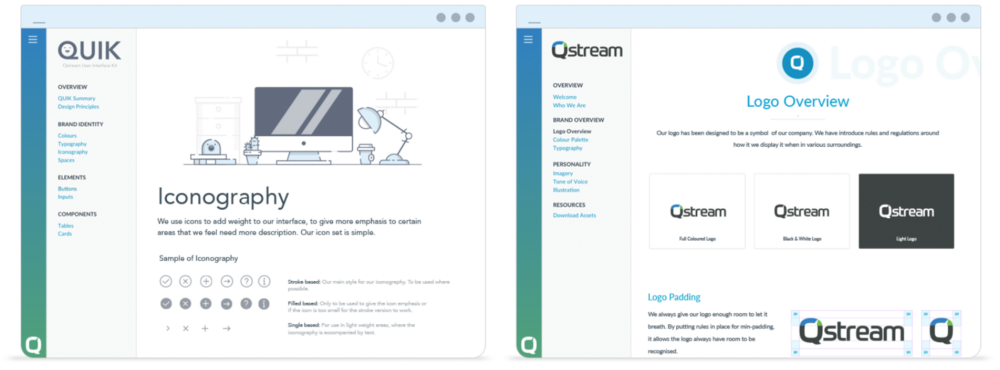
Dan dengan itu, kami mulai membuat sistem desain baru kami, yang diberi nama QUIK – Q stream U ser I nterface K it.

Langkah 1: Inkonsistensi
Sekali lagi, saya tidak akan masuk terlalu dalam untuk proses bagaimana kami menciptakan sistem, tetapi saya akan memberikan gambaran singkat tentang bagaimana kami keluar dari gulma.
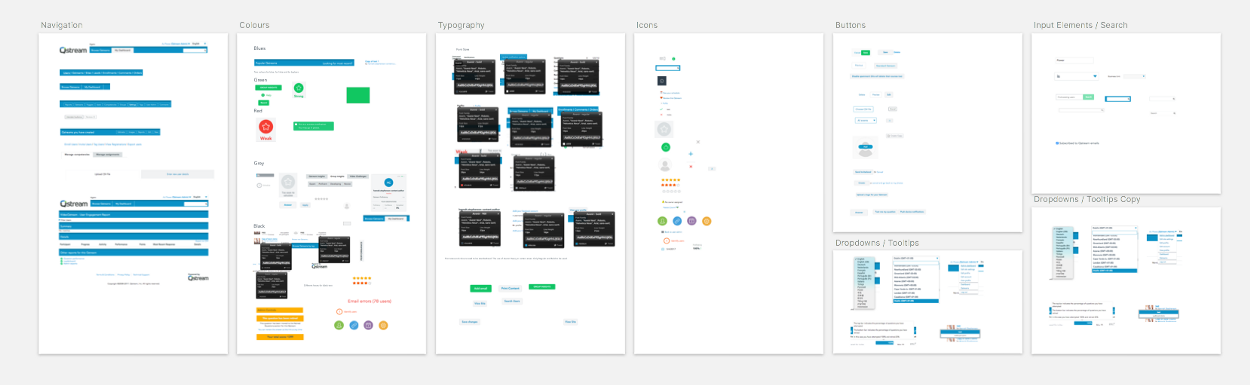
Hal pertama yang harus dilakukan adalah melakukan audit total terhadap komponen visual dalam produk. Brad Frost telah mengumpulkan artikel bagus tentang bagaimana Anda melakukan audit UI jika Anda tertarik.
Ini bisa menjadi tugas yang mengerikan, memakan waktu, monoton, tetapi sangat bermanfaat. Ini a) memungkinkan Anda untuk mendapatkan pemahaman total tentang di mana letak inkonsistensi utama b) memberi Anda gambaran yang sangat bagus tentang elemen apa yang penting dan digunakan secara konsisten di seluruh produk c) memberi Anda kursus kilat tentang bagaimana tepatnya produk bekerja dan d ) memungkinkan Anda untuk menunjukkan kepada bisnis yang lebih luas kelemahan sistem visual yang ada, dan mengapa sistem desain baru yang konsisten diperlukan.

Cuplikan Audit UI kami yang memaparkan inkonsistensi di seluruh platform UI.
Langkah 2: Membuat Elemen
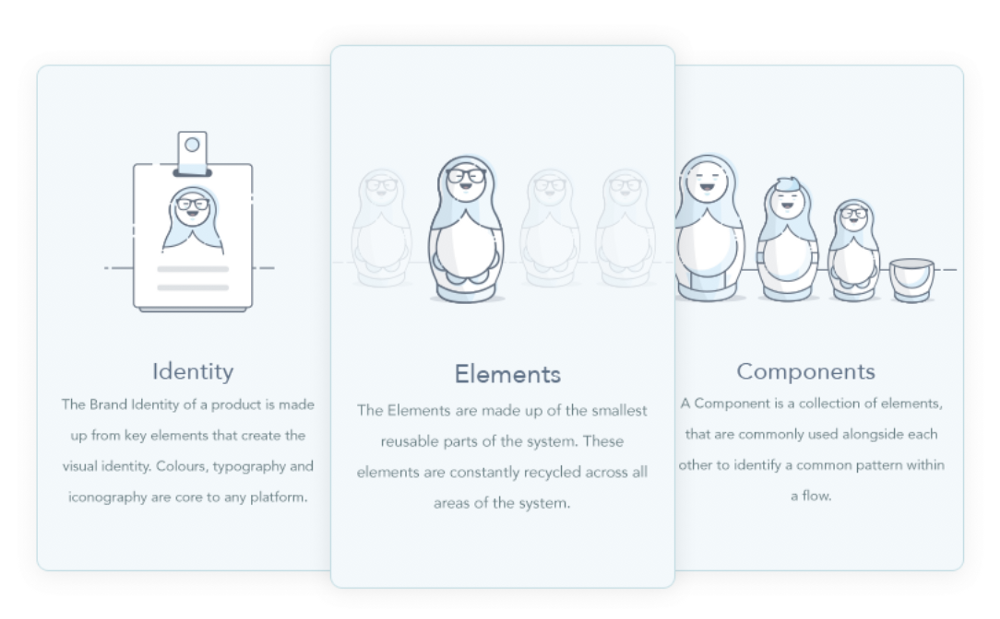
Kami memecah sistem kami menjadi 3 entitas berbeda.
- Merek – Identitas Merek suatu produk terdiri dari elemen-elemen kunci yang menciptakan identitas visual. Warna, tipografi, dan ikonografi adalah inti dari platform apa pun.
- Elemen – Elemen terdiri dari bagian terkecil yang dapat digunakan kembali dari sistem. Elemen-elemen ini terus-menerus didaur ulang di semua area sistem. (Tombol, masukan)
- Komponen – Komponen adalah kumpulan elemen, yang biasanya digunakan bersama satu sama lain untuk mengidentifikasi pola umum dalam aliran. (Peringatan, tabel, kartu, dll)


Langkah selanjutnya adalah memprioritaskan, berdasarkan audit UI, elemen apa yang paling sering digunakan di seluruh produk. Ini akan menjadi area pertama yang Anda tangani terlebih dahulu.
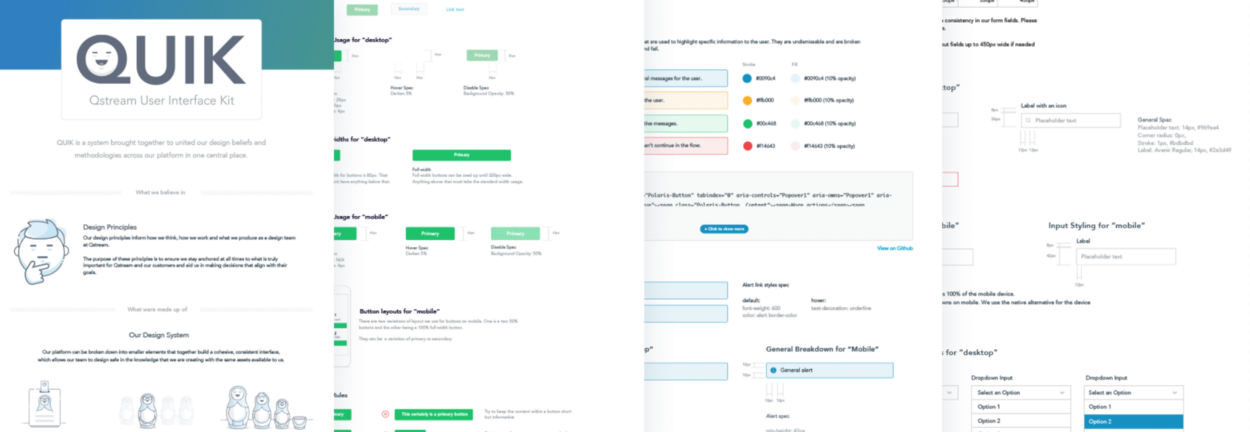
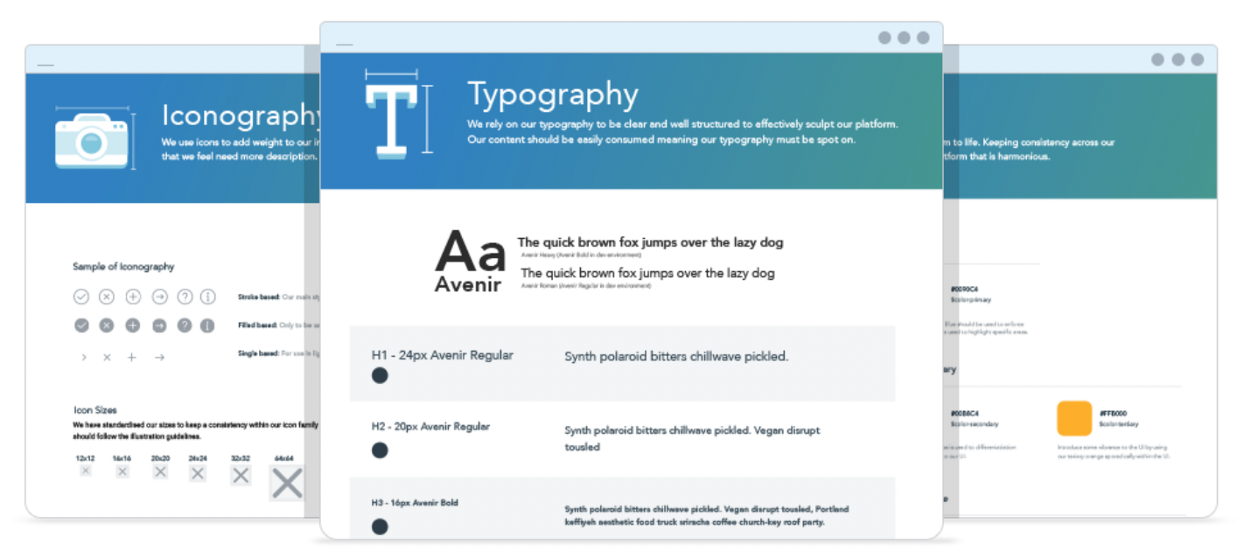
Setelah kami mengidentifikasi elemen kunci untuk sistem, sekarang saatnya untuk mulai membuat gaya dan aturan di setiap area. Kami menangani warna, tipografi, spasi, dan ikonografi umum terlebih dahulu sebelum pindah ke elemen yang lebih terbentuk seperti tombol, input, dll.

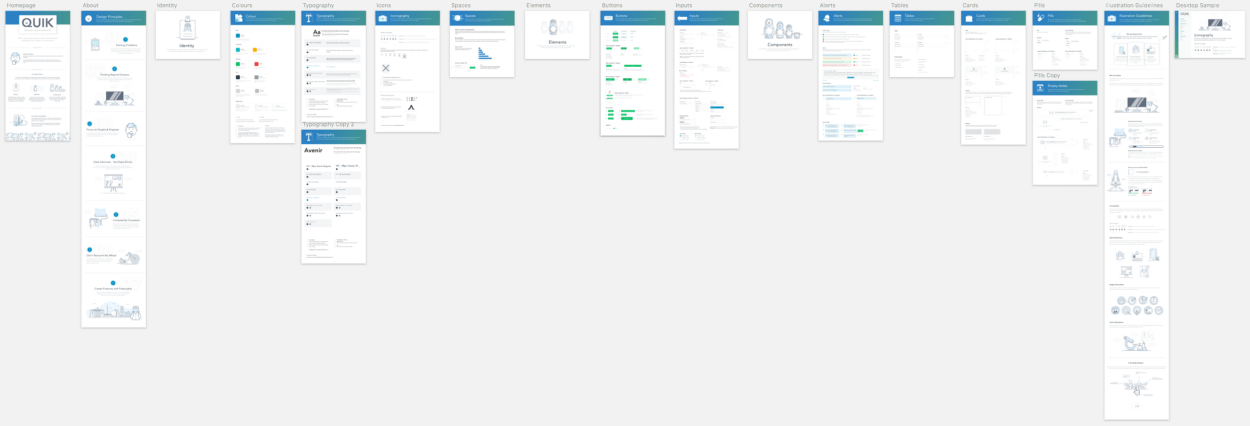
Ikhtisar mata burung dari seluruh Sistem kami hingga saat ini.
Jelas semakin dalam sistem berjalan, semakin jarang elemen digunakan, tetapi itu semua adalah bagian dari pengembangan sistem dan membuat bahasa keseluruhan sekonsisten mungkin di semua aspek produk.
(Kami juga memiliki proyek lain yang sedang berlangsung di sekitar gaya ilustrasi kami, tetapi saya akan menyimpannya untuk artikel lain, Anda dapat melihat lebih banyak di sekitar sini)

Contoh gaya ilustratif kami yang digunakan di seluruh platform.
Langkah 3: Implementasi
Kami sedang dalam fase ini. Sejujurnya, kita mungkin tidak akan pernah keluar dari fase ini. Satu hal yang harus Anda sadari sebelum mengambil tantangan seperti ini adalah bahwa itu tidak akan pernah berakhir. Anda sedang mengembangkan produk, itu bukan proyek yang pada akhirnya akan berakhir. Itu akan terus berkembang dan berkembang.

Yang harus Anda lakukan adalah melihat bagaimana tim produk telah direstrukturisasi untuk memenuhi tim sistem desain, banyak yang memilih desainer yang hanya fokus bekerja langsung pada sistem desain mereka, tidak ada yang lain. Sistem telah menjadi bagian integral dari inti produk. Ketika dibuat dengan benar, sistem desain menciptakan fokus, kejelasan dan kepercayaan diri dan pada gilirannya akan menciptakan konsistensi di seluruh produk dan akan mempercepat perputaran pengembangan produk. Apa yang tidak untuk dicintai!
“Sistem desain bukanlah proyek. Ini adalah produk yang menyajikan produk.” – Nathan Curtis
Mengikat Sistem
Menciptakan sistem desain yang bekerja di seluruh produk adalah satu hal. Kami juga sedang membuat pedoman merek serta menguraikan prinsip-prinsip desain kami. (Sekali lagi, lebih banyak artikel untuk diikuti mengenai proses kami).
Kami merasa itu adalah kunci untuk menciptakan fondasi yang kuat di semua aspek desain sebelum kami melangkah lebih jauh karena tanpa perancah yang tepat, itu akan menyebabkan masalah di kemudian hari. Membuat seperangkat pedoman dan prinsip yang solid akan membantu membimbing kita ke arah yang benar ketika kita mulai meningkatkan.
Rencananya, setelah kami memiliki QUIK ke tingkat yang kami rasa dapat dikonsumsi, adalah membuat Playbook yang akan menampung fitur-fitur utama dari kepribadian dan entitas inti produk kami.
- Pedoman Merek – seperangkat pedoman yang akan memperkenalkan kepribadian merek kami serta menguraikan karakteristik utama seperti nada suara, warna, batasan logo, dll.
- QUIK – sebuah sistem yang disatukan untuk menyatukan keyakinan dan metodologi desain kami di seluruh platform kami di satu tempat terpusat.
- Prinsip- Prinsip Desain – Tujuan dari prinsip-prinsip ini adalah untuk memastikan bahwa kita selalu terikat pada apa yang benar-benar penting bagi Qstream dan pelanggan kita. Mereka akan membantu kita dalam membuat keputusan yang sejalan dengan tujuan mereka.

Maju
Kami akan berusaha untuk menciptakan konsistensi di seluruh platform kami. Perjalanan kita masih panjang. Semua orang, dari semua sudut tim produk, sepenuhnya menyadari bahwa ini adalah tantangan yang mengerikan, tetapi kami juga sama-sama menyadari pentingnya skalabilitas produk.
