Cara Membandingkan Dan Meningkatkan Vital Web Dengan Metrik Pengguna Nyata
Diterbitkan: 2022-03-10Artikel ini telah didukung dengan baik oleh teman-teman terkasih kami di Raygun yang membantu pengembang mengidentifikasi masalah sebelum pelanggan mereka terpengaruh, memberikan standar pengalaman yang diharapkan dan layak diterima pengguna. Terima kasih!
Bagaimana Anda mengukur kinerja? Terkadang ini adalah jumlah waktu yang dibutuhkan aplikasi dari permintaan awal hingga sepenuhnya dirender. Di lain waktu, ini tentang seberapa cepat tugas dilakukan. Mungkin juga berapa lama waktu yang dibutuhkan pengguna untuk mendapatkan umpan balik tentang suatu tindakan. Yakinlah, semua definisi ini (dan lainnya) akan benar, asalkan konteksnya tepat.
Sayangnya, tidak ada peluru perak untuk mengukur kinerja. Produk yang berbeda akan memiliki tolok ukur yang berbeda dan dua aplikasi mungkin memiliki kinerja yang berbeda terhadap metrik yang sama, tetapi peringkatnya masih sangat mirip dengan penilaian subjektif "baik" dan "buruk" kami.
Dalam upaya untuk merampingkan bahasa dan untuk mempromosikan kolaborasi dan standardisasi, industri kami telah menghasilkan konsep yang tersebar luas. Dengan cara ini pengembang mampu berbagi solusi, menentukan prioritas, dan fokus untuk menyelesaikan pekerjaan secara efektif.
Performa vs Performa yang Dirasakan
Ambil cuplikan ini sebagai contoh:
const sum = new Array(1000) .fill(0) .map((el, idx) => el + idx) .reduce((sum, el) => sum + el, 0) console.log(sum)Tujuan dari ini tidak penting, dan itu tidak benar-benar melakukan apa pun kecuali membutuhkan banyak waktu untuk menampilkan nomor ke konsol. Menghadapi kode ini, orang akan (seharusnya) mengatakan itu tidak berkinerja baik. Ini bukan kode cepat untuk dijalankan, dan itu dapat dioptimalkan dengan berbagai jenis loop, atau melakukan tugas-tugas itu dalam satu loop.
Hal penting lainnya adalah berpotensi memblokir rendering halaman web. Ini membeku (atau bahkan mungkin crash) tab browser Anda. Jadi dalam hal ini, kinerja yang dirasakan oleh pengguna bergandengan tangan dengan kinerja tugas itu sendiri.
Namun, kami dapat menjalankan tugas ini di pekerja web. Dengan mencegah blok render, tugas kita tidak akan bekerja lebih cepat— jadi bisa dikatakan performanya masih sama — tetapi pengguna masih dapat berinteraksi dengan aplikasi kita, dan diberikan umpan balik yang tepat. Itu berdampak pada seberapa cepat pengguna akhir kita akan melihat aplikasi kita. Ini tidak lebih cepat, tetapi memiliki Perceived Performance yang lebih baik.
Catatan : Jangan ragu untuk menjelajahi bukti konsep react-web-workers saya di GitHub jika Anda ingin tahu lebih banyak tentang Web-Workers dan React.
Vital Web
Kinerja web adalah topik yang luas dengan ribuan metrik yang berpotensi dapat Anda pantau dan tingkatkan. Web Vitals adalah jawaban Google untuk menstandardisasi kinerja web. Standardisasi ini memberdayakan pengembang untuk fokus pada metrik yang memiliki dampak terbesar pada pengalaman pengguna akhir.
- Cat Contentful Pertama (FCP)
Waktu dari saat pemuatan dimulai hingga saat konten ditampilkan di layar. - Cat Contentful Terbesar (LCP)
Waktu render dari gambar atau blok teks terbesar terlihat di dalam viewport. Skor yang baik adalah di bawah 2,5 detik untuk 75% pemuatan halaman. - Penundaan Input Pertama (FID)
Waktu dari saat pengguna berinteraksi dengan halaman hingga browser dapat memproses permintaan.
Skor yang baik adalah di bawah 100 md untuk 75% pemuatan halaman. - Pergeseran Tata Letak Kumulatif (CLS)
Jumlah total semua pergeseran tata letak individual untuk setiap perubahan tak terduga yang terjadi dalam masa pakai halaman. Skor yang baik adalah 0,1 pada 75% pemuatan halaman. - Waktu untuk Interaktif (TTI)
Waktu dari saat halaman mulai dimuat hingga saat sub-sumber daya utamanya telah dimuat. - Total Waktu Pemblokiran (TBT)
Waktu antara First Contentful Paint dan Time to Interactive di mana utas utama diblokir (tidak ada respons terhadap input pengguna).
Manakah dari ini yang paling penting?
Data Web Inti adalah bagian dari Data Web yang telah diidentifikasi oleh Google sebagai memiliki dampak terbesar pada pengalaman pengguna akhir. Pada 2022, ada tiga Vital Web Inti — Cat Contentful Terbesar (kecepatan), Pergeseran Tata Letak Kumulatif (stabilitas) dan Penundaan Input Pertama (interaktivitas).
Bacaan yang Direkomendasikan: Panduan Pengembang untuk Core Web Vitals

Laporan Pengalaman Pengguna Chrome vs Metrik Pengguna Asli
Ada beberapa cara untuk menguji Web Vitals pada aplikasi Anda. Yang paling mudah adalah membuka Chrome Devtools Anda, pergi ke tab Lighthouse, periksa preferensi Anda, dan buat laporan. Ini disebut Laporan Pengalaman Pengguna Chrome (CrUX) , dan didasarkan pada sampel rata-rata 28 hari dari pengguna Chrome yang memenuhi persyaratan tertentu:

- sinkronisasi riwayat penelusuran;
- tidak ada penyiapan frasa sandi Sinkronisasi;
- pelaporan statistik penggunaan diaktifkan.
Tetapi cukup sulit untuk menentukan seberapa mewakili pengguna Anda sendiri Laporan UX Chrome. Laporan ini berfungsi sebagai kisaran rata-rata dan dapat menawarkan indikator yang baik tentang hal-hal yang perlu ditingkatkan secara ad-hoc. Inilah mengapa ide yang sangat bagus untuk menggunakan alat Real User Monitoring (RUM), seperti Raygun. Ini akan melaporkan orang-orang yang benar-benar berinteraksi dengan aplikasi Anda, di semua browser, dalam jangka waktu yang dialokasikan.
Memantau metrik pengguna sebenarnya sendiri bukanlah tugas yang mudah. Ada banyak rintangan yang harus diperhatikan. Namun, itu tidak harus rumit. Sangat mudah untuk menyiapkan dengan mendapatkan metrik RUM dengan alat pemantauan kinerja. Salah satu opsi yang layak dipertimbangkan adalah Raygun — ini dapat diatur dalam beberapa langkah cepat dan ramah terhadap GDPR. Selain itu, Anda juga mendapatkan banyak fitur pelaporan kesalahan.
Pemantauan Aplikasi
Pengembang sering memperlakukan pengamatan dan pemantauan kinerja sebagai pemikiran setelahnya. Namun, pemantauan adalah aspek penting dari siklus hidup pengembangan yang membantu tim perangkat lunak bergerak lebih cepat, memprioritaskan upaya, dan menghindari masalah serius di kemudian hari.
Menyiapkan pemantauan bisa sangat mudah, dan membangun fitur yang memperhitungkan observabilitas akan membantu tim melakukan pemeliharaan dasar dan kebersihan kode untuk menghindari sprint refactoring yang mengerikan itu. Pemantauan aplikasi dapat membantu Anda tidur nyenyak di malam hari dan memandu tim Anda untuk menciptakan pengalaman pengguna yang lebih baik.
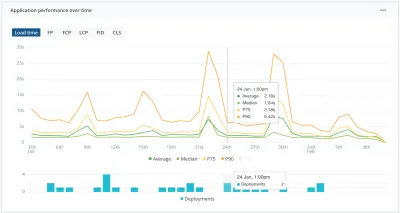
Pantau Tren Dan Hindari Regresi
Dengan cara yang sama, kami memiliki pengujian yang berjalan pada saluran Integrasi Berkelanjutan kami (idealnya) untuk menghindari regresi fitur dan bug, kami harus memiliki cara untuk mengidentifikasi regresi kinerja untuk pengguna kami segera setelah penerapan baru. Raygun dapat membantu pengembang mengotomatiskan pekerjaan ini dengan fitur Pelacakan Penerapan mereka.

Mengikuti anggaran kinerja menjadi lebih berkelanjutan. Dengan informasi ini, tim Anda dapat dengan cepat menemukan regresi (atau peningkatan) kinerja di semua Data Web, mengidentifikasi penerapan yang bermasalah, dan membidik pengguna yang terpengaruh.

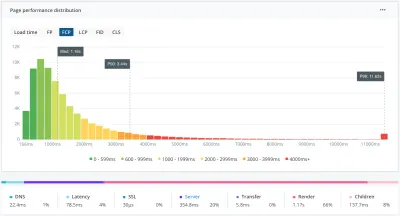
Telusuri Dan Ambil Tindakan
Saat menggunakan RUM, dimungkinkan untuk mempersempit hasil berdasarkan per pengguna. Misalnya, di Raygun, Anda dapat mengeklik skor atau bilah pada histogram untuk melihat daftar pengguna yang terpengaruh. Hal ini memungkinkan untuk mulai menelusuri lebih jauh ke dalam sesi secara individual, dengan informasi tingkat instans. Ini membantu mengambil tindakan yang ditargetkan secara langsung ke masalah, bukan hanya mempercayai praktik terbaik umum. Dan kemudian, untuk mendiagnosis dampak dari perubahan tersebut.
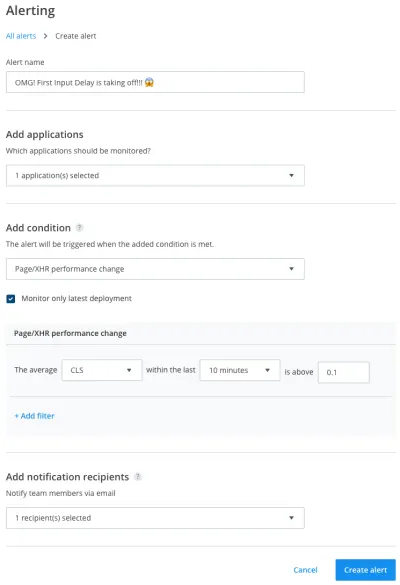
Soroti Acara Tidak Biasa
Tentu saja, fitur-fitur itu luar biasa dan pengembang yang bertanggung jawab harus mengawasi dasbor pemantauan aplikasi. Namun seiring skala aplikasi Anda, tim tumbuh, dan tanggung jawab terpecah, menjadi lebih penting dari sebelumnya untuk menyiapkan proses otomatis yang dengan cepat memperingatkan Anda tentang masalah kinerja utama. Inilah mengapa praktik terbaik yang disarankan untuk menyiapkan pemicu peringatan untuk aplikasi Anda.

Membungkus
Untuk meringkas, Web Vitals adalah standar emas baru dalam kinerja karena korelasi langsungnya dengan pengalaman pengguna. Tim pengembangan yang secara aktif memantau dan mengoptimalkan Vital Web mereka berdasarkan wawasan pengguna nyata akan memberikan pengalaman digital yang lebih cepat dan lebih tangguh.
Kami baru saja membahas apa yang dapat dilakukan pemantauan dan solusi untuk mempertahankan pemeliharaan kinerja saat menskalakan aplikasi Anda. Beri tahu saya di komentar bagaimana Anda menggunakan Anggaran Kinerja, observabilitas yang lebih baik, atau solusi lain untuk tidur malam yang santai!
