Apa yang Bauhaus Dapat Ajarkan Kepada Kita Tentang Desain Infografis
Diterbitkan: 2017-07-17Dibandingkan dengan seni rupa, desain selalu dianggap kurang inspiratif karena sifatnya yang praktis. Kami baru menyadari kekuatan desain yang luar biasa sejak abad terakhir karena beberapa gerakan desain yang mengubah paradigma.
Bauhaus adalah salah satu gerakan yang memberi desain tempat unik dalam kemanusiaan: disiplin unik yang memadukan seni dan keahlian dengan pendekatan filosofis.
'Bauhaus" – istilah yang secara harfiah berarti “rumah konstruksi” dalam bahasa Jerman – adalah sekolah seni yang didirikan oleh arsitek Walter Gropius pada tahun 1919. Ketika sekolah Bauhaus ada, ia berakar di tiga kota – Dessau (1925-1932), Weimar ( 1919-1925) dan Berlin (1932-1933). Meski berumur pendek dan akhirnya ditutup karena partai politik Nazi, Bauhaus sebagai sebuah gerakan memiliki pengaruh besar pada seni, desain, dan arsitektur yang berlanjut hingga saat ini. Beberapa seniman dan desainer Bauhaus yang paling terkenal termasuk Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky, dan Laszlo Moholy-Nagy.
Alih-alih berfokus pada cita-cita elitis seni rupa, Bauhaus cukup radikal pada saat itu untuk mengintegrasikan prinsip-prinsip seni dan desain seperti teori warna, komposisi dengan pengejaran tanpa henti untuk fungsionalitas yang bertujuan. Ada banyak hal yang bisa dipelajari dari prinsip-prinsip Bauhaus yang revolusioner untuk desain infografis. Di sini kita membahas pelajaran mereka untuk menyegarkan pemikiran Anda tentang desain informasi dengan perpaduan yang aneh antara bakat artistik dan rasionalitas modernis.
Warisan Bauhaus
Ada enam prinsip dasar Bauhaus. Mereka didasarkan pada pendekatan minimalis, ditentukan oleh warna sederhana dan desain yang bersih. Bauhaus sebagai sebuah gerakan, selain sebagai sekolah seni, memiliki keyakinan tertentu yang membentuk pendekatannya terhadap seni & desain:
- Produk dapat diproduksi secara massal tetapi juga menghormati semangat artistik individualitas dan melayani mayoritas penduduk. Meskipun ide serupa sudah ada di Jerman, ide tersebut menjadi pusat perhatian setelah Bauhaus.
- Sekolah seni Bauhaus juga percaya bahwa siswa perlu dilengkapi dengan baik di bidang artistik, sosial, ekonomi, teknis dan spiritual. Ini akan mengeluarkan yang terbaik dari mereka dan menjadikan mereka peserta penting dalam masyarakat.
- Sekolah Seni Bauhaus lebih menyukai anggota fakultas yang berpikiran maju daripada sarjana yang berkualifikasi akademis. Kreativitas seni didorong oleh mereka.
- Prinsip lainnya termasuk penggabungan seni terapan dan seni rupa.
- Pengikut Bauhaus percaya bahwa seorang desainer harus memiliki pengalaman menyeluruh dengan bahan.
- Mereka sangat percaya pada desain rasional dan terpikat oleh rasa keindahan modern.
Pelajaran Bauhaus untuk Desain Infografis
Desainer grafis dapat belajar banyak tentang desain modern yang menangkap kombinasi seni, keterjangkauan, dan utilitas. Mari kita lihat pelajaran yang dapat kita terapkan pada desain infografis hari ini.
1. Bentuk Mengikuti Fungsi
Desain informasi yang efektif menganggap komunikasi sebagai prioritas utamanya. Sesekali kita melihat infografis bergaya indah yang gagal membawa pesan yang tak terlupakan. Tujuan utama infografis adalah untuk mengkomunikasikan informasi – bentuk dan gaya harus bekerja untuk memenuhi tujuan ini dan bukan sebaliknya.

Meja bersarang Josef Albert yang terkenal adalah permainan bentuk minimalis dan kombinasi warna.
Sekolah Bauhaus mengajarkan siswa untuk menanggalkan dekorasi yang tidak perlu yang tidak memiliki tujuan fungsional. Ungkapan "bentuk mengikuti fungsi", diciptakan oleh arsitek Amerika Louis Sullivan, dengan sempurna menangkap semangat Bauhaus. Mengikuti aturan ini, infografis yang baik harus memprioritaskan keterbacaan dan mengurangi kekacauan visual untuk menciptakan fokus visual yang jelas. Dengan kata lain, kita harus mengumumkan kematian pada detail ornamen yang berlebihan.
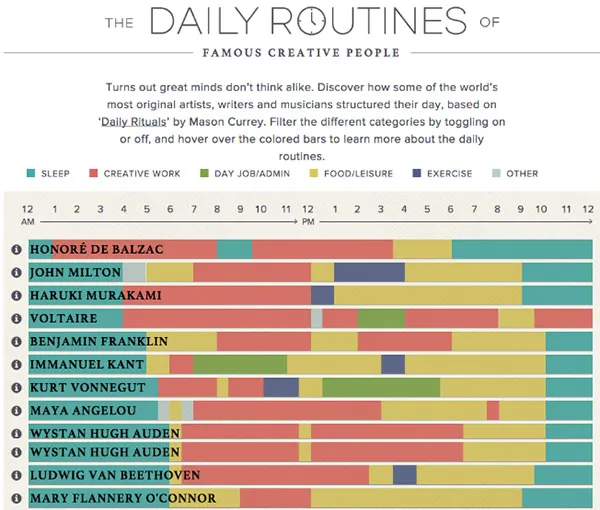
Di bawah ini adalah infografis yang mengikuti aturan ini. Menggunakan warna minimal dan bentuk geometris dasar, ini mengomunikasikan informasi kompleks dengan desain yang sangat bersih dan rapi.

Rutinitas Harian Orang Kreatif Terkenal
2. Hirarki Visual adalah Raja
Aliran Bauhaus memberikan perhatian khusus pada hubungan yang terbentuk antara dua hal yang berlawanan. Misalnya, menjelaskan hubungan antara gelap dan terang, kiri dan kanan atau besar dan kecil. Dan hubungan antar elemen ini menciptakan hierarki visual.
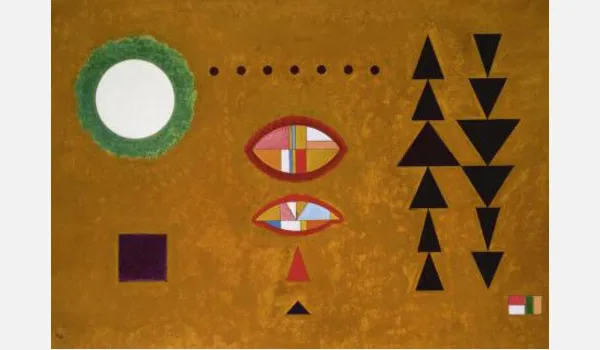
Ambil contoh lukisan komposisi ikonik Kandinsky (Mondrian?) Ukuran dan posisi persegi panjang merah menciptakan titik fokus visual, membentuk hubungan dengan warna dan bentuk kontras yang berdekatan yang sangat mudah diikuti oleh mata kita.

Lukisan Kandinsky "Putih-putih" menunjukkan hierarki visual yang jelas.
Pelajaran di sini adalah membuat fokus visual yang jelas dalam desain infografis menggunakan kontras, bentuk, dan posisi spasial. Pada contoh infografis di bawah ini, penggunaan warna merah dan hijau membentuk kontras kuat yang menonjolkan perbedaan kuantitatif, sedangkan bentuk yang tumpang tindih di tengah menciptakan titik fokus visual yang jelas.

Infografis Setahun Makanan di NYC.
3. Warna sebagai Media
Seorang siswa cerdas dari sekolah seni Bauhaus, bernama Josef Albers, memperluas topik ini dalam buku ikoniknya, 'Interaction of Color'. Josef mengajari kita bahwa warna itu relatif dan jarang dilihat sebagai sifat fisik sebenarnya. Sebagai media, warna bisa “menipu” dan “provokatif”. Oleh karena itu, memahami bagaimana warna berinteraksi satu sama lain dapat sangat menentukan pesan Anda.
Dalam contoh yang mengilustrasikan relativitas warna di bawah ini, kotak dengan warna cokelat yang sama dianggap memiliki corak yang berbeda karena konteksnya. Memahami sifat intrinsik palet warna adalah langkah pertama. Untuk menyampaikan pesan yang tepat, seseorang juga perlu mempertimbangkan interaksi antara warna saat memilih skema warna.

Josef Albers tentang relativitas warna.
Saat ini, desainer memilih palet terbaik untuk membuat situs web penuh warna dan cocok dengan properti intrinsik nuansa.
Pelajaran bahwa warna memiliki hubungan yang lebih dalam adalah apa yang digunakan desainer modern. Jadi, mereka dengan hati-hati memilih kombinasi warna terbaik dan memunculkan makna secara keseluruhan.

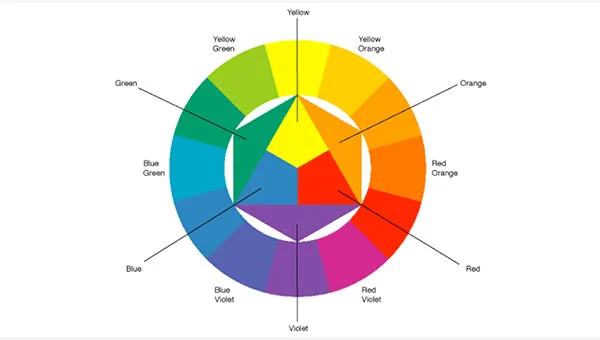
Seniman Bauhaus lainnya telah berkontribusi pada teori warna selain karya Josef Albers seperti Johannes Itten dan bidang warnanya. Pengkategorian warna menjadi warna primer, sekunder, dan tersier saat ini masih banyak digunakan untuk desain grafis. Teori warna Itten dapat memandu desainer infografis untuk memilih skema warna terbaik untuk desain mereka.

Lingkaran warna 12-rona Johannes Itten.
Dengan mempertimbangkan teori warna ini, akan lebih mudah untuk memilih skema warna terbaik untuk infografis Anda berdasarkan prinsip konsistensi dan kesederhanaan . Infografis yang baik menggunakan palet warna yang konsisten sambil menjaga kombinasi warna tetap sederhana. Anda ingin warna Anda mendukung komunikasi informasi alih-alih menghalangi atau mengalihkan perhatian pembaca Anda dari pesan utama.
Misalnya, jika Anda ingin mendesain infografis tentang pembuatan kopi, sebaiknya gunakan warna cokelat sebagai warna dominan, karena ini adalah warna yang diasosiasikan dengan biji kopi, sambil menjaga seluruh palet warna tetap sederhana. Dalam infografis Nespresso ini, desainnya mengusung tema dengan menggunakan warna coklat secara keseluruhan.
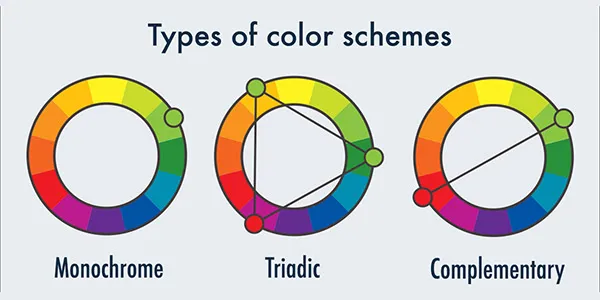
Untuk menggunakan warna secara konsisten dan sederhana untuk desain infografis Anda, ada 3 skema warna yang dapat Anda pertimbangkan: monokromatik, triadik, dan komplementer . Skema warna monokromatik menggunakan warna rona yang sama tetapi saturasinya berbeda, jadi berhati-hatilah untuk mengatur warna Anda agar tidak terlihat terlalu kusam. Untuk pemula, lebih mudah untuk memulai dengan skema warna triadik di mana warna memiliki jarak yang sama pada roda warna. Warna gratis berada di ujung yang berlawanan dari roda warna, dan sangat bagus untuk menciptakan kontras.

3 Jenis skema warna untuk infografis.
Terakhir, selalu pertimbangkan konteks infografis Anda untuk memilih warna yang membangkitkan asosiasi yang tepat. Misalnya, jika Anda mendesain infografis untuk musim Natal, sebaiknya gunakan skema warna merah & hijau.
4. Tipografi Penting, Banyak
Salah satu warisan terbesar dari sekolah seni Bauhaus adalah tipografi. Para pemimpin Bauhaus percaya bahwa tipografi adalah bagian integral dari grafik, dan kata-kata harus diatur pada sudut yang tajam. Namun, makna sebuah kata lebih diprioritaskan daripada desainnya.
Keyakinan ini mengajarkan para desainer kontemporer pelajaran besar. Ini mendorong mereka untuk berkreasi dengan gaya font tetapi juga memperingatkan mereka untuk tidak menyimpang dari pesan sebenarnya yang ingin mereka ungkapkan. Menurut Bauhaus, fungsi utama tipografi adalah untuk berkomunikasi, dan komunikasi harus muncul dalam "bentuk terpendek, paling sederhana, paling tajam".

Tipografi Bauhaus yang terbaik berusaha untuk kejernihan dan kesederhanaan.
Untuk desain infografis, sebagai aturan praktis kita harus menggunakan font yang mudah dibaca dan sederhana agar dapat berkomunikasi dengan jelas. Font yang terlalu dekoratif untuk menyalin teks akan membuat sulit dibaca dan mengganggu untuk dilihat karena teks jarang menjadi titik fokus desain.
5. Tata Letak Grid
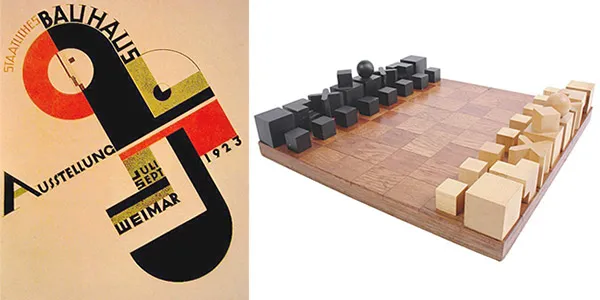
Keselarasan yang baik membuat seluruh dunia berbeda dalam desain grafis. Para pionir Bauhaus percaya pada pendekatan minimalis untuk organisasi visual, di mana semuanya dipadatkan menjadi persegi panjang dan bujur sangkar. Grid sangat masuk akal bagi para desainer Bauhaus yang berpikiran praktis. Banyak elemen desain Bauhaus sesuai dengan kisi-kisi yang ketat, seperti sampul buku dan papan catur di bawah.

Merancang untuk grid.
Saat ini, sistem grid adalah sistem penyelarasan yang umum digunakan oleh desainer grafis dan desainer web untuk tata letak halaman. Ini tetap merupakan sistem yang efektif untuk mempertahankan hierarki visual di seluruh bagian konten. Untuk desain infografis, mengikuti sistem grid adalah suatu keharusan karena banyak elemen perlu diatur, diatur dan terstruktur untuk menciptakan hierarki visual yang jelas.

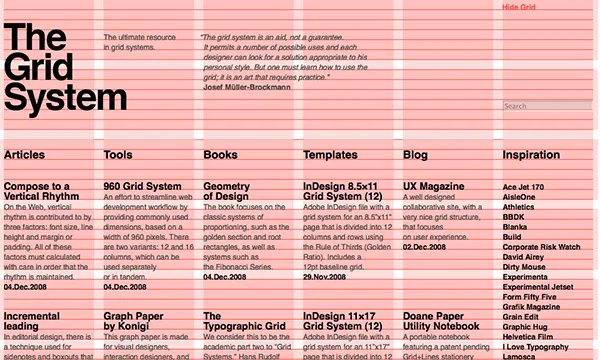
Bagaimana sistem grid digunakan dalam desain grafis.
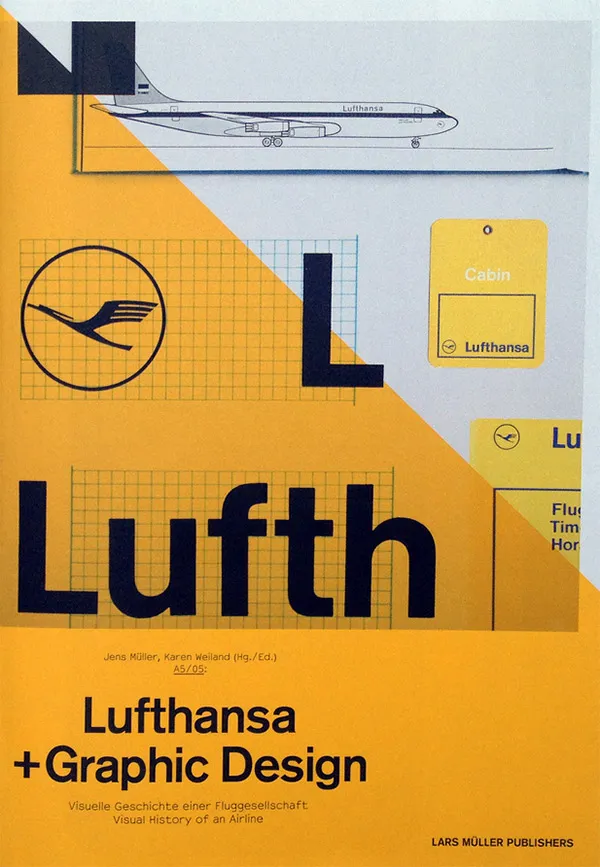
Dengan menggunakan sistem kisi berbasis kolom seperti 6 kisi kolom di atas, Anda dapat mengatur pedoman tentang bagaimana elemen desain Anda berinteraksi satu sama lain. Itu menetapkan dasar untuk hubungan visual yang kuat dalam desain Anda. Juga, sistem grid dapat digunakan untuk menciptakan ritme dan gerakan. Dalam desain warna majalah Bauhaus di atas, kisi posisi diagonal menciptakan rasa gerakan sementara elemen padat penduduk di tengah kisi menghasilkan rasa gravitasi.
Jika sistem grid berbasis kolom adalah perekat yang menyatukan konten Anda, maka penggunaan margin membantu mendeklarasikan tampilan informasi Anda yang padat. Anda mungkin telah memperhatikan bagaimana penggunaan ruang putih dan margin yang lebar dalam desain Bauhaus menciptakan tampilan yang bersih dan rapi.
Akhirnya, memiliki sistem grid membantu Anda memecahkan grid. Desain Anda langsung berdampak ketika Anda dengan sengaja melanggar aturan. Ini akan membuat infografis Anda langsung lebih berkesan di antara banyak tata letak infografis cookie-cutter. Ambil infografis di bawah ini sebagai contoh, pemutusan kisi persegi panjang di bagian atas menciptakan dampak visual yang mencolok sementara kisi-kisi halaman lainnya tetap utuh untuk mempertahankan keselarasan visual dari keseluruhan desain.

Contoh yang bagus untuk memecahkan jaringan.
Giliranmu
Berikut adalah lima pelajaran penting dari Bauhaus yang dapat Anda gunakan dalam desain infografis Anda berikutnya. Apakah menurut Anda mudah dipahami dan praktis untuk diikuti? Sudahkah Anda menemukan prinsip Bauhaus lain yang cocok untuk desain infografis?
Dan jika Anda siap untuk melompat, cobalah prinsip-prinsip desain ini dengan pembuat infografis seperti Visme yang dilengkapi dengan template, sehingga Anda dapat fokus bermain dengan memilih font, warna, dan tata letak visual yang tepat.
