11 Prinsip Dasar Desain untuk Desainer Grafis
Diterbitkan: 2019-01-15Desainer grafis membantu membangun merek perusahaan. Untuk menerjemahkan konsep dan ide ke dalam bentuk secara efektif, desainer harus memiliki pemahaman menyeluruh tentang dasar-dasar desain grafis. Ada kebutuhan konstan untuk desain berkualitas tinggi, apakah itu untuk iklan, spanduk, video, atau konten web. Sebagai desainer, Anda harus dapat mengetahui apa yang bekerja lebih baik secara visual dan mengapa. Untuk mengeksplorasi hubungan ini, desainer harus meluangkan waktu untuk mempelajari dan mempelajari kembali prinsip-prinsip ini.
1. Penjajaran
Setiap elemen yang Anda tempatkan di halaman memengaruhi keseluruhan desain halaman. Jika elemen ditempatkan dalam urutan acak, desainnya pasti akan terlihat berantakan atau tidak rapi. Dengan membuat beberapa elemen sinkron satu sama lain atau latar belakang, Anda akan dapat membersihkan desain Anda dan membuat koneksi visual tanpa batas yang akan membawa lebih banyak keteraturan pada keseluruhan tata letak.
2. Saldo
Keseimbangan dibuat dengan mendistribusikan elemen secara merata ke seluruh desain Anda. Setiap elemen di halaman Anda memiliki bobot. Dengan memahami ini, Anda dapat membuat pilihan desain yang cerdas di mana menempatkannya. Keseimbangan bisa simetris atau asimetris. Keseimbangan simetris memberi bobot elemen secara merata di kedua ujung halaman sementara desain asimetris membebani desain hanya di satu sisi halaman. Desain simetris cenderung lebih menyenangkan untuk dilihat sementara desain asimetris membawa lebih banyak minat visual pada komposisi Anda.
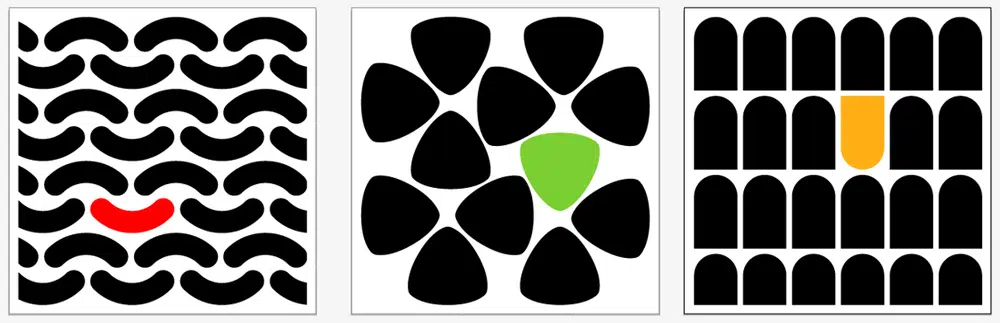
3. Kontras
Kontras dapat membantu menambah penekanan. Ketika Anda memiliki 2 elemen desain yang berada di sisi berlawanan dari spektrum desain, mereka menciptakan kontras. Desainer menciptakan kontras dalam tipografi dengan memilih dua tipografi dengan karakteristik yang sama sekali berbeda. Dimungkinkan juga untuk mencapai kontras dengan menempatkan teks berwarna gelap pada latar belakang berwarna terang dan sebaliknya. Kontras dapat membuat perbedaan antara elemen yang sama dalam desain Anda.
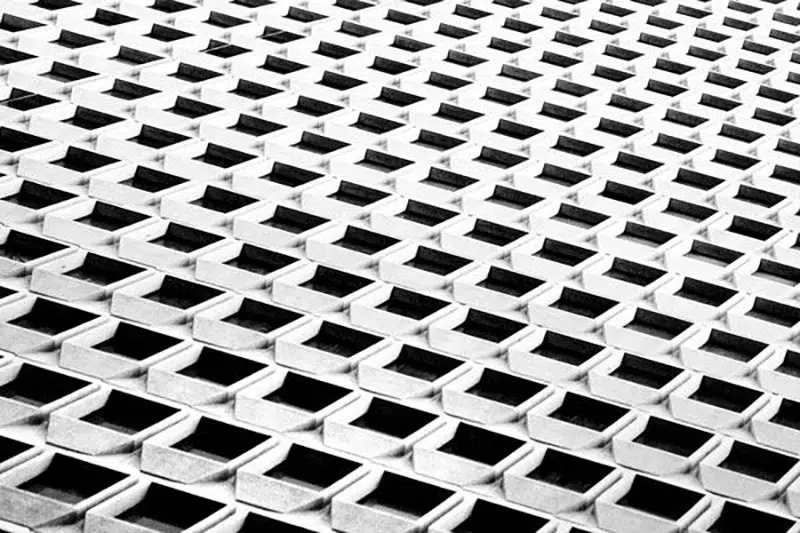
4. Pengulangan
Pengulangan adalah elemen desain dasar yang menciptakan ritme. Dengan membuat pola berulang, desainer dapat membawa konsistensi dan ini, pada gilirannya, dapat membantu membuat keseluruhan desain menjadi lebih kuat. Menjadi konsisten dan berulang sangat membantu dalam menciptakan merek karena Anda ingin identitas visual Anda langsung dikenali.
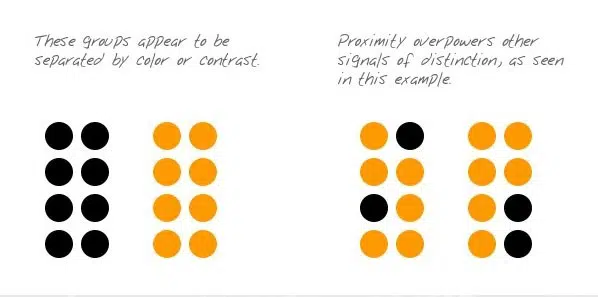
5. Kedekatan
Kedekatan membantu dalam menciptakan hubungan berbagai elemen di halaman web Anda. Hal ini juga dapat membuat elemen-elemen dalam desain Anda menjadi lebih tertata. Dengan mengelompokkan elemen bersama-sama dan menghubungkannya secara visual berdasarkan warna, dan ukuran font, Anda dapat bermain dengan kedekatan dalam desain Anda.
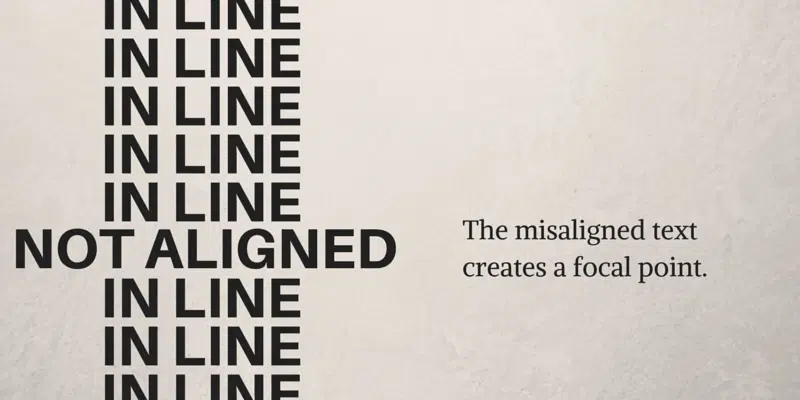
6. Hirarki Visual
Hirarki visual adalah urutan pembuatan elemen individual pada halaman. Dengan menetapkan bobot yang berbeda untuk elemen yang berbeda dalam desain Anda, Anda dapat membuat hierarki visual yang dapat membantu memandu pemirsa melalui berbagai elemen dalam desain Anda. Hirarki visual dapat dibuat dengan beberapa cara. Menempatkan elemen terpenting di bagian atas halaman web, menggunakan font yang lebih besar/tebal dan menggunakan bentuk untuk membentuk titik fokus. Cari tahu apa pesan atau gambar yang paling penting dan temukan tempat di halaman untuk itu. Dengan memusatkan elemen dan membuat koneksi visual dengan elemen sekunder dalam desain Anda, akan membantu Anda membuat tata letak yang menarik.

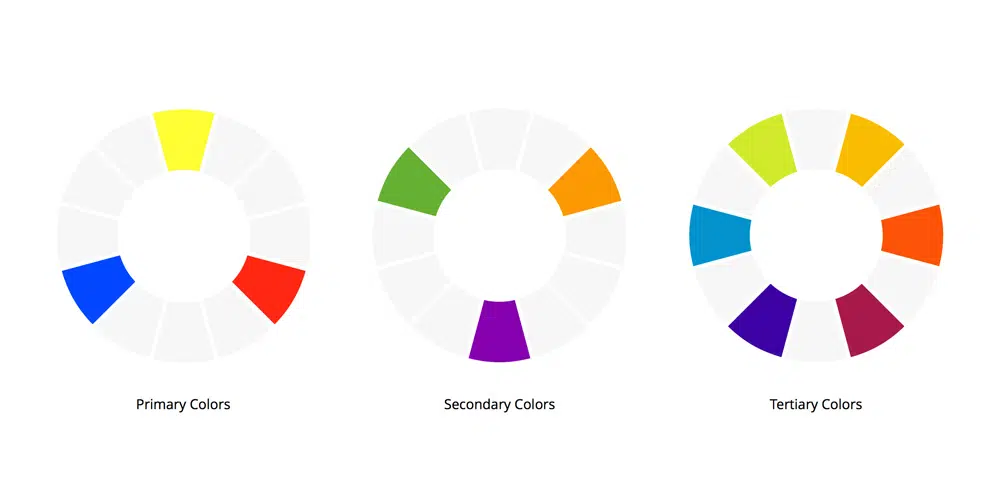
7. Warna
Warna memainkan peran besar dalam desain web dan biasanya menentukan suasana keseluruhan proyek Anda. Saat mengerjakan sebuah proyek, penting untuk memilih warna dengan hati-hati. Setiap warna dapat mewakili sesuatu yang signifikan dan ini, pada gilirannya, dapat membantu pemirsa memahami grafik Anda dengan lebih baik. Misalnya, warna hijau sering dikaitkan dengan ketenangan atau kedamaian, sedangkan warna merah dapat mewakili kemarahan dan kuning sebagai rasa bahagia. Mempelajari lebih lanjut tentang teori warna dan dampaknya pada desain Anda dapat memberikan kejelasan lebih pada pilihan desain Anda.
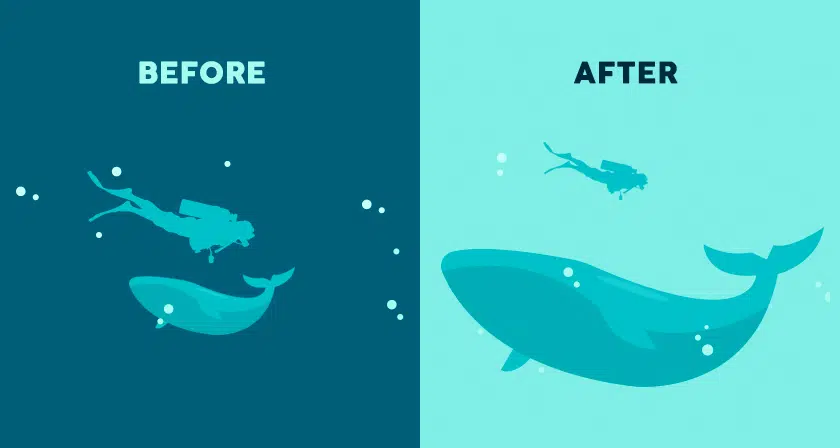
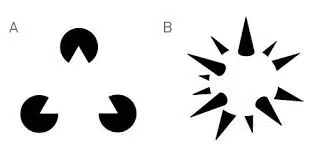
8. Ruang Negatif
Ruang dalam desain Anda yang sering dibiarkan kosong disebut ruang negatif. Ketika digunakan secara kreatif, ini dapat membantu membentuk dan menyoroti area penting dalam desain Anda. Menambahkan ruang putih atau ruang negatif di dalam dan di sekitar elemen Anda dapat memberi komposisi lebih banyak ruang untuk bernafas.
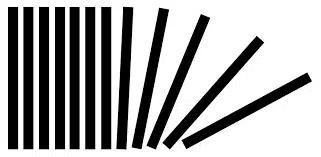
9. Gerakan
Untuk dapat menceritakan sebuah cerita melalui desain Anda, desainer harus dapat memandu pemirsa melalui berbagai elemen dalam desain Anda. Gerakan menciptakan cerita. Jika mata pemirsa terpaku pada sebuah elemen dalam desain Anda, itu berarti semua elemen dalam desain Anda tidak bekerja secara harmonis. Alignment, contrast, dan balance bekerja sama dalam menciptakan gerakan. Jadi pastikan untuk menyesuaikan elemen sehingga semuanya dapat membantu mewujudkan harmoni.
10. Penekanan/Tata Letak
Saat Anda mengerjakan konsep visual, selalu mulai dengan membuat kerangka mental dari tata letak akhir. Ini akan membantu Anda memahami dan merenungkan pilihan desain Anda. Seperti di mana menempatkan elemen atau grafis terpenting dalam desain Anda. Memiliki rasa tata letak dapat membawa kejelasan dan ketertiban yang Anda butuhkan untuk membuat tata letak yang indah.
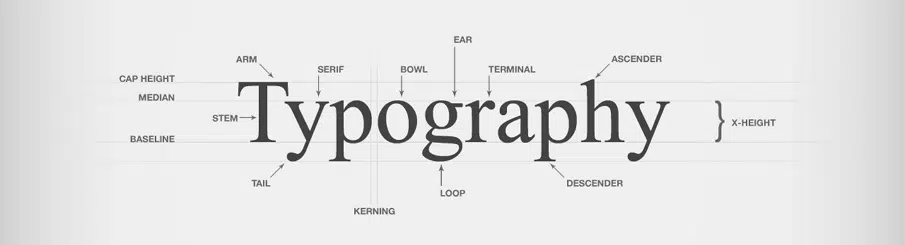
11. Tipografi
Ketika berbicara tentang tipografi dalam desain web, pilihan font dapat memiliki peran besar dalam mengatur keseluruhan nada halaman. Dengan bereksperimen dengan ukuran font, kontras, dan gaya, desainer dapat memunculkan respons emosional yang kuat pada audiens mereka.
Bagaimana menggunakan prinsip-prinsip ini dalam desain Anda
Sekarang saatnya untuk menerapkan aturan ini pada desain Anda — ini akan membantu pekerjaan Anda menjadi lebih efektif dan menarik. Meski untuk bisa menciptakan gaya unik sendiri, Anda juga harus rela melanggar aturan. Kami berharap tips ini akan membantu Anda membuat komposisi yang menarik yang akan membantu Anda membentuk kesan yang baik saat bekerja dengan klien Anda. Jika Anda menemukan informasi ini bermanfaat, tulis kepada kami dan beri tahu dan mengapa!