7 Kesalahan Navigasi Situs Web yang Harus Anda Hindari
Diterbitkan: 2021-02-09Navigasi situs web adalah salah satu elemen terpenting dalam desain situs. Pengunjung perlu menggunakan navigasi untuk menelusuri situs web dan menemukan informasi yang mereka cari dengan cepat.
Jika navigasi membingungkan atau membuat pengguna tersandung dengan cara apa pun, Anda berisiko membuat mereka frustrasi dan meninggalkan situs sama sekali. Sederhananya, navigasi situs web harus jelas dan intuitif. Untuk mencapai ciri-ciri tersebut, saya uraikan 7 kesalahan yang benar-benar harus Anda hindari dalam mendesain navigasi website Anda.
1. Terlalu Banyak Pilihan
Beri seseorang 15 pilihan untuk dipilih dan mereka akan membutuhkan waktu lebih lama untuk membuat pilihan daripada jika Anda hanya memberi mereka 8 pilihan. Semakin sedikit kemungkinan pilihan yang dapat dibuat seseorang, semakin cepat mereka dapat mengevaluasi pilihan tersebut dan kemudian membuat keputusan.
Sayangnya, ketika datang ke navigasi situs web, banyak perusahaan mencoba menjejalkan segala kemungkinan ke bilah navigasi utama situs mereka sehingga pengunjung memiliki akses langsung ke semua opsi halaman.

Ini mungkin terdengar seperti ide yang bagus karena membuat konten mudah dijangkau adalah tujuan yang berharga, tetapi tautan navigasi yang berlebihan sebenarnya akan menjadi bumerang. Alih-alih memungkinkan pengunjung untuk dengan mudah melihat halaman apa yang tersedia, mereka akan menjadi kewalahan oleh luasnya pilihan dan tidak dapat dengan cepat membuat keputusan tentang apa yang harus dilakukan selanjutnya.
Begitu orang-orang itu mulai mempertanyakan apa yang harus mereka klik selanjutnya, Anda berisiko bahwa apa yang sebenarnya akan mereka lakukan adalah mengklik tombol "Kembali" yang membawa mereka menjauh dari situs Anda dan skema navigasinya yang membingungkan.
Saat merencanakan dan mendesain navigasi utama situs, agresiflah dalam mengedit menu itu hingga opsi yang paling penting dan sesedikit mungkin. Dengan menghadirkan lebih sedikit opsi di awal, Anda sebenarnya akan mendorong orang untuk membuat pilihan lebih cepat dan masuk lebih dalam ke situs Anda.
2. Opsi Salah
Kesalahan lain yang dilakukan orang ketika merencanakan navigasi situs, terutama ketika mereka mulai memutuskan apa yang harus ditinggalkan di navigasi utama dan apa yang akan dipindahkan ke navigasi subbagian, adalah bahwa mereka memotong item yang salah dan meninggalkan tautan yang tidak penting ke situs sebenarnya. hadirin.

Ingat, sebuah situs web perlu dirancang untuk kebutuhan orang-orang yang akan menggunakannya. Dengan demikian, konten atau fitur yang penting bagi mereka adalah apa yang harus difokuskan.
Tautan seperti “Pesan dari Presiden” mungkin penting bagi CEO perusahaan, tetapi jika pelanggan perusahaan tersebut tidak mencari konten itu, maka menempatkannya di baris navigasi adalah salah arah, terutama jika itu ada di sana alih-alih tautan yang sebenarnya penting bagi pelanggan situs!

3. Menjadi Besar atau Pulang
Situs web saat ini dikunjungi di berbagai perangkat dan ukuran layar. Hari-hari raksasa, monitor desktop yang digunakan untuk mengakses konten web sudah lama berakhir, jadi untuk berhasil di Web hari ini, situs dan navigasinya perlu mengakomodasi berbagai layar ini.
Skema navigasi terlalu sering dirancang hanya untuk monitor layar besar. Pada layar yang lebih kecil, termasuk tablet dan ponsel, navigasi tersebut akan rusak dan menjadi tidak dapat digunakan. Inilah sebabnya mengapa situs web perlu dibangun dengan pendekatan responsif terhadap dukungan multi-perangkat.
Dengan situs yang responsif, navigasi dapat didesain ulang untuk berbagai ukuran layar untuk memastikan selalu jelas dan mudah digunakan. Platform seperti Webydo, dengan editor responsif sempurna pikselnya, adalah cara yang bagus untuk merancang skema navigasi yang berbeda untuk berbagai ukuran yang akan ditampilkan situs web – dan dengan platform pengembangan bebas kode Webydo, setelah navigasi dan halaman dirancang, mereka dapat dengan mudah diterbitkan sebagai halaman web yang berfungsi!
4. Menu Terbang Keluar Mayhem
Saat Anda bekerja untuk mengedit jumlah opsi untuk menu utama situs, Anda akan mulai menemukan tautan dan halaman yang lebih baik disajikan sebagai submenu. Misalnya, navigasi utama mungkin memiliki opsi untuk "Perusahaan Kami", dan di bawah tombol/bagian ini Anda mungkin memiliki opsi lain yang, meskipun diperlukan untuk situs, tidak cukup penting untuk menjamin penempatan navigasi utama. Ini dapat mencakup:
- sejarah perusahaan
- Tim kepemimpinan
- Testimonial
- Karir
Salah satu cara untuk menyajikan submenu ini adalah dengan menu dropdown atau fly-out. Di sinilah menu muncul setelah Anda mengarahkan kursor mouse ke tautan tingkat atas. Perawatan ini, meskipun umum, dapat mencegah beberapa tantangan.

Misalnya, pada perangkat layar sentuh yang secara teknis tidak ada status "arahkan kursor", Anda ingin memastikan tautan Anda masih dapat diakses oleh pengguna. Anda juga ingin menghindari menu fly out yang memiliki 3 level atau lebih. Seringkali sulit untuk menavigasi sistem menu yang memiliki fly-out yang berasal dari fly-out lain, jadi hindari menu yang berat ini di situs mana pun yang Anda desain.
Jika Anda ingin mempelajari lebih lanjut tentang jenis navigasi mana yang paling cocok untuk situs Anda, Pentingnya Pola Desain Navigasi membahas berbagai jenis sistem navigasi menggunakan contoh dari beberapa situs web dan aplikasi web terpanas.
5. Inkonsistensi
Setelah seseorang mengetahui cara menggunakan menu navigasi Anda dan mereka merasa nyaman dengan di mana semuanya berada, jangan ubah itu pada mereka! Situs web harus memiliki navigasi yang konsisten melalui seluruh pengalaman – untuk setiap iterasi menu, di seluruh perangkat dan terlepas dari halaman mana mereka berada. Submenu dapat berubah dari halaman ke halaman, tetapi navigasi atau kontrol utama harus ditetapkan.

6. Terlalu Panjang
Mengedit opsi navigasi situs untuk menyajikan lebih sedikit pilihan adalah penting, tetapi Anda juga perlu memastikan bahwa label teks untuk pilihan yang tersisa pendek dan manis.
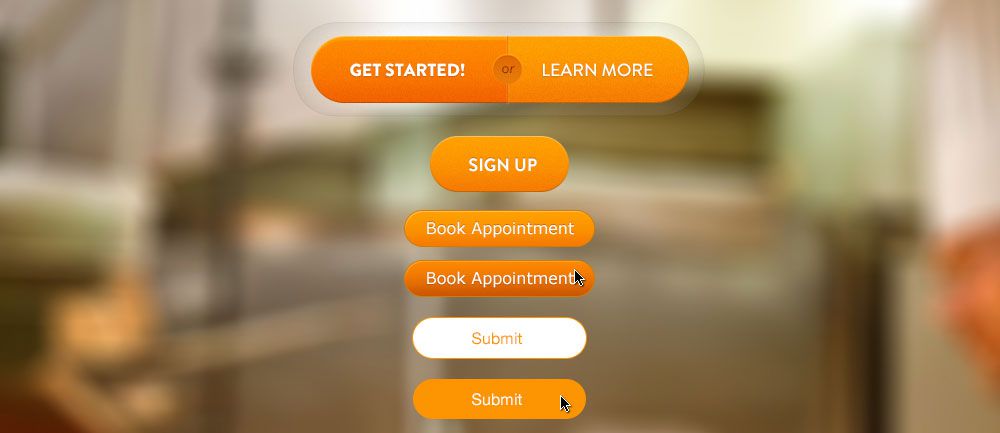
Tautan yang mengatakan "Semua Tentang Perusahaan Kami" tidak diperlukan ketika hanya "Perusahaan Kami", "Perusahaan", "Tentang Kami", atau "Tentang" semuanya akan berfungsi dengan baik. Ini mungkin tidak tampak seperti suntingan besar, tetapi kami telah beralih dari 4 kata menjadi hanya 1 atau 2.
Jika Anda mengedit seperti ini di seluruh bilah navigasi, Anda akan secara efektif memotong jumlah teks yang harus diproses orang menjadi dua sambil tetap menyampaikan konten yang tepat untuk tautan tersebut.
7. Salah Nada
Setiap situs web memiliki nada. Nada itu bisa longgar dan ramah, bisa profesional dan lugas, atau sejumlah kemungkinan lainnya. Apa pun nada situsnya, bahasa navigasi harus mencerminkannya.
Jika situs web dimaksudkan untuk ramah dan membantu, tautan yang bertuliskan "Bagaimana Kami Dapat Membantu" mungkin lebih cocok daripada tautan yang hanya mengatakan "Layanan". Dengan memahami nada pesan situs, Anda dapat mendesain navigasi yang konsisten dengan nada tersebut.

Ya, dalam hal ini teks pertama jauh lebih panjang daripada yang kedua, yang tampaknya bertentangan dengan tips lain yang disajikan dalam artikel ini, tetapi ingat tujuannya tidak harus membuat teks sesingkat mungkin, tetapi untuk membuat pilihan yang tepat secara keseluruhan. Ini tidak termasuk panjang teks yang tepat, tetapi juga mencakup nada yang tepat, opsi, dan banyak lagi.
Jika Anda mencari solusi desain atau ide untuk navigasi situs Anda sendiri, lihat posting ini.
Dalam Penutupan
Desain navigasi situs web dapat membuat atau menghancurkan pengalaman. Dengan memastikan bahwa struktur navigasi jelas dan mudah digunakan, Anda mendorong pengunjung untuk meluangkan waktu di situs dan Anda membantu mengarahkan mereka ke konten atau fitur yang penting bagi mereka dan penting bagi bisnis Anda.
