Alat UX/UI Luar Biasa yang Harus Anda Pertimbangkan untuk Digunakan
Diterbitkan: 2018-04-18Konten mungkin masih menjadi raja dalam hal desain situs web atau aplikasi. Masih perlu memberi pengunjung sarana untuk memenuhi tujuan yang mereka pikirkan sejak awal. Itulah peran yang dimainkan UI dan UX desain, dan itu adalah peran yang seringkali menjadi tantangan untuk dipenuhi.
Permintaan untuk desainer UX sangat tinggi, dan terus meningkat. Apakah Anda sudah atau sedang berpikir untuk menjadi desainer UX?
Ini adalah tempat yang baik untuk menjadi; terutama jika Anda memiliki keahlian yang tepat. Namun, Anda masih membutuhkan alat yang tepat untuk menjadi yang terbaik. Ini karena ada area desain yang tidak dicakup secara memadai oleh banyak alat pembuatan web atau tidak ditangani sama sekali.
Tujuh alat UX/UI yang dibahas dalam posting ini mencakup area ini dan mencakupnya dengan baik. Lihat mereka untuk melihat apa yang bisa mereka lakukan untuk Anda.
- Tukang batu
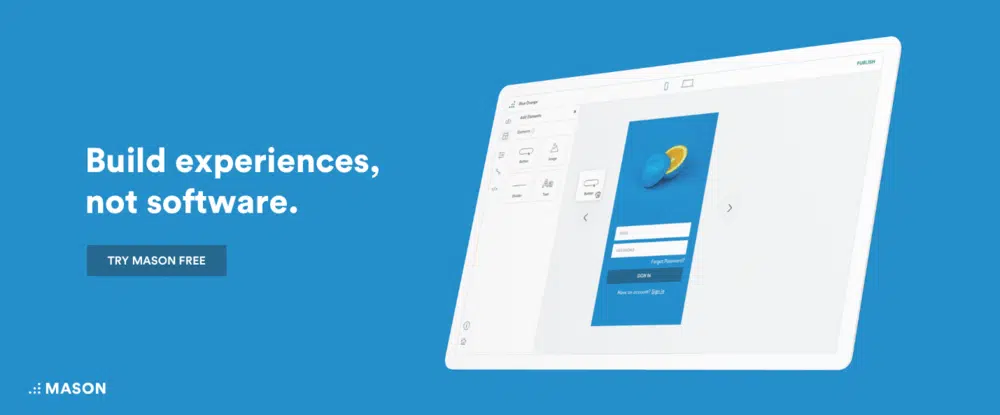
Prototyping memiliki kelebihan, tidak diragukan lagi. Tetapi bagaimana jika Anda dapat mengirimkan fitur untuk situs web Anda, seperti formulir pendaftaran baru, alur masuk baru, atau fitur umpan berita, tanpa menunggu siklus penerapan yang lama atau pengembangan untuk mengubah desain Anda menjadi kenyataan?
Melalui bantuan antarmuka visualnya, Mason memungkinkan Anda merancang fitur digital di tingkat komponen. Desain yang telah selesai, seperti formulir login, alur pengguna pendaftaran atau umpan berita, dapat dibuat, dirancang, dan dibuat langsung dalam hitungan menit, dan dapat diselesaikan bahkan tanpa satu baris pengkodean. Terlebih lagi, setiap anggota tim Anda dapat melakukannya.
Anda juga tidak perlu melakukan pemeriksaan QA untuk mendapatkan produk dan desain yang cocok dengan sempurna. Ini hanyalah satu lagi dari biaya overhead yang tidak perlu Anda keluarkan saat menggunakan Mason. Selain itu, karena desain berlangsung di tingkat komponen, maka pemeliharaan produk dan perubahan setelah penerapan dengan menggunakan pembangun Mason menjadi mudah. Lakukan pengeditan, klik Publikasikan, dan perubahan Anda—apa pun mulai dari teks yang ditambahkan atau dimodifikasi hingga warna dan gambar yang diubah dan banyak lagi—tampil langsung, langsung, di aplikasi Anda.
- Meluap
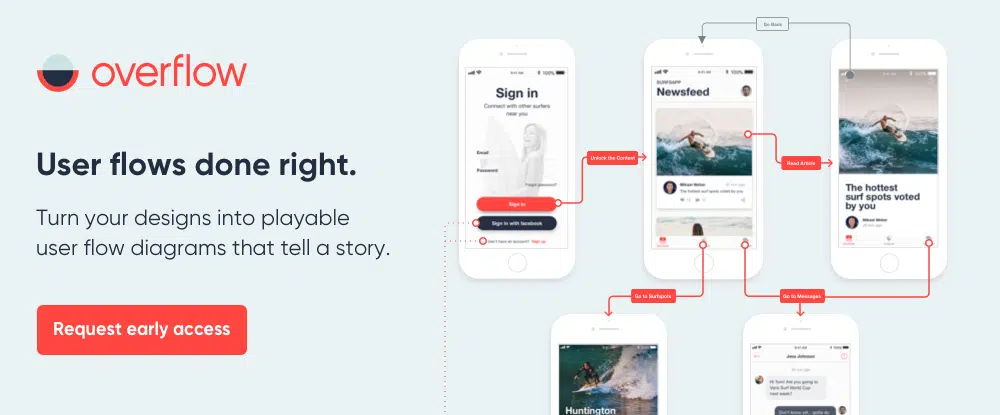
Untuk mendapatkan UX yang benar, itu harus memiliki aliran tertentu; aliran yang dapat diikuti dan dihubungkan dengan mudah oleh pengguna. Ketika alur pengguna dilakukan dengan benar, itu akan menceritakan sebuah kisah; dan cerita yang bagus adalah yang mudah diikuti.
Demikianlah apa yang dimaksud dengan Overflow. Ini adalah alat diagram alur pengguna pertama di dunia yang dirancang khusus untuk desainer digital, dan penciptanya pada dasarnya menemukan kembali bagaimana diagram alur harus dilakukan. Hasilnya adalah alat yang akan menjadi bantuan tak ternilai dalam merancang pengalaman pengguna yang menceritakan sebuah kisah dan mengemas pukulan. Overflow juga merupakan pilihan yang sangat baik bagi siapa saja yang ingin menggunakan diagram alur untuk menyampaikan ide atau berkolaborasi dengan orang lain.
Overflow masih dalam pengujian beta pribadi, tetapi jika Anda ingin akses awal, kunjungi situs web overflow.io. Anda juga dapat mengikuti Overflow di Twitter atau di Facebook@overflowapp.
- UXPin
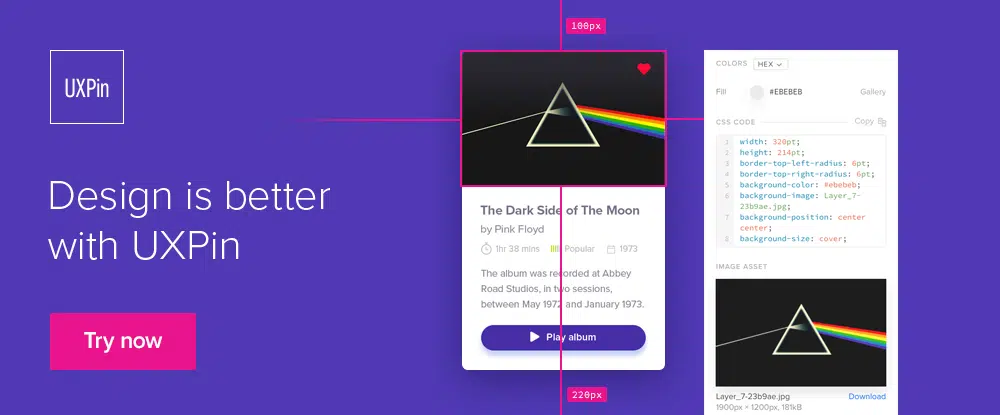
UXPin memecahkan masalah yang mengganggu banyak desainer: bolak-balik antara desainer dan pengembang hingga desain dianggap siap produksi. Editor desain yang kuat dari alat ini memungkinkan Anda membuat situs web, aplikasi, dan komponen desain yang siap pengembangan.
Anda juga tidak perlu khawatir tentang penyediaan dokumentasi manual, karena data yang dibutuhkan pengembang secara otomatis dibuat dan dilampirkan ke setiap elemen desain. Anda bahkan dapat menerapkan kontrol yang memastikan konsistensi desain di seluruh produk dan mencegah terjadinya perubahan atau modifikasi yang tidak diinginkan.
UXPin juga menyediakan platform yang sangat baik untuk kolaborasi dengan memungkinkan Anda untuk membuat prototipe yang sepenuhnya interaktif, membaginya dengan tim dan pelanggan Anda, dan mengomentari umpan balik yang berarti pada setiap desain.

- Buatan
Creately menawarkan pendekatan lain untuk desain UX, — yang baru dan berbeda. Anda mulai dengan salah satu template Creately yang dirancang secara profesional dan menggunakan alat pemetaan pikiran, diagram alur, dan kolaborasi untuk membuat desain Anda. Pustaka lengkap bentuk cerdas untuk mendukung aktivitas diagram dan wireframing Anda hadir dengan paket.
- PowerMockup
Yang ini untuk pengguna PowerPoint khusus di antara Anda. Dengan PowerMockup di ujung jari Anda, Anda tidak perlu bergantung pada platform terpisah untuk membuat gambar rangka atau maket untuk dibagikan dengan orang lain. Pustaka PowerMockup berisi bentuk dan ikon yang Anda butuhkan untuk membuat prototipe interaktif.
Ini hanya masalah menyeret dan menjatuhkannya ke layar PowerPoint, menggunakan fitur animasi dan penggeser, dan Anda siap untuk membagikan prototipe Anda dengan orang lain.
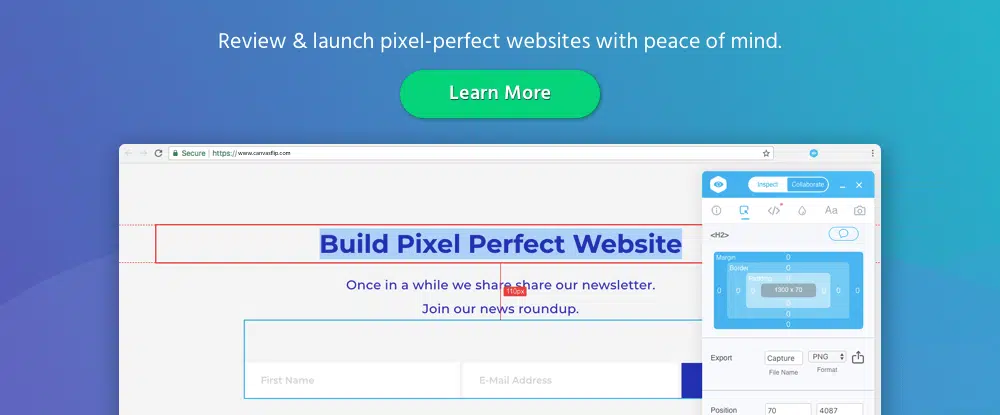
- Inspektur Visual
Visual Inspector memungkinkan Anda untuk memeriksa dan menyelesaikan masalah UI pada halaman situs di situs web langsung dan secara real time. Komentar dapat dianotasi di bagian atas halaman, dan perubahan dapat dibagikan dengan orang lain secara real time.
Fitur Inspektur Visual lainnya termasuk melihat, mendaftar, dan mengunduh warna, tipografi, dan aset halaman web lainnya. Alat ini mudah diintegrasikan dengan WordPress dan sebagian besar platform komunikasi. Akses seumur hidup ke Visual Inspector adalah milik Anda seharga $49.
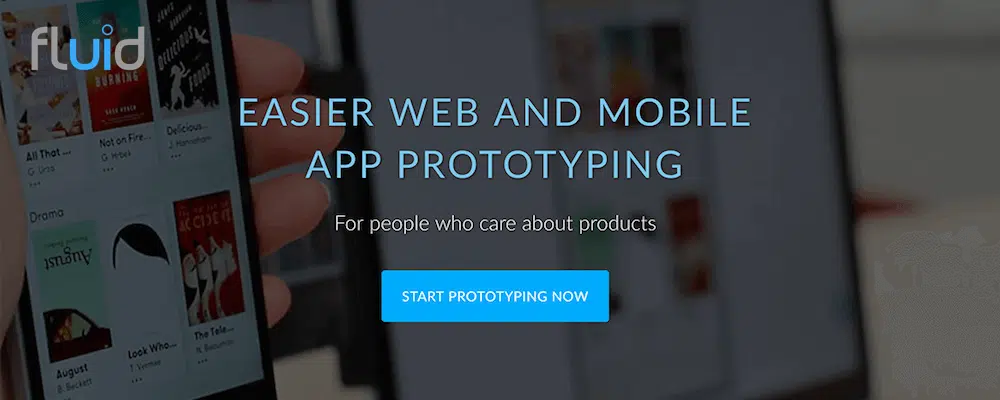
- UI cair
Dengan UI Fluid di ujung jari Anda, Anda dapat membuat dan berbagi prototipe interaktif, komentar, dan anotasi melalui perpesanan, presentasi video interaktif, atau obrolan langsung. Pustaka komponen bawaan alat prototipe UI ini berisi semua elemen desain yang Anda perlukan untuk aplikasi web desktop, iOS, dan Android Anda.
Desainer, tim desain terdistribusi, dan manajer produk telah menemukan Fluid UI sebagai alat yang sangat berguna dan berharga untuk ditambahkan ke toolkit mereka.
Kesimpulan
Produk-produk ini menawarkan beberapa pendekatan berbeda untuk membuat desain UI dan UX terbaik. Anda seharusnya memiliki sedikit kesulitan dalam menemukan satu yang dapat segera digunakan untuk meringankan beban kerja Anda. Pada saat yang sama, ini dapat membantu Anda membangun produk yang lebih baik.
Anda dapat terus mengikuti pendekatan prototipe cepat jika itu yang Anda inginkan. Atau, Anda dapat melakukan pekerjaan desain Anda elemen demi elemen.
Cobalah diagram alur pengguna! Kirimkan desain Anda ke pengembang tanpa perlu dokumentasi manual.
Itu semua ada.