7 Teknik CSS3 Luar Biasa yang Harus Anda Coba
Diterbitkan: 2020-02-26Evolusi CSS (Cascading Style Sheets) dengan HTML sangat luar biasa. Ada banyak fitur seperti Flexbox, CSS Grid, dan properti kustom CSS yang diperkenalkan baru-baru ini.
Kemajuannya yang berkelanjutan dan potensi besar yang memikat para pengembang untuk mencoba teknik CSS baru dan melampaui batas dari apa yang dapat dilakukannya. Kombinasi antara teknologi HTML 5 dan CSS3, tidak diragukan lagi, adalah pembunuh flash.
Tidak mengherankan bahwa rencana CSS yang dijalankan dengan baik hampir dapat mengontrol setiap aspek desain dan menghasilkan pengalaman pengguna yang lebih baik, yang sangat diperlukan. Bagaimanapun, pengunjung membawa harapan tertentu ketika mereka melihat situs Anda melalui laptop, desktop, tablet, atau media lainnya.
Tapi apa saja teknik CSS yang sedang tren? Bukankah itu pertanyaan yang jelas yang terlintas dalam pikiran ketika kita berbicara tentang merancang situs web yang menarik dan ramah pengguna.
Inilah sebabnya mengapa kami datang dengan beberapa teknik dan tip CSS baru untuk menguasai keterampilan mendesain web Anda. Masing-masing menyertakan beberapa penjelasan dan cuplikan kode sampel.
Jadi mari kita langsung saja!
1. Sejajarkan Secara Vertikal Dengan Flexbox
Pengembang sebelumnya biasanya menghadapi banyak kesulitan untuk menyelaraskan teks atau elemen lainnya secara vertikal ke tengah. Tapi sekarang, setelah pengenalan spesifikasi CSS3 baru Flexbox , segalanya menjadi lebih mudah.
Properti, display: flex menyediakan cara yang mudah bagi pengguna untuk menyelaraskan teks atau elemen apa pun di tengah. Ini contoh kodenya!
HTML:
[xhtml]
<div class="align-vertical">
Berpusat vertikal!
</div>
[/xhtml]
CSS:
[css]
.align-vertikal {
latar belakang: #FFA500;
warna: #hh;
tampilan: fleksibel;
align-item: tengah;
tinggi: 200 piksel;
}
[/css]
Dalam kode CSS di atas, display: flex menjelaskan tata letak Flexbox untuk elemen, sedangkan align-items: center; bertanggung jawab untuk pemusatan vertikal teks.
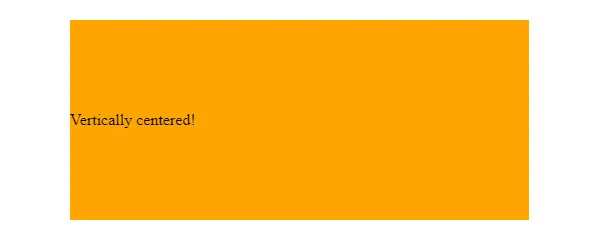
HASIL:

2. Kotak CSS Responsif
Jangan jadikan grid Anda sebagai pengecualian, buatlah juga responsif, seperti semua hal lain dalam desain Anda.
Ada banyak cara untuk membuat grid Anda responsif dengan CSS Grid. Dan bagian terbaik dari menggunakannya adalah, Anda akan dapat membuat kisi yang lebih fleksibel yang memberi Anda tampilan yang diinginkan, apa pun ukuran perangkatnya.
Selain itu, kisi CSS juga memungkinkan Anda bekerja dengan ukuran kolom yang tidak sama dan sama. Ini adalah teknologi hebat yang dikemas dengan opsi yang memberikan kebebasan kepada pengguna untuk memiliki kendali atas desain mereka.
Anda dapat menggunakan berbagai breakpoint, ketinggian beberapa dimensi, dan melakukan penempatan lainnya, seperti yang ditunjukkan pada contoh di bawah ini.
HTML:
[xhtml]
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
[/xhtml]
CSS:
[css]
.grid
{
tampilan: kisi;
grid-templat-baris: ulangi(5, 1fr);
grid-auto-columns: calc((100vh – 3em) / 4);
grid-auto-aliran: kolom;
celah kisi: 1em;
tinggi: 100vh;
}
.grid-item:n-anak(3n)
{
warna latar: ungu;
}
.grid-item:n-anak(3n + 2)
{
warna latar: merah muda;
}
[/css]
Satuan pecahan (fr) yang digunakan dalam kode CSS di atas adalah satuan fleksibel yang memisahkan ruang terbuka sesuai dengan pedoman Anda. Setiap pernyataan fr adalah untuk kolom, lalu Anda dapat menjumlahkan celah dan membuat kisi siap.
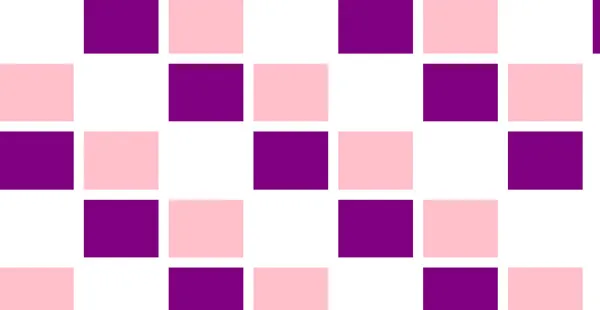
HASIL:

3. Animasi Teks
Anda mungkin telah membuat animasi latar belakang dengan CSS, tetapi sekarang CSS juga memengaruhi cara pengguna berinteraksi dan terlibat dengan elemen teks situs web. Dari penyesuaian hover hingga membuat kata-kata melayang di udara, CCS3 telah memungkinkan semuanya.
Situs web yang tidak memiliki banyak elemen menarik untuk melibatkan penggunanya dapat memanfaatkan sifat ini sebaik mungkin. Berikut adalah contoh kecilnya.
HTML:
[xhtml]
<div class="Menu">
<ul class="Menu-list" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
HIDUP
<span class="Mask"><span>LIVE</span></span>
<span class="Mask"><span>LIVE</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
TERTAWA
<span class="Mask"><span>TERTAWA</span></span>
<span class="Mask"><span>TERTAWA</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
CINTA
<span class="Mask"><span>CINTA</span></span>
<span class="Mask"><span>CINTA</span></span>
</ul>
</div>
[/xhtml]
CSS:
[css]
$perspektif: 60rem;
$ukuran font: 5.25rem;
$split-posisi: 50%;
$split-tebal: 3px;
$split-warna: #FF2C75;
%pengaturan font {
font-family: "Comic Sans MS", system-ui, sans-serif;
gaya font: normal;
font-berat: normal;
-webkit-font-smoothing: antialias;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
tubuh {
lebar: 100vw;
tinggi: 100vh;
}
tubuh {
@memperpanjang %font-settings;
latar belakang: linear-gradient(45deg, #02001F,#008080);
mengubah-gaya: melestarikan-3d;
mengubah: perspektif($perspektif);
posisi: tetap;
tampilan: fleksibel;
align-item: tengah;
justify-content: pusat;
}
.Daftar menu {
ukuran font: $ukuran font;
tinggi garis: 1.2;
transformasi teks: huruf besar;
perataan teks: tengah;
tampilan: fleksibel;
arah fleksibel: kolom;
align-item: tengah;
mengubah: rotateX(-10deg) rotateY(20deg); // ditimpa oleh JS
}
.Menu-daftar-item {
posisi: relatif;
warna: transparan;
kursor: penunjuk;
&::sebelum {
isi: ";
tampilan: blok;
posisi: mutlak;
atas: $split-position;
kiri: -10%;
kanan: -10%;
tinggi: $split-thickness;
batas-radius: $split-thickness;
margin-top: -($split-thickness / 2);
latar belakang: $split-color;
mengubah: skala (0);
transisi: transformasi .8s kubik-bezier(.16,1.08,.38,.98);
indeks-z: 1;
}
}
.Masker {
tampilan: blok;
posisi: mutlak;
melimpah: tersembunyi;
warna: $split-color;
atas: 0;
tinggi: $split-position;
transisi: semua .8s kubik-bezier(.16,1.08,.38,.98);
rentang { tampilan: blok; }
}
.Topeng + .Masker {
atas: $split-position – 0.1;
tinggi: 100 – $split-position + 0.1;
span { transformasi: translateY(-$split-position); }
}
.Menu-list-item: arahkan kursor,
.Menu-list-item:aktif {
.Masker { warna: #FFF; mengubah: skewX(12deg) translateX(5px); }
.Mask + .Mask { transformasi: skewX(12deg) translateX(-5px); }
&::sebelum { mengubah: skala(1); }
}
[/css]

Seperti ini, Anda juga dapat membuat beberapa elemen teks dinamis untuk situs web Anda. Bukankah itu menyenangkan?
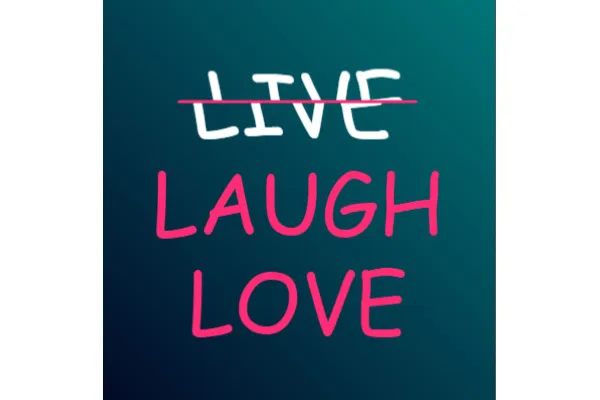
HASIL:

4. Tata letak kolom
Biasanya, layout berbasis kolom dibuat dengan menggunakan Javascript, yang cukup rumit dan memakan waktu. Tetapi CSS telah membawa jalan keluar untuk memudahkan tugas pengembang dan perancang web.
Berikut ini adalah aturan kolom CSS di mana Anda dapat membuat tata letak berbasis kolom untuk situs web Anda.
HTML:
[xhtml]
<div class="wadah">
Tempatkan komponen wadah untuk mulai membangun format. Terkadang Anda mungkin dapat membuang container nanti, tetapi mendapatkan komponen container memudahkan penanganan di berbagai browser web untuk sebagian besar tata letak dengan lebar tetap. Ini menentukan seberapa lebar konten halaman web, serta margin eksternal dan padding di dalam.
</div>
[/xhtml]
CSS:
[css]
.wadah {
/* Chrome Lama, Safari, dan Opera */
-webkit-kolom-jumlah: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: oranye;
/* Firefox Lama */
-moz-kolom-jumlah: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: oranye;
/* Sintaks standar */
jumlah kolom: 3;
celah kolom: 40px;
kolom-aturan-gaya: padat;
kolom-aturan-lebar: 4px;
kolom-aturan-warna: oranye;
}
[/css]
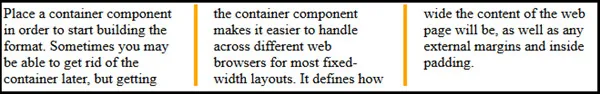
HASIL:

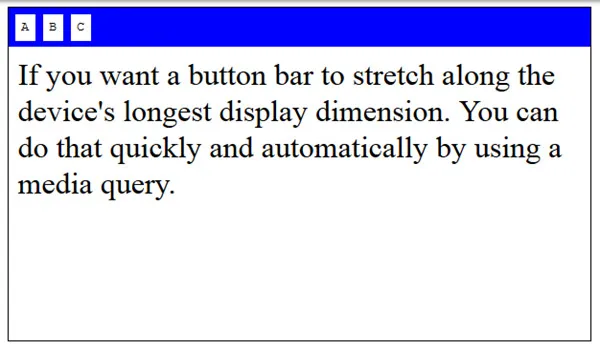
5. Orientasi Layar
Banyak orang berpikir bahwa orientasi layar dan orientasi perangkat berfungsi untuk tujuan yang sama. Tapi bukan itu masalahnya. Orientasi layar sedikit berbeda dari perangkat.
Bahkan jika perangkat tidak mampu mendeteksi orientasinya, layar selalu bisa. Dan jika perangkat mampu juga, maka ada baiknya untuk memiliki kontrol atas orientasi layar sehingga Anda dapat mempertahankan atau mengubah antarmuka situs web Anda.
Ada 2 cara di mana orientasi layar dapat ditangani; CSS atau Javascript. Tapi itu mudah ketika Anda melakukannya dengan CSS Orientation Media Query. Karena memungkinkan konten untuk menyesuaikan formatnya, tidak peduli apakah jendela browser dalam mode lanskap atau mode potret. Untuk lebih memahaminya, mari kita lihat contoh berikut.
HTML:
[xhtml]
<ul id="toolbar">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
<p>Jika Anda ingin bilah tombol membentang di sepanjang dimensi tampilan terpanjang perangkat. Anda dapat melakukannya dengan cepat dan otomatis menggunakan kueri media.</p>
[/xhtml]
zzzzz
CSS:
[css]
/* Pertama mari kita definisikan beberapa gaya umum */
html, isi {
lebar : 100%;
tinggi: 100%;
}
tubuh {
perbatasan: 1px hitam pekat;
-moz-box-sizing: kotak-batas;
ukuran kotak: kotak perbatasan;
}
P {
font : 1em sans-serif;
batas : 0;
bantalan: .5em;
}
ul {
gaya daftar: tidak ada;
font : 1em monospace;
batas : 0;
bantalan: .5em;
-moz-box-sizing: kotak-batas;
ukuran kotak: kotak perbatasan;
latar belakang: hitam;
}
aku {
tampilan: blok sebaris;
batas : 0;
bantalan: 0.5em;
latar belakang: putih;
}
/* Untuk potret, kami ingin toolbar di atas */
@layar media dan (orientasi: potret) {
#toolbar {
lebar: 100%;
}
}
/* Untuk landscape, kita ingin toolbar menempel di sebelah kiri */
@media layar dan (orientasi: lanskap) {
#toolbar {
posisi: tetap;
lebar: 2.65em;
tinggi: 100%;
}
P {
margin-kiri: 2em;
}
li + li {
margin-atas: .5em;
}
}
[/css]
HASIL:

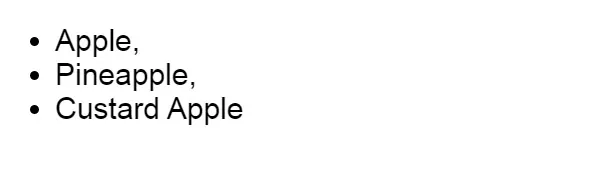
6. Daftar Dipisahkan Koma
Tidak ada keraguan bahwa daftar Bullet sangat umum digunakan secara tertulis untuk menyampaikan informasi apa pun dengan lebih tepat dan jelas. Tetapi satu hal yang kebanyakan orang perjuangkan adalah menambahkan koma di setiap titik daftar.
Dengan cuplikan kode yang disebutkan di bawah ini, Anda dapat dengan mudah menambahkan koma pada daftar Anda kecuali yang terakhir.
HTML:
[xhtml]
<ul>
<li>Apel</li>
<li>Nanas</li>
<li>Apel Puding </li>
</ul>
[/xhtml]
CSS:
[css]
tubuh{
font-family: Arial;
ukuran font:30px;
}
ul > li:not(:last-child)::after {
isi: ",";
}
[/css]
HASIL:

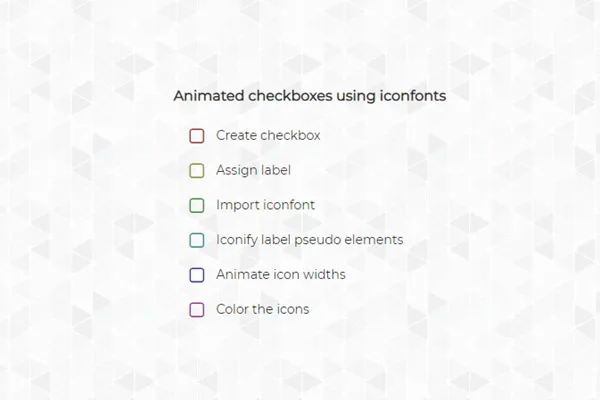
7. Kotak Centang Animasi
Yah, sebagian besar orang sangat menyadari latar belakang CSS dan animasi teks. Tapi, tidak banyak yang tahu tentang animasi kotak centang.
Ya, selain dari latar belakang dan teks, Anda juga dapat membuat bagian kotak centang Anda terlihat menarik secara visual. Bukankah itu hebat?
Di bawah ini adalah contoh yang dapat Anda rujuk:
HTML:
[xhtml]
<h1>Kotak centang animasi menggunakan iconfonts</h1>
<!– Daftar kotak centang ->
<ul>
<li>
<input type="kotak centang" nama="satu" id="satu" />
<label for="one">Buat kotak centang</label>
</li>
<li>
<input type="kotak centang" nama="dua" id="dua" />
<label for="two">Tetapkan label</label>
</li>
<li>
<input type="kotak centang" nama="tiga" id="tiga" />
<label for="three">Impor iconfont</label>
</li>
<li>
<input type="kotak centang" nama="empat" id="empat" />
<label for="four">Ikonifikasi elemen pseudo label</label>
</li>
<li>
<input type="kotak centang" nama="lima" id="lima" />
<label for="five">Animasi lebar ikon</label>
</li>
<li>
<input type="kotak centang" nama="enam" id="enam" />
<label for="six">Mewarnai ikon</label>
</li>
</ul>
[/xhtml]
CSS:
[css]
@impor
(impor 2 font satu atau heading dan lainnya untuk teks)
h1 {
ukuran font: 15;
bantalan: 12px;
perataan teks: tengah;
}
ul {
lebar: 290 piksel;
margin: 0 otomatis;
}
ul li {
list-style-type: tidak ada;
bantalan: 10 piksel;
}
/*Menambahkan ikon kotak centang khusus*/
label {
posisi: relatif;
padding-kiri: 30px;
ukuran font: 14px;
kursor: penunjuk;
}
label:sebelum, label:sesudah {
font-family: FontAwesome;
ukuran font: 21px;
/*diposisikan secara mutlak*/
posisi: mutlak; atas: 0; kiri: 0;
}
label: sebelum {
isi: '\f096'; /*tidak dicentang*/
}
label: setelah {
isi: '\f046'; /*diperiksa*/
/*ikon yang dicentang akan disembunyikan secara default dengan menggunakan 0 max-width dan overflow hidden*/
lebar maksimum: 0;
melimpah: tersembunyi;
opasitas: 0,5;
/*Transisi CSS3 untuk efek animasi*/
transisi: semua 0,35 detik;
}
/*menyembunyikan kotak centang asli*/
masukan[jenis="kotak centang"] {
tampilan: tidak ada;
}
/*ketika pengguna mencentang kotak centang, ikon yang dicentang akan hidup di*/
input[type="checkbox"]:dicentang + label:setelah {
lebar maksimum: 25px; /*angka arbitrer lebih dari lebar ikon*/
opasitas: 1; /*untuk efek fade*/
}
/*menambahkan beberapa warna untuk bersenang-senang*/
#satu+label:sebelum, #satu+label:setelah {color: hsl(0, 45%, 40%);}
#dua+label:sebelum, #dua+label:setelah {color: hsl(60, 45%, 40%);}
#tiga+label:sebelum, #tiga+label:setelah {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:sebelum, #five+label:setelah {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
[/css]
HASIL:

Kata-kata pembungkus:
Jika kita masuk jauh ke dalam, maka kemungkinan CSS dan HTML tidak ada habisnya. Oleh karena itu kami berharap teknik yang diterapkan di atas membantu Anda memperoleh pengetahuan dan akan membantu Anda dalam merancang situs web yang hebat.
