7 Teknik CSS3 Luar Biasa yang Harus Anda Coba
Diterbitkan: 2020-02-26Evolusi CSS (Cascading Style Sheets) dengan HTML sangat luar biasa. Ada banyak fitur seperti Flexbox, CSS Grid, dan properti kustom CSS yang diperkenalkan baru-baru ini.
Kemajuannya yang terus-menerus dan potensi besar yang memikat para pengembang untuk mencoba teknik CSS baru dan melampaui batas dari apa yang dapat dilakukannya. Kombinasi antara teknologi HTML 5 dan CSS3, tidak diragukan lagi, adalah pembunuh flash.
Tidak mengherankan bahwa rencana CSS yang dijalankan dengan baik hampir dapat mengontrol setiap aspek desain dan menghasilkan pengalaman pengguna yang lebih baik, yang sangat diperlukan. Bagaimanapun, pengunjung membawa harapan tertentu ketika mereka melihat situs Anda melalui laptop, desktop, tablet, atau media lainnya.
Tapi apa teknik CSS yang sedang tren? Bukankah itu pertanyaan yang jelas yang terlintas dalam pikiran ketika kita berbicara tentang merancang situs web yang menarik dan ramah pengguna.
Inilah sebabnya mengapa kami datang dengan beberapa teknik dan tip CSS baru untuk menguasai keterampilan mendesain web Anda. Masing-masing menyertakan beberapa penjelasan dan cuplikan kode sampel.
Jadi mari kita langsung saja!
1. Sejajarkan Secara Vertikal Dengan Flexbox
Pengembang sebelumnya biasanya menghadapi banyak kesulitan untuk menyelaraskan teks atau elemen lainnya secara vertikal ke tengah. Tapi sekarang, setelah pengenalan spesifikasi CSS3 baru Flexbox , segalanya menjadi lebih mudah.
Properti, display: flex menyediakan cara yang mudah bagi pengguna untuk menyelaraskan teks atau elemen apa pun di tengah. Ini contoh kodenya!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
Dalam kode CSS di atas, display: flex menjelaskan tata letak Flexbox untuk elemen, sedangkan align-items: center; bertanggung jawab untuk pemusatan vertikal teks.
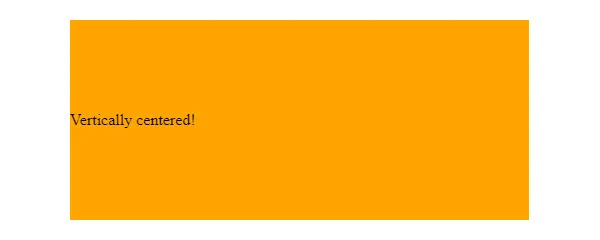
HASIL:

2. Kotak CSS Responsif
Jangan jadikan grid Anda sebagai pengecualian, buatlah juga responsif, seperti semua hal lain dalam desain Anda.
Ada banyak cara untuk membuat grid Anda responsif dengan CSS Grid. Dan bagian terbaik dari menggunakannya adalah, Anda akan dapat membuat kisi yang lebih fleksibel yang memberi Anda tampilan yang diinginkan, berapa pun ukuran perangkatnya.
Selain itu, kisi CSS juga memungkinkan Anda untuk bekerja dengan ukuran kolom yang tidak sama dan sama. Ini adalah teknologi hebat yang dikemas dengan opsi yang memberikan kebebasan kepada pengguna untuk memiliki kendali atas desain mereka.
Anda dapat menggunakan berbagai breakpoint, ketinggian beberapa dimensi dan melakukan penempatan lainnya, seperti yang ditunjukkan pada contoh di bawah ini.
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
Satuan pecahan (fr) yang digunakan dalam kode CSS di atas adalah satuan fleksibel yang memisahkan ruang terbuka sesuai dengan pedoman Anda. Setiap pernyataan fr adalah untuk kolom, lalu Anda dapat menjumlahkan celah dan membuat kisi siap.
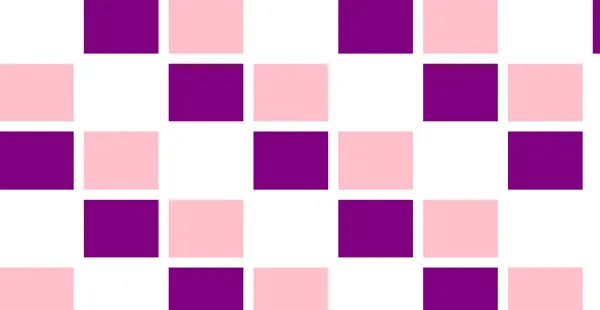
HASIL:

3. Animasi Teks
Anda mungkin telah membuat animasi latar belakang dengan CSS, tetapi sekarang CSS juga memengaruhi cara pengguna berinteraksi dan terlibat dengan elemen teks situs web. Dari penyesuaian hover hingga membuat kata-kata melayang di udara, CCS3 telah memungkinkan semuanya.
Situs web yang tidak memiliki banyak elemen menarik untuk melibatkan penggunanya dapat memanfaatkan sifat ini sebaik mungkin. Berikut adalah contoh kecilnya.
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
Seperti ini, Anda juga dapat membuat beberapa elemen teks dinamis untuk situs web Anda. Bukankah itu menyenangkan?

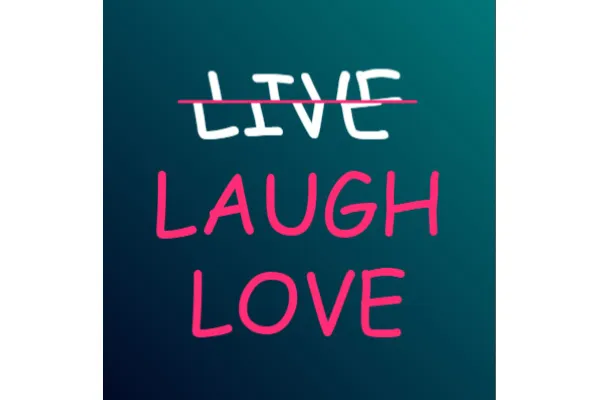
HASIL:

4. Tata letak kolom
Biasanya, layout berbasis kolom dibuat dengan menggunakan Javascript, yang cukup rumit dan memakan waktu. Tetapi CSS telah membawa jalan keluar untuk memudahkan tugas pengembang dan perancang web.
Berikut ini adalah aturan kolom CSS di mana Anda dapat membuat tata letak berbasis kolom untuk situs web Anda.
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
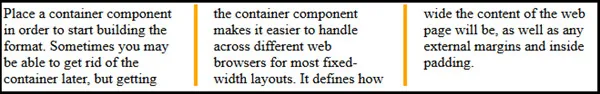
HASIL:

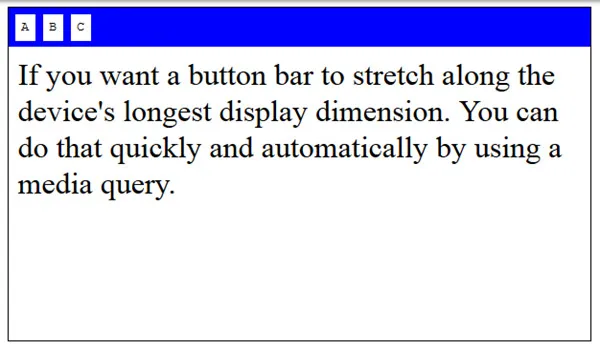
5. Orientasi Layar
Banyak orang berpikir bahwa orientasi layar dan orientasi perangkat berfungsi untuk tujuan yang sama. Tapi bukan itu masalahnya. Orientasi layar sedikit berbeda dari perangkat.
Bahkan jika perangkat tidak mampu mendeteksi orientasinya, layar selalu bisa. Dan jika perangkat juga mampu, maka ada baiknya untuk memiliki kontrol atas orientasi layar sehingga Anda dapat mempertahankan atau mengubah antarmuka situs web Anda.
Ada 2 cara di mana orientasi layar dapat ditangani; CSS atau Javascript. Tapi itu mudah ketika Anda melakukannya dengan CSS Orientation Media Query. Karena memungkinkan konten untuk menyesuaikan formatnya, tidak peduli apakah jendela browser dalam mode lanskap atau mode potret. Untuk lebih memahaminya, mari kita lihat contoh berikut.
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
HASIL:

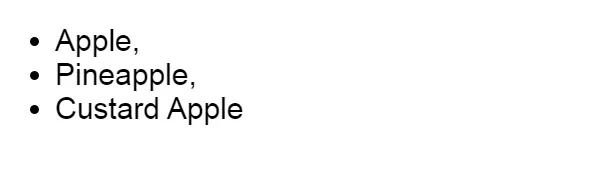
6. Daftar Dipisahkan Koma
Tidak ada keraguan bahwa daftar Bullet sangat umum digunakan secara tertulis untuk menyampaikan informasi apa pun dengan lebih tepat dan jelas. Tapi satu hal yang kebanyakan orang perjuangkan adalah menambahkan koma di setiap titik daftar.
Dengan cuplikan kode yang disebutkan di bawah ini, Anda dapat dengan mudah menambahkan koma pada daftar Anda kecuali yang terakhir.
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
HASIL:

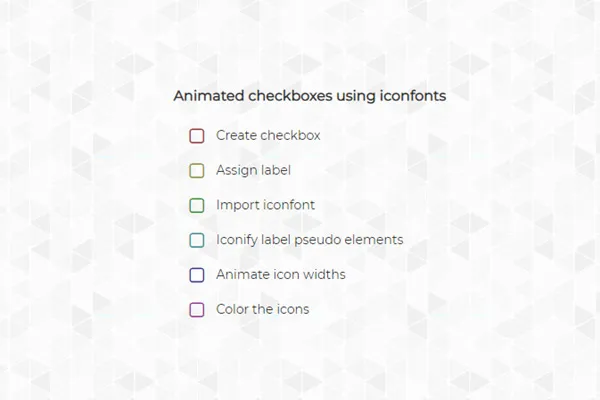
7. Kotak Centang Animasi
Yah, sebagian besar orang sangat menyadari latar belakang CSS dan animasi teks. Tapi, tidak banyak yang tahu tentang animasi kotak centang.
Ya, selain dari latar belakang dan teks, Anda juga dapat membuat bagian kotak centang Anda terlihat menarik secara visual. Bukankah itu hebat?
Di bawah ini adalah contoh yang dapat Anda rujuk:
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
HASIL:

Kata-kata pembungkus:
Jika kita masuk jauh ke dalam, maka kemungkinan CSS dan HTML tidak ada habisnya. Oleh karena itu kami berharap teknik yang diterapkan di atas membantu Anda memperoleh pengetahuan dan akan membantu Anda dalam merancang situs web yang hebat.
