Gambar Responsif yang Disutradarai Seni Secara Otomatis? Ini dia.
Diterbitkan: 2022-03-10 Dalam banyak proyek, gambar responsif bukanlah masalah teknis tetapi masalah strategis. Mengirimkan gambar yang berbeda ke layar yang berbeda secara teknis dimungkinkan dengan srcset dan ukuran dan
Dalam banyak proyek, gambar responsif bukanlah masalah teknis tetapi masalah strategis . Mengirimkan gambar yang berbeda ke layar yang berbeda secara teknis dimungkinkan dengan srcset dan ukuran dan elemen <picture> dan Picturefill (atau yang serupa) polyfill; tetapi semua varian gambar itu harus dibuat, disesuaikan, dan dimasukkan ke dalam logika CMS yang ada. Dan itu tidak mudah.
Selain itu, markup gambar responsif harus dibuat dan ditambahkan ke HTML juga, dan jika varian gambar baru ikut bermain di beberapa titik (misalnya format file seperti WebP atau varian lanskap/potret besar), markup memiliki untuk diperbarui. Jumlah pekerjaan ekstra yang diperlukan sering menyebabkan masalah — jadi jika Anda memiliki bidikan produk yang sempurna, Anda perlu membuat varian secara manual untuk seluler dan potret dan lanskap dan tampilan yang lebih besar, atau membuat plugin dan ekstensi untuk mengotomatiskan prosesnya.

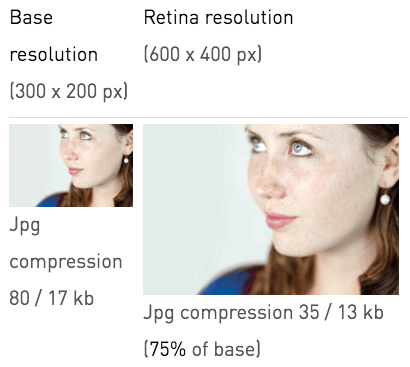
Terkadang solusi bekerja dengan baik juga. Salah satunya adalah gambar kompresi, teknik cerdas yang menunjukkan bahwa tingkat kompresi membuat lebih banyak perbedaan daripada dimensi fisiknya. Jadi, dalam kata-kata Scott Jehl, “mengingat dua gambar identik yang ditampilkan pada ukuran yang sama di situs web, yang satu bisa lebih kecil secara dramatis dari yang lain dalam ukuran file jika keduanya sangat dikompresi dan secara dramatis lebih besar dalam dimensi daripada yang ditampilkan. ”
Bacaan Lebih Lanjut tentang SmashingMag:
- Gambar Responsif Sederhana Dengan Gambar Latar Belakang CSS
- Otomatiskan Gambar Responsif Anda Dengan Mobify.js
- Cara Mengatasi Gambar Adaptif Dalam Desain Web Responsif
- Gambar Responsif Di WordPress Dengan Art Direction
Jadi pada dasarnya kita dapat memperbesar gambar yang diberikan, menyimpannya dalam kualitas terburuk yang mungkin terjadi di Photoshop, dan membiarkan browser melakukan penskalaan ulang — rata-rata, gambar sebenarnya yang dikirim ke jaringan akan lebih besar dalam dimensi tetapi sekitar 50–65% lebih kecil dalam ukuran file. Sekarang, itu cukup jauh perbedaannya. Dan itu bekerja di proyek nyata.
Kelemahannya: kami menurunkan pekerjaan ke klien dan jika pengguna memilih untuk menyimpan gambar, mereka akan mendapatkan versi yang kurang optimal. Dan itu juga tidak membantu kami dengan gambar yang diarahkan ke seni. Itu bukan solusi bersih yang kami cari.
Iblis Ada Di… Back-End!
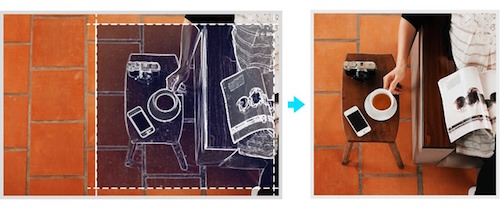
Skenario umum adalah mengintegrasikan semacam logika back-end di CMS, memungkinkan pengelola konten mengunggah gambar, menentukan titik fokus untuk setiap gambar yang diberikan, dan menghasilkan semua varian yang dipotong dari setiap gambar dengan cepat.

crop=entropy untuk pemangkasan otomatis yang cerdas.Bagian "memotong" agak rumit, dan jika Anda baik-baik saja dengan mengubah ukuran gambar tanpa arah seni dan mengizinkan browser untuk memilih gambar yang dirasa paling sesuai, itu tidak akan menjadi masalah besar — Anda bisa gunakan ImageMagick atau alat pengeditan gambar lainnya untuk penskalaan ulang, atau plugin CMS dapat menanganinya untuk Anda: misalnya Mobify.js API, Gambar Responsif di inti WordPress dan ada solusi untuk Drupal juga.

Namun, jika arah seni memang penting — misalnya jika Anda ingin mengirim bidikan produk yang sangat spesifik ke berbagai jenis layar — Anda harus melihat opsi yang lebih canggih. Foto lanskap lebar yang diperkecil untuk area pandang sempit tidak akan terlalu membantu, dan gambar sempit juga tidak akan diperkecil untuk mengisi seluruh area pandang pada layar lebar. Di situlah kita membutuhkan solusi yang lebih baik dan lebih cerdas.
Jadi Apa Pilihannya?
Yah, kita bisa menjalankan pemrosesan batch melalui isi sadar konten di Photoshop, atau menggunakan alat seperti Smartcrop.js, yang merupakan implementasi yang cukup sederhana dari pemotongan gambar sadar konten dengan JavaScript. Secara potensial kami bahkan dapat mengintegrasikan smartcrop-cli (bersama dengan ImageOptim-CLI) ke dalam proses pembuatan Grunt dan Gulp dan memotong gambar dengan cepat. Anda juga dapat menggunakan imgix dengan pemotongan tempat menarik secara otomatis. Itu sudah awal yang bagus, tapi kita perlu menulis markup untuk semua varian itu secara manual.

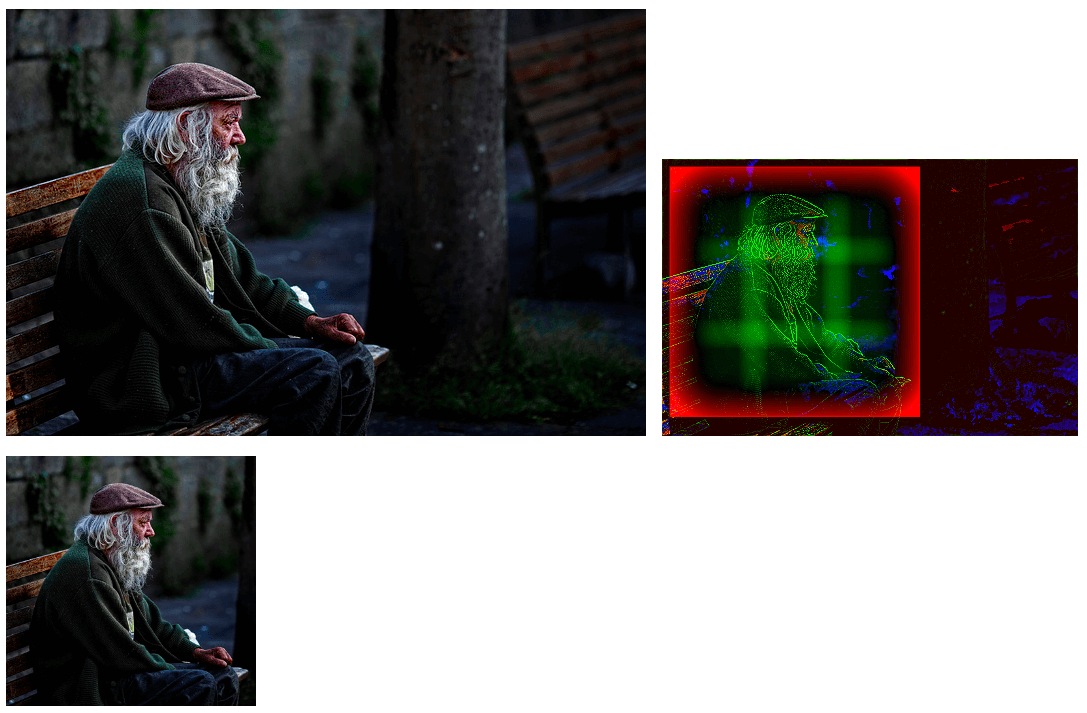
Kabar baik: ada anak baru di sekitar blok. Beberapa hari yang lalu kami telah menulis tentang Responsive Image Breakpoints Generator, sebuah alat open source kecil yang memungkinkan Anda menghitung breakpoints untuk gambar Anda secara interaktif. Pada dasarnya, Anda dapat mengunggah gambar, dan alat ini akan mendeteksi titik henti sementara yang sesuai, mengubah skala gambar, dan menghasilkan markup gambar responsif yang kemudian dapat Anda salin/tempel ke HTML Anda. Anda dapat melangkah lebih jauh dan secara otomatis membuat gambar responsif langsung menggunakan API alat.

Seperti yang dijelaskan Eric Portis dalam artikelnya, saat menggunakan Cloudinary API, Anda dapat menentukan crop_mode yang memungkinkan Anda untuk meniru background-size: cover di CSS. Selain memberikan tinggi dan lebar, Anda juga dapat menentukan titik fokus menggunakan parameter gravity , faktor pembesaran, dan rasio aspek suplai, yang dapat membuat URL sedikit lebih mudah dibaca. Faktanya, API mendukung deteksi wajah, jadi jika gambar Anda berisi wajah manusia, arah seni dapat diotomatiskan dengan kemungkinan pemotongan yang lumayan tinggi.
Jika Anda ingin dapat menentukan titik fokus untuk gambar secara eksplisit , Anda mungkin ingin melihat ke Sizzlepig (tidak gratis), alat pemrosesan batch gambar dalam browser yang dapat diintegrasikan dengan Google Drive dan Dropbox, dan memungkinkan Anda untuk mengubah pemotongan dan skala untuk setiap gambar.
Ringkasan
Idealnya, kami ingin memiliki satu alat yang akan menghasilkan panen "cukup pintar" dan menyambungkan markup gambar responsif di build secara otomatis, atau menyediakan satu antarmuka untuk menyesuaikan titik fokus gambar secara visual dan menghasilkan "siap-untuk- pergi” markup. Kami belum cukup sampai di sana, tetapi kami mungkin akan segera tiba.
Sementara itu, alat yang tercantum di atas bisa menjadi opsi yang cukup baik untuk dipertimbangkan saat menangani tugas yang cukup berat untuk menghasilkan varian gambar yang diarahkan ke seni — baik secara manual atau dengan membuat plugin CMS khusus.
