Pengujian Browser Otomatis Dengan WebDriver API
Diterbitkan: 2022-03-10Mengklik secara manual melalui browser yang berbeda saat mereka menjalankan kode pengembangan Anda, baik secara lokal maupun jarak jauh, adalah cara cepat untuk memvalidasi kode tersebut. Ini memungkinkan Anda untuk memeriksa secara visual bahwa segala sesuatunya seperti yang Anda inginkan dari sudut pandang tata letak dan fungsionalitas. Namun, ini bukan solusi untuk menguji seluruh basis kode situs Anda pada berbagai jenis browser dan perangkat yang tersedia untuk pelanggan Anda. Di situlah pengujian otomatis benar-benar menjadi miliknya.
Dipelopori oleh proyek Selenium, pengujian web otomatis adalah seperangkat alat untuk menulis, mengelola, dan menjalankan pengujian terhadap browser di seluruh platform.
WebDriverJS API
WebDriver API adalah standar yang mengabstraksi binding khusus perangkat/browser dari pengembang sehingga skrip pengujian yang ditulis dalam bahasa pilihan Anda dapat ditulis sekali dan dijalankan di banyak browser berbeda melalui WebDriver. Beberapa browser memiliki kemampuan WebDriver bawaan, yang lain mengharuskan Anda mengunduh biner untuk kombinasi browser/OS Anda.

Mengemudi Peramban Melalui API WebDriver
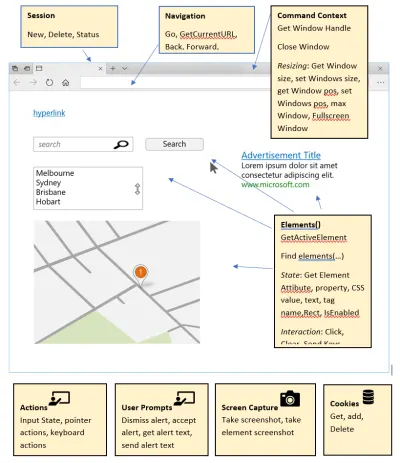
Spesifikasi WebDriver di W3C mendokumentasikan API yang tersedia bagi pengembang untuk mengontrol browser secara terprogram. Diagram ini menunjukkan halaman contoh dengan beberapa koleksi WebDriver dan API umum yang dapat digunakan untuk mendapatkan dan menyetel properti browser.

Tes Penulisan
Anda memiliki pilihan bahasa berdasarkan binding bahasa yang didukung untuk WebDriver. Bahasa inti yang didukung oleh proyek Selenium/WebDriverJS utama meliputi:
- C#
- Jawa
- JavaScript (melalui Node)
- Python
- Rubi
Pengujian dapat bervariasi mulai dari memeriksa tata letak halaman, nilai yang dikembalikan dari panggilan sisi server, perilaku interaksi pengguna yang diharapkan hingga verifikasi alur kerja seperti memastikan alur kerja keranjang belanja berfungsi seperti yang diharapkan.
Untuk tujuan ilustrasi, mari kita asumsikan kita sedang menguji aplikasi TODOMVC, aplikasi demo yang diimplementasikan di beberapa kerangka kerja JavaScript model-view-control yang berbeda. Aplikasi sederhana ini menyediakan UI untuk memasukkan item To-Do, mengedit, menghapus, dan menandai item sebagai selesai. Kami akan menggunakan contoh berbasis React di https://todomvc.com/examples/react/.
Kami kemudian akan dapat mendemonstrasikan menjalankan tes untuk contoh React terhadap contoh Backbone.js dan Vue.js hanya dengan mengubah URL.
- Inti dari file contoh JS lengkap
Untuk demonstrasi ini, kita akan menulis tes dalam JavaScript yang berjalan di node ke:
- Tambahkan tiga item yang harus dilakukan dan verifikasi apa yang kami ketik telah dibuat menjadi item yang harus dilakukan.
- Ubah item itu dengan mengklik dua kali, mengirim perintah keyboard spasi mundur dan menambahkan lebih banyak teks.
- Hapus item tersebut menggunakan API mouse.
- Centang item dari daftar sebagai selesai.
Siapkan Lingkungan Uji Otomasi Dasar Anda
Mari kita mulai dengan menyiapkan mesin Windows 10 untuk menjalankan WebDriver menggunakan JavaScript. Panggilan ke WebDriver dari node hampir selalu tidak sinkron. Untuk membuat kode lebih mudah dibaca, kami telah menggunakan async/await over Promises atau callback ES2016.
Anda perlu menginstal node.js yang lebih baru dari v7.6 atau menggunakan Babel untuk melakukan kompilasi silang agar memiliki dukungan untuk fitur async/await. Juga, kami menggunakan Visual Studio Code untuk mengedit dan men-debug node.
WebDriverJS Untuk Microsoft Edge
Setiap browser akan memiliki file biner yang Anda perlukan secara lokal untuk berinteraksi dengan browser itu sendiri. Biner itu dipanggil oleh kode Anda melalui Selenium WebDriver API. Anda dapat menemukan unduhan dan dokumentasi terbaru untuk Microsoft Edge WebDriver di sini.
Perhatikan bahwa versi Edge yang ingin Anda uji harus diuji dengan versi MicrosoftWebDriver.exe yang cocok. Kami akan menggunakan versi stabil dari Edge (16.16299) dengan versi MicrosoftWebDriver.exe yang sesuai 5.16299.
Tempatkan MicrosoftWebDriver.exe di jalur Anda atau di folder yang sama dengan skrip pengujian yang akan dijalankan. Menjalankan executable ini akan memulai jendela konsol yang menunjukkan kepada Anda URL dan nomor port yang diharapkan WebDriverJS untuk menangani permintaan yang akan dikirim.
WebDriverJS Untuk Peramban Lain
Anda dapat dengan mudah memberi tahu WebDriverJS untuk menjalankan tes di browser yang berbeda dengan mengatur variabel konfigurasi dan menginstal driver biner yang sesuai untuk browser masing-masing. Anda dapat menemukannya di sini:
- Apple Safari: Dibundel dengan Safari 10+
- Google Chrome: ChromeDriver
- Microsoft Internet Explorer: IEDriver dari proyek Selenium
- Mozilla Firefox: Geckodriver
- Opera: OperaChromiumDriver
Selenium WebDriverJS Untuk JavaScript
Untuk berinteraksi dengan driver biner yang baru saja Anda unduh melalui JavaScript, Anda harus menginstal pustaka otomatisasi Selenium WebDriver untuk JavaScript. Ini dapat dengan mudah diinstal sebagai paket node menggunakan:
npm install selenium-webdriver
Menulis Kode Otomatisasi
Setelah biner driver khusus browser Anda berada di jalur sistem atau folder lokal Anda, dan Anda telah menginstal Selenium WebDriver melalui npm, Anda dapat mulai mengotomatiskan browser melalui kode.
Mari kita urai kode contoh kita ke dalam berbagai langkah yang Anda perlukan.
- Buat variabel lokal untuk memuat dan berinteraksi dengan perpustakaan.
var webdriver = require('selenium-webdriver'); - Secara default, WebDriverJS akan menganggap Anda menjalankan secara lokal dan file driver ada. Nanti kami akan menunjukkan bagaimana Anda dapat meneruskan informasi konfigurasi ke perpustakaan saat membuat instance browser pertama kali. WebDriverJS akan dipakai dengan variabel konfigurasi yang disebut "kemampuan" untuk menentukan driver browser mana yang ingin Anda gunakan.
var capabilities = { 'browserName': 'MicrosoftEdge' }; var entrytoEdit = "Browser Stack"; - Kemudian Anda membuat variabel dan memanggil build() dengan variabel config kemampuan agar WebDriverJS membuat instance browser:
var browser = new webdriver.Builder().withCapabilities(capabilities).build(); - Sekarang setelah kita dapat berinteraksi dengan browser, kita memerintahkannya untuk menavigasi ke URL menggunakan metode `get`. Metode ini tidak sinkron sehingga kami menggunakan `menunggu` untuk menunggu sampai selesai.
// Have the browser navigate to the TODO MVC example for React await browser.get('https://todomvc.com/examples/react/#'); - Untuk beberapa browser dan sistem, yang terbaik adalah memberikan biner WebDriverJS beberapa waktu untuk menavigasi ke URL dan memuat halaman. Sebagai contoh kita, kita menunggu selama 1 detik (1000ms) menggunakan fungsi manage WebDriverJS:
//Send a wait to the browser to account for script execution running await browser.manage().timeouts().implicitlyWait(1000); - Anda sekarang memiliki pengait terprogram ke browser yang sedang berjalan melalui variabel browser. Perhatikan diagram koleksi sebelumnya dalam dokumen ini yang menunjukkan koleksi API WebDriver. Kami menggunakan koleksi Elemen untuk mendapatkan elemen tertentu dari halaman. Dalam hal ini, kami sedang mencari kotak entri dalam contoh TODOMVC sehingga kami dapat memasukkan beberapa item TODO. Kami meminta WebDriverJS untuk mencari elemen yang cocok dengan aturan kelas
.new-todoseperti yang kami tahu bahwa itu adalah kelas yang ditetapkan untuk bidang ini. Kami mendeklarasikan konstanta karena kami tidak dapat mengubah data yang kembali — cukup kueri saja. Perhatikan ini akan menemukan elemen pertama di DOM yang cocok dengan pola CSS yang baik-baik saja dalam kasus kami karena kami tahu hanya ada satu.const todoEntry = await browser.findElement(webdriver.By.css('.new-todo')); - Selanjutnya, kami mengirim penekanan tombol ke bidang yang baru saja kami tangani untuk menggunakan fungsi sendKeys. Kami menempatkan kunci enter yang lolos pada baris penantiannya sendiri untuk menghindari kondisi balapan. Kami menggunakan pola iterasi
for (x of y)saat kami berurusan dengan janji.toDoTestItemshanyalah sebuah array dari 3 string, satu variabel string (yang akan kita uji nanti) dan 2 literal. Di bawah selimut, WebDriverJS akan mengirim karakter individual dari string satu per satu, tetapi kami hanya meneruskan seluruh variabel string kesendKeys:
var toDoTestItems = [entrytoEdit, "Test Value1", "Test Value2"]; //Send keystrokes to the field we just found with the test strings and then send the Enter special character for (const item of toDoTestItems) { await todoEntry.sendKeys(item); await todoEntry.sendKeys("\n"); }
Pada titik ini, mari jalankan skrip dengan node dan lihat apakah kita melihat browser yang menavigasi ke halaman dan memasukkan ketiga item TODO uji tersebut. Bungkus kode setelah deklarasi variabel pertama dalam fungsi async seperti ini:
async function run() { Tutup fungsi } di akhir kode, lalu panggil fungsi async itu dengan:
run(); Simpan file JS Anda. Buka jendela perintah node, navigasikan ke folder tempat Anda menyimpan file JS dan jalankan node yourfile.js
Anda akan melihat jendela browser muncul dan teks yang dikirim ke file TODOMVC dimasukkan sebagai entri TODO baru dalam aplikasi. Selamat — Anda sudah aktif dan berjalan dengan WebDriverJS.
Coba ubah URL yang dimuat WebDriverJS dalam contoh ini ke salah satu sampel TODOMVC lainnya dan amati bahwa kode pengujian yang sama dapat dijalankan terhadap kerangka kerja yang berbeda.
await browser.get('https://todomvc.com/examples/vue/');Menjalankan Tes Di BrowserStack
Kami telah menunjukkan bagaimana pengujian ini berjalan secara lokal di mesin Anda. Tes yang sama dapat berjalan dengan mudah menggunakan layanan tes online seperti BrowserStack. Daftar untuk akses gratis ke layanan BrowserStack untuk mendapatkan akses ke browser Microsoft Edge untuk pengujian langsung dan otomatis gratis. Setelah masuk, buka bagian "Otomatiskan" dan cari setelan akun pengujian otomatis Anda. Anda harus meneruskan ini ke fungsi WebDriverJS untuk masuk melalui kode, beri nama sesi pengujian Anda, dan berikan token akses Anda.
Kemudian cukup tambahkan nilai tersebut ke dalam variabel capabilities dan panggil pembuat WebDriver lagi.
var capabilities = { 'browserName': MicrosoftEdge, 'browserstack.user': 'yourusername', 'browserstack.key': 'yqniJ4quDL6s2Ak2EZpe', 'browserstack.debug': 'true', 'build': 'Name your test' } Anda dapat mempelajari lebih lanjut tentang variabel capabilities dan nilai yang dapat diterima BrowserStack di sini.
Kemudian panggil fungsi builder dan berikan URL server BrowserStack:
var browser = new webdriver.Builder(). usingServer('https://hub-cloud.browserstack.com/wd/hub'). withCapabilities(capabilities). build();Terakhir, Anda harus menginstruksikan WebDriverJS untuk keluar dari browser atau browser akan tetap berjalan dan akhirnya time out. Lakukan panggilan ke fungsi quit di akhir file pengujian Anda.
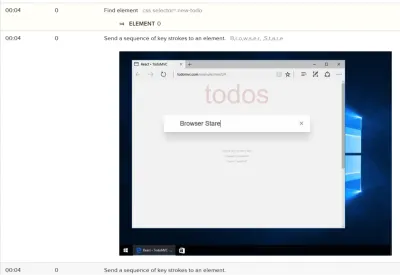
browser.quit();Sekarang ketika Anda menjalankan file pengujian JS Anda menggunakan NodeJS, Anda akan mengirimkan instruksi pengujian ke browser yang dihosting di layanan cloud BrowserStack. Anda dapat pergi ke bagian "Otomatis" dari BrowserStack dan mengamati pekerjaan pengujian yang dimulai dan dihentikan. Setelah selesai, Anda dapat menelusuri perintah WebDriver yang dikirim, melihat gambar layar browser secara berkala selama uji coba dan bahkan melihat video sesi browser.

Menguji Nilai Dengan Asersi
Saat menguji situs Anda, Anda membandingkan hasil aktual dengan hasil yang diharapkan. Cara terbaik untuk melakukannya adalah melalui pernyataan di mana pengecualian akan dilemparkan jika kondisi penegasan tidak terpenuhi. Dalam contoh kami, kami menggunakan pustaka pernyataan untuk mengekspresikan pernyataan tersebut dan membantu membuat kode lebih mudah dibaca. Kami memilih ChaiJS karena cukup fleksibel untuk digunakan dengan pustaka JavaScript apa pun dan cukup populer pada saat penulisan.
Anda mengunduh dan menginstal Chai sebagai paket simpul menggunakan npm. Dalam kode, Anda perlu meminta chai :
var expect = require('chai').expect;Kami memutuskan untuk menggunakan antarmuka Harapkan untuk menggunakan bahasa alami untuk menyatukan pernyataan kami.
Anda dapat menguji panjang, keberadaan, berisi nilai, dan banyak lagi.
expect(testElements).to.not.have.lengthOf(0); //make sure that we're comparing the right number of items in each array/collection expect(testElements.length).to.equal(toDoTestItems.length);Jika salah satu dari pernyataan ini tidak benar, pengecualian pernyataan dilemparkan. Kode sampel kami akan berhenti dieksekusi ketika pengecualian dilemparkan karena kami tidak menangani pengecualian. Dalam praktiknya, Anda akan menggunakan test runner dengan node yang akan menangani pengecualian dan melaporkan kesalahan dan kelulusan pengujian.
Mengotomatiskan Tes Lulus Dengan Pelari Tes
Untuk menangani pengecualian pernyataan dengan lebih baik, runner pengujian dipasangkan dengan node untuk membungkus blok kode yang berisi pernyataan pengujian dalam fungsi gaya coba/tangkap yang memetakan pengecualian ke kasus pengujian yang gagal.
Dalam contoh ini, kami memilih kerangka kerja pengujian MochaJS karena berpasangan dengan baik dengan Chai dan merupakan sesuatu yang kami gunakan untuk menguji kode produksi kami.
Untuk mengintegrasikan runner, ada kode yang ditambahkan ke skrip pengujian dan perubahan cara Anda menjalankan kode dengan node.js.
Menambahkan Kode Test Runner
Anda membungkus kode pengujian ke dalam fungsi asinkron dengan fungsi tingkat atas menggunakan kata kunci "jelaskan" dan fungsi subtes menggunakan kata kunci "itu". Fungsi ditandai dengan deskripsi tentang apa yang dicari oleh tes. Uraian inilah yang akan dipetakan untuk hasil pengujian.
MochaJS diinstal sebagai paket simpul melalui npm.
Inilah fungsi tingkat atas dalam sampel kami menggunakan describe :
describe('Run four tests against TODOMVC sample', async () => { Selanjutnya, bungkus tes logis Anda ke dalam grup dengan kata kunci it :
it('TEST 3: Delete a TODO item from the list by clicking the X button', async () => {Pernyataan yang dibungkus dalam fungsi-fungsi ini yang menyebabkan pengecualian akan dipetakan kembali ke deskripsi ini.
Menjalankan Kode Dengan NodeJS Dan MochaJS
Terakhir, Anda perlu menjalankan kode pengujian dengan simpul yang memanggil biner MochaJS untuk menangani pengecualian dengan benar. Mocha dapat melewati argumen untuk mengonfigurasi nilai batas waktu, folder yang harus dicari yang menyimpan file pengujian Anda dan banyak lagi. Berikut konfigurasi yang kami gunakan untuk Visual Studio Code untuk melampirkan debugger dan menggunakan fitur pemeriksaan dan langkah-langkah Kode:
{ "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "args": [ "-u", "tdd", "--timeout", "999999", "--colors", "${workspaceRoot}/test/**/*.js" ], "internalConsoleOptions": "openOnSessionStart" }Pengujian otomatis adalah cara yang bagus untuk memastikan situs Anda bekerja di berbagai browser secara konsisten tanpa kerumitan atau biaya pengujian secara manual. Alat yang kami gunakan di sini hanyalah beberapa dari banyak pilihan yang tersedia tetapi menggambarkan langkah-langkah umum yang terlibat dalam menyiapkan dan menjalankan pengujian otomatis untuk proyek Anda.
