Pola Gelap IsiOtomatis
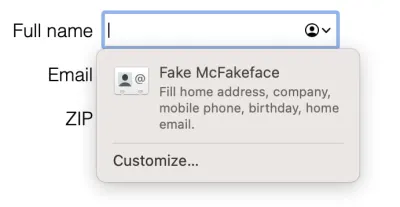
Diterbitkan: 2022-03-10Formulir pendaftaran surat kabar memiliki bidang untuk nama, email, dan kata sandi. Jadi, saya mulai mengetik di bidang nama, dan isi otomatis menyarankan profil saya. Tapi ada sesuatu yang funky . Saran pelengkapan otomatis termasuk alamat surat saya. Tak perlu dikatakan, itu membingungkan: alamatnya bukan bidang dalam formulir. Kenapa malah disarankan?
Pada saat pertanyaan ini mulai terbentuk di benak saya, otak saya telah memberi isyarat dengan jari saya untuk mengklik saran tersebut, dan selesai. Selanjutnya, saya dibawa ke halaman formulir kedua yang meminta informasi tambahan seperti alamat, telepon, tanggal lahir, dan sebagainya. Dan semua bidang itu telah diisi sebelumnya oleh fungsi pengisian otomatis juga.
Aku menghela nafas lega. Itu adalah bentuk "multi-langkah" dan bukan tipuan oleh situs web. Bagaimanapun, itu adalah surat kabar yang memiliki reputasi baik. Saya menghapus semua informasi opsional dari halaman kedua, menyelesaikan pendaftaran, dan melanjutkan.
Interaksi (bermasalah) itu menyoroti salah satu risiko penggunaan fitur pelengkapan otomatis .
Pelengkapan Otomatis Dan IsiOtomatis
Mereka mungkin terdengar serupa, tetapi autocomplete dan pengisian otomatis bukanlah hal yang sama . Meskipun mereka terkait erat:
- IsiOtomatis adalah fitur browser yang memungkinkan orang menyimpan informasi (di browser atau OS) dan menggunakannya di formulir web.
-
autocompleteadalah atribut HTML yang memberikan panduan kepada browser tentang cara (atau tidak) mengisi otomatis bidang dalam formulir web.
Kita dapat mengatakan bahwa isi otomatis adalah "apa", sedangkan pelengkapan otomatis adalah "bagaimana", yaitu autofill menyimpan data dan mencoba mencocokkannya dalam formulir web (berdasarkan name bidang, type , atau id ), dan autocomplete memandu browser tentang bagaimana melakukannya (informasi apa yang diharapkan di setiap bidang).
Pelengkapan otomatis adalah fitur canggih dengan banyak opsi yang memungkinkan penentuan berbagai jenis nilai:
- Pribadi : Nama, alamat, telepon, tanggal lahir;
- Finansial : nomor kartu kredit, nama, tanggal kadaluarsa;
- Demografi : lokasi, usia, jenis kelamin, bahasa;
- Profesional : perusahaan dan jabatan.
IsiOtomatis adalah fitur yang tersebar luas baik karena pilihan atau kebetulan: siapa yang tidak mengizinkan browser menyimpan/menggunakan informasi formulir web, baik sengaja atau tidak sengaja? Dan itu bisa menjadi masalah — terutama dikombinasikan dengan penggunaan autocomplete yang buruk (dan penambahan jumlah email phishing dan pesan SMS yang keterlaluan saat ini.)
Risiko Privasi
Kedua fitur ini menghadirkan (setidaknya) dua risiko utama bagi pengguna, baik terkait data pribadi maupun privasinya:
- Bidang yang tidak terlihat diisi (ini tidak sama dengan bidang dengan tipe tersembunyi);
- Informasi yang dilengkapi secara otomatis dapat dibaca melalui JavaScript bahkan sebelum pengguna mengirimkan formulir.
Ini berarti bahwa setelah pengguna memilih untuk mengisi informasi secara otomatis, semua bidang akan tersedia untuk dibaca oleh pengembang . Sekali lagi, terlepas dari pengguna yang mengirimkan formulir atau tidak, tanpa pengguna mengetahui bidang apa yang sebenarnya diisi.
Bagian terakhir ini relatif: mengetahui bidang apa yang diisi akan bergantung pada browser. Safari dan Firefox melakukan pekerjaan dengan baik dalam hal ini (seperti yang akan segera kita lihat di bawah). Di sisi lain, Chrome, browser paling populer saat ini, menawarkan pengalaman buruk yang dapat menipu pengguna yang paling berpengetahuan sekalipun untuk membagikan informasi pribadi mereka.
Jika kami juga mempertimbangkan waktu di mana pengguna secara tidak sengaja memilih untuk mengisi bidang, masalah ini menjadi lebih relevan. Mari kita periksa lebih detail dengan sebuah contoh.
Eksperimen Kecil
Saya menjalankan eksperimen kecil membuat formulir dengan banyak bidang dan melampirkan atribut autocomplete dengan nilai yang berbeda. Kemudian, saya bermain sedikit dengan struktur formulir:
- Saya menyembunyikan sebagian besar bidang dengan meletakkannya di wadah di luar layar (alih-alih menggunakan
hiddenatautype="hidden"); - Saya menghapus bidang yang tersembunyi secara visual dari urutan tab (sehingga pengguna keyboard akan mengabaikan bidang yang tersembunyi);
- Saya mencoba mengurutkan bidang dalam urutan yang berbeda (dan yang mengejutkan saya, ini memengaruhi pengisian otomatis!).
Pada akhirnya, kode untuk formulir terlihat seperti ini:
<form method="post" action="javascript:alertData()"> <label for="name">Full name</label><input name="name" autocomplete="name" /><br/> <label for="email">Email</label><input name="email"/><br/> <label for="postal-code">ZIP</label><input name="postal-code" autocomplete="postal-code"/> <div class="hide-this"> <!-- Hidden --> <label for="firstname">First name</label><input tabindex="-1" type="hidden" name="firstname" autocomplete="given-name" /><br/> <label for="lastname">Last name</label><input tabindex="-1" name="lastname" autocomplete="family-name" /><br/> <label for="honorific-prefix">honorific-prefix</label><input tabindex="-1" name="honorific-prefix" autocomplete="honorific-prefix"/><br/> <label for="organization">Organization</label><input tabindex="-1" name="organization" /><br/> <label for="phone">Phone</label><input tabindex="-1" name="phone" autocomplete="tel" /><br/> <label for="address">address</label><input tabindex="-1" name="address" autocomplete="street-address" /><br/> <label for="city">City</label><input tabindex="-1" name="city" autocomplete="address-level2" /><br/> <label for="state">State</label><input tabindex="-1" name="state" autocomplete="address-level1" /><br/> <label for="level3">Level3</label><input tabindex="-1" name="state" autocomplete="address-level3" /><br/> <label for="level4">Level4</label><input tabindex="-1" name="state" autocomplete="address-level4" /><br/> <label for="country">Country</label><input tabindex="-1" name="country" autocomplete="country" /><br/> <label for="birthday">Birthday</label><input tabindex="-1" name="birthday" autocomplete="bday" /><br/> <label for="language">Language</label><input tabindex="-1" name="language" autocomplete="language" /><br/> <label for="sex">Sex</label><input tabindex="-1" name="sex" autocomplete="sex" /><br/> <label for="url">URL</label><input tabindex="-1" name="url" autocomplete="url" /><br/> <label for="photo">Photo</label><input tabindex="-1" name="photo" autocomplete="photo" /><br/> <label for="impp">IMPP</label><input tabindex="-1" name="impp" autocomplete="impp" /><br/> <label for="username">Username</label><input tabindex="-1" name="username" autocomplete="username" /><br/> <label for="password">Password</label><input tabindex="-1" name="password" autocomplete="password" /><br/> <label for="new-password">Password New</label><input tabindex="-1" name="new-password" autocomplete="new-password" /><br/> <label for="current-password">Password Current</label><input tabindex="-1" name="current-password" autocomplete="current-password" /><br/> <label for="cc">CC#</label><input tabindex="-1" name="cc" autocomplete="cc-number" /><br/> <label for="cc-name">CC Name</label><input tabindex="-1" name="cc-name" autocomplete="cc-name" /><br/> <label for="cc-expiration">CC expiration</label><input tabindex="-1" name="cc-expiration" autocomplete="cc-expiration" /><br/> <label for="cc-zipcode">CC Zipcode</label><input tabindex="-1" name="cc-zipcode" autocomplete="cc-postalcode" /><br/> </div> <button>Submit</button> </form> Catatan: Saya membuat demo ini beberapa waktu lalu, dan standarnya adalah dokumen hidup. Sejak itu, beberapa nama pelengkapan otomatis telah berubah. Misalnya, sekarang kita dapat menentukan new-password dan kata sandi current-password atau lebih detail untuk alamat atau kartu kredit yang sebelumnya tidak tersedia.
Formulir itu memiliki tiga bidang yang terlihat ( name , email , dan zipcode ). Meskipun formulir itu umum di antara perusahaan asuransi, kabel, dan penyedia layanan lainnya, mungkin tidak terlalu luas, jadi saya mengurangi formulir itu lebih banyak lagi dengan satu bidang email. Kami melihat itu di mana-mana untuk mendaftar ke situs web, buletin, atau pembaruan. Anda dapat melihat demo berjalan di sini:
Lihat Pena [Menampilkan autofill/autocomplete dark pattern (II)](https://codepen.io/smashingmag/pen/xxLKVga) oleh Alvaro Montoro.
Jika Anda menggunakan pelengkapan otomatis untuk mengisi formulir, Anda sudah membagikan lebih banyak informasi daripada yang Anda inginkan ( jangan khawatir, semuanya lokal dan tidak dibagikan dengan saya ). Dan di Chrome, itu mungkin tampak seperti formulir berlangganan yang sangat normal.
Jika Anda tidak memiliki/menggunakan IsiOtomatis, jangan khawatir. Berikut ringkasan tentang bagaimana pengalaman di tiga browser yang berbeda.
Catatan : Semua tes ini mengasumsikan penggunaan IsiOtomatis dan didasarkan pada profil palsu!
Safari
Saat Anda mengklik kontrol formulir, Safari akan menampilkan ikon di sisi kanan bidang. Mengkliknya akan menampilkan pop-up dengan informasi yang akan dibagikan browser dengan formulir:

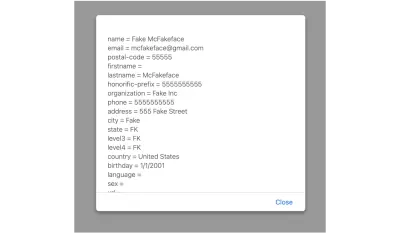
Hal yang baik: ini menampilkan semua data yang akan dibagikan sebagai bagian dari formulir. Tidak hanya data untuk bidang yang terlihat tetapi semuanya. Pada titik ini, pengguna mungkin mencurigai ada sesuatu yang tidak beres. Ada sesuatu yang mencurigakan.
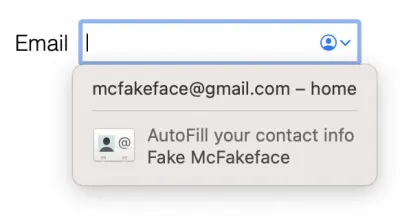
Ketika saya mengurangi formulir menjadi hanya bidang email, Safari melakukan sesuatu yang menarik. Popup IsiOtomatis berbeda:

Ini menyatakan bahwa itu hanya akan membagikan email (dan itu hanya membagikan informasi itu). Tetapi info kontak di bawah ini mungkin lebih rumit. Saat kami mengklik tombol itu, browser menampilkan ringkasan profil dengan data yang dibagikan. Tapi itu tidak dinyatakan dengan jelas di mana pun. Ini hanya terlihat seperti kartu kontak biasa dengan beberapa opsi "bagikan/jangan bagikan". Setelah mengklik tombol "IsiOtomatis", formulir diisi dengan semua data. Tidak hanya email:

Jadi ada cara bagi pengguna untuk berbagi informasi dengan formulir secara tidak sengaja. Ini rumit tetapi tidak terlalu mengada-ada mengingat itu adalah yang "disorot" dengan ikon dari dua opsi yang mungkin.

Lucunya, browser memisahkan data pribadi dari data kartu kredit, tetapi Safari mengisi sebagian informasi kartu kredit berdasarkan data pribadi (nama dan ZIP.)
Firefox
Menggunakan isi otomatis di Firefox sedikit lebih rumit. Ini tidak otomatis seperti di Chrome, dan tidak ada ikon seperti di Safari. Pengguna harus mulai mengetik atau mengklik untuk kedua kalinya untuk melihat popup isi otomatis, yang akan memiliki catatan dengan setiap kategori yang akan diisi browser, tidak hanya bidang yang terlihat:

Pengujian dengan formulir hanya email, Firefox menyajikan popup isi otomatis yang sama yang menyatakan kategori bidang mana yang akan diisi. Tidak ada perbedaan apapun.
Dan sama seperti browser lainnya, setelah autofill berjalan, kita bisa membaca semua nilai dengan JavaScript.

Firefox adalah yang terbaik dari ketiganya: dengan jelas menyatakan informasi apa yang akan dibagikan dengan formulir terlepas dari bidang atau urutannya. Dan itu menyembunyikan fungsi pengisian otomatis, interaksi pengguna kedua terjadi.
Pengguna keyboard dapat memilih isi otomatis tanpa menyadarinya, dengan masuk ke dalam gelembung popup dan menekan tombol tab.
Chrome
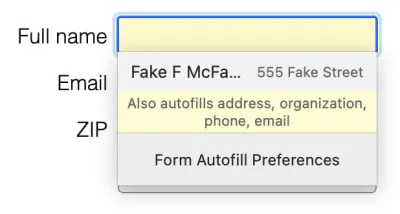
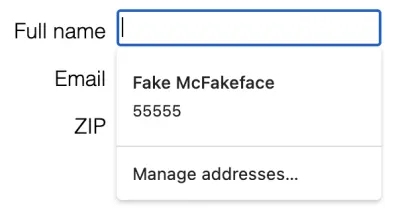
Kemudian tiba giliran untuk Chrome. (Di sini saya menggunakan "Chrome", tetapi hasilnya serupa untuk beberapa browser berbasis Chromium yang diuji.) Saya mengklik bidang tersebut dan, tanpa interaksi lebih lanjut, munculan pengisian otomatis muncul. Meskipun Firefox dan Safari memiliki banyak kesamaan, Chrome sama sekali berbeda: hanya menampilkan dua nilai, dan keduanya terlihat.

Tampilan ini adalah dengan desain. Saya memilih urutan bidang dengan sengaja untuk mendapatkan kombinasi khusus dari kontrol yang terlihat dan saran pelengkapan otomatis. Namun, sepertinya Chrome memberi beberapa properti pelengkapan otomatis lebih banyak "bobot" untuk nilai kedua. Dan itu membuat sembulan berubah tergantung pada urutan bidang dalam formulir.
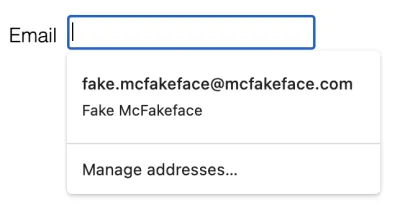
Pengujian dengan versi kedua dari formulir tidak jauh lebih baik:

Sementara popup menunjukkan field yang tidak terlihat (nama), tidak jelas apa tujuan dari nama tersebut pada popup. Pengguna yang berpengalaman mungkin mengetahui hal ini terjadi karena nama tersebut dibagikan, tetapi pengguna rata-rata (dan bahkan yang berpengalaman) mungkin berpikir bahwa email tersebut terkait dengan profil dengan nama tersebut. Tidak ada indikasi data yang akan dibagikan browser dengan formulir.
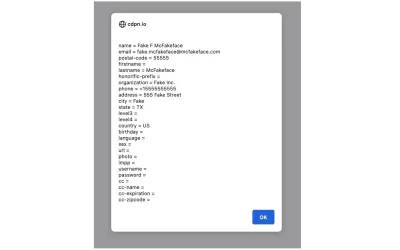
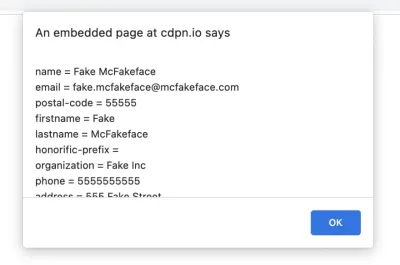
Dan segera setelah pengguna mengklik tombol IsiOtomatis, data tersedia untuk dibaca oleh pengembang dengan JavaScript:

Chrome adalah pelanggar terburuk: ia membagikan informasi secara otomatis, tidak jelas data apa yang terlibat, dan saran pengisian otomatis berubah berdasarkan urutan dan atribut kontrol.
Dua masalah pertama adalah umum untuk semua/banyak browser, sampai-sampai dapat dianggap sebagai fitur. Namun, edisi ketiga eksklusif untuk browser Chromium, dan memfasilitasi pola gelap yang samar.
Perilaku ini akan lebih merupakan anekdot dan bukan masalah jika bukan karena Chrome mengambil pangsa pasar yang cukup besar dari browser online (termasuk Chrome dan berbasis Chromium).
Pola Gelap
Seperti yang mungkin Anda ketahui, pola gelap adalah pola UX yang menipu yang menipu pengguna untuk melakukan hal-hal yang sebenarnya tidak ingin mereka lakukan.
“Saat Anda menggunakan situs web dan aplikasi, Anda tidak membaca setiap kata di setiap halaman — Anda membaca sekilas dan membuat asumsi. Jika sebuah perusahaan ingin menipu Anda untuk melakukan sesuatu, mereka dapat memanfaatkannya dengan membuat halaman terlihat seperti mengatakan satu hal padahal sebenarnya mengatakan hal lain.”
— Harry Brignull, darkpatterns.org
Perilaku yang dijelaskan dalam poin sebelumnya jelas merupakan pengalaman pengguna yang menipu. Pengguna yang tidak berpengalaman tidak akan menyadari bahwa mereka membagikan data pribadi mereka . Bahkan lebih banyak orang yang paham teknologi mungkin tertipu olehnya karena Chrome membuatnya tampak seperti opsi yang dipilih milik profil alih-alih menyatakan dengan jelas informasi apa yang dibagikan.
Implementasi browser menyebabkan perilaku ini, tetapi mengharuskan pengembang untuk mengaturnya agar dapat mengeksploitasinya. Sayangnya, sudah ada perusahaan yang mau memanfaatkannya, menjualnya sebagai fitur untuk mendapatkan arahan.
Selama pola gelap berjalan, itu mungkin juga ilegal. Ini karena melanggar banyak prinsip yang berkaitan dengan pemrosesan data pribadi yang ditentukan dalam pasal 5 Peraturan Perlindungan Data Umum Eropa (GDPR):
- Keabsahan, keadilan, dan transparansi
Semua prosesnya transparan. - Batasan tujuan
Data tersebut diproses dengan cara yang tidak sesuai dengan tujuan awal. - Minimalkan data
Hal ini justru sebaliknya. Maksimalisasi data: dapatkan informasi sebanyak mungkin.
Misalnya, jika Anda ingin mendaftar untuk buletin atau meminta informasi tentang suatu produk, dan Anda memberikan email Anda, situs web tidak memiliki hak hukum untuk mendapatkan nama, alamat, tanggal lahir, nomor telepon, atau apa pun tanpa Anda persetujuan atau pengetahuan. Bahkan jika Anda menganggap bahwa pengguna memberi izin saat mengklik isi otomatis, tujuan dari data yang diperoleh tidak sesuai dengan maksud asli formulir.
Solusi yang memungkinkan
Untuk menghindari masalah, semua aktor perlu berkontribusi dan membantu memperbaiki masalah:
- Pengguna
- Pengembang dan desainer
- Peramban
1. Pengguna
Satu-satunya hal di sisi pengguna adalah memastikan bahwa data yang ditampilkan di popup pengisian otomatis sudah benar .
Tapi kita perlu ingat bahwa pengguna adalah korban di sini. Kita bisa menyalahkan mereka karena tidak memberikan perhatian yang cukup saat mengklik isi otomatis, tapi itu tidak adil. Plus, ada banyak alasan mengapa seseorang dapat mengklik tombol secara tidak sengaja dan membagikan data mereka secara tidak sengaja. Jadi, bahkan pengguna yang bermaksud baik dan cerdas pun bisa jatuh cinta padanya.
2. Pengembang Dan Desainer
Mari jujur. Meskipun pengembang bukanlah penyebab utama masalah, mereka memainkan peran kunci dalam mengeksploitasi pola gelap. Entah secara tidak sengaja atau dengan niat jahat.
Dan mari kita bertanggung jawab dan jujur (kali ini secara harfiah), karena itulah hal yang dapat dilakukan pengembang dan desainer untuk membangun kepercayaan dan memanfaatkan fitur isi otomatis dan pelengkapan otomatis dengan baik:
- Hanya melengkapi data yang Anda butuhkan secara otomatis.
- Nyatakan dengan jelas data mana yang akan dikumpulkan.
- Jangan sembunyikan bidang formulir yang akan dikirimkan nanti.
- Jangan menyesatkan atau menipu pengguna agar mengirimkan lebih banyak data.
Sebagai tindakan ekstrem, mungkin cobalah untuk menghindari pelengkapan otomatis bidang tertentu. Tapi, tentu saja, ini membawa masalah lain karena akan membuat formulir kurang dapat digunakan dan diakses. Jadi menemukan keseimbangan mungkin sulit.
Semua ini tanpa mempertimbangkan kemungkinan kerentanan XSS yang dapat mengeksploitasi pola gelap. Tentu saja, itu akan menjadi cerita yang sama sekali berbeda dan masalah yang lebih signifikan.
3. Browser
Sebagian besar pekerjaan perlu dilakukan dari sisi browser (terutama di sisi Chromium). Tapi izinkan saya memulai dengan menyatakan bahwa tidak semuanya buruk dengan cara browser web menangani pengisian otomatis/pelengkapan otomatis. Banyak hal yang baik. Sebagai contoh:
- Mereka membatasi data yang dapat dibagikan
Peramban memiliki daftar bidang untuk pelengkapan otomatis yang mungkin tidak menyertakan semua nilai yang dijelaskan dalam standar HTML. - Mereka merangkum dan mengelompokkan data
Peramban memisahkan informasi pribadi dan keuangan untuk melindungi nilai-nilai penting seperti kartu kredit. Safari memiliki beberapa masalah dengan ini, tetapi itu kecil. - Mereka memperingatkan tentang data yang akan dibagikan
Terkadang ini mungkin tidak lengkap (Chrome) atau tidak jelas (Safari), tetapi mereka memperingatkan pengguna.
Namun, beberapa hal dapat ditingkatkan oleh banyak atau semua browser web.
Tampilkan Semua Bidang Yang Akan Dilengkapi Otomatis
Peramban harus selalu menampilkan daftar semua bidang yang akan dilengkapi secara otomatis dalam popup isi otomatis (bukan hanya sebagian daftar.) Selain itu, informasi harus diidentifikasi dengan jelas sebagai data yang akan dibagikan alih-alih ditampilkan sebagai kartu kontak biasa yang bisa menyesatkan.
Firefox melakukan pekerjaan yang sangat baik pada saat ini, Safari melakukan pekerjaan dengan baik secara umum, dan Chrome di bawah standar dibandingkan dengan dua lainnya.
Jangan Picu Acara onChange Saat IsiOtomatis
Ini akan menjadi permintaan yang bermasalah karena perilaku ini merupakan bagian dari definisi IsiOtomatis dalam standar HTML:
“Mekanisme pelengkapan otomatis harus diterapkan oleh agen pengguna yang bertindak seolah-olah pengguna telah memodifikasi data kontrol [...].”
Ini berarti bahwa browser harus memperlakukan data yang dilengkapi otomatis seolah-olah telah dimasukkan oleh pengguna, sehingga memicu semua peristiwa, menunjukkan nilai, dll. Bahkan pada bidang yang tidak tersedia secara visual.
Mencegah perilaku ini pada elemen yang tidak terlihat dapat menyelesaikan masalah. Tetapi memvalidasi jika kontrol formulir terlihat atau tidak bisa mahal untuk browser. Selain itu, solusi ini hanya sebagian karena pengembang masih dapat membaca nilai bahkan tanpa input yang memicu peristiwa.
Jangan Biarkan Pengembang Membaca Bidang yang Dilengkapi Otomatis Sebelum Pengiriman
Ini juga akan menjadi masalah karena banyak pengembang sering kali mengandalkan pembacaan nilai bidang sebelum pengiriman untuk memvalidasi nilai (misalnya, ketika pengguna menjauh dari input.) Tapi itu masuk akal: pengguna tidak ingin berbagi informasi sampai mereka mengirimkan formulir, jadi browser juga tidak boleh.
Alternatif untuk ini adalah memberikan data palsu saat membaca nilai yang dilengkapi secara otomatis. Peramban web sudah melakukan hal seperti ini dengan tautan yang dikunjungi, mengapa tidak melakukan hal yang sama dengan bidang formulir yang dilengkapi otomatis? Berikan omong kosong sebagai nama, alamat valid yang cocok dengan otoritas lokal alih-alih alamat pengguna, nomor telepon palsu? Ini dapat mengatasi kebutuhan validasi pengembang sekaligus melindungi informasi pribadi pengguna.
Menampilkan daftar lengkap bidang/nilai yang akan dibagikan dengan jelas oleh browser dengan formulir akan menjadi langkah maju yang bagus. Dua lainnya ideal tetapi lebih banyak tujuan peregangan. Namun, itu adalah inisiatif yang akan sangat meningkatkan privasi.
Apakah pola gelap IsiOtomatis masih dapat dieksploitasi? Sayangnya ya. Tapi itu akan jauh lebih rumit. Dan pada titik ini, akan menjadi tanggung jawab pengguna dan tugas pengembang untuk menghindari situasi seperti itu.
Kesimpulan
Kami dapat berargumen bahwa pelengkapan otomatis bukanlah masalah keamanan yang besar (bahkan di Chrome) karena memerlukan interaksi pengguna untuk memilih informasi. Namun, kami juga dapat berargumen bahwa potensi hilangnya data membenarkan tindakan yang tepat. Dan Chrome telah melakukan lebih banyak perubahan untuk (relatif) masalah keamanan/kegunaan yang kurang penting (lihat alert() , prompt() , dan confirm() daripada apa yang dapat dilakukan untuk melindungi informasi pribadi utama.
Kemudian kita memiliki masalah pola gelap. Ini dapat dihindari jika setiap orang melakukan bagian mereka:
- Pengguna harus berhati-hati dengan formulir/data yang mereka isi otomatis;
- Pengembang harus menghindari eksploitasi data tersebut;
- Peramban harus melakukan pekerjaan yang lebih baik dalam melindungi data orang.
Pada dasarnya, pola gelap ini adalah masalah browser (dan terutama masalah Chrome), dan bukan masalah kecil (privasi harus menjadi kunci online). Tapi ada pilihan. Pada akhirnya, mengeksploitasi pola gelap atau tidak terserah pengembang. Jadi mari kita memilih dengan bijak dan melakukan hal yang benar.
Bacaan Lebih Lanjut Di Majalah Smashing
- Desain Bentuk Lebih Baik: Satu Hal Per Halaman (Studi Kasus), Adam Silver
- Kekhawatiran Umum Dan Privasi Dalam Formulir Web, Vitaly Friedman
- Menyederhanakan Gaya Bentuk Dengan
accent-color, Michelle Barker - Jenis Input HTML5: Di Mana Mereka Sekarang?, Drew McLellan
- Bentuk Dan Validasi Dalam Ionic React, Jerry Navi
- Praktik Terbaik Untuk Desain Formulir Seluler, Nick Babich
