Mengautentikasi Aplikasi React Dengan Auth0
Diterbitkan: 2022-03-10Dalam artikel ini, kita akan mempelajari cara mengautentikasi aplikasi React menggunakan Auth0. Kami juga akan mempelajari cara mengatur Login Sosial di aplikasi kami. Artikel ini akan bermanfaat bagi pembaca yang ingin menambahkan beberapa bentuk autentikasi ke aplikasi mereka atau ingin mengenal Auth0.
Otentikasi adalah aspek penting dari sebagian besar aplikasi, karena pengembang harus memastikan aplikasi yang mereka buat aman dan hanya dapat diakses oleh pengguna terverifikasi. Meskipun solusi autentikasi khusus dapat dibuat, biaya dan sumber daya yang diperlukan untuk membangun, memelihara, menghosting, dan mengamankannya bisa sangat berat. Di sinilah Auth0 masuk.
Auth0 menyediakan SDK untuk semua platform web, seluler, dan asli yang populer, memungkinkan integrasi mendalam dengan bahasa dan tumpukan preferensi Anda. Anda juga dapat mengatur opsi masuk yang berbeda sehingga pengguna Anda dapat masuk ke aplikasi Anda dengan metode pilihan mereka.
Artikel ini tidak mencakup penjelasan mendalam tentang cara kerja otentikasi. Auth0 memiliki sumber daya yang mencakup itu.
Catatan: Untuk mengikuti, Anda memerlukan pemahaman dasar tentang React dan React Hooks.
Apa itu Auth0?
Auth0 adalah solusi fleksibel untuk menambahkan otentikasi dan otorisasi ke aplikasi Anda. Anda dapat menghubungkan aplikasi apa pun ke Auth0 dan menentukan penyedia identitas yang ingin Anda gunakan, baik Google, Facebook, Github, atau lainnya. Setiap kali pengguna masuk ke aplikasi Anda, Auth0 akan memverifikasi identitas mereka dan mengirim data autentikasi kembali ke aplikasi Anda.
Meskipun Auth0 hadir dengan formulir login yang berbeda, Login Universal mereka adalah yang paling aman dan lebih cepat untuk memulai. Auth0 juga menyarankan Anda menggunakan ini. Dengan Universal Login, pengguna diarahkan ke halaman login, diautentikasi oleh server Auth0, dan kemudian diarahkan kembali ke aplikasi Anda. Saat menggunakan Universal Login, Anda dapat mulai menggunakan nama pengguna dan sandi sederhana, dan kemudian, menambahkan metode login lainnya, berdasarkan persyaratan aplikasi Anda.
Manfaat lain menggunakan Universal Login adalah Anda tidak perlu menyiapkan halaman login khusus. Namun, Anda dapat menyesuaikan Login Universal agar sesuai dengan kebutuhan Anda.
Bagaimana Cara Kerja Auth0?
Saat server Auth0 mengalihkan pengguna kembali ke aplikasi Anda, URL pengalihan diisi dengan informasi tentang pengguna yang diautentikasi. Ini memungkinkan kami untuk mengakses data tentang pengguna dari informasi yang kami dapatkan kembali dari penyedia identitas. Profil pengguna di Auth0 adalah informasi yang diperoleh dari penyedia identitas. Data pengguna yang kami dapatkan akan berbeda antara satu penyedia identitas dengan yang lainnya.
Saat pengguna diarahkan kembali ke aplikasi, informasi yang dikirim bersama dalam URL pengalihan adalah sebagai berikut:
- token akses
Ini digunakan untuk menginformasikan API bahwa pembawa token berwenang untuk mengakses API dan melakukan beberapa tindakan. Token akses tidak dimaksudkan untuk membawa informasi tentang pengguna. Mereka hanya digunakan untuk mengotorisasi akses ke sumber daya. - tanda pengenal
Ini adalah token keamanan yang diberikan oleh Penyedia OpenID yang berisi informasi tentang pengguna. Informasi ini memberi tahu aplikasi klien Anda bahwa pengguna diautentikasi, dan juga dapat memberi Anda informasi seperti nama pengguna mereka. Muncul dalam format JSON Web Token (JWT). - kadaluarsa dalam
Ini memberitahu kita berapa detik sampai token akses tidak lagi valid. Secara default, ini adalah 1200 detik (20 menit). Saat token akses kedaluwarsa, aplikasi akan dipaksa untuk membuat pengguna masuk lagi. - cakupan
Cakupan OpenID Connect (OIDC) digunakan oleh aplikasi selama autentikasi untuk mengotorisasi akses ke detail pengguna, seperti nama dan gambar. Setiap cakupan mengembalikan satu set atribut pengguna, yang disebut klaim. Cakupan yang harus diminta aplikasi bergantung pada atribut pengguna mana yang dibutuhkan aplikasi. Setelah pengguna mengotorisasi cakupan yang diminta, klaim dikembalikan dalam Token ID dan juga tersedia melalui titik akhir /userinfo.
Metode Otentikasi Auth0
Auth0 menyediakan beberapa integrasi platform. Pada artikel ini, kita akan melihat JavaScript SDK dan React SDK.
- JavaScript SDK: Ini adalah toolkit JavaScript sisi klien untuk Auth0 API.
- React SDK: Auth0 React SDK (auth0-react.js) adalah library JavaScript untuk mengimplementasikan otentikasi dan otorisasi di aplikasi React dengan Auth0.
Mengonfigurasi Aplikasi Auth0 Anda
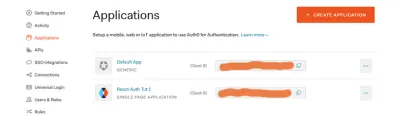
- Buat aplikasi Auth0 Anda di dasbor Anda.

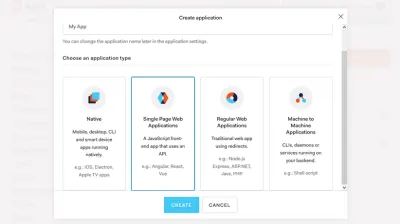
- Pilih jenis aplikasi. Kami adalah SPA.

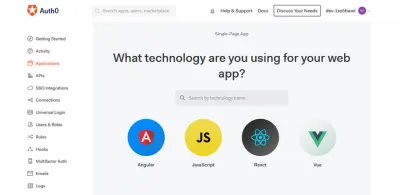
- Pilih teknologinya.

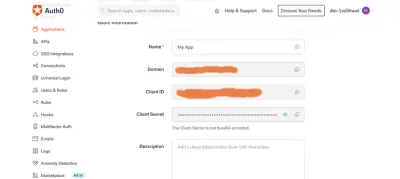
- Catat kredensial aplikasi Anda. Kami akan membutuhkan mereka untuk mengintegrasikan Auth0 ke dalam aplikasi reaksi kami.

Kami mengonfigurasi URL aplikasi dalam pengaturannya agar fungsi masuk dan keluar berfungsi dengan baik.
URL panggilan balik adalah URL di aplikasi Anda tempat Auth0 mengalihkan pengguna setelah mereka mengautentikasi. Untuk aplikasi kami, setel URL Panggilan Balik yang Diizinkan ke https://localhost:3000 .
Setelah Auth0 mengeluarkan pengguna dari server otorisasi, URL logout adalah URL tujuan pengguna diarahkan. Kami juga mengatur ini ke https://localhost:3000 . URL panggilan balik dapat dimanipulasi oleh pihak yang tidak berwenang, jadi Auth0 hanya mengenali URL di bidang URL Panggilan Balik yang Diizinkan pada Setelan aplikasi sebagai valid.
Asal Web yang Diizinkan menangani pemeriksaan untuk sesi otentikasi saat ini. Ini memastikan login pengguna tetap ada saat mereka meninggalkan aplikasi Anda atau menyegarkan halaman. Kami juga mengatur ini ke https://localhost:3000 .
Otentikasi Menggunakan Auth0 JavaScript SDK
Mari gunakan SDK ini untuk mensimulasikan alur login Auth0 dasar. Kode sumber untuk bagian ini tersedia di GitHub. Komponen dari aplikasi demo ini adalah:
-
App.js: ini adalah komponen root. Kami melewati kelasAuthyang akan kami buat nanti ke setiap komponen dari sini. -
Nav.js: ini akan berisi tombol masuk dan keluar, membantu pengguna menavigasi dengan benar dari satu halaman ke halaman lain. -
Profile.js: profil pengguna. Itu hanya akan dapat diakses jika pengguna telah masuk ke aplikasi. -
Home.js: komponen Beranda. -
Auth.js: kita mendefinisikan utilitas otentikasi di sini di kelasAuthyang akan kita definisikan. -
Callback.js: komponen Auth0 mengarahkan pengguna ke setelah mereka masuk.
Mari siapkan kredensial aplikasi kita sebagai variabel lingkungan.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url Buat .env untuk menyimpan domain dan kredensial cleintId aplikasi Anda. Juga, atur URL panggilan balik dalam file. Dalam aplikasi ini, saya akan menggunakan https://localhost:3000 sebagai URL panggilan balik saya.
Menambahkan Instance Auth0
npm i auth0-js import auth0 from 'auth0-js'; Untuk menggunakan SDK JavaScript di aplikasi kami, instal SDK terlebih dahulu. Selanjutnya, kami membuat file Auth.js tempat kami mengatur fungsi otentikasi. Impor auth0 dari auth0-js ke dalam file Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } Selanjutnya, kami menginisialisasi instance baru dari aplikasi Auth0. Untuk melakukan ini, buat kelas bernama Auth . Di sini, kami menginisialisasi instance Auth0 baru. Kami meneruskan objek options yang berisi beberapa parameter.
Ada beberapa parameter yang dapat kita tambahkan ke instance Auth0, dan dari parameter tersebut, hanya domain dan clientID yang diperlukan.
-
domain: domain akun Auth0 Anda. -
clientID: ID klien Auth0 Anda. -
redirectUri: URL Auth0 mengarahkan pengguna Anda ketika mereka telah diautentikasi. Secara default, URL yang Anda tentukan untuk URL Callback aplikasi Anda akan digunakan, jadi parameter ini tidak diperlukan. -
responseType: kami mendefinisikan respons yang ingin kami dapatkan kembali dari Auth0 saat mengotentikasi pengguna kami. Kami menentukan bahwa kami ingin mendapatkanid_tokenkembali dari respons. -
scope: kami mendefinisikan informasi apa yang ingin kami dapatkan dari pengguna. Dengan cara ini, kami akan dapat mengakses alamat email mereka dan informasi apa pun yang tersimpan di profil mereka. Informasi yang dapat kami peroleh dari pengguna bergantung pada penyedia identitas yang mereka gunakan untuk masuk. Kami akan menggunakan protokol OpenID Connect untuk mengakses informasi tentang pengguna.
Kelas Auth menerima prop history react-router sebagai argumen. Nanti, kami akan menggunakan ini untuk mengarahkan pengguna ke halaman yang berbeda di aplikasi kami.
Kami membuat instance baru auth0 dan meneruskan konfigurasi. Kami menetapkan instance baru ke this.auth0 . Kami mendapatkan nilai domain , clientID dan redirectUri dari file .env yang kami buat sebelumnya.
Menambahkan Fungsi Masuk
Kita perlu menambahkan metode login ke kelas yang kita buat di Auth.js .
login = () => { this.auth0.authorize() } Untuk melakukannya, kami menambahkan metode authorize() Auth0 ke login . authorize() digunakan untuk login pengguna melalui Universal Login. Saat authorize() dipanggil, itu mengarahkan pengguna ke halaman login Auth0.
Kelas Auth perlu diteruskan ke komponen lain, komponen Nav , Home , dan Callback .
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); Di sini, kita membuat instance baru dari kelas Auth dan meneruskannya ke komponen yang membutuhkannya sebagai prop.
Karena kelas Auth membutuhkan history , kami akan menggunakan withRouter sehingga kami dapat mengakses history .
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav Sekarang setelah kita mendefinisikan metode login() , kita dapat menggunakannya di tombol login. Pengguna akan diarahkan ke halaman login Auth0 dan kemudian ke URL panggilan balik setelah diautentikasi.
Selanjutnya, kita harus membuat komponen yang mengarahkan pengguna setelah mereka masuk.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Buat file Callback.js , dan siapkan komponen Callback di dalamnya. Sekarang ketika pengguna masuk, mereka diarahkan ke komponen Callback .
Menangani Otentikasi
Saat Auth0 mengalihkan pengguna kembali ke aplikasi, ia mengirimkan beberapa data autentikasi di URL panggilan balik. Data ini berisi informasi yang disandikan tentang pengguna yang diautentikasi. Untuk mengakses data yang dikirim Auth0 kembali di URL pengalihan, kami menyiapkan metode handleAuth() di kelas Auth . Metode ini akan dipanggil dalam komponen Callback .
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } Setelah pengguna diarahkan, kita dapat menggunakan metode parseHash untuk mengurai informasi yang dikirim kembali bersama di URL panggilan balik. Setelah parsing, kami mendapatkan kembali objek error dan authResult . Kami memeriksa untuk melihat apakah ada authResult , dan accessToken dan idToken . Jika benar, kami meneruskan authResult ke metode setSession dan mengarahkan pengguna ke beranda.

Kami akan menggunakan setSession() untuk membuat sesi untuk pengguna yang diautentikasi dan menyimpan data otentikasi di penyimpanan lokal nanti. Jika ada kesalahan, kami menggunakan metode alert untuk menunjukkannya dan juga mencatat objek kesalahan ke konsol.
Kami memanggil metode handleAuth() yang kami definisikan di atas dalam useEffect setiap kali Callback dipasang, yaitu, ketika pengguna dialihkan setelah masuk.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Kami melakukan ini karena ketika Auth0 mengarahkan ulang pengguna ke komponen Callback , kami ingin dapat mengakses data respons yang dikirimkan bersama dalam URL pengalihan, dan metode handleAuth() adalah tempat kami memanggil metode parseHash . Jadi ketika komponen dipasang, kami memanggil handleAuth() di useEffect .
Melacak Status Otentikasi
Kami tidak ingin halaman profile dapat diakses jika pengguna belum masuk. Kami harus dapat memeriksa apakah pengguna diautentikasi dan kemudian memberi mereka akses ke halaman profile . Kita dapat menggunakan metode setSession() yang kita panggil dalam metode handleAuth() yang kita miliki di kelas Auth .
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } Di setSession() kami menambahkan variabel expiresAt untuk menahan waktu token akses akan kedaluwarsa. expiresIn adalah string yang berisi waktu kedaluwarsa (dalam detik) dari accessToken . Kami mengonversi waktu kedaluwarsa yang kami dapatkan dari expiresIn ke waktu epoch Unix. Selanjutnya, kami menyimpan expiresAt , dan authResult dan accessToken idToken ke penyimpanan lokal.
Langkah selanjutnya dalam menyiapkan pelacak untuk status autentikasi adalah membuat metode isAuthenticated .
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } Dalam metode di atas, kami mengurai nilai expires_at yang kami simpan ke penyimpanan lokal dan memeriksa apakah waktu saat ini kurang dari waktu token kedaluwarsa. Jika true , maka pengguna diautentikasi.
Sekarang kita dapat melacak status isAuthenticated , kita dapat menggunakannya di aplikasi kita. Mari kita gunakan di file Nav.js
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav Alih-alih melakukan hard-coding tombol login dan menggunakan metode login() , kita secara dinamis merender tombol login dengan metode login() atau tombol logout dengan metode logout() berdasarkan status isAuthenticated . Dalam komponen Nav kami menggunakan operator ternary untuk menentukan teks yang ditampilkan pada tombol dan metode yang dipanggil saat pengguna mengklik tombol. Teks yang ditampilkan dan metode yang dipanggil bergantung pada nilai auth.isAuthenticated() .
Sekarang kita dapat melanjutkan untuk mengimplementasikan komponen Home .
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home Pada komponen Home di atas, kita menggunakan status isAuthenticated untuk menampilkan link ke profil pengguna secara dinamis jika pengguna login.
Kami ingin menampilkan informasi tentang pengguna saat mereka masuk ke aplikasi. Untuk melakukan ini, kita harus membuat dua metode di kelas Auth yang akan mendapatkan informasi tersebut.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } Token akses diperlukan untuk mendapatkan data pengguna. Kami membuat metode getAccessToken() yang mendapatkan token akses dari penyimpanan lokal. Jika tidak ada token akses, kami melempar kesalahan.
Metode getProfile() mendapatkan data pengguna untuk kita dan seperti inilah tampilannya.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } Metode getProfile() memanggil metode userInfo() yang akan membuat permintaan ke titik akhir /userinfo dan mengembalikan objek pengguna, yang berisi informasi pengguna. Token akses diperlukan untuk titik akhir /userinfo , jadi kami meneruskan getAccessToken() sebagai argumen.
Informasi profil pengguna yang disertakan dalam respons bergantung pada cakupan yang kami tetapkan. Sebelumnya, kami menetapkan cakupan aplikasi kami ke profile dan email , jadi hanya itu informasi tentang pengguna yang akan kami dapatkan kembali.
Mari kita mengatur komponen Profile .
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; Di Profile.js , kami membuat status profile , dan di useEffect kami memanggil metode getProfile untuk mengakses profil pengguna. Kemudian kami menampilkan data pengguna yang kami dapatkan dari status profile .
Menambahkan Fungsi Logout
Kami mendefinisikan metode logout() di kelas Auth .
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } Di sini, kami menghapus authResult , accessToken , dan idToken yang sebelumnya kami simpan di penyimpanan lokal. Kemudian kita mengarahkan pengguna ke halaman beranda.
Untuk mengeluarkan pengguna dari server Auth0, gunakan metode logout() Auth0. Metode ini menerima objek opsi yang berisi clientID dan properti returnTo . returnTo adalah tempat Anda menentukan URL di aplikasi Anda, pengguna harus diarahkan setelah mereka keluar. URL returnTo yang disediakan harus dicantumkan di URL Keluar yang Diizinkan aplikasi di dasbor Auth0.
Otentikasi Menggunakan React SDK
Berbeda dengan JavaScript SDK, React SDK lebih mudah digunakan. Kode untuk bagian ini tersedia di GitHub.
Mari kita atur di aplikasi kita. Komponen dari aplikasi demo ini adalah:
-
App.js: ini adalah komponen root. -
LoginButton.js: menangani fungsionalitas login. -
LogoutButon.js: menangani fungsionalitas logout. -
Navbar.js: ini menampung tombol logout dan login. -
Profile.js: ini akan menyimpan informasi pengguna yang masuk.
Pertama, kami menginstal Auth0's React SDK di aplikasi React kami.
npm install @auth0/auth0-react Sama halnya dengan cara kami menyiapkan menggunakan JavaScript SDK, kami menyiapkan kredensial Auth0 yang kami butuhkan. Kami membuat .env untuk menyimpan domain dan kredensial cleintId aplikasi Anda.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); Untuk menggunakan SDK, kita perlu membungkus aplikasi kita dalam komponen Auth0Provider . Ini akan memberikan React Context ke komponen yang ada di dalam aplikasi Anda. Kami juga menyetel redirectUri , yang merupakan tempat Auth0 mengarahkan pengguna saat mereka masuk. Di bawah tenda, Auth0 React SDK menggunakan React Context untuk mengelola status autentikasi pengguna Anda.
Menyiapkan Login
Di sini, kami mengatur tombol login.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 memberi kami dua cara untuk mengatur login di aplikasi kami. Kita bisa menggunakan metode loginWithPopup() atau loginWithRedirect() . Dalam hal ini, saya menggunakan loginWithPopup() .
Kami merusak loginWithPopup() dari kait useAuth0 yang disediakan SDK. Kemudian kita meneruskan loginWithPopup() ke acara onClick tombol. Dengan itu, kami telah menyiapkan tombol login. Jika kita telah menggunakan loginWithRedirect() , pengguna akan diarahkan ke Halaman Login Auth0. Setelah pengguna diautentikasi, Auth0 mengalihkan kembali ke aplikasi Anda.
Menyiapkan Logout
Mari kita atur fungsi logout.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } Apa yang kita miliki di sini mirip dengan pengaturan tombol login. Satu-satunya perbedaan adalah bahwa apa yang kami tarik dari SDK adalah fungsi logout , dan itulah yang kami teruskan ke acara onClick tombol.
Memanggil logout() mengalihkan pengguna Anda ke titik akhir logout Auth0 Anda ( https://YOUR_DOMAIN/v2/logout ) dan kemudian segera mengalihkan mereka ke URL yang Anda tentukan di Allowed Logout URLs yang diajukan pada setelan aplikasi Anda.
Melacak Status Otentikasi
Kami ingin merender LogoutButton atau LoginButton berdasarkan status otentikasi.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } Kami mendapatkan isAuthenticated dari useAuth0 . isAuthenticated adalah boolean yang memberitahu kita jika seseorang telah masuk atau belum. Di Navbar kami, kami menggunakan isAuthenticated untuk merender tombol secara kondisional. Kami tidak harus melalui proses yang membosankan dalam menyiapkan beberapa metode khusus hanya untuk melacak status autentikasi seperti yang kami lakukan dengan JavaScript SDK. Boolean isAuthenticated membuat hidup kita lebih mudah.
Menampilkan Data Pengguna
Kami ingin menampilkan data pengguna setelah mereka berhasil masuk ke aplikasi kami.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } Setelah masuk, kami memiliki akses ke objek user , yang dapat kami peroleh dari useAuth0 dan memungkinkan untuk mengakses informasi tentang pengguna dari objek tersebut. Di sini, kami juga mendapatkan isAuthenticated dari useAuth0 karena kami hanya ingin menampilkan data saat pengguna masuk.
Tidak seperti JavaScript SDK di mana kita harus menggunakan metode getAccessToken() dan getProfile() untuk mengakses profil pengguna, kita tidak perlu melakukannya dengan React SDK.
Menambahkan Login Sosial
Secara default, Auth0 hadir dengan login Google yang diaktifkan. Namun, Anda mungkin ingin memberi pengguna lebih banyak opsi untuk masuk ke aplikasi Anda. Mari tambahkan Github Login ke aplikasi kita.
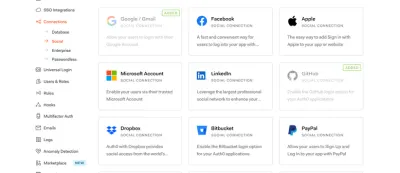
- Di dasbor Anda, buka tab Koneksi dan pilih Sosial. Di sana, Anda akan melihat koneksi yang telah Anda siapkan. Klik tombol Buat Koneksi . Saya telah mengaktifkan Github di aplikasi saya, dan itulah mengapa Anda melihatnya di sini.

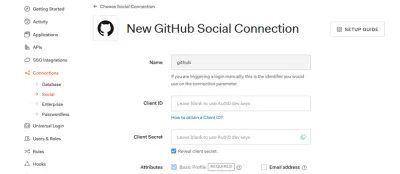
- Pilih koneksi Github. Kami akan mendapatkan
clientIDdanclientSecretdari Github dan memasukkannya ke dalam pengaturan koneksi sosial.


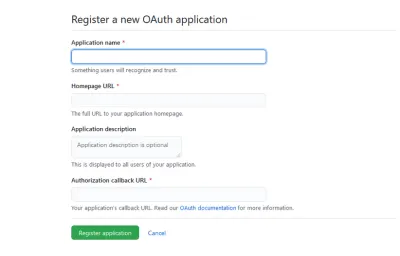
- Selanjutnya, Anda harus mendaftarkan aplikasi baru di Github.

Untuk URL Beranda dan bidang URL panggilan balik Otorisasi, Anda dapat menggunakan https://localhost:3000 atau URL apa pun yang dibutuhkan proyek Anda.
Selanjutnya, berikan ID klien dan Rahasia ke koneksi Github di akun Auth0 Anda. Dengan itu, Anda telah mengatur login Github ke aplikasi Anda.
Kesimpulan
Pada artikel ini, kita telah melihat cara mengautentikasi aplikasi React menggunakan Auth0. Kami juga melalui proses pengaturan login sosial Github di aplikasi kami. Bersenang-senang menambahkan otentikasi ke aplikasi React Anda dengan Auth0.
Kami juga telah melihat cara mengautentikasi aplikasi kami dengan Auth0, dan manfaat pengalaman pengembang menggunakan React SDK daripada JavaScript SDK.
Sumber daya
- Dokumen Otentikasi0
- Lingkup OpenID Connect
- Protokol Koneksi OpenID
- Token
- Token Web JSON
- Akses Token Seumur Hidup
- Cakupan
- SDK JavaScript
- Bereaksi SDK
