Contoh Layar Terpisah Asimetris yang Dirancang dengan Indah dalam Desain Web
Diterbitkan: 2021-02-06Beberapa tren tetap bersama kami selamanya, berubah menjadi solusi klasik. Lainnya menghilang tanpa meninggalkan jejak. Anda mungkin berpikir bahwa semua tren masuk ke dalam dua kelompok ini, tetapi itu tidak sepenuhnya benar. Ada kategori tren lain yang hidupnya mengalami pasang surut dan periode tenang. Tren seperti itu terus muncul dan menghilang setiap saat. Salah satu tren tersebut adalah penggunaan layar terpisah.
Layar split mengambil web oleh badai beberapa tahun yang lalu. Itu sangat populer pada masa itu. Bahkan ada tema WordPress premium yang dibangun di sekitar pendekatan ini. Dan itu masalah besar. Namun, perlahan tapi pasti popularitasnya yang luar biasa memudar dan kami mulai melupakan solusi tata letak yang menarik untuk area pahlawan ini.
Baru-baru ini, ia telah membangunkan dan mengingatkan semua orang tentang karismanya yang luar biasa dengan beberapa perubahan kecil dalam penampilannya. Layar terpisah asimetris adalah sentuhan baru pada tren lama yang memicu gairah dan menggairahkan pikiran para pengembang web.
Ingin melihatnya beraksi? Berikut adalah beberapa contoh bagus tentang bagaimana layar terpisah asimetris digunakan di alam liar.
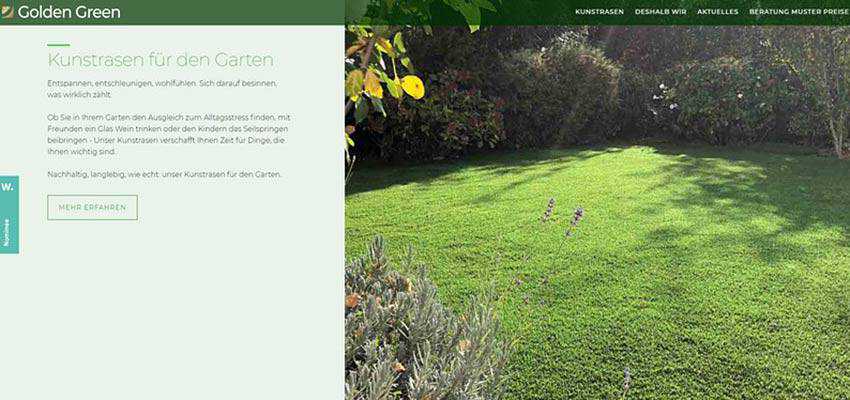
Menutrisi / Hijau Emas
Ketika berbicara tentang asimetri, hal pertama yang muncul dalam pikiran adalah, tentu saja, pembagian layar selamat datang yang tidak merata. Nourisheats dan Golden Green adalah dua contoh tipikal. Area pahlawan mereka dipecah menjadi dua bagian, di mana salah satunya lebih besar dari yang lain.
Nourisheats menggunakan layar terpisah untuk mengubah bilah geser biasa menjadi pusat nyata situs web. Catatan, ini bukan penggeser tradisional yang berputar melalui serangkaian gambar; ini adalah navigasi layar penuh yang mendukung bilah navigasi atas. Pengunjung memiliki kesempatan untuk mengintip ke dalam dua bagian portal yang berbeda secara bersamaan.


Tim di belakang Golden Green keluar jalur dan menggunakan solusi bukan untuk area pahlawan, tetapi seluruh situs web. Gambar-gambar indah muncul ke depan, menarik perhatian keseluruhan dan membuat pesan lebih dramatis. Tim juga mengganti pengaturan blok untuk meningkatkan aliran konten dan keterbacaan.

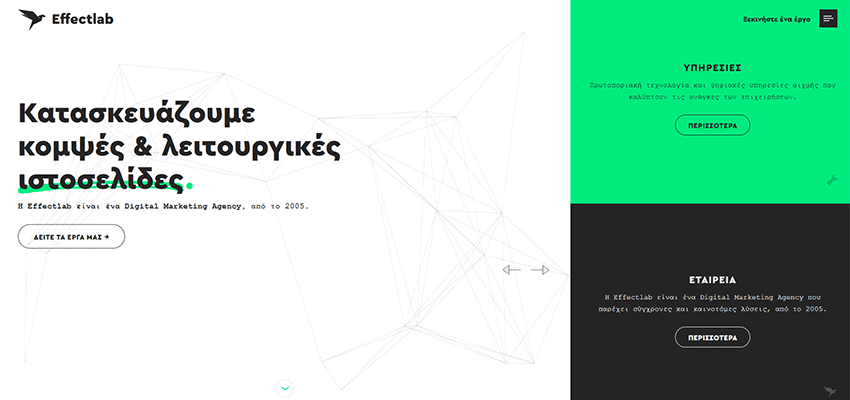
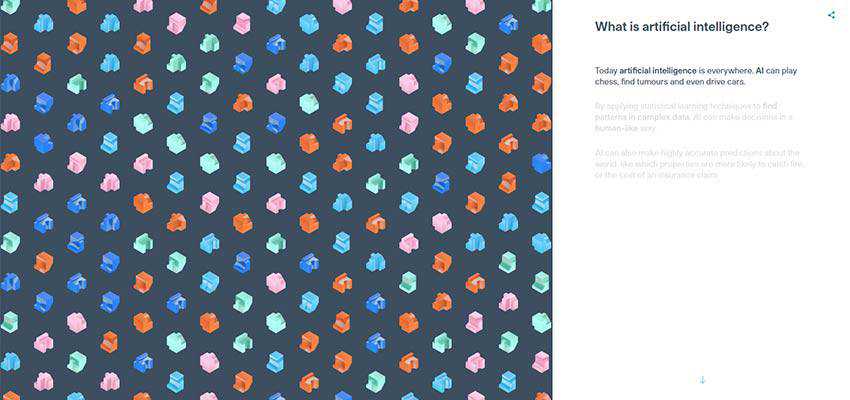
Lab Efek / Kecerdasan Buatan – Cytora
Sepasang contoh lain yang mengadopsi teknik yang sama adalah Lab Efek dan Kecerdasan Buatan – Cytora. Keduanya memanfaatkan sisi kiri split yang lebih besar. Alasannya sederhana. Sisi kiri adalah tempat pengguna mulai menjelajahi layar. Ini adalah pola perilaku membaca alami kita. Jadi, ini adalah tempat di mana sesuatu yang penting harus berada – seperti logotype, slogan, dll. Tim Lab Efek melakukan hal yang sama.
Mereka telah menempatkan judul dan ajakan bertindak di bagian kiri yang, berkat ukurannya dan banyak ruang putih, secara alami menarik perhatian. Dan sisi kanan diubah menjadi elemen pelengkap yang menyertakan tautan ke halaman dalam yang disajikan dalam gaya seperti blog. Berkat latar belakang yang jelas, mereka mendapatkan bobot visual yang memungkinkan mereka bersaing dengan blok yang berdekatan, tetapi tetap tidak menang.

Dalam kasus Cytora, tim telah menggunakan layar terpisah untuk membuat pengalaman bercerita lebih menarik. Karena topiknya adalah Kecerdasan Buatan, itu bisa sedikit menakutkan dan mengganggu bagi sebagian orang. Jadi, tim melakukan hal yang benar. Mereka berhasil menarik minat menggunakan animasi yang, berkat tata letak terpisah, tidak membanjiri pengunjung. Sebaliknya, mereka berfungsi sebagai bahan pendamping yang menyenangkan.

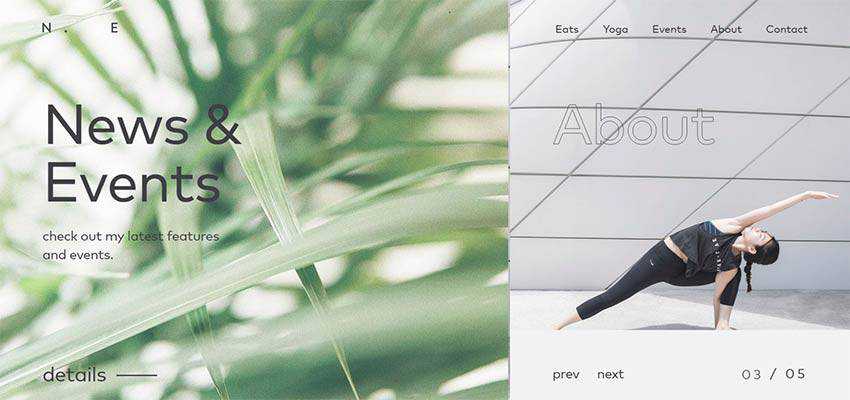
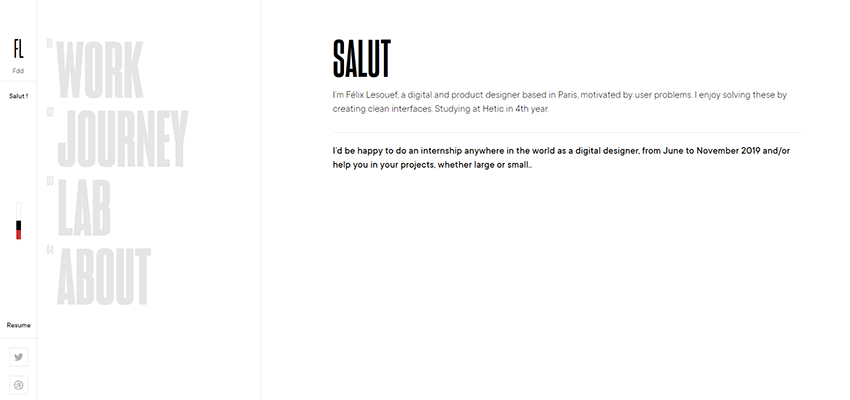
Beranda Masyarakat / Felix Lesouef
Home Societe dan portofolio pribadi Felix Lesouef menghadirkan sekelompok layar split asimetris yang mulus dalam koleksi kami. Sementara pada contoh sebelumnya, sisi kanan dan kiri mudah dibedakan berkat kontras yang jelas, keduanya menunjukkan sifat konsep yang halus dan hampir rapuh.
Home Societe memenuhi audiens online dengan permukaan yang bersih dan banyak udara segar. Sementara blok pertama mencakup gambar sambutan dan navigasi vertikal, blok kedua berisi semua yang dimulai dengan bagian «Tentang» dan diakhiri dengan «Kontak». Transisi antara dua area ini cukup mulus: Anda mengalir dengan lembut dari satu bagian ke bagian lain.

Felix Lesouef memaksimalkan pendekatan minimal, tidak hanya dalam hal konten tetapi juga desain. Portofolionya tidak terlihat sederhana. Tampaknya canggih dan elegan. Meskipun Anda dapat menggambarkan tiga kolom, hanya ada dua blok. Blok pertama mencakup navigasi yang dibagi menjadi dua bagian. Itu selalu tetap statis. Dan blok kedua menunjukkan konten, tergantung pada opsi yang dipilih. Rapi dan bersih.

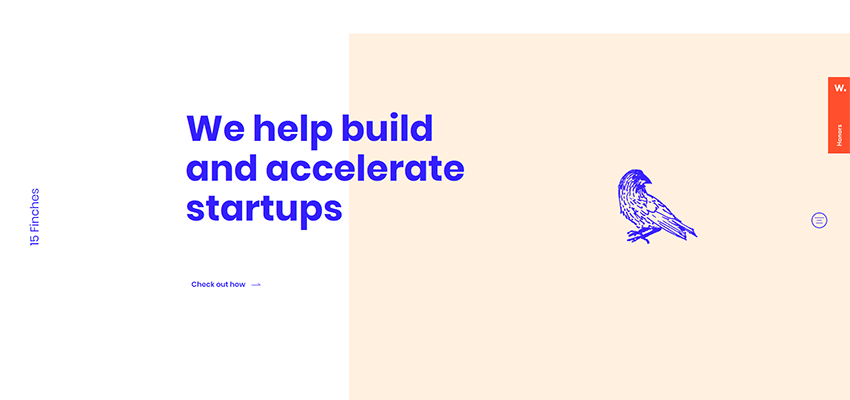
15 burung finch
Berikut adalah contoh bagaimana Anda bisa bermain dengan spasi putih atau tumpang tindih untuk membuat segalanya sedikit lebih menarik. Pertimbangkan 15 Burung Finch. Ini adalah dua blok yang sama seperti pada contoh sebelumnya. Namun, tim telah menambahkan beberapa margin yang jelas ke blok kanan dan membiarkan judulnya tumpang tindih. Sedemikian rupa layar tampaknya terbagi, tetapi tetap saja kedua bagian di sini membentuk satu gambar besar. Sederhana dan elegan.

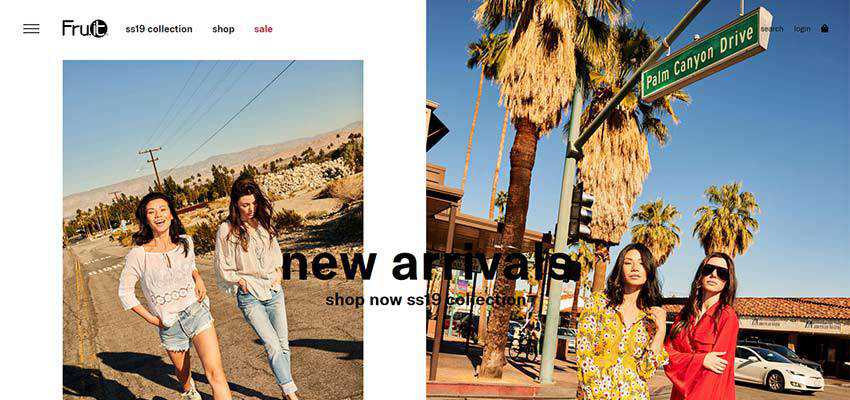
Buah
Sama seperti pada contoh sebelumnya, tim di belakang Fru.it juga bermain dengan spasi untuk memutar solusi layar terbagi. Seperti biasa, di sini Anda bisa melihat dua blok. Perhatikan, mereka identik dalam hal lebar dan tinggi. Namun, berkat perbedaan ukuran gambar, serta banyak ruang putih, blok kiri terlihat lebih kecil daripada blok kanan. Akibatnya, yang terakhir memiliki bobot visual yang lebih signifikan dan menarik perhatian kita dengan lebih baik.

GQ Jepang / Lokomotif
GQ Japan dan Locomotive menghadirkan tren kecil pada slider yang memanfaatkan konsep split screen asimetris. Intinya, solusinya didasarkan pada tata letak tradisional yang terbagi secara vertikal, di mana sisi kiri lebih besar daripada sisi kanan. Dengan cara ini, sisi kiri melakukan peran pendamping. Anda dapat menempatkan navigasi, logotype, judul, dll di area ini.
Sisi kanan dimaksudkan untuk menanggung konten. Dan itu tidak semua; ada blok lain yang terletak tepat di persimpangan kedua sisi. Dalam kasus majalah GQ, itu menunjukkan gambar, sedangkan Lokomotif menggunakannya untuk memutar video. Blok ini menyatukan segalanya dan, pada saat yang sama, berfungsi sebagai penangkap mata. Pintar dan menarik.


Pembuatan Film Acara – Penerbangan Baru
Salah satu cara yang telah terbukti untuk memperkenalkan asimetri dalam tata letak adalah dengan menggunakan garis diagonal, seperti yang dilakukan tim di balik Pembuatan Film Acara – NewFlight. Slider mereka dengan potongan portofolio dengan mudah memisahkan diri dari kompetisi, berkat blok trapesiumnya.
Layar split tradisional yang memiliki dua balok persegi panjang membangkitkan perasaan bahwa balok-balok itu mengikuti satu sama lain, sedangkan bentuk diagonal membuat kedua balok ini terlihat seperti dua potongan puzzle yang hilang yang membentuk satu area.

Alasan untuk Berpisah
Ketika layar terbagi pertama kali muncul di arena desain web beberapa tahun yang lalu, itu digunakan untuk menampilkan dua potongan informasi yang berbeda kepada penonton secara bersamaan. Hari ini, situasinya sedikit berbeda.
Layar terpisah modern digunakan untuk membuat tata letak lebih menarik, memberikan konten yang menarik dan menyajikan satu blok informasi dengan cara yang kreatif.
