Itu disini! Temui "Arah Seni Untuk Web", Buku Smashing Baru
Diterbitkan: 2022-03-10Berbeda dengan dunia desain cetak, proses kreatif kami seringkali terkendala oleh apa yang mungkin dilakukan dengan keterbatasan alat kami. Hal ini juga dipersulit oleh tantangan unik dalam mendesain web, seperti memastikan bahwa situs kami memenuhi beragam perangkat dan browser dengan baik.
Sekarang, tentu saja web tidak dicetak, dan kami tidak dapat mengambil konsep dari cetakan yang kokoh dan menerapkannya secara membabi buta ke web yang lancar. Namun, kita dapat mempelajari wilayah tata letak, perlakuan jenis, dan komposisi yang dulu belum pernah dipetakan yang telah ditaklukkan dengan terampil dan cermat oleh desainer cetak, dan menjelajahi pelajaran mana dari cetakan yang dapat kita bawa ke pengalaman web kita hari ini.
Kita dapat melakukannya dengan melihat karya kita melalui lensa arah seni , sebuah strategi untuk mencapai pengalaman yang lebih menarik, mempesona, dan menarik. Dengan munculnya teknologi front-end seperti Flexbox, CSS Grid , dan Shapes, belenggu kreatif kami dapat terlepas. Saatnya untuk mengeksplorasi apa artinya sebenarnya.
Unduh contoh : PDF, ePUB, Amazon Kindle.

eBuku
$19 Dapatkan eBuku PDF, ePUB, Kindle.
Gratis untuk Member Smashing.
Sampul keras
$39 Dapatkan Cetak + eBuku Dicetak, hardcover berkualitas.
Gratis pengiriman pos udara ke seluruh dunia.
Tentang Buku
Art Direction For The Web ada karena kami ingin menjelajahi bagaimana kami dapat keluar dari pengalaman umum yang tidak berjiwa di web. Ini bukan buku tentang tren, juga bukan buku tentang pola desain atau solusi "siap pakai" untuk pekerjaan Anda. Tidak, ini tentang komposisi asli, tata letak yang tidak terduga, dan pemikiran desain yang kritis . Ini tentang bagaimana menggunakan kemungkinan teknis yang kita miliki saat ini secara maksimal untuk menciptakan sesuatu yang menonjol.

Ini adalah buku untuk desainer dan pengembang front-end ; sebuah buku yang seharusnya membuat Anda berpikir , menjelajahi, dan melewati batasan dan konvensi, untuk mencoba sesuatu yang baru — sambil tetap memprioritaskan aksesibilitas dan kegunaan.
Untuk mencapai hal ini, buku ini menerapkan konsep arah seni — pokok desain cetak selama lebih dari seratus tahun — untuk memeriksa pendekatan baru dalam mendesain web mulai dari cerita yang ingin Anda ceritakan dengan desain dan bangunan Anda hingga selesai. produk yang sangat sesuai dengan merek Anda.
Tentu saja, eBook ini gratis untuk Anggota Smashing, dan Anggota juga menghemat harga reguler.
Ditulis oleh Andy Clarke. Diulas oleh Rachel Andrew. Kata Pengantar oleh Trent Walton. Diterbitkan pada April 2019.
Unduh contoh : PDF, ePUB, Amazon Kindle.
Detail Teknis
- 344 halaman, 14 × 21 cm ( 5,5 × 8,25 inci)
ISBN: 978-3-945749-76-0 (cetak) - Hardcover cetak berkualitas dengan penjilidan yang dijahit dan penanda halaman pita.
- Pengiriman pos udara gratis ke seluruh dunia dari Jerman.
- Anda dapat memeriksa waktu pengiriman buku Anda.
- eBuku tersedia dalam PDF, ePUB, Amazon Kindle.
- Pengiriman sekarang dalam bentuk cetakan, hardcover dan eBook berkualitas.
Daftar isi
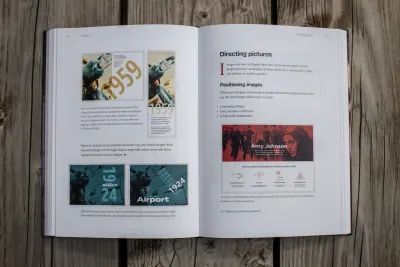
Kemungkinan arah seni di web jauh melampaui gambar responsif. Buku ini mengeksplorasi cara menciptakan pengalaman yang diarahkan pada seni dengan teknik front-end modern.

- 1. Apa Arti Arah Seni
- 2. Seratus Tahun Art Direction
- 3. Pengalaman Penyutradaraan Seni
- 4. Pengarah Seni Dan Tim Kreatif
- 5. Prinsip Desain
- 6. Mengarahkan Grid
- 7. Jenis Penyutradaraan
- 8. Mengarahkan Gambar
- 9. Mengembangkan Tata Letak Dengan Grid CSS
- 10. Mengembangkan Komponen Dengan Flexbox
- 11. Mengembangkan Tipografi
- 12. Berkembang Dengan Gambar
Dalam bukunya, Andy menunjukkan pentingnya dan efektivitas desain yang memperkuat pesan konten mereka, bagaimana menggunakan elemen desain untuk menyampaikan pesan secara efektif dan membangkitkan emosi , dan bagaimana menggunakan teknologi web terbaru untuk membuat situs web yang diarahkan seni dengan indah menjadi realitas. Ini melampaui teori untuk mengajari Anda teknik yang dapat Anda gunakan setiap hari dan akan mengubah cara Anda mendekati desain untuk web.

Buku ini diilustrasikan dengan contoh arahan seni klasik dari iklan dan majalah dari direktur seni inovatif seperti Alexey Brodovitch, Bea Feitler, dan Neville Brody. Ini juga menampilkan contoh modern arah seni di web dari situs seperti ProPublica , serta merek fiktif menggugah yang menunjukkan prinsip-prinsip yang diajarkan.

eBuku
$19 Dapatkan eBuku PDF, ePUB, Kindle.
Gratis untuk Member Smashing.
Sampul keras
$39 Dapatkan Cetak + eBuku Dicetak, hardcover berkualitas.
Gratis pengiriman pos udara ke seluruh dunia.
Bagian 1, “Menjelaskan Arah Seni”
Art Direction untuk Web dimulai dengan memperkenalkan konsep art direction, sejarahnya, dan relevansinya dengan desain web modern seperti yang pernah ada di media lain. Di Bagian 1, “Menjelaskan Arah Seni”, Andy menunjukkan kepada Anda bagaimana mulai memikirkan semua aspek desain Anda melalui lensa arah seni.
Anda akan belajar bagaimana desain dapat membangkitkan emosi , mempengaruhi persepsi bawah sadar kita tentang apa yang kita baca, dan meninggalkan kesan abadi pada kita. Anda juga akan mempelajari sejarah arahan seni, dimulai dengan contoh paling awal sebagai komponen utama desain majalah dan menunjukkan bagaimana filosofi inti arahan seni bertahan melalui berbagai gaya visual yang luar biasa dan memastikan bahwa desain selalu terasa sesuai dengan konten. .

Karena pengarahan seni sering kali tentang memastikan desain visual sesuai dengan narasi konten Anda, bagian ini juga akan memberi Anda keterampilan praktis untuk mengidentifikasi cerita di balik proyek Anda , bahkan ketika tampaknya sulit untuk diungkapkan.
Akhirnya, bagian ini akan mengajarkan Anda bahwa pengarahan seni adalah proses yang dapat melibatkan kita semua, terlepas dari peran kita dalam proyek kita. Nilai merek yang kuat yang dikomunikasikan melalui prinsip-prinsip yang dikodifikasi memastikan bahwa setiap orang di tim Anda berbicara dengan suara yang sama untuk memperkuat pesan merek Anda melalui arahan seni.
Bagian 2, “Merancang Untuk Arah Seni”
Di Bagian 2, “Merancang Untuk Arah Seni,” mencakup cara menggunakan elemen desain dan tata letak untuk mencapai efek visual yang melengkapi konten Anda. Anda akan mempelajari prinsip-prinsip desain seperti keseimbangan, simetri, kontras, dan skala untuk membantu Anda memahami dasar-dasar desain yang menjadi dasar arah seni. Anda juga akan belajar cara membuat tata letak yang menarik dan unik menggunakan sistem kisi tingkat lanjut dengan kolom tidak rata , kisi majemuk dan bertumpuk, serta kisi modular.

Buku ini juga membahas cara menggunakan tipografi secara kreatif untuk menyusun suara yang akan digunakan merek Anda. Selain studi tentang cara membuat teks isi yang mudah dibaca dan menarik, bagian ini juga mengeksplorasi bagaimana menjadi benar-benar ekspresif dengan mengetik untuk membuat heading, stand-first, drop-caps, kutipan, dan angka yang indah.
Anda juga akan belajar bagaimana memanfaatkan sepenuhnya gambar dalam desain Anda — bahkan ketika dimensi halaman berubah — untuk membuat desain yang berdampak yang mengarahkan mata ke konten Anda dan membuat pembaca Anda tetap terlibat.
Bagian 3, “Berkembang Untuk Arah Seni”
Bagian terakhir dari Art Direction untuk Web, "Mengembangkan Untuk Art Direction," mengajarkan Anda alat desain web terbaru untuk melepaskan kreativitas Anda dan membantu Anda mulai menerapkan apa yang telah Anda pelajari ke proyek Anda sendiri.
Anda akan mempelajari cara menggunakan CSS Grid untuk membuat tata letak responsif yang menarik dan bagaimana Flexbox dapat digunakan untuk mendesain elemen yang membungkus, menskala, dan berubah bentuk agar sesuai dengan wadahnya.

Bagian ketiga ini juga akan mengeksplorasi cara menggunakan kolom CSS , transformasi, dan Grid CSS untuk membuat tipografi yang indah. Anda juga akan mempelajari bagaimana unit area pandang, background-size , object-position , dan bentuk CSS dapat membuat gambar menarik yang disesuaikan untuk setiap perangkat atau lebar jendela.
Sepanjang buku ini, Andy telah menunjukkan bagaimana arahan seni dapat diterapkan pada proyek desain apa pun , apakah Anda mendesain untuk majalah, bagian depan toko, atau produk digital.
Testimonial
“Di web, pengarahan seni telah menjadi mimpi yang tertunda. “Medianya tidak dimaksudkan untuk itu,” kata kami. Kami mengatakan kepada diri kami sendiri bahwa layar dan browser terlalu tidak dapat diandalkan, halaman terlalu berubah bentuk, jadwal produksi terlalu kejam untuk memungkinkan kami memberi pembaca dan pengguna kami jenis pengalaman terarah seni yang mereka dambakan. Tapi tidak lagi. "Arah Seni untuk Web" Andy Clarke harus mengantarkan era baru desain web kreatif .
— Jeffrey Zeldman, Direktur Kreatif di Automattic

“Andy menunjukkan bagaimana arahan seni dapat meningkatkan situs web Anda ke tingkat yang baru melalui pengalaman positif, dan bagaimana menerapkan prinsip dan teknik desain ini ke dalam desain Anda. Buku ini dipenuhi dengan banyak contoh praktis yang dijelaskan dengan baik menggunakan teknologi CSS paling mutakhir. Ini akan memutar otak Anda ke arah pemikiran yang lebih kreatif dan memberi halaman Anda sebuah jiwa.”
— Veerle Pieters, desainer grafis/web Belgia
Tentang Penulis
Andy Clarke adalah seorang desainer terkenal, konsultan desain, dan mentor. Dengan istrinya yang luar biasa, Sue, Andy mendirikan Stuff & Nonsense pada tahun 1998. Mereka telah membantu perusahaan di seluruh dunia untuk meningkatkan desain mereka dengan memberikan konsultasi dan keahlian desain.

Andy telah menulis beberapa buku populer tentang desain dan pengembangan situs web, termasuk Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design , dan Transcending CSS: The Fine Art Of Web Design . Dia adalah pembicara yang populer dan memberikan ceramah tentang arah seni dan topik yang berhubungan dengan desain di seluruh dunia.
Mengapa Buku Ini Untuk Anda
Buku ini lebih dari sekadar mengajarkan cara menggunakan teknologi baru di web. Ini menggali secara mendalam bagaimana kerajinan arah seni dapat diterapkan pada setiap proyek yang kami kerjakan.
- Sempurna untuk desainer dan pengembang front-end yang ingin menantang diri mereka sendiri dan keluar dari kotak,
- Tunjukkan cara menggunakan art direction untuk produk digital tanpa diperlambat oleh kerumitannya,
- Menampilkan contoh arahan seni klasik dari iklan dan majalah dari direktur seni inovatif seperti Alexey Brodovitch, Bea Feitler, dan Neville Brody.
- Menunjukkan cara menggunakan jenis, komposisi, gambar, dan kisi untuk membuat desain responsif yang menarik,
- Mengilustrasikan cara menciptakan dampak , menonjol, mudah diingat, dan meningkatkan konversi,
- Menjelaskan cara mempertahankan nilai merek dan prinsip desain dengan menghubungkan titik kontak di seluruh pemasaran, desain produk, dan situs web.
- Dikemas dengan contoh-contoh praktis menggunakan CSS Grid, CSS Shapes dan Flexbox yang bagus,
- Menjelaskan bagaimana mengintegrasikan arah seni ke dalam alur kerja Anda tanpa biaya besar dan overhead waktu.
Arahan seni penting bagi cerita yang kami ceritakan dan produk yang kami buat, dan dengan Pengarah Seni untuk Web , Andy menunjukkan bahwa satu-satunya batas yang tersisa untuk kreativitas kami di web adalah imajinasi kami sendiri.
Unduh contoh : PDF, ePUB, Amazon Kindle.

eBuku
$19 Dapatkan eBuku PDF, ePUB, Kindle.
Gratis untuk Member Smashing.
Sampul keras
$39 Dapatkan Cetak + eBuku Dicetak, hardcover berkualitas.
Gratis pengiriman pos udara ke seluruh dunia.
Selamat Membaca, Semuanya!
Kami harap Anda menyukai buku ini sama seperti kami. Tentu saja ini diarahkan pada seni, dan kami membutuhkan waktu berbulan-bulan untuk menyusun komposisi untuk setiap halaman. Kami dengan hormat berterima kasih kepada Natalie Smith untuk ilustrasi yang luar biasa, Alex Clarke dan Markus Seyfferth untuk pengaturan huruf, Rachel Andrew untuk penyuntingan teknis, Andy Clarke untuk arahan seni dan kesabarannya, dan Owen Gregory untuk penyuntingan yang sempurna.
Kami tidak sabar untuk mendengar cerita Anda tentang bagaimana buku ini akan merancang pengalaman yang menonjol. Bahkan jika setelah membaca buku ini, Anda akan menciptakan sesuatu yang akan bertahan dalam ujian beberapa tahun , itulah tujuan buku itu layak untuk ditulis. Selamat membaca, semuanya!
