Pengarahan Seni Untuk Web Dengan Area Template Grid CSS
Diterbitkan: 2022-03-10( Artikel ini disponsori oleh Software CoffeeCup .) Baiklah, saya akan langsung ke intinya. CSS Grid penting, sangat penting, terlalu penting untuk menjadi salah satu dari properti "Saya akan menggunakannya ketika semua browser mendukungnya". Itu karena, dengan CSS Grid, kita sekarang bisa berkreasi dengan tata letak di web seperti yang kita bisa di cetak, tanpa mengorbankan aksesibilitas, daya tanggap, atau kegunaan.
Jika Anda benar-benar serius dengan desain atau pengembangan web, Anda juga harus serius mempelajari dan menggunakan CSS Grid. Dalam artikel ini saya akan menjelaskan cara menggunakan satu aspek, area template kisi , cara mengatur elemen yang bahkan dapat dipahami oleh mug besar dan bodoh seperti saya, dan yang tidak mendapat cukup perhatian.
Sekarang, Anda ingin melihat beberapa tindakan dan beberapa kode, saya tahu itu, tapi tunggu sebentar. Sebelum Anda mempelajari "bagaimana", saya ingin mengajari Anda "mengapa" penting untuk membuat jenis tata letak yang telah kita lihat di media lain selama beberapa dekade, tetapi sebagian besar tidak ada di web.
Merasa Frustasi
Saya kira Anda pernah melihat "yang mana dari dua tata letak ini yang Anda rancang hari ini?" tweets, meratapi keadaan desain saat ini di web. Bahkan saya telah berbicara tentang bagaimana desain web kehilangan "jiwanya". Saya yakin Anda juga pernah melihat orang menggunakan CSS Grid untuk membuat ulang poster atau halaman dari majalah. Demonstrasi teknis ini keren, dan menunjukkan betapa mudahnya menerapkan tata letak kompleks dengan CSS Grid jika dibandingkan dengan metode lain, tetapi mereka tidak memahami alasan pentingnya melakukan hal ini.
Jadi apa alasannya? Mengapa tata letak merupakan bagian penting dari desain? Nah, semuanya bermuara pada satu hal, dan itu komunikasi.
Untuk apa yang tampak seperti selamanya, desainer web telah membuat template, lalu mengisinya, dengan sedikit pertimbangan tentang hubungan antara konten dan tata letak. Saya kira itu tak terelakkan, mengingat pertimbangan untuk sistem manajemen konten, kebutuhan kita untuk membuat desain yang responsif, dan keterbatasan properti CSS yang telah kita gunakan sampai sekarang. Tentu, kami telah membuat desain yang fleksibel, dapat digunakan, tetapi kami telah kehilangan bagian kunci dari teka-teki, peran yang dimainkan tata letak dalam menyampaikan pesan.
Jika Anda telah berkeliling blok beberapa kali, Anda akan tahu peran warna dalam mengatur nada yang tepat untuk sebuah desain. Saya tidak perlu memberi tahu Anda bahwa tipe itu juga memainkan perannya. Pilih jenis huruf yang salah, dan Anda berisiko berkomunikasi secara tidak efektif dan membuat orang lain merasa berbeda dengan yang Anda inginkan.
Tata letak — terkait erat dengan aspek tipografi seperti 'ukuran' — memainkan peran yang sama pentingnya. Simetri dan asimetri, harmoni dan ketegangan. Prinsip-prinsip ini menarik orang ke konten Anda, membimbing mereka, dan membantu mereka memahaminya dengan lebih mudah. Itulah mengapa menyusun tata letak yang tepat sama pentingnya dengan memilih jenis huruf yang paling tepat. Desainer cetak telah mengetahui hal ini selama bertahun-tahun.
Menceritakan Kisah Melalui Art Direction
Arahan seni sama pentingnya di web seperti halnya di media lain, termasuk cetak, dan apa yang akan saya liput berlaku untuk mempromosikan produk digital seperti halnya bercerita.
Apa yang Anda pikirkan ketika Anda mendengar istilah 'arah seni?' Apakah Anda berpikir tentang gambar responsif, menampilkan potongan, ukuran, atau orientasi alternatif ke beberapa ukuran layar menggunakan elemen <picture> atau 'ukuran' dalam HTML? Mereka telah menjadi alat desain dan pengarah seni responsif yang berguna, tetapi ada lebih banyak hal dalam desain web daripada alat.
Apakah Anda memikirkan desainer seperti Jason Santa Maria dan Trent Walton yang terkadang mengarahkan tulisan mereka dengan memberikan entri gambar, tata letak, dan tipografi yang khas. Ini membuat kita lebih dekat untuk memahami arah seni, tetapi gambar, tata letak, dan tipografi hanyalah hasil dari arahan seni, bukan maknanya.
Jadi, jika art direction tidak persis seperti itu, apa sebenarnya itu? Dalam sebuah kalimat, ini adalah seni menyaring makna atau tujuan yang esensial dan tepat dari sebuah konten — baik artikel majalah itu atau daftar alasan mengapa menggunakan aplikasi paling keren dari perusahaan rintisan terpanas — dan menyampaikan makna atau tujuan itu lebih baik dengan menggunakan desain. Kami tidak mendengar banyak tentang arahan seni di web, tetapi itu sudah mapan di media lain, mungkin yang paling berkesan adalah majalah dan sampai batas tertentu surat kabar.
Saya belum cukup umur untuk mengingat karya tangan pertama Alexey Brodovitch di majalah Harpers Bazaar dari tahun 1934 hingga 1958.

Saya ingat arahan seni artistik Neville Brody untuk majalah Face dan saya masih terinspirasi olehnya setiap hari.

Arah seni sangat jarang dibahas dalam kaitannya dengan web sehingga Anda dapat dimaafkan jika berpikir bahwa itu tidak relevan. Mungkin Anda melihat pengarahan seni sebagai aktivitas yang lebih cocok untuk dunia cetak daripada web? Beberapa orang mungkin menganggap art direction sebagai elitis dalam beberapa hal.
Saya tidak berpikir bahwa semua itu benar. Cerita adalah cerita, tidak peduli di mana mereka diceritakan atau melalui media apa. Mereka mungkin menggugah pikiran seperti yang dipublikasikan di ProPublica, atau mungkin cerita tentang perusahaan Anda dan mengapa orang harus berbisnis dengan Anda. Ada cerita tentang bagaimana amal Anda mendukung tujuan yang baik dan mengapa orang harus menyumbang untuk itu. Lalu ada cerita tentang aplikasi baru start-up Anda dan mengapa seseorang harus mengunduhnya. Dengan semua cerita ini, ada pesan yang lebih dalam selain menceritakan fakta tentang apa yang Anda lakukan atau jual.
Arahan seni adalah tentang memahami pesan-pesan itu dan memutuskan cara terbaik untuk mengomunikasikannya melalui organisasi dan penyajian kata-kata dan visual. Apakah arahan seni relevan untuk web? Tentu saja. Art director menggunakan desain untuk membantu orang lebih memahami pentingnya sebuah konten, dan itu sama pentingnya di web seperti halnya di media cetak. Padahal, prinsip dasar art direction tidak berubah antara cetak dan digital.
Saya akan melangkah lebih jauh, dengan mengatakan bahwa art direction sangat penting untuk menciptakan pengalaman kohesif di berbagai saluran, sehingga makna sebuah cerita tidak hilang dalam kesenjangan antara perangkat dan ukuran layar.
David Hillman, mantan The Guardian and New Statesman dan desainer dari banyak publikasi lainnya berkata:
"Dalam bentuk terbaiknya, (pengarahan seni) melibatkan direktur seni yang memiliki pemahaman penuh dan mendalam tentang apa yang dikatakan majalah itu, dan melalui desain, mempengaruhi bagaimana hal itu dikatakan."
Teman saya Mark Porter, kebetulan mantan Creative Director di The Guardian juga mengatakan:
"Desain bertanggung jawab atas distribusi elemen di ruang angkasa."
CSS Grid membuat tanggung jawab atas distribusi elemen menjadi lebih mungkin daripada sebelumnya.
Art Directing A Hardboiled Story
Saya kira sekarang adalah waktunya untuk melakukannya, jadi saya akan memberitahu Anda bagaimana menerapkannya dalam serangkaian contoh Hardboiled . Saya akan menyoroti tata letak dan bagaimana itu membantu mendongeng dan kemudian memberi tahu Anda cara mengembangkan salah satu desain ini menggunakan CSS Grid.

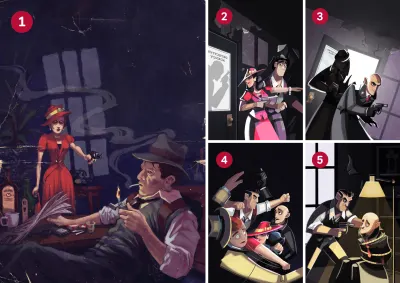
Pertama, latar belakang. Di sampul Hardboiled Web Design edisi 2010 saya (1), seorang wanita misterius bergaun merah (selalu ada wanita berbaju merah) menodongkan pistol ke penis pribadi kami. (Sheesh, saya tahu perasaan itu.) Pada Edisi Ulang Tahun Kelima pada tahun 2015 (2), cerita berlanjut dan bayangan bergerak tidak menyenangkan melintasi pintu kantor detektif kami. Pintu terbuka, dua penjahat masuk (3), dan adu tinju terjadi (4). Wanita misterius kami benar-benar tahu cara melempar pukulan dan sebelum Anda bisa mengatakan "cium aku, maut" seorang penjahat diikat ke kursi dan siap untuk menumpahkan kacang (5).
Bab Tiga
Saya akan mulai menceritakan kisah itu pada saat ledakan ketika kedua penjahat itu mendobrak pintu. Sekarang, jika Anda telah membaca buku Scott McCloud 'Memahami Komik', Anda akan tahu bahwa ukuran panel memengaruhi berapa lama orang menghabiskan waktu untuk melihat suatu area, jadi saya ingin membuat citra orang jahat kita sebesar mungkin untuk memaksimalkan dampaknya. (1). Apa yang tidak diketahui para tudung adalah bahwa wanita kita sedang menunggu mereka. Saya menggunakan tata letak untuk menambahkan ketegangan dengan menghubungkan garis mata mereka, (2) pada saat yang sama menarik mata pembaca ke tempat konten dimulai.

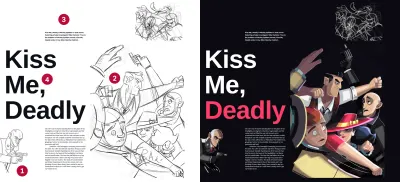
Bab empat
Saat penjahat pertama muncul, saya menggunakan tepi kiri halaman, tanpa margin, untuk mewakili pintu yang terbuka (1). Karena sebagian besar aksi terjadi di sebelah kanan, saya membuat zona spasial besar menggunakan sebagian besar tinggi dan lebar halaman (2).
Sekarang, saat tinju melayang ke segala arah, tata letak kita perlu melakukan hal yang sama, jadi konten saya berasal dari atas — di mana spasi putih menarik perhatian ke paragraf tebal (3) — dan dari kiri dengan judul besar (4) . Anda mungkin bertanya-tanya mengapa saya tidak menyebutkan gambar yang lebih kecil di kanan atas, tetapi saya akan membahasnya sebentar lagi.

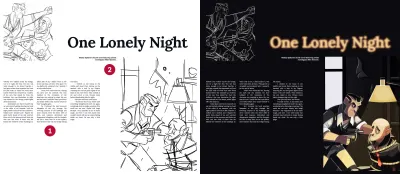
Bab Lima
Pertarungan berakhir, dan detektif kita kembali memegang kendali, jadi pada halaman terakhir ini saya menggunakan tata letak yang lebih terstruktur untuk mencerminkan urutan yang dikembalikan. Kolom padat dari teks yang dibenarkan (1) dengan banyak ruang kosong di sekitarnya menambah perasaan tenang. Pada saat yang sama, teks rata kanan (2) terasa tegang dan tidak nyaman, seperti interogasi dengan todongan senjata yang sedang berlangsung.

Membuat Dands Saya Kotor
Sudah waktunya untuk pengakuan. Saya tidak akan mengajari Anda semua yang perlu Anda ketahui tentang mengembangkan tata letak menggunakan CSS Grid karena ada banyak orang pintar yang telah melakukannya sebelumnya:
- Kisi dengan Contoh oleh Rachel Andrew
- Pelajari CSS Grid dengan Wes Bos
- Panduan Lengkap untuk Grid oleh Chris House tentang Trik CSS
Sebagai gantinya, saya akan menunjukkan inspirasi untuk satu grid, bagaimana saya menerjemahkannya ke dalam layout (layar besar) menggunakan kolom dan baris di CSS Grid, dan kemudian menempatkan elemen ke dalam zona spasial yang dibuat menggunakan properti grid-template area . Terakhir, saya akan mendekonstruksi dan mengubah desain untuk ukuran layar yang lebih kecil.
Ketukan yang Sempurna
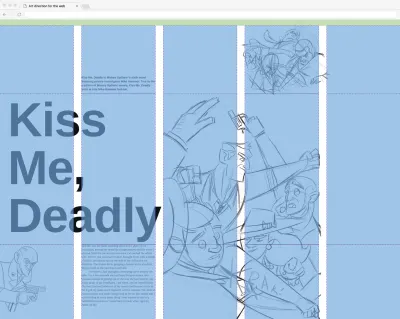
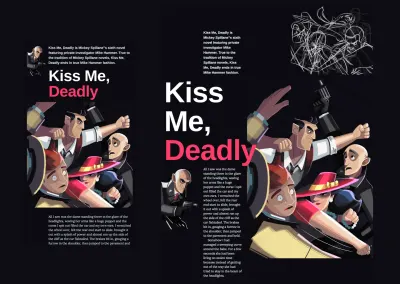
Inspirasi saya untuk tata letak yang saya gunakan berasal dari desain tahun 1983 oleh Neville Brody untuk The Face Magazine . Saya tertarik pada bagaimana Brody dengan cerdik menciptakan sumbu horizontal dan vertikal dan ruang besar yang ditempati oleh gambar utama.

Saya melakukan hal yang sama dengan menerapkan properti CSS Grid berikut ke elemen <body> margin-less halaman saya, di mana kolom satu unit pecahan lebar diulang lima kali dengan jarak 2vw di antara mereka:

body { margin: 0; padding : 0; display: grid; grid-column-gap : 2vw; grid-template-columns: repeat(5, 1fr); } 
Di CSS Grid kita mendefinisikan modul grid dengan memberinya nama, lalu kita menempatkan elemen ke dalam satu modul atau beberapa modul yang berdekatan — dikenal sebagai zona spasial — dengan properti grid-template-areas . Kedengarannya rumit ya? Tidak terlalu. Ini adalah salah satu cara termudah dan paling jelas dalam menggunakan CSS Grid, jadi mari kita mulai bekerja.
Hal pertama, pertama. Saya memiliki lima elemen untuk diposisikan, dan itu adalah judul "Kiss Me, Deadly" saya, gambar 'spanduk' terbesar, konten utama, paragraf samping dan dua gambar, fig-1 dan fig-2. HTML saya terlihat seperti ini:
<body> <picture role="banner">…</picture> <h1 class="title">…</h1> <main>…</main> <aside>…</aside> <img class="fig-1"> <img class="fig-2"> </body>Saya menulis markup itu dalam urutan yang paling masuk akal, seperti yang saya lakukan saat membuat narasi. Bunyinya seperti mimpi di layar kecil dan bahkan tanpa gaya. Saya memberi setiap elemen nilai area kisi yang sebentar lagi akan saya gunakan untuk menempatkannya di kisi saya:
[role="banner"] { grid-area: banner; } .title { grid-area: title; } main { grid-area: main; } aside { grid-area: aside; } .fig-1 { grid-area: fig-1; } .fig-2 { grid-area: fig-2; }Nilai area kisi Anda tidak perlu mencerminkan tipe elemen Anda. Bahkan, Anda dapat menggunakan nilai apa pun, bahkan huruf tunggal seperti a, b, c, atau d.
Kembali dengan grid, saya menambahkan tiga baris ke kolom yang saya buat sebelumnya. Tinggi setiap baris secara otomatis ditentukan oleh tinggi konten di dalamnya:
body { grid-template-rows: repeat(3, auto); }Di sinilah keajaiban terjadi. Saya benar-benar menggambar grid di CSS menggunakan properti grid-template-areas, di mana setiap titik (.) mewakili satu modul kosong:
body { grid-template-areas: ". . . . ." ". . . . ." ". . . . ."; }Sekarang saatnya untuk memposisikan elemen pada grid itu menggunakan nilai area grid yang saya buat sebelumnya. Saya menempatkan nilai setiap elemen ke dalam modul di grid dan jika saya mengulangi nilai itu di beberapa modul yang berdekatan — baik di seluruh kolom atau baris, elemen itu akan meluas melintasinya untuk membuat zona spasial. Meninggalkan titik (.) akan membuat ruang kosong:
body { grid-template-areas: ". aside . fig-2 fig-2" "title title banner banner banner" "fig-2 main banner banner banner"; }Satu lagi detail kecil sebelum saya menyelesaikan tata letak CSS. Saya ingin konten elemen samping berada di bagian bawah — dekat dengan judul dan menyisakan ruang putih yang cukup di atasnya untuk menarik perhatian seseorang — jadi saya menggunakan properti align-self yang mungkin familiar dari mempelajari Flexbox, tetapi dengan nilai baru 'akhir'.
aside { align-self: end; } 
Yang tersisa hanyalah menambahkan beberapa gaya lain untuk menghidupkan desain, termasuk skema warna terbalik yang mencolok dan aksen merah cerah yang mengikat kata "Mematikan" dalam judul dengan warna gaun wanita kita:
<h1 class="title">Kiss Me, <em>Deadly</em></h1> .title em { font-style: normal; color : #fe3d6b; }Naik dalam Asap
Sekarang, saya tahu Anda bertanya-tanya tentang citra pertarungan yang lebih kecil itu, dan saya harus mengakui sesuatu. Natalie Smith hanya membuat satu ilustrasi terbang tinju untuk sampul Hardboiled Shot saya, tetapi sketsanya terlalu bagus untuk disia-siakan. Saya menggunakan CSS Grid untuk memposisikan versi terbalik dari satu sketsa pensil di atas pistol dan memutarnya dengan transformasi CSS untuk membentuk awan asap.

Menghancurkannya
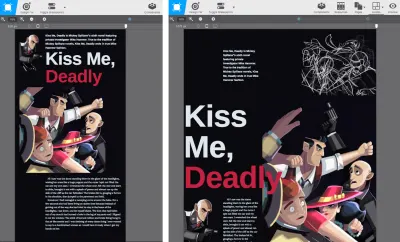
Dalam artikel ini, saya telah menunjukkan cara membuat tata letak untuk layar besar, tetapi kenyataannya, saya mulai dengan yang kecil dan kemudian bekerja, menggunakan breakpoint untuk menambah atau mengubah gaya. Dengan CSS Grid, mengadaptasi tata letak ke berbagai ukuran layar semudah memposisikan elemen ke dalam area template kisi yang berbeda. Ada dua cara yang bisa saya lakukan, pertama dengan mengubah grid itu sendiri:
body { grid-template-columns: 50px repeat(2, 1fr); } @media screen and (min-width : 48em) { body { grid-template-columns: repeat(5, 1fr); } }Yang kedua, dengan memposisikan elemen ke dalam area template-grid yang berbeda pada grid yang sama:
body { grid-template-areas: "fig-1 aside aside aside aside" "fig-1 title title title title" "banner banner banner banner banner" ".... main main main main"; } @media screen and (min-width : 64em) { body { grid-template-areas: ".... aside .... fig-2 fig-2" "title title banner banner banner" "fig-1 main banner banner banner"; } } 
Menggunakan CSS Grid Builder
Area templat kisi membuat pengembangan tata letak yang diarahkan seni menjadi sangat mudah sehingga bahkan orang biasa seperti saya dapat melakukannya, tetapi jika Anda adalah tipe orang yang menyukai alat untuk melakukan pekerjaan kotor, Pembuat Grid CSS dari Perangkat Lunak CoffeeCup mungkin tepat untuknya. Anda. Anda mungkin pernah menggunakan editor WYSIWYG sebelumnya, jadi Anda mungkin ingat betapa buruknya kode yang mereka keluarkan. Biarkan saya menghentikan Anda di sana. CSS Grid Builder menghasilkan CSS yang bersih dan markup yang dapat diakses. Mungkin tidak sebersih yang Anda tulis sendiri, tetapi cukup dekat, dan tim kecil yang mengembangkannya berencana untuk membuatnya lebih baik. HTML tulisan tangan saya terlihat seperti ini:
<picture role="banner"> <source media="(min-width: 64em)"> <img src="banner-small.png" alt="Kiss Me, Deadly"> </picture>Elemen <picture> CSS Grid Builder terbungkus dalam divisi tambahan, dengan beberapa elemen lain dimasukkan untuk ukuran yang baik:
<div class="responsive-picture banner" role="banner"> <picture> <!--[if IE 9]><video><![endif]--> <source media="(min-width: 64em)"> <!--[if IE 9]></video><![endif]--> <img alt="Kiss Me, Deadly" src="banner-small.png"> </picture> </div>Seperti yang saya katakan, cukup dekat, dan jika Anda tidak percaya, unduh satu set file yang diekspor dari contoh Hardboiled saya. Mungkin itu akan meyakinkan Anda.
Alat pengembang peramban semakin baik dalam memeriksa kisi, tetapi CSS Grid Builder membantu Anda membangunnya. Jelas sekali. Pada intinya, CSS Grid Builder adalah browser berbasis Chromium yang dibungkus dengan antarmuka pengguna, dan berjalan di macOS dan Windows. Itu berarti bahwa jika browser dapat merendernya, alat UI dapat menulisnya, dengan satu atau dua pengecualian penting termasuk CSS Shapes.
Faktanya, CSS Grid Builder membangun lebih dari sekadar kisi, dan Anda dapat menggunakannya untuk membuat gaya untuk latar belakang — termasuk gradien , yang sangat berguna — batas, dan tipografi . Bahkan menangani Flexbox dan tata letak multi-kolom , tetapi Anda di sini karena Anda ingin belajar tentang CSS Grid.
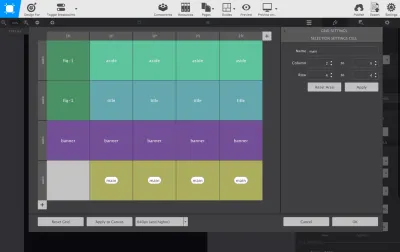
Melihat-lihat Antarmuka
Antarmuka dalam CSS Grid Builder, cukup seperti yang Anda harapkan, dengan area luas untuk desain yang Anda buat di sebelah kiri dan kontrol di sebelah kanan. Kontrol tersebut mencakup elemen umum; teks, gambar, tombol interaktif dan kontrol formulir, dan wadah tata letak. Jika Anda membutuhkan salah satu elemen tersebut, seret dan lepas ke area kerja Anda.

Tekan untuk membuka tab Gaya, dan Anda akan menemukan kontrol untuk menamai kelas dan atribut ID, menerapkan gaya pada titik henti sementara dan status tertentu. Semuanya sangat berguna, tetapi bagian tata letak — agak tidak nyaman terselip di bagian bawah panel — itulah yang paling menarik.

Di bagian ini Anda dapat mendesain kisi. Menyiapkan kolom dan baris untuk membentuk tata letak tanpa representasi visual dapat menjadi salah satu bagian tersulit dalam mempelajari cara kerja 'kisi'. Kemampuan aplikasi untuk mendefinisikan struktur grid secara visual adalah fitur yang berguna, terutama jika Anda baru menggunakan CSS Grid. Ini adalah bagian yang akan saya jelaskan.

Menggunakan CSS Grid Builder saya menambahkan divisi kontainer. Saat memilih itu di area kerja, saya mendapatkan akses ke Editor Grid. Aktifkan itu, dan semua alat yang diperlukan untuk membuat kisi secara visual ada di sana:
- Tambahkan kolom dan baris
- Menyelaraskan dan membenarkan konten dan item dalam setiap modul
- Ukuran kolom dan baris menggunakan setiap jenis unit termasuk fr dan minmax
- Tentukan celah
- Beri nama grid-templat-area
- Tentukan breakpoints
Ketika saya senang dengan pengaturan itu, "OK" perubahan dan itu diterapkan pada desain di area kerja. Kembali ke sana, gunakan penggeser untuk mempratinjau hasil di berbagai titik henti sementara, dan jika Anda salah satu dari orang-orang yang khawatir tentang persentase menyusut orang yang menggunakan browser yang tidak mampu, CSS Grid Builder juga menawarkan pengaturan di mana Anda dapat menghitung mundur. Kemudian cukup salin dan tempel gaya CSS ke tempat lain di proyek Anda atau ekspor seluruh kit dan caboodle.

CSS Grid Builder saat ini gratis sementara CoffeeCup mengembangkannya dan jika Anda menyukai apa yang mereka lakukan, Anda dapat memberikan beberapa dolar untuk membantu mendanai pengembangannya.
Membersihkan
Saya merasa sulit untuk menahan kegembiraan saya tentang CSS Grid. Ya, saya tahu saya harus keluar lebih banyak, tetapi saya benar-benar berpikir bahwa ini memberi kita kesempatan terbaik untuk belajar pelajaran dari media lain untuk membuat situs web yang kita buat lebih baik dalam mengkomunikasikan apa yang ingin kita sampaikan kepada audiens kita. Baik kami membuat situs web untuk bisnis yang ingin menjual lebih banyak, badan amal yang perlu mengumpulkan lebih banyak uang melalui donasi untuk tujuan yang baik, atau outlet berita yang ingin menceritakan kisah dengan lebih efektif, CSS Grid plus konten yang dirancang dengan seni dan bijaksana memungkinkan semua itu.
Sekarang itu Hardboiled .
Saya harap Anda menikmati artikel ini, sekarang lihat file proyek di CodePen atau unduh file contoh.
 'Art Direction for the Web' oleh Andy Clarke, 'tembakan' Hardboiled Web Design pertama. Shots adalah serangkaian buku pendek tentang 'Art Directing untuk web,' 'Merancang dengan Browser,' dan 'Menjual Ide Kreatif' yang akan diterbitkan sepanjang tahun 2018.
'Art Direction for the Web' oleh Andy Clarke, 'tembakan' Hardboiled Web Design pertama. Shots adalah serangkaian buku pendek tentang 'Art Directing untuk web,' 'Merancang dengan Browser,' dan 'Menjual Ide Kreatif' yang akan diterbitkan sepanjang tahun 2018.
