Kembangkan saja: Proses Desain Aplikasi secara Detail
Diterbitkan: 2019-03-15Aplikasi seluler populer dan berguna yang kami gunakan setiap hari sebagian besar terlihat sangat sederhana dan intuitif. Menurut penelitian Statista, ini juga merupakan ranah pengembangan perangkat lunak yang paling banyak diminati dengan lebih dari 280 miliar unduhan pada tahun 2018.
Newzoo mengatakan bahwa itu sama dengan lebih dari $92 miliar. Startup aplikasi seluler membutuhkan pengetahuan, ketepatan, waktu, dan uang. Namun, semua ini tidak akan berhasil tanpa pendekatan sistematis yang kuat.
Bersiaplah untuk latihan digital yang panjang dengan panduan komprehensif untuk proses desain aplikasi seluler ini. Semakin sedikit sakit kepala yang Anda miliki, semakin banyak tujuan yang Anda capai!
Definisi Proses Desain Aplikasi
Ini cukup jelas tetapi masih sangat penting untuk diketahui. Ada perbedaan besar antara fase persiapan desain yaitu tentang strategi dan proses desain itu sendiri. Tahap kedua meliputi tahapan yang memerlukan hasil perencanaan strategis sebagai dasar. Lakukan yang terbaik untuk menetapkan tujuan yang benar. Untuk proses yang baik, mulailah mengajukan pertanyaan untuk produk Anda yang akan datang. Itu sangat mirip dengan apa yang kami lakukan untuk mengetahui nilai aplikasi.

Apa target audiens Anda? Untuk melihatnya dengan benar, bayangkan seorang utusan. Ini adalah salah satu jenis aplikasi yang paling umum. Setiap kelompok umur menggunakannya setiap hari, tetapi mengapa Snapchat lebih dikaitkan dengan kaum muda sementara Facebook populer di kalangan semua orang? Itu adalah hasil dari penargetan yang tepat. Wajar untuk mengatakan bahwa Zuckerberg memelopori pasar, tetapi pengembang Snapchat datang dengan ide yang lebih menarik bagi audiens tertentu. Jelas bahwa remaja tidak membutuhkan fitur untuk komunikasi bisnis.
Tugas apa yang dapat ditangani aplikasi Anda? Jawaban atas pertanyaan ini harus lugas dan percaya diri. Fitur harus sesuai dengan kebutuhan potensial audiens target dan divisualisasikan dalam gambar rangka yang mentah namun jelas. Perancang aplikasi mana pun tidak akan dapat mulai bekerja tanpa kasing ini. Poin terakhir dan terpenting dari fase strategi adalah anggaran. Jika Anda memiliki semua ini, baca terus.
Tolong kertas!
Saluran persepsi utama pengguna smartphone rata-rata adalah visual. Anda mungkin sangat kreatif dan menghasilkan sesuatu yang luar biasa, tetapi Anda harus berpegang pada aturan untuk melanggarnya. Platform Android dan iOS memiliki sifatnya sendiri yang tidak dapat Anda abaikan. Pengguna terutama terbiasa dengan desain yang dipaksakan oleh aplikasi asli pemegang platform. Pelajari mereka untuk memahami hal-hal penting. Aplikasi asli apa pun membutuhkan upaya besar, banyak uang, dan penelitian untuk memberikan UX (Pengalaman pengguna) kualitas terbaik. Itu sebabnya Anda dapat menggunakannya untuk menghemat sumber daya.

Mulailah dengan model kertas UI (User Interface). Cobalah untuk merancang tampilan aplikasi Anda dengan cara yang paling minimalis. Tidak peduli seberapa rumit tugasnya. Pengetahuan audiens target Anda seringkali cukup untuk mengetahui apa yang harus dilakukan, tetapi mereka tidak akan repot jika mereka menemukan perangkat lunak yang tidak terlalu menuntut. Bayangkan sebuah palu. Beberapa minggu yang lalu, saya meninjau aplikasi untuk menyimpan data seluler. Ada tiga aplikasi hebat, tetapi saya menganggap Google Datally sebagai yang paling sukses meskipun faktanya memiliki opsi kecil. UI-nya mirip dengan aplikasi Android asli mana pun dan mengatasi penghematan data hampir pada tingkat yang sama dengan pesaing besarnya. Ini akan menang dengan jumlah unduhan karena pengguna sastra tidak perlu memikirkan cara menggunakannya.
Ini berarti Anda dapat melakukan pra-optimalisasi UX aplikasi dengan menyingkirkan apa pun yang dapat diidentifikasi sebagai kekacauan. Pendekatan seperti itu akan memudahkan semua operasi lebih lanjut. Pada fase ini, Anda juga terikat untuk memilih warna utama yang cenderung menjadi satu-satunya. Setelah itu, gambar semua tab dan tombol menu untuk menentukan kedalaman dan hasil dari tindakan apa pun.
Prototipe
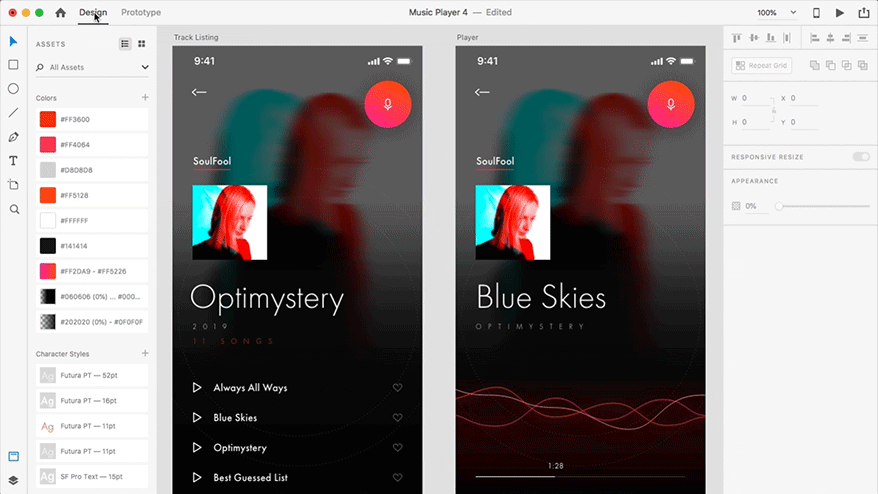
Prototipe adalah aplikasi yang memberi Anda banyak manfaat. Anda tidak akan menghabiskan banyak uang untuk ini, jadi kerjakan fase sebelumnya untuk membuatnya berinkarnasi lebih cepat. Prototipe siap mungkin memiliki banyak bug dan ketidaksempurnaan, tetapi jauh lebih nyaman untuk ditunjukkan kepada investor, penguji, dan produsen.

Seorang desainer web dengan ramah memperkenalkan saya Adobe XD yang sangat cocok untuk pembuatan prototipe. Raih semua dasar Anda dan terapkan dengan cepat ke versi layar. Perangkat lunak ini harganya jauh lebih murah daripada programer dan sangat mudah untuk mengujinya dengan keterampilan yang cukup mendasar.
Manfaat lain menggunakan "Powerpoint untuk pengembang" seperti itu adalah keamanan. Bahkan sebuah prototipe harus aman dari serangan dan pencurian. Simpan proyek di Adobe CC dan pastikan untuk menghabiskan lebih sedikit waktu untuk langkah-langkah keamanan.

Bahkan, Anda bebas untuk mencampur fase pengembangan dalam program ini. Warna, font, gambar, animasi, dan tombol lebih baik dilihat dalam versi digital. Luangkan waktu untuk menguji mereka. Mintalah orang yang Anda kenal untuk melihat dan memperhatikan perilaku dan komentar mereka. Beberapa dari mereka mungkin mengasah visi Anda atau bahkan mengubah arah pengembangan UI. Mari beralih ke detail visual.
warna
Studi psikologis membuktikan bahwa warna adalah salah satu aspek paling kuat dari desain apa pun. Menurut penelitian Kissmetrics, 92% responden sadar bahwa sebagian besar keputusan pembelian mereka didasarkan pada preferensi warna.

Sadar akan arti warna. Pilihan yang paling umum adalah biru karena cocok untuk kedua jenis kelamin. Orang Amerika dan Eropa mengaitkannya dengan keandalan dan keamanan. Warna kuning yang kurang umum lebih efektif pada orang muda dan anak-anak. Snapchat adalah contoh yang bagus dari penggunaan yang benar.
Pertahankan ikon, layar beranda, dan tab aplikasi Anda dalam satu warna untuk menjadikannya signifikan dan holistik. Aturan ini dasar, tetapi tidak 100% ketat, jadi bandingkan dengan fungsi aplikasi. Untuk memperjelas, bayangkan aplikasi kamera dengan panel merah muda atau merah. Memotret foto akan menjadi bisnis yang sulit dengan antarmuka seperti itu.

Animasi
Minimalisme juga merupakan prinsip dasar di sini. Animasi harus melengkapi tindakan dan menghindari perhatian jika tidak diperdebatkan. Hindari penundaan gerakan, fitur yang memakan waktu dan grafis canggih untuk menyeimbangkan antara kegunaan dan penampilan.
Gestur
Gestur adalah kontrol navigasi tersembunyi. Itu sebabnya mereka tidak jelas bagi semua pengguna. Aplikasi format dasar apa pun tidak boleh hanya digerakkan oleh gerakan. Pilih gerakan yang Anda lihat di setiap aplikasi populer. Pengguna akan menikmati tidak adanya kebutuhan untuk belajar. Bayangkan kurva belajar yang tumbuh dengan setiap fitur asing atau tidak intuitif. Semakin tinggi kurva ini, semakin sedikit pengguna yang tersisa.
Font dan Elemen
Sebagian besar kasus memerlukan penggunaan font dasar sistem seluler dan elemen fungsional yang ketat. Alasannya di bea cukai lagi. Beberapa desain kreatif mungkin tidak diterima dengan baik jika tidak sesuai dengan konsep sistem induk. Game dipersilakan untuk menjadi unik, tetapi itu bukan keputusan yang baik untuk membuat messenger berbasis komik-san.

Ikon dan elemen fungsional akan lebih baik dirasakan jika sudah familiar. Satukan mereka dengan animasi halus atau sedikit gaya, tetapi jangan berlebihan. UI apa pun harus cepat dan intuitif sejak awal.
Potong Kekacauan
Setiap jendela aplikasi Anda harus memberikan pesan yang komprehensif dalam sekejap. Semua judul harus bebas dari tanda hubung untuk menghemat waktu pengguna. Semakin pendek kalimatnya, semakin baik. Periksa efisiensi teks dengan siapa pun yang tidak terbiasa dengan pengguna aplikasi Anda. Lihat saja tingkah lakunya. Jika mereka terlihat santai dan tidak bingung, Anda mendapatkan ide yang tepat. Pastikan bahwa informasi penting sesuai dengan layar terkecil sekalipun untuk menghindari pengguliran yang berlebihan. Aplikasi seluler tidak dapat menggunakan pintasan tombol, jadi semua menu dan elemen umum harus dapat diakses dalam jumlah ketukan paling sedikit.
Harap dicatat bahwa tidak mungkin membatasi spasi tanpa konten yang sebenarnya. Fitur membangun dasar, tetapi Anda tidak dapat melihat desain lengkap tanpa kata-kata yang ketat.
Lakukan Pemotongan
Setelah semua persiapan selesai, saatnya membuat kode aplikasi yang berfungsi untuk pengujian. Pengkodean cukup mahal, jadi lebih baik membuat dan menguji aplikasi pada satu platform untuk menghindari kerugian finansial yang serius.
Beberapa ahli berpendapat bahwa pengujian harus dilakukan secara tertutup dan aman, sementara yang lain merekomendasikan pengujian beta. Varian pertama cukup baik dalam hal ketersediaan grup pengujian besar. Pelanggan akan menikmati aplikasi yang bekerja dengan lancar dan tidak memiliki bug yang terlihat sejak awal. Metode ini sangat mahal karena membutuhkan langkah-langkah keamanan yang kuat. Setiap desain dan potongan kode Anda harus aman dari mata-mata. Dan pikirkan tentang biaya penguji.

Inilah pengujian beta online yang bermanfaat! Ini juga cukup menuntut tetapi biayanya lebih murah. Gunakan platform seperti Erli Bird dan Betalist atau pasang iklan di Reddit, Quora, atau Twitter. Untuk menarik penguji yang paling cocok, Anda harus mendefinisikan persona mereka secara rinci dan persyaratan yang paling ketat. Beri tahu mereka bahwa Anda memiliki bug yang harus diperbaiki untuk membuat mereka mencari kesalahan kode. Bahkan setelah pengukuran ini, beberapa dari 100-300 penguji yang Anda temukan akan memberi Anda laporan biasa.
Dan jangan lupa tentang batasan waktu. Berikan penguji rencana dengan periode waktu yang dikhususkan untuk tugas yang berbeda. Cukup sulit untuk membuat orang tetap terlibat, jadi persyaratannya harus dibatasi. Omong-omong, pikirkan tentang tindakan bersorak. Kode untuk izin tak terbatas sudah cukup baik.
Laporan adalah tahap yang paling penting karena Anda harus memisahkan gandum dari sekam. Setiap umpan balik berharga karena mampu membuat produk Anda lebih baik sebelum penjualan yang sebenarnya dimulai. Hitung dengan pendapat dan perbaiki bagian jika tampak logis. Fase pengujian beta tertutup mungkin berulang, jadi jangan khawatir. Setiap kesempatan untuk membuatnya lebih baik bernilai waktu dan uang.

Pikiran Kesan Pertama
Ingatlah bahwa pengguna nyata akan menilai aplikasi Anda pada kesan pertama. Localytics mengatakan bahwa 24% pengguna tidak pernah kembali ke aplikasi baru setelah pandangan pertama. Untuk menjaga jumlah ini serendah mungkin, hindari layar pengaturan wajib. Banyak data pengguna dapat diambil dari suatu sistem, jadi mintalah izin untuk itu dan harap pengguna dengan celah yang telah diisi sebelumnya.
Jangan membanjiri orang dengan instruksi. Jika diperlukan, lebih baik menyediakannya hanya di tempat-tempat di mana pengguna mungkin membutuhkannya. Selalu tempatkan tombol "tolak" untuk membantu pengguna tingkat lanjut melewati intro dan instruksi orientasi apa pun.
Cerita yang sama berlaku dengan pendaftaran. Banyak aplikasi memerlukan akun pribadi untuk membuka fitur inti, tetapi yang paling ramah menghindari tampilan masuk selama mungkin. Ini adalah poin psikologis yang sama seperti urusan penjualan produk lainnya. Anda tidak bisa menjual apapun dengan berteriak “Beli!”. Hanya argumentasi yang baik yang akan menjual aplikasi Anda.
Argumen yang berbobot adalah UI kualitatif, tindakan yang mudah dilakukan, permintaan tindakan wajib kecil, deskripsi tanpa instruksi dan tidak adanya bug, pasti. Setiap UX modern menunggu untuk menjadi cepat, sehingga halaman akan merespons dalam waktu kurang dari 2 detik. Memuat layar harus berjuang untuk menjaga perhatian pengguna dengan visual yang bagus, informasi penting atau bahkan lelucon.
Garis bawah
Secara keseluruhan, proses desain aplikasi cukup jelas pada fase-fasenya, tetapi masih rumit dalam hal implementasi. Perhatikan apa pun yang terjadi pada produk Anda, dan fokuslah pada hasil visual dari setiap fitur. Pemilik ponsel cerdas menyukai mata dan jari mereka yang bebas, jadi lakukan yang terbaik untuk meminimalkan upaya pengguna untuk membantu mereka mencapai efisiensi tertinggi dan memuji pengembang dengan 5 bintang.
