Memahami Platform Berbasis API: Panduan Untuk Manajer Produk
Diterbitkan: 2022-03-10Membangun produk digital saat ini berarti mengintegrasikan berbagai sistem back-office dengan titik kontak dan perangkat pelanggan. Biaya melibatkan tim perangkat lunak untuk menghubungkan mereka dalam satu solusi kerja mungkin meroket.
Inilah sebabnya mengapa manajer produk modern, ketika memilih vendor, sering menempatkan kemampuan integrasi di tempat pertama yang mungkin datang untuk memilih sistem yang mengekspos API. Apa itu API dan bagaimana cara mengujinya tanpa melibatkan tim teknologi Anda? Baca terus.
Rangkullah Data: Mengapa Kami Membutuhkan API Sama Sekali
Data pelanggan mengubah cara bisnis beroperasi. Jika dikumpulkan dan dialihkan dengan benar, mereka dapat membantu perusahaan meningkatkan perolehan pelanggan dan tingkat retensi, yang pada akhirnya mengarah pada peningkatan pendapatan.
Tetapi mengolah data adalah pekerjaan yang membosankan. Itu sebabnya bisnis memanfaatkan ilmu komputer. Pada 1990-an, database yang mengotomatiskan tugas-tugas data yang paling memakan waktu menjadi sangat populer di seluruh departemen pemasaran. Hal ini menyebabkan perubahan besar dalam cara menyusun strategi pemasaran — perubahan itu disebut pendekatan berbasis data .
Database memiliki penipu besar. Untuk menjadikannya sesuatu yang bernilai, sebuah perusahaan perlu merekrut insinyur perangkat lunak. Mereka adalah pahlawan yang tahu bagaimana mengubah tumpukan besar data menjadi wawasan kerja. Mereka juga penjaga yang melindungi integritas data dan dengan demikian memastikan sistem itu tahan masa depan.
Tetapi insinyur perangkat lunak membutuhkan banyak biaya, dan antarmuka komunikasi mereka membutuhkan upaya.
Ketika jumlah saluran pengumpulan data tersebar di beberapa departemen dan bahkan perusahaan eksternal, database dan operatornya menjadi hambatan. Bisnis perlu menemukan cara otomatis untuk mengakses penyimpanan data.
Ini adalah bagaimana ide sistem API-pertama berasal.
Apa Sebenarnya API Tanpa Lingo Teknologi
Sistem API-first, saat ini biasa disingkat API ( A pplication P rogrammable I nterface), adalah aplikasi yang memastikan bahwa sistem lain dapat mengakses data mereka dengan cara yang terpadu dan aman.
Tanpa nilai ilmu komputer, Application Programmable Interface tidak benar-benar membunyikan lonceng. Mari kita lihat penjelasan yang lebih nyata.
Salah satu analogi terbaik yang saya temukan di web sejauh ini telah ditulis oleh Taija:
“Jika Anda pergi ke restoran sebagai pelanggan, Anda tidak diperbolehkan masuk ke dapur. Anda perlu tahu apa yang tersedia. Untuk itu, Anda memiliki menu. Setelah melihat menu, Anda membuat pesanan ke pelayan, yang menyerahkannya ke dapur dan yang kemudian akan mengantarkan apa yang Anda minta. Pelayan hanya bisa mengantarkan apa yang bisa disediakan dapur.
Analogi API terbaik yang pernah saya lihat: ambil restoran. Menu adalah API, pesanan Anda adalah panggilan API, makanan dari dapur adalah responsnya.
— Aarthi ! (@AarthiD) 19. Desember 2013
Bagaimana hubungannya dengan API? Pelayan adalah API. Anda adalah seseorang yang meminta layanan. Dengan kata lain, Anda adalah pelanggan atau konsumen API. Menu adalah dokumentasi yang menjelaskan apa yang dapat Anda minta dari API. Dapur adalah, misalnya, sebuah server; database yang hanya menyimpan jenis data tertentu — apa pun yang dibeli pembeli untuk restoran sebagai bahan dan apa yang telah diputuskan oleh koki untuk mereka tawarkan dan apa yang diketahui oleh juru masak untuk menyiapkannya.”
Jadi sekali lagi:
- Dapur
Basis data, tidak ada pelanggan yang diizinkan untuk melindungi integritas data. - Pelayan
API, perantara yang tahu cara menyajikan data dari database tanpa mengganggu fungsinya. - Pelanggan
Sistem eksternal yang ingin mendapatkan datanya - Tidak bisa
Referensi format data yang harus digunakan sistem eksternal untuk melakukan operasinya. - Memesan
Panggilan API tunggal yang sebenarnya.
Dengan keadaan teknologi saat ini, masih dibutuhkan pengembang perangkat lunak untuk “melakukan pemesanan”. Tapi ini jauh lebih cepat (baca: lebih murah) karena menunya, seperti McDonald's, kurang lebih sudah terstandarisasi di seluruh dunia.
Jadi sekarang, kita akan memakai sepatu pengembang perangkat lunak dan mencoba memanggil API teladan. Jangan khawatir; kita tidak akan melampaui kelas ilmu komputer sekolah.
Bagaimana Aplikasi Cuaca Anda Mendapatkan Data: Dasar-dasar API
Kami akan mencari tahu bagaimana aplikasi cuaca Anda mengetahui suhu saat ini. Dengan cara ini, kita akan mendapatkan dasar-dasar bagaimana berkomunikasi dengan sistem melalui internet.
Yang kami butuhkan:
- Basis data cuaca
- Sebuah peramban
- Sedikit kemauan
Itu dia! Teknologi saat ini memudahkan pengujian API tanpa memerlukan alat pengembang besar.
Tentu saja, itu berbeda ketika Anda ingin membuat integrasi penuh. Saat push datang, Anda perlu mengetahui alat dan bahasa pemrograman yang lebih canggih, tetapi untuk pengujian/bukti konsep, pengaturan ini sudah cukup.
Jadi, mari kita coba untuk mendapatkan indeks suhu saat ini untuk kota Anda — atau, dalam bahasa para pembuat kode — mari kita panggil panggilan API pertama. Bagaimanapun, itu bermuara pada mengirim beberapa teks ke server dan menerima pesan sebagai gantinya .
Anatomi Permintaan API
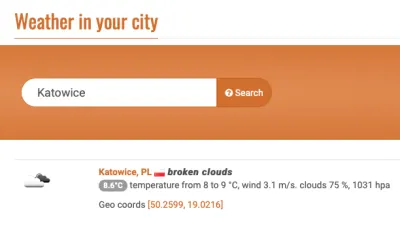
Pada artikel ini, kita akan menggunakan https://openweathermap.org API. Kunjungi situsnya dan coba cek kondisi cuaca di beberapa lokasi. Mudah-mudahan, Anda merasa lebih baik dari saya di Katowice hari ini:

Seperti yang Anda duga, situs web memanggil API untuk mendapatkan data. Pengembang menerapkannya sedemikian rupa sehingga setiap kali Anda menekan pencarian , di balik layar aplikasi mengetuk pintu API dan mengatakan "beri saya suhu <kota>."
Mari kita kenakan topi peretas dan lihat panggilan API yang dipanggil situs web ini dengan browser Anda. Anda dapat menggunakan Alat Pengembang di Peramban Anda untuk melihat apa yang terjadi di balik layar:
- Di Chrome, buka Menu → Alat lainnya → Alat Pengembang;
- Beralih ke tab Jaringan;
- Coba cek suhu di berbagai kota di widget di atas;
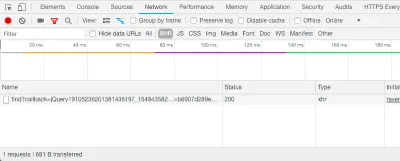
- Dalam daftar di bagian bawah, Anda akan melihat tautan yang telah dipanggil:

Permintaan monitor di Alat Pengembang Chrome (Pratinjau besar)
Jika Anda menyalin tautan, Anda dapat melihatnya menyertakan nama lokasi dan beberapa parameter lainnya.https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 - Saat Anda menempelkan tautan ke bilah alamat browser, Anda akan melihat balasan API dengan:
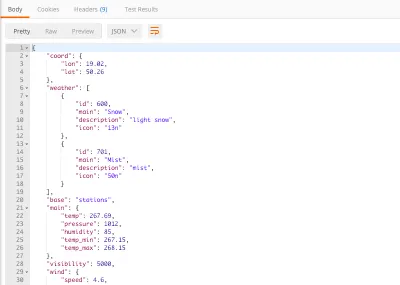
jQuery19103887954878001505_1542285819413({"message":"accurate","cod":"200","count":1,"list":[{"id":3096472,"name":"Katowice","coord":{"lat":50.2599,"lon":19.0216},"main":{"temp":281.69,"pressure":1031,"humidity":61,"temp_min":281.15,"temp_max":282.15},"dt":1542285000,"wind":{"speed":3.6,"deg":50},"sys":{"country":"PL"},"rain":null,"snow":null,"clouds":{"all":90},"weather":[{"id":804,"main":"Clouds","description":"overcast clouds","icon":"04d"}]}]}) - Ini agak kacau, tetapi jika Anda mengambil konten tanda kurung dan menjalankannya dengan formatter data, Anda akan melihat struktur yang masuk akal:
{ "message":"accurate", "cod":"200", "count":1, "list":[ { "id":3096472, "name":"Katowice", "coord":{ "lat":50.2599, "lon":19.0216 }, "main":{ "temp":281.69, "pressure":1031, "humidity":61, "temp_min":281.15, "temp_max":282.15 }, "dt":1542285000, "wind":{ "speed":3.6, "deg":50 }, "sys":{ "country":"PL" }, "rain":null, "snow":null, "clouds":{ "all":90 }, - Balasan dari API adalah struktur data dengan informasi tentang kondisi cuaca saat ini — Anda harus dengan mudah mendekripsi sebagian besar parameter. Format data ini disebut JSON . Ini adalah notasi penting karena sebagian besar API modern menggunakannya. Tumpukan ident dan tanda kurung ini memiliki satu tujuan — lebih mudah bagi aplikasi untuk mengurai pesan yang terstruktur dengan baik daripada teks yang ditempatkan secara acak.
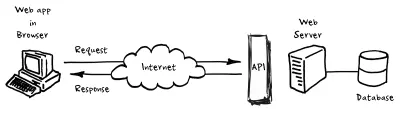
Sebuah kata penjelasan tentang apa yang baru saja kita lakukan di sini.
Aplikasi web di balik situs web Open Weather Map mengambil data dari API dan menampilkannya di situs web.
Setiap kali Anda mengetik nama kota dan menekan pencarian , situs web terhubung ke server dengan tautan tertentu yang menyertakan nama kota sebagai parameter.
Kalimat yang sama dalam jargon teknologi: aplikasi di balik situs web mengirimkan permintaan ke titik akhir API yang memberikan nama kota sebagai argumen .
Kemudian, API membalas (mengirim respons API ) dengan pesan teks yang diformat sebagai JSON .

Untuk membuat permintaan API, Anda harus mengumpulkan alamatnya. Ya, alamatnya adalah analogi yang bagus. Untuk mengirimkan sesuatu, Anda perlu menyediakan kurir dengan:
- Kota,
- Jalan dan nomor,
- Terkadang beberapa informasi tambahan tentang cara menuju ke kantor Anda.
Dan, untuk terhubung ke API, dengan analogi, Anda perlu:
-
https://openweathermap.org/(tautan) Kota atau root-endpoint — titik awal, alamat internet dari server yang ingin Anda sambungkan, dalam kasus kami. -
data/2.5/find(tautan) Nomor jalan atau jalur — menentukan sumber daya yang ingin Anda dapatkan dari API. - ?callback=jQuery19103887954878001505 1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22& =1542285819418 (tautan) Info tambahan atau parameter kueri apa yang harus kita ketahui struktur dan urutannya — biarkan server API mengetahuinya.
Beginilah cara API dirancang. Root-endpoint biasanya tetap sama untuk satu vendor, maka Anda perlu mencari tahu parameter jalur dan kueri apa yang tersedia dan informasi apa yang dimasukkan oleh tim pengembangan API di belakangnya.
Sekarang mari kita menempatkan topi hacker sedikit lebih ketat. Dalam kasus kami, tidak semua parameter kueri diperlukan untuk mendapatkan data cuaca. Coba hapus parameter yang berbeda setelah tanda tanya ( ? ) dan periksa bagaimana Weather API membalas.
Misalnya, Anda dapat memulai dengan menghapus callback dari tautan permintaan:
https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418Hasil:
https://openweathermap.org/data/2.5/find?q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 Jika Anda bermain-main dengan yang lain, Anda dapat melihat bahwa beberapa di antaranya juga opsional. Sebenarnya hanya q dan appid yang wajib:
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22Bagaimana Anda tahu apa yang wajib dan apa yang opsional? Bagaimana Anda tahu di mana mendapatkan root-endpoint dan jalur di tempat pertama?
Dokumentasi API: Yang Harus Dibaca Sebelum Anda Mulai
Anda selalu perlu memeriksa dokumentasi API terlebih dahulu untuk mempelajari cara menyusun permintaan Anda dengan cara yang benar.
Dalam kasus kami, dokumentasi https://openweathermap.org/current menunjukkan titik akhir yang tersedia. Ini juga menjelaskan semua bidang data respons — sehingga Anda dapat menemukan informasi apa yang akan dibalas oleh API bahkan sebelum Anda mengirim permintaan.
Dokumentasi API yang baik menawarkan tutorial memulai cepat tentang cara membuat permintaan sederhana dan beralih ke hal-hal yang lebih canggih. Untungnya, Open Weather API memilikinya dan kami akan menggunakannya sekarang.
Membuat Panggilan API Dari Awal
Mari kita simpulkan temuan kita. Kami telah mengirimkan permintaan ke API. Kami telah menemukan tautan yang benar dengan mengendus apa yang dilakukan OpenWeatherMap di balik layar. Pendekatan ini disebut reverse-engineering dan seringkali sulit atau tidak mungkin sama sekali.
Selain itu, sebagian besar waktu, penyedia API melarang pengguna menggunakan opsi ini secara berlebihan. Itu sebabnya kita harus belajar bagaimana "memanggil" API dengan aturan (artinya — dokumentasi).
Salah satu cara untuk melakukannya adalah dengan mengkodekannya. Tetapi karena kami bukan pembuat kode ( belum! ), kami akan menggunakan alat yang membuat ini lebih mudah. Jauh lebih mudah bahkan pengembang perangkat lunak memilikinya di bawah toolbelt mereka.
Seperti yang dijanjikan, kami tidak akan meninggalkan browser. Tetapi kita perlu menginstal ekstensi (khusus Chrome) — Postman. Plugin sederhana ini mengubah browser Anda menjadi konektor API.

Oke, sekarang kita memiliki alat, mari kita lihat dokumentasi untuk melihat bagaimana kita bisa mendapatkan kondisi cuaca saat ini untuk nama kota tertentu https://openweathermap.org/current#name .

Dokumen mengatakan kita harus menggunakan titik akhir berikut: api.openweathermap.org/data/2.5/weather?q={city name}
Ketika kami memecahnya, kami mendapatkan elemen-elemen berikut:
- Root-endpoint:
api.openweathermap.org - Jalur:
data/2.5/weather - Parameter kueri:
q={city name}(pengertian ini berarti kita harus mengganti kurung kurawal dengan nama kota tertentu)
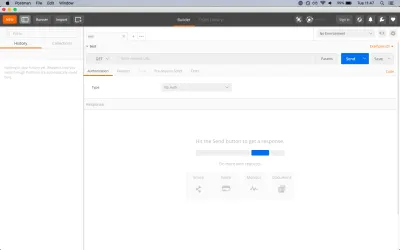
Mari kita masukkan ke Postman. Prosesnya bermuara pada tiga langkah mudah:
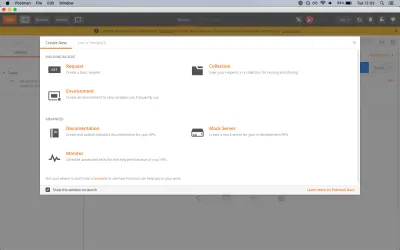
- Klik 'Permintaan' di menu atas.

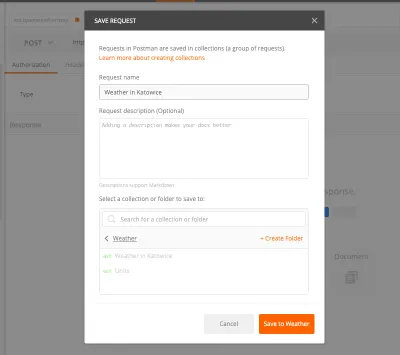
Tampilan permintaan baru tukang pos (Pratinjau besar) - Beri nama permintaan Anda dan berikan juga nama katalog di bagian bawah.

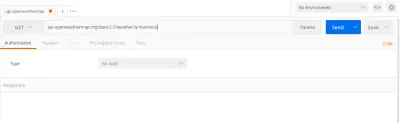
Tampilan nama permintaan tukang pos (Pratinjau besar) - Tempel titik akhir API yang ingin Anda panggil, klik Kirim, dan Anda akan melihat respons API di bagian Respons:

Mengirim permintaan pertama dengan Postman (Pratinjau besar)
Selamat! Anda baru saja berhasil memanggil fir Anda ... tunggu sebentar! Mari kita perhatikan respons API:

Ini bukan JSON yang diisi dengan informasi cuaca yang pernah kita lihat sebelumnya. Apa yang dimaksud dengan 401 dan kunci API Tidak Valid sama sekali? Apakah dokumentasi kami salah?
Autentikasi
Anda tidak akan membiarkan siapa pun mengakses lemari koktail Anda tanpa izin Anda, bukan? Dengan cara yang sama, penyedia API juga ingin mengontrol pengguna produk mereka untuk melindunginya dari aktivitas jahat. Apa itu aktivitas berbahaya? Misalnya, mengirim banyak permintaan API pada saat yang sama, yang akan membuat server menjadi terlalu panas dan menyebabkan waktu henti bagi pengguna lain.
Bagaimana Anda bisa mengontrol akses? Cara yang sama seperti Anda menjaga minuman Anda! Dengan menggunakan kunci — kunci API .
Jika Anda mengunjungi panduan Cara memulai dari dokumentasi Weather API, Anda akan melihat bagaimana Anda bisa mendapatkan kunci Anda. Daftar sekarang dan periksa kotak masuk Anda.
Jadi sekarang pertanyaannya adalah bagaimana cara menggunakan kuncinya? Sangat mudah, menurut dokumen, cukup salin dan tempel kunci di akhir URL titik akhir Anda (tanpa kawat gigi).
api.openweathermap.org/data/2.5/weather?q=Katowice&appid={your API key}Dan klik kirim lagi. Ini dia, sekarang kita bisa melihat respons API!

Tapi masih banyak lagi yang bisa Anda dapatkan dari API menggunakan Postman. Siap menjadi peretas API sejati?
Parameter API: Mendapatkan Respons yang Disesuaikan
Biasanya, titik akhir API memiliki beberapa fitur utilitas yang dapat Anda gunakan untuk menyesuaikan respons API, misalnya jika Anda memerlukan format data yang lebih baik atau Anda ingin mendapatkan data dalam urutan tertentu. Opsi ini sering tersembunyi di balik beberapa parameter yang dapat Anda temukan di dokumentasi.
Parameter kueri hanyalah teks terstruktur yang Anda tambahkan di alamat titik akhir dengan pola berikut:
- Tanda tanya (
?) setelah jalan, - Nama parameter,
- Sama dengan (
=) simbol, - Nilai parameter,
- Ampersand (
&) dan lainnya mengikuti dengan poin 2-4 (dengan cara ini Anda dapat menambahkan parameter sebanyak yang Anda inginkan).
Ambil permintaan pertama kami sebagai contoh:
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22Catatan penting: Urutan parameter kueri tidak masalah.
?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22Di atas sama dengan yang berikut ini:
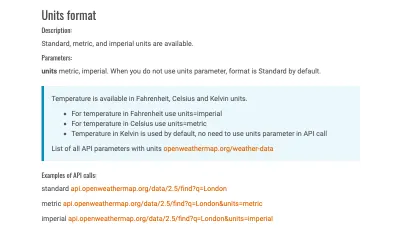
?appid=b6907d289e10d714a6e88b30761fae22&q=KatowiceSeperti yang disebutkan, parameter kueri dijelaskan dalam dokumen API. Kutipan berikut dari dokumentasi API cuaca menunjukkan kepada Anda cara mendapatkan suhu di unit yang berbeda (imperial atau metrik):

Coba kirim dua opsi ini dengan Postman untuk melihat perbedaan hasilnya. Ingatlah untuk menambahkan kunci API Anda di akhir alamat titik akhir.
Catatan : Selalu luangkan waktu untuk mempelajari dokumentasi dan temukan parameter yang dapat menghemat waktu Anda atau tim pengembangan Anda.
Opsi Permintaan API: Cara Mengirim Data Ke API
Sejauh ini, kami telah mendapatkan informasi dari API. Bagaimana jika kita ingin menambah atau mengubah informasi di database di belakang API? Metode permintaan adalah jawabannya.
Mari kita lihat Postman sekali lagi. Anda mungkin telah memperhatikan label GET huruf besar di sebelah alamat titik akhir API. Ini mewakili salah satu dari empat metode permintaan. GET berarti kami ingin mendapatkan sesuatu dari API (terima kasih kapten) dan ini adalah opsi default. Apa pilihan lainnya?
| Nama Metode | Apa yang dilakukannya dengan API |
|---|---|
GET | API mencari data yang Anda minta dan mengirimkannya kembali kepada Anda. |
POST | API membuat entri baru dalam database dan memberi tahu Anda apakah pembuatannya berhasil. |
PUT | API memperbarui entri dalam database dan memberi tahu Anda apakah pembaruan berhasil. |
DELETE | API menghapus entri dalam database dan memberi tahu Anda apakah penghapusan berhasil. |
Masih membingungkan? Mari kita beralih ke contoh.
API POST: Cara Membuat Catatan Di API
Kami tidak dapat membuat atau memperbarui apa pun dengan Weather API (karena dimaksudkan untuk hanya-baca), jadi kami perlu mencari yang lain untuk tujuan pengujian.
Mari kita datang dengan beberapa contoh yang lebih berorientasi bisnis. Kami akan mensimulasikan skenario berikut:
Jika sedang hujan, buatlah kupon diskon “semangat” untuk pelanggan Anda.
Kami akan menggunakan Voucherify yang menyediakan API untuk membuat dan melacak promosi untuk sistem e-niaga apa pun.
Penafian : Saya salah satu pendiri Voucherify. Saya senang menjawab pertanyaan Anda tentang merancang dan menerapkan promosi digital, dan tentang API kami tentu saja .
Kita sudah tahu cara mendapatkannya dari contoh sebelumnya, jadi mari kita fokus pada pembuatan voucher:
- Seperti yang telah kami katakan, kami harus selalu memulai dengan dokumentasi.
- Panduan memulai cepat memberitahu kita untuk mendapatkan kunci API kita.
Catatan : Daripada membuat akun, Anda dapat menggunakan kunci pengujian dari panduan memulai cepat — kami akan menunjukkan caranya dalam satu menit. - Sekarang, mari kita cari tahu cara membuat kupon diskon. Di Voucherify, jenis promosi ini direpresentasikan sebagai “voucher”.
- Dari dokumen, Anda akan mempelajari bahwa untuk membuat voucher, Anda perlu memanggil metode POST ke titik akhir
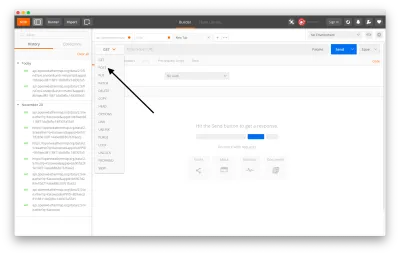
/vouchers. - Buat Permintaan baru di Tukang Pos.
- Ubah metode menjadi POST.

Postman - Pemilihan metode API (Pratinjau besar) - Rekatkan titik akhir Voucherify
https://api.voucherify.io/v1/vouchers/dan klik Kirim.
Kredensial tidak ada (Pratinjau besar) - Oh snap, kami tidak berwenang untuk memanggil titik akhir ini. Seperti yang mungkin sudah Anda duga, kami perlu menyediakan kunci API.
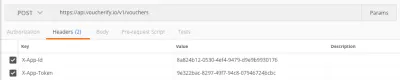
Voucherify memiliki cara yang sedikit berbeda untuk melakukannya. Alih-alih menempatkannya sebagai parameter kueri, Anda harus meletakkannya di Header. Ini adalah pendekatan umum karena lebih mudah untuk menerapkan dan memelihara kunci dengan cara ini daripada menambahkannya sebagai parameter kueri.
Tambahkan kunci seperti pada gambar dan klik Kirim. Perhatikan bahwa Voucherify membutuhkan dua kunci. Berikut yang dapat Anda gunakan untuk tujuan tutorial ini:
X-App-Id: 8a824b12-0530-4ef4-9479-d9e9b9930176X-App-Token: 9e322bac-8297-49f7-94c8-07946724bcbc
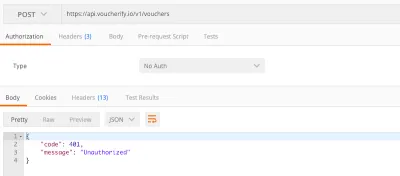
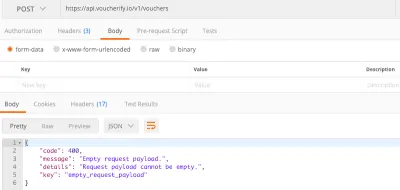
Menyediakan kunci API di Postman (Pratinjau besar) - Kami mendapatkan pesan kesalahan lain, kali ini dikatakan bahwa muatan tidak boleh kosong.

Voucherify API mengembalikan kode kesalahan 400 (Pratinjau besar)
Apa sih payload itu? Seperti dalam kasus GET kami ingin mengambil beberapa informasi, dengan POST kami perlu mengirim sesuatu dan pesan yang kami kirim disebut payload dan biasanya file JSON.
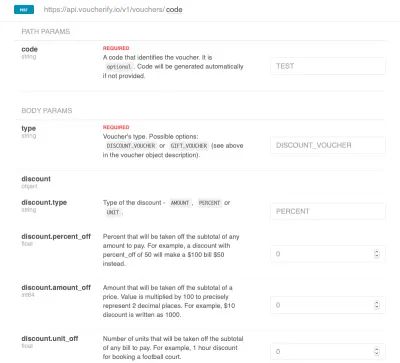
Sekarang API Voucherify mengeluh bahwa kami tidak menyediakannya, yang berarti tidak dapat membuat voucher karena kami tidak memberi tahu jenis voucher apa yang harus dibuat. Jadi bagaimana sekarang? Kembali ke dokumen! - Mari temukan informasi seperti apa yang dibutuhkan permintaan ini agar berhasil. Kita bisa melihat banyak pilihan dalam daftar.

Kutipan dokumentasi API Voucherify (Pratinjau besar)
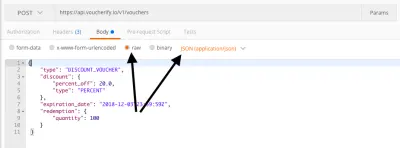
Satu parameter (tipe) diperlukan dan opsional lainnya. Katakanlah itu akan menjadi diskon 20%, tersedia untuk 100 pelanggan pertama, berakhir hari ini. Sekarang kita perlu menemukan parameter yang bertanggung jawab untuk fitur diskon ini dan menggabungkannya ke dalam format yang dapat dipahami untuk Voucherify API. Seperti yang Anda lihat pada contoh di atas, notasi JSON yang harus Anda gunakan terlihat seperti ini:{ "type":"DISCOUNT_VOUCHER", "discount":{ "percent_off":20.0, "type":"PERCENT" }, "expiration_date":"2018-12-03T23:59:59Z", "redemption":{ "quantity":100 } - Untuk mengatur payload di Postman, rekatkan pesan JSON ke tab Body. Pilih jenis "mentah" dan JSON dari daftar format muatan yang tersedia dan konfirmasikan dengan Kirim.

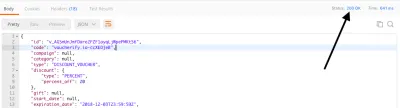
Metode POST di Postman (Pratinjau besar) - Voila! Voucherify telah berhasil membuat kupon diskon 20% kami (karena kami bekerja dengan akun percobaan, semua kode yang dihasilkan dimulai dengan awalan "voucherify.io-"). Tim pemasaran sekarang dapat membagikan kode dengan pelanggan dan Voucherify akan secara otomatis memvalidasinya setiap kali mereka datang ke toko Anda untuk menebusnya.

Voucherify mengembalikan 200 OK (Pratinjau besar)
Tapi bagaimana kita tahu itu adalah permintaan yang berhasil? Pertama-tama, kita dapat melihat bahwa Voucherify telah mengirimi kami pesan yang, menurut dokumen mereka, terlihat seperti respons API yang benar. Kedua, Postman menampilkan status 200 OK — yang berarti permintaan kami berhasil. Mengapa 200 dan apa statusnya?
Kode Status API Dan Pesan Kesalahan
Sebagian besar API yang pernah berinteraksi dengan Anda akan berbasis HTTP. HTTP adalah protokol yang menstandarkan komunikasi antara berbagai aplikasi klien dan server di Internet.
Salah satu elemen kunci dari HTTP adalah kode status. Dengan memahami kode status, Anda (atau sebenarnya sistem yang Anda terapkan) dapat segera mengetahui apa yang terjadi pada permintaan Anda. Kemungkinan Anda menghadapi salah satu kode status paling populer saat Anda mengetik tautan yang salah — 404

Tetapi ada lebih banyak lagi dan pengguna akhir biasanya tidak melihatnya. Mereka berkisar dari 100+ hingga 500+. Secara umum, angka mengikuti aturan berikut:
- 200+ berarti permintaan telah berhasil;
- 300+ berarti permintaan dialihkan ke URL lain;
- 400+ berarti telah terjadi kesalahan yang berasal dari aplikasi klien;
- 500+ berarti telah terjadi kesalahan yang berasal dari server.
Jika Anda dapat mengulangi langkah-langkahnya sekali lagi, Anda akan melihat bahwa Voucherify membalas dengan 401 Tidak Diotorisasi ketika kami tidak menyediakan kunci API. Atau 400 Permintaan Buruk ketika tidak ada muatan yang diperlukan untuk permintaan Buat Voucher. Akhirnya, kami menerima 200 sebagai tanda panggilan API yang berhasil.
Jika Anda ingin tahu tentang arti kode status HTTP, tidak ada tempat yang lebih baik daripada HTTP Cats (atau mungkin artikel ini).

Ringkasan
Pertumbuhan jumlah data dan kebutuhan akan kecepatan dalam membangun produk mendorong API menjadi bahasa pengantar tim digital. Untuk merancang sistem berdasarkan sistem yang mengutamakan API, pastikan Anda memahami penawaran vendor. Panduan pengujian langsung ini adalah titik awal yang baik untuk melakukannya. Ini akan membantu Anda menjelajahi kemampuan API bahkan sebelum Anda melemparkannya ke tim pengajar Anda, menghemat energi mereka — dan Anda juga.
Bacaan lebih lanjut
- “Pengantar API E-Commerce Untuk Non-Pengembang,” Scott Brinker
- “Melampaui CMS Tanpa Kepala — Temui Perdagangan Tanpa Kepala,” Michal Sedzielewski, Voucherify
- “Cara Menggunakan Platform API-First Untuk Membangun Situs Web Anda Lebih Cepat,” Michal Sedzielewski, Medium
- “Cara Menggunakan Platform API-Pertama Anda Untuk Membuat Prototipe Anda Siap Produksi,” Michal Sedzielewski, Medium
- “Cara Menggunakan Cloud Untuk Membuat Aplikasi Lebih Cepat,” Michal Sedzielewski, Peretas Siang
