Menyertakan Animasi Dalam Sistem Desain Anda
Diterbitkan: 2022-03-10(Artikel ini disponsori oleh Adobe.) Sistem desain tersedia dalam berbagai bentuk dan ukuran, tetapi seperti yang dicatat oleh survei sistem desain Sparkbox, tidak semuanya menyertakan pedoman untuk animasi. Tentu, beberapa tim mungkin telah memutuskan bahwa mosi bukanlah sesuatu yang produk mereka perlu panduan, tetapi saya menduga bahwa dalam beberapa kasus mosi ditinggalkan karena mereka tidak yakin apa yang harus disertakan.
Dalam beberapa tahun terakhir, saya telah berbicara dengan banyak tim dan desainer yang mengakui bahwa mereka berpikir bahwa gerakan adalah sesuatu yang harus mereka tangani, tetapi mereka tidak yakin bagaimana caranya. Jika Anda berada di perahu itu, Anda beruntung. Artikel ini adalah semua tentang apa yang harus disertakan dalam seperangkat pedoman gerak untuk sistem desain Anda dan bagaimana melakukannya.
Mengapa Animasi?
Animasi adalah alat desain penting untuk UX dan pesan merek. Sama seperti tipografi dan warna, animasi yang Anda gunakan mengatakan sesuatu tentang produk Anda dan kepribadiannya. Jadi, ketika tidak ditangani dalam sistem desain, sistem itu pada dasarnya membiarkan area alat desain UI itu tidak diperhitungkan. Kemudian orang-orang yang mengikuti sistem desain melakukan apa pun yang mereka inginkan dengan animasi — yang dapat menyebabkan campuran eksekusi animasi yang aneh di seluruh pengalaman — atau, mereka tidak menggunakan animasi sama sekali karena mereka tidak punya waktu untuk memikirkannya. keluar semua rincian sendiri. Tidak ada kasus yang ideal.
Memiliki pendirian yang jelas tentang bagaimana animasi digunakan (atau tidak digunakan) dalam sistem desain Anda dapat membantu memastikan merek Anda menggunakan animasi secara konsisten dan efektif sambil juga membantu tim Anda bekerja lebih cepat. Mari gali untuk memulai serangkaian pedoman gerak untuk sistem desain Anda.
Dasar: Mendefinisikan Apa yang Anda Perlu Cover
Pertama, Bicaralah Dengan Orang
Seperti yang dikatakan Jina Anne, “Sistem desain adalah untuk manusia.” Saya sering mendengar nasihat bahwa berbicara dengan orang yang akan menggunakan sistem desain yang Anda buat adalah kunci untuk membuat sistem desain yang benar-benar akan digunakan orang. Itu juga berlaku untuk panduan yang Anda buat seputar animasi. Hal terbesar yang bisa Anda peroleh dari ini adalah mencari tahu apa yang mereka butuhkan dan apa yang harus difokuskan. Ini membantu Anda menetapkan cakupan yang sesuai untuk apa yang perlu Anda cakup dalam pedoman Anda. Tidak seorang pun ingin menghabiskan waktu berjam-jam untuk panduan ekstensif yang membahas lebih dari yang dibutuhkan tim Anda. Itu tidak akan menyenangkan (atau digunakan).
Tim Anda mungkin tidak memberi tahu Anda tentang poin nyeri animasi mereka tanpa diminta, tetapi itu tidak berarti mereka tidak memilikinya.
“
Siapkan beberapa wawancara pengguna (pengguna sistem desain Anda) dan tanyakan kepada mereka tentang di mana mereka terjebak dengan animasi. Tanyakan kepada mereka bagaimana/jika mereka menggunakan animasi, dan di mana animasi berada dalam proses desain mereka. Tanyakan kepada mereka tentang apa yang mereka harap dapat mereka bantu dengan poin-poin nyeri yang mereka temui. Yang terpenting, dengarkan bagaimana mereka berbicara tentang penggunaan animasi dalam pekerjaan mereka dan apa yang berjalan dengan baik atau tidak begitu baik.
Walaupun setiap tim berbeda, kekhawatiran dan pertanyaan yang paling sering saya dengar saat melakukan penelitian ini adalah hal-hal seperti: “Bagaimana saya tahu animasi itu bagus, atau cocok dengan merek kami?”, “Bagaimana saya bisa menyampaikan detail animasinya? kepada teknisi kami secara efektif?", Atau "Pengembang kami selalu mengatakan tidak ada waktu untuk mengimplementasikan animasi yang kami desain."
Anda mungkin sudah menebak ke mana saya akan pergi dengan ini, tetapi semua kekhawatiran itu adalah hal-hal yang dapat Anda bantu berikan jawaban dalam pedoman gerak Anda. Dan Anda dapat menggunakan pertanyaan dan poin nyeri yang paling sering muncul untuk memandu dan memfokuskan upaya pedoman gerak Anda.
Referensi Sistem Lain
Tidak setiap sistem desain harus bersifat publik, tetapi sangat bagus bahwa begitu banyak dari mereka yang bersifat publik. Mereka menjadi sumber yang berguna ketika merencanakan sistem desain Anda, dan mereka juga dapat menjadi penelitian yang berguna untuk pedoman gerak sistem desain Anda. (Faktanya, kami akan merujuk beberapa dari mereka di artikel ini.)
Menggunakan bagian gerak lain sebagai referensi untuk sistem desain Anda sendiri sangat membantu, tetapi saya tidak menyarankan untuk mengadopsi pedoman gerak merek lain secara grosir sebagai ganti Anda sendiri. Tidak, bahkan jika itu pedoman gerak Desain Material.
Bagian gerak Material Design adalah pedoman gerak Google. Bagus, ya, tetapi tujuannya adalah untuk menunjukkan kepada Anda cara menganimasikan cara Google. Itu sempurna jika Anda membuat sesuatu untuk ekosistem Google (atau sengaja ingin terlihat seperti Anda). Tapi itu tidak cocok ketika itu bukan tujuan Anda. Anda tidak akan menggunakan warna atau jenis huruf merek lain pada produk Anda, jadi jangan hanya mengikuti pedoman gerakan merek lain.
Sistem desain yang paling efektif berisi sudut pandang bermerek yang unik bagi mereka — hal-hal yang membuat sistem desain mereka lebih spesifik untuk produk yang mereka gunakan — bersama dengan praktik terbaik desain umum. Luangkan sedikit waktu untuk meneliti dan membaca pedoman gerak sistem lain, dan Anda mulai merasakan bagian mana yang merupakan praktik terbaik dan bagian mana yang disesuaikan dengan sudut pandang merek atau produk itu. Kemudian Anda dapat memutuskan praktik terbaik mana yang mungkin juga ingin Anda sertakan dalam pedoman Anda, serta tempat untuk menyesuaikan pedoman untuk produk Anda.
Misalnya, menggunakan kemudahan masuk untuk keluar dan kemudahan keluar untuk masuk adalah praktik terbaik yang umum untuk animasi UI. Tetapi kurva kemudahan-masuk atau kemudahan-keluar yang tepat biasanya disesuaikan dengan pesan dan kepribadian merek yang dimaksud.
Mengutip Dan Mall:
“Ini adalah hal yang sistem desain harus memiliki pedoman untuk: perspektif, sudut pandang, memperluas arah kreatif untuk semua orang yang memutuskan untuk membangun sesuatu dengan sistem desain. Barang-barang itu harus dipanggang. ”
Saya sangat setuju.
Dua Bagian Utama Pedoman Gerak Sistem Desain
Tidak ada aturan khusus di luar sana yang menyatakan bahwa Anda harus memiliki dua bagian ini, tetapi menurut saya perincian ini merupakan cara yang efektif untuk mendekati pedoman gerak yang telah saya kerjakan. Dan saya juga memperhatikan bahwa sebagian besar sistem desain di luar sana yang menangani gerakan memiliki dua kategori ini juga, jadi tampaknya ini adalah pendekatan yang bekerja untuk orang lain juga.
Dua bagian utama adalah:
- Prinsip gerak
Prinsip biasanya adalah pernyataan tingkat tinggi yang menjelaskan bagaimana merek itu menggunakan gerakan. Mereka adalah sudut pandang gambaran besar atau maksud desain di balik mengapa merek menggunakan animasi dan perspektif mereka tentangnya. - Penerapan
Bagian ini berfokus pada bagaimana menerapkan prinsip-prinsip tersebut secara praktis dalam desain dan/atau kode. Ini berfungsi sebagai blok bangunan animasi untuk sistem desain, dan jumlah detail yang dicakupnya bervariasi berdasarkan kebutuhan merek.
Prinsip gerak
Bagian prinsip adalah tempat untuk menyatakan nilai merek Anda seputar animasi. Mereka adalah prinsip tingkat tinggi untuk mengukur keputusan desain, dan tempat untuk menyatakan beberapa definisi atau nilai spesifik seputar animasi. Prinsip sering cenderung berfokus pada "mengapa" menggunakan animasi dalam sistem desain tertentu dan tujuan berbasis UX yang mereka layani. Dalam banyak kasus, sistem desain mencantumkan ini di bawah judul Prinsip di bagian geraknya. Namun, Anda dapat melihat konsep prinsip yang ada di dalamnya yang tidak menyertakan bagian khusus untuknya juga.
Prinsip gerakan Anda dapat dimodelkan setelah prinsip desain global yang ada yang mungkin dimiliki merek Anda, diekstrapolasi dari hal-hal seperti pedoman suara dan nada, atau bahkan disimpulkan dari melihat animasi UI produk Anda yang ada dalam audit gerakan.
Mari kita lihat beberapa contoh untuk mendapatkan ide yang lebih baik tentang bagaimana ini dimainkan. Sistem desain Microsoft Fluent mencantumkan prinsip gerak mereka sebagai fisik, fungsional, kontinu, dan kontekstual. Mereka menyertakan deskripsi singkat dan ilustrasi masing-masing untuk menjelaskan bagaimana penerapannya pada animasi UI.

Audi tidak memiliki bagian prinsip yang terpisah, tetapi mereka memulai bagian animasi mereka dengan pernyataan mengapa mereka menggunakan animasi, yang mengatur panggung untuk jenis gerakan apa yang akan digunakan dalam sistem desain, seperti halnya prinsip. . Mereka menyatakan:
“Kami mendukung mobilitas premium dinamis. Dengan demikian, gerakan pada tampilan Audi memiliki karakter dinamis yang khas.”
Saat mengembangkan bagian gerak untuk Spectrum, sistem desain Adobe, kami memilih bagian prinsip untuk mencocokkan pola yang digunakan di bagian lain dari sistem. Dalam Spectrum, animasi bertujuan untuk menjadi terarah, intuitif, dan mulus.
Catatan : Spectrum tidak memiliki situs yang tersedia untuk umum pada saat penulisan.

Tidak peduli bagaimana Anda memutuskan untuk mempresentasikannya, prinsip animasi sistem desain Anda dapat digunakan untuk menetapkan ekspektasi sistem seputar animasi dan untuk mengevaluasi potensi animasi UI di masa mendatang untuk produk yang diterapkan sistem desain. Misalnya, jika seorang desainer yang mengikuti sistem desain Lancar ingin memperkenalkan animasi pantul besar ke dalam komponen, mungkin ada diskusi seputar apakah itu memenuhi prinsip gerak. (Apakah itu sesuai dengan prinsip-prinsip fungsional dan berkelanjutan?) Kemudian keputusan dapat dibuat, apakah animasi tertentu itu melanggar prinsip-prinsip yang dinyatakan atau tidak, atau apakah animasi harus didesain ulang agar sesuai dengan prinsip-prinsip tersebut.
Ini membantu menjauhkan diskusi desain dari "apakah Anda menyukainya?" atau ranah opini pribadi dan memberikan struktur untuk mengevaluasi animasi dengan cara yang lebih berorientasi pada desain pragmatis. Itulah keuntungan favorit saya setelah menyatakan prinsip gerak; mereka membuat diskusi tentang animasi menjadi lebih mudah, bahkan bagi orang yang tidak memiliki banyak pengalaman animasi.
Tip Singkat : Untuk referensi prinsip gerak lainnya, lihat prinsip gerak Foton, prinsip gerak Desain Material, dan prinsip gerak Karbon. Ada juga yang lain di luar sana, tetapi ini adalah awal yang baik.
Penerapan
Prinsip gerak sangat bagus untuk beberapa panduan tingkat tinggi, tetapi tanpa beberapa detail tentang cara menerapkannya secara tepat, Anda akan kehilangan manfaat penghematan waktu terbesar dari menyertakan animasi dalam sistem desain Anda. Bagian implementasi (meskipun jarang benar-benar diberi judul seperti itu) membantu menjawab banyak pertanyaan "bagaimana" dan "apa" yang dimiliki tim Anda seputar animasi. Tujuannya adalah untuk menyediakan default cerdas bagi siapa saja yang mengikuti sistem desain. Dengan begitu, alih-alih menghabiskan waktu lama untuk bermain-main dengan durasi dan pelonggaran untuk setiap animasi, mereka dapat menggunakan default cerdas yang Anda berikan dalam pedoman dan siap digunakan. Ini adalah penghemat waktu besar yang juga membuat animasi UI Anda jauh lebih konsisten di seluruh papan.
Pedoman implementasi adalah di mana banyak sistem desain berbeda dalam pendekatan dan cakupannya. Jumlah detail yang Anda sertakan dan topik yang Anda cakup dalam panduan ini akan bergantung pada seberapa besar peran yang dimainkan animasi dalam upaya desain Anda dan apa yang dibutuhkan tim Anda. Misalnya, bagian implementasi Foton hanya mencakup satu durasi dan satu kurva easing, sedangkan Desain Material menyertakan bagian individual tentang durasi dan easing serta halaman tambahan yang penuh dengan detail implementasi.
Tidak ada panjang yang sempurna untuk bagian gerak; ini lebih tentang mencakup detail yang dibutuhkan tim Anda daripada mencapai sejumlah halaman atau aturan tertentu. Beberapa blok pembangun animasi yang perlu dipertimbangkan termasuk dalam pedoman gerakan Anda adalah:

- Durasi Animasi
- Nilai pelonggaran yang digunakan
- Efek bernama
Tiga yang pertama dalam daftar adalah cara utama kami menyesuaikan atau membuat gaya animasi. Variasi dalam properti, durasi, dan easing yang digunakan untuk animasi dapat secara drastis memengaruhi tampilan animasi. (Dan yang terakhir adalah cara mengemas tiga yang pertama.)
Mari kita gali masing-masing secara lebih rinci, dan untuk masing-masing ini saya akan menunjukkan beberapa praktik terbaik yang umum dan di mana ada ruang untuk interpretasi Anda sendiri yang disesuaikan.
Durasi, Rentang, Dan Irama
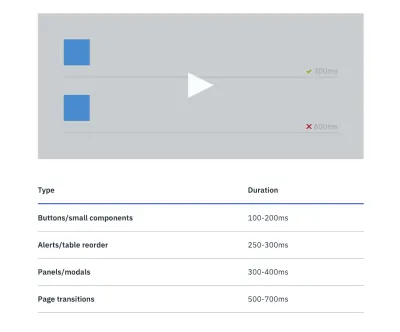
Durasi berkaitan dengan berapa lama animasi seharusnya, dan ketika kita berbicara tentang animasi UI, nilai-nilai ini cenderung sangat pendek. Sungguh menakjubkan betapa banyak informasi yang dapat kami sampaikan dalam sepersekian detik! Ini adalah aspek kunci dari animasi, jadi setiap sistem desain dengan pedoman gerak mencakupnya, tetapi mereka melakukannya dengan berbagai cara.
Beberapa praktik terbaik seputar durasi yang akan Anda lihat dibahas di sebagian besar panduan gerakan meliputi:
- Durasi yang lebih pendek harus digunakan untuk efek yang lebih sederhana dan animasi berukuran relatif kecil (seperti fade atau perubahan warna);
- Durasi yang lebih lama harus digunakan untuk efek dan animasi yang lebih kompleks dengan skala relatif yang lebih besar (seperti transisi halaman atau objek bergerak di dalam dan di luar layar);
- Waktu optimal dapat berubah berdasarkan ukuran viewport. Meskipun spesifikasi setiap rangkaian pedoman bervariasi — terkadang bahkan sangat berbeda — Anda akan melihat praktik terbaik umum ini di hampir semuanya. Sistem yang berbeda memiliki definisi yang berbeda tentang apa yang dimaksud dengan durasi "pendek" atau "panjang", dan membahas jumlah detail yang berbeda-beda tentang perbedaan di antara keduanya. Selain itu, meskipun ini lebih merupakan sistem desain daripada praktik terbaik animasi, memberikan token desain untuk nilai durasi yang Anda tentukan juga merupakan hal yang berguna untuk dipertimbangkan di sini.
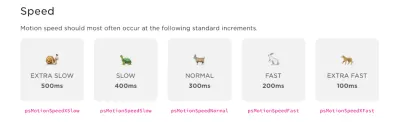
Carbon menyediakan tabel singkat rentang nilai durasi berdasarkan jenis animasi yang dimaksud. Sedangkan Material Design merinci rekomendasi kecepatan durasi dalam kategori berdasarkan kompleksitas animasi, serta area relatif yang dicakup oleh animasi. Pluralsight mengambil pendekatan yang berbeda dan menyediakan satu set kata kunci untuk durasi yang berbeda dipasangkan dengan binatang lucu.


Mempermudah Nilai
Saran nomor satu saya untuk pedoman pelonggaran adalah membuat kurva khusus Anda sendiri dan jangan hanya menggunakan default CSS. Ini adalah cara paling efektif untuk membangun asosiasi gerakan yang konsisten untuk merek Anda dan seperti yang dikatakan Sarah Drasner: bangun "ekuitas gerakan". Anda akan berada di landasan yang kokoh hanya dengan tiga kurva: jalan keluar khusus, kemudahan masuk, dan kemudahan keluar. Dan selalu ada opsi untuk menambahkan lebih banyak jika diperlukan.
Tip Singkat : Jika Anda benar-benar bingung harus mulai dari mana untuk kurva easing, lihat persamaan Penner Easing di easings.net. Ini dirancang untuk memberi Anda beberapa gerakan yang terlihat bagus dan dikelompokkan menjadi tiga agar mudah digunakan. Mereka jauh lebih ekspresif dan fleksibel daripada default CSS. Menggunakan satu set ini dalam pedoman gerak Anda bisa menjadi tempat yang bagus untuk memulai.
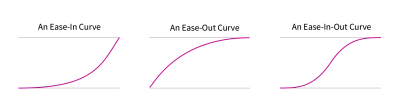
Fungsi Easing Esensial
Saya merekomendasikan untuk menentukan tiga kurva easing inti karena itu akan mencakup semua kebutuhan easing utama Anda untuk berbagai animasi.
- Mudah-in
Kurva ini adalah kurva yang berakselerasi saat memulai gerakan apa pun yang terbaca dengan baik untuk memindahkan objek dari pandangan. - santai
Kurva ini menyebabkan objek melambat sebelum berhenti yang membuat cara perasaan yang lebih alami untuk membawa objek ke dalam pandangan. - Mudah-masuk-keluar
Seperti namanya, kurva ini menggabungkan fitur dari dua yang pertama dan paling baik untuk memindahkan elemen dari satu titik ke titik lainnya.
Dengan tiga kurva khusus ini, Anda akan memenuhi hampir semua kebutuhan animasi Anda.

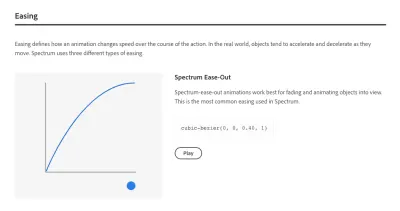
Untuk Spectrum, kami melakukan hal itu dan membuat tiga kurva easing khusus bersama dengan rekomendasi jenis animasi yang digunakan masing-masing. (Kami menemukan kurva ini dengan melihat animasi yang ada dan bereksperimen dengan beberapa studi gerak.)
Carbon dan Pluralsight mengambil pendekatan serupa, menunjuk tiga kurva dengan penggunaan yang disarankan, serta menunjuk satu sebagai kurva default untuk digunakan jika ragu. Dalam beberapa kasus, Anda mungkin hanya merasa perlu memiliki satu kurva easing khusus (seperti yang dilakukan Foton) yang menentukan satu kurva untuk digunakan di semua animasi.

Seiring dengan kurva easing, akan sangat membantu untuk memberikan beberapa informasi pendukung seperti token desain terkait, kode khusus bahasa (untuk CSS, JS, iOS dan/atau Android), atau kecepatan keyframe After Effects bergantung pada alat yang digunakan tim Anda. Ini menambah kemudahan penggunaan dan membantu menjadikan mengikuti default cerdas dalam pedoman gerakan Anda sebagai jalur yang paling tidak tahan.
Ilustrasi visual kurva dan contoh interaktif kurva juga merupakan nilai tambah yang besar untuk menunjukkan dengan cepat cara kerja kurva easing dan seperti apa bentuknya. Jangan pernah meremehkan kekuatan menunjukkan alih-alih memberi tahu. (Atau menunjukkan bersama dengan menceritakan!)
Mempermudah Hirarki
Menyertakan hierarki easing adalah salah satu cara Anda dapat mengambil hal-hal sedikit lebih jauh dari tiga kurva kustom inti. Ini bisa sangat berguna untuk merek yang menggunakan gerakan sebagai metode inti untuk menyampaikan pesan desain mereka. Sama seperti dengan tipe, Anda mungkin menginginkan cara untuk membuat animasi tertentu lebih menonjol daripada yang lain. Animasi yang lebih menonjol dapat digunakan untuk menekankan titik atau interaksi tertentu. Dalam kasus ini, menyusun kurva easing Anda sehingga Anda memiliki satu yang lebih dramatis untuk menonjol dari yang lain bisa menjadi teknik yang berguna.
Mulai Untuk Awal yang Baik
Pada titik ini, dipersenjatai dengan prinsip-prinsip ditambah durasi dan bagian pelonggaran, Anda memiliki seperangkat pedoman gerak yang solid. Mungkin hanya itu yang Anda butuhkan untuk versi salah satu pedoman gerakan Anda, atau untuk merek yang tidak terlalu bergantung pada gerakan dalam desainnya. Jika Anda terdesak waktu, menetapkan default cerdas untuk durasi dan easing akan cukup jauh untuk melihat manfaat dari menetapkan pedoman gerak dan menghemat waktu tim Anda.
Efek Bernama
Memberikan daftar efek bernama atau perpustakaan animasi untuk digunakan dapat menjadi hal yang berguna untuk dimiliki dalam pedoman gerakan Anda. Tidak semua pedoman gerak sistem desain memiliki ini, beberapa memilih untuk memanggang pedoman animasi ke dalam komponen mereka sebagai gantinya (atau juga), dan beberapa tidak memerlukan tingkat detail ini.
Satu kata peringatan tentang ini: lebih banyak tidak selalu lebih baik . Mungkin terlihat keren untuk memiliki perpustakaan animasi yang besar sebagai bagian dari sistem desain Anda, tetapi semakin banyak efek yang Anda daftarkan, semakin banyak waktu dan upaya yang diperlukan untuk mempertahankan efek tersebut. Untuk menghindari pembuatan waktu yang besar untuk Anda dan tim Anda, saya sarankan membuat koleksi efek bernama sekecil mungkin.
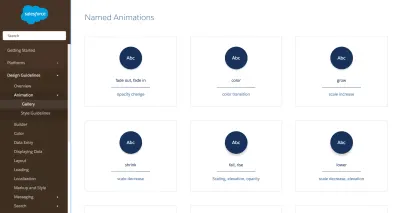
Ada dua pendekatan untuk menyediakan perpustakaan efek dalam pedoman gerak. Salah satu pendekatannya adalah cara sistem desain Lightning melakukannya, menyediakan perpustakaan efek animasi kecil (molekul animasi, jika Anda mau) yang dapat digunakan secara individual atau disusun bersama untuk membangun animasi yang lebih kompleks.

Pendekatan lainnya adalah memberikan efek yang lebih komprehensif dan spesifik tujuan seperti yang dilakukan Audi untuk efek show and hide, transform, shift, dan superimposing dan Fluent lakukan untuk efek transisi halamannya. Untuk kedua pendekatan, memberikan alasan desain dan implementasi kode khusus untuk masing-masing adalah berguna.
Tip Singkat : Jika Anda mencari panduan gerak tambahan untuk penelitian, Adele adalah kumpulan sistem desain yang memungkinkan Anda memfilter menurut topik seperti gerakan, dan styleguides.io selalu merupakan sumber yang bagus untuk menemukan sistem desain publik juga.
Gerakan Tempat Lain Mungkin Muncul Dalam Sistem Desain Anda
Sistem desain datang dalam berbagai bentuk dan ukuran. Dan dalam banyak kasus, pedoman animasi ini juga dimasukkan ke dalam DNA atau komponen sistem desain Anda. Menggali bagaimana melakukannya berada di luar cakupan dari apa yang kita bahas di sini, tetapi saya ingin mencatat bahwa juga dapat berguna untuk menyertakan informasi animasi pada halaman khusus komponen alih-alih di bagian efek bernama. Itu semua tergantung pada apa yang terbaik untuk tim Anda dan sistem desain Anda .
Selain itu, mungkin berguna untuk menyebutkan pertimbangan kinerja dan aksesibilitas untuk animasi baik di bagian tersebut dari sistem desain Anda, dalam pedoman untuk komponen, atau di bagian gerakan itu sendiri. Sasaran kinerja dan aksesibilitas memengaruhi semua aspek pekerjaan desain kami, dan animasi tidak terkecuali di sana.
Beberapa Pikiran Perpisahan
Saya harap artikel ini telah membantu menunjukkan bahwa memasukkan pedoman gerak dalam sistem desain Anda bisa sangat berguna, dan membantu mengungkap proses pembuatannya. Mengatasi animasi dalam sistem desain Anda dapat bermanfaat bagi konsistensi desain produk Anda dan tidak harus menjadi upaya yang terlalu memakan waktu.
Saat Anda mengerjakan panduan gerakan Anda, saya mendorong Anda untuk bekerja secara bertahap daripada menunggu panduan gerakan Anda sempurna . Mengirim versi satu dengan tujuan untuk menambahkan dan memperbaruinya jauh lebih mudah bagi Anda, orang atau orang yang membuat pedoman, dan dapat membantu Anda memastikan bahwa Anda membuat pedoman yang berguna.
Sekeras mungkin untuk membagikan sesuatu yang Anda tahu ada beberapa detail yang hilang, akan sangat berguna untuk mengirimkan versi salah satu pedoman gerakan Anda kemudian berbicara dengan tim Anda lagi untuk melihat bagaimana versi pertama dari pedoman telah membantu mereka dan titik nyeri mana yang masih menjadi faktor. Pendekatan berulang ini dapat membuat pedoman Anda mencakup topik yang paling relevan, dan memungkinkan Anda menyesuaikannya dengan kebutuhan tim Anda. Keduanya bagus untuk memiliki sistem yang berguna dan menghindari usaha ekstra yang tidak perlu.
