20+ Paket SVG Animasi Keren
Diterbitkan: 2015-11-16SVG (atau Scalable Vector Graphics) adalah format file berbasis XML yang berisi vektor dua dimensi dan memungkinkan pengembang untuk membuat grafik luar biasa dan aplikasi grafis yang dinamis dan animasi.
SVG adalah format gambar yang kuat yang dapat dimanipulasi dengan kode, baik dalam editor teks atau dengan CSS / JS dan semakin banyak digunakan dalam desain web.
Salah satu kelebihan terbesar yang dimiliki SVG adalah ia dapat terlihat tajam di semua resolusi layar. Ini dapat berisi ukuran file yang sangat kecil dan dapat dengan mudah diedit dan dimodifikasi. Gambar SVG menawarkan lebih banyak kebebasan dalam hal ukuran gambar yang digunakan, serta cara mereka berinteraksi dengan desain akhir Anda.
Format gambar vektor berbasis XML ini mempermudah pengembang web dan perancang web, jadi kami memutuskan untuk mengumpulkan 22 paket SVG animasi keren untuk menginspirasi Anda. Paket SVG premium ini melayani tujuan yang berbeda, mulai dari menambahkan ikon dan teks animasi ke situs web hingga menambahkan jam, grafik animasi, dan banyak lagi.
Tambahkan paket SVG animasi ini ke koleksi desain web Anda dan bersiaplah untuk proyek situs web Anda berikutnya!
PS Kami juga telah menambahkan beberapa contoh cara menggunakan SVG dalam desain web , di bawah ini.
SVG POP Watch – Mesin Jam Tangan SVG Animasi yang Responsif
SVG POP Watch sangat cocok untuk proyek Anda atau tim situs Anda. Anda dapat dengan mudah mengubah penampilannya, ia memiliki mesin jam tangan SVG animasi yang siap retina & responsif. Anda juga dapat dengan mudah menambahkan desain Anda sendiri. Jam SVG ini hadir dengan banyak fitur hebat jadi pastikan untuk memeriksanya!
Paket Ilustrasi SVG Animasi
Ini adalah paket ilustrasi SVG yang sangat bagus dan animasi. Mereka dibuat menggunakan pustaka JavaScript Snap.SVG, dan akan terlihat bagus di proyek Anda.
Gaya Teks 3D Animasi – SVG
Set ini mencakup 10 gaya unik teks animasi 3D. Mereka menggunakan teks HTML yang berarti Google membacanya seperti teks HTML lainnya. Gaya yang terkandung dalam paket ini, mulai dari realistis, datar, dan isometrik.
Ikon Cuaca SVG Animasi
Ikon cuaca datar animasi ini dirancang dengan indah. Masing-masing memiliki animasi uniknya sendiri dan dengan menggunakannya, Anda pasti akan membuat proyek desain web Anda lebih kreatif dan menarik.
6 Paket Ikon SVG SEO
Paket ini berisi 6 ikon animasi SEO SVG. Anda dapat menggunakannya dan mengintegrasikannya ke dalam proyek desain web Anda untuk membuat situs web Anda interaktif.
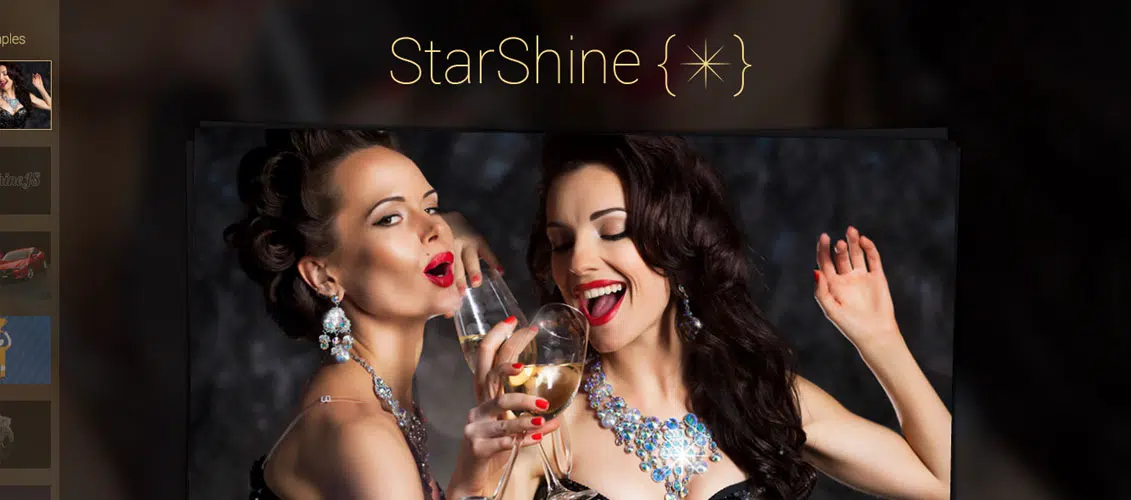
StarshineJS – Efek HTML Bintang Berkilau Animasi SVG
Dengan efek HTML animasi, Anda dapat menambahkan cahaya bersinar, seksi, atau kartun ke elemen HTML Anda. Anda dapat dengan mudah menyesuaikan penempatan, ukuran, warna, dan banyak lagi.
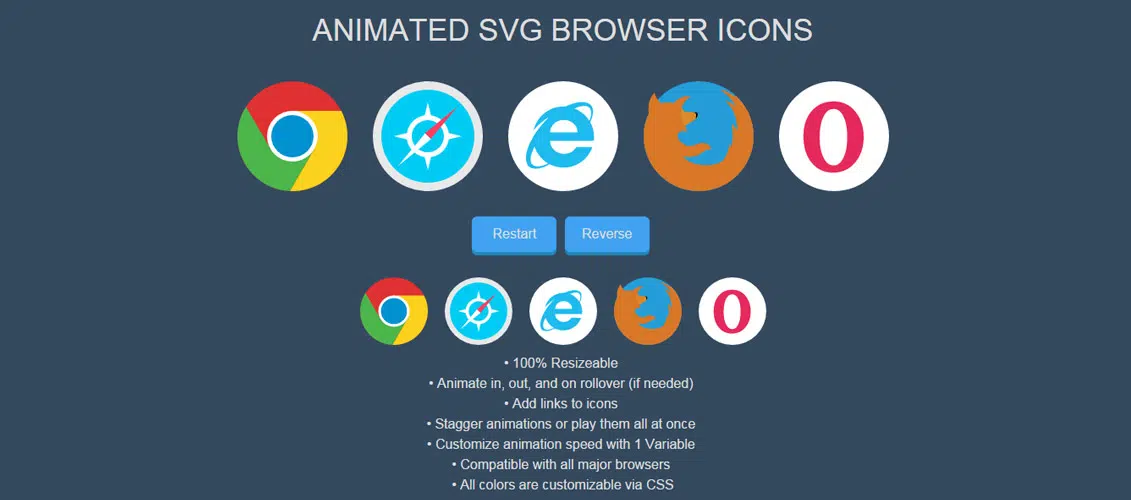
Ikon Peramban SVG Animasi
Ikon SVG animasi ini persis seperti yang dibutuhkan situs web Anda. Mereka adalah cara sempurna untuk memberi tahu pelanggan Anda bahwa aplikasi, tema, atau game Anda berfungsi sempurna di semua browser utama.
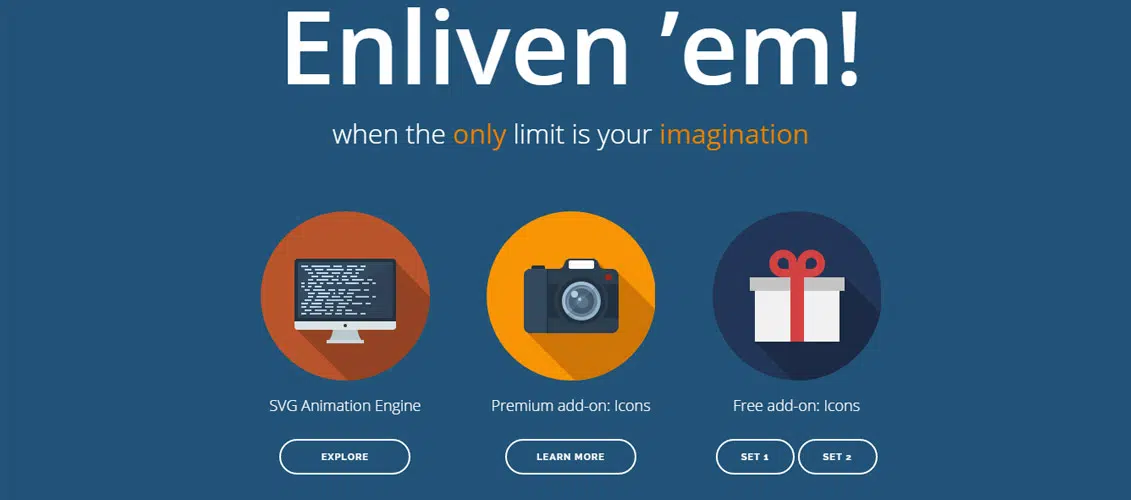
Meriahkan Add-on Premium: Ikon Promosi Web
Paket ini berisi 50 ikon promosi web. Ini adalah tambahan untuk Enliven'em. Setiap ikon hadir dengan 5 variasi latar belakang yang berarti Anda akan mendapatkan total 250 file SVG.
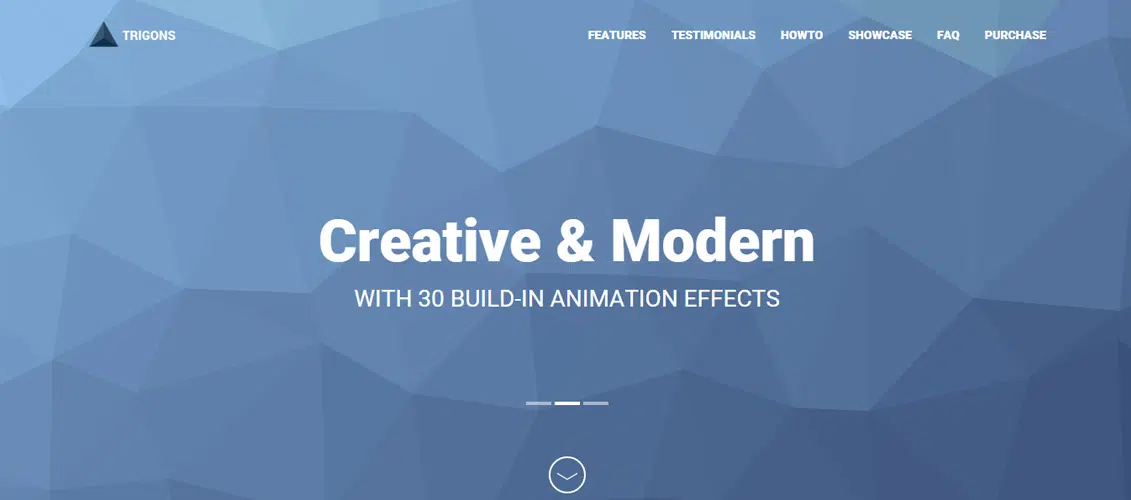
Trigon – Membuat dan Menganimasikan Gambar SVG Abstrak
Ini adalah skrip JS yang sangat fleksibel yang akan membantu Anda membuat gambar SVG modern dan bergaya dengan animasi opsional. Set ini berisi 30 efek animasi bawaan yang dapat Anda gunakan untuk membuat proyek desain web yang sempurna.
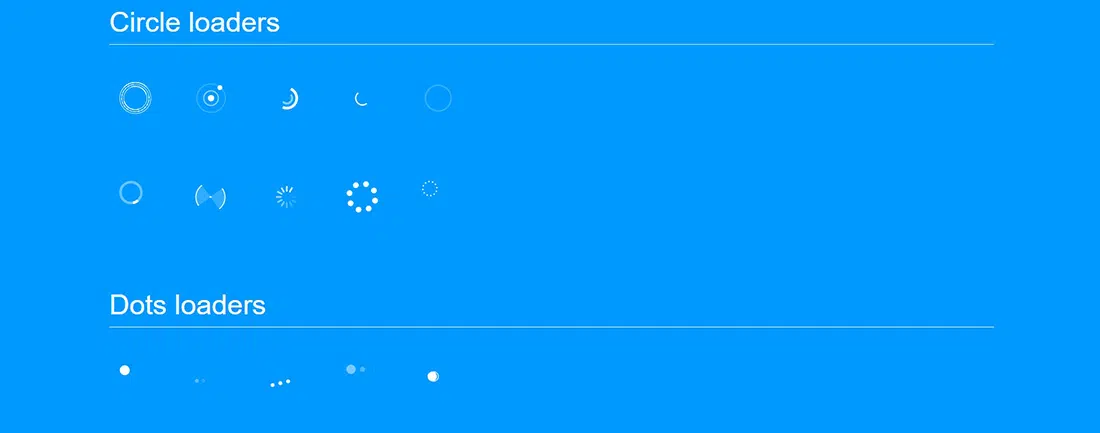
Cyclo – Kit Pemuat SVG
Preloader HTML5 melingkar
Ini adalah preloader HTML5 melingkar yang akan membuat transisi antara pengalaman pengguna biasa dan perjalanan mulus ke konten situs web Anda.
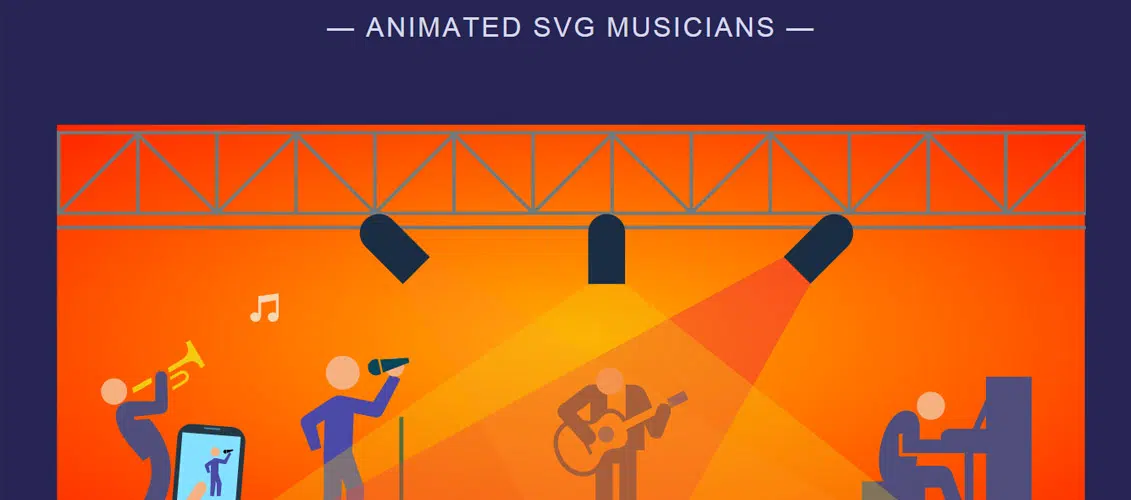
Animasi Musisi Responsif
Paket ini berisi beberapa musisi SVG animasi dan file vektor asli. Anda juga memiliki paket demo, paket musisi. Paket ini didokumentasikan dengan sangat baik.
Paket Mega Ikon SVG Animasi
Paket Mega Ikon SVG animasi akan membuat seni vektor Anda menjadi hidup. Yang harus Anda lakukan adalah menyimpan karya seni Anda, menambahkan sebaris kode ke HTML Anda dan Anda siap melakukannya!
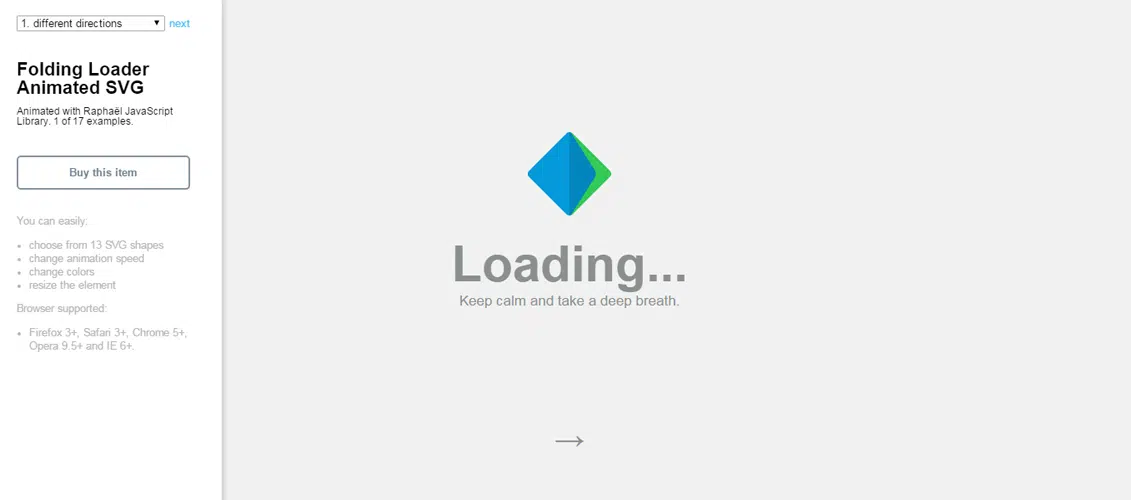
SVG Animasi Pemuat Lipat
Animasi Folding Loader SVG sangat cocok untuk halaman preloader Anda. Gunakan dengan percaya diri!
Flatimation SVG – Kumpulan Ikon SVG Animasi

Kumpulan ikon animasi Flatimations SVG akan membuat situs web Anda lebih menyenangkan dan kreatif. Ikon yang menarik ini akan terlihat bagus di perangkat dan browser apa pun.
Tampilan Slide Foto Kamera SVG Retro
Slideshow foto Retro SVG Camera ini memiliki inspirasi dalam desain datar. Itu terlihat retro namun kontemporer dan ini adalah cara yang bagus untuk menghidupkan dan menampilkan gambar.
16 Ikon SEO Animasi
Bagaimana dengan memiliki dan menggunakan 16 ikon SEO animasi ini yang akan menghidupkan situs web Anda. Mereka adalah grafik vektor yang sepenuhnya dapat diskalakan dan akan terlihat bagus di perangkat dan browser apa pun.
Menu Lengket: Plugin jQuery
Plugin ini akan membantu Anda membuat menu lengket dengan lingkaran sebagai item. Ini menggunakan filter SVG, berisi 6 gaya menu, hadir dengan banyak opsi yang dapat disesuaikan dan banyak lagi.
40 Ikon Media Sosial SVG Animasi
Berikut adalah kumpulan ikon SVG animasi yang sangat keren yang merupakan cara sempurna untuk mengarahkan pengunjung situs web Anda ke halaman media sosial Anda.
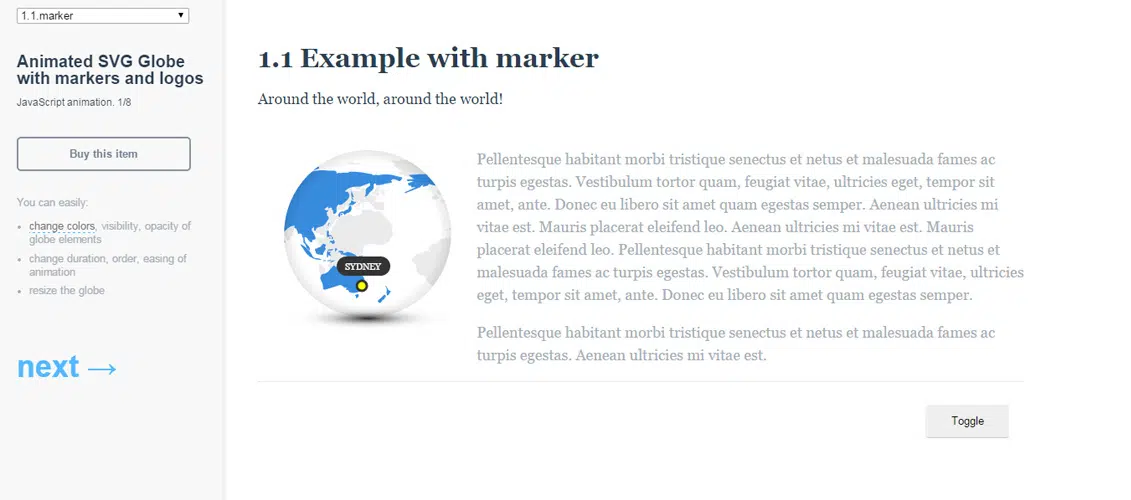
SVG Globe animasi dengan Spidol dan Logo
Ini adalah globe SVG animasi yang sangat keren dengan spidol dan logo yang berfungsi baik di perangkat seluler dan desktop. Ini adalah cara sempurna untuk memvisualisasikan lokasi.
Pemutar Audio HTML5 Gear
Sekarang Anda dapat dengan mudah menampilkan musik Anda dengan cara yang kreatif. Gear Player ini menyediakan antarmuka pengguna yang sangat menarik yang pasti akan Anda sukai.
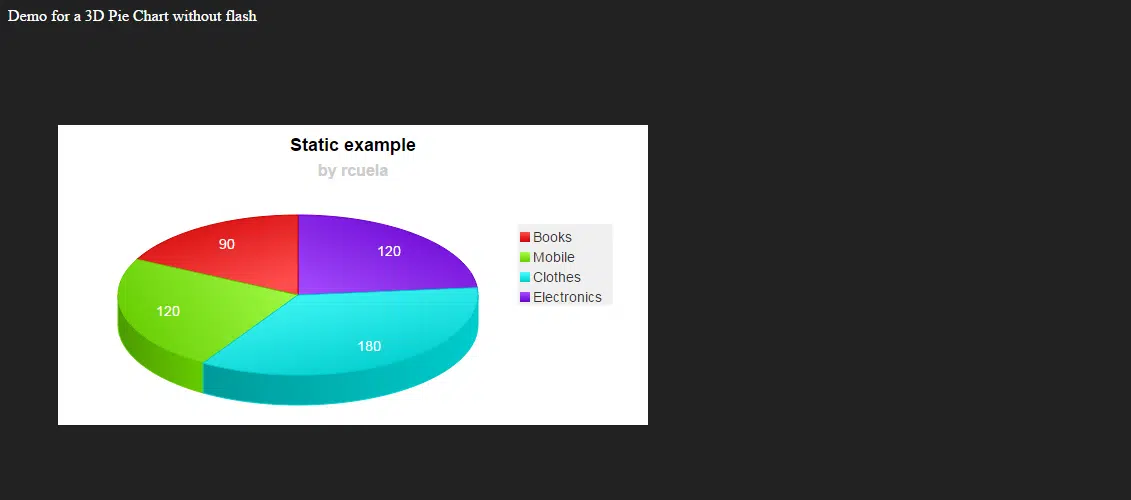
Bagan Pai 3D dengan JavaScript
Bagan Pai 3D ini dikembangkan dalam alternatif JavaScript, SVG dan VML. Anda dapat dengan mudah menyesuaikannya, mengubah posisi, tinggi, radius, atribut legenda, ukuran teks, dan banyak lagi.
Contoh Situs Web Hebat yang Menggunakan Kekuatan SVG
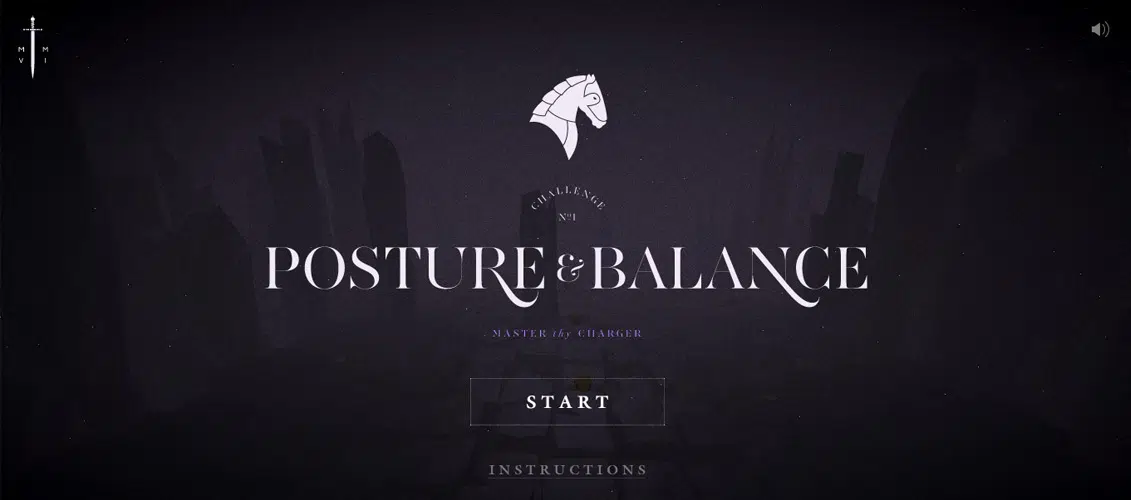
Cavalier: Penakluk Keunggulan
Seri game ini dibuat menggunakan SVG untuk animasi dan grafik. Posture & Balance adalah game pertama yang dibuat untuk platform bernama Cavalier yang dirancang dengan teknologi inovatif.
Poignee de utama jantan
Situs web animasi dan fotografi baru ini dibuat untuk desain grafis & studio kreatif digital yang berbasis di Prancis, Poignee de main virile. Hasilnya luar biasa!
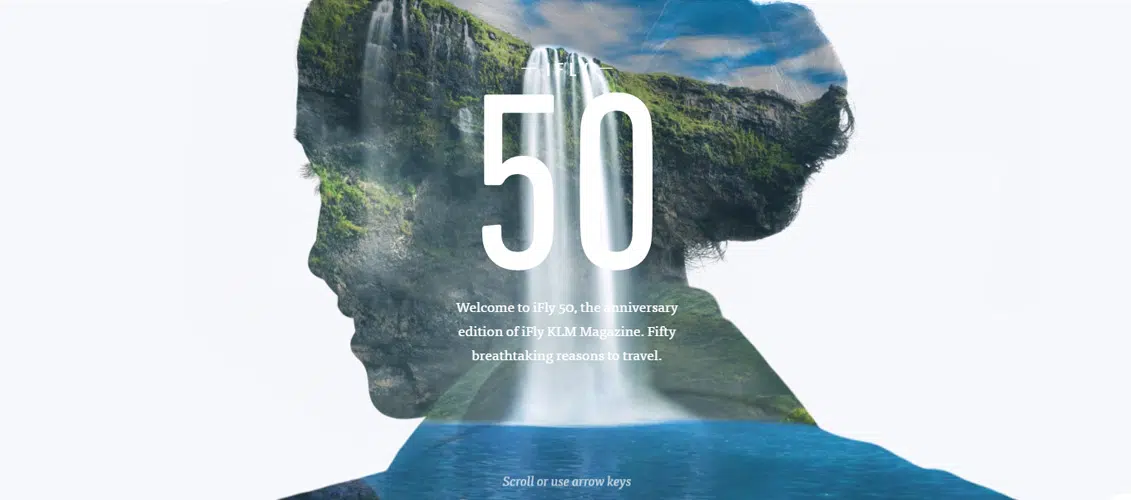
iFly50
Ketika Majalah FLY KLM merayakan edisi kelima puluhnya, majalah ini merancang situs animasi yang hidup untuk koleksi perjalanan terbaik. Dengan cara ini, disajikan 50 tempat paling indah dan mempesona di Bumi.
ARK: Peta Bintang Warga Bintang
Menggunakan antarmuka ARK yang luar biasa, situs web ini menghadirkan Robert's Space Industries, produsen pesawat ruang angkasa, dalam game "Star Citizen". Ini adalah portal untuk informasi, pembaruan, dan pembelian pesawat ruang angkasa Anda sendiri yang dapat digunakan untuk melindungi warga Star Citizen.
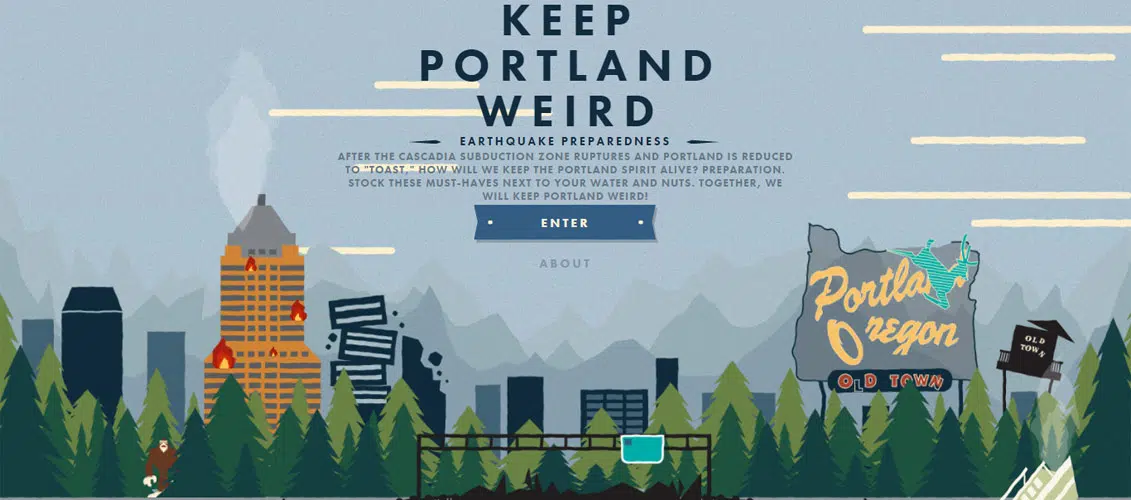
Jaga agar Gempa Tetap Aneh
Keep Earthquakes Weird adalah platform yang dibuat dengan efek grafis SVG yang menakjubkan yang dibangun dengan tujuan mempersiapkan penduduk Portland jika terjadi gempa bumi. Isinya sangat edukatif.
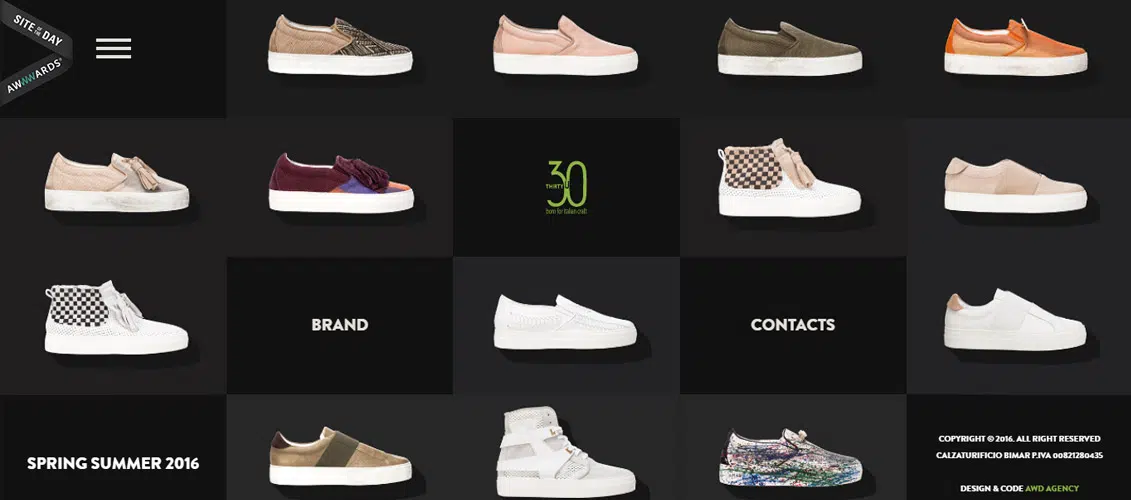
30u
30u adalah e-shop yang menjual sepatu di situs yang dibuat oleh pengembang yang memperhatikan gaya dan menggunakan beberapa fitur SVG yang menarik.
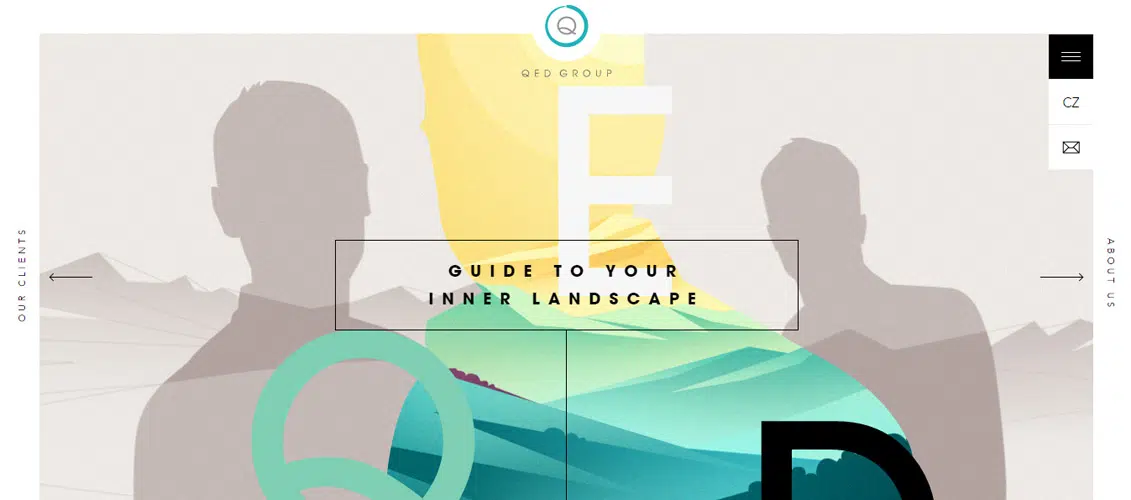
Grup QED
Situs QED GROUP memiliki ilustrasi sugestif luar biasa yang akan menawarkan Anda pengalaman navigasi yang luar biasa. Tata letak situs berkelas dan cerdas.
Melanie Daveid
Situs web Melanie Daveid adalah salah satu situs portofolio terbaik yang dapat ditemukan di web. Situs ini mencakup transisi yang mulus dan ilustrasi tangan yang indah
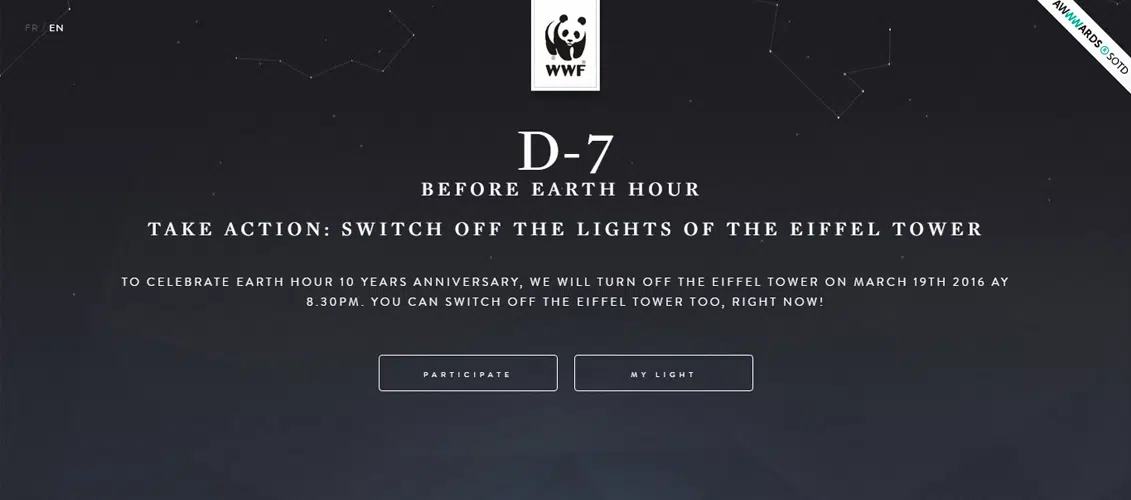
WWF Prancis – Earth Hour Paris
Situs animasi ini dibuat untuk WWF Prancis dan digunakan untuk mengumumkan bahwa pada 19 Maret, lampu Menara Eiffel akan dimatikan untuk Earth Hour.
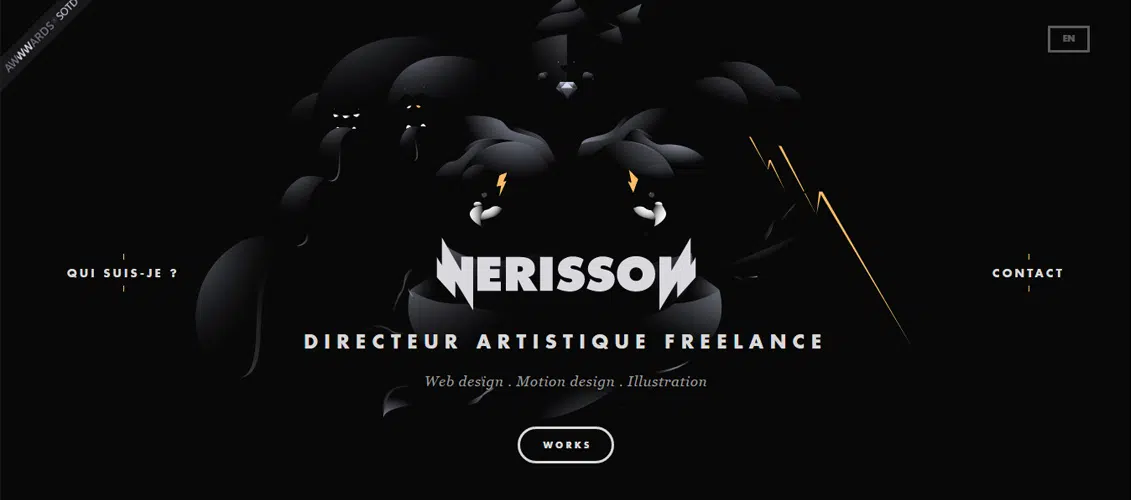
Nerisson
Nerisson alias Jimmy Raherarisoa adalah direktur seni Prancis yang berspesialisasi dalam desain web/seluler, ilustrasi & desain gerak. Ini adalah situs portofolio yang bagus, dengan ilustrasi dan fitur grafis yang bagus.
Satu Perusahaan Desain
One Design Company adalah tim desainer, pengembang, manajer proyek, penulis, dan seniman yang berpengalaman dan antusias. Situs mereka jelas dan interaktif, berdasarkan gambar SVG yang tajam.
MIDORI AOYAMA
Midori Aoyama adalah DJ dan produser yang berbasis di Tokyo. Dia telah meluncurkan partainya sendiri “EUREKA!” yang masih menjadi salah satu pesta musik rumah terbaik di Jepang. Situsnya juga inovatif, contoh SVG yang menarik dan bagaimana Anda dapat memanfaatkannya sebagai pengguna.