Cara Membuat Template Sudut Lebih Baik Dengan Pug
Diterbitkan: 2022-03-10Sebagai pengembang, saya menghargai bagaimana aplikasi Angular terstruktur dan banyak opsi yang disediakan Angular CLI untuk mengonfigurasinya. Komponen menyediakan sarana luar biasa untuk menyusun tampilan, memfasilitasi penggunaan kembali kode, interpolasi, pengikatan data, dan logika bisnis lainnya untuk tampilan.
Angular CLI mendukung beberapa opsi praprosesor CSS bawaan untuk penataan komponen seperti Sass/SCSS, KURANG, dan Stylus. Namun, ketika datang ke template, hanya dua opsi yang tersedia: HTML dan SVG. Ini terlepas dari banyak pilihan yang lebih efisien seperti Pug, Slim, HAML antara lain yang ada.
Dalam artikel ini, saya akan membahas bagaimana Anda — sebagai pengembang Angular — dapat menggunakan Pug untuk menulis template yang lebih baik dengan lebih efisien. Anda akan mempelajari cara memasang Pug di aplikasi Angular Anda dan mentransisikan aplikasi yang ada yang menggunakan HTML untuk menggunakan Pug.
Mengelola Breakpoint Gambar
Sebuah fitur Angular built-in yang disebut BreakPoint Observer memberi kita antarmuka yang kuat untuk menangani gambar responsif. Baca selengkapnya tentang layanan yang memungkinkan kami menyajikan, mengubah, dan mengelola gambar di cloud. Baca artikel terkait →
Pug (sebelumnya dikenal sebagai Jade) adalah mesin template. Ini berarti ini adalah alat yang menghasilkan dokumen dari templat yang mengintegrasikan beberapa data tertentu. Dalam hal ini, Pug digunakan untuk menulis template yang dikompilasi menjadi fungsi yang mengambil data dan merender dokumen HTML.
Selain menyediakan cara yang lebih efisien untuk menulis template , ia menawarkan sejumlah fitur berharga yang lebih dari sekadar penulisan template seperti mixin yang memfasilitasi penggunaan kembali kode, mengaktifkan penyematan kode JavaScript, menyediakan iterator, conditional, dan sebagainya.
Meskipun HTML secara universal digunakan oleh banyak orang dan berfungsi dengan baik di templat, HTML tidak KERING dan bisa menjadi sangat sulit untuk dibaca, ditulis, dan dipelihara terutama dengan templat komponen yang lebih besar. Di situlah Pug masuk. Dengan Pug, template Anda menjadi lebih mudah untuk ditulis dan dibaca dan Anda dapat memperluas fungsionalitas template Anda sebagai bonus tambahan . Di sisa artikel ini, saya akan memandu Anda melalui cara menggunakan Pug di templat komponen Angular Anda.
Mengapa Anda Harus Menggunakan Pug
HTML pada dasarnya berulang. Untuk sebagian besar elemen, Anda harus memiliki tag pembuka dan penutup yang tidak KERING. Anda tidak hanya harus menulis lebih banyak dengan HTML, tetapi Anda juga harus membaca lebih banyak. Dengan Pug, tidak ada kurung sudut buka dan tutup dan tidak ada tag penutup. Oleh karena itu Anda menulis dan membaca lebih sedikit kode.
Sebagai contoh, inilah tabel HTML:
<table> <thead> <tr> <th>Country</th> <th>Capital</th> <th>Population</th> <th>Currency</th> </tr> </thead> <tbody> <tr> <td>Canada</td> <td>Ottawa</td> <td>37.59 million</td> <td>Canadian Dollar</td> </tr> <tr> <td>South Africa</td> <td>Cape Town, Pretoria, Bloemfontein</td> <td>57.78 million</td> <td>South African Rand</td> </tr> <tr> <td>United Kingdom</td> <td>London</td> <td>66.65 million</td> <td>Pound Sterling</td> </tr> </tbody> </table>Beginilah tampilan tabel yang sama di Pug:
table thead tr th Country th Capital(s) th Population th Currency tbody tr td Canada td Ottawa td 37.59 million td Canadian Dollar tr td South Africa td Cape Town, Pretoria, Bloemfontein td 57.78 million td South African Rand tr td United Kingdom td London td 66.65 million td Pound SterlingMembandingkan dua versi tabel, Pug terlihat jauh lebih bersih daripada HTML dan memiliki keterbacaan kode yang lebih baik. Meskipun dapat diabaikan dalam contoh kecil ini, Anda menulis tujuh baris lebih sedikit di tabel Pug daripada di tabel HTML. Saat Anda membuat lebih banyak templat dari waktu ke waktu untuk sebuah proyek, Anda akhirnya secara kumulatif menulis lebih sedikit kode dengan Pug .
Di luar fungsionalitas yang disediakan oleh bahasa templat Angular, Pug memperluas apa yang dapat Anda capai di templat Anda. Dengan fitur (seperti mixin, interpolasi teks dan atribut, kondisional, iterator, dan sebagainya), Anda dapat menggunakan Pug untuk menyelesaikan masalah dengan lebih sederhana dibandingkan dengan menulis seluruh komponen yang terpisah atau dependensi impor dan mengatur arahan untuk memenuhi persyaratan.
Beberapa Fitur Pug
Pug menawarkan berbagai fitur tetapi fitur apa yang dapat Anda gunakan tergantung pada bagaimana Anda mengintegrasikan Pug ke dalam proyek Anda. Berikut adalah beberapa fitur yang mungkin berguna bagi Anda.
- Menambahkan file Pug eksternal ke template menggunakan
include.
Katakanlah, misalnya, Anda ingin memiliki template yang lebih ringkas tetapi tidak merasa perlu membuat komponen tambahan. Anda dapat mengambil bagian dari template dan meletakkannya di sebagian template lalu memasukkannya kembali ke template asli.
Misalnya, dalam komponen beranda ini, bagian 'Tentang' dan 'Layanan' ada di file eksternal dan disertakan dalam komponen beranda.//- home.component.pug h1 Leone and Sons h2 Photography Studio include partials/about.partial.pug include partials/services.partial.pug//- about.partial.pug h2 About our business p Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.//- services.partial.pug h2 Services we offer P Our services include: ul li Headshots li Corporate Event Photography
Render HTML dari contoh templat parsial yang disertakan (Pratinjau besar) - Menggunakan kembali blok kode menggunakan mixin .
Misalnya, Anda ingin menggunakan kembali blok kode untuk membuat beberapa tombol. Anda akan menggunakan kembali blok kode itu menggunakan mixin.mixin menu-button(text, action) button.btn.btn-sm.m-1('(click)'=action)&attributes(attributes)= text +menu-button('Save', 'saveItem()')(class="btn-outline-success") +menu-button('Update', 'updateItem()')(class="btn-outline-primary") +menu-button('Delete', 'deleteItem()')(class="btn-outline-danger")
Render HTML dari contoh campuran tombol menu (Pratinjau besar) - Conditional memudahkan untuk menampilkan blok kode dan komentar berdasarkan apakah suatu kondisi terpenuhi atau tidak.
- var day = (new Date()).getDay() if day == 0 p We're closed on Sundays else if day == 6 p We're open from 9AM to 1PM else p We're open from 9AM to 5PM
Render HTML dari contoh kondisional (Pratinjau besar) - Iterator seperti masing-
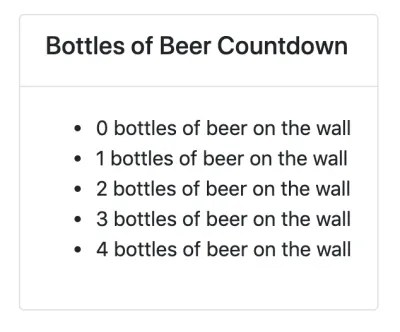
eachdanwhilemenyediakan fungsionalitas iterasi .ul each item in ['Eggs', 'Milk', 'Cheese'] li= item ul while n < 5 li= n++ + ' bottles of milk on the wall'
(Pratinjau besar) 
Render HTML dari contoh iterator (Pratinjau besar) - JavaScript sebaris dapat ditulis dalam templat Pug seperti yang ditunjukkan pada contoh di atas.
- Interpolasi dimungkinkan dan meluas ke tag dan atribut.
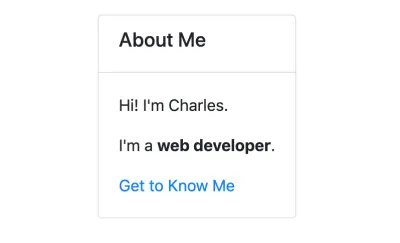
- var name = 'Charles' p Hi! I'm #{name}. p I'm a #[strong web developer]. a(href='https://about.me/${name}') Get to Know Me
Render HTML dari contoh interpolasi (Pratinjau besar) - Filter memungkinkan penggunaan bahasa lain di template Pug .
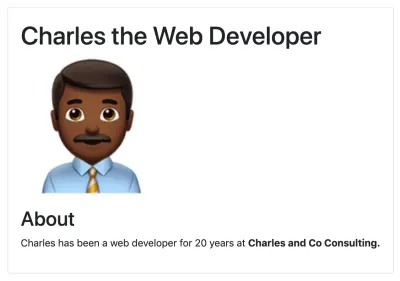
Misalnya, Anda dapat menggunakan Penurunan Harga di templat Pug Anda setelah menginstal modul Penurunan Harga JSTransformer.:markdown-it # Charles the Web Developer  ## About Charles has been a web developer for 20 years at **Charles and Co Consulting.**
Render HTML contoh filter (Pratinjau besar)
Ini hanya beberapa fitur yang ditawarkan oleh Pug. Anda dapat menemukan daftar fitur yang lebih luas di dokumentasi Pug.

Cara Menggunakan Pug Di Aplikasi Sudut
Untuk aplikasi baru dan yang sudah ada sebelumnya menggunakan Angular CLI 6 dan di atasnya, Anda perlu menginstal ng-cli-pug-loader . Ini adalah pemuat CLI Angular untuk templat Pug.
Untuk Komponen Dan Proyek Baru
- Instal
ng-cli-pug-loader.ng add ng-cli-pug-loader - Hasilkan komponen Anda sesuai dengan preferensi Anda.
Misalnya, katakanlah kita membuat komponen beranda:ng gc home --style css -m app - Ubah ekstensi file HTML,
.htmlmenjadi ekstensi Pug,.pug. Karena file awal yang dihasilkan berisi HTML, Anda dapat memilih untuk menghapus kontennya dan memulai yang baru dengan Pug sebagai gantinya. Namun, HTML masih dapat berfungsi di template Pug sehingga Anda dapat membiarkannya apa adanya. - Ubah ekstensi template menjadi
.pugdi dekorator komponen.@Component({ selector: 'app-component', templateUrl: './home.component.pug', styles: ['./home.component.css'] })
Untuk Komponen Dan Proyek Yang Ada
- Instal
ng-cli-pug-loader.ng add ng-cli-pug-loader - Instal alat html2pug CLI. Alat ini akan membantu Anda mengonversi template HTML Anda ke Pug.
npm install -g html2pug - Untuk mengonversi file HTML ke Pug, jalankan:
Karena kita bekerja dengan template HTML dan tidak melengkapi file HTML, kita perlu meneruskanhtml2pug -f -c < [HTML file path] > [Pug file path]-funtuk menunjukkan kehtml2pugbahwa itu tidak boleh membungkus template yang dihasilkannya dalam taghtmldanbody. Bendera-cmemberi tahuhtml2pugbahwa atribut elemen harus dipisahkan dengan koma selama konversi. Saya akan membahas mengapa ini penting di bawah ini. - Ubah ekstensi template menjadi
.pugdi dekorator komponen seperti yang dijelaskan di bagian Untuk Komponen dan Proyek Baru . - Jalankan server untuk memeriksa bahwa tidak ada masalah dengan cara merender template Pug.
Jika ada masalah, gunakan template HTML sebagai referensi untuk mencari tahu penyebab masalah tersebut. Ini terkadang bisa menjadi masalah indentasi atau atribut yang tidak dikutip, meskipun jarang. Setelah Anda puas dengan bagaimana template Pug dirender, hapus file HTML.
Hal Yang Perlu Dipertimbangkan Saat Bermigrasi Dari Template HTML Ke Pug
Anda tidak akan dapat menggunakan templat Pug sebaris dengan ng-cli-pug-loader . Ini hanya merender file Pug dan tidak merender templat sebaris yang ditentukan dalam dekorator komponen. Jadi semua template yang ada harus berupa file eksternal. Jika Anda memiliki template HTML sebaris, buat file HTML eksternal untuknya dan konversikan ke Pug menggunakan html2pug .
Setelah dikonversi, Anda mungkin perlu memperbaiki template yang menggunakan arahan pengikatan dan atribut. ng-cli-pug-loader mengharuskan nama atribut terikat di Angular diapit dalam tanda kutip tunggal atau ganda atau dipisahkan dengan koma. Cara termudah untuk melakukannya adalah dengan menggunakan flag -c dengan html2pug . Namun, ini hanya memperbaiki masalah dengan elemen yang memiliki banyak atribut. Untuk elemen dengan atribut tunggal cukup gunakan tanda kutip.
Banyak pengaturan yang dijelaskan di sini dapat diotomatisasi menggunakan pelari tugas atau skrip atau skema Angular khusus untuk konversi skala besar jika Anda memilih untuk membuatnya. Jika Anda memiliki beberapa template dan ingin melakukan konversi inkremental, akan lebih baik jika Anda hanya mengonversi satu file dalam satu waktu.
Sintaks Bahasa Template Sudut Dalam Template Pug
Untuk sebagian besar, sintaks bahasa templat Angular tetap tidak berubah dalam templat Pug, namun, ketika menyangkut pengikatan dan beberapa arahan (seperti yang dijelaskan di atas), Anda perlu menggunakan tanda kutip dan koma sejak () , [] , dan [()] mengganggu kompilasi template Pug. Berikut adalah beberapa contoh:
//- [src], an attribute binding and [style.border], a style binding are separated using a comma. Use this approach when you have multiple attributes for the element, where one or more is using binding. img([src]='itemImageUrl', [style.border]='imageBorder') //- (click), an event binding needs to be enclosed in either single or double quotes. Use this approach for elements with just one attribute. button('(click)'='onSave($event)') Save Arahan atribut seperti ngClass , ngStyle , dan ngModel harus diberi tanda kutip. Arahan struktural seperti *ngIf , *ngFor , *ngSwitchCase , dan *ngSwitchDefault juga perlu diberi tanda kutip atau digunakan dengan koma. Variabel referensi template ( misalnya #var ) tidak mengganggu kompilasi template Pug dan karenanya tidak memerlukan tanda kutip atau koma. Ekspresi template yang dikelilingi {{ }} tetap tidak terpengaruh.
Kekurangan Dan Keuntungan Menggunakan Pug Di Template Sudut
Meskipun Pug nyaman dan meningkatkan alur kerja, ada beberapa kelemahan dalam menggunakannya dan beberapa kompromi yang perlu dipertimbangkan saat menggunakan ng-cli-pug-loader .
File tidak dapat disertakan dalam template menggunakan include kecuali jika diakhiri dengan .partial.pug atau .include.pug atau disebut mixins.pug . Selain itu, pewarisan template tidak berfungsi dengan ng-cli-pug-loader dan akibatnya, menggunakan blok, menambahkan, dan menambahkan kode Pug tidak dimungkinkan meskipun ini merupakan fitur Pug yang berguna.
File Pug harus dibuat secara manual karena Angular CLI hanya menghasilkan komponen dengan template HTML. Anda perlu menghapus file HTML yang dihasilkan dan membuat file Pug atau cukup mengubah ekstensi file HTML, lalu ubah templateUrl di dekorator komponen. Meskipun ini dapat diotomatisasi menggunakan skrip, skema, atau Task Runner, Anda harus menerapkan solusinya.
Dalam proyek Angular yang lebih besar yang sudah ada sebelumnya, beralih dari templat HTML ke templat Pug melibatkan banyak pekerjaan dan kerumitan dalam beberapa kasus. Melakukan peralihan akan menyebabkan banyak kode yang rusak yang perlu diperbaiki file demi file atau secara otomatis menggunakan alat khusus. Binding dan beberapa arahan Angular dalam elemen perlu dikutip atau dipisahkan dengan koma.
Pengembang yang tidak terbiasa dengan Pug harus mempelajari sintaks terlebih dahulu sebelum memasukkannya ke dalam sebuah proyek. Pug bukan hanya HTML tanpa kurung sudut dan tag penutup dan melibatkan kurva belajar.
Saat menulis Pug dan menggunakan fitur-fiturnya di templat Angular ng-cli-pug-loader tidak memberikan templat Pug akses ke properti komponen. Akibatnya, properti ini tidak dapat digunakan sebagai variabel, dalam kondisional, dalam iterator, dan dalam kode sebaris. Arahan sudut dan ekspresi template juga tidak memiliki akses ke variabel Pug. Misalnya, dengan variabel Pug:
//- app.component.pug - var shoppingList = ['Eggs', 'Milk', 'Flour'] //- will work ul each item in shoppingList li= item //- will not work because shoppingList is a Pug variable ul li(*ngFor="let item of shoppingList") {{item}}Berikut ini contoh dengan properti komponen:
//- src/app/app.component.ts export class AppComponent{ shoppingList = ['Eggs', 'Milk', 'Flour']; } //- app.component.pug //- will not work because shoppingList is a component property and not a Pug variable ul each item in shoppingList li= item //- will work because shoppingList is a property of the component ul li(*ngFor="let item of shoppingList") {{item}} Terakhir, index.html tidak bisa menjadi template Pug. ng-cli-pug-loader tidak mendukung ini.
Kesimpulan
Pug bisa menjadi sumber daya yang luar biasa untuk digunakan di aplikasi Angular, tetapi itu memang membutuhkan investasi untuk dipelajari dan diintegrasikan ke dalam proyek baru atau yang sudah ada sebelumnya. Jika Anda siap menghadapi tantangan, Anda dapat melihat dokumentasi Pug untuk mempelajari lebih lanjut tentang sintaksnya dan menambahkannya ke proyek Anda. Meskipun ng-cli-pug-loader adalah alat yang hebat, itu bisa jadi kurang di beberapa area. Untuk menyesuaikan bagaimana Pug akan bekerja di proyek Anda, pertimbangkan untuk membuat skema Angular yang akan memenuhi persyaratan proyek Anda.
