Menata Aplikasi Sudut Dengan Bootstrap
Diterbitkan: 2022-03-10Jika Anda sudah mencoba membangun aplikasi web dengan Angular 7, inilah saatnya untuk meningkatkannya. Mari kita lihat bagaimana kita dapat mengintegrasikan gaya Bootstrap CSS dan file JavaScript dengan proyek Angular yang dihasilkan menggunakan Angular CLI, dan cara menggunakan kontrol formulir dan kelas untuk membuat formulir yang indah dan cara menata tabel HTML menggunakan gaya Tabel.
Untuk bagian Angular, kami akan membuat aplikasi sisi klien sederhana untuk membuat dan mencantumkan kontak. Setiap kontak memiliki ID, nama, email, dan deskripsi, dan kami akan menggunakan layanan data sederhana yang menyimpan kontak dalam array TypeScript. Anda dapat menggunakan API dalam memori lanjutan sebagai gantinya. (Lihat "Panduan Lengkap Untuk Perutean Dalam Sudut".)
Catatan : Anda bisa mendapatkan kode sumber tutorial ini dari repositori GitHub ini dan lihat contoh langsungnya di sini.
Persyaratan
Sebelum kita mulai membuat aplikasi demo, mari kita lihat persyaratan yang dibutuhkan untuk tutorial ini.
Pada dasarnya, Anda akan membutuhkan yang berikut:
- Node.js dan NPM terinstal (Anda cukup mengunjungi situs web resmi dan mengunduh binari untuk sistem Anda),
- Keakraban dengan TypeScript,
- Pengalaman kerja Angular,
- Pengetahuan dasar tentang CSS dan HTML.
Memasang CLI Sudut
Mari kita mulai dengan menginstal versi terbaru Angular CLI. Di terminal Anda, jalankan perintah berikut:
$ npm install -g @angular/cliPada saat penulisan, v7.0.3 Angular CLI diinstal. Jika Anda sudah menginstal CLI, Anda dapat memastikan bahwa Anda memiliki versi terbaru dengan menggunakan perintah ini:
$ ng --versionMembuat Proyek
Setelah Anda menginstal Angular CLI, mari kita gunakan untuk menghasilkan proyek Angular 7 dengan menjalankan perintah berikut:
$ ng new angular-bootstrap-demoCLI kemudian akan menanyakan Anda:
Apakah Anda ingin menambahkan perutean sudut?
Tekan Y . Selanjutnya, ia akan menanyakan Anda:
Format stylesheet mana yang ingin Anda gunakan?
Pilih "CSS".
Menambahkan Bootstrap
Setelah membuat proyek, Anda perlu menginstal Bootstrap 4 dan mengintegrasikannya dengan proyek Angular Anda.
Pertama, navigasikan ke dalam folder root proyek Anda:
$ cd angular-bootstrap-demoSelanjutnya, instal Bootstrap 4 dan jQuery dari npm:
$ npm install --save bootstrap jquery(Dalam hal ini, bootstrap v4.2.1 dan jquery v3.3.1 diinstal.)
Terakhir, buka file angular.json dan tambahkan path file dari file Bootstrap CSS dan JS serta jQuery ke array styles dan scripts di bawah target build :
"architect": { "build": { [...], "styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] },Lihat cara menambahkan Bootstrap ke proyek Angular 6 untuk opsi tentang cara mengintegrasikan Bootstrap dengan Angular.
Menambahkan Layanan Data
Setelah membuat proyek dan menambahkan Bootstrap 4, kita akan membuat layanan Angular yang akan digunakan untuk menyediakan beberapa data demo untuk ditampilkan di aplikasi kita.
Di terminal Anda, jalankan perintah berikut untuk menghasilkan layanan:
$ ng generate service data Ini akan membuat dua file src/app/data.service.spec.ts dan src/app/data.service.ts .
Buka src/app/data.service.ts dan ganti isinya dengan berikut ini:
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class DataService { contacts = [ {id: 1, name: "Contact 001", description: "Contact 001 des", email: "[email protected]"}, {id: 2, name: "Contact 002", description: "Contact 002 des", email: "[email protected]"}, {id: 3, name: "Contact 003", description: "Contact 003 des", email: "[email protected]"}, {id: 4, name: "Contact 004", description: "Contact 004 des", email: "[email protected]"} ]; constructor() { } public getContacts():Array<{id, name, description, email}>{ return this.contacts; } public createContact(contact: {id, name, description, email}){ this.contacts.push(contact); } } Kami menambahkan larik contacts dengan beberapa kontak demo, metode getContacts() yang mengembalikan kontak dan createContact() yang menambahkan kontak baru ke larik contacts .
Menambahkan Komponen
Setelah membuat layanan data, selanjutnya kita perlu membuat beberapa komponen untuk aplikasi kita. Di terminal Anda, jalankan:
$ ng generate component home $ ng generate component contact-create $ ng generate component contact-list Selanjutnya, kita akan menambahkan komponen ini ke modul perutean untuk mengaktifkan navigasi di aplikasi kita. Buka file src/app/app-routing.module.ts dan ganti isinya dengan berikut ini:
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ContactListComponent } from './contact-list/contact-list.component'; import { ContactCreateComponent } from './contact-create/contact-create.component'; import { HomeComponent } from './home/home.component'; const routes: Routes = [ {path: "", pathMatch: "full",redirectTo: "home"}, {path: "home", component: HomeComponent}, {path: "contact-create", component: ContactCreateComponent}, {path: "contact-list", component: ContactListComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } Kami menggunakan properti redirectTo dari jalur router untuk mengarahkan pengguna ke halaman beranda ketika mereka mengunjungi aplikasi kami.
Menambahkan Komponen Header Dan Footer
Selanjutnya, mari kita buat komponen header dan footer:
$ ng generate component header $ ng generate component footer Buka file src/app/header/header.component.html dan tambahkan kode berikut:
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top"> <a class="navbar-brand" href="#">Angular Bootstrap Demo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" routerLink="/home">Home</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-list">Contacts</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-create">Create</a> </li> </ul> </div> </nav> Bilah navigasi akan dibuat dengan Bootstrap 4, dan kami akan menggunakan direktif routerLink untuk menautkan ke komponen yang berbeda.
Gunakan kelas .navbar , .navbar-expand{-sm|-md|-lg|-xl} dan .navbar-dark untuk membuat bilah navigasi Bootstrap. (Untuk informasi lebih lanjut tentang bilah navigasi, lihat dokumentasi Bootstrap di "Navbar".
Selanjutnya, buka file src/app/header/header.component.css dan tambahkan:
.nav-item{ padding:2px; margin-left: 7px; } Selanjutnya, buka file src/app/footer/footer.component.html dan tambahkan:
<footer> <p class="text-xs-center">© Copyright 2019. All rights reserved.</p> </footer> Buka file src/app/footer/footer.component.css dan tambahkan:
footer { position: absolute; right: 0; bottom: 0; left: 0; padding: 1rem; text-align: center; } Selanjutnya, buka file src/app/app.component.html dan ganti isinya dengan berikut ini:

<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>Kami membuat shell aplikasi dengan menggunakan komponen header dan footer yang berarti mereka akan ada di setiap halaman aplikasi kami. Satu-satunya bagian yang akan diubah adalah apa yang akan dimasukkan ke dalam outlet router (lihat “The Application Shell” di situs web Angular untuk informasi lebih lanjut).
Menambahkan Jumbotron Bootstrap
Menurut dokumen Bootstrap:
“Jumbotron adalah komponen ringan dan fleksibel yang secara opsional dapat memperluas seluruh area pandang untuk menampilkan pesan pemasaran utama di situs Anda.”
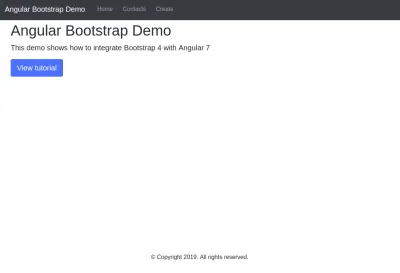
Mari tambahkan komponen Jumbotron ke halaman rumah kita. Buka file src/app/home/home.component.html dan tambahkan:
<div class="jumbotron"> <h1>Angular Bootstrap Demo</h1> <p class="lead"> This demo shows how to integrate Bootstrap 4 with Angular 7 </p> <a class="btn btn-lg btn-primary" href="" role="button">View tutorial</a> </div> Kelas .jumbotron digunakan untuk membuat Bootstrap Jumbotron.
Menambahkan Komponen Daftar: Menggunakan Tabel Bootstrap
Sekarang mari kita buat data component-to-list dari data service dan gunakan tabel Bootstrap 4 untuk menampilkan data tabular.
Pertama, buka file src/app/contact-list/contact-list.component.ts dan masukkan layanan data lalu panggil metode getContacts() untuk mendapatkan data saat komponen diinisialisasi:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-list', templateUrl: './contact-list.component.html', styleUrls: ['./contact-list.component.css'] }) export class ContactListComponent implements OnInit { contacts; selectedContact; constructor(public dataService: DataService) { } ngOnInit() { this.contacts = this.dataService.getContacts(); } public selectContact(contact){ this.selectedContact = contact; } } Kami menambahkan dua variabel contacts dan SelectedContact yang menyimpan kumpulan kontak dan kontak yang selectedContact . Dan metode selectContact() yang menetapkan kontak yang dipilih ke variabel selectedContact .
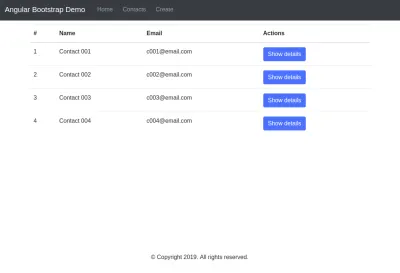
Buka file src/app/contact-list/contact-list.component.html dan tambahkan:
<div class="container"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>Name</th> <th>Email</th> <th>Actions</th> </tr> </thead> <tbody> <tr *ngFor="let contact of contacts"> <td>{{ contact.id }}</td> <td> {{ contact.name }}</td> <td> {{ contact.email }}</td> <td> <button class="btn btn-primary" (click)="selectContact(contact)"> Show details</button> </td> </tr> </tbody> </table> <div class="card text-center" *ngIf="selectedContact"> <div class="card-header"> # {{selectedContact.id}} </div> <div class="card-block"> <h4 class="card-title">{{selectedContact.name}}</h4> <p class="card-text"> {{selectedContact.description}} </p> </div> </div> </div> Kami hanya mengulang array contacts dan menampilkan setiap detail kontak dan tombol untuk memilih kontak. Jika kontak dipilih, Kartu Bootstrap 4 dengan informasi lebih lanjut akan ditampilkan.
Ini adalah definisi Kartu dari Bootstrap 4 docs:
“ Kartu adalah wadah konten yang fleksibel dan dapat diperluas. Ini mencakup opsi untuk header dan footer, berbagai macam konten, warna latar belakang kontekstual, dan opsi tampilan yang kuat. Jika Anda terbiasa dengan Bootstrap 3, kartu menggantikan panel, sumur, dan gambar mini lama kami. Fungsionalitas serupa dengan komponen tersebut tersedia sebagai kelas pengubah untuk kartu.”
Kami menggunakan kelas .table dan .table-hover untuk membuat tabel bergaya Bootstrap, kelas .card , .card-block , .card-title dan .card-text untuk membuat kartu. (Untuk informasi lebih lanjut, lihat Tabel dan Kartu.)
Menambahkan Komponen Buat: Menggunakan Kontrol Dan Kelas Formulir Bootstrap
Sekarang mari kita tambahkan formulir ke komponen contact-create kita. Pertama, kita perlu mengimpor FormsModule di modul aplikasi utama kita. Buka file src/app/app.module.ts , impor FormsModule dari @angular/forms , dan tambahkan ke larik imports :
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { FormsModule } from '@angular/forms'; /* ... */ @NgModule({ declarations: [ /* ... */ ], imports: [ BrowserModule, AppRoutingModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Selanjutnya, buka file src/app/contact-create/contact-create.component.ts dan ganti isinya dengan berikut ini:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-create', templateUrl: './contact-create.component.html', styleUrls: ['./contact-create.component.css'] }) export class ContactCreateComponent implements OnInit { contact : {id, name, description, email} = {id: null, name: "", description: "", email: ""}; constructor(public dataService: DataService) { } ngOnInit() { } createContact(){ console.log(this.contact); this.dataService.createContact(this.contact); this.contact = {id: null, name: "", description: "", email: ""}; } } Selanjutnya, buka file src/app/contact-create/contact-create.component.html dan tambahkan kode berikut:
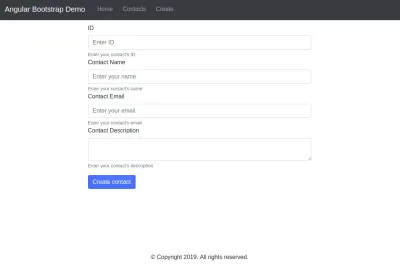
<div class="container"> <div class="row"> <div class="col-sm-8 offset-sm-2"> <div> <form> <div class="form-group"> <label for="id">ID</label> <input [(ngModel)]="contact.id" type="text" name="id" class="form-control" placeholder="Enter ID"> <small class="form-text text-muted">Enter your contact's ID</small> <label for="name">Contact Name</label> <input [(ngModel)]="contact.name" type="text" name="name" class="form-control" placeholder="Enter your name"> <small class="form-text text-muted">Enter your contact's name</small> <label for="email">Contact Email</label> <input [(ngModel)]="contact.email" type="text" name="email" class="form-control" placeholder="Enter your email"> <small class="form-text text-muted">Enter your contact's email</small> <label for="description">Contact Description</label> <textarea [(ngModel)]="contact.description" name="description" class="form-control"> </textarea> <small class="form-text text-muted">Enter your contact's description</small> </div> </form> <button class="btn btn-primary" (click)="createContact()">Create contact</button> </div> </div> </div> </div> Kami menggunakan kelas .form-group , .form-control untuk membuat formulir bergaya Bootstrap (lihat "Formulir" untuk informasi lebih lanjut).
Kami menggunakan direktif ngModel untuk mengikat bidang formulir ke variabel komponen. Agar pengikatan data berfungsi dengan baik, Anda perlu memberi nama pada setiap bidang formulir.
Bacaan yang disarankan : Mengelola Breakpoints Gambar Dengan Angular oleh Tamas Piros
Menjalankan Aplikasi Sudut
Pada langkah ini, mari jalankan aplikasi dan lihat apakah semuanya berfungsi seperti yang diharapkan. Buka terminal Anda, pastikan Anda berada di folder root proyek Anda kemudian jalankan perintah berikut:
$ ng serve Server pengembangan live-reload akan dijalankan dari alamat https://localhost:4200 . Buka browser web Anda dan navigasikan ke alamat itu. Anda akan melihat antarmuka berikut:

Jika Anda menavigasi ke halaman Kontak, Anda akan melihat:

Jika Anda menavigasi ke halaman "Buat kontak", Anda akan melihat:

Kesimpulan
Dalam tutorial ini, kita telah melihat cara membuat aplikasi Angular sederhana dengan antarmuka Bootstrap. Anda dapat menemukan kode sumber lengkap di GitHub dan melihat contoh langsungnya di sini.
