Menganalisis Menu Hamburger dalam Desain Web
Diterbitkan: 2021-01-19Kemungkinan besar Anda pernah melihat "menu hamburger" di pojok atas banyak situs web seluler saat ini. Ini adalah tiga baris yang ditumpuk untuk membentuk bentuk hamburger secara kasar. Itu dibuat sebagai fitur desain situs web untuk memasukkan menu situs tanpa menghabiskan terlalu banyak ruang.
Sementara menu hamburger melayani tujuannya untuk memadatkan informasi, mencapai estetika minimalis, dan menjaga situs tetap rapi, itu mungkin memiliki kelemahan yang signifikan.
Apakah Anda menyebutnya menu samping, laci navigasi, atau menu hamburger, mungkin sudah saatnya untuk menggantinya dengan sesuatu yang lebih baik untuk keterlibatan pengguna. Banyak orang memperdebatkan keuntungan menggunakan menu hamburger dalam desain web, menggunakan pepatah "tidak terlihat, tidak terpikirkan" untuk mengklaim bahwa menyembunyikan fitur situs Anda mengurangi keterlibatan pengguna dengan situs Anda, dan bukan pertanda baik untuk tingkat konversi.
Ide menu yang mencapai tujuan melestarikan ruang antarmuka yang berharga menyebar seperti api di seluruh desain web dan diadopsi dengan cepat oleh hampir setiap situs web dan aplikasi di seluruh papan. Mungkin sudah terlambat untuk perubahan sekarang, tetapi masih layak disebutkan kontra dari menu hamburger saat pengguna mulai mencari perubahan.
Menu Hamburger Kurang Efisiensi
Salah satu perangkap paling mendasar dari menu hamburger adalah lokasinya yang menonjol di aplikasi seluler – pojok kiri atas. Ini adalah tempat tersulit untuk dijangkau pada perangkat seluler bagi pengguna yang tidak kidal, dan tidak benar-benar mendorong keterlibatan.
Pengguna juga harus mengetuk menu satu kali sebelum dapat melihat pilihan mereka, lalu mengetuk lagi saat mereka menemukan opsi yang tepat. Mereka juga harus menggesek, atau "kembali" melalui beberapa layar untuk kembali ke menu hamburger sebelum melanjutkan navigasi situs mereka.
Ini mungkin tidak terlihat banyak, tetapi ini menggandakan jumlah waktu yang dibutuhkan pengguna untuk mengakses halaman yang benar. Pengguna semakin memahami fakta ini dan mengeluh tentang efisiensi menu hamburger yang selalu ada.
Di pasar ultra-kompetitif saat ini, apa yang membuat situs Anda menonjol dari yang lain harus menjadi yang terdepan dan utama untuk menarik pengguna segera setelah kedatangan. Saat situs Anda menjejalkan semua kontennya ke dalam menu hamburger, Anda berisiko pengguna Anda tidak pernah melihat apa yang membuat merek Anda istimewa. Ini merusak kesadaran merek dan tingkat konversi secara keseluruhan dan tidak melakukan apa pun untuk mempromosikan produk Anda.

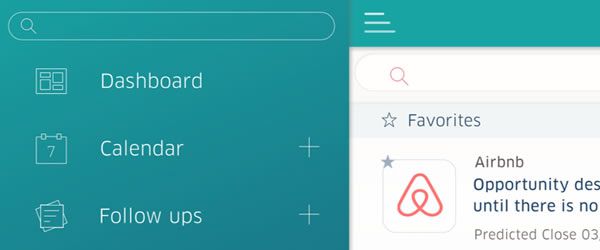
Sumber Gambar: Menu Hamburger oleh Christina Beard.
Orang Mungkin Lebih Suka Hotdog
Sementara desainer web dengan cepat merangkul menu hamburger sebagai cara revolusioner untuk meminimalkan desain situs dengan cara yang segar dan menyenangkan secara estetika, kebutuhan pengguna diabaikan sepenuhnya. Banyak pengguna tidak tahu apa yang ditawarkan menu hamburger dan tidak repot mengkliknya. Sebaliknya, mereka berkeliaran di sekitar situs Anda mencari informasi yang mereka butuhkan tanpa hasil.

Sementara itu, situs yang terjebak dengan desain menu fungsional lainnya memberi penggunanya akses mudah ke semua informasi di situs mereka pada pandangan pertama. Pengguna tidak perlu mencari opsi tersembunyi, dan tidak ada risiko mereka kehilangan informasi sepenuhnya. Banyak perusahaan telah memilih rute yang kurang trendi dan kembali ke jenis menu sebelumnya – seperti menu yang melapisi bagian atas halaman secara horizontal – dan menikmati hasil pengguna yang lebih baik.
Menu Hamburger pada akhirnya membuat konten kurang dapat ditemukan, dan di era di mana rata-rata pengguna memutuskan apakah mereka akan tetap tinggal atau pergi dalam 10 detik pertama melihat halaman, kemampuan untuk menemukan dengan cepat sangat penting. Sementara desain hamburger mungkin terlihat lebih menarik, tingkat daya tarik yang sebenarnya bagi pengguna masih kurang.
Pengguna sering merasa sulit untuk memahami menu hamburger, sementara menu tradisional tidak dapat gagal untuk segera dimengerti. Ketika keluhan tentang menu hamburger terdengar, situs web mencoba meredakan keluhan pengguna dengan mengubah menu untuk menyertakan tombol kembali atau opsi lain, seperti meletakkan kata "Menu" di atas ikon hamburger agar lebih ramah pengguna.

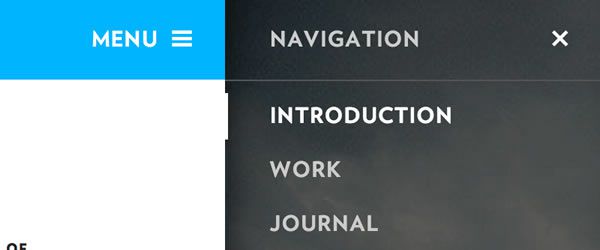
Sumber Gambar: Desain Menu Sidebar oleh Andy Stone.
Namun, perubahan ini hanya berhasil meningkatkan kebingungan pengguna seputar menu. Sekarang ada banyak jenis menu hamburger dan pengguna harus mencari tahu hamburger mana yang digunakan situs Anda sebelum mereka dapat menavigasinya dengan benar. Alih-alih berasumsi bahwa menu hamburger adalah navigasi situs web akhir dan segalanya, Anda harus mempertimbangkan opsi lain.
Cara Memecahkan Cetakan
Dalam banyak situasi, Anda dapat mengoptimalkan menu hamburger untuk kegunaan yang lebih besar atau mengganti dengan opsi navigasi yang berbeda. Terkadang, cukup memindahkan menu hamburger Anda ke sisi kanan layar sudah cukup untuk membuat situs Anda unik dan meningkatkan keterlibatan pengguna, karena sisi kanan lebih mudah diketuk untuk pengguna yang tidak kidal.
Dalam menu hamburger Anda, Anda juga dapat mengoptimalkan cara opsi diletakkan setelah diklik. Di menu atas, pengguna memusatkan perhatian mereka pada elemen pertama dan terakhir – di sinilah informasi terpenting Anda seharusnya berada. Jika menu Anda terbuka ke bilah sisi, Anda perlu mengatur elemen dari yang paling penting hingga yang paling tidak penting saat pengguna memindai opsi secara vertikal.
Anda juga dapat kembali ke masa pra-hamburger dengan menu teratas yang mudah digunakan atau membuat sentuhan klasik Anda sendiri, seperti contoh ini:

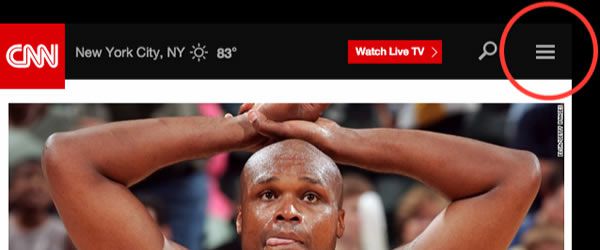
Sumber Gambar: Menu Hamburger Tidak Berfungsi.
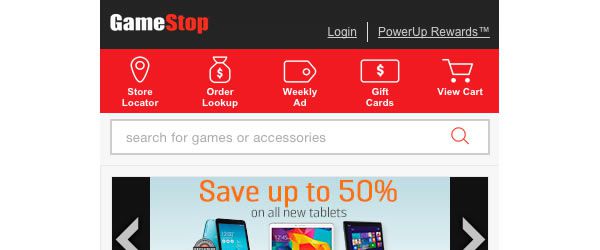
GameStop menggunakan ikon animasi untuk meningkatkan kegunaan sambil menghindari menu hamburger sama sekali. Mereka telah memprioritaskan apa yang paling dibutuhkan pengguna dari aplikasi mereka, dan hanya menyertakan ini di menu teratas mereka. Situs masih mendapatkan tampilan yang bersih dan segar tanpa perlu menyembunyikan informasi di laci samping.

Ikon dan struktur teks ini memungkinkan Anda untuk menyingkat teks sambil tetap menjaga tombol cukup besar untuk mendorong penekanan – meskipun jempol besar. Namun, jika Anda tidak mungkin mempersempit navigasi situs Anda ke beberapa opsi, Anda dapat mempertimbangkan menu teks saja atau mendesain situs Anda sehingga menu tidak diperlukan. Bagaimanapun, pendekatan teknik navigasi Anda dengan mempertimbangkan pengguna.
Menu Anda harus dapat dilihat oleh pengguna yang ingin meminimalkan waktu yang terbuang, namun tetap mudah dipahami. Ini mungkin merupakan kompromi yang sulit untuk dicapai, tetapi ini adalah kombinasi yang diperlukan jika Anda menginginkan keterlibatan pengguna yang maksimal. Jika Anda mengalami masalah dalam memprioritaskan opsi menu, pikirkan dari sudut pandang pengguna Anda. Misalnya, Anda mungkin bangga dengan blog Anda, tetapi jika pengguna mengunjungi situs Anda terutama untuk menjelajahi produk Anda, blog seharusnya tidak menjadi prioritas utama.
Ikuti Intuisi Anda
Jika menu hamburger atau beberapa variasinya berhasil untuk Anda, jangan merasa tertekan untuk mengubahnya oleh mereka yang mencari opsi menu baru. Masih ada pengguna yang menjamin kegunaan dan daya tarik menu hamburger, terutama ketika mengembangkan situs web untuk penggunaan seluler, di mana ruang terbatas.
Meskipun menu hamburger berada di tengah kontroversi saat ini, jika situs Anda paling baik dinavigasi melalui menu hamburger, tetap seperti itu – pastikan komponen dalam menu Anda sesuai dan dirancang untuk keterlibatan pengguna yang optimal. Namun, jika Anda memilih menu hamburger karena malas, Anda mungkin ingin memikirkan kembali pilihan Anda.
Mulailah menganggap menu Anda lebih dari sekadar sesuatu yang perlu disembunyikan, melainkan sesuatu yang memiliki kekuatan untuk meningkatkan tingkat konversi – jika dijalankan dengan benar. Pengguna mengandalkan menu Anda untuk menavigasi situs Anda, dan jika kebutuhan mereka tidak terpenuhi, mereka akan terpental. Baik Anda memilih hamburger atau opsi menu lainnya, ingatlah bahwa tujuan akhirnya adalah sama – meningkatkan pengalaman pengguna.
