Redux · Pengantar
Diterbitkan: 2022-03-10Redux adalah salah satu perpustakaan terpanas dalam pengembangan front-end hari ini. Namun, banyak orang yang bingung apa itu dan apa manfaatnya.
Seperti yang dinyatakan dalam dokumentasi, Redux adalah penampung status yang dapat diprediksi untuk aplikasi JavaScript. Untuk mengulanginya, ini adalah arsitektur aliran data aplikasi, bukan perpustakaan tradisional atau kerangka kerja seperti Underscore.js dan AngularJS.
Bacaan Lebih Lanjut tentang SmashingMag
- Mengapa Anda Harus Mempertimbangkan React Native Untuk Aplikasi Seluler Anda
- Uji Otomatisasi Untuk Aplikasi, Game, dan Web Seluler
- Rendering Sisi Server Dengan React, Node, dan Express
- Catatan Tentang Aksesibilitas yang Diberikan Klien
Redux dibuat oleh Dan Abramov sekitar Juni 2015. Ini terinspirasi oleh Flux Facebook dan bahasa pemrograman fungsional Elm. Redux menjadi populer dengan sangat cepat karena kesederhanaannya , ukurannya yang kecil (hanya 2 KB) dan dokumentasi yang bagus. Jika Anda ingin mempelajari cara kerja Redux secara internal dan mendalami perpustakaan, pertimbangkan untuk memeriksa kursus gratis Dan.
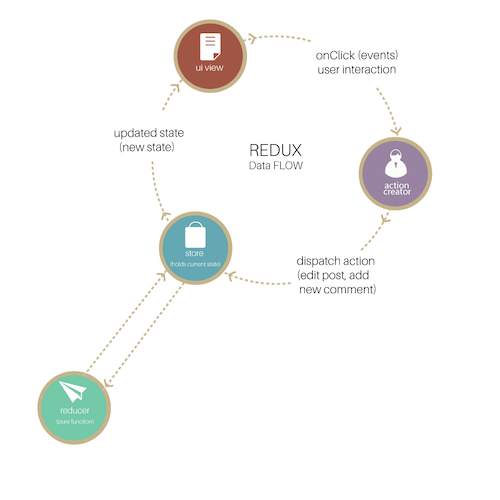
Redux sebagian besar digunakan untuk manajemen status aplikasi. Untuk meringkasnya, Redux mempertahankan status seluruh aplikasi dalam satu pohon status (objek) yang tidak dapat diubah, yang tidak dapat diubah secara langsung. Ketika sesuatu berubah, objek baru dibuat (menggunakan tindakan dan reduksi). Kami akan membahas konsep inti secara rinci di bawah ini.
Apa Bedanya Dengan MVC Dan Flux?
Untuk memberikan beberapa perspektif, mari kita ambil pola klasik model-view-controller (MVC), karena sebagian besar pengembang sudah mengenalnya. Dalam arsitektur MVC, ada pemisahan yang jelas antara data (model), presentasi (tampilan) dan logika (pengontrol). Ada satu masalah dengan ini, terutama dalam aplikasi skala besar: Aliran data bersifat dua arah. Ini berarti bahwa satu perubahan (input pengguna atau respons API) dapat memengaruhi status aplikasi di banyak tempat dalam kode — misalnya, pengikatan data dua arah. Itu bisa sulit untuk dipertahankan dan di-debug.
Flux sangat mirip dengan Redux. Perbedaan utama adalah bahwa Flux memiliki banyak penyimpanan yang mengubah status aplikasi, dan ia menyiarkan perubahan ini sebagai peristiwa. Komponen dapat berlangganan peristiwa ini untuk menyinkronkan dengan keadaan saat ini. Redux tidak memiliki dispatcher , yang di Flux digunakan untuk menyiarkan muatan ke panggilan balik terdaftar. Perbedaan lain dalam Flux adalah bahwa banyak varietas tersedia, dan itu menciptakan beberapa kebingungan dan inkonsistensi.
Manfaat Redux
Anda mungkin bertanya, “Mengapa saya perlu menggunakan Redux?” Pertanyaan bagus. Ada beberapa manfaat menggunakan Redux di aplikasi Anda berikutnya:
- Prediktabilitas hasil
Selalu ada satu sumber kebenaran, toko, tanpa kebingungan tentang bagaimana menyinkronkan keadaan saat ini dengan tindakan dan bagian lain dari aplikasi. - Pemeliharaan
Memiliki hasil yang dapat diprediksi dan struktur yang ketat membuat kode lebih mudah dipelihara. - Organisasi
Redux lebih ketat tentang bagaimana kode harus diatur, yang membuat kode lebih konsisten dan lebih mudah untuk bekerja dengan tim. - Render server
Ini sangat berguna, terutama untuk render awal, membuat pengalaman pengguna atau optimisasi mesin pencari yang lebih baik. Lewati saja toko yang dibuat di server ke sisi klien. - Alat pengembang
Pengembang dapat melacak semua yang terjadi di aplikasi secara real time, mulai dari tindakan hingga perubahan status. - Komunitas dan ekosistem
Ini adalah nilai tambah yang besar setiap kali Anda belajar atau menggunakan perpustakaan atau kerangka kerja apa pun. Memiliki komunitas di belakang Redux membuatnya semakin menarik untuk digunakan. - Kemudahan pengujian
Aturan pertama penulisan kode yang dapat diuji adalah menulis fungsi kecil yang hanya melakukan satu hal dan independen. Kode Redux sebagian besar adalah fungsi yang hanya itu: kecil, murni dan terisolasi.
Pemrograman Fungsional
Seperti disebutkan, Redux dibangun di atas konsep pemrograman fungsional. Memahami konsep-konsep ini sangat penting untuk memahami bagaimana dan mengapa Redux bekerja seperti itu. Mari kita tinjau kembali konsep dasar pemrograman fungsional:
- Ia mampu memperlakukan fungsi sebagai objek kelas satu.
- Itu mampu melewati fungsi sebagai argumen.
- Ia mampu mengontrol aliran menggunakan fungsi, rekursi, dan array.
- Itu dapat menggunakan fungsi murni, rekursif, orde tinggi, penutupan, dan anonim.
- Itu dapat menggunakan fungsi pembantu, seperti peta, filter dan pengurangan.
- Hal ini mampu rantai fungsi bersama-sama.
- Keadaan tidak berubah (yaitu tidak dapat diubah).
- Urutan eksekusi kode tidak penting.
Pemrograman fungsional memungkinkan kita untuk menulis kode yang lebih bersih dan lebih modular. Dengan menulis fungsi yang lebih kecil dan lebih sederhana yang diisolasi dalam ruang lingkup dan logika, kita dapat membuat kode lebih mudah untuk diuji, dipelihara, dan di-debug. Sekarang fungsi yang lebih kecil ini menjadi kode yang dapat digunakan kembali , dan itu memungkinkan Anda untuk menulis lebih sedikit kode, dan lebih sedikit kode adalah hal yang baik. Fungsi dapat disalin dan ditempel di mana saja tanpa modifikasi apa pun. Fungsi yang terisolasi dalam cakupan dan yang melakukan hanya satu tugas akan kurang bergantung pada modul lain dalam aplikasi, dan pengurangan sambungan ini merupakan manfaat lain dari pemrograman fungsional.

Anda akan melihat fungsi murni, fungsi anonim, penutupan, fungsi tingkat tinggi dan rantai metode, antara lain, sangat sering ketika bekerja dengan JavaScript fungsional. Redux sangat menggunakan fungsi murni, jadi penting untuk memahami apa itu fungsi murni.
Fungsi murni mengembalikan nilai baru berdasarkan argumen yang diberikan kepadanya. Mereka tidak mengubah objek yang ada; sebagai gantinya, mereka mengembalikan yang baru. Fungsi-fungsi ini tidak bergantung pada status tempat mereka dipanggil, dan mereka hanya mengembalikan satu dan hasil yang sama untuk argumen apa pun yang diberikan. Untuk alasan ini, mereka sangat mudah ditebak.
Karena fungsi murni tidak mengubah nilai apa pun, fungsi tersebut tidak memiliki dampak apa pun pada cakupan atau efek samping apa pun yang dapat diamati, dan itu berarti pengembang hanya dapat berfokus pada nilai yang dikembalikan oleh fungsi murni.
Dimana Redux Dapat Digunakan?
Sebagian besar pengembang mengaitkan Redux dengan React, tetapi dapat digunakan dengan pustaka tampilan lainnya. Misalnya, Anda dapat menggunakan Redux dengan AngularJS, Vue.js, Polymer, Ember, Backbone.js, dan Meteor. Redux plus React, bagaimanapun, masih merupakan kombinasi yang paling umum. Pastikan untuk mempelajari React dengan urutan yang benar: Panduan terbaik adalah Pete Hunt, yang sangat membantu bagi developer yang baru memulai React dan kewalahan dengan semua yang terjadi di ekosistem. Kelelahan JavaScript adalah kekhawatiran yang sah di antara pengembang front-end, baik yang baru maupun yang berpengalaman, jadi luangkan waktu untuk mempelajari React atau Redux dengan cara yang benar dalam urutan yang benar.
Salah satu alasan Redux luar biasa adalah ekosistemnya. Begitu banyak artikel, tutorial, middleware, alat dan boilerplates tersedia. Secara pribadi, saya menggunakan boilerplate David Zukowski karena memiliki semua yang dibutuhkan untuk membangun aplikasi JavaScript, dengan React, Redux, dan React Router. Peringatan: Cobalah untuk tidak menggunakan boilerplate dan starter kit saat mempelajari framework baru seperti React dan Redux. Ini akan membuatnya semakin membingungkan, karena Anda tidak akan mengerti bagaimana semuanya bekerja bersama. Pelajari terlebih dahulu dan buat aplikasi yang sangat sederhana, idealnya sebagai proyek sampingan, lalu gunakan boilerplate untuk aplikasi produksi guna menghemat waktu.
Membangun Bagian Dari Redux
Konsep redux mungkin terdengar rumit atau mewah, tetapi sederhana. Ingat bahwa perpustakaan hanya 2 KB. Redux memiliki tiga bagian bangunan: tindakan, penyimpanan, dan reduksi.

Mari kita bahas apa yang masing-masing lakukan.

tindakan
Singkatnya, tindakan adalah peristiwa. Tindakan mengirim data dari aplikasi (interaksi pengguna, peristiwa internal seperti panggilan API, dan pengiriman formulir) ke toko. Toko mendapatkan informasi hanya dari tindakan. Tindakan internal adalah objek JavaScript sederhana yang memiliki properti type (biasanya konstan), yang menjelaskan jenis tindakan dan muatan informasi yang dikirim ke toko.
{ type: LOGIN_FORM_SUBMIT, payload: {username: 'alex', password: '123456'} }Tindakan dibuat dengan pembuat tindakan. Kedengarannya jelas, saya tahu. Mereka hanya fungsi yang mengembalikan tindakan.
function authUser(form) { return { type: LOGIN_FORM_SUBMIT, payload: form } } Memanggil tindakan di mana saja di aplikasi, sangat mudah. Gunakan metode dispatch , seperti:
dispatch(authUser(form));Pereduksi
Kami telah membahas apa itu peredam dalam JavaScript fungsional. Ini didasarkan pada metode pengurangan array, di mana ia menerima panggilan balik (peredam) dan memungkinkan Anda mendapatkan satu nilai dari beberapa nilai, jumlah bilangan bulat, atau akumulasi aliran nilai. Di Redux, reduksi adalah fungsi (murni) yang mengambil status aplikasi dan tindakan saat ini dan kemudian mengembalikan status baru. Memahami cara kerja reduksi penting karena mereka melakukan sebagian besar pekerjaan. Berikut adalah peredam yang sangat sederhana yang mengambil status saat ini dan tindakan sebagai argumen dan kemudian mengembalikan status berikutnya:
function handleAuth(state, action) { return _.assign({}, state, { auth: action.payload }); } Untuk aplikasi yang lebih kompleks, penggunaan utilitas combineReducers() yang disediakan oleh Redux dimungkinkan (memang, disarankan). Ini menggabungkan semua reduksi di aplikasi menjadi peredam indeks tunggal. Setiap peredam bertanggung jawab atas bagiannya sendiri dari status aplikasi, dan parameter status berbeda untuk setiap peredam. Utilitas combineReducers() membuat struktur file lebih mudah dipelihara.
Jika suatu objek (keadaan) hanya mengubah beberapa nilai, Redux membuat objek baru, nilai yang tidak berubah akan merujuk ke objek lama dan hanya nilai baru yang akan dibuat. Itu bagus untuk kinerja. Untuk membuatnya lebih efisien, Anda dapat menambahkan Immutable.js.
const rootReducer = combineReducers({ handleAuth: handleAuth, editProfile: editProfile, changePassword: changePassword });Toko
Store adalah objek yang menyimpan status aplikasi dan menyediakan beberapa metode pembantu untuk mengakses status, tindakan pengiriman, dan register listener. Seluruh negara bagian diwakili oleh satu toko. Tindakan apa pun mengembalikan status baru melalui reduksi. Itu membuat Redux sangat sederhana dan dapat diprediksi.
import { createStore } from 'redux'; let store = createStore(rootReducer); let authInfo = {username: 'alex', password: '123456'}; store.dispatch(authUser(authInfo));Alat Pengembang, Perjalanan Waktu, dan Pemuatan Ulang Panas
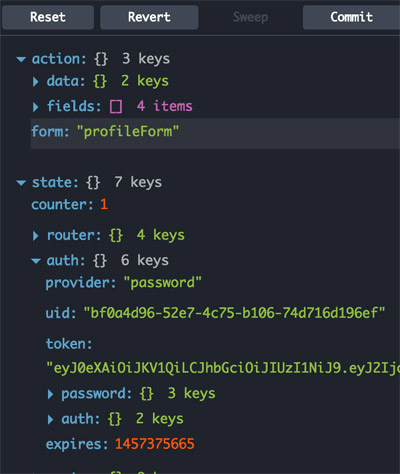
Untuk membuat Redux lebih mudah digunakan, terutama saat bekerja dengan aplikasi skala besar, saya sarankan menggunakan Redux DevTools. Ini sangat membantu, menunjukkan perubahan status dari waktu ke waktu, perubahan waktu nyata, tindakan, dan status saat ini. Ini menghemat waktu dan tenaga Anda dengan menghindari status dan tindakan console.log saat ini

Redux memiliki implementasi perjalanan waktu yang sedikit berbeda dari Flux. Di Redux, Anda dapat kembali ke keadaan sebelumnya dan bahkan membawa keadaan Anda ke arah yang berbeda sejak saat itu. Redux DevTools mendukung fitur "perjalanan waktu" berikut dalam alur kerja Redux (anggap itu sebagai perintah Git untuk negara Anda):
- Reset : mengatur ulang ke keadaan toko Anda dibuat
- Kembalikan : kembali ke kondisi komitmen terakhir
- Sapu : menghapus semua tindakan yang dinonaktifkan yang mungkin Anda tembakkan secara tidak sengaja
- Komit : menjadikan status saat ini sebagai status awal
Fitur perjalanan waktu tidak efisien dalam produksi dan hanya ditujukan untuk pengembangan dan debugging. Hal yang sama berlaku untuk DevTools.
Redux membuat pengujian lebih mudah karena menggunakan JavaScript fungsional sebagai basis, dan fungsi independen kecil mudah untuk diuji. Jadi, jika Anda perlu mengubah sesuatu di pohon status Anda, impor hanya satu peredam yang bertanggung jawab untuk status tersebut, dan uji secara terpisah.
Bangun Aplikasi
Untuk mengakhiri panduan pengantar ini, mari kita buat aplikasi yang sangat sederhana menggunakan Redux dan React. Untuk memudahkan semua orang untuk mengikuti, saya akan tetap menggunakan JavaScript lama, menggunakan ECMAScript 2015 dan 2016 sesedikit mungkin. Kami akan melanjutkan logika log-in yang dimulai sebelumnya di posting ini. Contoh ini tidak menggunakan data langsung apa pun, karena tujuan aplikasi ini adalah untuk menunjukkan bagaimana Redux mengelola status aplikasi yang sangat sederhana. Kami akan menggunakan CodePen.
1. Komponen Reaksi
Kami membutuhkan beberapa komponen dan data React. Mari kita membuat komponen sederhana dan merendernya di halaman. Komponen akan memiliki kolom input dan tombol (ini adalah formulir login yang sangat sederhana). Di bawah ini, kami akan menambahkan teks yang mewakili status kami:
Lihat Pen Intro to Redux oleh Alex Bachuk (@abachuk) di CodePen.
2. Acara dan Tindakan
Mari tambahkan Redux ke proyek dan tangani event onClick untuk tombolnya. Segera setelah pengguna masuk, kami akan mengirimkan tindakan dengan jenis LOGIN dan nilai pengguna saat ini. Sebelum kita bisa melakukannya, kita harus membuat toko dan meneruskan fungsi peredam sebagai argumen. Untuk saat ini, peredam hanya akan menjadi fungsi kosong:
Lihat Pen Intro to Redux - Langkah 2. Acara dan Tindakan oleh Alex Bachuk (@abachuk) di CodePen.
3. Pereduksi
Sekarang kita memiliki aksi yang diaktifkan, peredam akan mengambil tindakan itu dan mengembalikan status baru. Mari kita tangani tindakan LOGIN mengembalikan status login dan juga menambahkan tindakan LOGOUT , sehingga kita dapat menggunakannya nanti. auth menerima dua parameter:
- keadaan saat ini (yang memiliki nilai default),
- tindakan.
Lihat Pen Intro to Redux - Langkah 3. Reducer oleh Alex Bachuk (@abachuk) di CodePen.
4. Menampilkan Status Saat Ini
Sekarang, setelah kita memiliki status awal (nilai default dalam peredam) dan komponen React sudah siap, mari kita lihat bagaimana statusnya terlihat. Praktik terbaik adalah mendorong status ke komponen anak-anak. Karena kita hanya memiliki satu komponen, mari berikan status aplikasi sebagai properti ke komponen auth . Untuk membuat semuanya bekerja bersama, kita harus mendaftarkan pendengar toko dengan metode pembantu subscribe , dengan membungkus ReactDOM.render dalam suatu fungsi dan meneruskannya ke store.subscribe() :
Lihat Pen Intro to Redux - Langkah 4. Menampilkan status saat ini oleh Alex Bachuk (@abachuk) di CodePen.
5. Masuk dan Keluar
Sekarang kita memiliki penangan tindakan log-in dan log-out, mari tambahkan tombol log-out dan kirim tindakan LOGOUT . Langkah terakhir adalah mengatur tombol mana yang akan menampilkan log-in atau log-out dengan memindahkan log-in ini di luar metode render dan merender variabel di bawah:
Lihat Pen Intro to Redux - Langkah 5. Login/Logout oleh Alex Bachuk (@abachuk) di CodePen.
Kesimpulan
Redux mendapatkan daya tarik setiap hari. Ini telah digunakan oleh banyak perusahaan (Uber, Khan Academy, Twitter) dan di banyak proyek (Apollo, WordPress 'Calypso), berhasil dalam produksi. Beberapa pengembang mungkin mengeluh bahwa ada banyak overhead. Dalam kebanyakan kasus, lebih banyak kode diperlukan untuk melakukan tindakan sederhana seperti klik tombol atau perubahan UI sederhana. Redux tidak cocok untuk semuanya. Harus ada keseimbangan. Mungkin tindakan sederhana dan perubahan UI tidak harus menjadi bagian dari toko Redux dan dapat dipertahankan di tingkat komponen.
Meskipun Redux mungkin bukan solusi ideal untuk aplikasi atau kerangka kerja Anda, saya sangat menyarankan untuk memeriksanya, terutama untuk aplikasi React.
Kredit gambar halaman depan: Lynn Fisher, @lynnandtonic
