Air Lookout Adalah Proyek Sampingan Yang Mengubah Proses Desain Saya Selamanya
Diterbitkan: 2022-03-10Pada bulan Februari 2015, saya mulai mengerjakan aplikasi iOS bernama Air Lookout . Tujuan dari aplikasi ini adalah untuk menyederhanakan dan menghapus semua informasi kualitas udara yang tidak jelas. Setelah lebih dari satu tahun bekerja malam dan akhir pekan, total pendapatan bersih sejak diluncurkan pada 2016 kurang dari $1.000. Bahkan dengan angka-angka itu, saya akan menghidupkan kembali setiap jam kerja.
Satu hal yang saya tidak dapat memberikan nilai uang adalah bagaimana pengalaman menciptakan Air Lookout telah benar-benar mengubah pikiran saya tentang proses desain dan pengembangan untuk setiap proyek yang telah saya kerjakan sejak itu.
Catatan Singkat Tentang Kualitas Udara
Kualitas udara di seluruh dunia adalah masalah serius. Tidak masalah jika Anda tinggal di kota metropolitan yang penuh dengan mobil dan bus yang memuntahkan knalpot atau kota kecil di mana pohon melebihi jumlah orang. Kualitas udara akan mempengaruhi hidup Anda. Tinggal di Salt Lake City, kita mengalami pembalikan di musim dingin. Inversi adalah lapisan udara panas yang menjebak udara dingin, termasuk polutan udara yang dihasilkan. Ini menciptakan lapisan kabut asap di lembah Salt Lake. Pembalikan ini terkadang dapat berlangsung selama berhari-hari atau berminggu-minggu, dan tergantung pada cuaca, dapat berubah setiap hari.

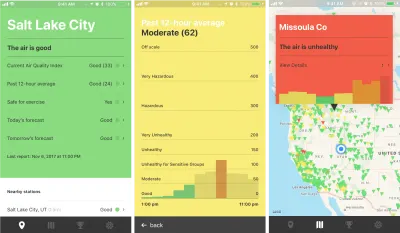
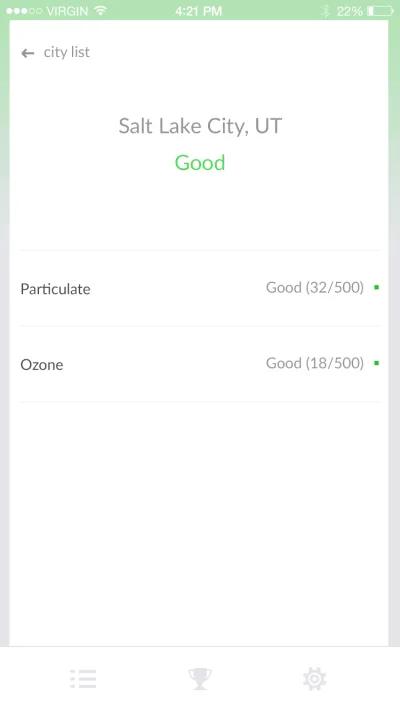
Sebelum meluncurkan aplikasi yang telah selesai, yang ditunjukkan di atas, saya memiliki sejuta pertanyaan yang harus saya pahami bahkan sebelum saya dapat mulai membangun desain berdasarkan solusi dan asumsi minimal.

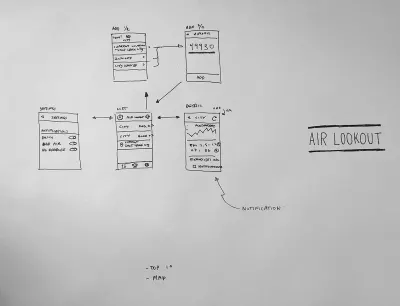
Tugas keseluruhan untuk membuat aplikasi kualitas udara sangat menakutkan. Namun, ketika saya memecahnya menjadi potongan-potongan kecil, itu tidak tampak mengerikan. Sebenarnya, langkah pertama: membuat desain cepat yang dapat membantu saya memahami organisasi informasi, tampaknya cukup mudah. Saya telah menjalankan proses awal ini seratus kali sebelumnya untuk banyak klien yang berbeda. Setiap proyek dimulai dengan gambar rangka papan tulis, dan perancang bekerja untuk membuat desain awal dari itu. Setidaknya, itulah kebiasaan saya memberitahu saya.
Jumlah asumsi yang saya buat dalam gambar rangka di atas dan desain awal yang saya buktikan salah selama seluruh proses sangat mencengangkan.

Palsu Sampai Anda (Secara harfiah) Membuatnya
Saya mengunggah beberapa desain statis yang saya buat — setelah saya membuat sketsa wireframe saya — ke InVision. Dengan itu, saya bisa membuka aplikasi palsu sepanjang hari. Bagaimana rasanya menggunakan aplikasi sambil menunggu makan malam untuk memasak? Saat aku masuk ke mobilku? Dengan sangat cepat saya menyadari bahwa ada banyak pertanyaan berulang yang saya miliki. Apa arti warna lagi? Oranye lebih buruk dari kuning, kan? Tetapi Indeks Kualitas Udara (AQI) berubah dari 0–500. Mengapa? Dan, di atas segalanya, pertanyaan yang selalu saya miliki adalah: Bagaimana hal ini memengaruhi hari saya? Bisakah saya berolahraga di luar?
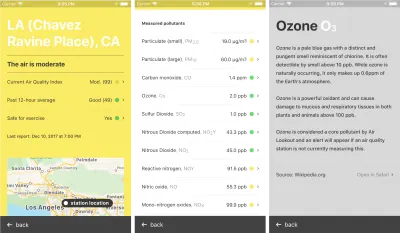
Berdasarkan banyak pertanyaan berulang yang saya miliki seputar polutan dan bagaimana mereka dapat memengaruhi hari saya, saya mulai menambahkan layar palsu di Invision yang dapat bertindak sebagai "lembar contekan". Apa yang dimulai sebagai definisi polutan sederhana, hanya dimaksudkan untuk membantu mengingatkan saya saat merancang dan mengembangkan aplikasi akhirnya ditambahkan ke aplikasi sebagai fitur akhir. Sekarang, di aplikasi saat ini, mengetuk nama polutan akan membawa pengguna ke definisi dengan daftar sumber informasi dan tautan ke informasi lebih lanjut (alur itu ditampilkan di bawah dalam tangkapan layar aplikasi saat ini). Saya menemukan bahwa terkadang informasi yang berguna bagi perancang atau pengembang juga berguna bagi pengguna .

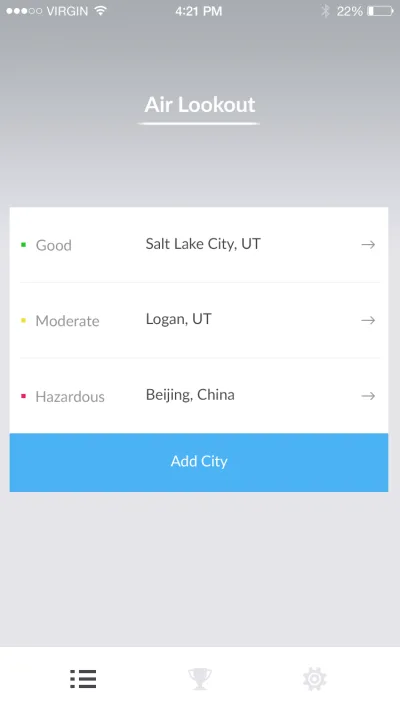
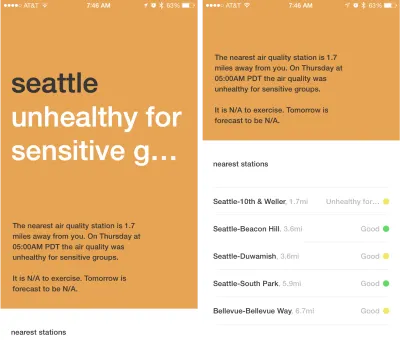
Secara alami, seperti yang ditunjukkan pada sketsa gambar rangka sebelumnya, saya tertarik pada UI untuk menambahkan dan mengelola lokasi melalui kode pos. Tapi, setelah menggunakan prototipe palsu, saya menemukan proses itu sulit. Mengapa repot-repot meminta pengguna melalui seluruh aliran itu? Bagaimana jika saya berkendara ke Park City untuk bermain ski sehari? Atau Pulau Antelope untuk lari trail? Salt Lake City, stasiun kualitas udara, tidak akan menjadi yang terdekat lagi.
Setiap hari, saya menemukan bahwa saya hanya peduli dengan kualitas udara di lokasi saya saat ini, bukan lokasi rumah saya. Dan, untungnya bagi saya, iPhone hadir dengan GPS kelas konsumen dan API layanan lokasi yang cukup baik. Oleh karena itu, saya menghapus seluruh lokasi Buat/Baca/Perbarui/Hapus UI dan alur dari aplikasi. Saya memutuskan bahwa ikhtisar lokasi saat ini akan menjadi yang tercepat dan paling berguna untuk semua. Satu-satunya pengguna yang bisa saya bayangkan ini akan membuat frustrasi adalah pengguna listrik yang memeriksa beberapa lokasi. Namun, pengingat akan tujuan awal saya—menyederhanakan kualitas udara—menambah kepercayaan diri pada keputusan saya.
Untuk menguji ini, saya membuat lebih banyak layar palsu untuk diuji di InVision. Alih-alih mengetuk UI palsu dan melihat aliran, saya mengatur prototipe untuk melalui langkah-langkah otomatis pembaruan lokasi GPS palsu saya dengan transisi waktunya. Kemudian, ketika saya pergi ke kedai kopi di North Salt Lake atau berkendara ke Park City, saya akan membuka aplikasi palsu saya dan melihatnya diperbarui dan menunjukkan kepada saya data baru untuk lokasi yang berbeda.
Pertama kali saya menggunakan prototipe baru ini, saya tahu itu adalah peningkatan besar. Saat perangkat memiliki fitur bawaan tertentu, penggunaan fitur tersebut dapat menghasilkan pengalaman pengguna yang lebih baik dengan mendesain antarmuka yang lebih sedikit . Akan sulit bagi saya untuk mencapai kesimpulan ini jika saya tidak pernah meninggalkan Photoshop dan tidak membayangkan bahwa saya memiliki aplikasi kualitas udara yang nyata di ponsel saya.


Dimulai Dengan Kode
Pada banyak proyek klien, saya telah merekomendasikan dan mengawasi pengujian pengguna. Untuk Air Lookout , itu bukan pilihan. Saya sudah tahu akan ada sedikit keuntungan dan pengujian pengguna pasti di luar anggaran saya. Saya juga tahu bahwa saya akan memiliki pengguna dan umpan balik setelah saya meluncurkan aplikasi. Apa pun yang bisa saya lakukan untuk menyederhanakan aplikasi akan mempercepat ini. Dalam pikiran saya, saya lebih suka meluncurkan aplikasi sederhana yang dibuat dengan baik dan mendapatkan umpan balik pengguna daripada bekerja lama untuk aplikasi yang sangat rumit dengan asumsi yang salah.
Kebiasaan saya memberi tahu saya langkah selanjutnya setelah menggunakan prototipe InVision seharusnya adalah iterasi desain. Ini akan menjadi proses untuk setiap proyek klien seperti ini. Namun, saya memiliki banyak pertanyaan tentang kualitas data dan kekhawatiran apakah saya mampu mendapatkan data dengan andal ke iPhone saya menggunakan UIKit. Alih-alih kembali ke Photoshop, saya membuka Xcode.
Untuk mencapai fungsionalitas yang saya inginkan, saya membuat aplikasi iOS satu tampilan yang sangat sederhana (dan sebagian besar rusak) yang akan menampilkan data nyata . Awalnya, aplikasi bahkan tidak menyegarkan sendiri. Saya harus mematikan aplikasi secara manual dan membukanya kembali jika saya menginginkan data baru. Tapi, setidaknya itu memiliki data terkini dan relevan (termasuk lokasi saya!).

…Dan Kembali Ke Desain
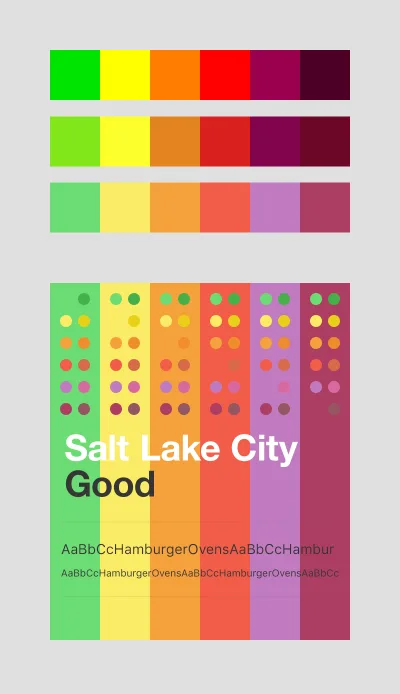
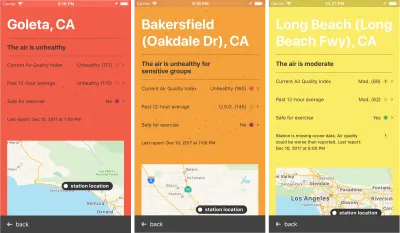
Ada banyak keputusan desain yang saya buat dalam kode saat membuat prototipe kasar ini yang akhirnya bertahan. Yang paling terlihat adalah blok warna besar yang menunjukkan warna AQI dan teks lokasi yang besar. Saya belum pernah bekerja dengan cara di mana proses pengembangan menginformasikan desain visual seperti ini. Tapi, saya tidak yakin saya akan menemukan ini saat bekerja di alat desain tradisional seperti Photoshop atau Sketch. Lagi pula, saya hanya mengubah warna latar belakang karena saya terlalu malas untuk membuat UIView lain untuk mewakili warna AQI.
Dari sini, cukup mudah untuk membawa tangkapan layar ke Photoshop dan menyempurnakannya lebih lanjut. Jauh lebih cepat untuk bermain dengan spasi dan ukuran jenis di Photoshop daripada menunggu aplikasi dikompilasi ulang setelah setiap perubahan (terutama mengingat ini kembali dalam Swift 2 hari).

Proses iterasi desain untuk banyak tampilan berikutnya berakhir dengan mengikuti pola yang sangat mirip dengan ini. Saya akan membuat prototipe kerja kasar—membuat improvisasi desain cepat dalam kode—menggunakannya selama beberapa hari atau minggu dan kemudian membuat ulang dan memodifikasi tampilan di Photoshop. Karena saya sudah menggunakan prototipe sebelum desain statis apa pun terjadi, saya adalah ahli tentang apa yang dibutuhkan atau tidak untuk tampilan dan di mana prioritas dan hierarki seharusnya.
Salah satu kejutan terbesar bagi saya, dari proses ini, adalah diminta untuk membangun prototipe kerja yang menampilkan data dan pembacaan dengan benar. Saya akhirnya memiliki pemahaman tentang data bahkan sebelum memulai fase desain statis. Sebagai seorang desainer, bagaimana saya bisa mulai bertindak seperti seorang ahli dalam menjelaskan kompleksitas kualitas udara jika saya sendiri tidak sepenuhnya memahami cara kerjanya. Membuat dan menggunakan prototipe mentah ini memberi saya pengalaman dan keahlian itu dalam waktu singkat.
…Selama-lamanya
Banyak malam, saya akan bolak-balik antara Photoshop dan Xcode berkali-kali. Akhirnya, terasa nyaman untuk menggunakan alat apa pun yang terasa paling cepat untuk masalah apa pun yang sedang saya selesaikan. Terkadang itu adalah kode, dan terkadang itu adalah alat desain tradisional seperti Photoshop. Cukup menarik, Photoshop tidak selalu menjadi alat tercepat untuk menemukan solusi desain visual terutama jika berurusan dengan data dinamis.

Postmortem
Setelah meluncurkan Air Lookout , sulit untuk mengatakan apakah keputusan saya benar. Saya menerima beberapa email dari pengguna yang mengeluh bahwa cara tradisional mencari dan menambahkan lokasi tidak ada. Namun, saya senang bahwa saya menggunakan pendekatan yang lebih sederhana ini. Pencarian lokasi selalu merupakan fitur yang dapat saya tambahkan ke aplikasi nanti jika cukup banyak masukan pengguna yang memintanya. Saya merasa yakin bahwa kesimpulan saya—diambil dari penggunaan prototipe palsu saya secara teratur—adalah keputusan yang tepat.
Demikian pula, ada banyak keputusan desain yang akhirnya saya buat dalam kode yang berakhir di aplikasi terakhir. Tanpa blok warna (dan banyak keputusan lain seperti ini), ada kemungkinan besar aplikasi saya akan terlihat seperti aplikasi kualitas udara lainnya yang tersedia.
Jika saya melakukan proses ini lagi, akan bermanfaat untuk membangun prototipe wireframe interaktif dengan komponen UIKit stok. Pada dasarnya melewatkan prototipe InVision dan memulai dengan prototipe kode. Dari sana, akan jauh lebih mudah untuk memulai desain statis dengan mengetahui di mana komponen UIKit bermanfaat atau tidak , dan memiliki pemahaman yang komprehensif tentang data dan hubungan data yang perlu saya kerjakan. Kemudian, alih-alih memanfaatkan prototipe InVision palsu, saya bisa mendapatkan pengalaman aplikasi yang lebih realistis dengan data nyata lebih cepat.
Realitas Dan Aplikasi
Di masa lalu, terutama ketika saya dulu bekerja di sebuah agensi, saya akan merekomendasikan eksplorasi dan iterasi desain yang menyeluruh sebelum membuang waktu pengembang yang sudah terbatas dengan membangun sesuatu berdasarkan asumsi awal (terutama apa pun yang mungkin perlu diubah atau ditingkatkan nanti. ). Namun, sekarang, saya lebih tertarik dengan kemungkinan desainer dan pengembang bekerja sama untuk membuat prototipe aplikasi wireframe yang dapat di-tap yang dibuat dengan komponen asli untuk menguji dan memvalidasi asumsi atau ide awal.
Mungkin sebuah tim dapat dibangun dari individu yang mampu merancang dan mengembangkan untuk memfasilitasi bagian proses ini (dan selanjutnya menghilangkan penghalang semantik antara dua peran). Saya yakin ini adalah proses yang lebih efisien untuk desain dan pengembangan yang akan memberikan dasar-dasar desain dari setiap proyek interaktif fondasi yang jauh lebih kuat.
Sekarang, tantangan bagi saya adalah mencari cara untuk menjual klien pada proses yang tidak konvensional ini.
Catatan : Air Lookout diluncurkan pada tahun 2016 dan dapat diunduh dari App Store.
