30 Contoh Tata Letak Situs Web yang Terlalu Besar
Diterbitkan: 2017-01-27Saat duduk untuk merencanakan situs web, Anda mungkin akan mempertimbangkan sejumlah faktor. Ini berkisar pada audiens target umum Anda dan apa yang mungkin mereka cari. Karena desktop semakin besar, ada lebih banyak kebutuhan untuk ukuran font yang lebih besar. Tipografi dan grafik halaman web yang terlalu besar biasanya akan membawa pengunjung lebih dalam ke tata letak Anda.
Saya ingin melihat beberapa tren desain yang terkait dengan membangun tata letak situs web yang terlalu besar. Istilah "kebesaran" menyiratkan bahwa mungkin desainnya terlalu besar, namun, saya pikir lebih akurat untuk mengatakan bahwa situs web tampak jauh lebih besar daripada desain biasa. Situs web sering menggunakan font yang lebih kecil untuk menghemat ruang dan tampil lebih profesional, sejak 10+ tahun yang lalu. Tetapi tidak ada yang tidak profesional tentang meningkatkan ukuran teks Anda dan memasukkan lebih banyak ruang di antara konten halaman Anda dalam desain yang lebih modern.
Menangkap Mata Di Atas Lipatan
Salah satu keuntungan terbesar untuk elemen situs web yang lebih besar adalah daya tarik yang akan Anda terima dari pengunjung. Ini berarti ketika Anda menyiapkan elemen halaman besar di paro atas, pengunjung Anda cenderung menggulir ke bawah dan memeriksa konten Anda lainnya. Ini tidak akan terjadi dengan setiap pengunjung, tetapi jauh lebih mungkin terjadi dengan desain glamor.

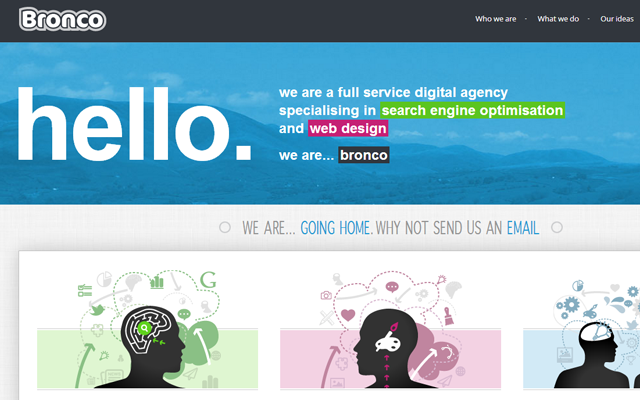
Tata letak agensi untuk Bronco memiliki perpaduan unik antara elemen halaman yang lebih kecil dan lebih besar. Di bagian paling atas Anda dapat melihat logo mereka dan beberapa tautan terkait ke halaman layanan mereka. Masing-masing dari berbagai warna dan efek teks secara alami akan menarik perhatian Anda tepat setelah halaman selesai dimuat. Dan karena sepertinya ada lebih banyak lagi yang dapat ditemukan di bagian bawah halaman, Anda mungkin merasa penasaran untuk menggulir ke bawah dan melanjutkan membaca.

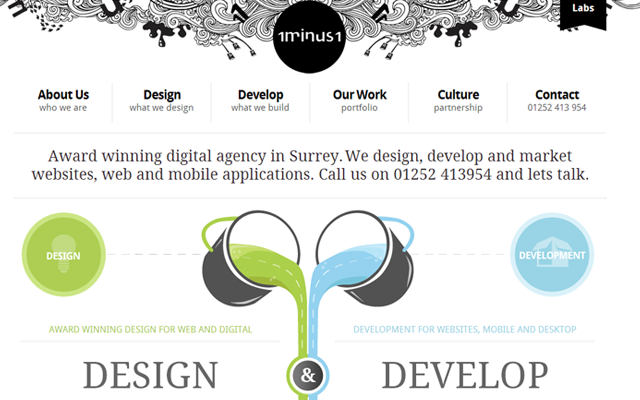
Di situs web untuk 1minus1 saya merasa ada pendekatan serupa tetapi sangat fokus pada grafik. Setiap tautan navigasi teratas cukup besar untuk membaca dengan jelas ke mana mereka pergi. Dan desain judulnya memang menarik, tetapi grafis halaman bawah yang awalnya membuat Anda berkata "wow!". Ini adalah respons luar biasa yang ingin Anda peroleh dari pengunjung dalam beberapa detik pertama setelah mendarat di beranda Anda.
Gambar Layar Besar
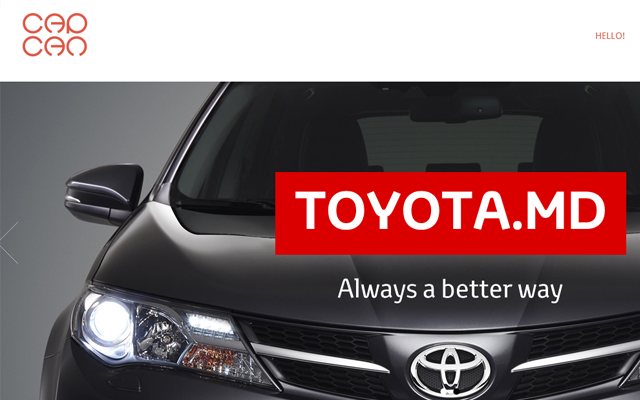
Saya suka melihat tayangan slide foto dan pratinjau video langsung di beranda situs web baru mana pun. Ini adalah koneksi yang diperluas yang menawarkan wawasan singkat tentang perusahaan mereka, apa yang mereka lakukan, dan apa yang telah mereka lakukan di masa lalu. Saya terutama berpikir elemen halaman ini bekerja dengan baik di portofolio dan agensi desain, seperti situs web untuk Capcan.

Di beranda mereka, Anda akan menemukan tayangan slide gambar layar penuh besar yang bertransisi di antara sejumlah karya yang berbeda. Saya juga suka pada mereka halaman portofolio yang menggunakan kisi thumbnail layar penuh untuk daftar tampilan. Grafik yang lebih besar ini jauh lebih mudah bagi pengguna untuk melihat dan berinteraksi dengannya.

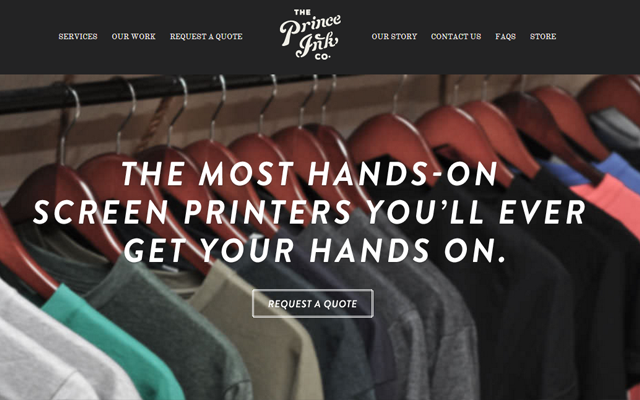
Juga di beranda untuk Tinta Harga Anda akan melihat fitur desain serupa. Satu grafik beranda yang solid bersama dengan beberapa kolom di bawahnya. Setiap item akan menampilkan desain ikon yang berbeda sebagai bagian heading. Ini adalah fitur yang bekerja dengan baik untuk bisnis dan studio profesional yang ingin cepat berbagi bidang keahlian mereka.
Salinan Web yang Dapat Dibaca
Alasan favorit pribadi saya untuk memanfaatkan elemen halaman yang lebih besar adalah keterbacaan. Pada perangkat seluler dan tablet, Anda masih dapat dengan cepat menelusuri konten – terutama menggunakan kueri media yang secara otomatis menyesuaikan ukuran font. Tetapi untuk pembaca di komputer desktop, ini menyediakan metode yang lebih sederhana untuk melewati dan membaca setiap paragraf konten Anda.

Situs web portofolio untuk Mohammad Eshbeata menampilkan contoh utama salinan web yang lebih besar dan lebih mudah dibaca. Desain beranda dibangun menggunakan pengguliran paralaks yang meminimalkan upaya pengunjung. Juga warna font sangat kontras dengan perubahan gaya latar belakang.

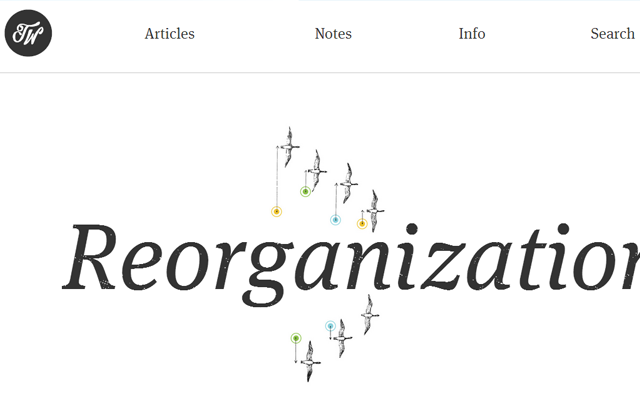
Trent Walton menggunakan pendekatan yang lebih minimalis dalam desain webnya. Ini adalah pilihan utama untuk kontras karena teks Anda akan besar, tajam, dan mudah dipindai dari jarak jauh. Masalah terbesar adalah tidak semua orang akan memiliki situs web untuk menggunakan ini untuk kualitas desain. Saya sangat mengagumi situs web Trent karena berbagai pilihan font, dan bagaimana semuanya tampak sangat alami dalam tata letak.

Latar Belakang Layar Penuh
Bagaimana kita bisa berbicara tentang situs web yang terlalu besar tanpa mempelajari gambar latar belakang layar penuh? Ada banyak plugin open source gratis seperti Backstretch yang memungkinkan Anda membuat latar belakang layar penuh dengan sangat cepat.

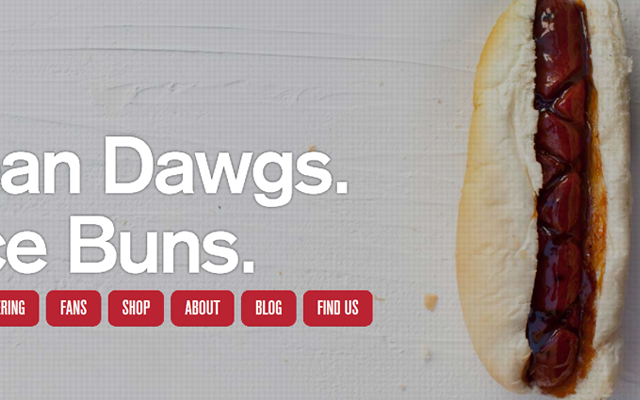
Contoh dari J Dawgs juga menyertakan beberapa animasi teks yang sangat bagus. Saya pikir semua estetika ini ditambah dengan gambar latar belakang memberikan pengalaman yang sangat unik kepada pengguna. Namun situs web ini biasanya digunakan untuk konsumsi konten statis, dan gambar latar belakang yang besar mungkin menghalangi pilihan font Anda.

Coba gunakan segmen halaman Anda untuk dipecah menjadi elemen konten baris blok. Ini membuat mendesain font dan grafik besar menjadi lebih mudah karena Anda dapat membagi slide horizontal saat pengguna menggulir halaman secara vertikal ke bawah. Tetapi sekali lagi, fitur ini sebagian besar menguntungkan ketika Anda dapat memanfaatkan desain beranda Anda dengan baik. Tidak setiap situs web akan memerlukan gambar latar layar penuh kecuali jika itu secara langsung relevan dengan salinan web.
Efek Paralaks
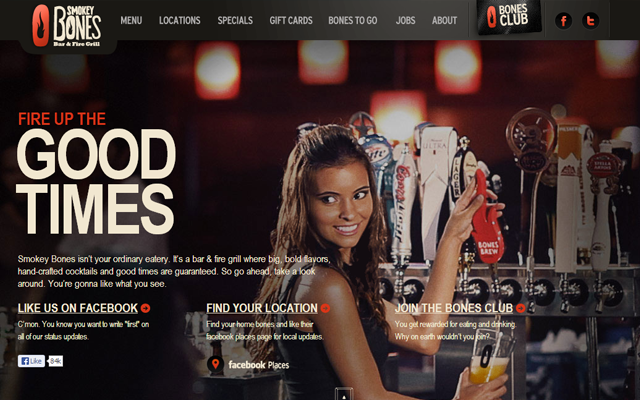
Situs web yang menggunakan fitur pengguliran paralaks sering kali memiliki bilah navigasi yang memungkinkan pengunjung melompat di antara bagian halaman. Toolbar ini umumnya akan dipasang di bagian atas halaman untuk memudahkan akses. Banyak desainer membenci teknik ini, tetapi saya masih sangat menikmati aksesibilitasnya. Desain ulang terbaru dari Smokey Bones menampilkan elemen yang sangat besar dengan scrolling navbar yang tetap.

Saya selalu menjadi penggemar restoran ini dan saya sering memeriksa situs web mereka. Ini cukup mengejutkan untuk menemukan desain baru dan menyaksikan betapa hebatnya tampilan seluruh antarmuka. Masing-masing panel horizontal menggunakan beberapa jenis tekstur atau gambar latar belakang, dan isinya masih cukup jelas terbaca. Dengan menyimpan semua ini di satu halaman, Anda menyelamatkan pengguna dari lebih banyak permintaan HTTP dan menghemat waktu mereka untuk menelusuri informasi.

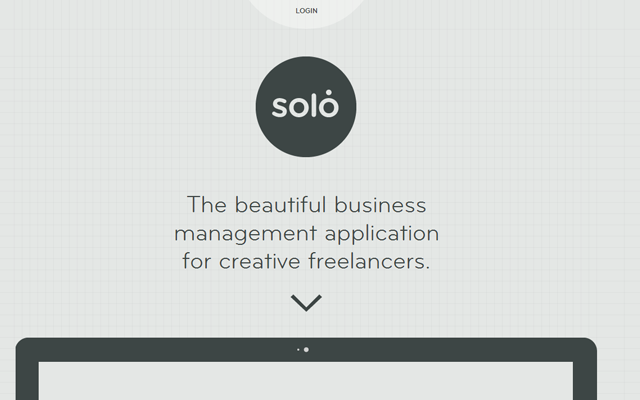
Desain paralaks adalah topik yang jauh lebih rumit, tetapi saya merasa ini cocok dengan konten yang terlalu besar. Grafik, video, teks, dan apa pun yang Anda tempatkan di situs web Anda akan mudah diakses dan dipahami. Desain beranda Thrive Solo menggunakan banyak lingkaran dan ikon untuk memuat bagian konten alternatif. Ini bisa menjadi teknik yang bagus untuk menjembatani kesenjangan untuk menjelaskan tujuan situs web Anda sambil juga membuat pengunjung penasaran dari kejauhan.
Galeri Pamer
Seiring dengan tren desain umum ini, saya juga ingin menyertakan galeri kecil inspirasi desain situs web. Koleksi ini berfokus pada situs web yang menggunakan grafik besar, logo besar, latar belakang besar, dan tipografi besar. Situs web yang lebih besar tidak selalu lebih baik, namun mereka dapat menarik banyak perhatian hanya dalam waktu singkat. Lihat apakah Anda dapat menemukan tema desain yang sudah dikenal di etalase ini, atau bahkan menunjukkan tren baru dengan penelitian Anda sendiri.
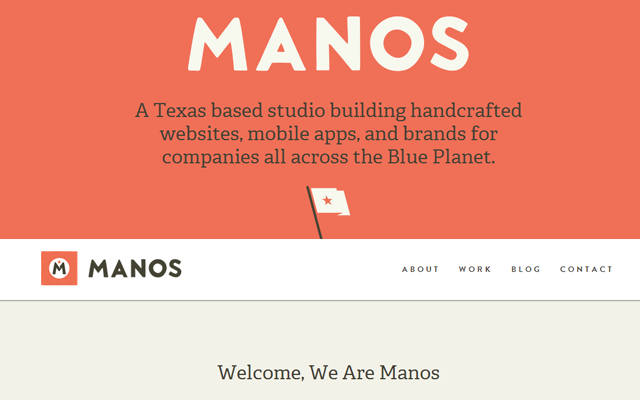
Manos

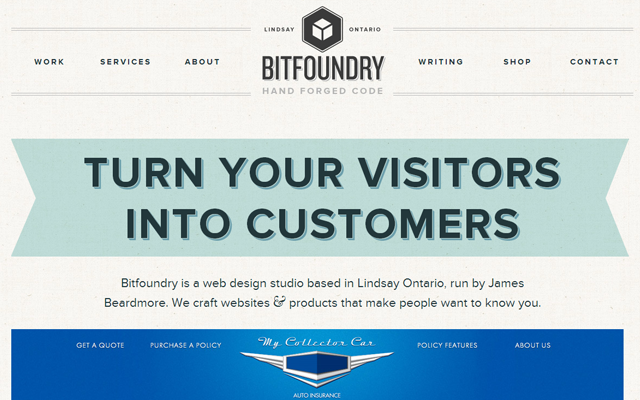
pengecoran bit

Kurungan

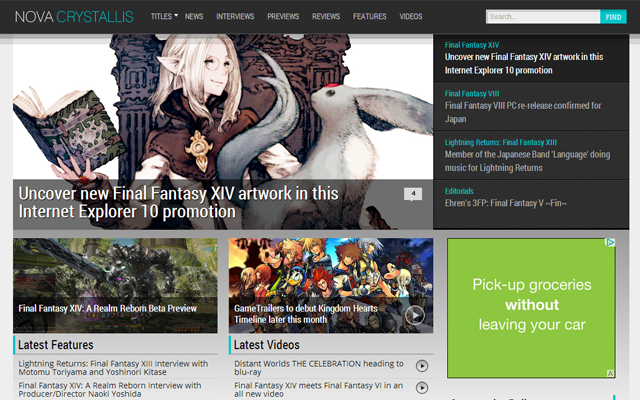
Nova Crystallis

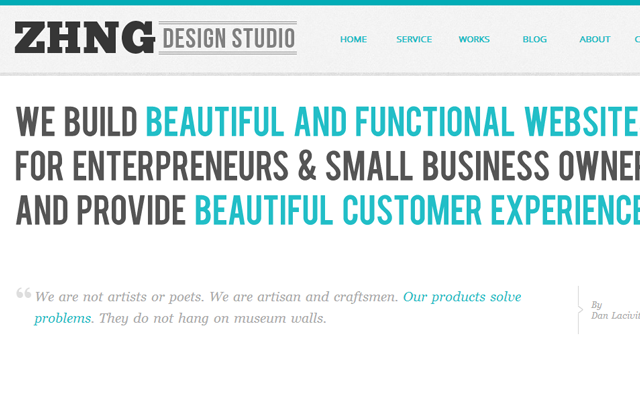
ZHNG Studio

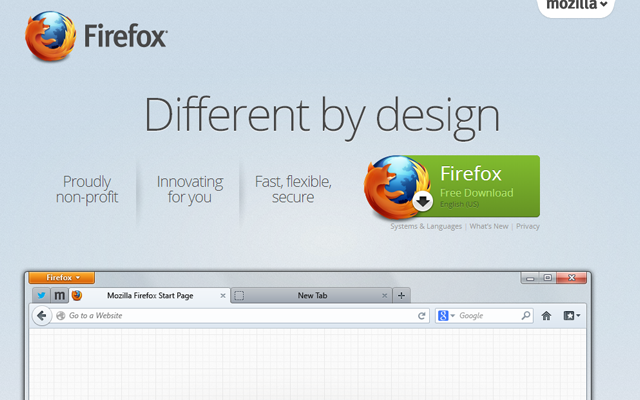
Mozilla Firefox

Kepercayaan Tema

Data Didorong London

papan tokek

Tempat Benih

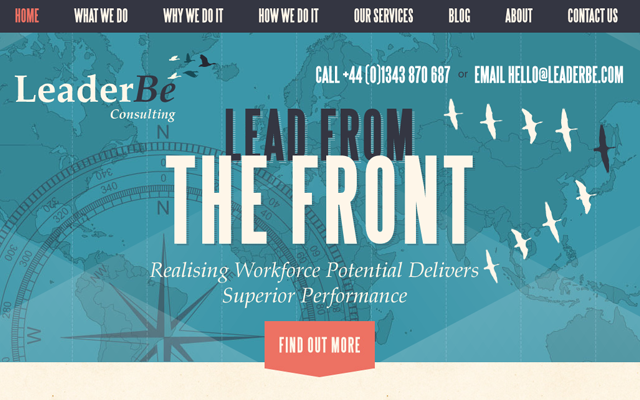
Leaderbe

Cujo

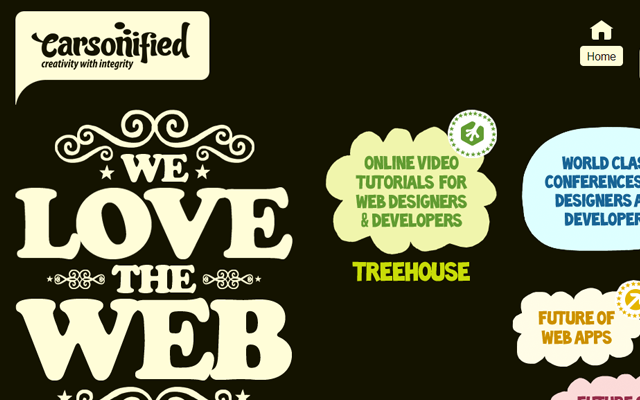
Carsonified

KK Desain

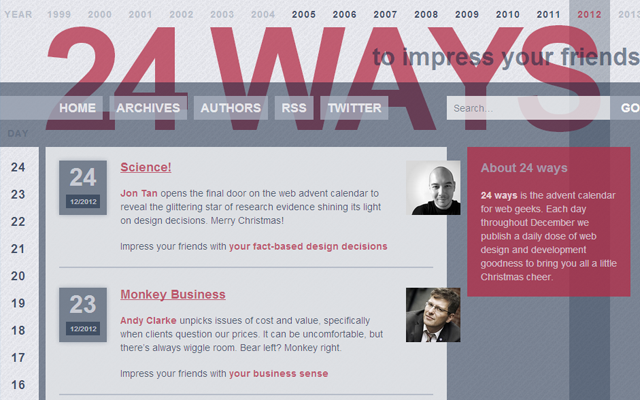
24 cara

Ikon Miring

Lab Paradoks

Latar Belakang Px

Pak Henry

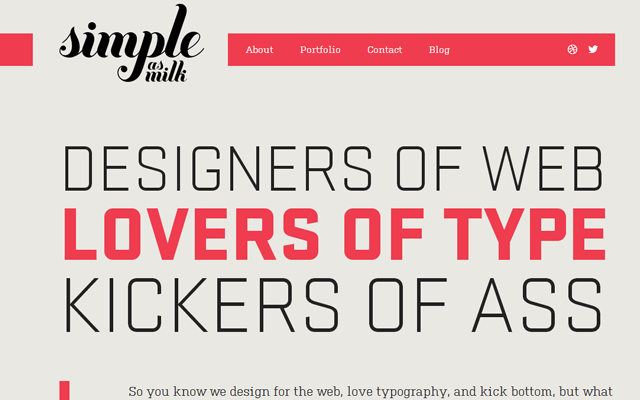
Sesederhana Susu

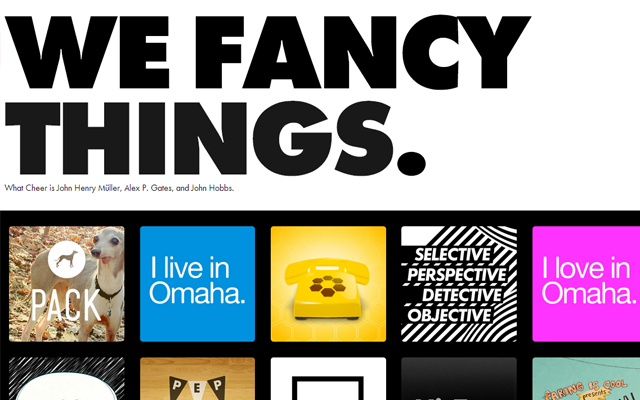
Apa yang Bersorak?

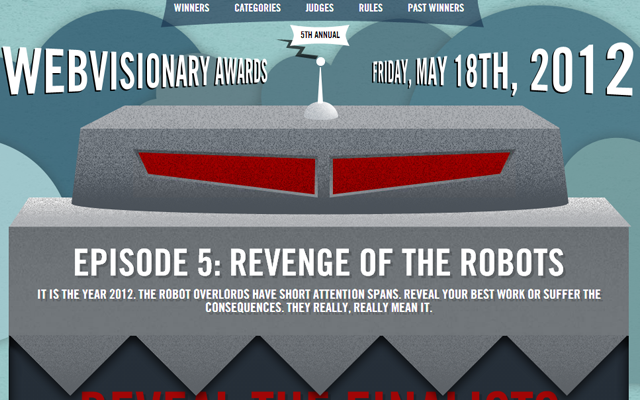
Penghargaan Visioner Web

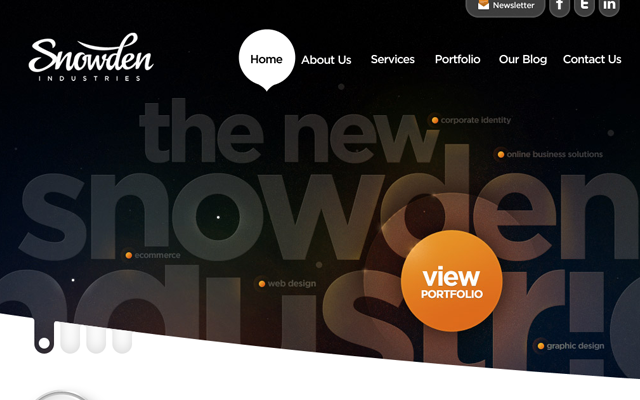
Industri Snowden

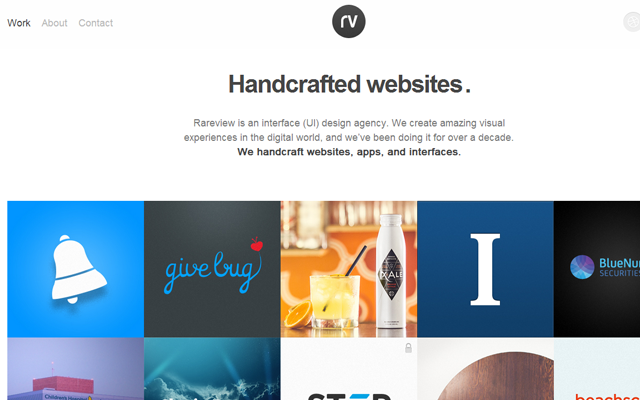
ulasan langka

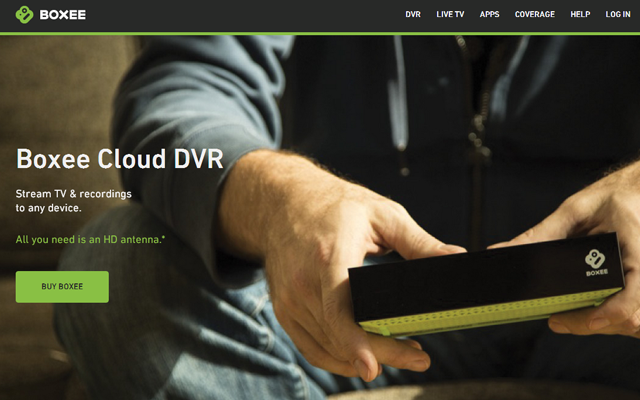
Boxee

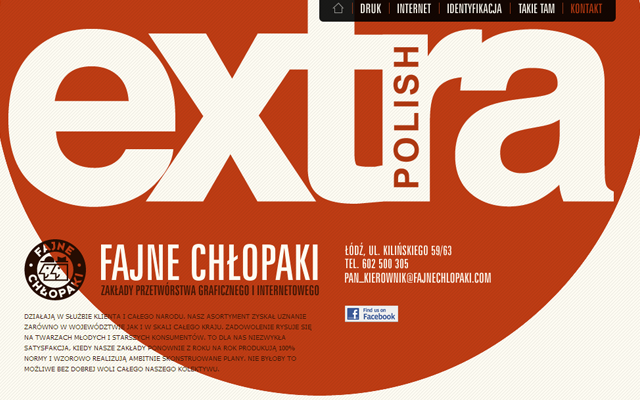
Fajne Chlopaki

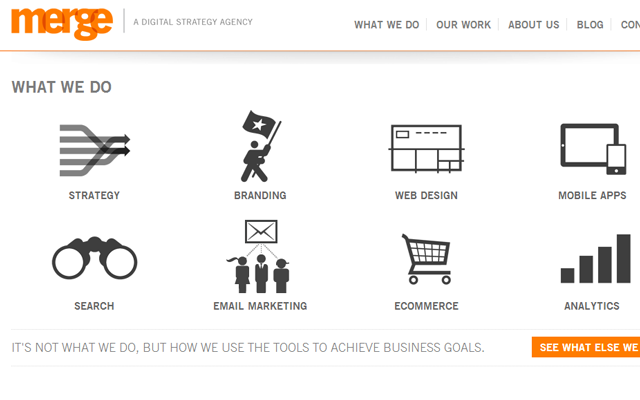
Gabungkan Agensi

Chris Boddy

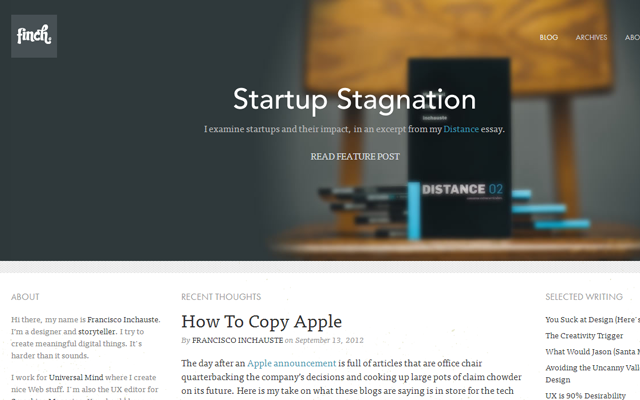
Francisco Inchauste