Sumber Daya & Tutorial Wireframing Adobe Fireworks
Diterbitkan: 2015-11-07Adobe Fireworks adalah salah satu pilihan aplikasi paling populer di antara desainer web untuk wireframing dan prototyping. Ada banyak alasan untuk membuat prototipe dengan Fireworks daripada editor grafis lainnya, tetapi kami tidak akan membahasnya dengan posting ini (mungkin Anda dapat mencoba yang ini: Kasus untuk Adobe Fireworks melawan Photoshop dan Illustrator).
Apa yang akan ditawarkan oleh posting ini adalah titik awal dan referensi yang komprehensif untuk setiap desainer yang ingin mengambil langkah Fireworks pertama dan tidak yakin harus mulai dari mana.
Kami berjanji, begitu Anda mulai menggunakan Fireworks untuk wireframing, Anda tidak akan pernah kembali lagi.
Tutorial & Sumber Daya Fireworks Wireframing dari Adobe
Membuat desain web yang sesuai standar dengan Fireworks →
Artikel ini menunjukkan cara menggunakan penyempurnaan fitur Ekspor CSS sehingga Anda dapat membuat desain yang sesuai standar.
Menyiapkan mock-up desain web Fireworks untuk CSS dan ekspor gambar →
Artikel ini pertama-tama mencantumkan alat utama yang dapat membantu Anda saat menyiapkan mock-up desain web Fireworks untuk membuka web. Kemudian meninjau setiap alat secara rinci dan memberikan beberapa contoh. Artikel ini berlanjut dengan contoh mock-up desain situs web sederhana (file PNG disediakan). Terakhir, artikel ini mengulas dan membantu Anda mengoptimalkan dengan cepat kode CSS/HTML yang diekspor.

Merancang aplikasi website dengan Fireworks CS4 →
Tutorial ini menunjukkan kepada Anda proses pembuatan aplikasi situs web di Adobe Fireworks – mulai dari membuat sketsa desain halaman asli hingga mengembangkan gambar rangka, hingga membuat desain akhir. Semua alat dan instruksi penting akan dibahas dalam artikel ini untuk membantu Anda mulai membuat situs web dan desain dalam Fireworks segera.
Template CSS bawaan di Fireworks →
Artikel ini menjelaskan bagaimana Anda dapat menggunakan contoh template PNG yang disediakan untuk memastikan bahwa Anda memanfaatkan fitur Ekspor CSS di Fireworks.
Membuat prototipe interaktif di Fireworks →
Video tips dan trik kembang api. Dalam episode ini, Anda akan belajar cara membuat prototipe interaktif.
Tutorial Wireframing Kembang Api
Kembang api: Prototipe interaktif dalam PDF

Tutorial ini menjelaskan cara menghasilkan prototipe interaktif langsung dari Fireworks dalam format PDF. Prototipe semacam ini bisa sangat berguna untuk persetujuan tata letak dengan klien atau hanya untuk mempermudah komunikasi antara tim pengembangan desain.
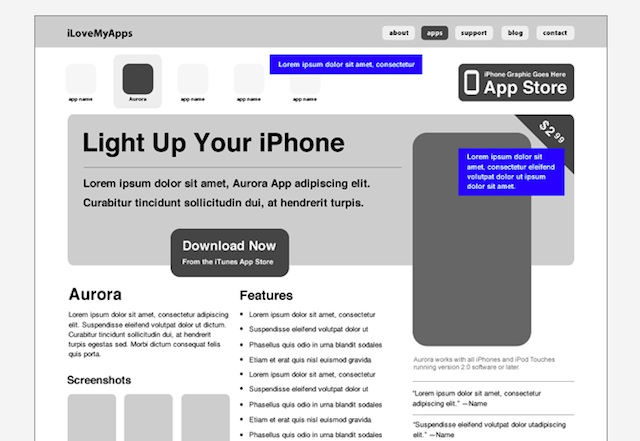
Buat gambar rangka situs web aplikasi iPhone promosi di Fireworks

Tutorial ini mencakup proses desain pembuatan gambar rangka untuk situs web aplikasi iPhone di Fireworks. Bagi mereka yang tidak terbiasa dengan Fireworks, ini akan menjadi titik awal yang baik untuk menggunakannya untuk membuat kerangka proyek desain web Anda. Tutorial ini adalah bagian pertama dari seri multi-bagian.
Membuat gambar rangka dasar menggunakan Fireworks

Tutorial ini mengajarkan Anda bagaimana membangun wireframe Anda sendiri menggunakan Fireworks. Ini mencakup dasar-dasar elemen web yang diperlukan dan tautan halaman dalam gambar rangka. Situs yang dibangun dalam tutorial ini tidak mewah, tetapi kesederhanaannya membuat pengguna tetap fokus pada fotografi saya.
Tutorial Video Kembang Api Wireframing
Membuat Prototipe dalam Kembang Api (1 dari 3)
Dalam video ini Anda akan mempelajari cara membuat bilah navigasi dengan status, menu, dan submenu dalam membuat prototipe situs web sederhana.
Prototyping dalam Kembang Api (2 dari 3)
Dalam video ini Anda akan mempelajari cara menautkan halaman saat Anda membuat prototipe situs web.
Membuat Prototipe dalam Kembang Api (3 dari 3)
Dalam video ini Anda akan belajar cara membuat Swap Image atau Disjoint Rollover dan menambahkan interaktivitas.
Sumber Daya dan Template Fireworks Wireframing
Perintah Oranye

Orange Commands adalah kumpulan besar perintah untuk Fireworks yang membuat hidup seorang desainer web lebih mudah dan alur kerja lebih cepat. Orange Commands gratis dan open source.
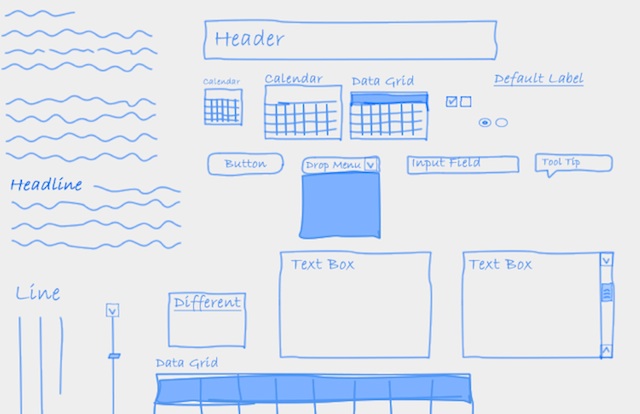
Kit wireframing web mini kembang api

Kit wireframing web mini Fireworks memberi Anda bentuk penting untuk wireframing web. Untuk semua hal lainnya, Anda dapat menggunakan Fireworks asli karena Fireworks sendiri adalah alat yang hebat untuk membuat prototipe dan wireframing. File dalam format PNG yang asli dari Fireworks dan berarti Anda dapat mengedit dan mengubah ukuran semua bentuk di Fireworks.
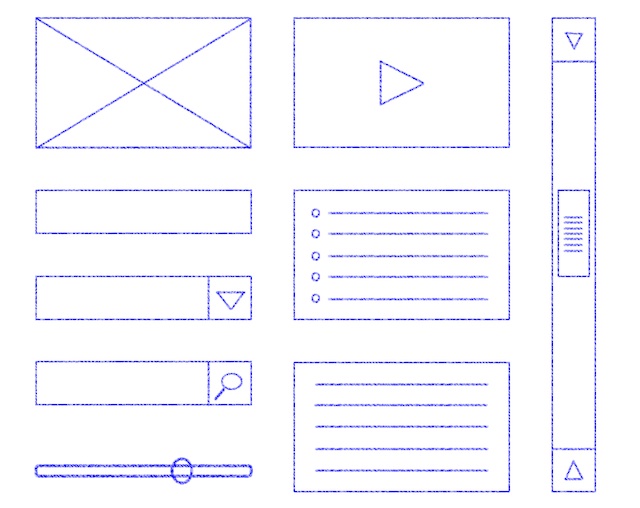
Simbol Perpustakaan Wireframe

Ini adalah satu set simbol kaya (artinya mereka memiliki item yang dapat Anda ubah di properti simbol). Set ini seharusnya terlihat seperti item wireframe yang digambar tangan. Skema warna dimaksudkan agar terlihat seperti tinta cetak biru.
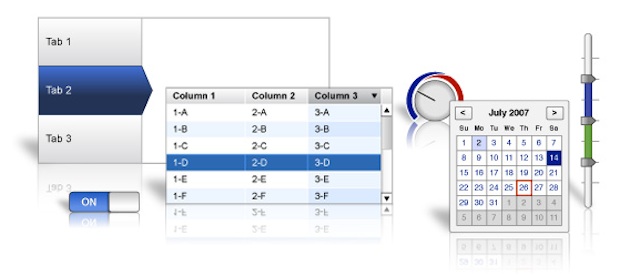
Stensil Perpustakaan Umum Kembang Api

Kit stensil yang dapat diunduh untuk Fireworks. Kit ini dalam format Perpustakaan Umum.
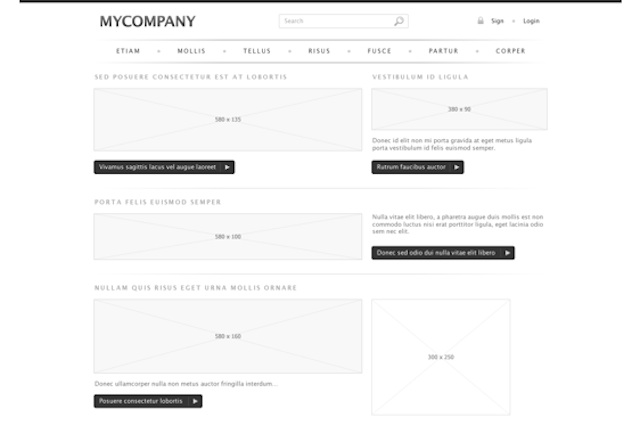
Templat Situs Web Perusahaan Hitam Putih

Kerangka gambar rangka yang dirancang untuk digunakan dengan situs web perusahaan. Desainnya sederhana, hitam putih.
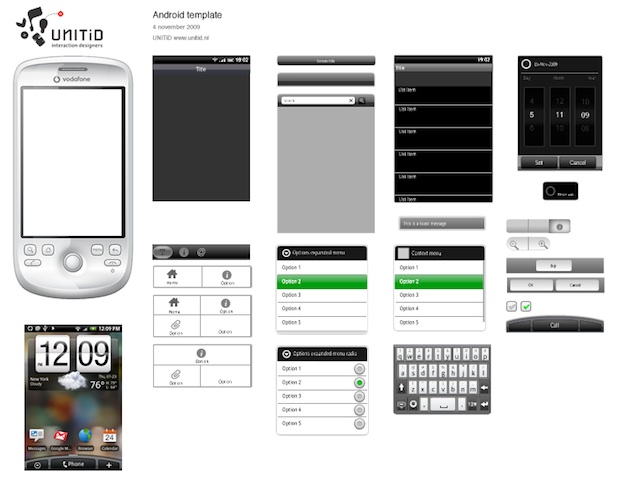
Templat Kembang Api untuk Android

Templat Kembang Api untuk Android. Elemen antarmuka pengguna Android telah digambar ulang sebagai gambar vektor. Di folder, elemen sebagian besar telah diberi label sesuai dengan kosakata Android.
Template Mockup BlackBerry untuk Kembang Api

Sebuah template kembang api untuk BlackBerry. Template dibuat untuk perangkat BlackBerry dengan resolusi 640x480, tetapi karena semua elemen UI adalah gambar vektor, mereka dapat dengan mudah diubah ukurannya.
Pustaka gerakan untuk Fireworks

Panduan Referensi Gerakan Sentuh adalah kumpulan sumber daya unik untuk perancang dan pengembang perangkat lunak yang bekerja pada antarmuka pengguna berbasis sentuhan. Kumpulan gerakan dibuat ulang di sini untuk Fireworks sebagai simbol yang kaya.
Sumber Daya Kembang Api yang Berguna
Porsi Web →
Webportio adalah sumber grafis untuk Fireworks. Semua file grafik memiliki struktur yang baik, sehingga mudah dinavigasi. Karya seni berbasis vektor dan dapat dengan mudah disesuaikan sesuai dengan kebutuhan Anda. Dan semua file tersedia secara gratis dan dapat digunakan untuk penggunaan non-komersial atau komersial.
Zona Kembang Api →
Fireworks Zone adalah sumber daya untuk penggemar Fireworks dengan tutorial, artikel, linkbase, perintah, gaya, tekstur, pola, bentuk otomatis. Menurut situs web itu adalah salah satu situs Fireworks terbesar dan paling sering diperbarui di web.
Bacaan lebih lanjut
Wireframing: Tips, Alat, dan Teknik →
Sepasang artikel yang membahas beberapa alat, teknik, dan tip relevan yang tersedia untuk wireframing. Artikel pertama dari dua artikel ini memberikan ikhtisar alat, sementara artikel berikut mencakup beberapa tip dan teknik untuk memperlancar proses wireframing Anda.
Apakah Anda Wireframe dengan Fireworks?
Kepada Anda: apakah Anda melakukan wireframing dengan Fireworks? Jika demikian, jangan ragu untuk membagikan tutorial, sumber daya, dan/atau template favorit Anda di bagian komentar di bawah.
