Panduan Pemula Untuk Aplikasi Web Progresif
Diterbitkan: 2022-03-10Aplikasi web progresif bisa menjadi hal besar berikutnya untuk web seluler. Awalnya diusulkan oleh Google pada tahun 2015, mereka telah menarik banyak perhatian karena kemudahan pengembangan yang relatif dan kemenangan yang hampir instan untuk pengalaman pengguna aplikasi.
Bacaan Lebih Lanjut tentang SmashingMag:
- Blok Bangunan Aplikasi Web Progresif
- Dasar-Dasar Desain Percakapan: Tips Membuat Chatbot
- Membangun Aplikasi Kelas Satu yang Memanfaatkan Situs Web Anda
- Membuat Aplikasi Web Lengkap Sebagai Dasar Untuk Aplikasi
Aplikasi web progresif memanfaatkan teknologi terbaru untuk menggabungkan yang terbaik dari aplikasi web dan seluler . Anggap saja sebagai situs web yang dibangun menggunakan teknologi web tetapi itu bertindak dan terasa seperti sebuah aplikasi. Kemajuan terbaru dalam browser dan ketersediaan pekerja layanan dan dalam Cache dan Push API telah memungkinkan pengembang web untuk mengizinkan pengguna memasang aplikasi web ke layar beranda mereka, menerima pemberitahuan push, dan bahkan bekerja secara offline.
Aplikasi web progresif memanfaatkan ekosistem web, plugin, dan komunitas yang jauh lebih besar dan relatif mudah dalam menerapkan dan memelihara situs web jika dibandingkan dengan aplikasi asli di masing-masing toko aplikasi. Bagi Anda yang mengembangkan di seluler dan web, Anda akan menghargai bahwa situs web dapat dibuat dalam waktu yang lebih singkat, bahwa API tidak perlu dipelihara dengan kompatibilitas mundur (semua pengguna akan menjalankan versi yang sama dari situs web Anda). kode, tidak seperti fragmentasi versi aplikasi asli) dan aplikasi secara umum akan lebih mudah diterapkan dan dipelihara .
Mengapa Aplikasi Web Progresif?
Sebuah penelitian menunjukkan bahwa, rata-rata, sebuah aplikasi kehilangan 20% penggunanya untuk setiap langkah antara kontak pertama pengguna dengan aplikasi dan pengguna mulai menggunakan aplikasi. Pengguna pertama-tama harus menemukan aplikasi di toko aplikasi, mengunduhnya, menginstalnya, dan akhirnya, membukanya. Ketika pengguna menemukan aplikasi web progresif Anda, mereka akan dapat segera mulai menggunakannya, menghilangkan tahap pengunduhan dan penginstalan yang tidak perlu. Dan ketika pengguna kembali ke aplikasi, mereka akan diminta untuk menginstal aplikasi dan meningkatkan ke pengalaman layar penuh.
Namun, aplikasi asli jelas tidak semuanya buruk. Aplikasi seluler dengan pemberitahuan push mencapai retensi hingga tiga kali lebih banyak daripada rekan-rekan mereka tanpa push, dan pengguna tiga kali lebih mungkin untuk membuka kembali aplikasi seluler daripada situs web. Selain itu, aplikasi seluler yang dirancang dengan baik mengkonsumsi lebih sedikit data dan jauh lebih cepat karena beberapa sumber daya berada di perangkat.
Aplikasi web progresif memanfaatkan karakteristik aplikasi seluler, menghasilkan peningkatan retensi dan kinerja pengguna, tanpa kerumitan yang terlibat dalam pemeliharaan aplikasi seluler.
Gunakan Kasus
Kapan sebaiknya Anda membuat aplikasi web progresif? Asli biasanya direkomendasikan untuk aplikasi yang Anda harapkan akan sering dikunjungi pengguna, dan aplikasi web progresif tidak berbeda. Flipkart menggunakan aplikasi web progresif untuk platform e-niaga populernya, Flipkart Lite, dan SBB menggunakan aplikasi web progresif untuk proses check-in online, yang memungkinkan pengguna mengakses tiket mereka tanpa koneksi internet.
Saat menilai apakah aplikasi Anda berikutnya harus berupa aplikasi web progresif, situs web, atau aplikasi seluler asli, pertama-tama identifikasi pengguna Anda dan tindakan pengguna yang paling penting. Menjadi "progresif", aplikasi web progresif bekerja di semua browser, dan pengalaman ditingkatkan setiap kali browser pengguna diperbarui dengan fitur dan API baru dan yang ditingkatkan.
Dengan demikian, tidak ada kompromi dalam pengalaman pengguna dengan aplikasi web progresif dibandingkan dengan situs web tradisional; namun, Anda mungkin harus memutuskan fungsionalitas apa yang akan didukung secara offline, dan Anda harus memfasilitasi navigasi (ingat bahwa dalam mode mandiri, pengguna tidak memiliki akses ke tombol kembali). Jika situs web Anda sudah memiliki antarmuka seperti aplikasi, menerapkan konsep aplikasi web progresif hanya akan membuatnya lebih baik .
Jika fitur tertentu diperlukan untuk tindakan pengguna yang kritis tetapi belum tersedia karena kurangnya dukungan lintas-browser, maka aplikasi seluler asli mungkin menjadi pilihan yang lebih baik, yang menjamin pengalaman yang sama untuk semua pengguna.
Karakteristik Aplikasi Web Progresif
Sebelum kita masuk ke kode, penting untuk dipahami bahwa aplikasi web progresif memiliki karakteristik berikut:
- Progresif . Menurut definisi, aplikasi web progresif harus bekerja di perangkat apa pun dan ditingkatkan secara progresif, memanfaatkan fitur apa pun yang tersedia di perangkat dan browser pengguna.
- Dapat ditemukan . Karena aplikasi web progresif adalah situs web, itu harus dapat ditemukan di mesin pencari. Ini adalah keunggulan utama dibandingkan aplikasi asli, yang masih tertinggal di belakang situs web dalam kemampuan pencarian.
- Dapat ditautkan . Sebagai karakteristik lain yang diwarisi dari situs web, situs web yang dirancang dengan baik harus menggunakan URI untuk menunjukkan status aplikasi saat ini. Ini akan memungkinkan aplikasi web untuk mempertahankan atau memuat ulang statusnya saat pengguna menandai atau membagikan URL aplikasi.
- Responsif . UI aplikasi web progresif harus sesuai dengan faktor bentuk dan ukuran layar perangkat.
- seperti aplikasi . Aplikasi web progresif harus terlihat seperti aplikasi asli dan dibangun di atas model shell aplikasi, dengan penyegaran halaman minimal.
- Konektivitas-independen . Ini harus bekerja di area dengan konektivitas rendah atau offline (karakteristik favorit kami).
- Dapat terlibat kembali . Pengguna aplikasi seluler lebih cenderung menggunakan kembali aplikasi mereka, dan aplikasi web progresif dimaksudkan untuk mencapai tujuan yang sama melalui fitur seperti pemberitahuan push.
- Dapat dipasang . Aplikasi web progresif dapat diinstal di layar beranda perangkat, membuatnya tersedia.
- segar . Saat konten baru diterbitkan dan pengguna terhubung ke Internet, konten tersebut harus tersedia di aplikasi.
- Aman . Karena aplikasi web progresif memiliki pengalaman pengguna yang lebih akrab dan karena semua permintaan jaringan dapat dicegat melalui pekerja layanan, aplikasi harus dihosting melalui HTTPS untuk mencegah serangan man-in-the-middle.
Ayo Kode!
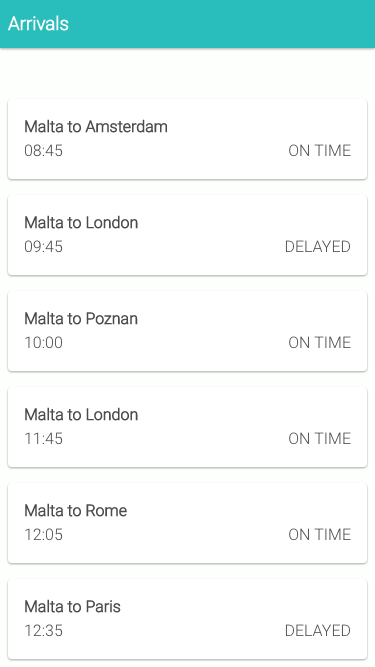
Aplikasi web progresif pertama kami, Sky High, akan mensimulasikan jadwal kedatangan bandara. Pertama kali pengguna mengakses aplikasi web kami, kami ingin menunjukkan kepada mereka daftar penerbangan yang akan datang, diambil dari API. Jika pengguna tidak memiliki koneksi internet dan mereka memuat ulang aplikasi web, kami ingin menunjukkan kepada mereka jadwal penerbangan seperti saat terakhir mereka mengunduhnya dengan koneksi.

Dasar
Karakteristik pertama dari aplikasi web progresif adalah harus bekerja di semua perangkat dan harus ditingkatkan pada perangkat dan browser yang mengizinkannya. Oleh karena itu, kami telah membangun situs web kami menggunakan HTML5 tradisional dan dengan JavaScript yang mensimulasikan pengambilan data dari API tiruan. Sepanjang aplikasi, kami menggunakan sedikit Knockout untuk menangani binding Model-View-ViewModel (MVVM) kami — kerangka kerja JavaScript ringan yang memungkinkan kami untuk mengikat model JavaScript kami ke tampilan HTML kami. Kami memilih untuk menggunakan Knockout karena relatif mudah dipahami dan tidak mengacaukan kode; namun Anda dapat menggantinya dengan kerangka kerja lain, seperti React atau AngularJS.
Situs web kami mengikuti pedoman desain material Google, seperangkat prinsip yang memandu desain dan interaksi. Desain material tidak hanya berfungsi sebagai standar terpadu di seluruh aplikasi dan perangkat, tetapi juga memberikan makna desain. Kami telah menggunakan desain material untuk tampilan kedatangan Sky High untuk memberikan aplikasi web progresif kami tampilan dan nuansa aplikasi asli.
Terakhir, kami menguji aplikasi kami untuk memastikannya bebas jank dan penggulirannya mulus. Render bebas jank telah terbukti meningkatkan keterlibatan pengguna. Bertujuan untuk rendering 60 frame per detik.
Untuk demo ini, kami akan mengambil file JSON statis, bukan API asli. Ini hanya untuk menjaga hal-hal sederhana. Di dunia nyata, Anda akan menanyakan API atau menggunakan WebSockets.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html>
File index.html relatif standar. Kami telah membuat daftar HTML dan mengikat arrivals properti Model Tampilan kami ke dalamnya menggunakan Knockout, melalui atribut data-bind=“foreach: arrivals” . arrivals Model Tampilan dideklarasikan dalam file page.js di bawah dan diekspos dalam modul Page . Pada halaman HTML kami, untuk setiap item dalam larik arrivals , kami telah mengikat properti title , status , dan time ke tampilan HTML.
halaman.js
(var Page = (function() { // declare the view model used within the page function ViewModel() { var self = this; self.arrivals = ko.observableArray([]); } // expose the view model through the Page module return { vm: new ViewModel(), hideOfflineWarning: function() { // enable the live data document.querySelector(".arrivals-list").classList.remove('loading') // remove the offline message document.getElementById("offline").remove(); // load the live data }, showOfflineWarning: function() { // disable the live data document.querySelector(".arrivals-list").classList.add('loading') // load html template informing the user they are offline var request = new XMLHttpRequest(); request.open('GET', './offline.html', true); request.onload = function() { if (request.status === 200) { // success // create offline element with HTML loaded from offline.html template var offlineMessageElement = document.createElement("div"); offlineMessageElement.setAttribute("id", "offline"); offlineMessageElement.innerHTML = request.responseText; document.getElementById("main").appendChild(offlineMessageElement); } else { // error retrieving file console.warn('Error retrieving offline.html'); } }; request.onerror = function() { // network errors console.error('Connection error'); }; request.send(); } } })(); File page.js ini memperlihatkan modul Page , yang berisi ViewModel vm dan dua fungsi kami, hideOfflineWarning dan showOfflineWarning . View Model ViewModel adalah literal JavaScript sederhana yang akan digunakan di seluruh aplikasi. arrivals properti di ViewModel adalah Knockout's observableArray , yang secara otomatis mengikat HTML kita ke larik JavaScript, memungkinkan kita untuk mendorong dan memunculkan item ke larik kita di JavaScript dan secara otomatis memperbarui HTML halaman.
Fungsi hideOfflineWarning dan showOfflineWarning memungkinkan aplikasi kita yang lain untuk memanggil fungsi-fungsi ini untuk memperbarui UI halaman yang menampilkan apakah kita terhubung secara online. showOfflineWarning menambahkan kelas loading ke elemen HTML arrivals-list kami untuk memudarkan daftar, dan kemudian mengambil file HTML offline.html melalui XHR. Dengan asumsi bahwa file telah berhasil diambil ( response.status === 200 ), kami menambahkan ini ke HTML kami. Tentu saja, jika kita tidak menggunakan pekerja layanan dan pengguna tidak terhubung ke Internet, maka tidak mungkin untuk mengambil offline.html , sehingga pengguna akan melihat halaman offline browser.

Logika bisnis dari mana kami mengambil data dari API kami dan mengikatnya ke Model Tampilan dan Tampilan kami ditemukan di arrivals.js dan merupakan fungsionalitas MVVM standar menggunakan Knockout. Dalam file arrivals.js , kita cukup menginisialisasi layanan dan Model Tampilan yang akan kita gunakan di seluruh aplikasi, dan kita mengekspos fungsi — Arrivals.loadData() — yang mengambil data dan mengikatnya ke model tampilan.
Manifes Aplikasi Web
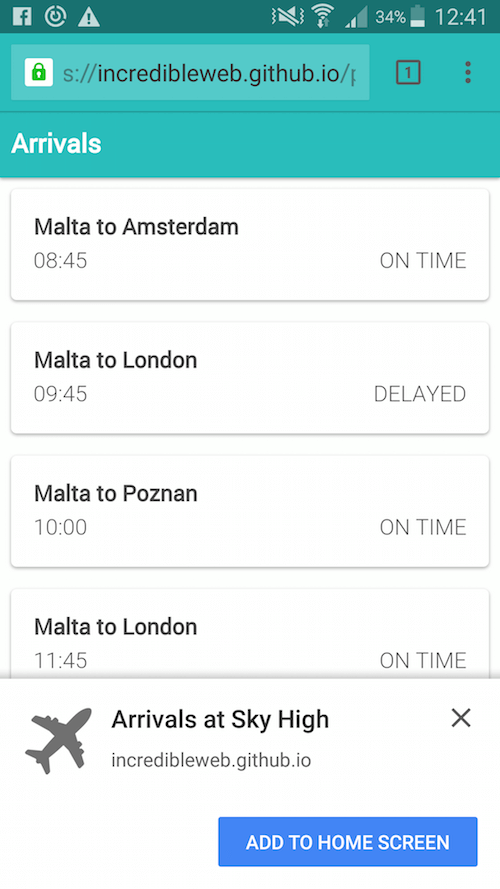
Mari buat aplikasi web kita lebih seperti aplikasi. File manifes aplikasi web adalah file JSON sederhana yang mengikuti spesifikasi W3C. Dengan itu, dimungkinkan untuk menjalankan aplikasi web dalam mode layar penuh sebagai aplikasi mandiri, untuk menetapkan ikon yang akan ditampilkan saat aplikasi diinstal pada perangkat, dan untuk menetapkan tema dan warna latar belakang ke aplikasi. Selain itu, Chrome di Android akan secara proaktif menyarankan agar pengguna memasang aplikasi web, melalui spanduk pemasangan aplikasi web. Untuk menampilkan perintah penginstalan, aplikasi web Anda perlu:
- memiliki file manifes aplikasi web yang valid,
- dilayani melalui HTTPS,
- memiliki pekerja layanan yang sah terdaftar,
- telah dikunjungi dua kali, dengan setidaknya lima menit antara setiap kunjungan.

manifest.json
{ "short_name": "Arrivals", "name": "Arrivals at Sky High", "description": "Progressive web application demonstration", "icons": [ { "src": "launcher-icon.png", "sizes": "48x48", "type": "image/png" }, { "src": "launcher-icon-96.png", "sizes": "96x96", "type": "image/png" }, { "src": "launcher-icon-144.png", "sizes": "144x144", "type": "image/png" }, { "src": "launcher-icon-192.png", "sizes": "192x192", "type": "image/png" }, { "src": "launcher-icon-256.png", "sizes": "256x256", "type": "image/png" } ], "start_url": "./?utm_source=web_app_manifest", "display": "standalone", "orientation": "portrait", "theme_color": "#29BDBB", "background_color": "#29BDBB" }Mari kita uraikan file manifes ini:
-
short_nameadalah nama aplikasi yang dapat dibaca manusia. Di Chrome untuk Android, ini juga merupakan nama yang menyertai ikon di layar beranda. -
namejuga merupakan nama yang dapat dibaca manusia untuk aplikasi dan mendefinisikan bagaimana aplikasi akan terdaftar. -
descriptionmemberikan gambaran umum tentang aplikasi web. -
iconsmendefinisikan larik gambar dengan berbagai ukuran yang akan berfungsi sebagai kumpulan ikon aplikasi. Di Chrome untuk Android, ikon akan digunakan di layar pembuka, di layar beranda, dan di pengalih tugas. -
start_urladalah URL awal aplikasi. -
displaymendefinisikan mode tampilan default untuk aplikasi web:fullscreen,standalone,minimal-uiataubrowser. -
orientationmendefinisikan orientasi default untuk aplikasi web:portraitataulandscape. -
theme_coloradalah warna tema default untuk aplikasi. Di Android, ini juga digunakan untuk mewarnai bilah status. -
background_colormendefinisikan warna latar belakang aplikasi web. Di Chrome, ini juga menentukan warna latar belakang layar splash. -
related_applicationstidak diimplementasikan dalam contoh kita tetapi digunakan untuk menentukan alternatif aplikasi asli di berbagai toko aplikasi.
Tambahkan referensi manifest.json ke tag head file index.html :
<link rel="manifest" href="./manifest.json">Setelah pengguna menambahkan aplikasi web ke layar beranda, mereka akan dapat terlibat kembali dengan aplikasi Anda segera dari perangkat mereka, tanpa harus langsung membuka browser. Anda dapat melihat bagaimana ini lebih dari sekadar bookmark web.
Tambahkan ke Layar Beranda di Chrome untuk Android dari Majalah Smashing di Vimeo.
Pekerja Layanan
Salah satu aspek yang lebih menarik dari aplikasi web progresif adalah mereka dapat bekerja secara offline. Dengan menggunakan pekerja layanan, dimungkinkan untuk menampilkan data yang diambil di sesi aplikasi sebelumnya (menggunakan IndexedDB) atau, sebagai alternatif, untuk menampilkan shell aplikasi dan memberi tahu pengguna bahwa mereka tidak terhubung ke Internet (pendekatan yang telah kami lakukan diambil dalam demo ini). Setelah pengguna terhubung kembali, kami kemudian dapat mengambil data terbaru dari server.
Semua ini dimungkinkan melalui pekerja layanan, yang merupakan skrip yang digerakkan oleh peristiwa (ditulis dalam JavaScript) yang memiliki akses ke peristiwa di seluruh domain, termasuk pengambilan jaringan. Dengan mereka, kami dapat menyimpan semua sumber daya statis, yang secara drastis dapat mengurangi permintaan jaringan dan juga meningkatkan kinerja secara signifikan.
Kulit Aplikasi
Shell aplikasi adalah HTML, CSS, dan JavaScript minimum yang diperlukan untuk memberi daya pada antarmuka pengguna. Aplikasi seluler asli menyertakan shell aplikasi sebagai bagian dari yang dapat didistribusikan, sedangkan situs web biasanya meminta ini melalui jaringan. Aplikasi web progresif menjembatani kesenjangan ini dengan menempatkan sumber daya dan aset shell aplikasi di cache browser. Dalam aplikasi Sky High kami, kami dapat melihat bahwa shell aplikasi kami terdiri dari bilah header atas, font dan CSS apa pun yang diperlukan untuk merendernya secara elegan.
Untuk memulai dengan service worker, pertama-tama kita perlu membuat file JavaScript service worker, sw.js , yang ditempatkan di direktori root.
sw.js
// Use a cacheName for cache versioning var cacheName = 'v1:static'; // During the installation phase, you'll usually want to cache static assets. self.addEventListener('install', function(e) { // Once the service worker is installed, go ahead and fetch the resources to make this work offline. e.waitUntil( caches.open(cacheName).then(function(cache) { return cache.addAll([ './', './css/style.css', './js/build/script.min.js', './js/build/vendor.min.js', './css/fonts/roboto.woff', './offline.html' ]).then(function() { self.skipWaiting(); }); }) ); }); // when the browser fetches a URL… self.addEventListener('fetch', function(event) { // … either respond with the cached object or go ahead and fetch the actual URL event.respondWith( caches.match(event.request).then(function(response) { if (response) { // retrieve from cache return response; } // fetch as normal return fetch(event.request); }) ); }); Mari kita lihat lebih dekat pada pekerja layanan kami. Pertama, kita menyetel variabel cacheName . Ini digunakan untuk menentukan apakah ada perubahan yang dilakukan pada aset cache kami. Untuk contoh ini, kami akan menggunakan nama statis, artinya aset kami tidak akan berubah atau memerlukan pembaruan.
self.addEventListener('install', function(e) { // declare which assets to cache } Peristiwa install diaktifkan selama fase penginstalan pekerja layanan dan akan diaktifkan hanya sekali jika pekerja layanan sudah diinstal. Oleh karena itu, menyegarkan halaman tidak akan memicu fase penginstalan lagi. Selama fase instalasi, kami dapat mendeklarasikan aset mana yang akan di-cache. Dalam contoh kami di atas, kami menyimpan satu file CSS, dua file JavaScript, file font kami, template HTML offline kami dan, tentu saja, root aplikasi. self.skipWaiting() memaksa service worker yang menunggu menjadi aktif.
Sejauh ini, kami telah mendeklarasikan service worker kami, tetapi sebelum kami melihatnya mulai berlaku, kami perlu mereferensikannya di JavaScript kami. Dalam aplikasi kami, kami mendaftarkannya di main.js
// Register the service worker if available. if ('serviceWorker' in navigator) { navigator.serviceWorker.register('./sw.js').then(function(reg) { console.log('Successfully registered service worker', reg); }).catch(function(err) { console.warn('Error whilst registering service worker', err); }); } window.addEventListener('online', function(e) { // Resync data with server. console.log("You are online"); Page.hideOfflineWarning(); Arrivals.loadData(); }, false); window.addEventListener('offline', function(e) { // Queue up events for server. console.log("You are offline"); Page.showOfflineWarning(); }, false); // Check if the user is connected. if (navigator.onLine) { Arrivals.loadData(); } else { // Show offline message Page.showOfflineWarning(); } // Set Knockout view model bindings. ko.applyBindings(Page.vm); Kami juga menyertakan dua pendengar acara untuk memeriksa apakah status sesi telah berubah dari online ke offline atau sebaliknya. Event handler kemudian memanggil fungsi yang berbeda untuk mengambil data melalui Arrivals.loadData() dan untuk mengaktifkan atau menonaktifkan pesan offline melalui Page.showOfflineWarning dan Page.hideOfflineWarning , masing-masing. Aplikasi kami juga memeriksa apakah pengguna sedang online, menggunakan navigator.onLine, dan mengambil data atau menampilkan peringatan offline yang sesuai. Dan di baris terakhir main.js , kita menerapkan binding Knockout ke View Model Page.vm .
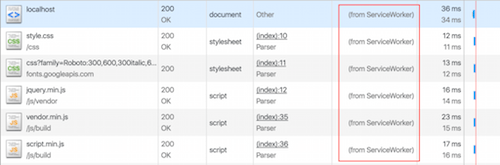
Jika kami memuat aplikasi kami untuk pertama kalinya (dengan Alat Pengembang Chrome), kami tidak akan melihat hal baru. Namun, saat memuat ulang, kita akan melihat bahwa sejumlah sumber daya jaringan telah diambil dari pekerja layanan. Ini adalah shell aplikasi kami.

Tes Offline
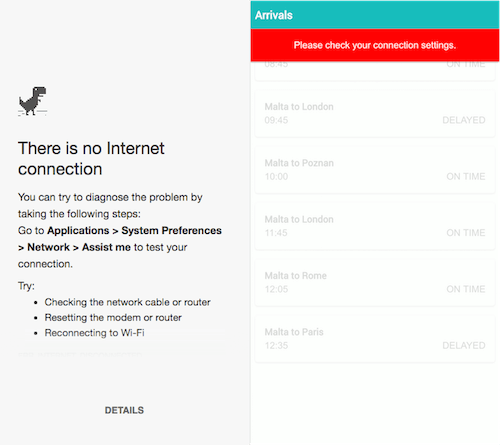
Seorang pengguna yang menjalankan aplikasi tanpa koneksi Internet (dengan asumsi bahwa mereka telah berada di halaman) hanya akan menghasilkan shell aplikasi dan peringatan offline ditampilkan — peningkatan dari t-rex yang berkeliaran di Chrome. Setelah pengguna membuat koneksi jaringan, kami menonaktifkan peringatan dan mengambil data terbaru.

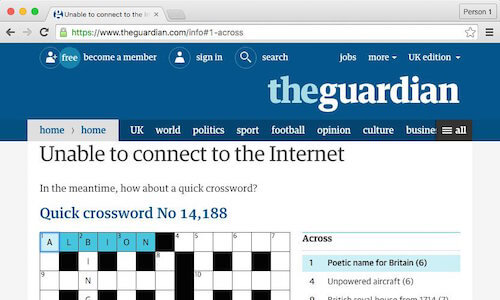
The Guardian mengambil pendekatan yang sangat menarik ketika pengguna offline mengakses situs webnya, memberikan teka-teki silang:

Pemberitahuan Dorong
Pemberitahuan push memungkinkan pengguna untuk memilih pembaruan tepat waktu dari aplikasi yang mereka percayai, membantu mereka untuk terlibat kembali dengan aplikasi. Pemberitahuan push di web memungkinkan Anda berinteraksi dengan audiens bahkan saat browser ditutup.

Push API didukung di browser Chrome, Opera dan Samsung dan sedang dikembangkan di Firefox dan Microsoft Edge. Sayangnya, tidak ada indikasi bahwa fitur tersebut akan diterapkan di Safari.
Pertunjukan
Salah satu kemenangan termudah dengan pekerja layanan adalah kami dapat meningkatkan kinerja dengan sedikit atau tanpa usaha. Membandingkan situs web kami dengan dirinya sendiri sebelum pekerja layanan diimplementasikan, sebelum kami mengambil lebih dari 200 KB saat memuat halaman; yang sekarang berkurang menjadi 13 KB. Pada jaringan 3G biasa, halaman membutuhkan waktu 3,5 detik untuk dimuat; sekarang dibutuhkan 500 milidetik.
Peningkatan kinerja ini drastis karena aplikasi itu sendiri sangat kecil dan fungsionalitasnya terbatas. Namun demikian, melalui penggunaan caching yang benar, dimungkinkan untuk secara signifikan meningkatkan kinerja dan kinerja yang dirasakan, terutama bagi pengguna di tempat-tempat dengan konektivitas rendah.
Mercu suar
Tim Google Chrome telah mengumpulkan alat untuk menguji aplikasi web progresif. Lighthouse berjalan di Node.js atau sebagai plugin Chrome dan juga dapat ditemukan di GitHub.
Untuk menjalankan tes Lighthouse, situs web Anda harus tersedia online, artinya Anda tidak dapat menguji di localhost .
Untuk memulai, unduh paket npm:
npm install -g GoogleChrome/lighthouseSetelah terinstal, jalankan Chrome (versi 52 dan seterusnya):
npm explore -g lighthouse -- npm run chrome lighthouse https://incredibleweb.github.io/pwa-tutorial/ Output dari Lighthouse run akan terlihat di baris perintah dan akan menilai situs web Anda sesuai dengan fitur dan properti aplikasi web progresif yang telah Anda terapkan — misalnya, apakah Anda menggunakan file manifest.json atau apakah halaman Anda tersedia offline .
Kesimpulan
Artikel ini hanyalah pembuka untuk aplikasi web progresif. Kami dapat melakukan lebih banyak hal untuk menciptakan pengalaman seperti aplikasi yang dicari pengguna, baik dengan mendukung pemberitahuan push dengan Push API, membuat aplikasi dapat digunakan kembali, atau menggunakan IndexedDB dan sinkronisasi latar belakang untuk meningkatkan pengalaman offline.
Dukungan Lintas Peramban
Ini masih awal untuk aplikasi web progresif, dan dukungan lintas browser masih terbatas, terutama di Safari dan Edge. Namun, Microsoft secara terbuka mendukung aplikasi web progresif dan harus menerapkan lebih banyak fitur pada akhir tahun.
- Pekerja layanan dan API Cache . Didukung di browser Chrome, Firefox, Opera dan Samsung. Dalam pengembangan di Microsoft Edge, diharapkan akan tersedia pada akhir 2016. Sedang dipertimbangkan untuk Safari.
- Tambahkan ke layar beranda . Didukung di Chrome, Firefox, Opera, Browser Android dan browser Samsung. Microsoft tampaknya menunjukkan bahwa aplikasi web progresif akan tersedia sebagai daftar toko. Belum ada rencana untuk Safari.
- Dorong API . Sebagian besar didukung di browser Chrome, Firefox, Opera, dan Samsung. Dalam pengembangan di Microsoft Edge. Belum ada rencana untuk Safari.
Jika lebih banyak pengembang memanfaatkan fitur yang ditawarkan oleh aplikasi web progresif — yang relatif mudah diterapkan dan memberikan imbalan langsung — maka pengguna akan lebih suka menggunakan aplikasi web ini di browser yang didukung, semoga meyakinkan vendor browser lain untuk beradaptasi.
Kode sumber
Seluruh kode sumber untuk tutorial ini tersedia di repositori Github, dan demonya tersedia di GitHub Pages.
