9 Hal yang Tidak Boleh Dilakukan Saat Menggunakan Animasi di Situs Web Anda
Diterbitkan: 2020-10-06Animasi dapat digunakan di berbagai tempat dari sebuah situs web karena berbagai alasan, seperti tujuan pendidikan. Orang-orang telah memahami pentingnya menggunakan animasi di situs web mereka. Animasi semacam itu dapat membuat orang memahami fitur atau fungsi tertentu dari suatu produk. Namun, harus ada batasan seberapa sedikit atau banyak Anda dapat menggunakan animasi di situs web Anda. Animasi telah menjadi salah satu tren terbesar dalam desain web. Dengan demikian, ada kemungkinan pengunjung situs web Anda mengharapkan untuk melihat semacam animasi ketika mereka mengunjungi situs web Anda.
Ada beberapa cara bagaimana Anda harus menggunakan animasi di situs web Anda. Menggunakan terlalu banyak animasi, atau dalam beberapa kasus, tanpa animasi, dapat merusak reputasi situs web Anda atau menurunkan tingkat konversi Anda. Yang terbaik adalah mencapai keseimbangan antara terlalu banyak dan terlalu sedikit, dan gunakan animasi hanya jika sesuai. Mari kita lihat beberapa hal yang tidak boleh Anda lakukan saat menggunakan animasi di situs web Anda.
1. Mengabaikan dasar-dasar animasi:
Anda harus ingat bahwa animasi datang dalam berbagai bentuk dan ukuran yang sesuai dengan kebutuhan Anda. Ini dapat berkisar dari animasi kecil pada tombol saat Anda mengkliknya atau animasi lengkap di latar belakang. Anda dapat menggunakan animasi rentang penuh ini di lingkungan sebagai latar belakang situs web juga. Anda dapat menggunakan animasi untuk menampilkannya sebagai reaksi terhadap perilaku pengunjung situs web Anda. Misalnya, Anda dapat menggunakan animasi untuk menampilkan objek tertentu saat pengunjung situs web Anda menelusuri situs web Anda.
Anda dapat memilih untuk menerapkan animasi ke elemen terkecil situs web Anda atau latar belakang situs web yang akan menempati seluruh layar. Sangat penting untuk memahami kemampuan animasi sehingga Anda dapat menggunakannya secara strategis di situs web Anda. Jadi, menjadi sangat penting untuk memahami dasar-dasar bagaimana animasi harus digunakan. Ini hanya dapat dilakukan jika Anda mengetahui dasar-dasar animasi. Jika Anda tidak memahami cara kerja animasi, Anda tidak akan dapat menggunakan animasi yang Anda inginkan, dan animasi tidak akan berguna di situs.
2. Moderasi adalah kuncinya:
Moderasi selalu menjadi kuncinya karena segala sesuatu yang berlebihan adalah racun. Tidak disarankan untuk membombardir situs web Anda dengan animasi di setiap sudutnya. Akan lebih baik jika Anda mengendalikan diri dari menggunakan animasi di setiap halaman web situs web Anda. Jika Anda sering menggunakannya, pengguna mungkin akan merasa terganggu. Dan situs web Anda dapat menjadi sangat dimuat, yang mungkin tidak membuat animasi dengan baik pada bandwidth rendah. Ini dapat memengaruhi kinerja situs web dalam banyak hal. Selain itu, situs web yang banyak dimuat dapat mematikan pengguna, dan Anda mungkin kehilangan pelanggan berharga dan lalu lintas dari situs web Anda.
Di sisi lain, kami telah mengunjungi situs web yang tidak menggunakan animasi nol, dan kami tahu betapa membosankannya tampilan situs web itu. Untuk situs web dari domain tertentu, mereka tidak memerlukan animasi. Dalam kasus seperti itu, Anda dapat menghindari penggunaan animasi. Tetapi ketika ingin mencapai keseimbangan antara keduanya, selalu baik untuk menggunakan animasi dalam jumlah sedang. Animasi ringan di sana-sini di situs web tidak mengganggu kinerja atau mengalihkan perhatian pengguna. Selain itu, pengalaman menjelajah pengguna akan mulus dan mulus, bahkan jika situs web Anda menggunakan animasi. Ini memastikan bahwa situs web tidak masif dan ditampilkan dengan baik bahkan pada koneksi bandwidth rendah.
3. Tidak membenarkan tujuan animasi:
Sangat penting untuk menjaga pemahaman yang sehat tentang apa alasan di balik penggunaan animasi di situs web Anda. Anda harus dapat membenarkan penggunaan animasi di situs web Anda menggunakan alasan yang kuat. Animasi harus memiliki tugas khusus untuk diselesaikan di situs web Anda. Misalnya, Anda dapat menggunakan animasi untuk memandu pengunjung dengan menampilkan kapan pengguna harus mengklik atau menggulir situs web. Animasi juga dapat digunakan untuk memasukkan penceritaan dengan cara yang sangat halus, atau Anda dapat menggunakannya untuk mengungkap hal-hal tertentu di situs web Anda menggunakan animasi.
Saat Anda menggunakan animasi tanpa tujuan tertentu di balik penggunaan animasi, Anda tidak tahu cara menggunakan animasi dengan sukses. Dan apa pun tanpa tujuan kehilangan nilai, makna, dan pentingnya dirinya sendiri. Akan lebih baik jika Anda memahami mengapa Anda ingin menggunakan animasi di situs web Anda. Jika Anda telah mengetahui alasan di balik penggunaan animasi, Anda perlu menerapkannya dalam jumlah sedang. Akan lebih baik jika Anda tidak pernah melupakan pentingnya moderasi.
4. Menganimasikan semuanya:
Jelas bahwa menganimasikan beberapa aspek situs web berfungsi dengan baik dan memberikan dampak yang baik. Namun, komponen individu tidak memberikan efek animasi dengan baik. Oleh karena itu, akan lebih baik jika Anda selalu memusatkan perhatian pada elemen yang berperilaku baik dengan animasi. Animasi harus digunakan dengan komponen situs web yang memicu perilaku tertentu. Misalnya, Anda dapat menggunakan animasi pada tombol navigasi, CTA, dan lainnya.
Elemen lain yang menjelaskan arah ke pengguna situs web juga dapat memiliki animasi. Misalnya, Anda dapat memilih untuk menganimasikan pengguliran latar belakang atau panah yang menunjukkan bagaimana dan di mana pengguna harus mengklik berikutnya. Kita semua telah melihat bilah kemajuan dianimasikan menjadi berbagai hal seperti tarian karikatur atau persentase bilah kemajuan. Anda dapat menemukan beberapa ide untuk memperkenalkan animasi di bilah kemajuan. Menganimasikan kotak pop-up dan ikon pesan juga merupakan cara terbaik untuk memperkenalkan animasi dasar di situs web Anda.
Akan lebih baik jika Anda tidak menggunakan animasi untuk memengaruhi fungsionalitas elemen atau merusaknya. Misalnya, Anda tidak dapat memilih untuk menambahkan animasi ke konten tekstual situs web, yang akan mempersulit pembacaan bagi pengguna. Selain itu, akan lebih baik jika Anda selalu meyakinkan bahwa Anda tidak menambahkan animasi di mana Anda seharusnya mendapatkan masukan dari pengguna. Karena menggunakan animasi di tempat seperti itu akan banyak mengalihkan perhatian pengguna.

5. Memperumit konten:
Salah satu cara terbaik untuk memperkenalkan animasi di situs web Anda adalah dengan menyederhanakan konten situs web. Misalnya, jika Anda memiliki situs web yang menunjukkan bagaimana suatu produk dibuat di pabrik, Anda biasanya akan menggunakan konten tekstual untuk penjelasan. Konten tekstual ini dapat berisi poin-poin, tabel, atau paragraf, yang akan membantu pengguna memahami keseluruhan proses. Namun terkadang, cara ini menciptakan semacam bentuk konten yang monoton.
Jika Anda menggunakan animasi untuk menampilkan informasi yang sama, Anda harus menampilkannya menggunakan berbagai cara untuk melakukannya. Anda dapat menganimasikan beberapa elemen UI dan memasukkan informasi ke dalamnya. Membuat animasi di mana elemen-elemen ini bergiliran, menampilkan informasi yang relevan alih-alih konten tekstual yang hambar adalah ide yang bagus. Bentuk animasi ini disebut sebagai onboarding. Ini adalah metode perancangan yang menggabungkan elemen animasi dan teks. Ini menciptakan proses intuitif yang mendorong keterlibatan.
6. Mengabaikan audiens target Anda:
Apa pun yang Anda pilih untuk dipasang di situs web Anda, selalu penting untuk memahami siapa yang akan membaca atau mengunjunginya. Orang-orang ini terdiri dari audiens target Anda. Memasang animasi di situs web Anda diperlukan, tetapi lebih penting untuk melihat bagaimana audiens target Anda terpengaruh olehnya. Lebih dari itu, Anda harus memahami bagaimana animasi dapat membantu atau menguntungkan audiens target Anda. Akan lebih baik jika Anda selalu menganalisis alasan di balik mengapa pengguna mengunjungi situs web Anda dan pemahaman mereka tentang aspek teknis situs web Anda.
Itu selalu yang terbaik untuk menganalisis versi browser atau bandwidth yang digunakan pengguna Anda karena Anda dapat melihat apakah animasinya efektif. Dengan versi browser yang lebih rendah, animasi menjadi tidak berguna karena tidak akan dirender secara efektif. Selain itu, jika animasi tidak sesuai dengan tujuan, itu akan sia-sia di situs web juga.
7. Menargetkan hanya satu perangkat:
Ada begitu banyak perangkat sekarang yang digunakan pengguna untuk menjelajahi situs web Anda. Dan Anda dapat mengubah cara Anda menganimasikan elemen berdasarkan perangkat yang dipilih pengguna untuk menjelajahi situs web Anda. Misalnya, Anda dapat memperkenalkan animasi pada tindakan mouse-hover jika pengguna menggunakan komputer berbasis desktop. Dan Anda dapat menganimasikan tampilan layar ponsel jika pengguna menjelajahi situs web melalui ponsel. Ini menciptakan banyak dampak pada pikiran pengguna dan memberikan kesan bahwa Anda telah memberikan banyak perhatian pada perangkat yang berbeda.
Selain itu, saat mengonfigurasi situs web Anda sesuai dengan perubahan perangkat, Anda dapat memahami konfigurasi perangkat yang berbeda. Ini memungkinkan Anda untuk melihat perangkat mana yang kompatibel dengan jenis animasi yang akan Anda gunakan. Oleh karena itu, mengetahui konfigurasi memungkinkan, Anda melihat apakah animasi berfungsi dengan baik di perangkat itu. Ini juga memungkinkan Anda menangani gangguan yang muncul saat Anda menggunakan animasi di perangkat yang berbeda. Jadi yang terbaik adalah menyertakan semua perangkat lain yang digunakan pengguna untuk menelusuri situs web Anda.
8. Memaksa animasi pada pengguna:
Tidak mungkin situs web Anda berhasil jika Anda memaksakan sesuatu pada pengunjungnya. Akan lebih baik jika Anda tidak memaksakan hal-hal tertentu pada pengunjung situs web Anda, dan itu juga berlaku untuk animasi. Anda mungkin telah menghiasi halaman beranda situs web Anda dengan pengguliran paralaks. Tetapi jika pengguna Anda memiliki masalah dengan mabuk perjalanan, maka pengguliran paralaks mungkin bukan pilihan yang tepat untuk situs web Anda. Selain itu, ketika Anda memiliki animasi di situs web Anda, Anda harus selalu memberikan kesempatan kepada pengguna untuk mematikan animasi. Dengan cara ini, pengguna memahami bahwa Anda telah mempertimbangkan kebutuhan mereka untuk tidak melihat animasi. Dan karenanya, animasinya tidak terlihat dipaksakan.
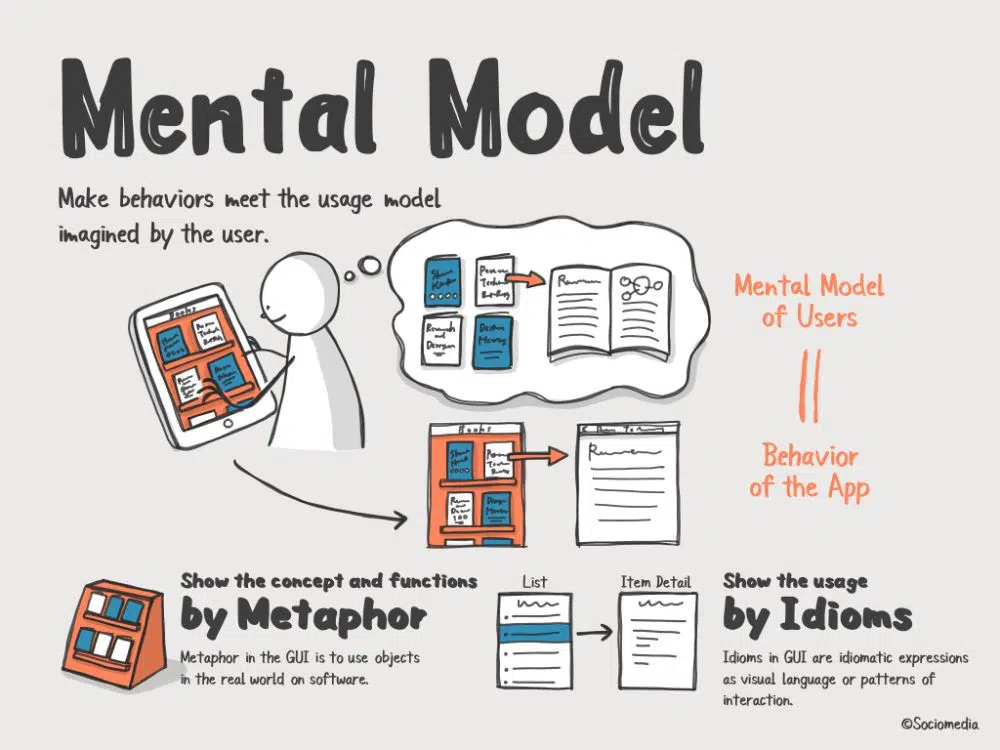
9. Mengabaikan model mental yang ada:
Ada begitu banyak model mental yang ada di berbagai bidang. Dan pengguna mengharapkan jenis model mental tertentu ketika mereka melihat sesuatu. Jadi dalam hal pengguna, mereka mengharapkan jenis perilaku tertentu dalam animasi. Misalnya, gerakan cepat sudah cukup untuk menarik perhatian pengguna. Tapi gerakan lambat umumnya tidak diperhatikan.
Untuk memahami model mental dalam hal animasi, Anda harus mempelajari atau mempelajari 12 prinsip animasi. Anda harus selalu membuat titik untuk menggabungkan animasi dengan model mental untuk membuat animasi yang sukses. Saat Anda memasukkan animasi di situs web, sangat penting untuk menyelaraskan animasi dengan tujuan situs web. Jika tidak, animasi berdiri tanpa tujuan dan akan terlihat tidak berguna yang tidak sesuai dengan tujuan situs web dan pengguna. Selain itu, jika animasi beresonansi dengan pengguna, maka ia memiliki peluang untuk meningkatkan keterlibatan pengguna.
Kesimpulan:
Animasi menjadi penting hanya jika dibuat dalam jumlah sedang dan mencapai keseimbangan antara animasi dan informasi yang disampaikan situs web Anda. Blog ini menawarkan pemahaman tentang hal-hal yang harus Anda hindari ketika Anda menggunakan animasi di situs web Anda. Menggunakan animasi itu bagus, tetapi Anda harus menemukan titik yang tepat antara menggunakan terlalu banyak dan terlalu sedikit animasi. Selain itu, animasi tidak boleh menjadi hal yang dipaksakan pada pengguna, dan karenanya situs web Anda harus mengizinkan pengguna untuk mematikan animasi. Selain itu, akan lebih baik jika Anda menggunakan animasi secara konstruktif, misalnya, untuk menawarkan informasi kepada pengguna dengan cara yang menarik. Itu akan meningkatkan keterlibatan pengguna dan akan meningkatkan lalu lintas positif di situs web Anda.