8 Aturan Desain Menu Situs Web yang Harus Anda Ikuti
Diterbitkan: 2019-09-21Detail kecil membuat perbedaan besar. Salah satu rincian menit tersebut adalah menu situs web. Label dan struktur menu situs web Anda dapat berdampak signifikan pada hasil. Salah satu persyaratan utama pengguna di situs web adalah kemudahan navigasi. Sayangnya, tidak semua menu situs web dirancang untuk memberikan pengalaman pengguna yang kaya. Membuat sistem navigasi yang solid adalah salah satu aspek terpenting dalam mendesain situs. Struktur navigasi dapat membantu menentukan peringkat situs web Anda dan bahkan dapat memengaruhi seberapa banyak lalu lintas yang akan Anda dapatkan dari pencarian. Semakin mudah situs digunakan, semakin banyak pengunjung yang akan dikonversi menjadi pelanggan dan prospek. Navigasi menu akan membantu pengguna menemukan konten dengan cepat. Berikut adalah delapan aturan desain menu situs web yang akan membantu dalam memahami dasar-dasar navigasi, beberapa gaya populer, dan cara membuat desain menu Anda benar.
Berikan Deskripsi:
Menulis "apa yang kami lakukan" tidak secara tepat menceritakan tentang layanan Anda. Begitu juga dengan “solusi”, “layanan” atau “produk”. Jadi, memiliki navigasi deskriptif yang menggunakan kata kunci lebih baik karena dua alasan. Pertama, label deskriptif di bilah navigasi Anda cocok untuk mesin telusur karena navigasi adalah tempat utama untuk menunjukkan relevansi dengan mesin telusur. Selain itu, navigasi Anda muncul di setiap halaman, sehingga label deskriptif memberi tahu Google bahwa Anda benar-benar berpegang pada topik itu. Kedua, label deskriptif di bilah navigasi Anda bagus untuk pengunjung karena panel navigasi menonjol secara visual, sehingga dapat berkomunikasi secara instan. Ketika panel navigasi mencantumkan layanan dan produk utama Anda, itu menunjukkan kepada pengunjung, sekilas, apa yang dilakukan perusahaan Anda sehingga mereka akan tahu di mana menemukan layanan tertentu di situs web Anda. Jadi navigasi deskriptif meningkatkan konversi dan membuat situs web Anda ramah SEO. Karenanya gunakan navigasi utama Anda sebagai tempat untuk memberi tahu mesin pencari dan pengunjung Anda tentang apa yang Anda lakukan. Anda harus menggunakan frasa yang digunakan orang saat mereka mencari sesuatu. Anda dapat menggunakan Alat Kata Kunci Google untuk menentukan frasa pencarian. Juga, jika Anda memiliki halaman dengan daftar semua layanan, situs web Anda tidak akan pernah berperingkat tinggi. Itu karena Anda tidak fokus pada satu topik. Setiap halaman di situs web Anda memiliki peluang peringkat jika mereka berfokus pada topik atau kata kunci.
Jangan Gunakan Menu Dropdown:
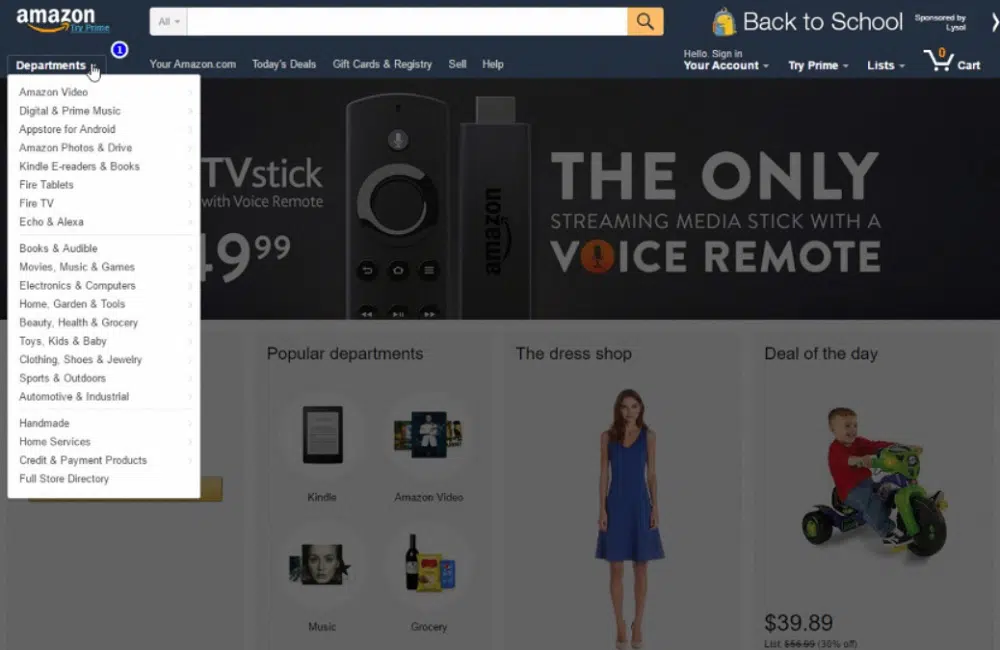
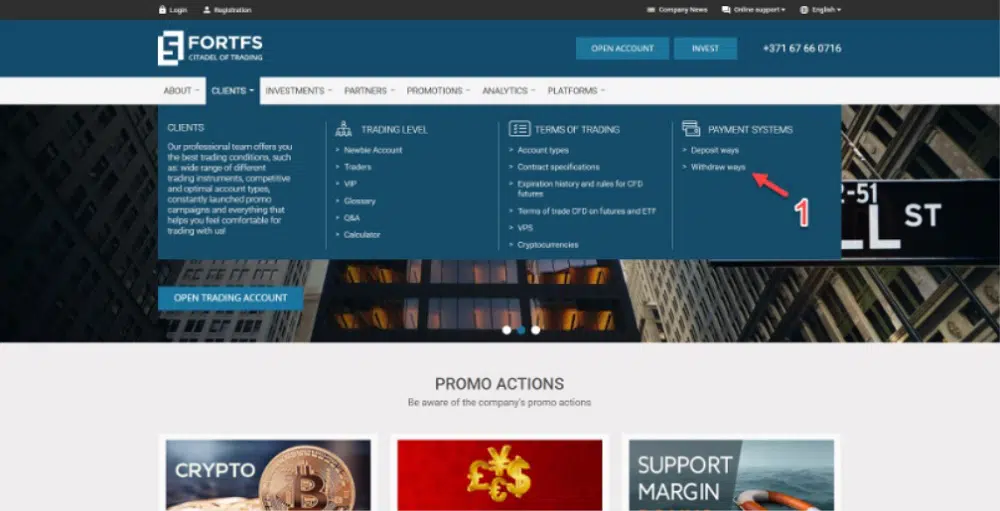
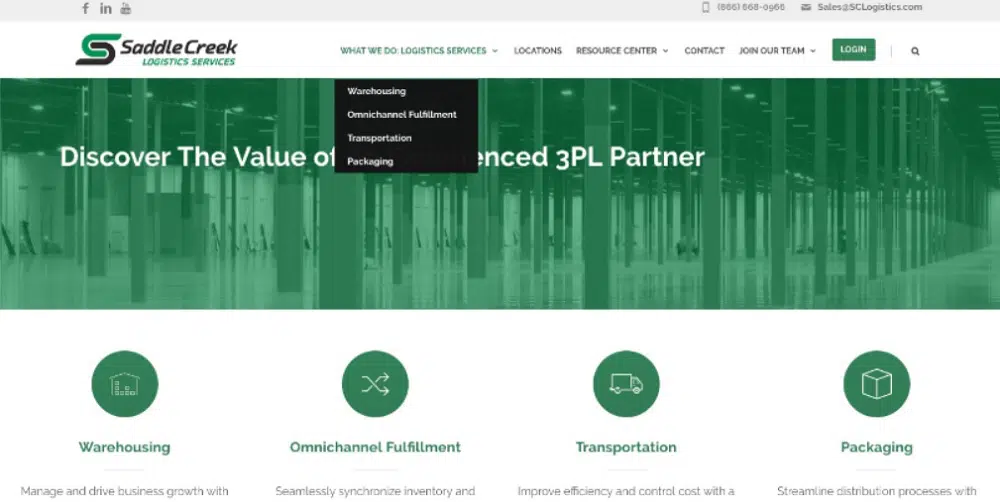
Ini mungkin salah satu desain menu yang paling populer. Namun, ia memiliki kekurangannya sendiri. Alasan utama untuk menghindari menu tarik-turun adalah karena menu tersebut sulit diidentifikasi untuk mesin telusur. Bergantung pada bagaimana menu dropdown diprogram, mereka dapat menyebabkan beberapa masalah dalam peringkat situs web Anda. Menurut sebuah penelitian, menu tarik-turun menyebabkan masalah kegunaan bagi pengunjung. Ini karena pengunjung harus menggerakkan matanya lebih cepat daripada menggerakkan mouse untuk mengikuti kecepatan daftar yang bergulir. Seiring dengan ini, kemungkinan mengklik opsi yang salah jauh lebih tinggi di menu dropdown. Oleh karena itu, mereka dapat mengganggu pengunjung Anda dan mengusir mereka dari situs web Anda. Yang terpenting, jenis menu ini mendorong pengunjung untuk melewati halaman signifikan di situs web Anda. Jika saat ini Anda menggunakan menu tarik-turun, Anda dapat mengamati masalah ini di analitik Anda. Namun, penelitian telah menemukan bahwa hanya satu jenis menu dropdown yang berkinerja baik dalam tes kegunaan: mega dropdown. Jenis dropdown ini menawarkan banyak pilihan, membuat momen gesekan menjadi sepadan. Jadi, di situs besar dengan serangkaian produk dan layanan yang berbeda dan banyak halaman, menu mega dapat bekerja dengan baik untuk situs Anda, meskipun menu tersebut secara drastis meningkatkan jumlah tautan dari beranda Anda.
Gunakan Jumlah Item Menu Terbatas:
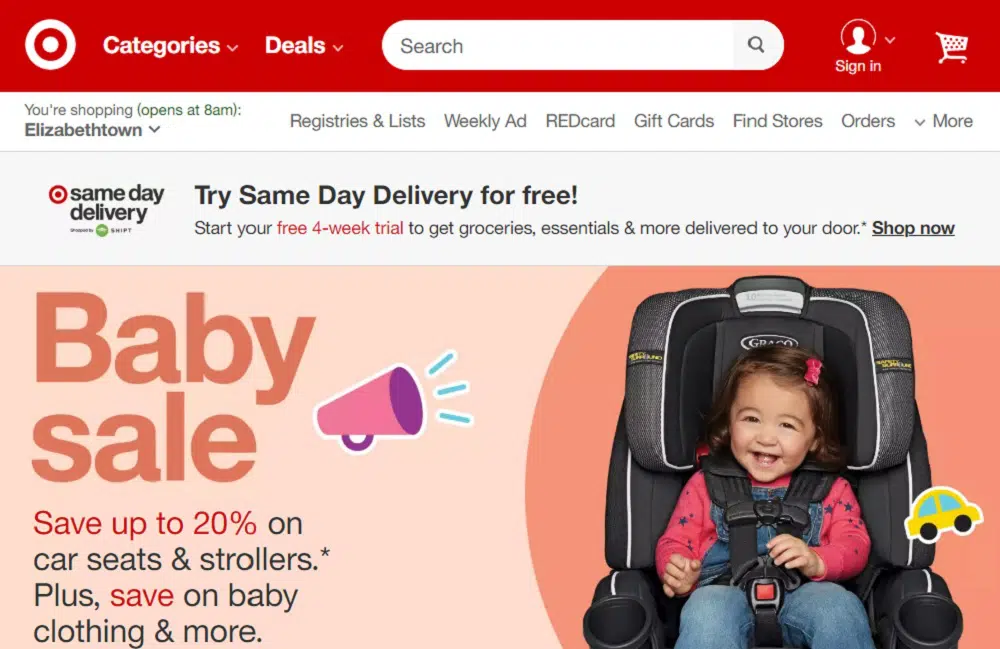
Beberapa situs web memiliki banyak tautan di beranda mereka. Ini bukan ide yang baik karena mesin pencari tidak mudah mengenali situs tersebut. Beranda Anda memiliki peluang tertinggi untuk diidentifikasi oleh mesin pencari karena lebih banyak situs yang tertaut ke beranda daripada ke halaman interior mana pun. Jadi beranda memiliki otoritas tertinggi di situs web Anda, dan jika Anda memuatnya dengan lebih banyak tautan, otoritas akan diencerkan dan dipindahkan ke halaman lain. Ini akan mengurangi peluang situs web Anda untuk mendapatkan peringkat di mesin pencari. Anda dapat menggunakan "kalkulator Jus Tautan" untuk menghitung jumlah tautan di halaman mana pun. Jadi, buat bilah navigasi yang ringkas dengan jumlah tautan yang lebih sedikit. Juga, menurut sebuah makalah psikologi terkenal, seseorang hanya dapat menyimpan tujuh item sekaligus dalam ingatannya. Jadi jika ada lebih banyak item di navigasi Anda, akan sulit bagi pengunjung untuk mengingat dan memproses informasi di situs web Anda. Juga, terlalu banyak item dapat mendorong pengunjung untuk memindai melewati semua item penting. Jika ada lebih dari tujuh item penting, Anda dapat mempertimbangkan untuk membaginya menjadi 5 atau 7 tujuh kelompok untuk membuat situs web terlihat bersih dan teratur. Setiap kali Anda menghapus item menu dari beranda Anda, yang lain cenderung menjadi lebih menonjol secara visual. Jadi ini akan membantu Anda mengalihkan perhatian pengunjung Anda ke barang-barang penting.
Pertimbangkan urutan navigasi situs web Anda:
Selain jumlah barang, Anda juga harus mempertimbangkan urutan barang tersebut. Dalam navigasi situs web, item di atas dan bawah adalah yang paling efektif, karena di sinilah retensi dan perhatian tertinggi. Ini disebut efek posisi serial, dan menyatu dengan bias kognitif. Pertama adalah efek utama di mana item di bagian atas daftar lebih mudah diingat. Dan kedua adalah efek kebaruan di mana item di bagian bawah daftar lebih mudah diingat. Karena alasan ini, apa pun yang Anda letakkan di bagian atas atau bawah navigasi Anda menjadi lebih menonjol. Jadi, Anda harus meletakkan barang-barang penting di tempat-tempat ini untuk klien dan pengunjung Anda. Satu lagi cara untuk menyorot item penting adalah dengan menggunakan ruang putih dengan bijaksana. Ini menyelaraskan prinsip inti pemasaran konten dan desain web, yaitu "Pertama berikan apa yang diinginkan pengunjung, lalu mereka mungkin memberi Anda apa yang Anda inginkan." Jadi Anda harus mempertimbangkan untuk mengatur ulang item dalam daftar Anda sehingga Anda bisa mendapatkan konversi maksimum dari menu navigasi Anda. Jika Anda tidak dapat memutuskan apa yang penting, Anda dapat menggunakan alat analisis untuk menentukan mana yang mendapat lebih banyak perhatian dan lebih berguna.

Optimalkan navigasi situs web Anda:
Mengevaluasi navigasi situs web Anda secara teratur dapat membantu Anda meningkatkan kinerja dan daya tarik visual situs web Anda. Akan ada dua laporan yang akan menunjukkan kepada Anda item navigasi yang paling disukai pelanggan Anda. Yang pertama adalah tampilan “dalam halaman” atau “ringkasan navigasi”, dan yang lainnya adalah laporan Alur Pengguna/Alur Perilaku. Analisis dalam halaman memungkinkan Anda menilai persentase pengunjung yang melewati halaman tertentu di situs web Anda. Laporan ini akan memungkinkan Anda untuk memilih item navigasi yang disukai pengunjung Anda dan karenanya membuat proses pengoptimalan lebih mudah. Untuk mengoptimalkan navigasi situs web Anda, Anda harus menghapus item yang jarang diklik. Namun, jika itu adalah salah satu item terpenting di situs web Anda, Anda harus mempertimbangkan untuk mengganti nama atau memberi label ulang saat menggunakan kata kunci. Anda juga harus menaikkan item yang merupakan pilihan populer pengunjung Anda sehingga mereka dapat menemukannya dengan mudah. Namun, perlu diingat bahwa beranda Anda mungkin bukan satu-satunya titik masuk bagi banyak pengguna. Situs web yang dioptimalkan untuk pencarian memiliki banyak titik masuk, dan begitu banyak pengunjung bahkan mungkin tidak melihat beranda Anda. Oleh karena itu, Anda harus mempertimbangkan untuk mendesain halaman web lain seperti Anda mendesain beranda. Anda harus menginvestasikan cukup waktu dalam membuat halaman web (selain halaman beranda) yang mengirimkan pesan perusahaan Anda dengan tepat.
Jadikan navigasi situs web Anda responsif:
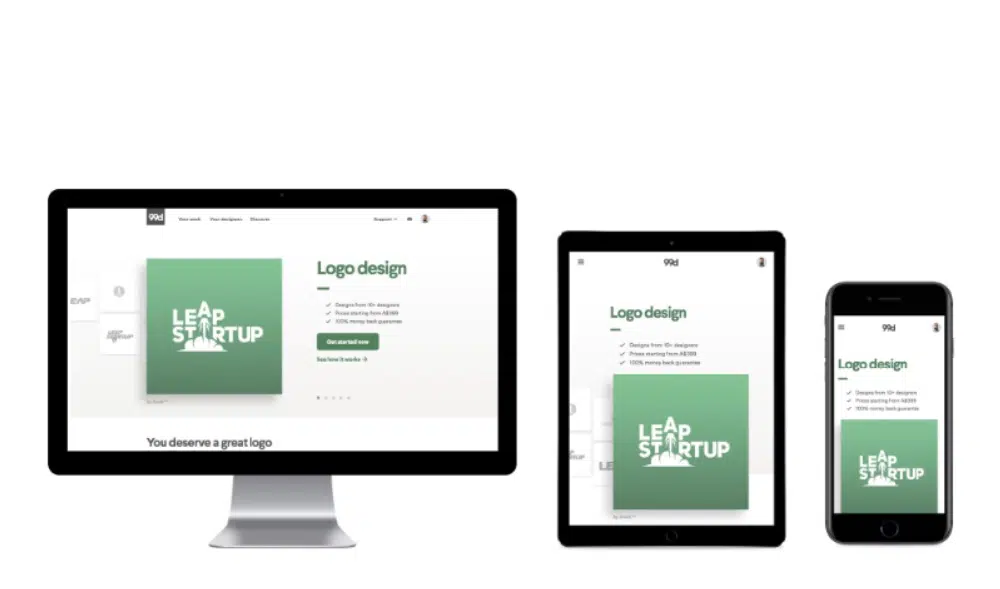
Ketanggapan sekarang harus dimiliki untuk situs web apa pun mengingat meningkatnya penjelajahan seluler. Gaya menu navigasi yang ringkas juga dikenal sebagai menu Hamburger digunakan untuk membuat menu responsif di situs web. Sering kali ketika Anda melihat situs web di perangkat seluler, Anda akan menemukan tiga garis horizontal dengan sedikit pemisahan di antara keduanya. Menu akan terbuka saat Anda menekan ikon ini. Ini adalah salah satu cara terbaik untuk memasang menu di ponsel tanpa menghabiskan banyak ruang. Desain dan struktur menu ini bervariasi menurut situs web. Sambil membuat situs web Anda responsif, susun menu sedemikian rupa sehingga lebih mudah bagi pengguna untuk bernavigasi di situs web Anda. Masalah ini hanya terjadi di layar kecil seperti ponsel atau tablet. Anda dapat menggunakan panah yang mirip dengan tombol yang membantu pengguna menavigasi menu. Anda bahkan dapat menggunakan warna dan tipografi untuk membedakan tingkat navigasi. Membuat situs web Anda responsif sangat penting karena akan membantu membuat situs Anda kompatibel dengan perangkat yang berbeda tetapi juga meningkatkan lalu lintas di situs web Anda karena sebagian besar pengguna saat ini berasal dari perangkat seluler.
Gunakan bahasa yang ramah pengguna:
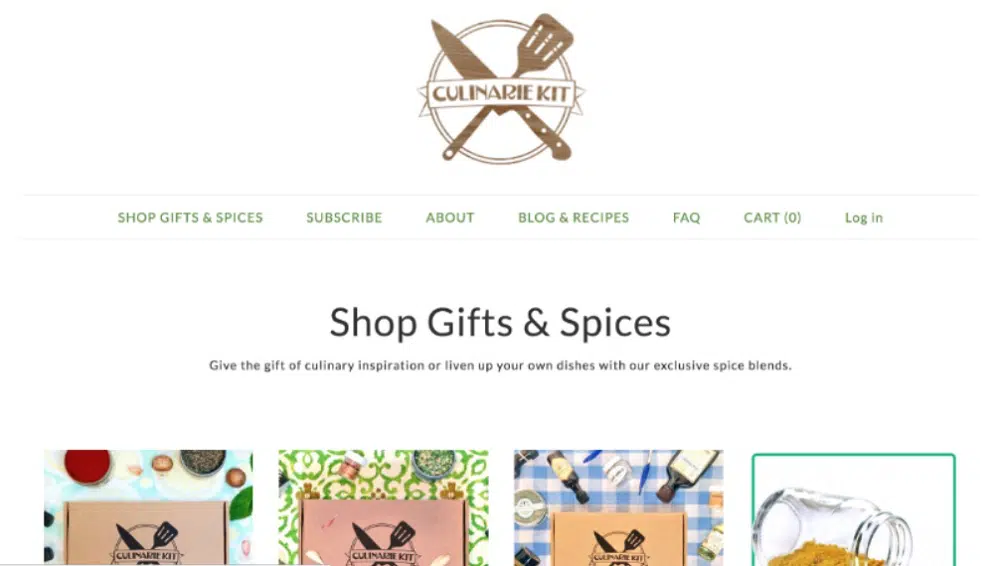
Saat merancang menu situs web, penting untuk mempertimbangkan bahasa dan pelabelan. Dengan begitu banyak persaingan di web, semua orang ingin menonjol dengan berkreasi dengan copywriting dan elemen desain lainnya. Namun, terkadang, ini bisa membuat Anda kehilangan kejelasan situs web Anda. Situs web Anda mungkin dirancang sesuai dengan industri Anda, tetapi penting untuk mempertimbangkan pengguna dan bagaimana mereka memahami atau menafsirkan apa yang Anda tulis. Misalnya, jika Anda memberi label toko sebagai "Marketplace", pengguna tidak terbiasa dengan istilah ini dan karenanya akan meninggalkan celah untuk interpretasi. Tautan, frasa, atau elemen apa pun di situs web Anda yang membutuhkan lebih dari satu detik untuk dipahami hanya akan menurunkan lalu lintas. Pengguna harus tertarik untuk menemukan apa yang Anda tawarkan dalam hal pengalaman pengguna. Jadi, jika Anda ingin berkinerja lebih baik pada navigasi utama, Anda dapat menggunakan pengujian A/B. Lebih sering, yang terbaik adalah menjaga menu navigasi Anda tetap sederhana dan mudah dimengerti. Namun, jika Anda masih ingin menyesuaikan situs web Anda, Anda mencobanya dengan pop-up dan notifikasi. Ini akan memastikan bahwa elemen utama di situs web Anda ramah pengguna sehingga pengguna akan kembali ke situs web Anda untuk menjelajah lebih jauh.
Buat Navigasi Utama yang Luar Biasa:
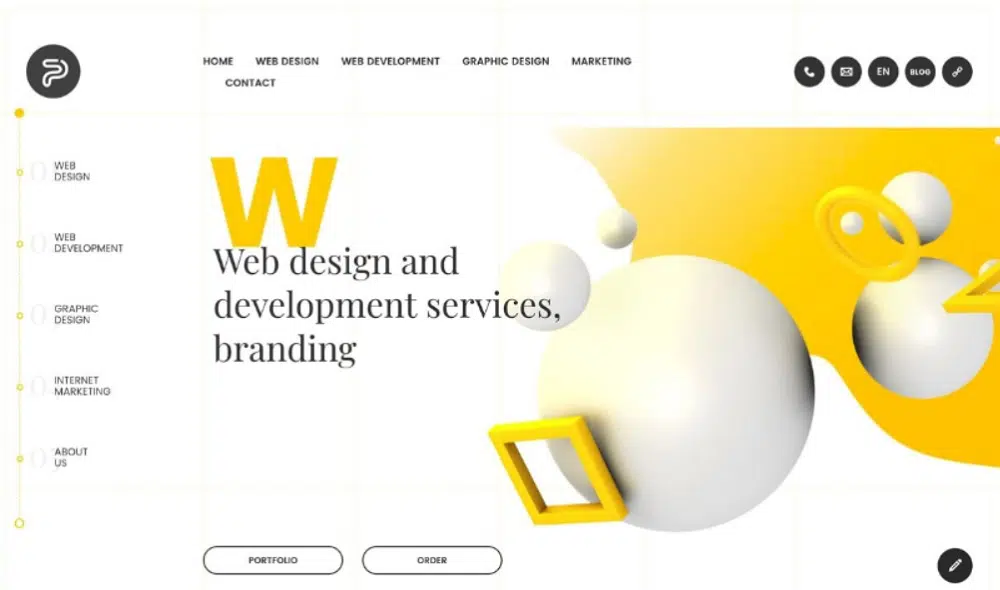
Anda harus mendesain navigasi utama Anda sedemikian rupa sehingga menonjol dan tetap konsisten di seluruh situs. Biasanya, menu utama akan tetap berada di bagian atas halaman rata kiri atau kanan atau di tengah halaman. Anda dapat membuatnya menonjol dengan menggunakan warna yang kontras dengan latar belakang dan disorot dengan baik. Jika Anda menggunakan gambar yang berani dan hidup sebagai gambar selamat datang, Anda dapat memilih warna putih polos untuk navigasi, membantu menarik perhatian pengguna. Beberapa situs juga menggunakan bilah navigasi sisi kiri halaman agar situs terlihat unik. Bagian paling mencolok dari desain menu sebelah kiri adalah alokasi ukuran keseluruhan dan kemampuan untuk menggunakan font khusus. Anda dapat menggunakan goresan tebal dan tipografi untuk menarik perhatian pengguna. Misalnya, Cadbury dikaitkan dengan warna ungu sehingga Anda dapat mengamati bahwa mereka telah memanfaatkan warna ungu tua dengan baik di bilah navigasi mereka, kontras dengan nuansa ungu muda di latar belakang untuk membuatnya menonjol. Menggunakan kombinasi yang berbeda dapat membuat atau menghancurkan daya tarik visual situs web Anda, jadi berhati-hatilah saat mencoba berkreasi dengan desain menu situs web.
Menu situs web adalah bagian integral dari perancangan situs web, sehingga sangat penting untuk membuat desain yang menarik secara visual dan ramah pengguna. Anda harus mencoba memberikan informasi yang cukup kepada pengguna Anda yang diperlukan untuk menavigasi situs web Anda di menu. Ini akan membantu mereka menemukan topik yang berbeda dan menemukan elemen baru di situs web Anda.