7 Kiat CSS Cepat untuk Meningkatkan Keterbacaan Situs Web
Diterbitkan: 2020-08-24Setiap situs web membutuhkan konten tekstual yang dapat dibaca dan dianalisis pengunjung. Konten ini dapat berupa blog, artikel, atau konten situs web yang dapat dipahami yang menjelaskan berbagai bidang situs web. Seorang pengunjung di situs membaca hal-hal tertentu di situs web sesuai dengan kebutuhan mereka. Tetapi dia hanya dapat membaca konten ketika teks di situs web dapat dibaca dan mudah dibaca. Tanpa keterbacaan, situs hanyalah kumpulan gambar, tautan, dan elemen web lainnya. Oleh karena itu, tidak peduli seberapa panjang atau pendeknya, konten situs web harus cukup terbaca. Sebagai pengembang web, Anda harus mengetahui jenis font yang Anda butuhkan, atau jenis penyelarasan ruang apa yang diperlukan. Parameter ini memainkan peran penting yang memutuskan bagaimana konten tekstual muncul dan memecah dirinya sendiri di halaman web.
Saat ini, pengembang web menggunakan CSS untuk mendesain segala sesuatu di situs web mulai dari tampilan, font, dan tampilan font. Di sini, blog ini berfokus pada tip dan trik CSS khusus yang dapat Anda ikuti untuk menjaga dan meningkatkan keterbacaan situs web saat Anda menggunakan CSS.
1. Satuan:
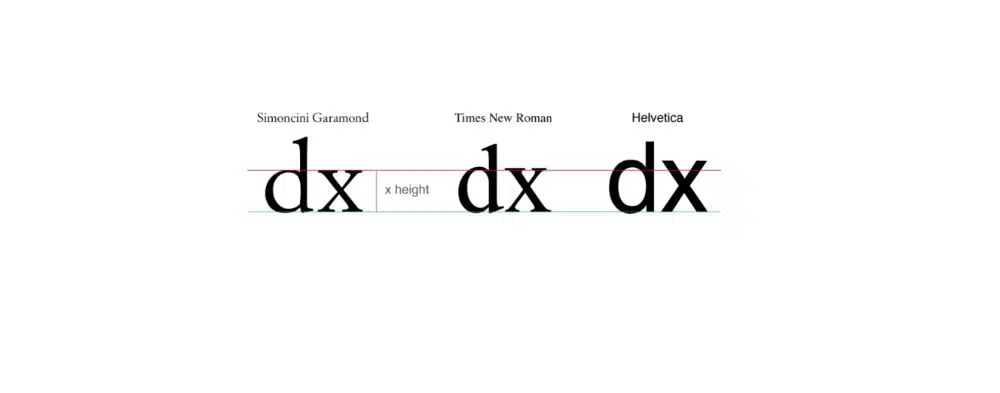
Ada berbagai unit yang tersedia yang membantu Anda mengatur ukuran font dalam sebuah teks. Anda perlu memahami unit mana yang berguna menurut bagian teks di situs web atau halaman web Anda. Unit-unit ini dapat ditentukan setelah Anda memahami bagaimana Anda ingin mendefinisikan struktur halaman web dan perataan teks di dalamnya. Faktor-faktor seperti dimensi perangkat tampilan dan preferensi pembaca juga perlu dipertimbangkan. Oleh karena itu, ketika Anda berpikir unit khusus font, em dan rem adalah pilihan sempurna yang dapat Anda andalkan. Anda dapat menggunakan ems untuk menentukan pengaturan margin vertikal dalam paragraf ketika ukuran teks cenderung berubah. Tetapi cenderung membuat kemacetan jika font serif diganti dengan font sans-serif di bagian yang dipilih. Selain itu, font dengan ukuran yang sama dapat terlihat berbeda saat keluarga mereka berubah. Umumnya ukuran huruf kecil “x” mengacu pada ukuran karakter lainnya.
Saat kita menggunakan CSS untuk menangani tampilan situs web kita, kita dapat mempertimbangkan properti "font-size-adjust" dan merender font dengan ukuran yang sama. Karena ini, ketinggian karakter dapat menyamai ketinggian huruf kecil. Anda dapat menggunakan cuplikan kode ini untuk memastikan faktor-faktor seperti yang disebutkan di atas:
@supports(menyesuaikan ukuran font: 1;)
{
Artikel{
Ukuran font-menyesuaikan: 0,5;
{
}
2. Tinggi Garis:
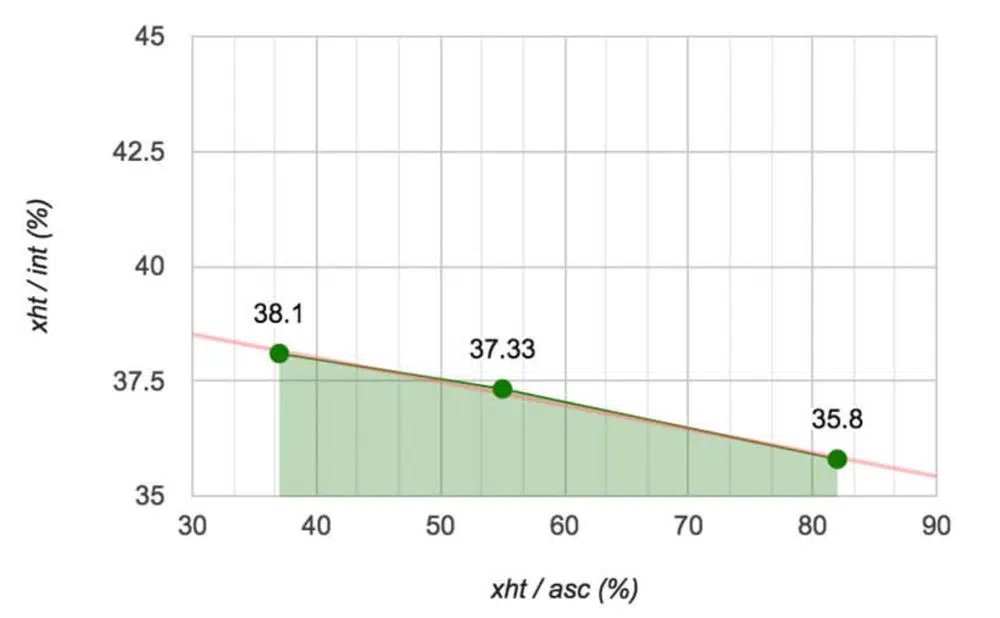
Area putih di antara teks hitam mendefinisikan tipografi, dan ini berlaku saat kita akan mendesain situs web atau aplikasi web. Kita harus memberi banyak perhatian saat mempertimbangkan tinggi garis, margin, dan jeda baris. Anda dapat menentukan ukuran font untuk mengoptimalkan tinggi garis dengan bergantung pada nilai tinggi-x. Secara default, browser memberikan tinggi baris sebagai 1,2, yang merupakan nilai tanpa unit tertentu. Nilai ini adalah nilai yang benar untuk font Times New Roman tetapi tidak berlaku sama untuk wajah font lainnya. Penspasian baris tidak meningkat secara linier dengan ukuran font, dan itu tergantung pada parameter seperti jenis teks. Untuk konten bentuk panjang, font tertentu diuji dengan ukuran mulai dari 8 hingga 14. Dan ini menunjukkan kepada kita bahwa rasio tinggi-x dengan spasi baris turun menjadi 37,6. Tes ini dilakukan untuk konten bentuk panjang yang dicetak pada selembar kertas.
Saat kami mempertimbangkan ponsel atau layar perangkat lain, kami melihat bahwa konten pada perangkat memerlukan spasi yang tepat di antara baris teks. Oleh karena itu, untuk konten digital, rasionya dipertahankan menjadi 32. Dengan CSS, Anda dapat menentukan nilai ini dalam bentuk cuplikan kode sebagai berikut:
P{
Tinggi garis: calc(1ex/0.32);
}
Kode ini memungkinkan Anda memiliki nilai optimal yang tidak relevan apakah wajah font berasal dari keluarga font sans-serif atau serif. Nilai yang sama relevan ketika alat yang terkait dengan tipografi tidak tersedia.
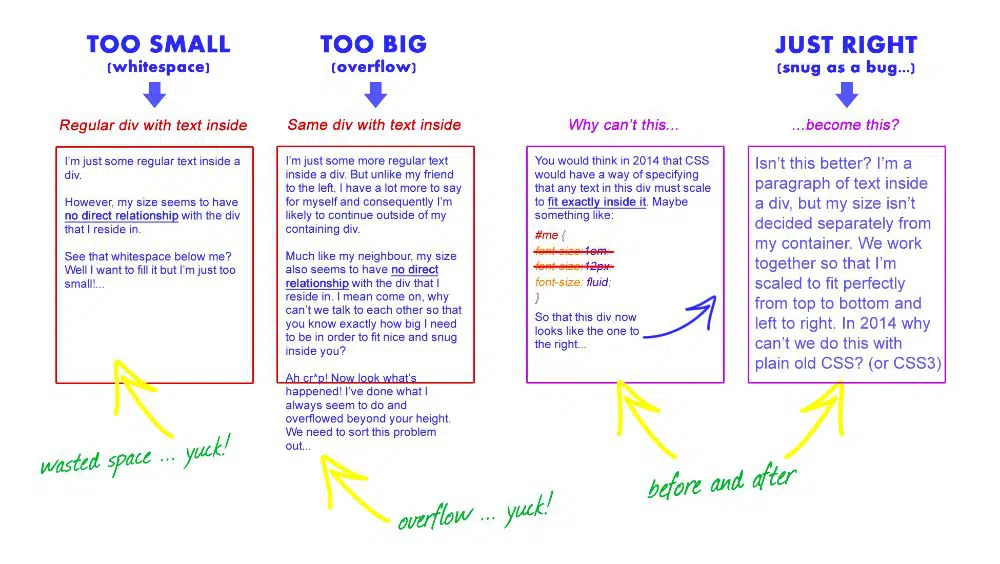
3. Definisi Skala:
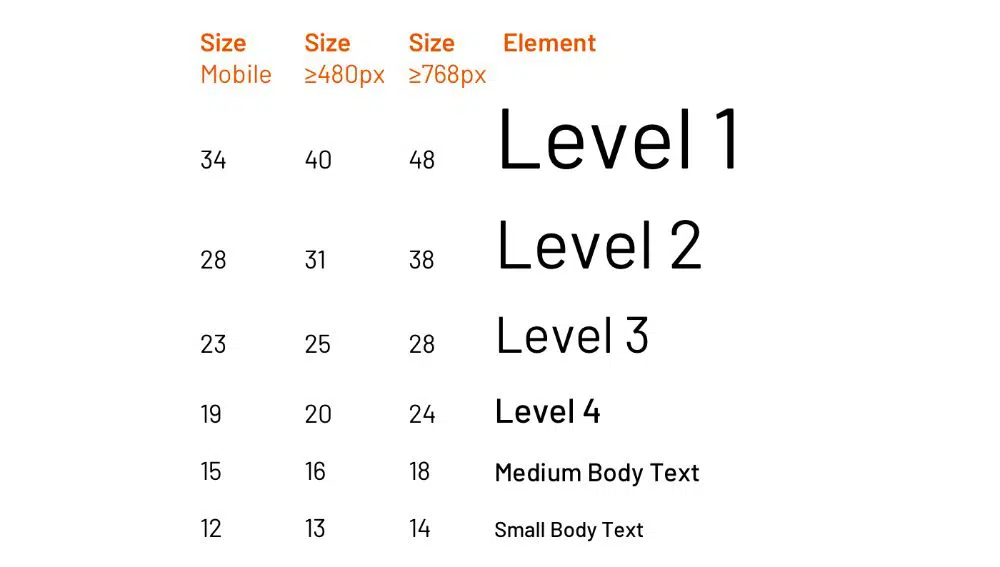
Di subtitle sebelumnya, kami menyesuaikan ukuran font dan menggunakan nilai untuk menentukan ketinggian garis. Lebih jauh, kita perlu menentukan skala tipografi untuk menempatkan jumlah spasi yang tepat di antara paragraf ketika mempertimbangkan konten bentuk panjang. Seperti yang telah kita tetapkan, ruang garis tidak tumbuh dalam bentuk linier, tetapi dapat berubah sesuai dengan struktur teks. Saat mempertimbangkan judul dengan ukuran font yang besar, kita perlu memiliki rasio tinggi garis yang lebih besar. Kita dapat mendefinisikan ini menggunakan kode CSS berikut:
artikel h1
{
ukuran font: 2.5em;
tinggi garis: calc(1ex / 0.42);
margin: calc(1ex / 0.42) 0;
}
artikel h2
{
ukuran font: 2em;
tinggi garis: calc(1ex / 0.42);
margin: calc(1ex / 0.42) 0;
}
artikel h3
{
ukuran font: 1.75em;
tinggi garis: calc(1ex / 0,38);
margin: kalk(1ex / 0,38) 0;
}
artikel h4
{
ukuran font: 1.5em;
tinggi garis: calc(1ex / 0,37);
margin: kalk(1ex / 0,37) 0;
}
artikel p
{
ukuran font: 1em;
tinggi garis: calc(1ex / 0,32);
margin: kalk(1ex / 0,32) 0;
}
Kode di atas membantu Anda mengatur tinggi garis sesuai dengan ukuran font yang terkait dengan judul. Selain itu, konten berdurasi panjang juga dapat memanfaatkan potongan kode ini.
4. Spasi dengan huruf dan kata:

Ketika bekerja dengan masalah keterbacaan, kita tidak boleh melupakan orang-orang yang menderita disleksia dan memiliki kesulitan dan tantangan belajar lainnya. Penelitian seputar disleksia perkembangan masih dalam penelitian, yang sangat mempengaruhi kemampuan membaca. Saat memutuskan faktor-faktor yang diberikan di atas, Anda harus selalu mempertimbangkan studi ilmiah ini. Tipografi Anda dapat menentukan efek dan konsekuensi dari cara pembaca membaca konten Anda.
Ada bukti yang jelas untuk bersaksi bahwa bentuk mesin terbang dengan font keterbacaan tingkat tinggi tidak membantu membaca, tetapi jarak antar karakter membantu. Oleh karena itu, kami harus menyediakan halaman web dengan alat yang memungkinkan Anda menambah atau mengurangi jarak antar karakter dan mengubah ukuran font untuk meningkatkan keterbacaan. Anda harus memperhatikan bahwa kontrol ini harus meningkatkan ukuran di antara karakter saat ukuran font meningkat. Begitu juga dengan penurunan ukuran font. Anda dapat fokus pada penspasian huruf dan penspasian kata menggunakan “penspasian huruf” dan “penspasian kata” dalam cuplikan kode CSS.
Tetapi ketika Anda menggunakan "letter-spacing", itu tidak mempertimbangkan kondisi dan cenderung merusak kerning font. Hal ini menyebabkan rendering spasi yang tidak optimal pada halaman web. Untuk mengatasi kelemahan ini, kita dapat menggunakan font variabel untuk mengontrol bagaimana font ditampilkan di halaman web. Perancang font harus membuat parameter spasi dalam variabel. Ini membantu menentukan berat font dan bentuk glyph yang dapat diskalakan sesuai dengan kebiasaan pembaca yang berubah.
5. Lebar dan keselarasan:
Dalam format teks digital, lebar paragraf didefinisikan sebagai jumlah karakter dan spasi pada baris. Mata manusia digunakan untuk membaca sekitar tujuh sampai delapan huruf ketika mulai membaca sepotong teks. Selain itu, mata manusia hanya dapat mengatur pembacaan beberapa pengulangan yang muncul secara berurutan. Oleh karena itu, jeda baris di setiap bagian penulisan sangat penting. Anda harus mempertimbangkan bagaimana fokus pembaca bergerak saat membaca sepotong teks. Ini berjalan dari baris yang berakhir ke awal baris berikutnya dari teks. Oleh karena itu, mempertahankan sejumlah karakter berdasarkan jenis teks sangat penting. Umumnya, sebuah paragraf berisi baris yang berisi 60 hingga 70 karakter dalam satu baris. Unit "ch" digunakan untuk menetapkan nilai ini saat Anda menetapkan lebar paragraf menggunakan CSS. Kode berikut dalam CSS mendefinisikan nilai "ch":
P
{
Lebar: 60ch;
Lebar maksimum: 100%;
}
Pembenaran teks juga penting ketika kita berhadapan dengan paragraf. Bantuan mengenai tanda hubung tidak optimal ketika browser berubah. Oleh karena itu, harus diperiksa dengan baik terlebih dahulu. Jika bantuan tanda hubung tidak tersedia, Anda harus menghindari pembenaran teks karena spasi horizontal akan menjadi penghalang saat Anda membaca. Kami memberi Anda kode CSS saat dukungan tanda hubung tersedia dan tidak tersedia:
/* jika tanda hubung tersedia:*/
p[lang="en"]
{
text-align: membenarkan;
tanda hubung: otomatis;
}
/*Kode CSS saat Anda tidak memiliki dukungan tanda hubung*/
p[lang=”itu”]
{
perataan teks: kiri;
tanda hubung: tidak ada;
}
Bahasa yang tidak disertakan dengan dukungan asli dapat memiliki tanda hubung manual. Anda dapat menggunakan berbagai sisi server dan sisi klien untuk menyuntikkan "& tanda hubung;" faktor. Ini menginstruksikan di mana ia dapat membiarkan token rusak. Karakter ini dibuat tidak terlihat kecuali ditempatkan di akhir baris, di mana ditampilkan dalam bentuk tanda hubung. Untuk menggunakan ini, kita perlu mengatur parameter "tanda hubung: manual CSS".
6. Kontras latar depan:
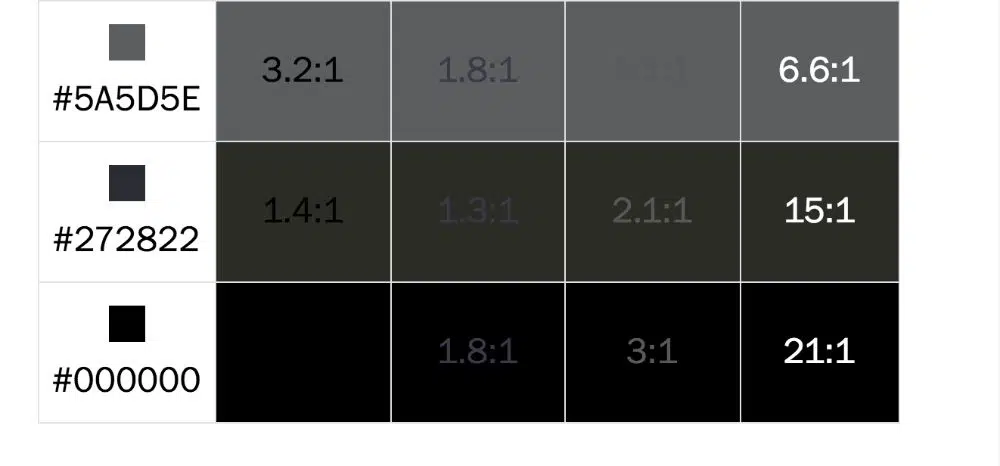
Faktor paling mendasar untuk dipertimbangkan dalam hal keterbacaan adalah kontras warna antara latar belakang dan warna font yang dipilih. WCAG, juga dikenal sebagai Pedoman Aksesibilitas Konten Web, memiliki daftar pedoman tertentu yang telah ditentukan sebelumnya untuk berbagai standar. Ini menentukan kontras warna yang benar yang diperlukan antara latar belakang dan teks pada aplikasi web atau situs web. Anda dapat menghitung kontras menggunakan berbagai alat yang tersedia untuk desain dan pengembangan. Ada validator otomatis yang tersedia di pasar, tetapi mereka tidak bekerja seakurat tes yang sebenarnya.
Saat kita menggunakan CSS untuk menentukan kontras warna, kita dapat menggunakan pernyataan “calc” untuk menghitung warna font secara dinamis untuk menawarkan kontras warna terbaik. Ini dihitung sambil mempertimbangkan warna tema dan latar belakang. Kode CSS yang menggunakan faktor “Calc” adalah sebagai berikut:
artikel
{
–merah: 230;
–hijau: 230;
–biru: 230;
–aa-kecerahan: (
(var(–merah) * 299) +
(var(–hijau) * 587) +
(var(–biru) * 114
) / 1000;
–aa-warna: calc((var(–aa-brightness) – 128) * -1000);
latar belakang: rgb(var(–red), var(–green), var(–blue));
warna: rgb(var(–aa-warna), var(–aa-warna), var(–aa-warna));
}
Menurut parameter kueri media, Anda juga dapat membiarkan pengguna beralih antara tema gelap dan terang sesuai dengan preferensi pengguna. Anda dapat menggunakan “prefer-color-scheme” di CSS untuk mengaktifkan peralihan antara tema terang dan gelap sebagai berikut:
@media (lebih suka-skema-warna: gelap)
{
artikel
{
–merah: 30;
–hijau: 30;
–biru: 30;
}
}
7. Menambahkan bayangan ke font:
Meskipun kami memiliki variasi yang signifikan antara font web untuk dipilih, mudah untuk mengambil jalan memutar dari memilih font tradisional yang menentukan pendekatan standar dan konsistensi. Namun, ada kelemahan tertentu yang menyertai pemilihan font web kustom. Misalnya, semua perangkat merender font dengan cara yang berbeda. Komputer Apple dikenal membuat font dengan piksel sempurna menggunakan teknik anti-aliasing. Tetapi, dengan Windows, mereka menyukai pendekatan di mana keterbacaan lebih penting. Oleh karena itu, jika Anda melihat teks yang sama pada perangkat berbasis Apple dan Windows, font mungkin terlihat berbeda pada tingkat tertentu.
Untuk mengatasi masalah ini, font web datang untuk menyelamatkan. Font web ditampilkan dengan baik di web seperti aslinya. Namun, untuk font web kustom yang baru diluncurkan, font tersebut tidak ditampilkan sesuai dengan harapan kami. Karenanya, mereka terlihat berbeda di berbagai perangkat. Terkadang, font terlihat sedikit berbeda saat mengganti browser juga. Dalam kasus seperti itu, Anda harus menerapkan bayangan ke font. Dengan kode CSS berikut, Anda dapat menerapkan bayangan ke font:
h1 { /* Pemilih Anda */
font-family:”Beberapa Font Kustom”, serif;
text-shadow:0 0 1px transparan;
/* Atau, jika Anda perlu menerapkan bayangan keras 0px,
* Anda dapat menggunakan beberapa bayangan teks */
text-shadow:0 0 0 #f00, 0 0 1px transparan;
}
Kesimpulan:
Membaca adalah kegiatan yang penuh dengan kompleksitas, dan menjadi lebih rumit lagi ketika pembaca memiliki ketidakmampuan membaca. Ketika Anda menargetkan pengembangan situs web, Anda harus menjaga pembaca reguler, termasuk pembaca penyandang disabilitas. Oleh karena itu, blog ini membahas masalah mendasar untuk menangani penggunaan CSS sambil mempertimbangkan keterbacaan situs web.