7 Kesalahan Umum yang Dilakukan Desainer Dengan Kompatibilitas Seluler
Diterbitkan: 2021-04-13Seringkali, desainer menghabiskan banyak waktu untuk membuat halaman web atau aplikasi yang sempurna yang bekerja secara fenomenal di desktop. Tetapi ketika Anda mencoba membukanya di ponsel, itu menjadi tugas yang membuat frustrasi dan membosankan untuk menggunakannya.
Dan di dunia yang serba cepat ini, di mana ponsel cerdas dapat memproses tugas-tugas kompleks dengan cepat dan efisien, sangat penting bagi Anda untuk membuat halaman web/aplikasi Anda kompatibel dengan antarmuka seluler.
Ada banyak kerugian memiliki desain yang buruk yang tidak kompatibel dengan ponsel. Tidak hanya akan membuat orang enggan mengunduh aplikasi Anda atau mengakses situs web Anda, tetapi juga akan merugikan reputasi dan niat baik perusahaan Anda. Oleh karena itu, Anda tidak dapat memiliki halaman web/aplikasi yang tidak kompatibel dengan antarmuka seluler.
Untuk membantu Anda mengevaluasi kembali desain Anda dan membuatnya lebih kompatibel dengan antarmuka seluler, kami telah mengumpulkan beberapa kesalahan umum yang dilakukan desainer, sehingga Anda dapat menghindarinya.
1. Mengatur URL terpisah untuk seluler
Meskipun tampaknya membuat URL yang sama sekali baru untuk ponsel Anda akan membuat tugas Anda tidak merepotkan, tetapi itu tidak benar. Menambahkan URL terpisah untuk aplikasi seluler hanya akan menyebabkan lebih banyak kerugian daripada keuntungan.
Masalah utama di sini adalah dengan kemampuan pengalihan browser. Saat Anda menjalankan URL di browser apa pun, skrip yang disematkan di server mencoba mendeteksi apakah Anda menjelajah melalui desktop atau seluler. Saat mendeteksi bahwa Anda menjelajah melalui ponsel, skrip akan mengarahkan Anda ke URL terpisah yang lebih kompatibel dengan ponsel. Namun, ini dapat sangat mempengaruhi penempatan mesin pencari Anda.
Bersamaan dengan itu, skrip juga akan membutuhkan waktu lebih lama untuk memutuskan situs mana yang akan mengarahkan Anda. Dan itu juga akan mempengaruhi keuntungan Anda.
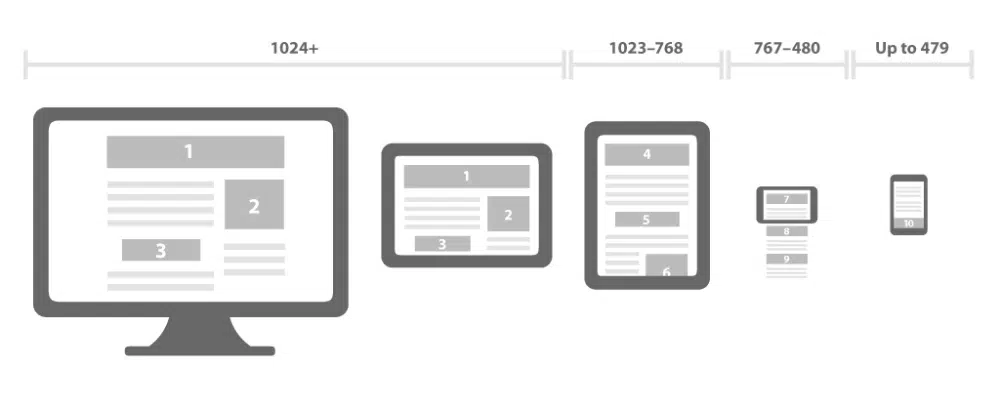
Oleh karena itu, lebih logis untuk menggunakan teknik desain web responsif. Itu membangun halaman web Anda dengan cara yang dapat mengubah tata letak halaman web menggunakan kueri media CSS3. Sederhananya, ini berarti bahwa hanya ada satu kode HTML untuk seluruh halaman terlepas dari perangkat mana yang diaksesnya, dan, dengan bantuan kueri media CSS, kode tersebut dapat mengubah tampilan halaman web.
Ada dua keuntungan mendasar dari hal ini adalah mengkompilasi konten desktop dan seluler Anda hanya pada satu URL, yang memudahkan algoritme Google untuk berinteraksi dengan halaman web dan dapat menetapkan properti pengindeksan ke konten Anda. Selain itu, ini membantu Google menemukan konten Anda dengan lebih mudah dan efisien.
2. Mengatur kepadatan tinggi sebagai default
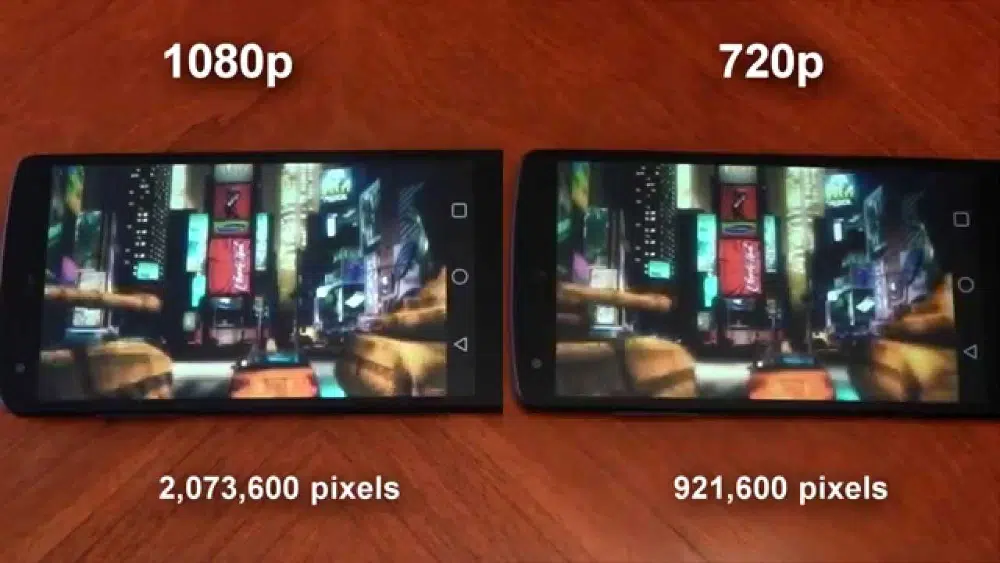
Meskipun Anda ingin membanggakan tampilan Anda yang sangat tajam dan memberikan kinerja kualitas terbaik kepada pelanggan Anda. Namun, memilih kualitas tinggi memiliki kekurangannya sendiri
- Memakan lebih banyak waktu pemuatan: Gambar dan grafik dengan kepadatan tinggi memiliki ukuran file yang lebih besar, yang membutuhkan waktu lebih lama untuk dimuat. Bahkan dengan kartu grafis tinggi, laptop sering mogok saat memproses visual seperti itu. Jadi, apa yang akan terjadi pada telepon? Resolusi tinggi seperti itu dapat menghambat fungsi telepon dan menurunkan pengalaman pelanggan Anda.
- Penggunaan Data yang Lebih Berat: Meskipun paket jaringan Anda mengatakan bahwa Anda memiliki data tidak terbatas, mereka tidak benar-benar tidak terbatas. Ada batas tertentu setelah data Anda akan dibatasi atau dikurangi ke kecepatan yang lebih lambat. Jika Anda membuat pemirsa Anda mengonsumsi data sebanyak ini, mereka akan meninggalkan situs web Anda.
- Konsumsi data saat Roaming : Sekarang, dengan semua skenario, bayangkan bagaimana jika pemirsa Anda berada di luar negeri dan menjelajahi situs Anda dengan data roaming? Dan dengan biaya roaming yang sangat tinggi, Anda pasti akan kehilangan pelanggan karenanya.
Oleh karena itu, Anda harus menginvestasikan waktu untuk mengevaluasi apakah situs web Anda memerlukan grafik kepadatan tinggi atau hanya alternatif resolusi rendah saja sudah cukup. Tip bermanfaat lainnya untuk situasi ini adalah menyimpan gambar dalam format vektor di mana pun Anda bisa atau menggunakan beberapa teknik kompresi ultra-tinggi yang dapat memberikan kompresi lossless.
3. Mengunggah PNG yang tidak terkompresi
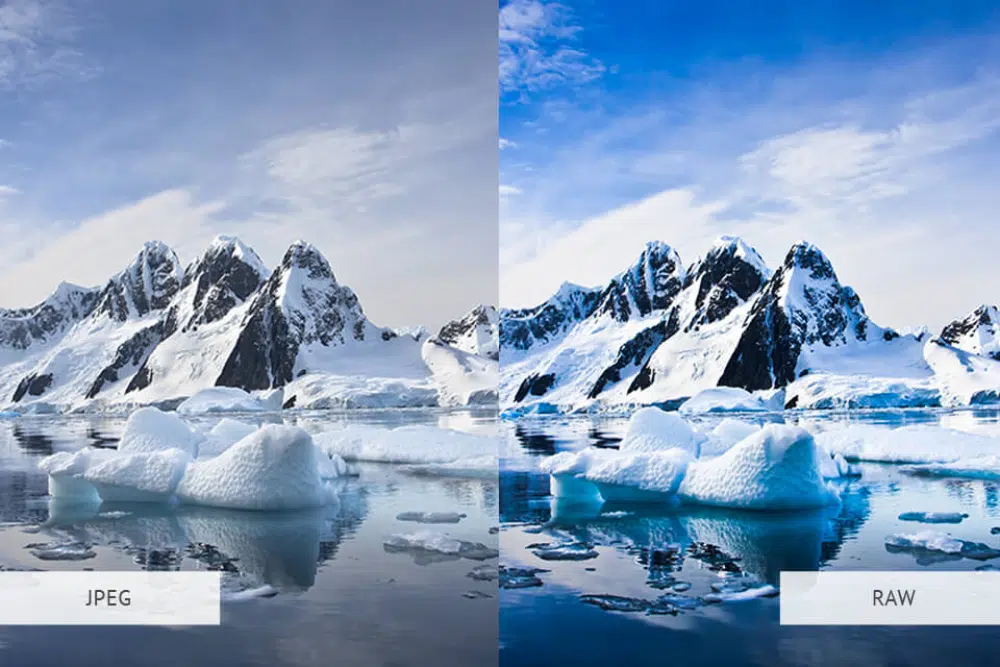
Menambah masalah dalam membuat grafik dengan kepadatan tinggi, banyak desainer sering lupa untuk mengompres file PNG mereka saat mengunggah gambar atau grafik. Mereka merasa sangat nyaman dengan langsung mengunggah file dari Photoshop tanpa mengoptimalkannya, yang biasanya dalam format PNG-24.
Gambar yang dirender dari Photoshop sangat padat dan menghabiskan banyak ruang digital. Gambar format PNG-24 memiliki detail yang sangat tajam dan definisi ultra-halus yang mungkin tidak diperlukan untuk halaman web/aplikasi Anda.
Untuk membuat gambar Photoshop-ed Anda dapat digunakan, Anda perlu menjalankan gambar-gambar ini melalui aliran pengoptimalan PNG. Pertama, Anda harus mengambil gambar melalui aplikasi bernama ImageAlpha yang akan memotong ukuran gambar menjadi dua tanpa menurunkan kualitasnya.
Kemudian, Anda melewatinya melalui ImageOptim yang menggunakan banyak teknik dan aplikasi lain pada gambar. Ini akan membantu Anda mengurangi ukuran gambar secara drastis.
Dengan melakukan ini, Anda akan tetap memiliki kualitas gambar resolusi tinggi di halaman web/aplikasi Anda, tanpa membuat file terlalu berat. Itu membuat halaman web lebih mudah untuk diproses dan meningkatkan pengalaman pengguna Anda. Ingatlah bahwa pemirsa Anda ada di sini untuk memenuhi tugas mereka dan bukan untuk mengagumi grafiknya. Bahkan gambar berkualitas rendah akan berfungsi untuk sebagian besar.
4. Antarmuka yang rumit dan membingungkan

Dalam merancang antarmuka terbaik dan paling menarik, desainer sering kali membuat halaman web mereka terlalu rumit dan membingungkan bagi pengguna.
Saat mendesain halaman web seluler, Anda perlu memahami bahwa itu akan digunakan oleh semua kelas dan kelompok umur dan Anda perlu memastikan bahwa halaman web tersebut kompatibel dengan semuanya. Sementara beberapa pengguna yang lebih muda dan lebih mahir mungkin memahami antarmuka Anda, ada kemungkinan besar bahwa orang tua akan kesulitan beradaptasi dengan antarmuka yang kompleks.
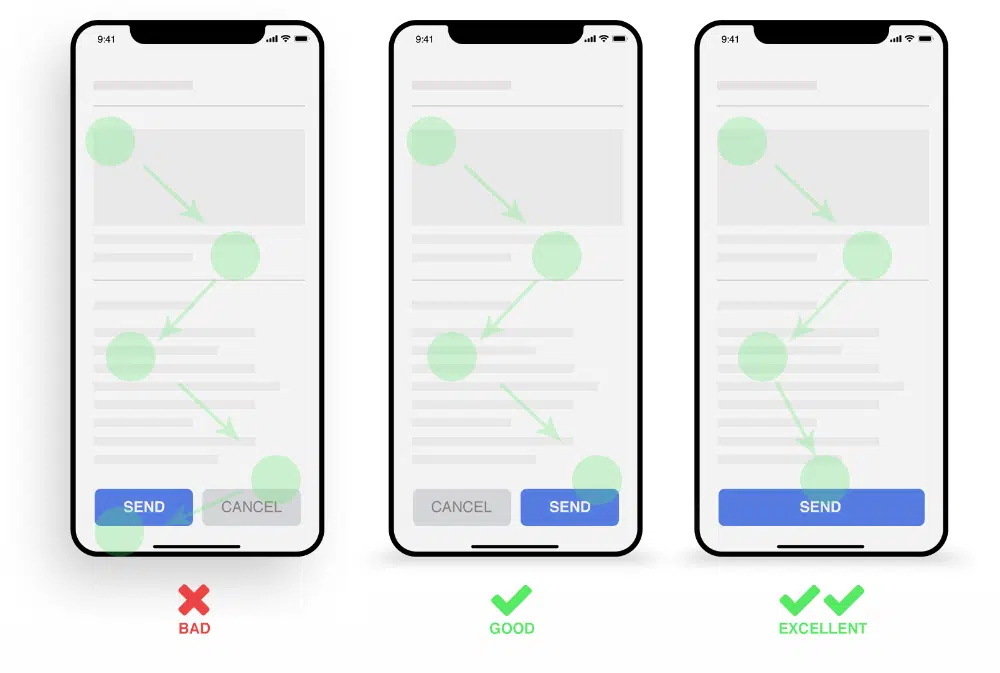
Untuk menghindari hal ini, disarankan agar Anda memasukkan antarmuka yang sudah dikenal, dengan ikon dan simbol yang mudah dipahami. Misalnya, tombol hijau akan berkonotasi baik 'ya', 'maju', atau 'diterima', sedangkan merah berarti 'tidak', 'berhenti', atau 'tolak'.
Cobalah untuk menghindari memasukkan simbol yang ambigu dan tidak dapat dipahami pada pandangan pertama.
Juga, pastikan Anda tidak mengacaukan halaman Anda dengan banyak warna dan font. Harus ada konsistensi dalam desain Anda yang akan membantu pengguna Anda terbiasa dengan antarmuka.
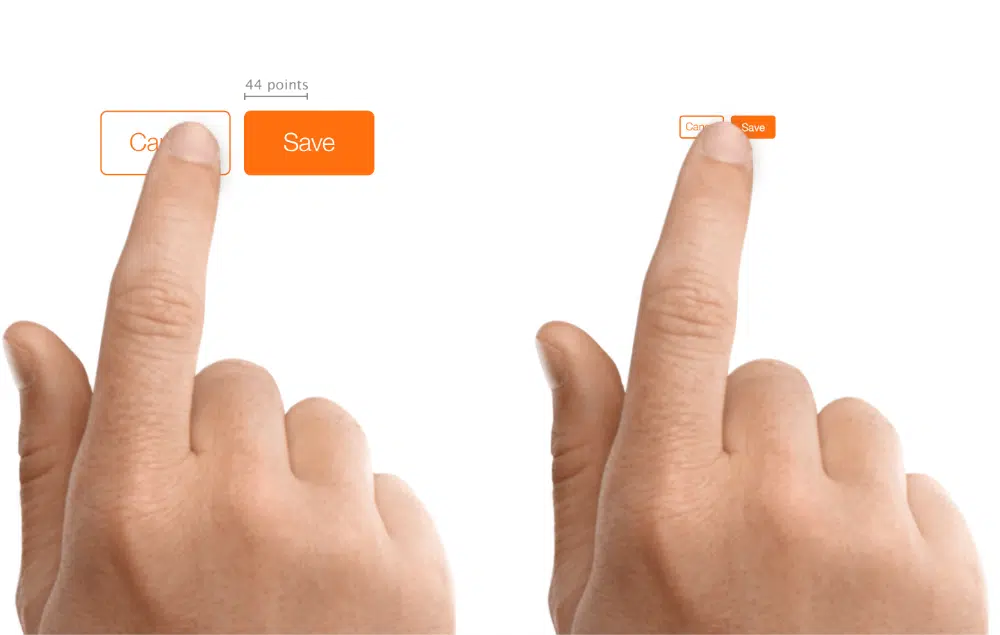
5. Target sentuh kecil dan tidak dapat dipahami
Apa yang sering dianggap menjengkelkan oleh pengguna seluler adalah target sentuh yang kecil dan tidak dapat dipahami di situs web. Sementara kursor mouse dapat dengan mudah bermanuver dan ujungnya yang tajam membantu presisi, jari-jari lebih besar dan lebih lebar daripada kursor seluler.
Masalah ini muncul karena sebagian besar desainer membuat target berdasarkan jumlah piksel dan tidak mempertimbangkan kepadatan layar. Sementara di kelas bawah, sebagian besar smartphone dapat memiliki resolusi 150dpi, sedangkan beberapa smartphone berkinerja tinggi dapat melewati batas 400dpi.
Sekarang, jika Anda membuat target persegi 44px, itu akan keluar sebagai persegi 7,4mm pada layar DPI rendah. Namun, jumlah piksel yang sama akan menghasilkan kotak 2,5 mm pada layar dengan kepadatan lebih tinggi.
Oleh karena itu, Anda harus menggunakan dimensi fisik untuk mengukur dan menyusun target Anda. Lebar jari orang dewasa berkisar antara 12mm hingga 20mm dan lebar tombol pada keyboard ponsel Anda sekitar 5mm. Meskipun ini adalah ukuran minimum yang harus Anda tuju, tingkat kesalahan terendah dapat dicapai jika skala kunci Anda adalah 9mm. Jarak ideal antara dua tombol harus 2 mm, atau Anda menempatkan pengguna dalam bahaya secara tidak sengaja memicu target yang salah.
Jadi, hitung di pangkalan tersebut dan perangkat dimensi yang tepat dari kunci target Anda.
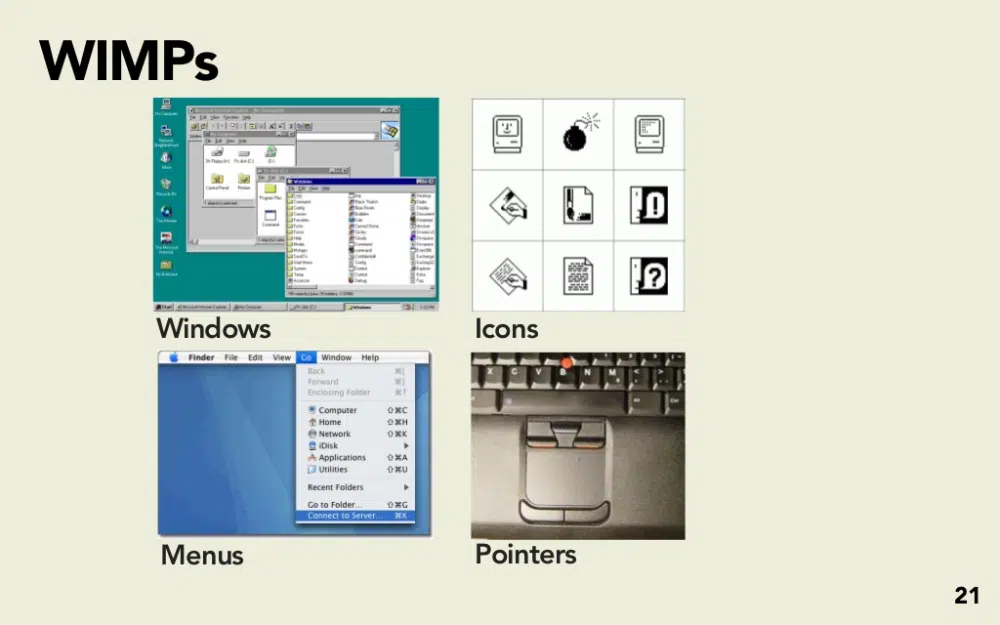
6. Mematuhi konvensi WIMP
Era teknologi baru membutuhkan antarmuka yang canggih dan dikembangkan kembali. WIMP (Windows, Icons, Menus, Pointers) dulunya merupakan aturan praktis untuk antarmuka pengguna di hari-hari sebelumnya. Namun, dengan munculnya smartphone dan layar sentuh, paradigma ini menjadi usang.
Untuk beradaptasi dengan teknologi baru dan lebih baik, Anda perlu memaafkan metode tradisional ini dan membuat antarmuka baru yang dapat memanfaatkan keunggulan teknologi canggih.
Meskipun format menyediakan banyak jendela sangat bermanfaat untuk desktop, metode ini sangat membosankan jika menyangkut ponsel. Sebagai gantinya, pengembang menggabungkan fungsi tab pada ponsel yang membantu menjaga halaman tetap teratur dan terurut.
Saat Anda menggunakan perangkat layar sentuh, jari Anda berperan sebagai penunjuk. Sementara pointer diperlukan untuk memandu pengguna melalui situs web, layar sentuh telah menghilangkan kebutuhan itu. Anda bisa langsung mengklik yang Anda inginkan. Bahkan dengan fungsi mouse, klik normal pada mouse telah diganti dengan ketukan dua kali di layar.
Layar sentuh juga telah merevolusi metode di mana kita menavigasi melalui halaman web. Pola menu pilih adalah metode populer yang mengecilkan beberapa opsi pada menu dan memasukkannya ke dalam ruang yang ringkas.
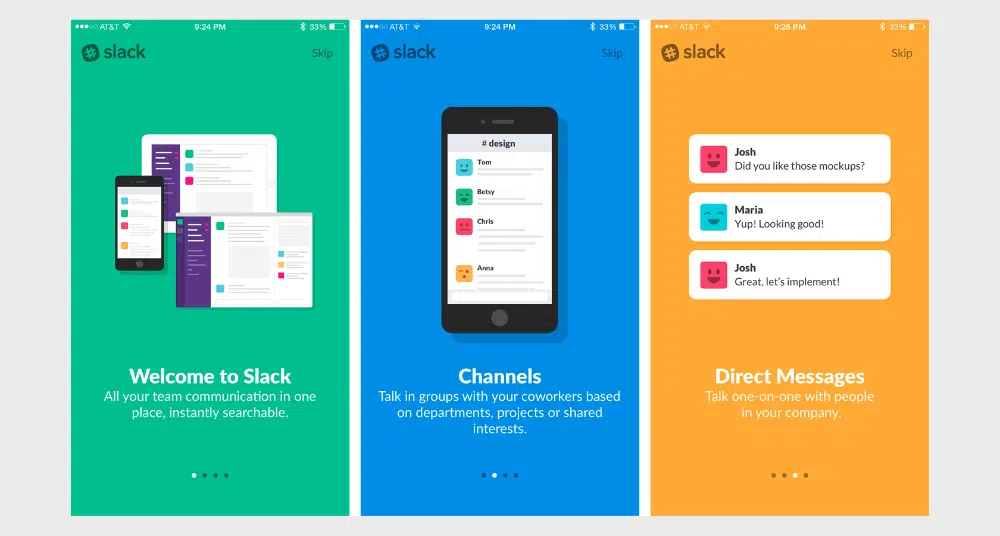
7. Pengalaman Orientasi yang Buruk
Onboarding mengacu pada interaksi awal aplikasi atau halaman web dengan pengguna. Ini adalah fase di mana pengguna diperkenalkan ke aplikasi/situs web dan memahami petunjuk yang relevan tentang cara kerja antarmukanya. Dan seperti kata pepatah, kesan pertama adalah kesan terakhir.
Dalam skenario ini, jika pengguna memiliki pengalaman orientasi yang buruk, maka itu bisa menjadi penurunan situs web Anda. Selama fase orientasi, pengguna menciptakan kesan tertentu dari situs web dan memperoleh pendapat tentang apakah akan menggunakannya di masa mendatang atau tidak.
Berikut adalah faktor-faktor tertentu yang dapat menyebabkan pengalaman orientasi yang buruk:
- Tooltips yang dirancang dengan buruk dan invasif yang dapat membingungkan pemirsa
- Proses pendaftaran yang sulit dan panjang
- Tidak memberikan opsi untuk menautkan langsung dengan akun Google Anda
- Bot menghasilkan email selamat datang yang dapat membuat pemirsa sedikit khawatir
- Tidak menciptakan jalur yang jelas ke depan setelah pengenalan awal
Banyak pengembang aplikasi seluler melupakan aspek-aspek ini dan akhirnya membuat antarmuka orientasi yang buruk. Mereka tidak meninggalkan petunjuk atau petunjuk tentang cara membuka halaman web yang membuat mereka tidak menyukainya.
Oleh karena itu, Anda harus membangun pengalaman orientasi yang baik jika Anda ingin pengguna melanjutkan situs web/aplikasi Anda. Pengalaman orientasi Anda harus seperti pengantar yang memandu Anda dengan nyaman hingga akhir dan mempersiapkan Anda untuk pengalaman hebat di masa depan.
Adalah sifat manusia untuk membuat kesalahan dan tidak ada yang dibebaskan dari itu. Tetapi, untuk berhasil, kita perlu memperbaiki kesalahan itu dan, terlebih lagi, belajar dari kesalahan yang dibuat oleh orang lain.
Jika Anda ingin membuat antarmuka yang baik dan kompatibel, jalankan desain Anda melalui berbagai proses penyaringan. Uji mereka melalui berbagai kelompok sampel dan evaluasi kinerjanya dengan semua demografi.
Jika Anda tidak menginvestasikan cukup waktu dan upaya untuk menciptakan pengalaman pengguna yang baik, pelanggan Anda juga tidak akan tertarik pada halaman web/aplikasi Anda. Satu-satunya cara untuk membuat desain Anda kompatibel dengan semua orang adalah dengan kerja yang cermat dan memperhatikan setiap detail aplikasi. Dari pengalaman orientasi hingga kepadatan ukuran file, Anda perlu mengoptimalkan desain Anda di semua lini agar menarik.