4 Contoh Tombol CTA yang Menarik
Diterbitkan: 2020-04-03Bisnis apa pun yang mencoba membuatnya di dunia saat ini harus memperhatikan keberadaan online mereka. Sebuah situs web adalah abad ke-21 yang setara dengan kartu nama, jadi Anda pasti ingin membuatnya menonjol.
Ketika perusahaan Anda mengandalkan penjualan online – baik itu produk atau layanan – Anda perlu memperhatikan tombol CTA Anda. Dengan tingkat konversi rata-rata pada tahun 2018 dan 2019 sekitar 3%, Ajakan Bertindak yang menarik dapat membuat perbedaan antara mendapatkan pelanggan baru atau kalah dari pesaing Anda. Anda dapat menginvestasikan banyak uang ke dalam strategi pemasaran, dan tetap tidak melihat peningkatan laba Anda karena desain situs web Anda tidak membantu Anda melakukan konversi.
Untungnya, ada banyak saran di web tentang cara membuat CTA yang efektif. Tetapi, jika yang Anda cari adalah contoh perusahaan yang telah melakukan pekerjaan dengan baik, berikut adalah daftar empat contoh tombol CTA yang menarik.
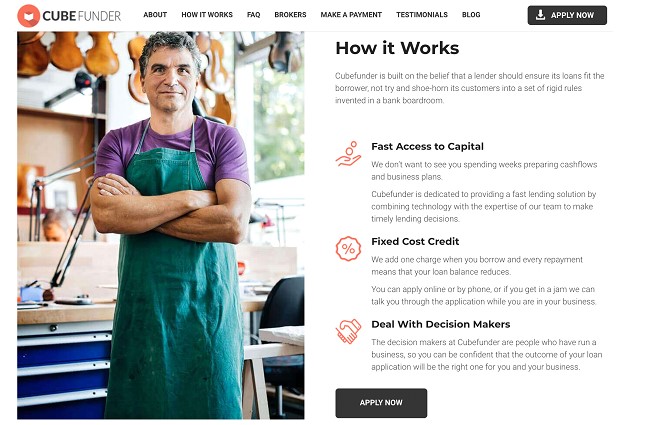
Desain langsung: Cubeunder
Ada beberapa aturan yang harus Anda ikuti saat merancang tombol CTA untuk situs web Anda:
- Itu harus menonjol. Ini berarti sisa halaman tidak boleh terlalu sibuk dengan konten. Itu juga harus dikelilingi oleh ruang putih yang cukup.
- Ukurannya harus sesuai –sehingga jelas ada tindakan yang harus diambil dengan mengkliknya.
- Itu harus kontras dengan latar belakang. Membaur bukanlah apa yang Anda inginkan di sini.
- Itu harus ditempatkan di area yang tepat. Penempatan tengah berfungsi paling baik, tetapi perlu diingat bahwa sudut kanan atas juga bisa menjadi tempat yang bagus.
Apa yang dilakukan Cubeunder dengan sangat baik adalah bahwa mereka memiliki desain situs web yang bersih yang terdiri dari pesan-pesan terpenting yang ingin mereka kirimkan kepada klien mereka. Selain itu, setiap bagian beranda mereka menampilkan tombol CTA yang sama, di mana fitur-fitur utama dijelaskan dan calon klien dipanggil untuk melamar. Ini memastikan bahwa pelanggan dapat menggulir ke bawah dan menginformasikan diri mereka sendiri tentang layanan perusahaan, tanpa harus melalui upaya tambahan (yang tidak perlu) untuk meminta layanan tersebut.

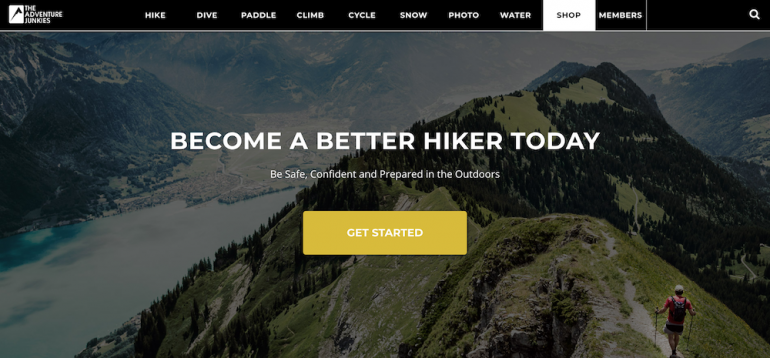
Penggunaan warna yang didukung sains: Petualang Petualang
Salah satu kesalahan paling umum yang dilakukan orang saat mendesain situs web mereka sendiri adalah menjadi gila dengan warna. Bahkan ketika mereka cukup pintar untuk menjaga hal-hal sederhana, mereka tidak selalu membuat pilihan terbaik berdasarkan penelitian dan makna warna.
Saat menambahkan tombol CTA ke beranda Anda, Anda ingin memilih warnanya berdasarkan simbolisme dan kemampuannya untuk menginspirasi tindakan. The Adventure Junkies, sebuah situs yang berspesialisasi dalam pengalaman perjalanan yang mengasyikkan, melakukan hal itu. Mereka memilih untuk menggunakan oranye untuk CTA mereka dan memukul kepala.

Fakta tentang warna oranye adalah bahwa itu umumnya dikaitkan dengan perasaan dan tindakan positif. Itu singkatan dari keceriaan, keramahan, petualangan, dan antusiasme. Hal ini juga cenderung menginspirasi spontanitas dan kepositifan. Dari sudut pandang desainer, warna ini juga cocok dengan sebagian besar warna lain yang umum digunakan untuk desain web, dan tidak akan menyebabkan ketegangan mata, seperti halnya warna merah.
Pilihan warna bagus lainnya untuk tombol CTA meliputi:
- Biru – populer di kalangan lembaga keuangan dan asuransi
- Hijau – bagus untuk aksi TAMBAHKAN KE KERANJANG
- Merah – menunjukkan urgensi
- Ungu – sangat disukai oleh wanita
- Hitam – memberi kesan mewah
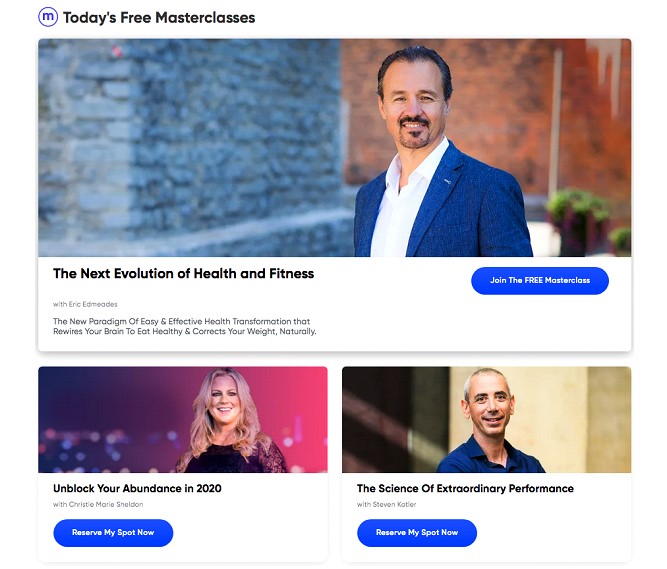
Menciptakan rasa urgensi: Mindvalley
Tidak ada rahasia tentang fakta bahwa untuk menjual layanan atau produk, Anda perlu meyakinkan pelanggan Anda bahwa mereka benar-benar membutuhkannya. Dan bukan hanya perlu, tetapi mereka harus mendapatkannya sekarang juga. Beberapa bisnis yang paling sukses mengandalkan taktik ini, menciptakan rasa urgensi dengan pembeli.

Alasan mengapa strategi ini bekerja dengan sangat baik untuk tombol CTA adalah karena ia memainkan rasa takut kehilangan yang melekat pada setiap orang (singkatnya FOMO). FOMO menciptakan kebutuhan dalam diri kita untuk mengetahui perkembangan terbaru, pernah mencoba produk tertentu, menghadiri suatu acara, atau membaca berita terbaru.
Cara mudah untuk membuat urgensi dengan CTA Anda meliputi:
- menambahkan kata-kata seperti SEKARANG, GRATIS, atau SEBELUM HILANG
- termasuk hitungan mundur untuk mengambil tindakan tertentu
- menambahkan statistik tentang jumlah pengguna yang telah membeli produk Anda
- menggunakan cliffhanger yang mengharuskan orang untuk mengambil tindakan untuk mendapatkan informasi yang mereka cari
Namun, dalam hal menciptakan urgensi, ingatlah bahwa ada garis tipis antara desain yang efektif dan melangkah terlalu jauh. Jika pesan Anda terlalu berlebihan, Anda berisiko membuat calon pengguna melihat Anda sebagai tidak dapat diandalkan atau berisi spam. Jadi yang terbaik adalah mendekati strategi ini dengan pandangan kritis.
Sebagai contoh perusahaan yang berhasil menggunakan jumlah urgensi yang tepat, lihat Mindvalley, sebuah platform pembelajaran online. Beranda mereka menampilkan tidak lebih dari tiga kursus yang disorot, masing-masing dengan deskripsi beberapa kata dan tombol CTA yang bertuliskan "Pesan Tempat Saya Sekarang." Di sini, pesannya jelas. Pengguna didorong untuk mengambil tindakan sesegera mungkin, tetapi tanpa menggunakan bahasa yang terlalu agresif.

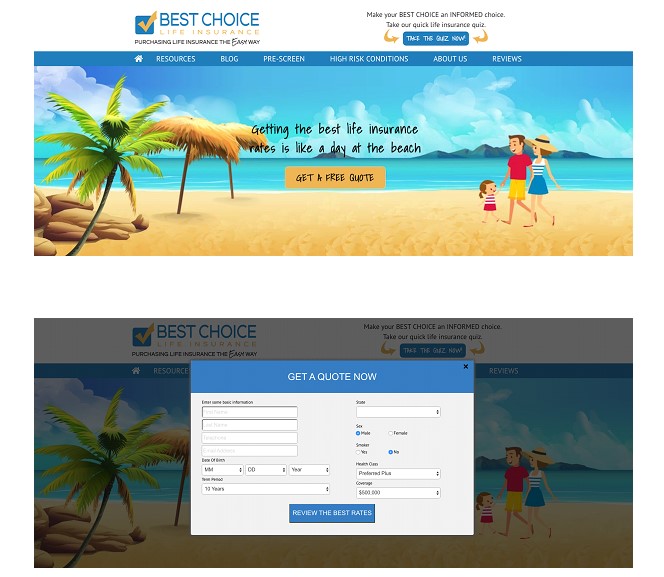
Tombol CTA Interaktif: Asuransi Jiwa Pilihan Terbaik
Bagi orang-orang yang dapat berbuat lebih banyak, atau hanya ingin menonjol dari pesaing mereka, konten interaktif jelas merupakan cara yang tepat. Contoh tak terduga untuk melakukan hal itu datang dari Best Choice Life Insurance, sebuah perusahaan yang membantu pengguna menemukan tarif asuransi jiwa terbaik.
Beranda perusahaan ini memiliki tombol CTA yang memungkinkan pelanggan mendapatkan jawaban langsung dengan memasukkan data yang relevan. Setelah pengguna menulis nama mereka, tanggal lahir, jangka waktu, negara bagian, jenis kelamin, kelas kesehatan, dan cakupan, mereka dibawa ke gambaran umum kebijakan yang tersedia di mana mereka dapat membuat pilihan yang tepat. Terlebih lagi, halaman web mengundang siapa saja yang memiliki pertanyaan untuk mengatur panggilan telepon di mana semua ini akan dijawab.

Hal hebat tentang tombol CTA interaktif adalah, dengan sedikit usaha, Anda dapat membuatnya menjadi apa pun yang Anda butuhkan. Mereka berhasil digunakan oleh organisasi nirlaba, situs kencan, dan bisnis energi bersih. Satu-satunya potensi kejatuhan mereka, bagaimanapun, adalah bahwa mereka bisa sangat mahal dan akan mengharuskan Anda untuk menyewa pengembang web yang berpengalaman.
Membuat tombol CTA Anda berfungsi
Setelah Anda melihat contoh tombol CTA yang menarik ini dan menemukan strategi yang paling cocok untuk beranda Anda, Anda harus mengambil langkah tambahan agar upaya Anda mendapatkan efek yang diinginkan.
Satu-satunya cara terbaik untuk melakukan ini adalah dengan menguji, serta mengawasi analitik dengan cermat. Ingat, kata-kata, desain, dan penempatan semuanya akan berdampak signifikan pada tingkat konversi. Jadi jangan takut untuk bereksperimen, atau mengubah hal-hal yang tidak menunjukkan hasil. Pada akhirnya, situs web Anda perlu melayani audiens target Anda, dan satu-satunya cara untuk melakukannya adalah agar Anda memiliki gagasan yang jelas tentang apa yang berhasil dan apa yang tidak.
