30 Istilah Tipografi Yang Harus Dipahami Semua Desainer
Diterbitkan: 2021-08-03Tipografi adalah bahasa yang sama sekali berbeda dalam desain yang berguna untuk pemahaman dan komunikasi teks yang lebih baik. Jika Anda seorang pemula dalam desain atau profesional desain grafis yang berpengalaman, kosakata universal dari berbagai elemen desain sangat penting untuk diketahui.
Tipografi memiliki korelasi langsung dengan desain dan tujuan; oleh karena itu, ini dikenal sebagai subjek kompleks yang berbeda dan bukan hanya alat untuk desainer. Lebih jauh lagi, ia memiliki terminologi yang sangat mengakar yang menjelaskan berbagai teknis tipografi. Jika Anda ingin memahami subjek ini atau melihat sekilas untuk menyegarkan pengetahuan Anda, posting ini sangat cocok.
Kami di sini membahas 30 istilah tipografi yang harus dipahami semua desainer. Istilah-istilah ini dijelaskan secara rinci untuk membantu Anda memahami arti dan tujuannya dalam mendesain. Dengan ini, Anda dapat meningkatkan pengetahuan dan membuat keputusan bijak terkait tipografi. Jadi mari kita bahas setiap istilah secara rinci.
1. Karakter:
Anda pasti pernah mendengar istilah ini atau mungkin menggunakannya dalam kehidupan sehari-hari seperti ratusan kali. Karakter berarti simbol tunggal yang menciptakan seluruh rangkaian karakter sambil menggabungkan dengan banyak individu lain dengan gaya yang sama. Huruf, angka, atau tanda baca apa pun dapat disebut sebagai karakter gaya tipografi yang disegani. Misalnya, a, 9, ? adalah karakter gaya Arial.
2. Huruf:
Font dan jenis huruf dulunya merupakan istilah yang berbeda di masa lalu. Istilah jenis huruf digunakan untuk keseluruhan desain font, dan font berarti ukuran dan gaya tertentu dari jenis huruf tersebut. Saat ini, keduanya sangat mirip satu sama lain. Namun, untuk memberi Anda lebih banyak kejelasan, font berarti file digital yang Anda unduh dan tambahkan ke komputer Anda untuk mengakses keluarga font itu dalam desain Anda.
3. Jenis huruf:
Seperti yang telah dibahas, jenis huruf dan font kini telah menjadi istilah yang dapat dipertukarkan. Tetapi seperti penggunaan umum, jenis huruf adalah istilah untuk desain lengkap dan gaya keluarga font. Ini mencakup gaya font, angka, dan tanda baca yang serupa.
4. Alternatif / Mesin Terbang:
Anda pasti pernah membaca istilah ini di berbagai marketplace atau platform online. Arti sederhana dari alternatif atau mesin terbang adalah variasi yang berbeda dari gaya font yang sama. Alternatif gaya font adalah opsi desain yang diberikan oleh desainer yang termasuk dalam tema jenis huruf yang sama. Ini bukan desain yang sama sekali berbeda tetapi beberapa variasi desain, jadi jangan bingung tentang itu.
5. Serif:
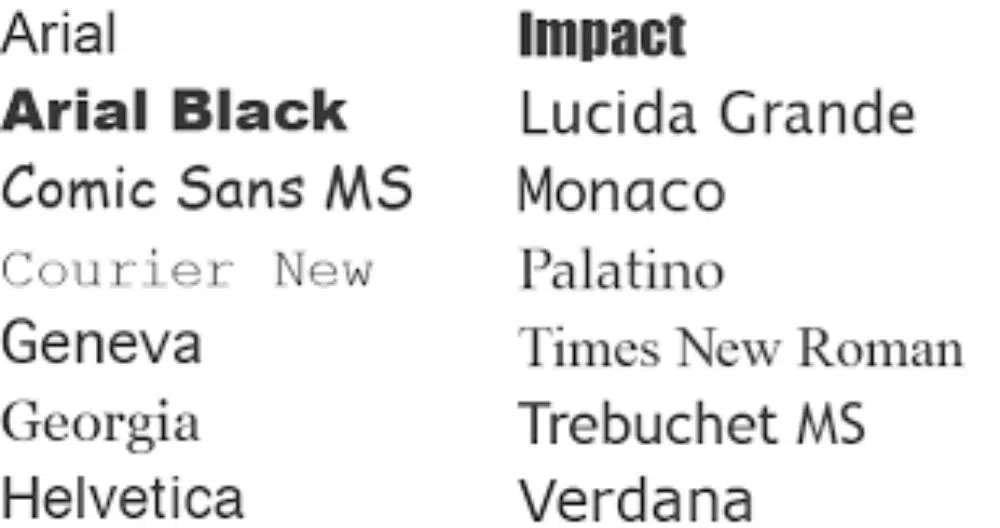
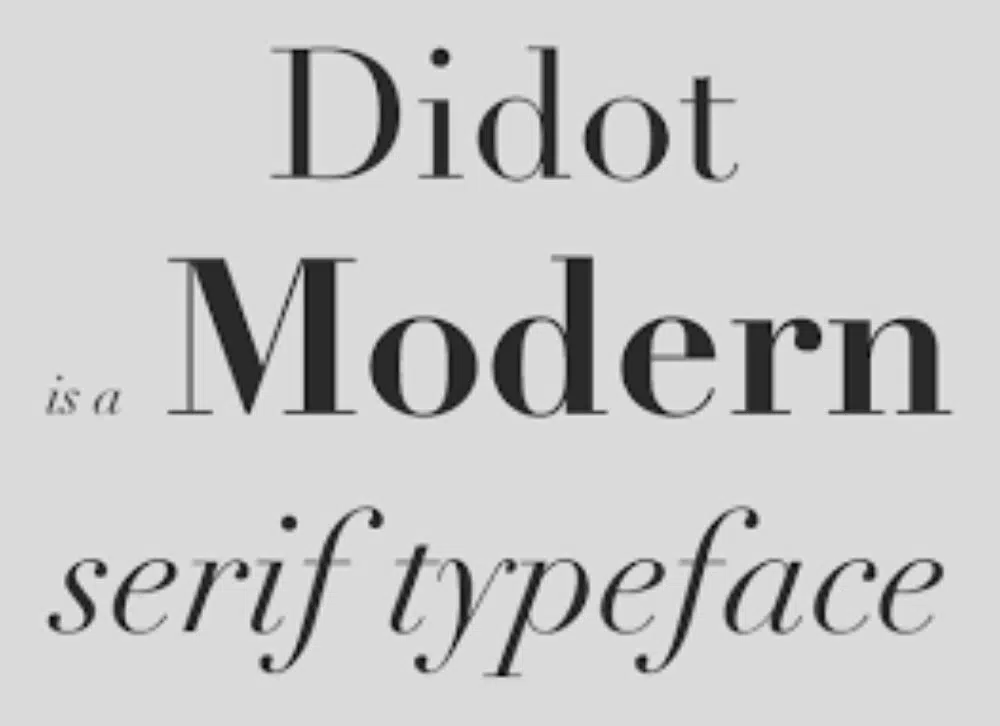
Serif dianggap sebagai fitur gaya font. Goresan ekstra yang melekat pada akhir setiap goresan huruf vertikal dan horizontal adalah simbol font serif. Jadi ketika gaya font telah diperpanjang stroke di ujungnya, itu dikenal sebagai kategori gaya font serif. Times new roman dan Georgia adalah beberapa contoh umum kategori font serif.
6. Sans-Serif:
Kebalikan dari serif adalah sans serif. Ketika tidak ada goresan panjang dalam bentuk huruf, itu menjadi kategori gaya font sans serif. Jadi bisa dibilang tipografi tanpa format serif adalah gaya font sans serif. Beberapa contoh kategori sans serif yang terkenal adalah Arial dan Verdana.
7. Miring:
Italic adalah istilah format yang digunakan berdasarkan arah kemiringan gaya font. Font biasa dianggap gaya roman, sedangkan italic berarti font yang miring dari kiri ke arah kanan. Gaya miring memberikan tampilan yang lebih kursif dan digunakan untuk berbagai desain dekoratif.
8. Dasar:
Garis dasar gaya font berarti garis imajiner tempat semua karakter duduk. Baris ini mengacu pada desain banyak fitur penting lainnya dari jenis huruf. Dan itu membuat font tetap disiplin dan dalam struktur yang tepat. Semua font harus tetap dalam keseimbangan sempurna dengan garis dasar untuk memulai bagian perancangan.
9. Garis Topi:
Sama seperti baseline, cap line juga sangat penting untuk menjaga keseimbangan dan kedisiplinan dalam desain tipografi. Ini adalah garis imajiner yang menandai batas atas font. Batas ini adalah akhir goresan tertinggi, termasuk huruf besar dan huruf kecil. Dengan garis batas, setiap karakter mendapatkan ruang dan batas yang sesuai untuk mengakhiri goresan mereka.
10. Garis tengah:
Garis tengah adalah garis khayal yang terletak di antara garis dasar dan garis batas. Baris ini adalah di mana bagian atas tubuh huruf kecil mencapai. Ini berarti tubuh huruf kecil Anda tidak boleh melebihi garis tengah imajiner untuk membuat eksekusi yang sempurna dengan garis dasar dan garis batas juga.
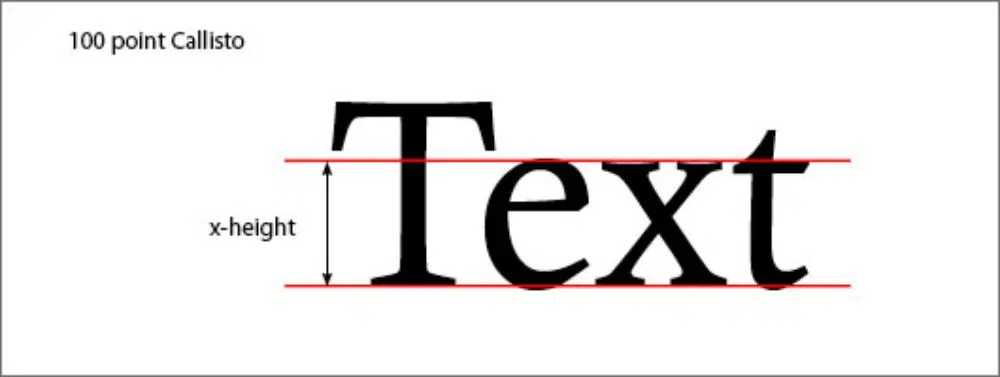
11. Tinggi X:
Ini adalah ketinggian huruf kecil Anda terlepas dari ascender dan descender. Oleh karena itu, Anda dapat mengasumsikan tanda ketinggian antara garis dasar dan garis tengah. Satu hal lagi yang perlu dipahami dari perspektif desain, tinggi-X menentukan ukuran jenis huruf tertentu.
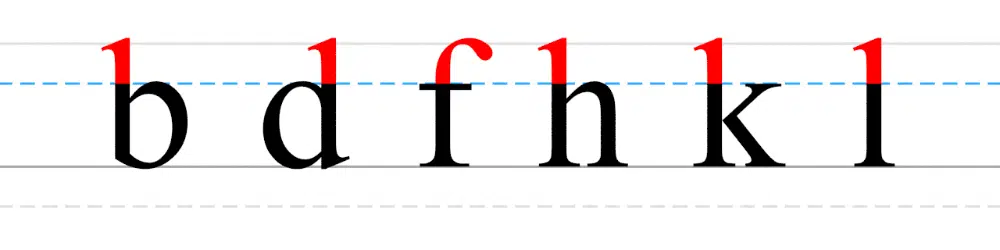
12. Pendaki:
Ascenders adalah bagian dari huruf yang memanjang di atas X-height. Untuk mengetahui lebih tepatnya, guratan panjang huruf kecil yang mencapai garis tutup terpisah dari bagian tubuh itu dikenal sebagai ascender. Jadi perpanjangan garis k, l, b, f, h adalah beberapa contoh dari istilah ascender.
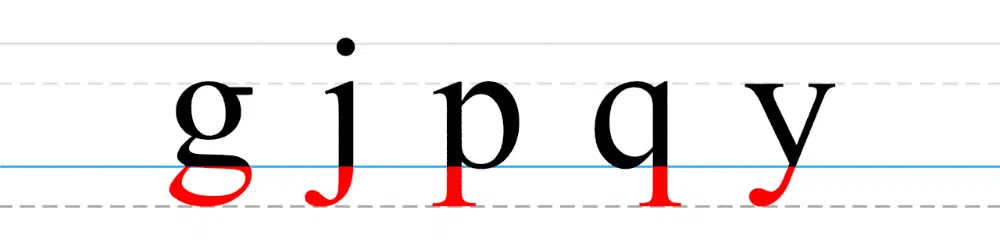
13. Turunan:
Istilah descender berarti goresan huruf yang berada di bawah garis dasar. Dalam desain jenis huruf apa pun, goresan panjang yang digambar di bawah garis dasar sebagai bagian dari perancangan atau struktur dasar dikenal sebagai descender. Untuk referensi, y, p, j, dan q adalah beberapa contoh huruf dengan turunan.
14. Ligatur:
Ligatur berarti dua huruf atau lebih digabungkan menjadi satu mesin terbang tunggal. Ini secara mencolok digunakan dalam desain jenis huruf dekoratif dan mewah. Ligatur dapat memberikan beberapa simbol atau objek yang unik dan berharga, sehingga dapat menjadi elemen penting jika Anda suka mendesain tipografi kreatif.
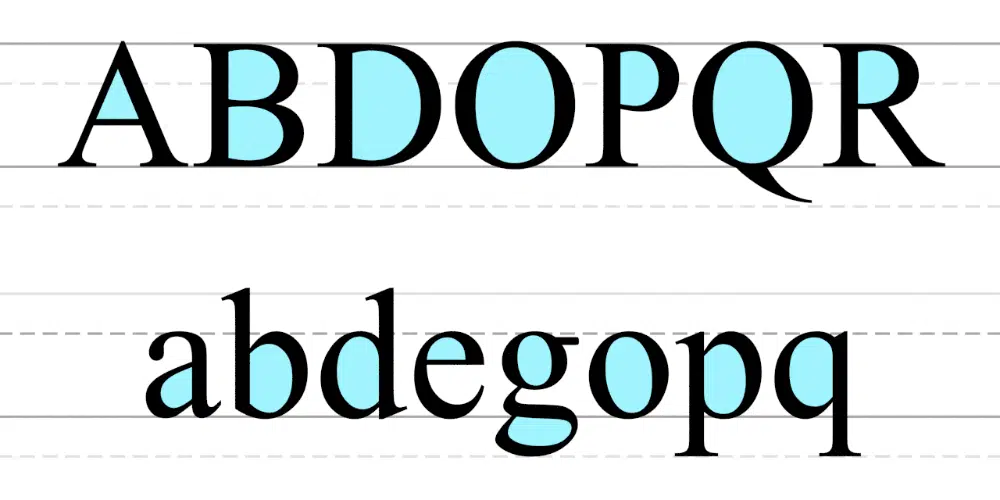
15. Mangkuk:

Mangkuk dalam tipografi berarti bagian huruf yang melengkung dan tertutup. Untuk pemahaman yang lebih baik, bagian bulat tertutup yang Anda lihat dalam beberapa huruf seperti o, p, d, dan b dikenal sebagai mangkuk sesuai terminologi tipografi.
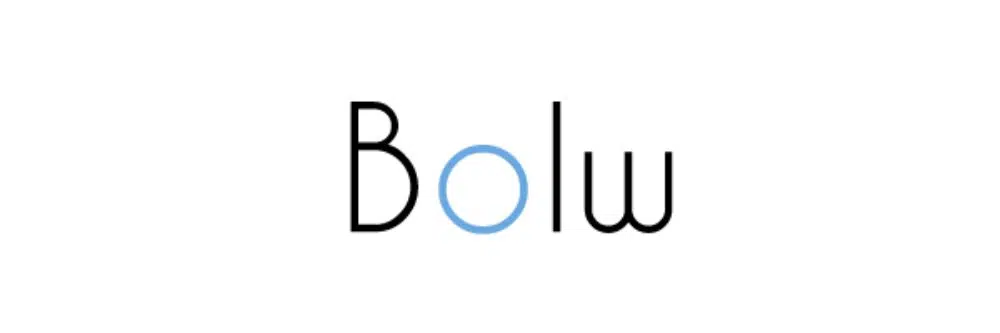
16. Penghitung:
Penghitung adalah area tertutup atau sebagian tertutup dalam font. Ini mungkin tampak sangat mirip dengan mangkuk, tetapi keduanya adalah istilah yang berbeda. Penghitung mewakili spasi negatif dalam bentuk huruf, sedangkan mangkuk secara ketat berada di sekitar bagian surat yang tertutup dan melengkung. Misalnya, D memiliki pencacah tertutup penuh, dan C memiliki pencacah tertutup sebagian. Demikian juga, huruf 'a' memiliki counter tertutup dan sebagian tertutup, dan kondisi ini juga dikenal sebagai cerita ganda. Periksa gambar dan coba jelaskan ini dalam pikiran Anda untuk menghindari kebingungan.
17. Terminal:
Seperti namanya, terminal adalah akhir dari sebuah huruf tetapi tanpa serif. Tidak seperti serif dan sans serif, terminal bukanlah istilah kategori umum. Sebaliknya, ini menyarankan beberapa tujuan unik dalam tipografi. Terminal memiliki dua jenis, terminal bola dan finial. Terminal bola adalah ujung yang membulat, dan finial adalah yang meruncing. Dengan beberapa terminal kreatif, Anda dapat memberikan fitur menarik untuk gaya font kategori sans serif.
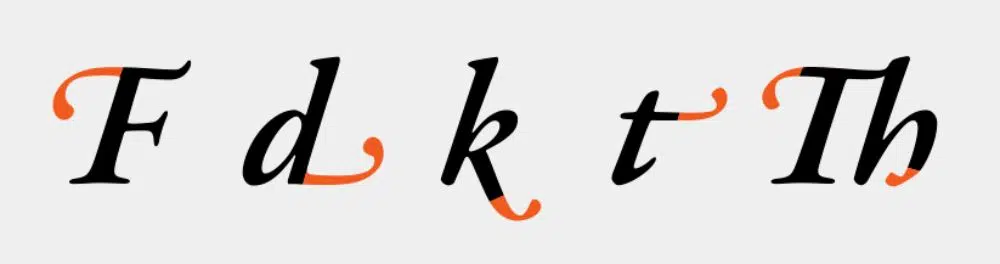
18. Cuci:
Swash adalah istilah khusus untuk desainer. Itu tidak menyatakan fitur teknis apa pun dari teks. Tapi itu menggambarkan goresan ekstra yang diberikan dalam huruf untuk membuat jenis huruf lebih menarik dan menarik. Banyak gaya font dekoratif datang dengan alternatif dalam sapuan indah, atau beberapa dirancang secara default dengan sapuan. Swash tidak menggambarkan serif atau terminal, dan itulah satu-satunya hal yang harus Anda jelaskan.
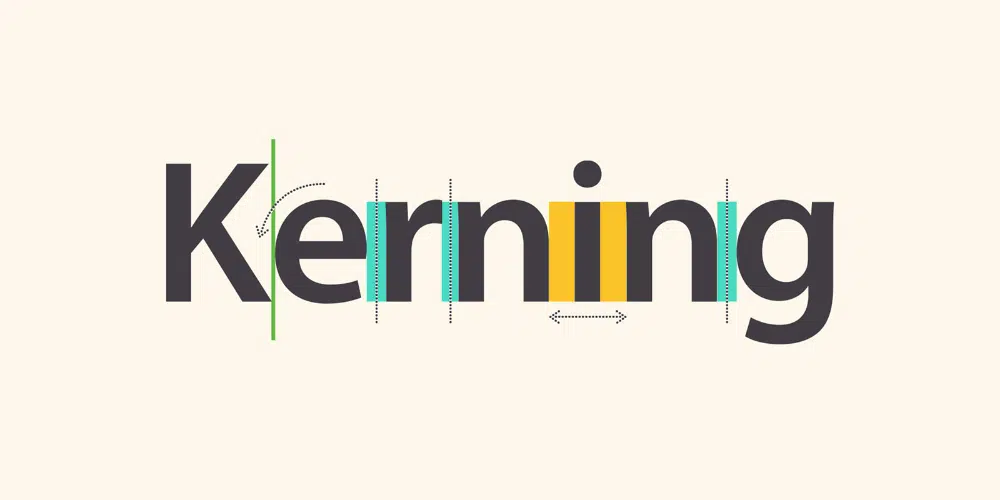
19. Kerning:
Kerning adalah istilah yang digunakan untuk menjelaskan jarak antara setiap huruf yang ditempatkan secara berurutan dalam gaya font. Jarak horizontal antara setiap karakter sangat penting dari perspektif desain. Ini bisa sedikit rumit, tetapi tanpa kerning yang tepat, jenis huruf bisa terlihat tidak proporsional. Selain itu, kerning dapat bervariasi dengan kombinasi huruf dan tema desain. Oleh karena itu, huruf tidak perlu memiliki kerning yang sama untuk membuat desain seimbang sempurna. Namun, perbedaan besar dalam kerning dapat merusak desain font apa pun.
20. Pelacakan:
Pelacakan adalah istilah pengaturan untuk tipografi. Ini berarti jumlah spasi yang seragam antara setiap karakter dalam satu set teks yang lengkap. Dengan mengubah pelacakan, Anda akan mengubah jarak antar karakter secara seragam. Ini secara langsung berkaitan dengan perubahan ruang keseluruhan dalam gaya font, yang membantu desainer mengurangi atau meningkatkan jumlah ruang yang ditetapkan dalam jenis huruf melalui satu tindakan.
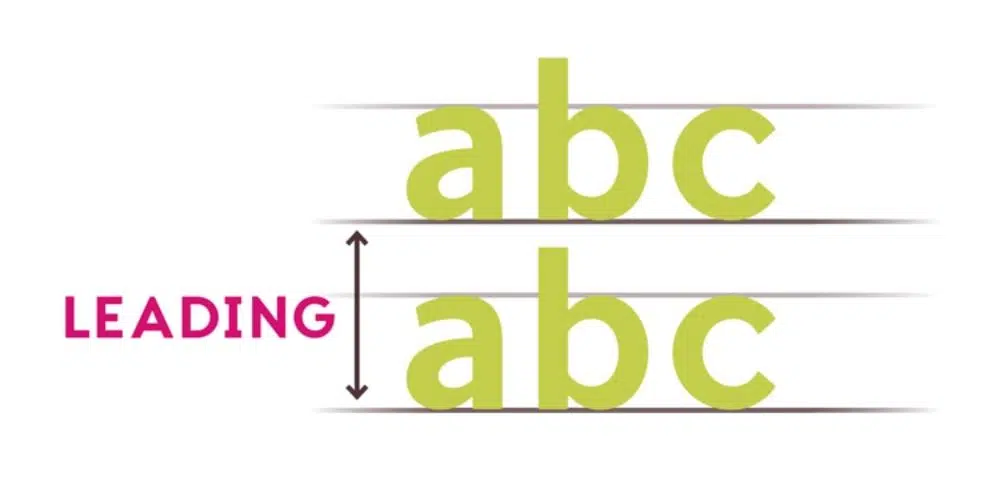
21. Memimpin:
Leading adalah jarak vertikal antara dua baris teks. Dengan kata lain, Anda dapat mengatakan jarak antara satu garis dasar karakter ke garis dasar lainnya dari kumpulan karakter lain disebut memimpin. Dengan mengubah memimpin, satu set kalimat mendapatkan keterbacaan yang tepat untuk pemirsa.
22. Berat:
Berat font berarti ketebalan keseluruhan karakter. Biasanya, itu disebut huruf tebal atau tipis. Desain font dapat memiliki huruf tebal, tebal, atau blok serta huruf tipis, garis halus, atau ekstra tipis.
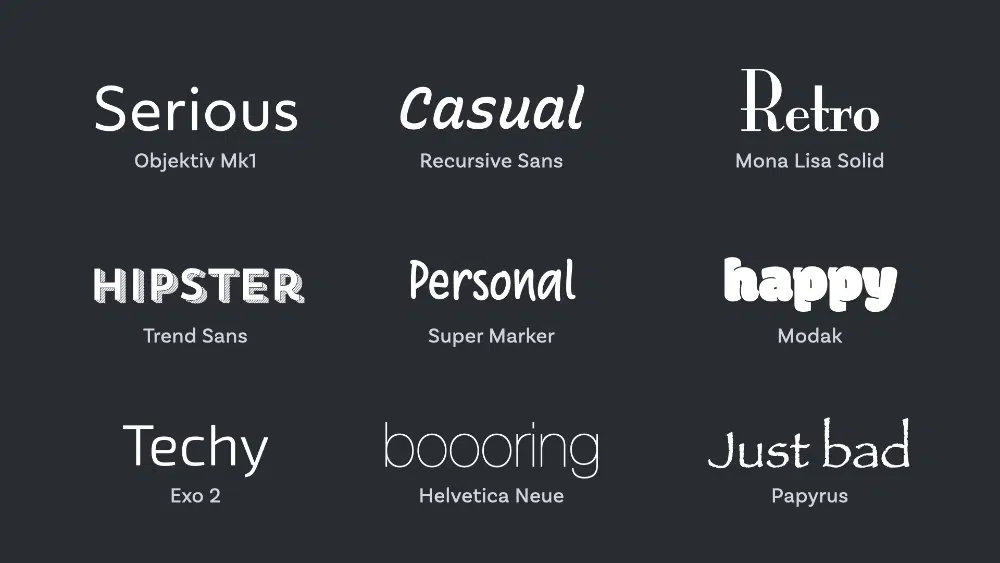
23. Tampilan Font:
Anda pasti sudah sering mendengar istilah ini dalam karir desain Anda. Tampilan font adalah jenis font yang idealnya dirancang untuk dibaca pada ukuran yang lebih besar. Saat Anda harus menggunakan gaya font untuk judul dan subjudul, selalu lebih baik untuk menggunakan gaya font tampilan apa pun. Beberapa gaya umum termasuk sebaris, berbayang, dan terukir.
24. Bersama:
Ini adalah istilah sederhana dengan makna sederhana. Sendi adalah tempat semua pukulan terhubung ke batang. Jadi setiap titik penghubung stroke dan batang dikenal sebagai joint.
25. Puncak:
Vertex adalah titik penghubung dua goresan di bagian bawah karakter apa pun. Itu tidak ada di setiap surat, tetapi di beberapa surat, itu ada. Seperti v dan w adalah contoh simpul yang paling menonjol.
26. Puncak:
Apex adalah pusat penggabungan dua goresan dalam huruf yang terjadi di bagian atas huruf. Untuk menjelaskan lebih jelas, istilah apex adalah kebalikan dari vertex. Misalnya, pusat dua goresan pada huruf A dan M dikenal sebagai apex. Itu bisa bulat, tajam, atau tumpul.
27. Selangkangan:
Selangkangan berarti sudut dalam yang terjadi pada mesin terbang ketika dua pukulan bertemu. Ini adalah bentuk sudut dalam dalam huruf yang dibuat oleh koneksi dua goresan. Misalnya, sisi dalam simpul dalam huruf Y dan W dikenal sebagai selangkangan.
28. Batang:
Bar berarti guratan mendatar dalam huruf yang diapit dengan guratan lainnya. Lebih tepatnya, goresan horizontal tertutup pada huruf A dan H adalah apa yang dimaksud dengan istilah bar.
29. Palang silang:
Sebuah palang dapat disebut jenis bar. Ini adalah goresan horizontal yang melewati sebuah huruf. Jadi garis mendatar yang memotong batang pada huruf t dan f disebut dengan palang melintang.
30. Bahu:
Bahu adalah goresan yang membuat bentuk melengkung ke bawah pada huruf. Ini adalah stroke melengkung yang turun dari batang sesuai definisinya. Untuk lebih memahami, lihat goresan melengkung dalam huruf m, h, n yang dimulai dari batang dan digabungkan dengan goresan vertikal lain yang dikenal sebagai bahu.
Ketika datang untuk mendesain gaya font, dibutuhkan pemahaman yang mendalam tentang istilah-istilah yang tercantum di atas. Jika Anda tidak mengetahui atau tidak jelas tentang terminologi tipografi, maka desain Anda dapat kehilangan tanda profesionalisme. Dan kemungkinan itulah yang ingin dihindari oleh setiap desainer.
Setiap desainer yang terampil dapat mengetahui tipografi mana yang akan bekerja sesuai dengan pengalaman dan preferensi mereka. Namun, dengan teknis tipografi, Anda dapat memahami apa yang sebenarnya tidak akan berfungsi dalam desain Anda. Dengan demikian, Anda mendapatkan kesimpulan yang lebih tepat dan jelas untuk keputusan Anda. Itulah sebabnya desainer yang antusias ingin mengetahui setiap pengetahuan teknis kecil yang dapat mereka capai.
Selain itu, ini adalah kosakata yang sangat sederhana dan mudah diadaptasi. Semua istilah memiliki arti langsung, dan kami telah menjelaskan dengan contoh yang sesuai juga sehingga Anda dapat memahami ini dengan lebih baik. Jadi manfaatkan diri Anda sendiri dan sertakan istilah tipografi penting yang tercantum di atas dalam basis pengetahuan Anda dalam mendesain.