21 Desain Header WordPress Kreatif
Diterbitkan: 2020-07-10Di setiap blog atau situs web, header adalah hal pertama yang diperhatikan pengunjung situs web. Itu membuat kesan pertama. Mereka mengatakan kesan pertama menjadi yang terakhir. Oleh karena itu, untuk membuat kesan pertama, dampak akhir Anda, Anda perlu memiliki desain header kreatif yang menarik secara visual dan memiliki sentuhan artistik. Dan ada desain header WordPress yang membuat segalanya lebih mudah. Ada banyak desain tajuk, dan ada berbagai kategori yang harus menjadi fokus tajuk Anda. Tujuan dari desain header memutuskan apakah ingin menunjukkan kreativitas atau berbicara bisnis.
Jika header WordPress tidak mengesankan secara visual, kemungkinan pengunjung situs web mungkin tidak melanjutkan membaca konten situs web. Ada banyak desain header WordPress yang menuntut perhatian Anda. Kami akan mengambil beberapa dari mereka di blog ini, di mana Anda dapat mengambil satu hari dan menatap mereka selama yang Anda inginkan. Desain tajuk ini kreatif dan inspiratif yang akan memaksa desainer web untuk berpikir di luar kotak untuk mengeluarkan kreativitas.
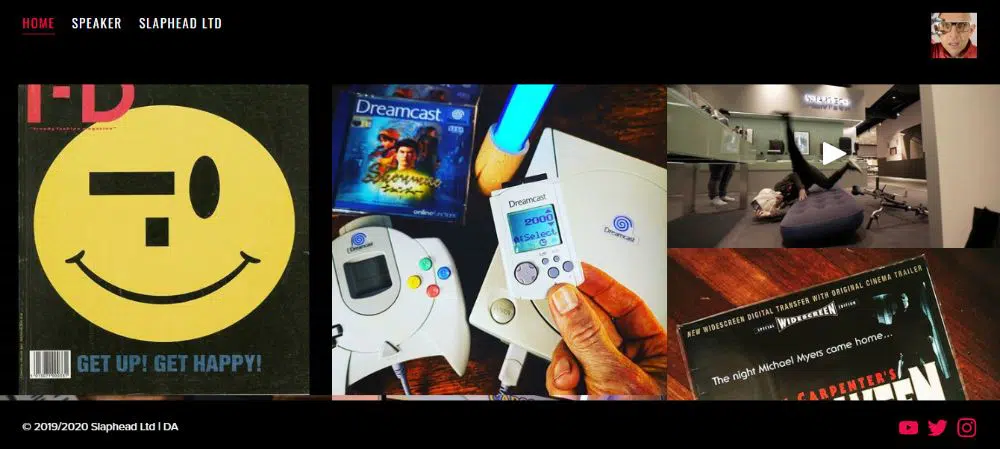
1. Jason Bradbury:
Jason telah merancang tajuk yang sangat interaktif di mana dia meletakkan semua gambar di tajuk situs webnya, dan setiap gambar dapat diklik. Saat Anda mengklik foto tersebut, maka akan muncul informasi berupa keterangan tentang sejarah di balik film tersebut. Salah satu gambar dan video di header juga memiliki posting Instagram-nya. Foto-foto tersebut menunjukkan kecintaannya pada traveling dan gadget terbaru seperti kamera, video game, headphone, majalah, dan mobil. Ada sangat sedikit desainer yang berpikir untuk menempatkan informasi yang berlebihan di header, yang merupakan hal pertama yang dilihat pengguna. Sebagai gantinya, desainer ini telah menempatkan semua yang dia sukai di header untuk memberi tahu pengguna tentang hasratnya untuk hal-hal tertentu.
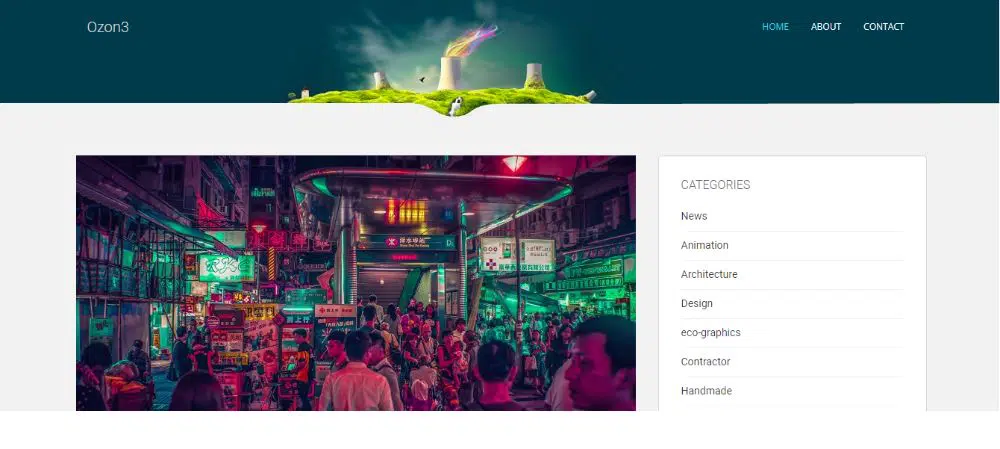
2. Ozon3:
Halaman web Ozon3 menunjukkan gambar lanskap hijau yang memiliki menara pendingin yang mengeluarkan asap berwarna pelangi darinya. Header jenis ini sangat inovatif. Penggunaan warna yang indah dan efek kehijauan langsung menarik perhatian. Ini mencakup alam dan teknologi sama. Perancang situs web telah menggunakan desain artistik. Dengan meningkatnya penggunaan teknologi dan infrastruktur, setiap orang mulai peduli terhadap alam dan lingkungan. Dan ini menjadi catatan yang tepat bagi pengunjung situs web karena fokusnya yang kuat terhadap kehidupan.
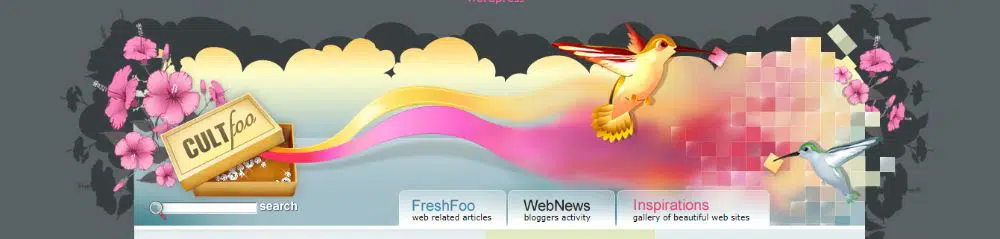
3. Kultus Foo:
Header website ini banyak menggunakan warna-warna cerah dengan kombinasi teknologi dan alam. Ini menggambarkan burung-burung menempatkan piksel di tempat dengan paruh kecil mereka. Warna-warna tampaknya muncul dari kotak yang bertuliskan nama "Cult Foo". Ada bunga di kedua ujungnya yang melambangkan alam dan teknologi di mana piksel tampak muncul.
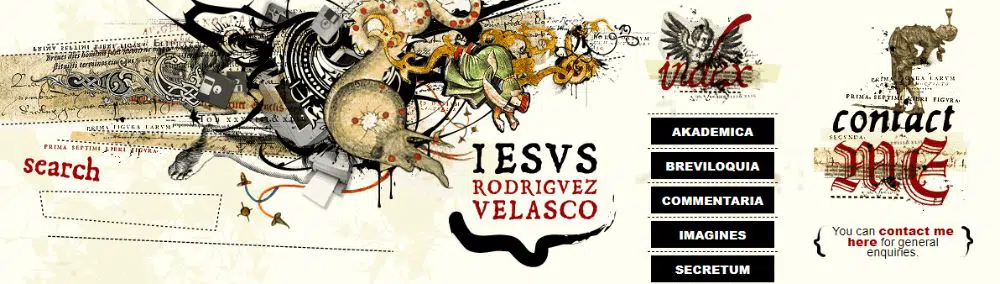
4. JR Velasco:
Header situs web ini adalah mahakarya seni. Ini sangat kabur namun sangat artistik, dan Anda dapat membuat begitu banyak orang berdebat tentang apa pesan di balik karya seni ini. Dia sangat kreatif menempatkan bagian indeks dan kemudian menghubungi saya bagian dan bagian pencarian, mereka muncul sebagai bagian dari header artistik.
5. Kreatif Cleverbird:
Situs web Cleverbird Creative memiliki desain tajuk yang menakjubkan. Desain situs web dalam bentuk modular yang meningkatkan daya tanggapnya. Dengan pembagian situs di blok sesuai dengan subbagian yang berbeda, mereka juga memberikan perhatian yang sangat baik pada header. Header memiliki gambar lebar penuh dan resolusi tinggi yang tidak pernah gagal menarik perhatian Anda. Foto memiliki teks sederhana yang mudah dimengerti.
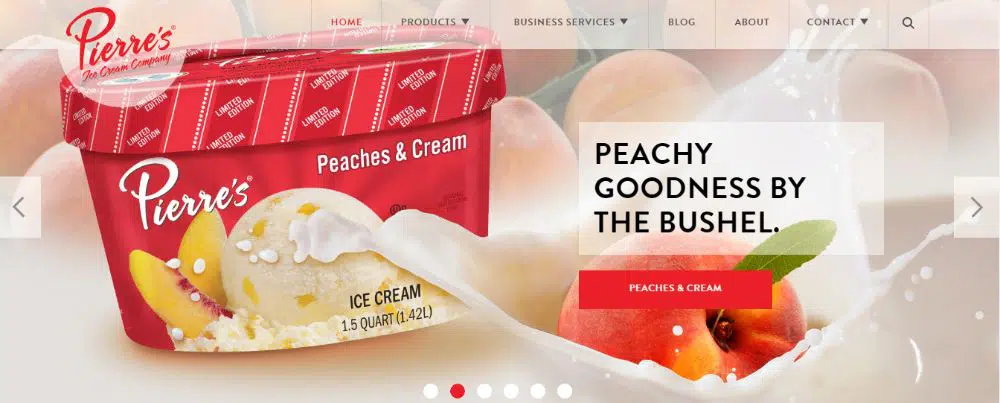
6. Pierre:
Pierre's adalah perusahaan es krim yang telah merancang beberapa tajuk situs web menarik yang menunjukkan gambar seukuran aslinya dari varian mereka dalam es krim dan yogurt. Foto-foto meluncur dan telah menangkap versi terbaik dari produk mereka. Seiring dengan gambar-gambar yang mendorong, mereka juga telah menempatkan sejarah mereka, lini produk mereka, dan gambar semangkuk es krim di bawahnya. Foto es krim di header menarik pengguna untuk membeli es krim mereka.
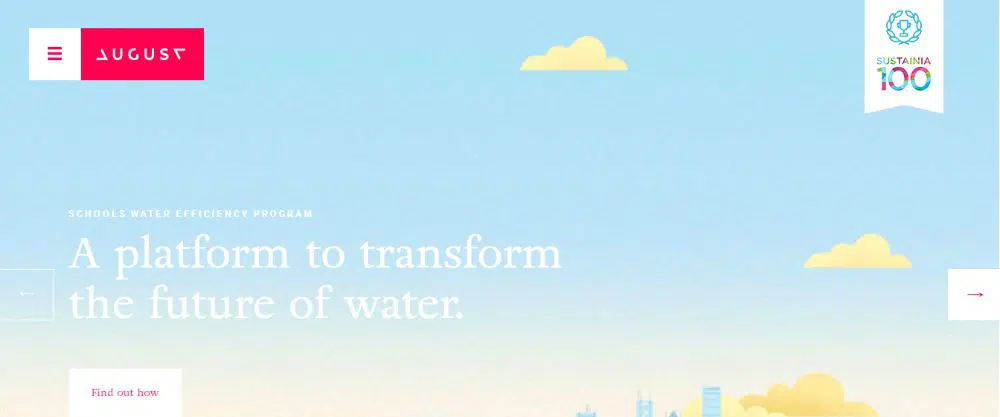
7. Agustus:
August adalah situs web yang dengan cerdas menggunakan pengguliran paralaks, dan tajuknya memberikan ilusi visual pada desain web. Mereka telah menggunakan penggeser untuk memiliki gambar resolusi tinggi yang berbeda yang bergerak. Pengguliran paralaks adalah desain di mana tata letak situs web memiliki latar belakang yang bergerak perlahan di latar depan, yang menciptakan efek 3D saat Anda menekan tombol gulir. Ini menyediakan situs web dengan elemen animasi yang halus, yang memberikan pengalaman pengguna yang ditingkatkan. Desainnya memastikan bahwa mereka menutupi seluruh layar saat Anda membuka halaman beranda situs web.
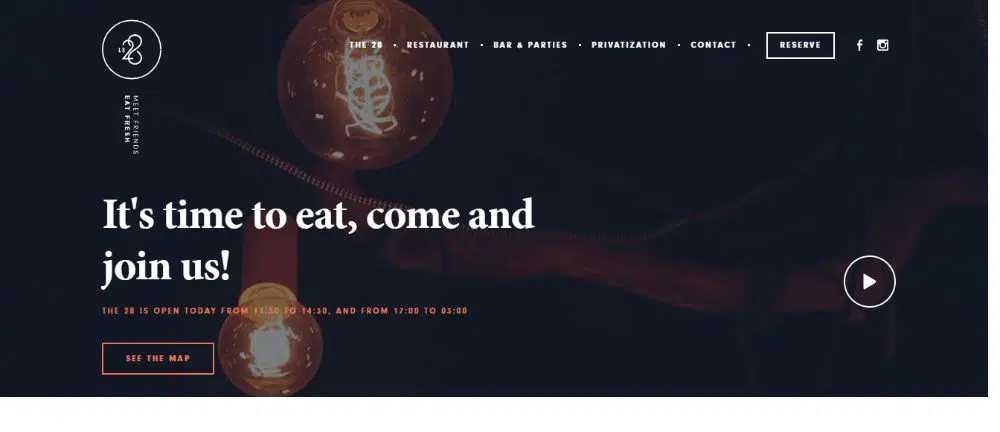
8. Le 28:
Le 28 adalah situs web yang menggunakan latar belakang video untuk header-nya dan mengatur suasana makan di restoran karena situs tersebut untuk restoran. Video di header menunjukkan penataan ruang makan mereka, cukup membuat lapar dan memikat pengunjung. Ini adalah konsep desain tajuk yang unik karena tidak ada yang akan berpikir untuk menempatkan video di latar belakang tajuk. Video latar belakang yang dengan cermat menunjukkan berbagai proses memasak makanan adalah langkah pemasaran yang jenius. Ini menembak dua tujuan dengan satu panah. Selain menjadi tajuk yang menarik, itu juga merupakan iklan murni untuk merek tersebut.
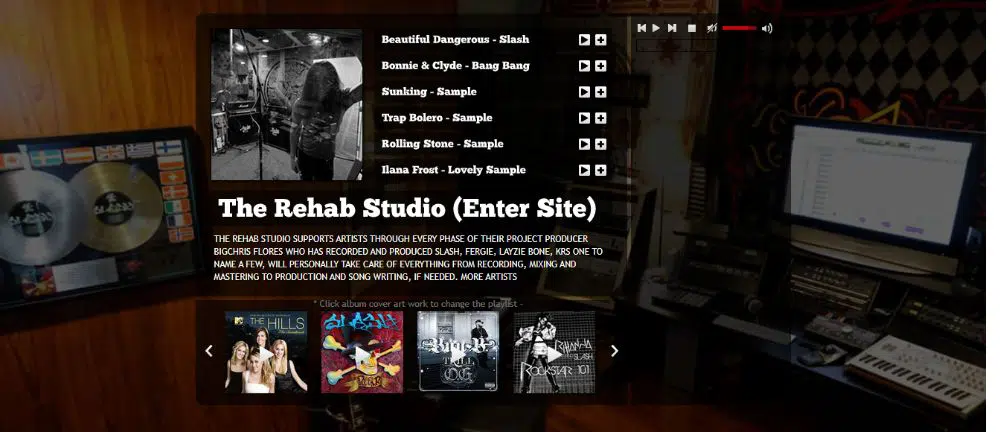
9. Studio Rehabilitasi:
The Rehab Studio adalah studio musik yang memproduksi musik dan suara dengan menggunakan berbagai alat musik. Saat Anda mencapai halaman beranda mereka, Anda menemukan daftar putar, gambar di penggeser sampul album yang berbeda, dan pemutar musik. Mereka telah merancang header mereka dengan cerdas untuk menampilkan karya terbaik mereka, karena setiap pengunjung di situs web ingin memutar musik tanpa biaya. Saat Anda menekan tombol putar, itu segera memainkan beberapa musik rock dan trek dari portofolio mereka. Sungguh penggunaan tajuk yang kreatif! Itu membuat pengguna tetap terlibat untuk waktu yang lama karena penerapan daftar putar dan lagu-lagu terkenal yang mereka tampilkan.
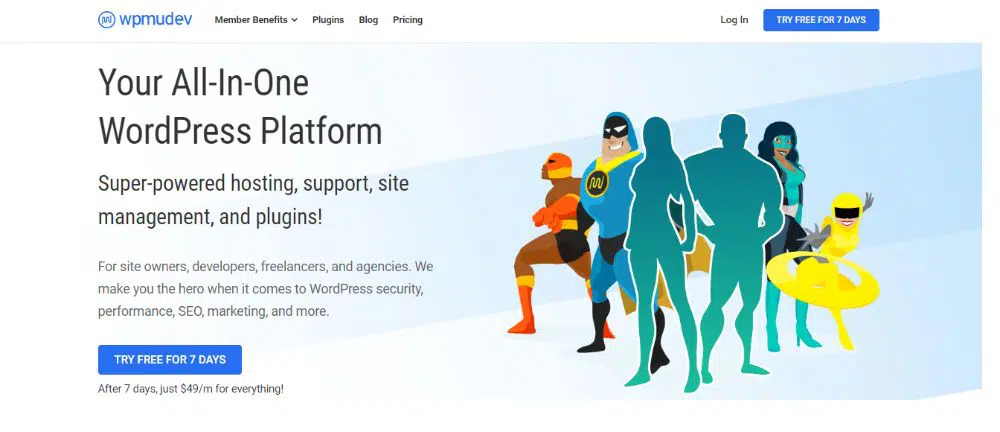
10. WPMUDEV:

Seorang pecinta superhero pasti telah mendesain header website ini karena, saat Anda membuka halaman rumah, Anda melihat sekelompok superhero. Mereka telah menggunakan pahlawan super untuk menyampaikan pesan bahwa mereka adalah pahlawan super WordPress. Dan bahwa mereka memberikan layanan dengan cepat sambil tetap memperhatikan kualitas. Semua orang menyukai pahlawan super, dan tidak ada yang berpikir untuk memperkenalkan mereka di header situs web.
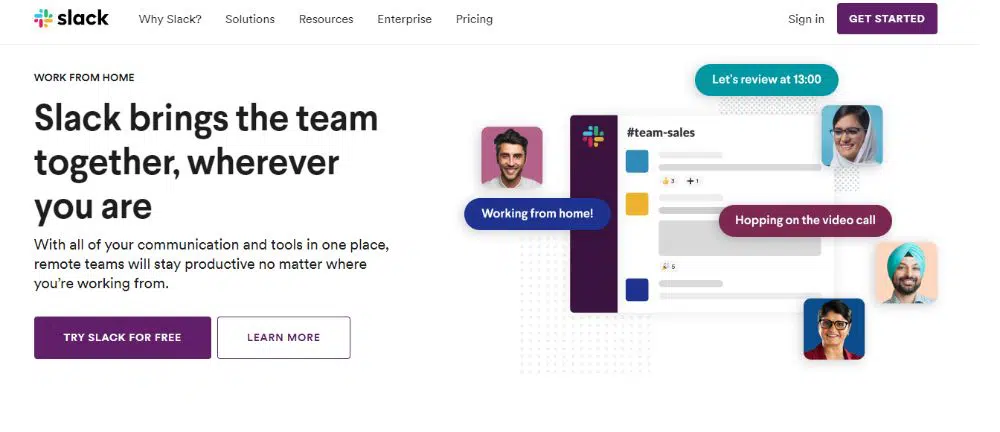
11. Kendur:
Slack adalah alat untuk melakukan komunikasi bisnis yang digunakan oleh tim dalam suatu perusahaan untuk berkomunikasi, berbagi file, dan melakukan percakapan. Header halaman menampilkan wajah orang yang berbeda di atas utas komunikasi. Ini menarik pengguna untuk menanyakan lebih lanjut tentang hal itu. Pada saat yang sama, ini adalah header yang kreatif namun lugas—header baru dan inovatif untuk menandakan fungsi aplikasi Slack.
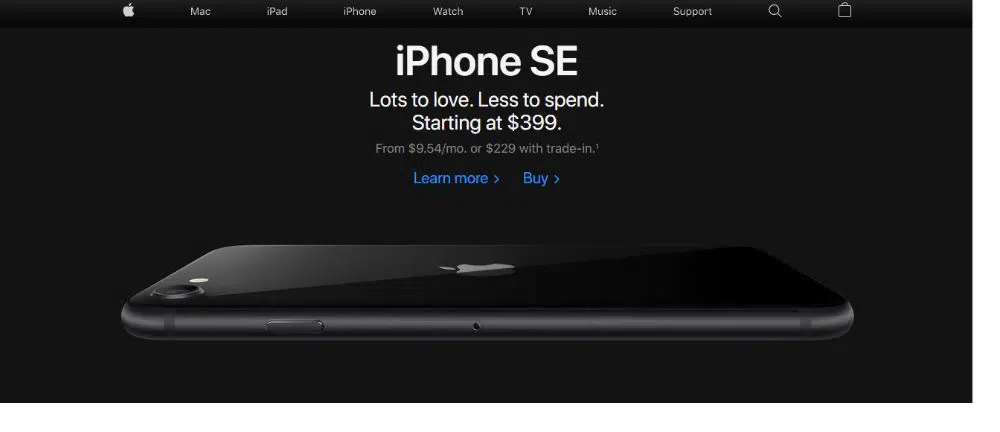
12. Apel:
Saat membahas desain situs web dan header, mustahil untuk melupakan raksasa teknologi, Apple Inc. Header menunjukkan Model iPhone Apple terbaru bersama dengan gambar model iPhone terbaru yang sangat berkualitas tinggi. Gambar dapat diklik, yang akan membawa Anda ke halaman spesifikasi ponsel. Bahkan jika Anda tidak sengaja mengklik gambar, itu akan membawa Anda ke halaman spesifikasi ponsel, yang cerdas. Dan menempatkan produk terbaik Anda di bagian header bisa menjadi langkah yang diatur dengan baik. Itu terus mengubah tajuknya karena cenderung menampilkan produk terbaru mereka di tajuk. Perusahaan ini cenderung bermain dengan proses berpikir dan pola berpikir Anda dan telah merancang tajuk situs web yang sesuai. Anda pasti bertanya-tanya tentang produk yang ada di wajah Anda saat pertama kali membuka halaman rumahnya.
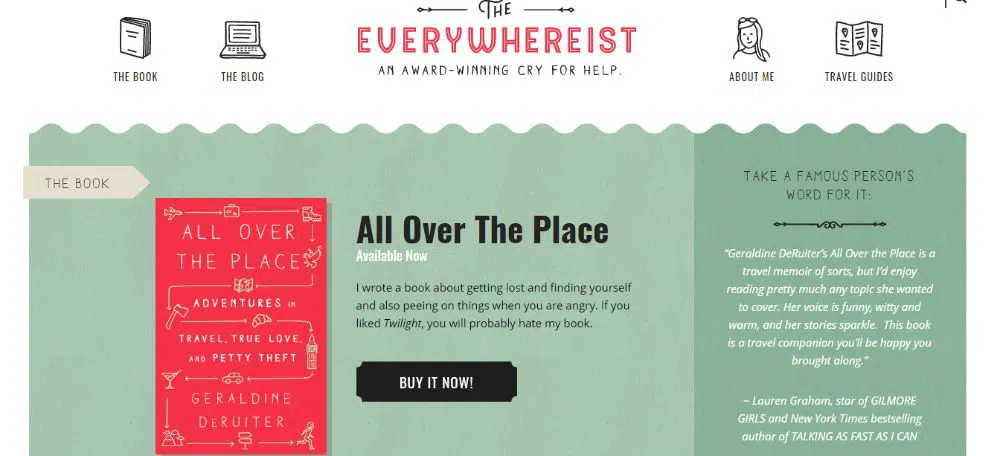
13. Di mana-mana:
Header yang dirancang dengan cerdas di situs web Everywhereist menarik perhatian dan memiliki tombol ajakan bertindak yang ditempatkan dengan sempurna. Header memiliki desain dengan warna kontras abu-abu dan pink cerah. Bagian situs web seperti Tentang saya, Blog, Buku memiliki gambar seperti kartun untuk setiap bagian. Perancang situs web harus merancang situs web dengan cara yang menarik secara visual, bahkan jika pengguna tidak memiliki apa pun untuk dibeli darinya.
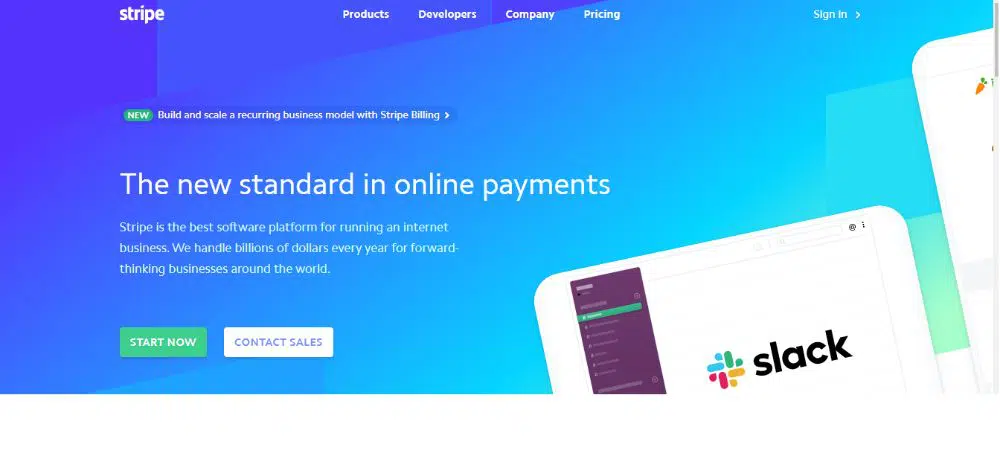
14. Garis:
Stripe adalah portal pembayaran online yang memiliki desain header yang sangat cerah. Ini menggabungkan satu warna dalam berbagai nuansa dan tingkat kecerahan yang membuatnya terlihat menarik. Mereka tidak memiliki penggunaan tombol ajakan bertindak yang cerdas atau animasi apa pun, tetapi hanya menggunakan nuansa biru cerah dengan banyak tekstur.
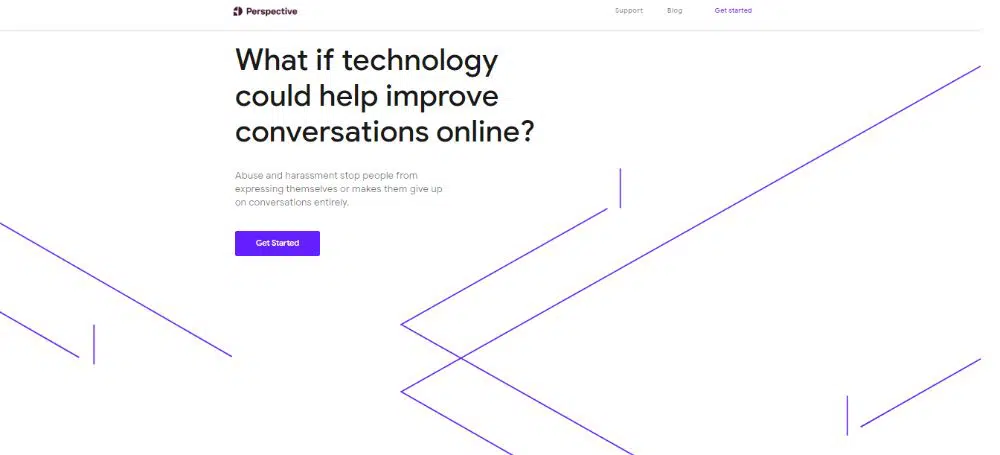
15. Perspektif:
Tidak ada yang mengatakan bahwa Anda tidak dapat menggunakan formasi geometris di header Anda. Kemungkinan menggunakan berbagai desain hampir tidak terbatas. Perspektif tidak memiliki ajakan bertindak yang menarik, warna-warna cerah, atau animasi lainnya. Ini adalah contoh penggunaan desain geometris di header. Ini hanya memiliki desain geometris di bagian header-nya. Garis-garis geometris ini memberikan tampilan halaman yang sangat berbeda.
16. Geek Tim:
Ide dan desain header bervariasi dari desainer ke desainer. Perancang Team Geek memiliki header yang menunjukkan visual seolah-olah muncul dari televisi yang tidak berfungsi. Ini menunjukkan visual jaringan siaran televisi yang rusak, dan distorsi video berlanjut selama Anda tetap membuka halaman. Saat gambar terus berkedip-kedip seperti visual jaringan televisi yang terdistorsi, mata Anda menarik Anda ke arah visual. Dan visual itu membuat Anda menatapnya lebih lama dari biasanya.
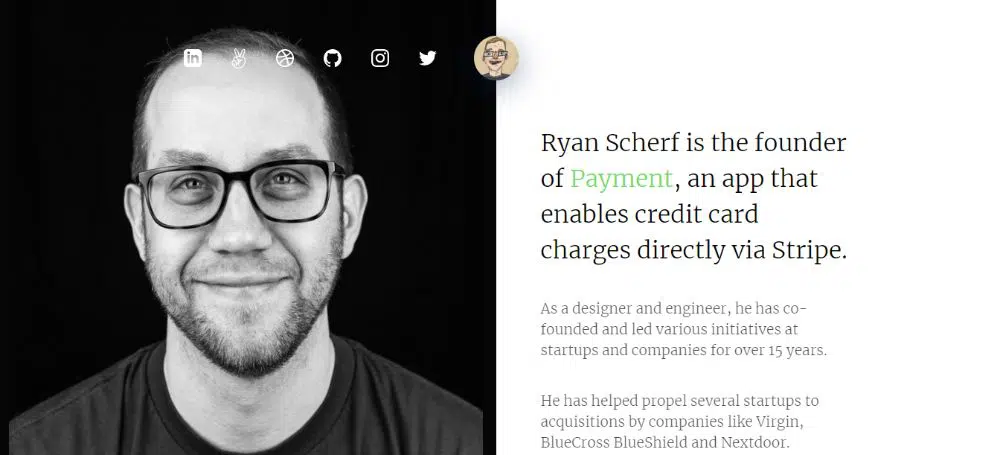
17. Ryan Scherf:
Ryan Scherf adalah pencipta situs web ini, dan tajuk halaman beranda berbicara tentang portofolionya. Halaman beranda memiliki dua bagian, satu adalah gambar close-upnya dan yang kedua adalah informasi tentang pemiliknya. Header memiliki tombol media sosial yang memiliki tautan ke portofolio dan akun media sosialnya. Desain yang lugas dan minimalis sangat menakjubkan.
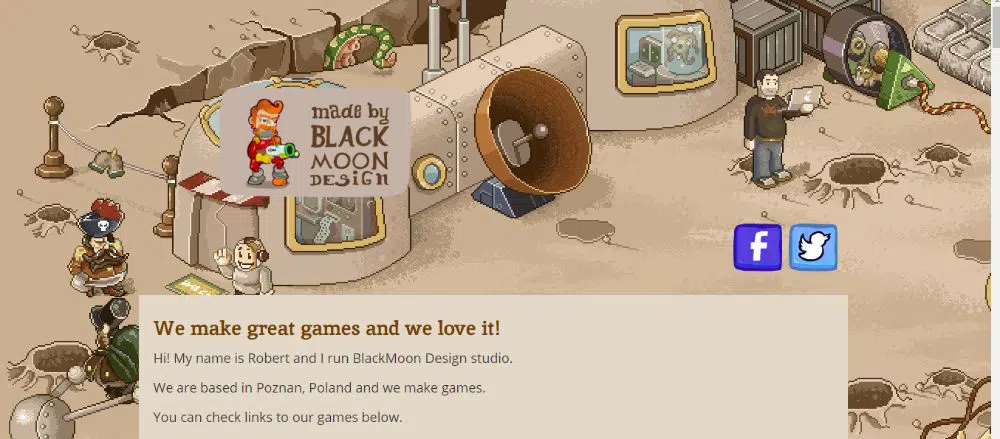
18. Desain Bulan Hitam:
Blackmoon Design adalah situs web untuk studio desain yang berisi tentang desainer game. Header halaman beranda situs web ini menampilkan layar permainan penuh gadget yang menutupi seluruh lebar layar. Jenis desain tajuk ini cukup untuk memberi tahu Anda bahwa situs ini berisi tentang perancangan game dan desainer game. Dalam header ini, seorang pemain muncul sambil menodongkan pistol sambil mengejar seseorang. Di sekelilingnya mengelilingi struktur seperti taman dan gadget futuristik yang tampak luas.
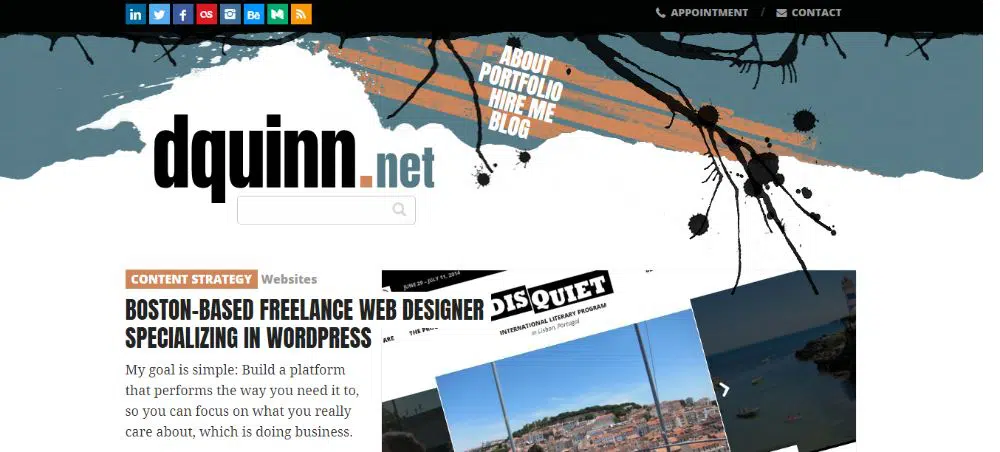
19. Dquinn:
Situs web ini memiliki header yang terlihat sangat kreatif dan artistik. Ini telah mencakup elemen vektor, dan bagian situs web tampaknya menyatu dengan desain header dengan baik. Situs web ini berspesialisasi dalam strategi konten dan memiliki tajuk yang sangat menarik untuk dibuang. Saat mengatur bagian situs web di tajuk, semuanya jatuh dalam serangkaian garis miring yang menarik perhatian Anda.
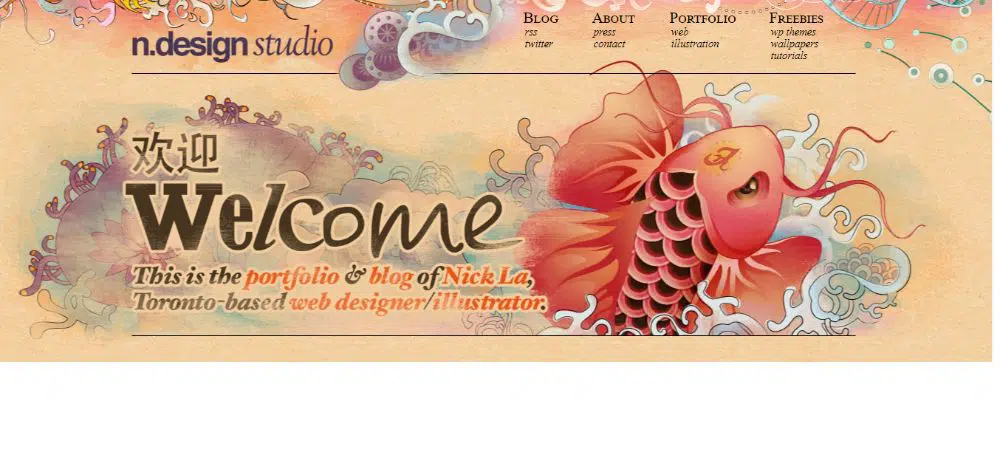
20. N.Design Studio:
N.design studio telah mendesain tajuk situs webnya dengan cara yang sangat artistik dengan berbagai kombinasi warna. Situs web ini memiliki desain sebagai portofolio dari perancang situs web yang berbasis di Toronto bernama Nick La. Dia telah merancang tajuk situs web yang tampak sangat halus yang menunjukkan seekor naga laut muncul dari laut yang sangat berwarna. Dengan pilihan warna yang sempurna, situs web ini menawarkan tampilan baru namun desain header yang sederhana.
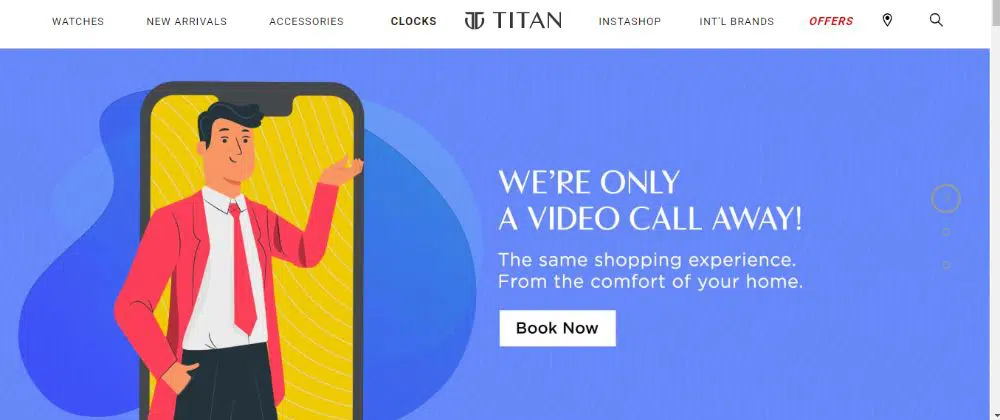
21. Titan:
Situs web jam tangan Titan tidak pernah memiliki penggeser dalam desain tajuknya hingga baru-baru ini. Strip kecil hadir untuk menempatkan bagian-bagian situs seperti jam tangan, pendatang baru, dll. Dan di bawahnya ada penggeser yang menampilkan gambar berbeda sesuai dengan skenario saat ini. Dengan pandemi global yang sedang berlangsung, mereka telah memperkenalkan gambar-gambar di slider sesuai dengan pesan yang berbeda. Ini memiliki gambar langsung bersama dengan tombol ajakan bertindak untuk berbelanja dari kenyamanan rumah Anda.
Kesimpulan:
Desain tajuk berkontribusi terutama pada keberhasilan situs web. Bagian atas situs adalah hal pertama yang diperhatikan orang, dan itu harus menjadi catatan bagi mereka. Anda harus berhati-hati saat memilih tajuk karena tajuk menentukan apakah pengguna akan melanjutkan untuk menjelajahi situs web lebih lanjut. Terkadang, header dengan desain sederhana dan minimalis menarik perhatian pengguna, dan terkadang, header yang sangat beranimasi dan artistik gagal menarik perhatian pengguna. Oleh karena itu, Anda harus mengingat elemen apa yang terikat untuk bekerja.