21 Menu Navigasi yang Cantik Dan Kreatif
Diterbitkan: 2017-11-17Desain Navigasi Situs Web semuanya termasuk dalam kategori antarmuka situs web. Sangat penting untuk membuatnya mudah digunakan dan ditemukan untuk klien. Ini tidak berarti itu harus sederhana sekalipun. Saya telah melihat beberapa situs web yang luar biasa, yang telah mengintegrasikan beberapa desain menu navigasi kreatif ke dalam situs web mereka. Mereka telah asli dengan desain mereka dan membuatnya mudah digunakan dan indah pada saat yang sama.
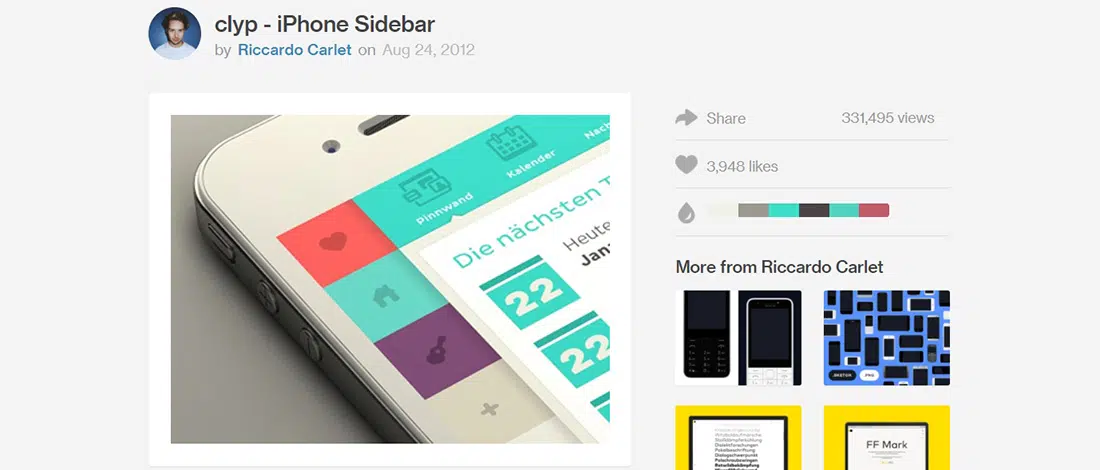
klip – Bilah Sisi iPhone
Ini adalah konsep desain navigasi sidebar iPhone. Contoh ini memiliki bilah kiri yang hanya muncul saat menggeser jari Anda ke sisi kanan. Contoh ini menggunakan desain datar berwarna-warni yang membuat antarmuka terlihat bagus dan ramah. Ini adalah pekerjaan yang sedang berjalan karena perancang masih menguji ikon yang berbeda. Secara keseluruhan, contoh ini memiliki segalanya yang terorganisir dengan baik yang menjadikannya sumber inspirasi yang bagus untuk proyek-proyek masa depan.
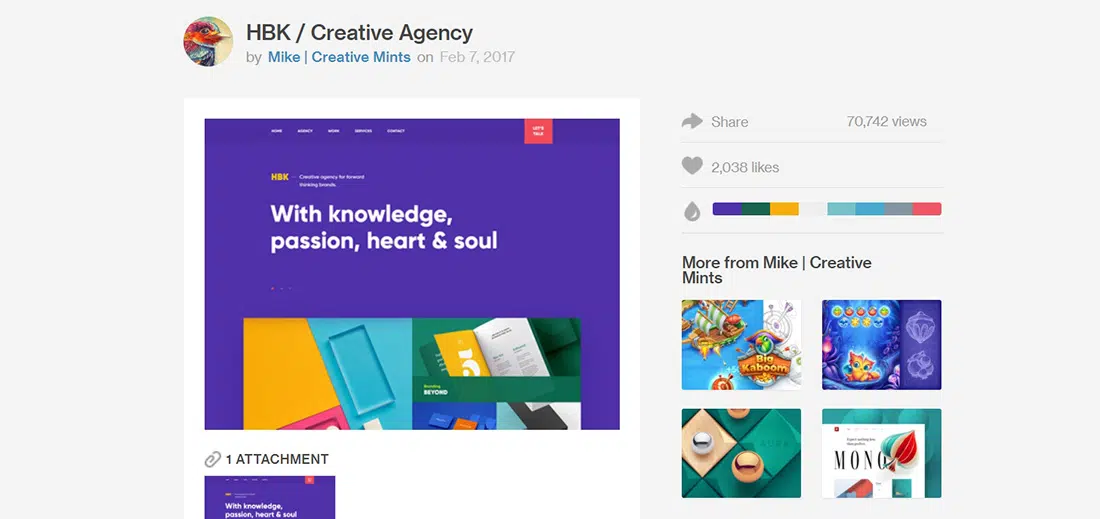
HBK / Agensi Kreatif
Contoh ini hadir dengan desain antarmuka pengguna yang sangat bagus. Anda dapat melihat bahwa bilah navigasi terintegrasi dengan baik ke dalamnya. Semuanya berwarna-warni dan terlihat sangat ramah. Desainer ini mencoba sesuatu yang baru melalui proyek ini, terutama setelah banyak orang mengatakan kepadanya bahwa desainnya bergantung pada bayangan, lingkungan, dan efek vintage.
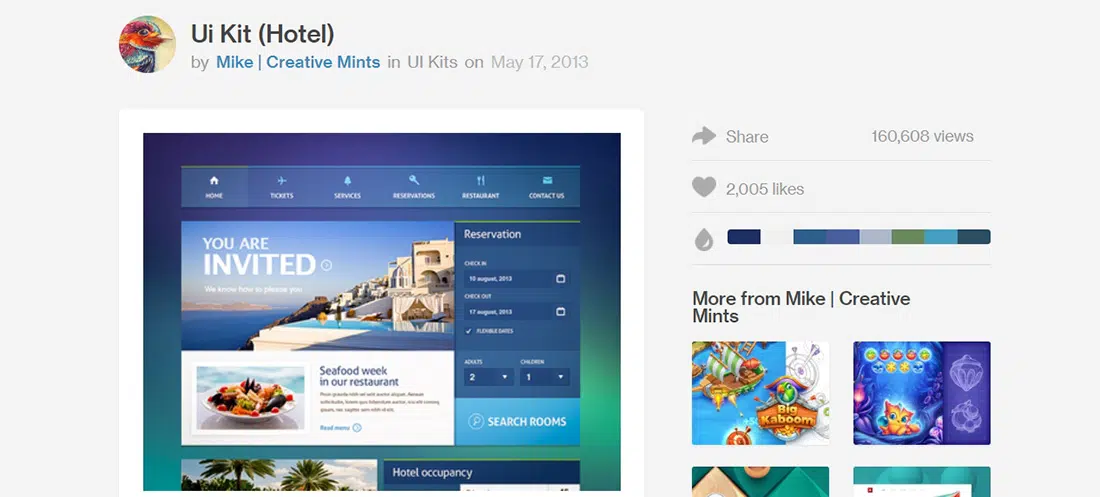
Kit UI (Hotel)
Desainer ini biasanya tidak membuat desain dengan warna dingin tapi yang satu ini sangat bagus. Situs web menggunakan latar belakang gradien abstrak dan dimulai dengan bilah menu yang sangat bagus.
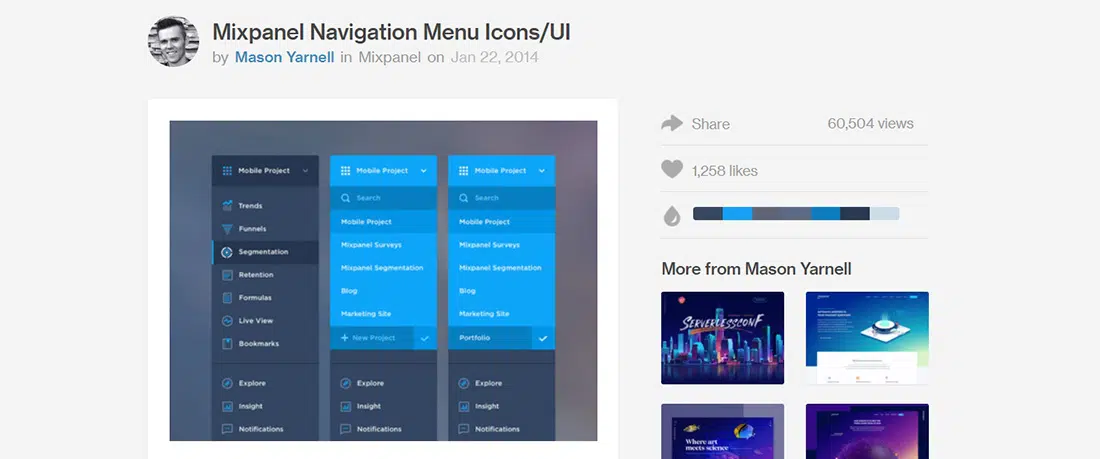
Ikon/UI Menu Navigasi Mixpanel
Ini adalah konsep desain menu navigasi Mixpanel. Ini hanya sekilas proyek yang sedang dikerjakan oleh tim desain ini. Mereka telah memperbarui warna dan memilih ikon yang berbeda untuk memberikan kontras dengan konten utama. Ikon memiliki status dua warna yang membuat desain antarmuka terlihat modern.
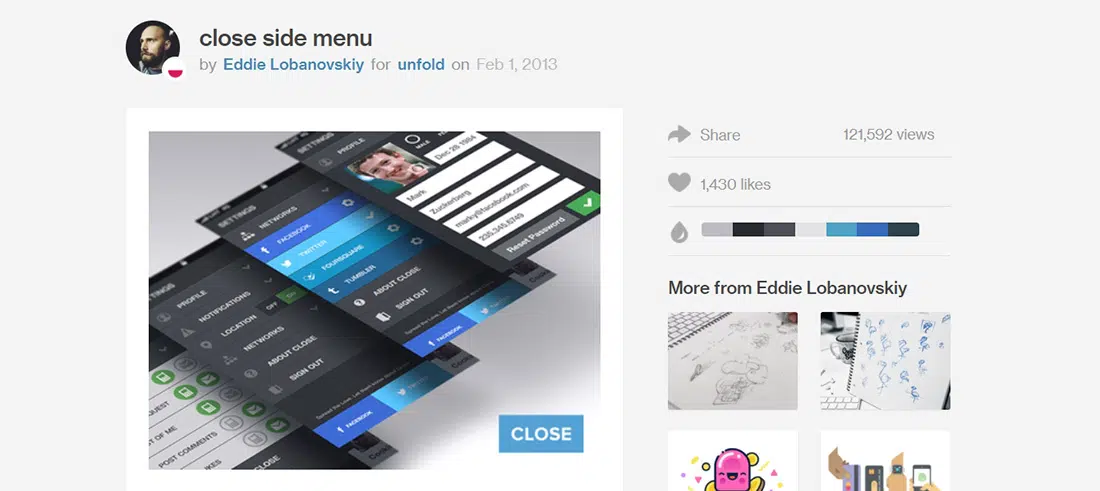
Tutup menu samping
Perancang ini telah datang dengan beberapa layar navigasi untuk TUTUP. Ini adalah tampilan menu samping, piksel, dan beberapa detail. Tetap dekat karena detail lebih lanjut akan segera hadir!
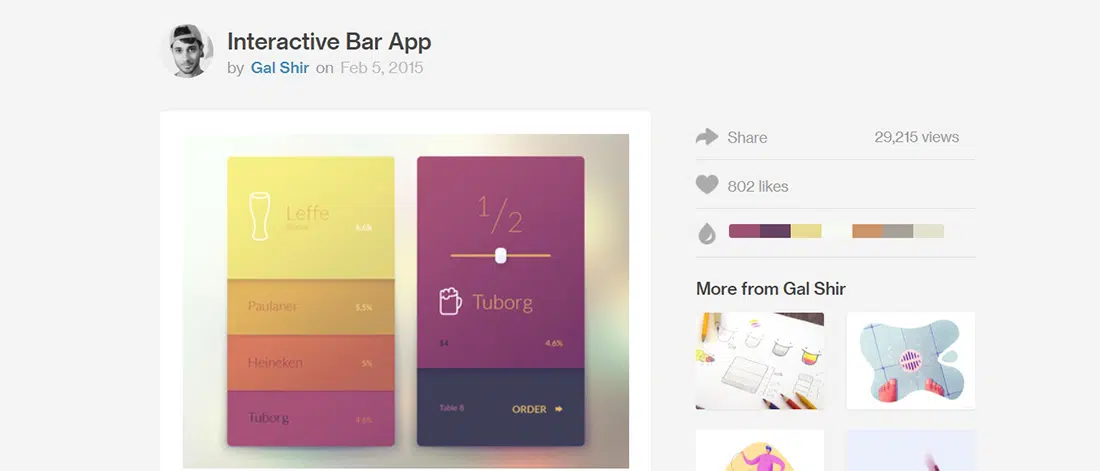
Aplikasi Bilah Interaktif
Pernahkah Anda mengerjakan antarmuka interaktif dan mengalami kesulitan mendesainnya? Contoh ini bisa menjadi sumber inspirasi yang bagus untuk proyek serupa. Desain ini adalah aplikasi tempat Anda dapat memesan bir melalui antarmuka interaktif dan desain konsep UX yang sangat bagus untuk menu bar.
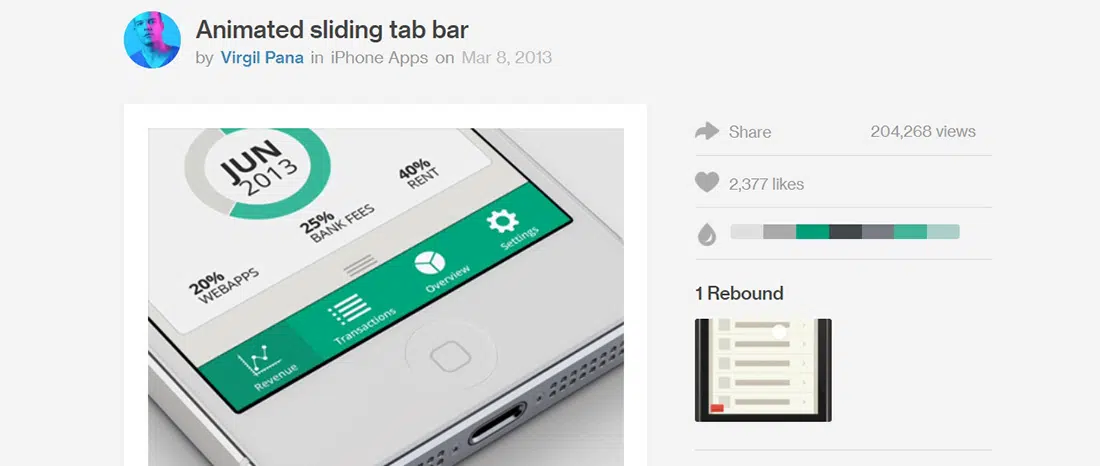
Bilah tab geser animasi
Contoh ini adalah bilah tab geser. Contoh ini memiliki desain antarmuka pengguna yang sangat bagus. Ini menggunakan desain datar untuk yang terbaik untuk menciptakan sumber inspirasi yang benar-benar hebat.
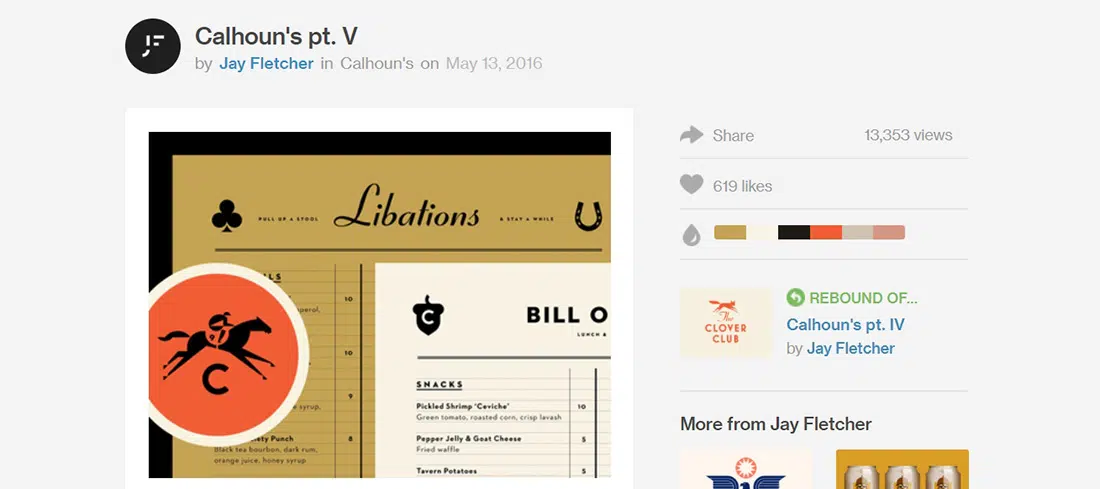
PT. Calhoun V
Ini juga merupakan sumber inspirasi yang sangat bagus. Proyek ini memiliki konsep desain yang kreatif dan memberikan navigasi yang mulus.
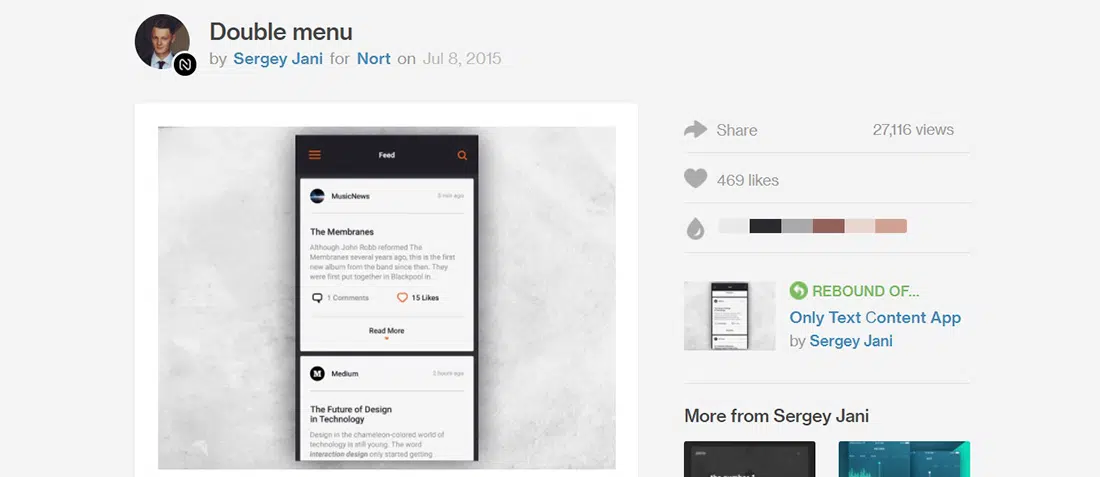
Menu ganda
Ini adalah bidikan lain dari proyek antarmuka aplikasi desainer ini. Contoh ini mengusulkan sidebar berlapis ganda dari mana pengguna dapat dengan mudah memilih sumber yang mereka butuhkan. Lapisan pertama antarmuka aplikasi ini memungkinkan pengguna memilih artikel berdasarkan waktu posting dan popularitasnya, sedangkan lapisan kedua berisi daftar sumber favorit pengguna.
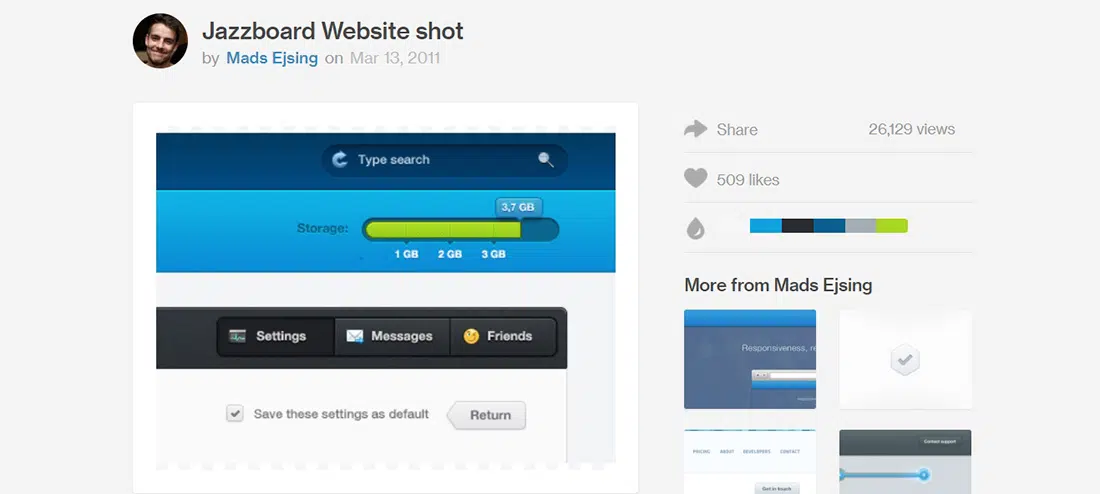
Tembakan Situs Web Jazzboard

Ini adalah bidikan dari tata letak terbaru perancang, yang tampak hebat. Anda juga dapat melihat versi final dalam deskripsi.
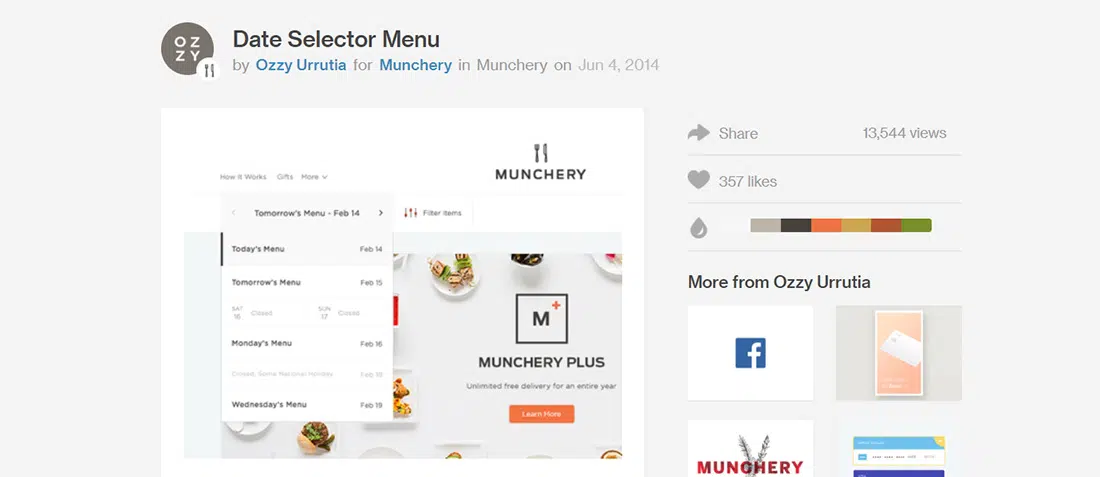
Menu Pemilih Tanggal
Perancang ini bersenang-senang membersihkan dan mendesain ulang pengalih hari mereka. Hasilnya sangat bagus dan bisa menjadi sumber inspirasi yang bagus, terutama berkat desain antarmuka pengguna yang menarik.
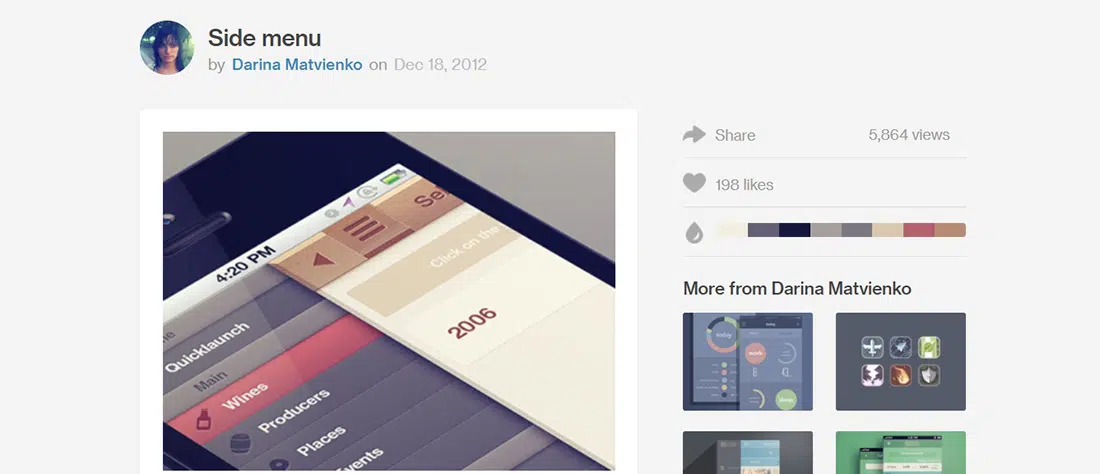
Menu sampingan
Menu sampingan ini tampak hebat. Ini menggunakan warna bersahaja untuk membuat desain antarmuka yang mengagumkan.
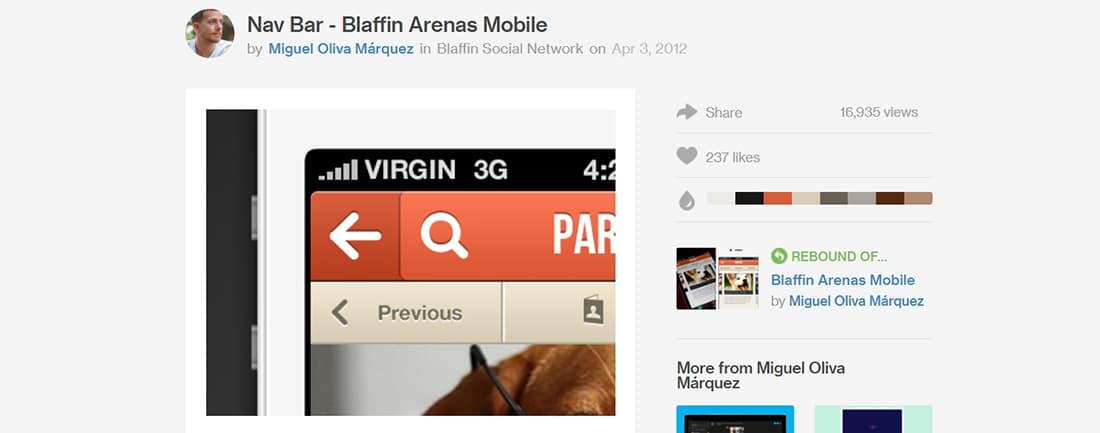
Nav Bar – Baffin Arenas Mobile
Konsep desain bilah navigasi ini adalah detail untuk Baffin Arenas Mobile. Ini adalah contoh yang sangat bagus yang menunjukkan kepada kita bagaimana memasukkan beberapa tombol navigasi di header yang sudah memiliki beberapa tombol tindakan.
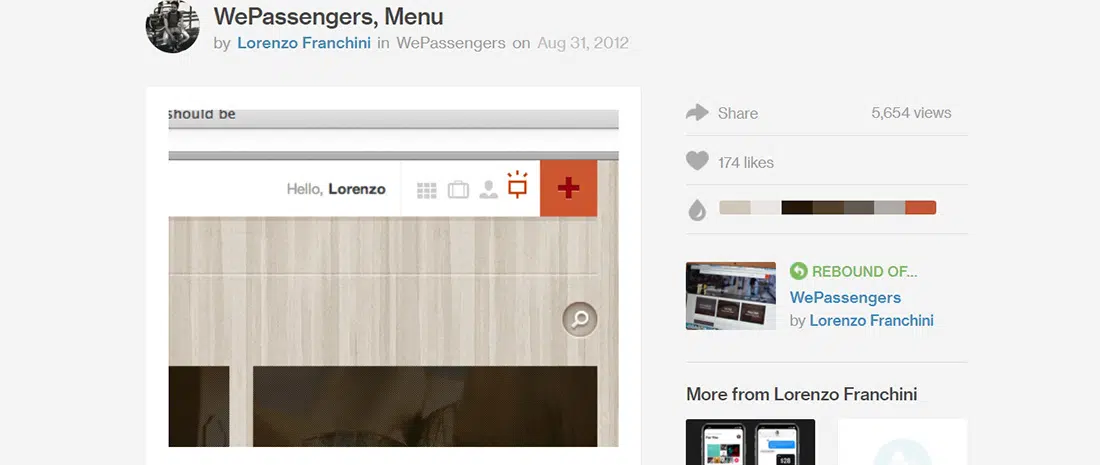
WePassengers, Menu
Desainer ini biasanya menggunakan lampu dan bayangan untuk mencapai hasil yang realistis, tetapi kali ini ia mencoba sesuatu yang berbeda. Contoh ini menggunakan gaya minimalis dan sangat rapi dan sederhana untuk bilah menu dan ikonnya.
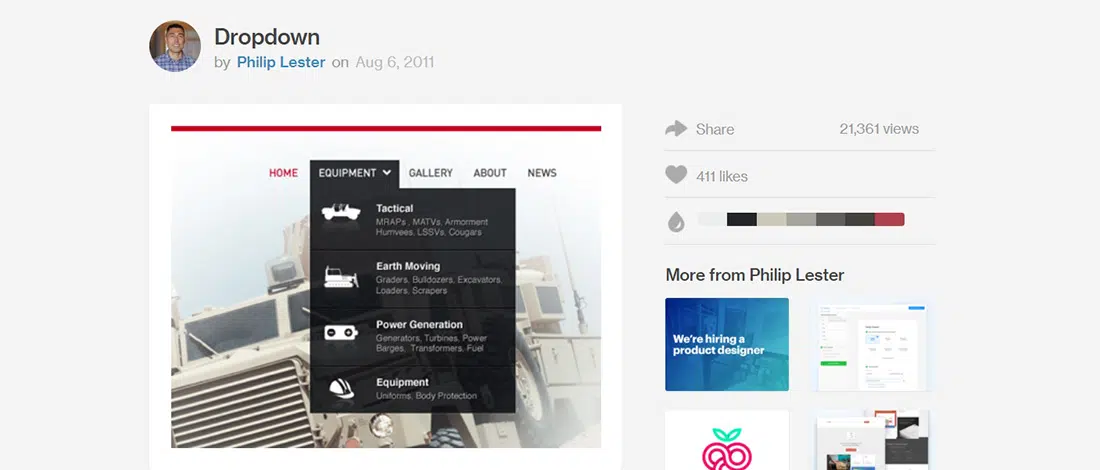
tarik-turun
Contoh ini adalah menu drop-down kreatif yang bisa menjadi sumber inspirasi yang bagus. Antarmuka tampak hebat dan menu tarik-turun tata letak gelap berpadu sempurna. Itu juga menggunakan ikon yang lebih besar untuk setiap sub-kategori.
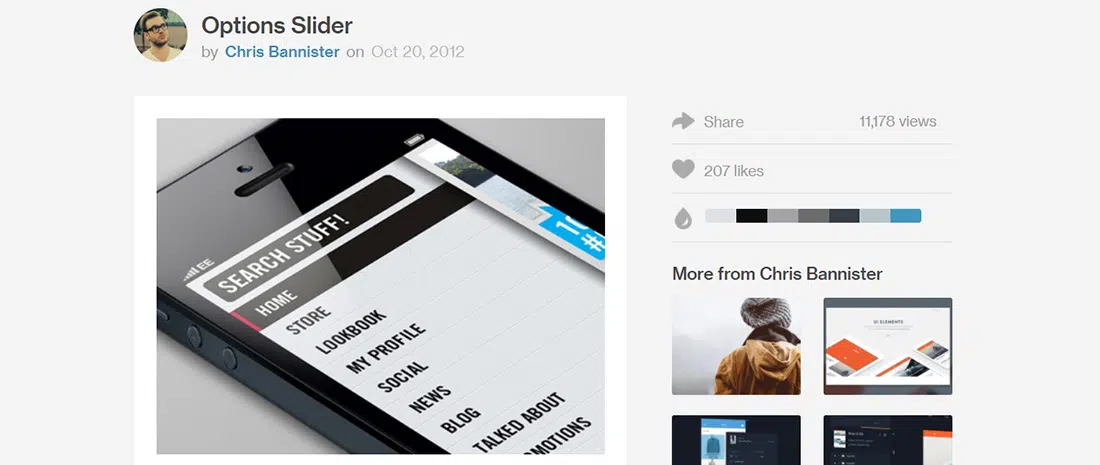
Penggeser Opsi
Bagaimana dengan desain slider pilihan yang sangat bagus yang pasti akan Anda kagumi. Ini adalah cuplikan kedua dari aplikasi ini.
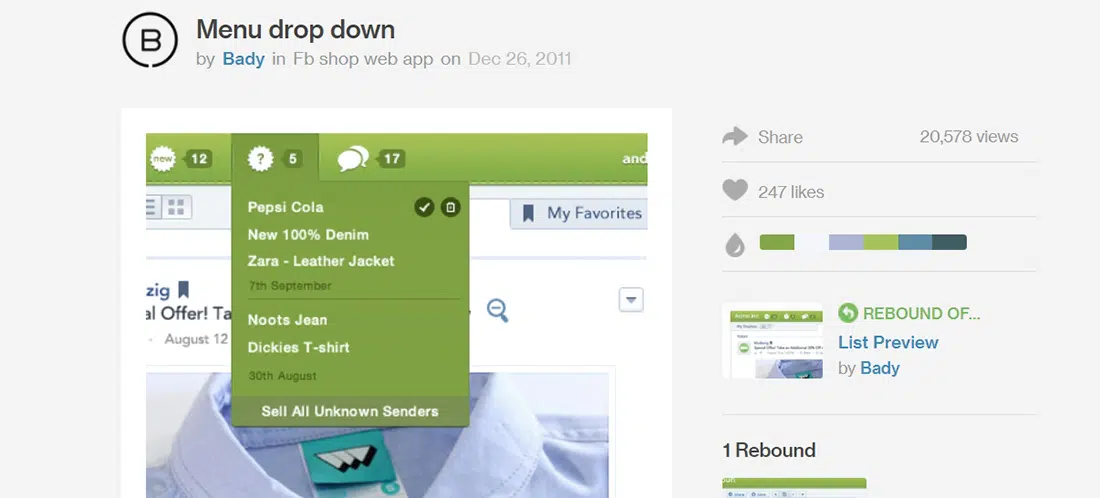
Menu tarik-turun
Ini adalah konsep desain bar navigasi yang menggunakan warna hijau sebagai warna utamanya. Status drop-down menggunakan warna hijau yang sedikit lebih gelap.
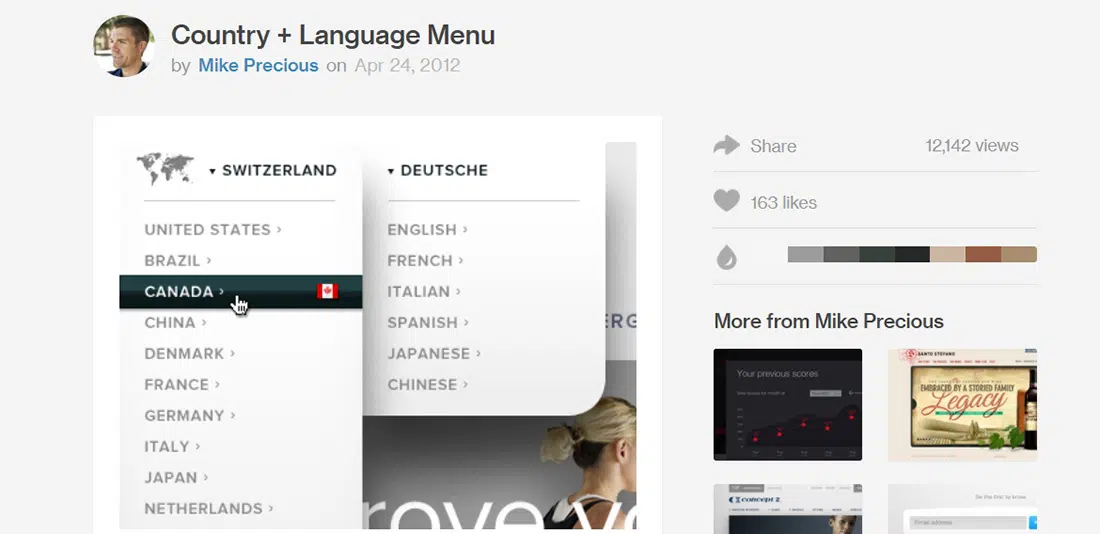
Menu Negara + Bahasa
Contoh ini adalah cuplikan desain menu tarik-turun untuk proyek klien terkait kebugaran. Ini memiliki desain yang rapi, menggunakan nada dan nuansa abu-abu.
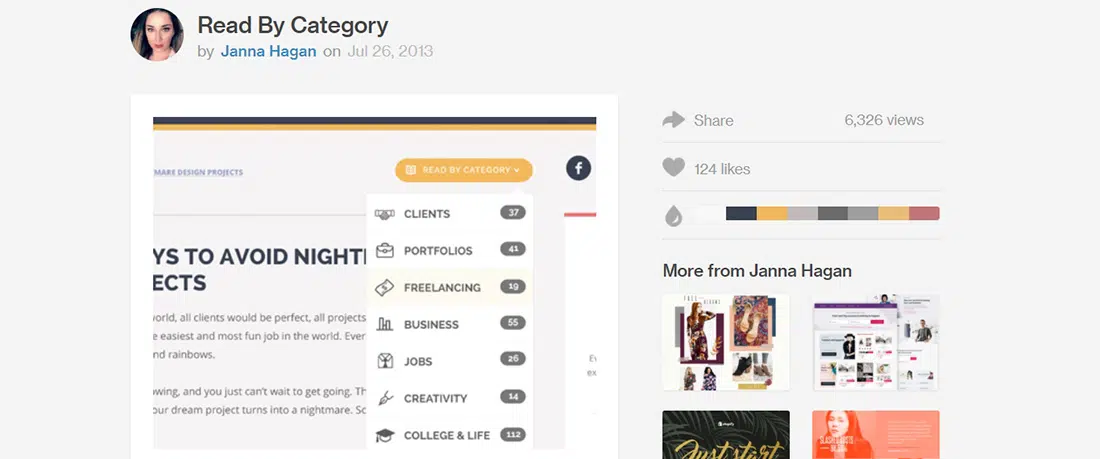
Baca Berdasarkan Kategori
Ini adalah konsep desain sneak peek keren lainnya yang masih dikerjakan oleh perancangnya.
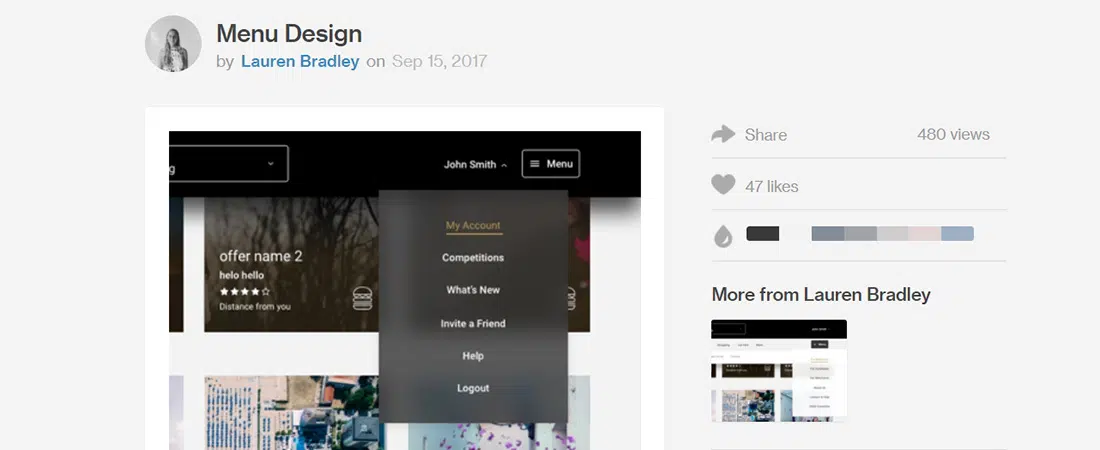
Desain Menu
Dalam proyek ini, Lauren Bradley telah bermain dengan konsep untuk menu kompleks dengan tampilan Anon vs login dan 3 level. Hasilnya benar-benar elegan.
Menu drop down
Ini adalah percobaan pertama dari menu drop-down untuk desainer ini dan tampaknya cukup menyenangkan untuk mendesainnya.