Tahun Tinjauan Desain Web 2020
Diterbitkan: 2020-12-21Setahun "tidak seperti yang lain" akan segera berakhir. 2020 tentu saja unik untuk semua orang – termasuk desainer web. Dan itu menantang kami di beberapa level.
Pekerjaan sehari-hari kami diperumit oleh penutupan, anak-anak menyerbu kantor pusat, dan klien yang membutuhkan bantuan kami dalam mengubah model bisnis mereka dengan cepat. Meskipun banyak dari kita terjebak di rumah, jarang ada momen yang membosankan.
Terlepas dari semua itu, tahun ini melihat banyak perkembangan yang tidak ada hubungannya dengan pandemi atau kekacauan lainnya. Alat baru dibawa ke pasar, perangkat lunak favorit kami melihat pembaruan penting dan komunitas menjadi kreatif dan membantu seperti biasanya. Dengan kata lain: 2020 memiliki banyak hal positif untuk dirayakan oleh para desainer dan pengembang.
Mari kita lihat kembali beberapa perkembangan penting dan menarik yang mempengaruhi desainer web tahun lalu.
CSS Modern Berkembang
Meskipun tidak ada perubahan revolusioner pada CSS di tahun 2020, itu tidak berarti bahwa tahun ini tidak berjalan dengan baik. Justru sebaliknya.
Bahasa ini diuntungkan dari evolusi browser web yang terus berlanjut. Saat versi modern Chrome, Edge, Firefox, dan Safari dirilis, dukungan untuk standar dan spesifikasi CSS yang lebih baru berkembang.
Dalam praktiknya, ini berarti desainer web dapat mengadopsi teknik baru dengan percaya diri. Tata letak CSS Grid, misalnya, adalah taruhan yang jauh lebih aman daripada beberapa tahun yang lalu. Dan sementara fallback tidak pernah merupakan ide yang buruk, mereka mungkin tidak perlu sedrastis itu.
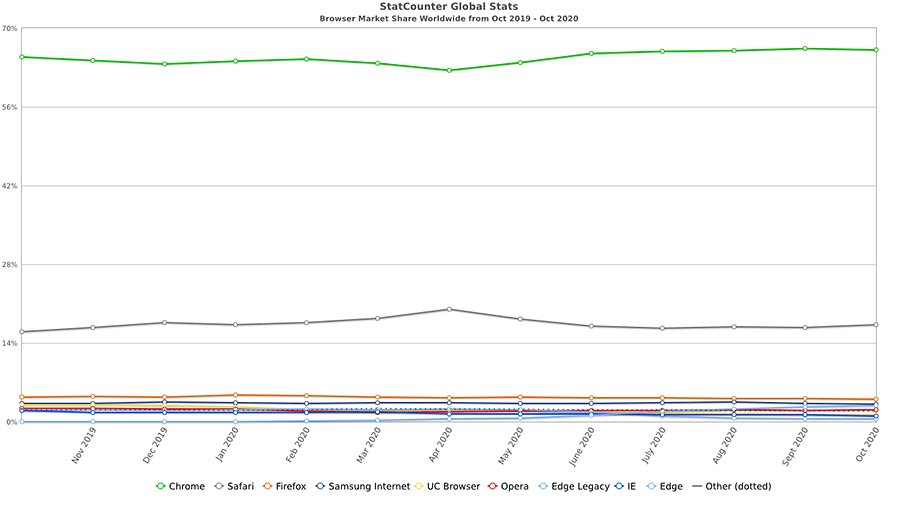
Itu karena berkurangnya jumlah pengguna untuk browser lawas seperti Internet Explorer. Menurut StatCounter Global Stats, penggunaan IE turun menjadi 1,05% dari pasar pada Oktober 2020. Bandingkan dengan hampir 2% yang ditangkap setahun sebelumnya.

Bagan milik StatCounter Global Stats
Semakin jauh IE dan browser lama lainnya ada di tampilan belakang, semakin mudah untuk membawa perkembangan CSS terbaru ke situs web produksi. Hal ini memungkinkan bahasa untuk lebih memenuhi potensinya yang luas. 2020 adalah langkah besar ke arah itu.
Artikel CSS Teratas untuk tahun 2020
- Menghindari CSS 'Pemborosan' di Proyek Anda
- Metodologi BEM Dalam CSS: Panduan Memulai Cepat
- Membuat Ilustrasi 3D dengan CSS
- Bagaimana Perspektif CSS Bekerja
- Bagaimana Variabel CSS Dapat Meningkatkan Efisiensi dan Konsistensi
- Warna LCH dalam CSS: apa, mengapa, dan bagaimana?
- Pelajari Pemosisian CSS
- Memposisikan Teks Sepanjang Jalan dengan CSS
- Pembungkus Tata Letak Styling Dalam CSS
- Memvisualisasikan Reset CSS
CMS Tanpa Kepala Mengembangkan Niche
Pemanfaatan sistem manajemen konten "tanpa kepala" atau "terpisah" terus mendapatkan momentum. Praktik ini melibatkan penggunaan CMS (seperti WordPress) untuk memasukkan konten ke aplikasi luar.
Ini mengarah pada beberapa kemungkinan menarik. Anda dapat mengirim konten ke aplikasi seluler – memungkinkan aplikasi dan situs web Anda berbagi postingan blog yang sama. Demikian juga, Anda dapat memanfaatkan generator situs web statis seperti GatsbyJS atau 11ty untuk menciptakan pengalaman pengguna yang sangat cepat – sempurna untuk situs yang banyak diperdagangkan. Semua sambil menjaga UI back-end yang familier untuk pembuat konten Anda.

Dan, meskipun teknologi ini masih relatif muda, Anda dapat melihatnya mulai berkembang. GatsbyJS, misalnya, telah berkembang pesat selama setahun terakhir. GraphQL, bahasa kueri pendampingnya, terus berkembang. Ini bertujuan untuk menjadi efisien dan berkinerja tinggi.
Selain itu, sejumlah alat sedang dibangun untuk merampingkan proses pembuatan konfigurasi tanpa kepala. Ini sangat penting, karena saat ini bukan tugas yang ramah bagi pemula. Semakin mudah semua ini, semakin luas dan kreatif penggunaannya.
Untuk saat ini, konfigurasi CMS tanpa kepala sedang digunakan lebih dan lebih. Namun, kecuali Anda seorang ahli, menyelam lebih dulu dan mengadopsi teknologi ini untuk proyek klien mungkin tidak bijaksana.
Oleh karena itu, mungkin yang terbaik adalah memulai dari yang kecil dan bereksperimen. Setelah Anda berada di tanah yang kokoh, pergi tanpa kepala bisa menjadi solusi yang bagus.
Artikel CMS Tanpa Kepala Teratas untuk tahun 2020
- Ulasan Jujur tentang Gatsby
- Membangun Situs WordPress Tanpa Kepala dengan GatsbyJS
- Membangun Aplikasi Front-End Tanpa Server Menggunakan Google Cloud Platform
- Jangan Buat Situs Web Frankenstein!
- Pergi Jamstack dengan Bereaksi, Tanpa Server, dan Airtable
- CMS Tanpa Kepala: Apa dan Mengapa
- Bagaimana Memulai Perjalanan Anda Mengembangkan Situs WordPress Tanpa Kepala
- Cara Membuat Situs WordPress Tanpa Kepala Di JAMstack
- Mendukung Aplikasi React Native dengan ButterCMS Headless Engine
- Kapan Menggunakan WordPress Headless Masuk Akal?
Alat Prototyping Meningkatkan dan Berkembang
Cara kami membangun prototipe situs web dan aplikasi seluler terus berubah. Banyak desainer menghindari alat tradisional seperti Photoshop demi aplikasi khusus seperti Adobe XD, Figma, dan Sketch.

Masing-masing alat ini telah dibuat dengan mempertimbangkan aplikasi web dan seluler. Oleh karena itu, desainer tidak harus puas dengan memberikan gambar mockup statis kepada klien. Sebaliknya, mereka dapat menciptakan sesuatu yang sepenuhnya interaktif yang lebih mewakili apa yang akan dilakukan produk akhir.
Tentu saja, alat itu sendiri bukanlah hal baru – mereka sudah ada di pasaran selama beberapa tahun. Tetapi pada tahun 2020 argumen untuk menggunakan salah satu aplikasi ini menjadi lebih menarik.

Pertama, masing-masing memiliki komunitas pengembang yang kuat yang merilis barang bermanfaat seperti plugin dan kit UI. Mereka membantu desainer memperluas fungsionalitas dan meningkatkan efisiensi. Dan aplikasi itu sendiri telah merilis beberapa fitur menarik, bersama dengan menghaluskan tepi kasar.
Namun, fitur lain dari aplikasi prototipe juga menjadi sangat penting: alat kolaborasi bawaannya. Mereka memfasilitasi umpan balik jarak jauh dari klien dan anggota tim. Dengan begitu banyak dari kita yang bekerja dari rumah tahun ini, apa pun yang membuat proses peninjauan lebih mudah adalah bonus besar.
Artikel Alat Prototipe Teratas untuk tahun 2020
- 10 Tutorial untuk Membantu Anda Menguasai Adobe XD
- 20 Kit Adobe XD UI Gratis untuk Desainer Web & Aplikasi Seluler
- 20 Kit UI & Wireframe Seluler Gratis untuk Aplikasi Sketsa
- 35 Template UI Web & Seluler Gratis untuk Figma
- Adobe XD Memiliki Tampilan Baru
- Desain Untuk Rekayasa Handoff
- Sudut gradien dalam CSS, Figma & Sketsa
- Cara Mengisi Daya Komponen Anda dengan Varian Figma
- Bagian dari Dunia Anda: Mengapa Kami Bangga Membuat Aplikasi Mac Asli (Sketsa)
- Sketch vs. Figma vs. Adobe XD: Alat Desain Mana yang Terbaik untuk Pemula?
Editor Blok Gutenberg WordPress Menjadi Lebih Dipoles
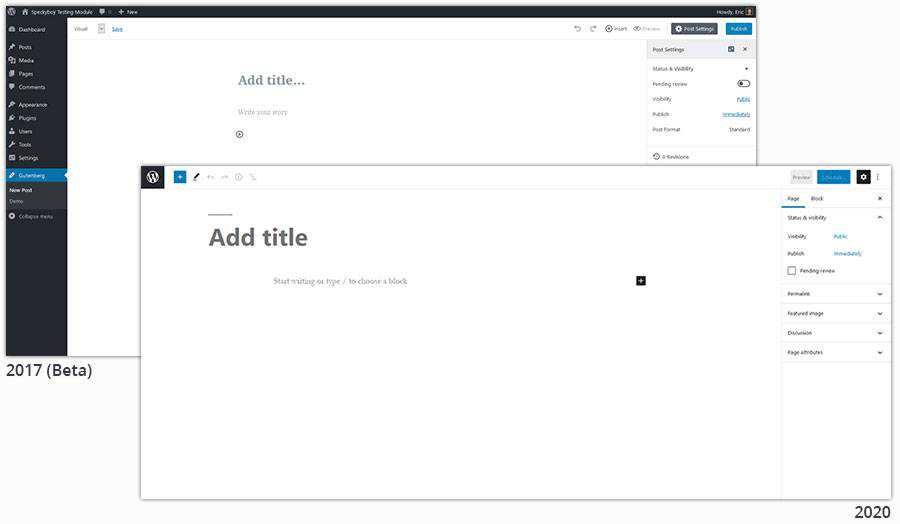
Desember 2020 menandai ulang tahun kedua editor blok Gutenberg. Tapi, tidak seperti kebanyakan anak berusia 2 tahun, sepertinya fit dan amukan (kebanyakan) adalah sesuatu dari masa lalu. Gutenberg menjadi cukup dewasa untuk usianya.
Melihat UI editor, ini adalah tahun cahaya di depan di mana ia kembali di awal. Banyak waktu pengembangan yang dihabiskan untuk membuat antarmuka lebih intuitif. Bepergian jauh lebih mudah, seperti menemukan dan memilih blok individu.
Aksesibilitas juga menjadi fokus besar. Subjek khusus ini penting di semua bidang pengembangan web tetapi juga merupakan kritik utama terhadap versi Gutenberg sebelumnya. Jadi, meningkatkan UI dan membuatnya lebih mudah diakses adalah kemenangan besar untuk tahun 2020.

Tahun ini juga melihat pengenalan pola blok khusus, yang membuatnya lebih mudah untuk menggunakan dan menggunakan kembali tata letak tertentu. Kemampuan untuk menerapkan tata letak khusus di mana pun dibutuhkan bukanlah pencapaian kecil. Ini adalah salah satu fitur yang hilang yang membuat editor blok sulit dijual untuk beberapa kasus penggunaan.
Dan, meskipun belum siap untuk prime time, full site editing (FSE) yang didukung oleh Gutenberg sedang dalam pengerjaan. Ini akan memungkinkan pengguna dengan tema yang kompatibel untuk mengedit semua aspek situs web mereka melalui editor blok. Tema pertama, Q, tersedia untuk diunduh awal tahun ini.
Semua mengatakan, WordPress sekarang memiliki pengalaman pengeditan default yang dapat dipertimbangkan secara serius untuk hampir semua proyek. Masih ada beberapa keuntungan dari pembuat halaman – belum lagi Editor Klasik yang lama. Tapi blok sedang mengejar.
Artikel Editor Blok Gutenberg WordPress Teratas untuk tahun 2020
- Plugin Blokir Navigasi Menyediakan Garis Besar Berbasis Konteks yang Hilang untuk Editor WordPress
- Buat Palet Warna Kustom untuk Editor Gutenberg WordPress
- Membuat Editor Blok WordPress Terlihat Seperti Desain Ujung Depan
- Cara Mengonversi Massal Blok Klasik ke Gutenberg di WordPress
- Cara Membuat Pola Blok Gutenberg Sederhana di WordPress
- Cara Menggunakan Blok Sampul WordPress Gutenberg
- Matt Mullenweg dan Matias Ventura Demo Alat Pengeditan Gambar Baru Akan Hadir di Gutenberg
- Menata Blok Gutenberg Lebar dan Lebar Penuh di WordPress
- Kiat untuk Mengonversi Situs WordPress yang Ada untuk Menggunakan Editor Blok Gutenberg
- Apa itu Pengeditan Situs Lengkap dan bagaimana cara membentuk WordPress baru?
Pada tahun 2020, Fokusnya adalah pada Gambaran yang Lebih Besar
Satu hal yang mungkin Anda perhatikan tentang hal-hal di atas adalah bahwa semuanya melibatkan perubahan evolusioner. Tidak ada di sini yang tampaknya menjadi momen penting bagi desainer web. Faktanya, berpose subjek ini di Twitter juga tidak menghasilkan rekomendasi yang menggemparkan.
Mungkin itu membuat headline yang kurang menarik. Namun itu juga berarti bahwa, di tahun yang kacau, ada konsistensi yang menghibur untuk industri desain web. Alat dan teknologi yang sudah kami gunakan menjadi lebih baik. Tidak ada yang perlu dikeluhkan di sana.
Ketika kita melihat ke belakang beberapa tahun dari sekarang, banyak peristiwa bersejarah akan menonjol dari tahun 2020. Tetapi desainer web mungkin melihatnya sebagai waktu yang mengatur meja untuk hal-hal yang lebih besar yang akan datang.
